Deseja aprender a usar o widget? da barra de progresso do Elementor Vamos falar sobre o widget da barra de progresso e mostrar como ele funciona neste artigo. O widget da barra de progresso pode ser usado para mostrar marcos, projetos, campanhas e outras coisas em seu site.

O widget da barra de progresso no Elementor é muito fácil de usar. Os usuários do Elementor free e do Elementor pro podem usar o widget da barra de progresso. Então, sem mais perder tempo, vamos verificar como configurar a barra de progresso do Elementor .
Widget da barra de progresso no Elementor
Primeiro, vá para uma página ou post onde você deseja que o widget da barra de progresso apareça. Abra a página no editor Elementor e clique no sinal "+" para criar uma nova seção.

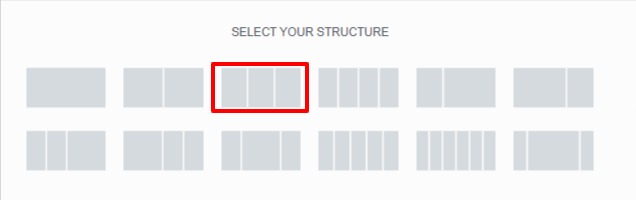
Agora você tem que escolher uma coluna. Estamos usando a seção de três colunas para nossa barra de progresso aqui para melhorar a aparência da seção.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
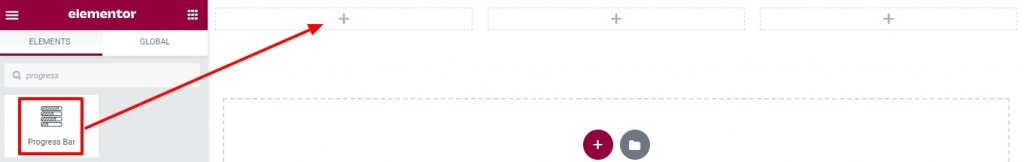
Agora, procure a barra de progresso no painel esquerdo do widget, arraste-a e solte-a na coluna que você acabou de criar.

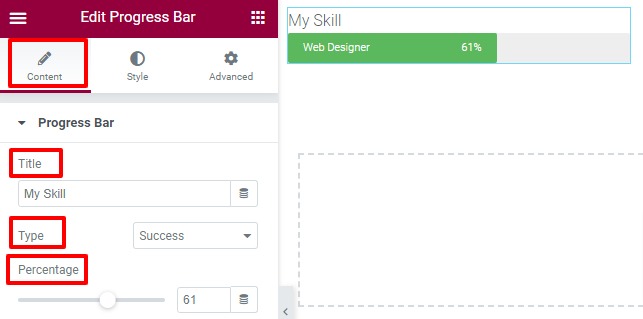
Agora você pode personalizar o título e o tipo da barra de progresso na guia de conteúdo. Por fim, você pode ajustar a porcentagem exibida na barra de progresso.

Se você quiser mostrar ou ocultar a porcentagem da barra de progresso, poderá fazê-lo. Finalmente, você está pronto para adicionar o conteúdo.

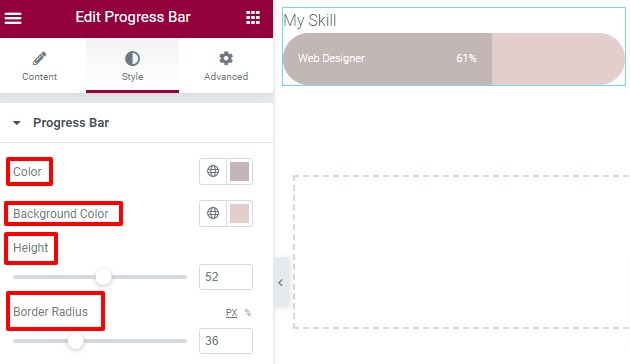
Para estilizar a barra de progresso, agora você precisa clicar na guia de estilo. Para personalizar a cor, o plano de fundo e a altura da barra de progresso, você pode selecionar uma variedade de opções no menu da barra de progresso.

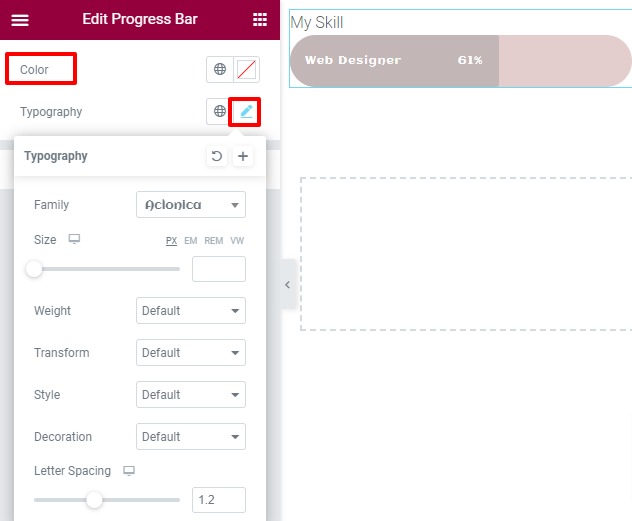
É possível definir a cor do texto interno, bem como a fonte, na opção de texto interno. Família de fontes, tamanho, peso e espaçamento entre letras são apenas algumas das opções disponíveis quando se trata de tipografia.

A cor e a fonte do título também podem ser definidas na opção de estilo do título.
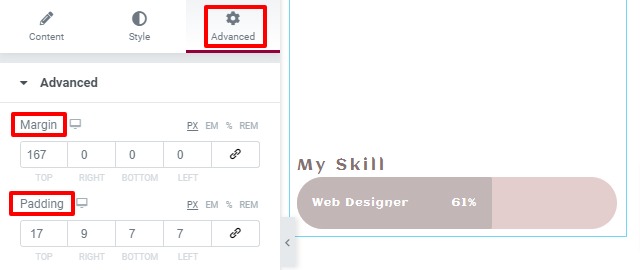
O próximo passo é mudar para a guia avançada. Há uma variedade de estilos para escolher aqui.
Avançar
O preenchimento e a margem podem ser adicionados no menu avançado para realinhar a seção no local desejado. Você tem a opção de adicionar todos os quatro valores juntos ou pode desmarcar essa opção e adicioná-los um de cada vez.

Para editar seções específicas, você também pode adicionar Z-index, CSS id e class.

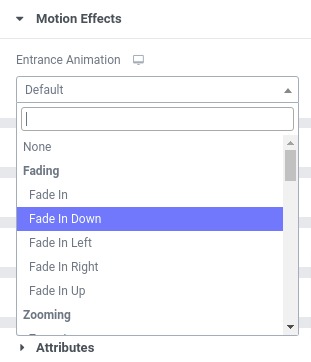
Efeitos de movimento
Um efeito de animação de entrada pode ser adicionado através da opção de efeito de movimento. Há uma variedade de efeitos que podem ser aplicados a uma determinada seção e você pode selecionar qualquer um deles.

O tempo e a duração do atraso da animação também podem ser definidos.

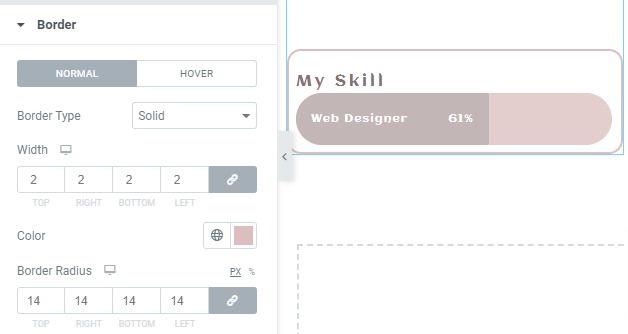
Fronteira
A partir daqui, você pode alterar o tipo, a cor e o raio da borda.

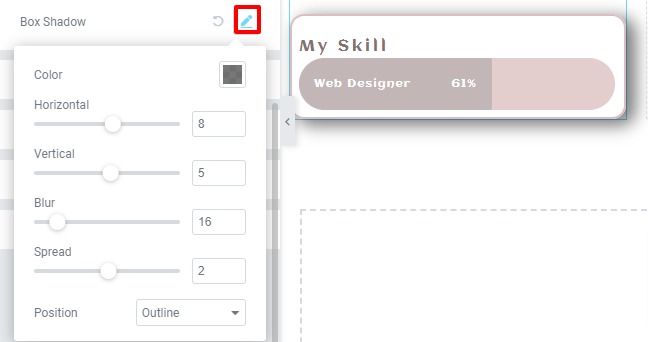
Usando a opção de edição de sombra de caixa, você também pode criar um efeito de sombra de caixa para seu design.

Fundo
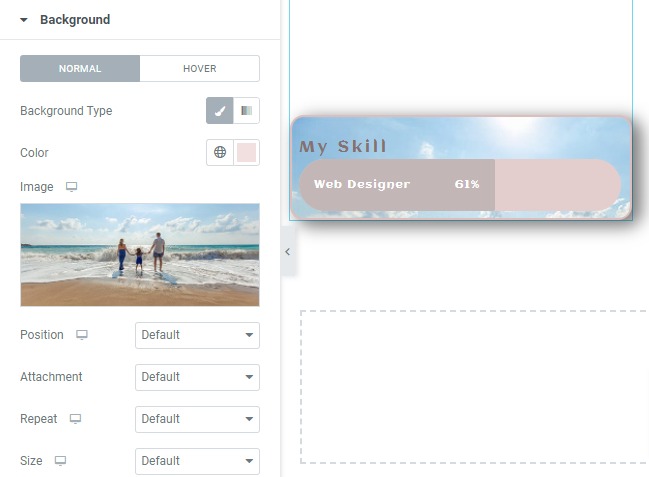
Adicionar um plano de fundo para situações normais e de foco pode ser feito através da opção de plano de fundo. Planos de fundo clássicos ou gradientes são opções para o estilo de plano de fundo que você escolher. Você pode usar uma imagem como plano de fundo se usar o método tradicional. Além disso, você pode escolher a localização, o anexo e o tamanho da imagem.

Responsivo
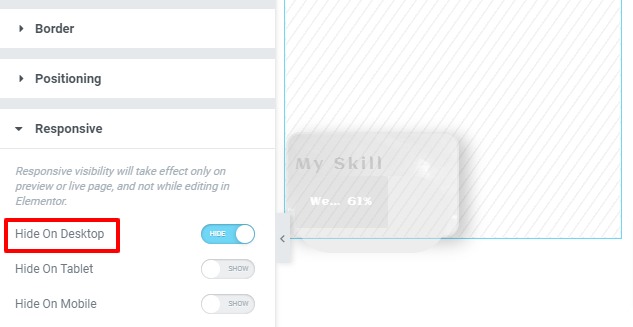
A configuração responsiva permite personalizar a capacidade de resposta em todos os tamanhos de tela. Cada gadget tem seu próprio conjunto de opções de estilo. As seções podem ser ocultadas para computadores, tablets e dispositivos móveis. Consequentemente, ocultar a peça não será visível nesse dispositivo. A peça pode ser facilmente copiada, redesenhada para dispositivos móveis de uma maneira diferente e ocultada para computadores desktop. Automaticamente, o estilo móvel aparecerá apenas em dispositivos móveis e apenas em computadores desktop.

E sua barra de progresso está pronta!

Empacotando
O Elementor torna simples e agradável trabalhar com barras de progresso. Adicionar atributos e CSS personalizado ao Elementor não é possível com a versão gratuita. Para usar esse recurso, você precisará atualizar para a versão pro .
Isso é tudo o que há para isso. Você poderá exibir uma linda barra de progresso em seu site depois de concluir as etapas descritas acima. Se você achar essas informações úteis, compartilhe-as com seus amigos. Além disso, não deixe de conferir os tutoriais de elementor do CodeWatchers .





