É importante que seu conteúdo seja empolgante e fácil de ler para fazer com que os visitantes passem pelos blogs sem se sentirem entediados ou com vontade de se recuperar. Para sites com muito conteúdo textual, é essencial temperá-lo de maneira diferente.

Destacar seus textos no WordPress ajudará você a orientar o leitor sobre o que é mais importante e a manter o foco do leitor por mais tempo. Neste tutorial, vamos entender como destacar texto no WordPress.
Como destacar texto no WordPress com Elementor
Por um bom motivo, o Elementor é um dos construtores de páginas mais populares. Então você está com sorte se usar o Elementor como editor de página.
Usaremos Qi Addons for Elementor, a mais extensa coleção de addons Elementor gratuitos para o primeiro método.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
O Qi Addons For Elementor contém vários widgets valiosos e adaptáveis que melhoram muito o conjunto básico do Elementor. A funcionalidade de texto destacado é um dos 60 aspectos avançados fornecidos pelo plugin.
Para começar, tudo o que você precisa fazer é instalar e ativar o Qi Addons no seu WordPress.
Adicione uma seção de texto realçado e coloque-a na área desejada na página.

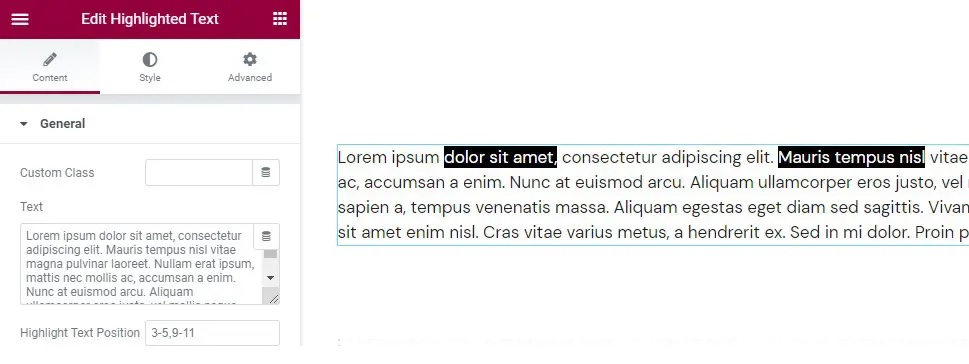
Já está configurado com uma versão do Lorem ipsum, com partes destacadas. A guia Geral também deve abrir por padrão. Há também a caixa de texto, onde você inserirá o corpo completo do texto que deseja destacar, e os controles de posição do texto de destaque são cruciais: é onde você escolherá quais palavras serão destacadas.
A formatação deste controle é direta. Basta digitar o número da posição da palavra que deseja destacar. Coloque os números das palavras separados por um traço se quiser um intervalo. Se você for destacar mais de uma área, use uma vírgula para separar os dados.

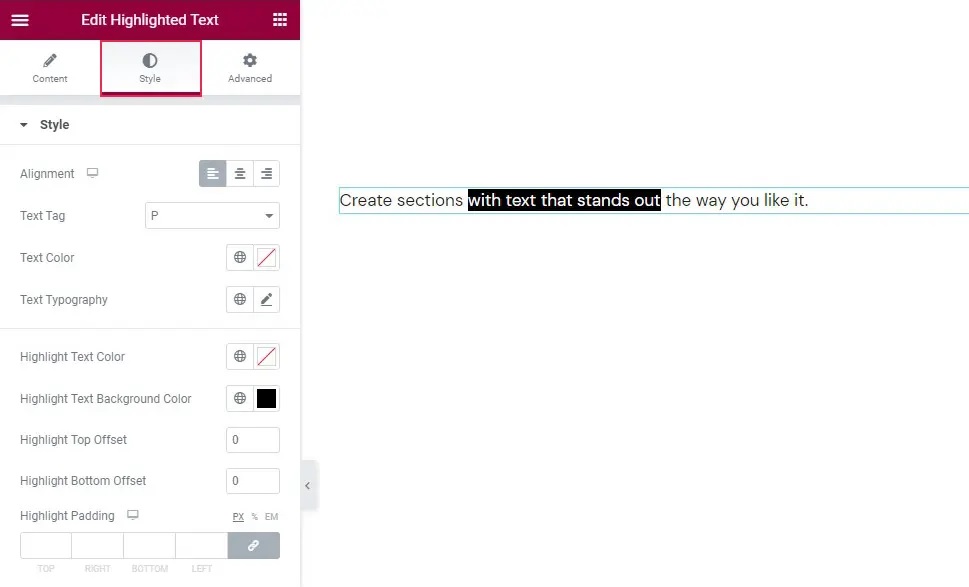
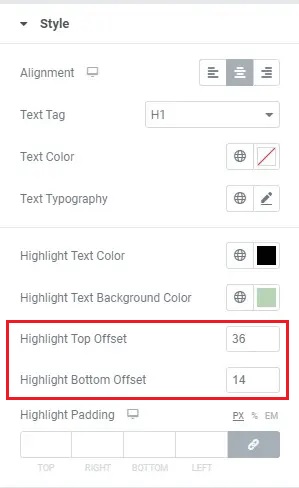
Se você quiser alterar o estilo do seu texto de parágrafo para título, use o controle Tag de texto. Se você quiser alterar recursos como Família de fontes, Tamanho da fonte, Peso, Estilo e Decoração, vá para as opções Cor do texto e Tipografia do texto. Você também pode alterar a Altura da Linha e o Espaçamento entre Letras nesta opção.

As opções de estilo de destaque são encontradas na área inferior da guia Estilo. Além disso, você pode ajustar a cor do texto realçado usando a propriedade Highlight Text Color.

O Highlight Top Offset e Highlight Bottom Offset são os dois últimos controles. A localização da barra de destaque na parte superior e inferior da linha é controlada por esses parâmetros. Se você deixá-los em branco, o widget destacará todo o comprimento da linha.

Estas são algumas das opções possíveis com as quais você pode brincar usando o Qi Addons para destacar seu texto no WordPress.
Como criar texto destacado usando Gutenberg
Para destacar o texto em um bloco de parágrafo, você também pode usar o Gutenberg, o editor de páginas padrão do WordPress.
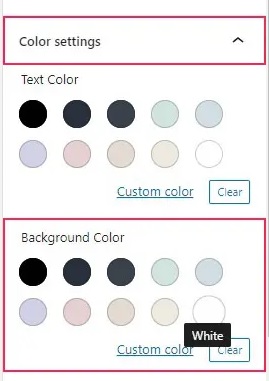
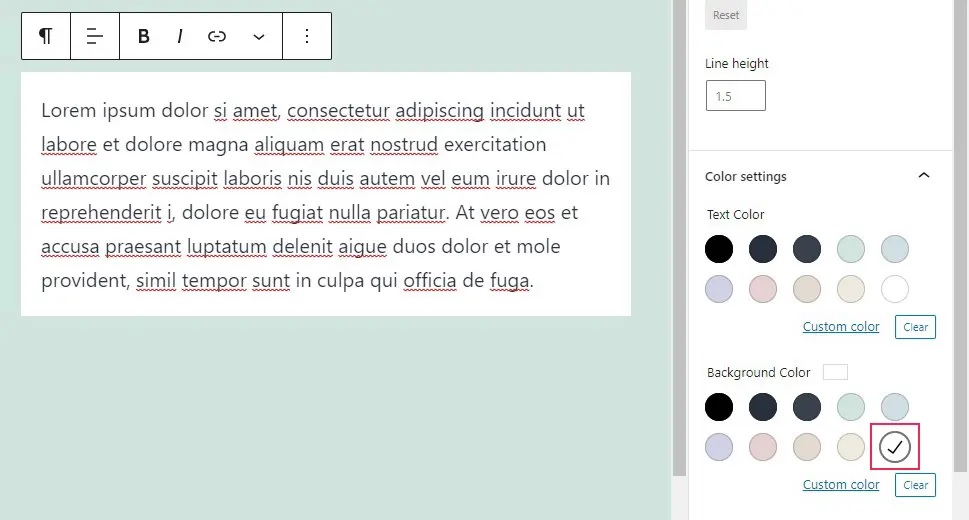
As configurações de cores podem ser encontradas no menu à direita ao escolher um bloco de parágrafo. Selecione uma cor no menu suspenso ou digite uma cor personalizada no campo Cor de fundo .

O pano de fundo de todo o seu bloco agora é branco. No entanto, no momento, o Gutenberg não permite destacar certas palavras.

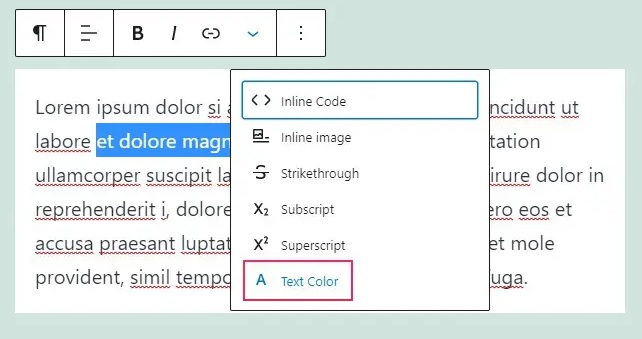
No entanto, permite que você altere a cor de certas palavras. Basta escolher os termos para os quais deseja alterar a cor no menu suspenso do parágrafo e selecionar Cor do texto no menu suspenso.

Em seguida, você pode escolher entre as opções apresentadas ou usar o seletor de cores para criar uma cor personalizada.

Como você pode ver, não há método para destacar palavras específicas nas configurações de um bloco de parágrafo do Gutenberg. No entanto, você pode utilizar blocos de parágrafos com fundos de cores diferentes para enfatizar seus parágrafos.
Estes são os dois métodos que você pode usar para destacar seu texto no WordPress. No entanto, é bastante evidente que o Elementor permite muito mais opções. Esperamos que este tutorial ajude você a tornar seu conteúdo muito mais interessante.
Junte-se a nós em nosso Facebook e Twitter para nunca perder tutoriais como esses.




