Procurando uma abordagem simples para implementar efeitos de foco de imagem no WordPress? Nesse caso, o plug-in Image Hover Effects for Elementor é exatamente o que você precisa. É fácil de usar e oferece uma seleção de efeitos de foco do Elementor.

Isso pode permitir que você adicione informações como localização, preço e disponibilidade às fotografias. Ele abre um grau inteiramente novo de modificação de imagem.
Hoje vou ensinar como criar efeitos de imagem no WordPress usando Elementor .
O que é o efeito de foco de imagem?
Um efeito de foco de imagem é um recurso dinâmico que permite a apresentação elegante de informações adicionais sobre uma imagem. Há uma vasta seleção de efeitos de foco para escolher, e eles não tornarão seu site lento ou sobrecarregarão seu layout.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraNa maioria dos casos, uma animação criará lentidão, no entanto, esse não é o caso desses efeitos CSS.
Portanto, eles atendem aos requisitos de qualquer site.
Eles têm uma gama de aplicações. Por exemplo, se seu site é especializado em fotografia, você pode adicionar um efeito de foco de imagem para exibir o local, a data ou outras informações relevantes.
Outra aplicação útil é a informação do produto. Você pode fazer upload de uma imagem de um produto e utilizar o efeito de foco para exibir seu preço, disponibilidade ou outras informações.
A única limitação é a sua imaginação.
Adicionar efeitos de foco Elementor
Instalando efeitos de foco de imagem
Incrível é o plug-in Image Hover Effects - Elementor Addon. Como o nome sugere, é uma extensão do Elementor Website Builder, um dos, senão o maior, construtor de sites WordPress. Portanto, ambos devem ser instalados.
O plug-in fornece quarenta efeitos de foco distintos, incluindo fade, zoom e desfoque, entre outros. Entre outras coisas, você pode incluir um título, descrição, tag de título, ícones e links para outras páginas (ideal para itens ou afiliados).
Ele também inclui um novo widget que você pode usar para exibir os efeitos na parte inferior ou na barra lateral do seu site.
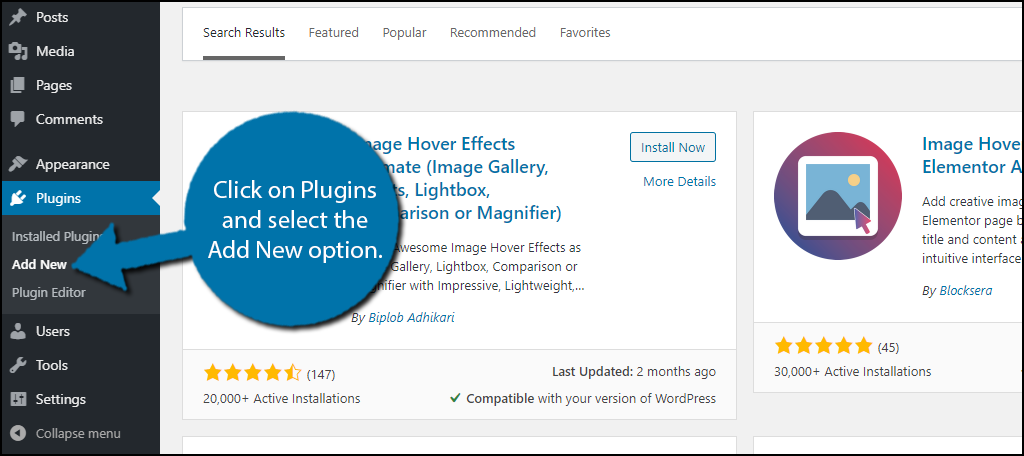
Vamos começar clicando em Plugins e selecionando Adicionar novo na barra lateral esquerda do painel de administração.

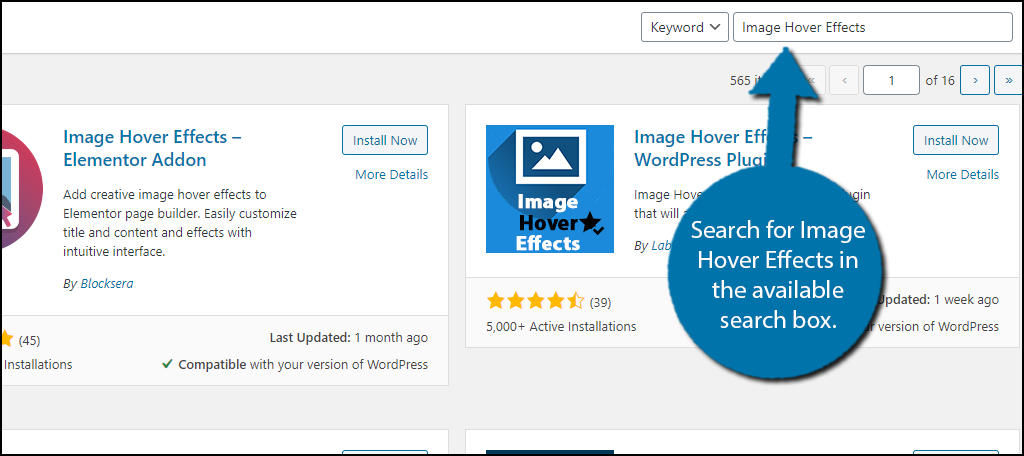
Os efeitos de foco da imagem podem ser pesquisados usando a caixa de pesquisa fornecida. Isso exibirá plug-ins extras que podem ser úteis.

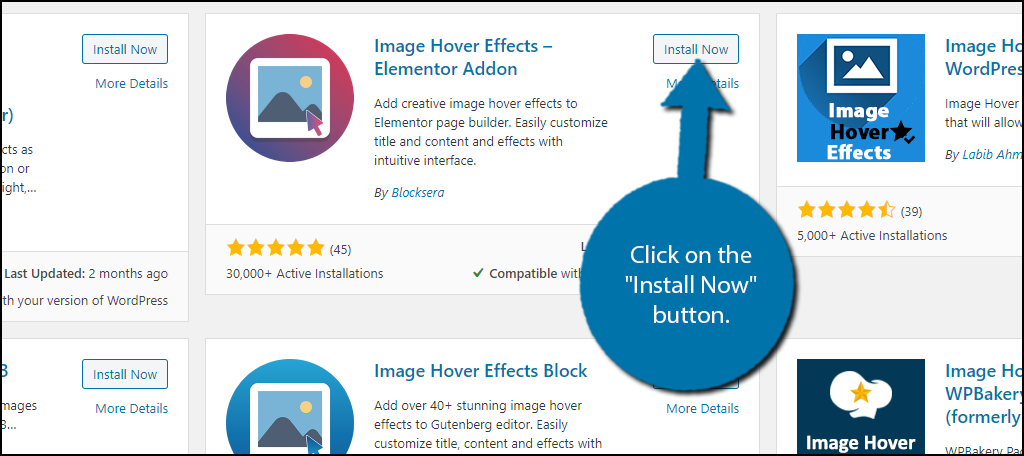
Role para baixo até localizar o plug-in Image Hover Effects – Elementor Addon e clique em "Instalar agora" para instalá-lo e ativá-lo.

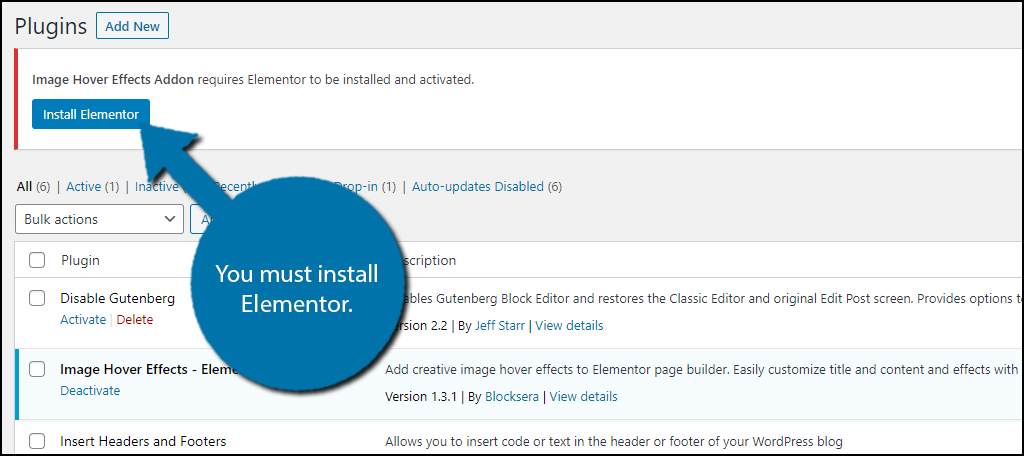
Se você não tiver o plug-in Elementor Website Builder instalado, uma mensagem aparecerá na parte superior de cada página instruindo-o a fazê-lo. É necessário.

Adicionar o widget de efeitos de foco de imagem
Felizmente, criar efeitos de foco é simples. Para esclarecer, não é possível simplesmente adicionar um efeito de foco a uma imagem existente. Em vez disso, você precisará inserir novamente a imagem usando o widget Elementor correspondente.
Conseqüentemente, você pode ter que vasculhar a biblioteca de mídia para encontrar imagens mais antigas, mas não deve ser muito difícil. Isso significa que adicionar esse recurso a todo o site levará um tempo considerável.
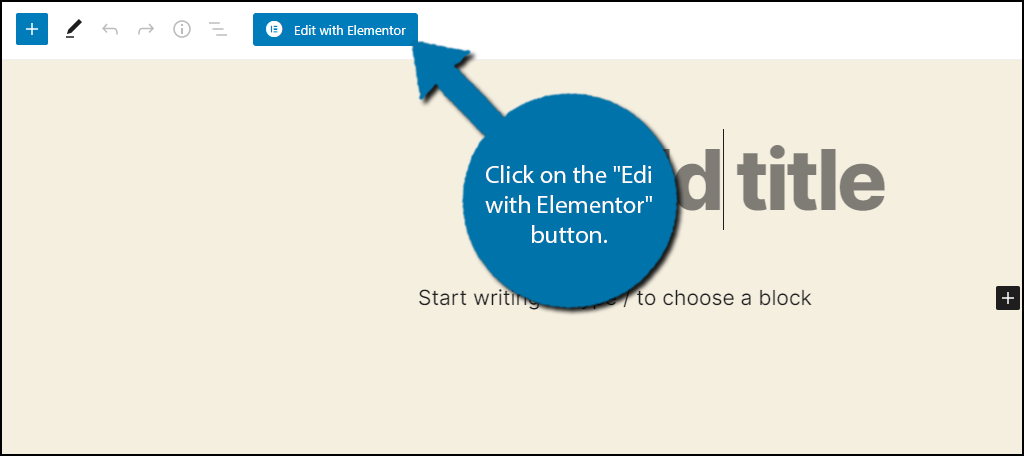
Navegue até qualquer artigo ou página existente em seu site. Além disso, você pode criar um novo para teste. Clique no botão "Editar com Elementor" uma vez lá.

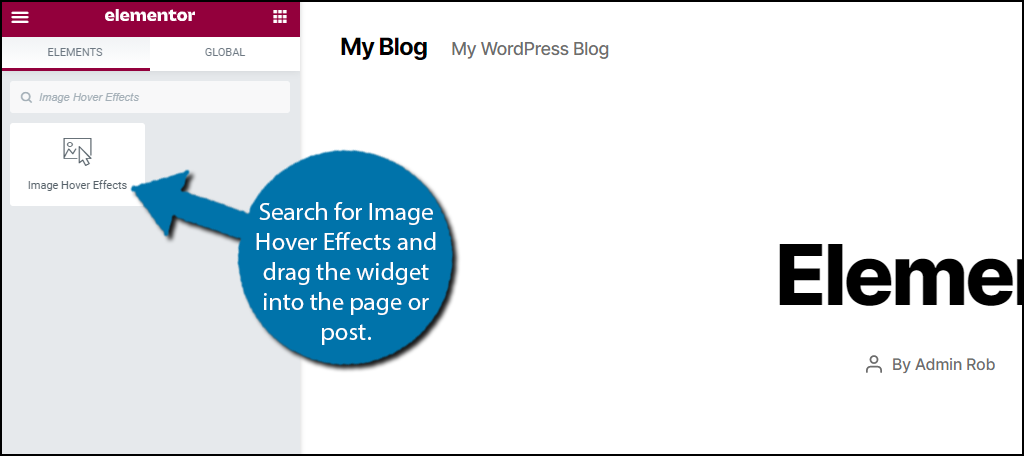
Isso iniciará o editor do Elementor. Pesquise por Efeitos de foco de imagem à esquerda e arraste o widget para a página ou postagem.

Agora você pode começar a personalizar o widget e todas as configurações estão localizadas à esquerda.
Configurar efeitos de foco de imagem
Não deve demorar mais do que um ou dois minutos para percorrer as opções, e qualquer um pode compreendê-las.
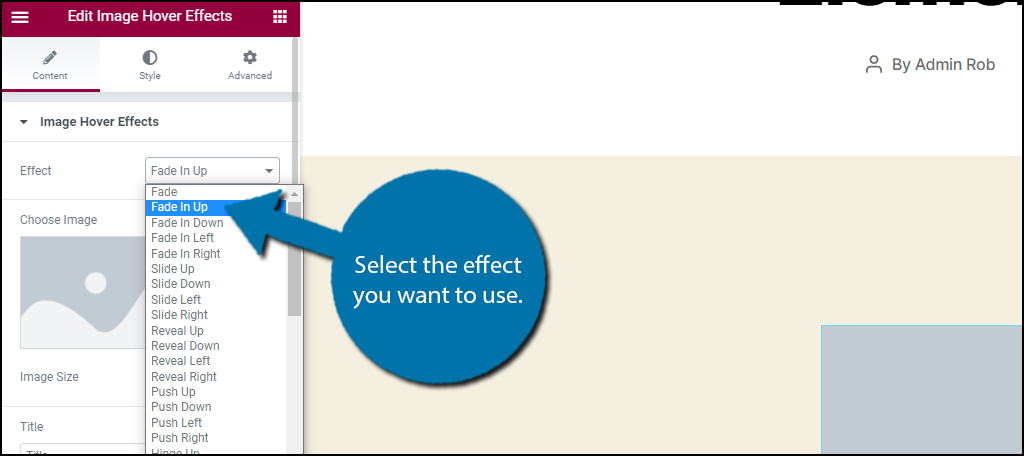
A primeira escolha - efeitos. Conforme declarado anteriormente, existem quarenta opções, que são exibidas em um menu suspenso. Escolha aquele que deseja contratar. Ao escolher o efeito e passar o mouse sobre o widget que você adicionou à sua postagem ou página, você pode observar seu efeito. Sugiro testar cada um se você tiver tempo.

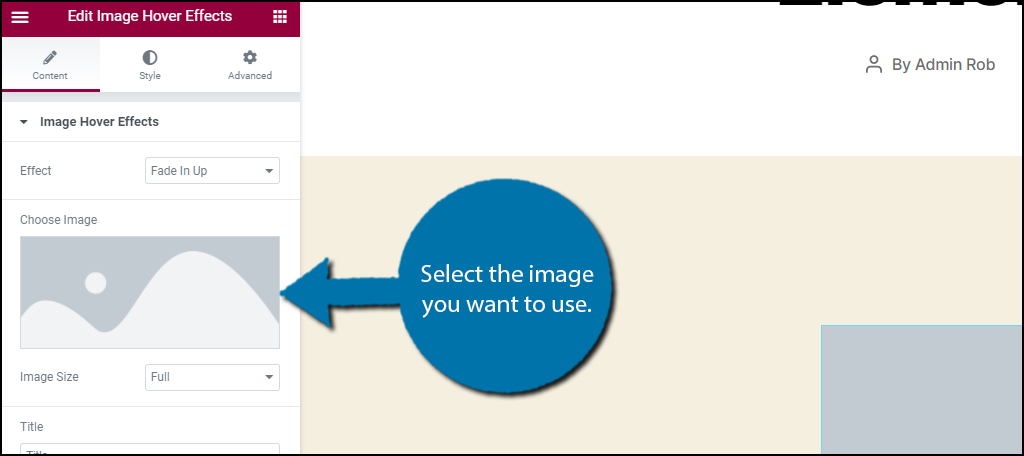
A próxima coisa que você pode fazer é adicionar a própria imagem. Tudo o que você precisa fazer é clicar nele e escolher uma imagem da sua biblioteca de mídia. Você pode escolher o tamanho da imagem abaixo dela.

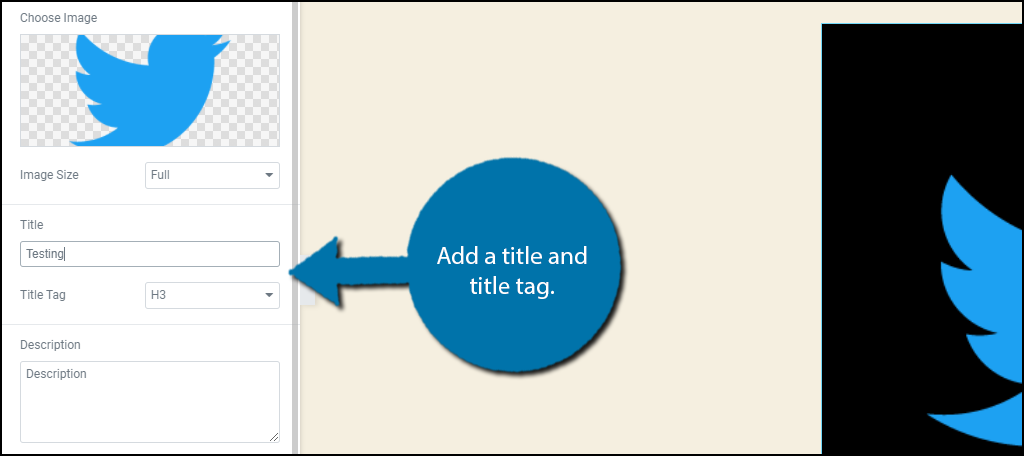
O próximo passo é adicionar um título e uma tag de título. O título é o que aparecerá no texto do cabeçalho e a tag de título é o tipo de cabeçalho que aparecerá (H2, H3, H4, etc.).

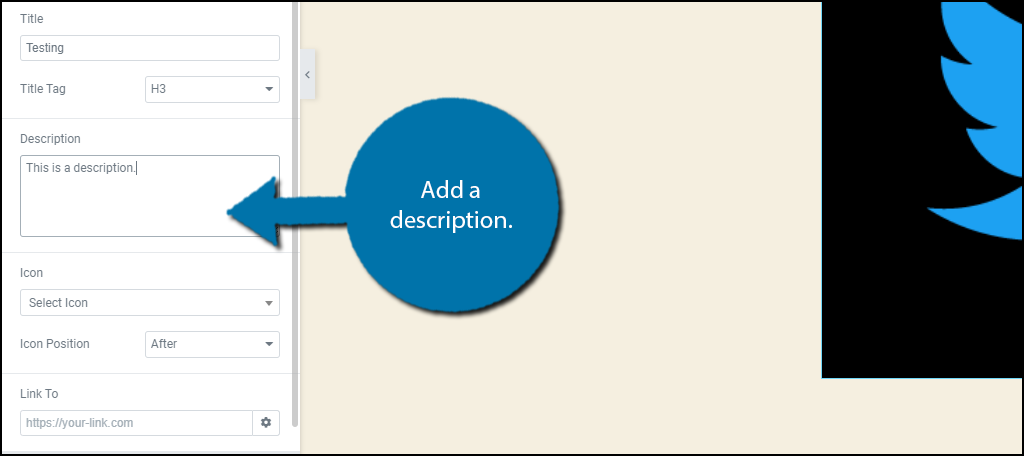
Depois disso, haverá uma descrição. Você pode adicionar muitas informações extras aqui, mas acho melhor mantê-lo curto e direto ao ponto. Digite as informações para a descrição.

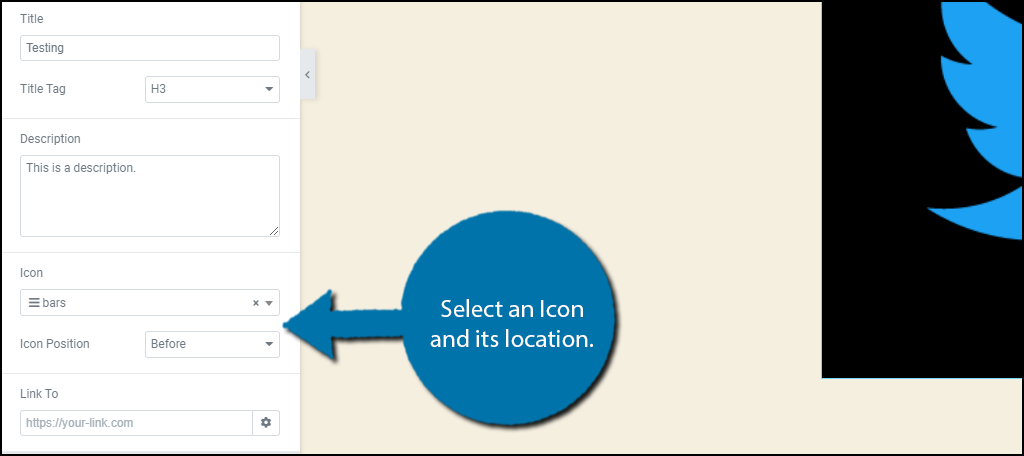
Em seguida, configure os ícones. Você pode adicionar um ícone ao seu título nesta seção. Ele aparecerá apenas antes (à esquerda do título) ou depois (à direita do título).
Se o ícone não aparecer quando você passar o mouse sobre a imagem, é porque o Elementor foi atualizado recentemente. Para corrigir isso, vá para Elementor > Settings > Advanced e marque a caixa ao lado de Load Font Awesome 4.

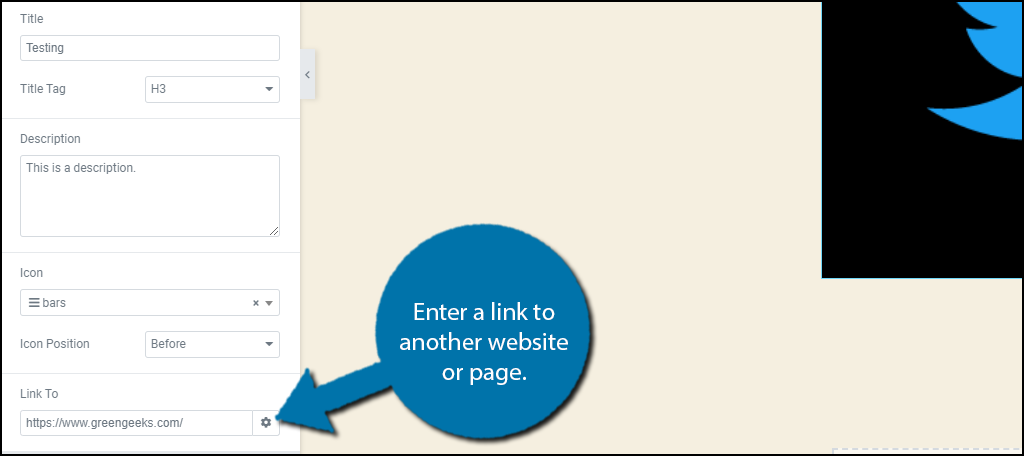
O link para a opção é o último. É assim que você pode transformar sua imagem em um link para outra página ou site. Funciona bem em uma página de vendas ou como um link de afiliado.
Se você não deseja adicionar um link, pode deixar em branco.

Isso cuida de todas as configurações. Clique no botão Salvar ou Atualizar e você poderá vê-lo em seu site.

Você fez um ótimo trabalho usando o Elementor no WordPress para adicionar efeitos de foco às imagens.
Palavras Finais
Quando as pessoas não sabem quais imagens terão mais informações ou não, pode ser muito confuso. Na verdade, algumas pessoas podem nem saber que seu site tem efeitos de foco. Para corrigir isso, você pode tentar colocar um sinal antes ou abaixo de suas imagens para que as pessoas em seu site elementor saibam o que está acontecendo. Isso pode realmente ajudá-lo a usar o recurso em todo o seu potencial.
Quão fácil foi para você descobrir como usar o Elementor Addon? do Image Hover Effects O que você faz com os efeitos de foco do seu site ?





