Você pode usar CSS personalizado para alterar a aparência de qualquer parte da página do Elementor, como seções, colunas e widgets. Ao adicionar código CSS ao campo CSS personalizado, você pode estilizar e decorar esses elementos. É como dar a uma página HTML básica um design moderno e atraente.

Observe que o recurso Elementor Custom CSS está disponível apenas no Elementor Pro . Mas se você estiver usando a versão gratuita do Elementor e quiser adicionar CSS personalizado, não se preocupe! Nós temos uma solução para você. Este artigo o guiará pelo processo de adição de CSS personalizado à sua página Elementor, mesmo se você estiver usando a versão gratuita.
Adicionar CSS personalizado na versão gratuita do Elementor
Neste exemplo, mostraremos como criar um botão de gradiente multicolorido no Elementor usando código CSS. Para usar esse código, você precisará atualizar para o Elementor Pro e adicioná-lo ao campo CSS personalizado na guia Avançado do painel de configurações.
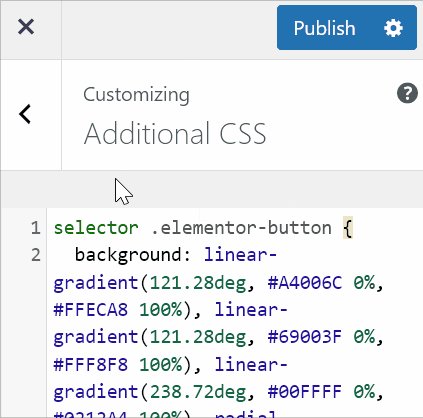
selector .elementor-button {
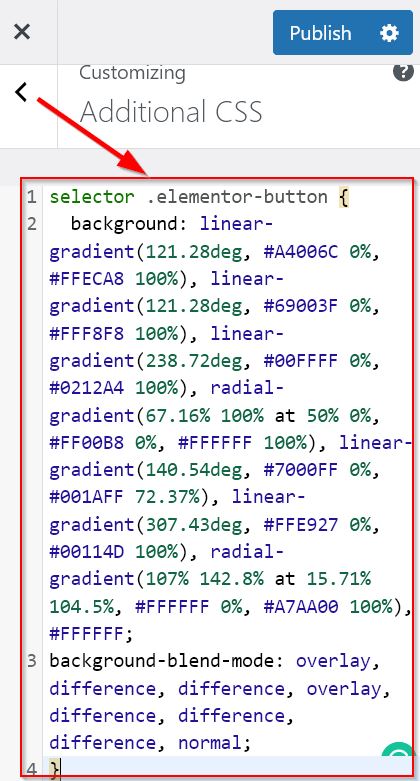
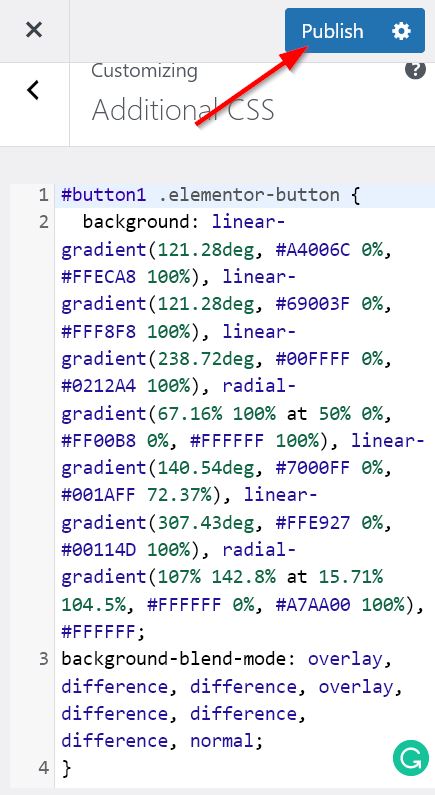
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Se você estiver usando a versão gratuita do Elementor, não se preocupe! Explicaremos as etapas necessárias para modificar o código e obter o mesmo efeito de botão gradiente multicolorido.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAdicione o código CSS adicional
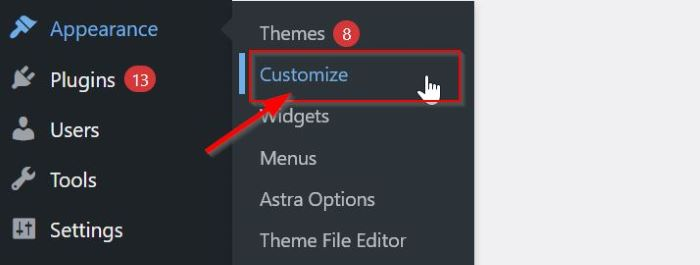
O editor de CSS do WordPress Customizer receberá o snippet de CSS. Vá para Aparência -> Personalizar no painel do WordPress.

Vá para o bloco CSS adicional assim que chegar à página de configurações de personalização e clique nele. O campo CSS adicional agora deve incluir o código CSS copiado acima.

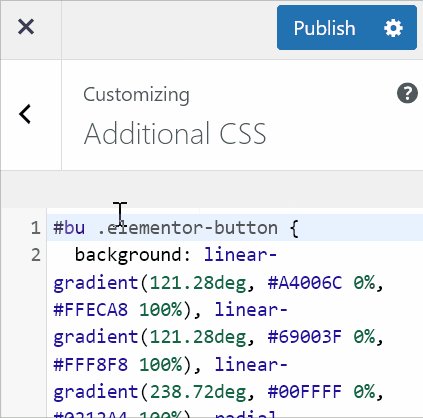
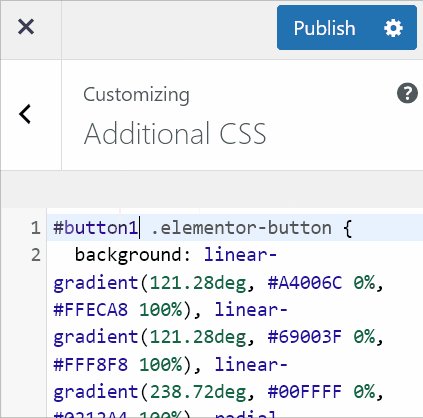
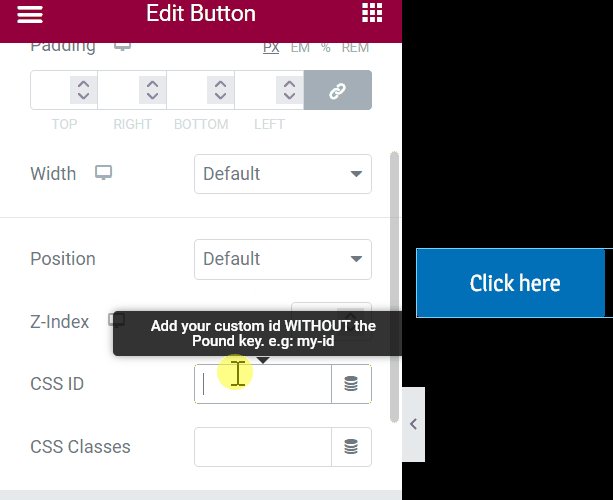
Como dito anteriormente, para fornecer um botão de gradiente multicolorido, você deve alterar o código CSS. Substitua o texto selector por um ID CSS personalizado e único. Qualquer ID CSS pode ser inserido no código; neste caso, usaremos #button1 .

Depois de fazer alterações no código CSS, use o botão Publicar para colocá-las em vigor.

Adicione o ID CSS do Elementor
Agora podemos ir para a seguinte ação. Para identificar o código CSS utilizado no CSS Adicional, criaremos um Class ID especial.
Acesse o editor Elementor. Em seguida, arraste e solte o widget de botão na área da tela depois de escolhê-lo no painel de widget. Depois de adicionar o widget de botão, você pode alterá-lo e estilizá-lo como quiser.
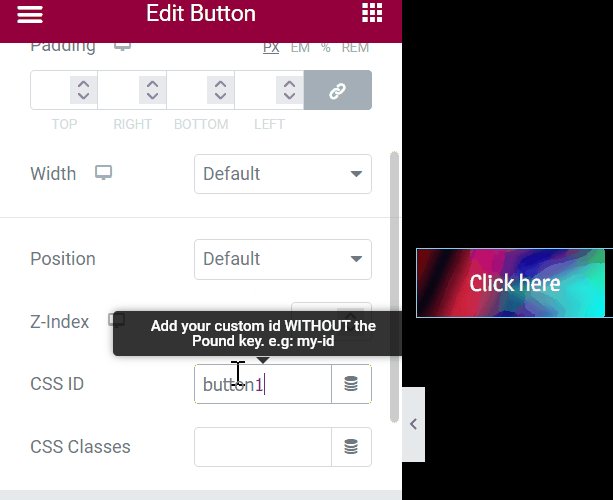
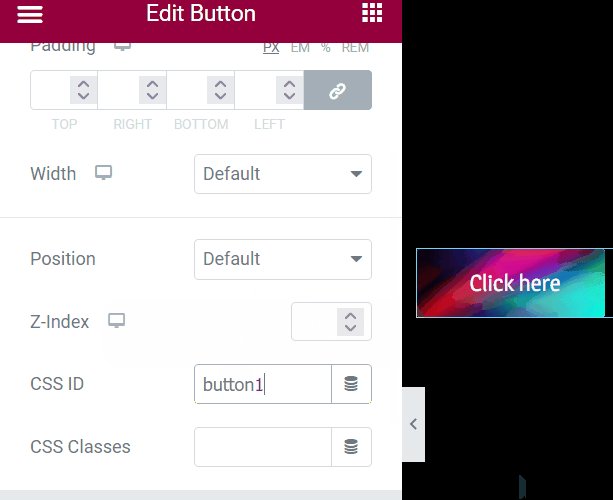
Vá para a guia Avançado -> Layout -> CSS ID no painel de configurações do widget Button. Forneça um ID CSS específico e exclusivo que você adicionou na seção CSS adicional a seguir.

Quando você adiciona o ID CSS personalizado exclusivo, o botão se torna um gradiente de várias cores, conforme visto na imagem GIF. Não se esqueça de clicar no botão Salvar Rascunho para salvar seu projeto.
Bem. Considere adicionar um gradiente multicolorido a um gradiente multicolorido diferente para um widget de botão.
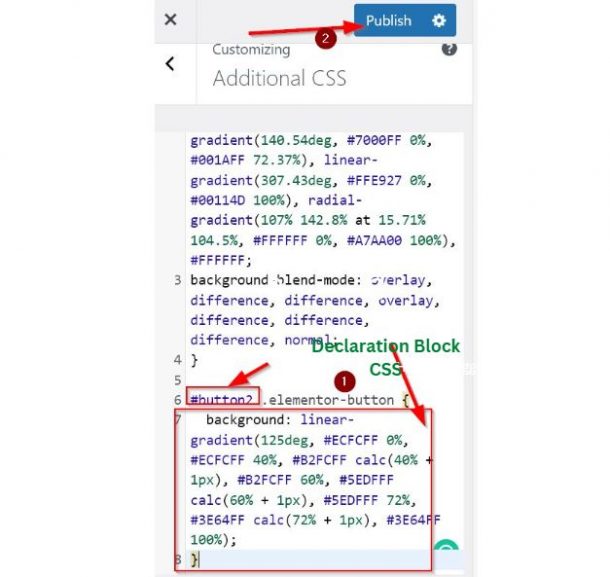
Retorne ao campo CSS adicional depois disso e copie e cole o código atual na seção final do campo CSS adicional. Altere seu ID CSS personalizado e exclusivo para um novo depois de colá-lo e modifique o fragmento CSS com mais precisão no bloco de declaração do CSS. Nesta ilustração, substituímos #button2 por um ID CSS.
Para obter o bloco de declaração, você pode gerar um gradiente usando ferramentas de gradiente CSS online.
Quando terminar de editar seu novo código CSS, use o botão Publicar para colocá-lo em vigor.

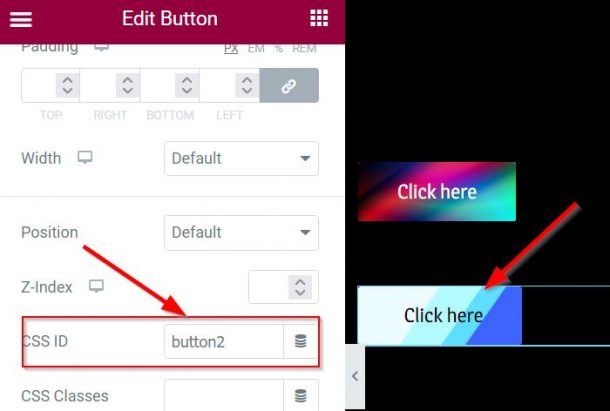
Recarregue sua página depois de retornar ao seu editor Elementor. Crie um novo widget Button, ajuste-o e, em seguida, estilize-o conforme desejado. Vá para Layout > CSS ID na guia Avançado das configurações do widget Botão. Depois disso, insira seu novo CSS ID personalizado na seção marcada como CSS ID.

Isso é tudo que existe. Agora você tem dois botões com vários gradientes multicoloridos, como visto na figura acima. Se desejar, você pode publicar ou salvar seu projeto.
Empacotando
Este artigo ensina como personalizar a aparência do Elementor gratuitamente adicionando seu próprio CSS. Seguindo algumas dicas, você pode tornar sua versão gratuita do Elementor semelhante ao Elementor Pro.
Em nossa opinião, este tutorial é ótimo para iniciantes que usam WordPress e Elementor. No entanto, se o seu site estiver crescendo ou já estiver bem estabelecido, sugerimos atualizar para o Elementor Pro. Com o Elementor Pro , você terá acesso a recursos e benefícios adicionais, permitindo que você trabalhe com mais eficiência.





