O Elementor Pro fornece um recurso conhecido como conteúdo dinâmico, essencial para criar seu próprio tema WordPress usando o recurso de criação de tema. Esse recurso permite incorporar conteúdo que muda dinamicamente com base nos dados do seu site. Para entender melhor o conteúdo dinâmico, vamos aprofundá-lo ainda mais.

Em termos simples, o conteúdo dinâmico refere-se ao tipo de conteúdo que se ajusta automaticamente de acordo com as informações do seu site. Considere o título do seu site como um exemplo. Ao projetar uma página usando Elementor , como a página inicial, você pode inserir manualmente o título do site. No entanto, e se você decidir alterar o título do seu site no futuro? Isso mesmo! Você teria que atualizar manualmente o título do site em sua página inicial. Se você usou o título do site em várias páginas, a tarefa se torna ainda mais complicada. É aqui que o conteúdo dinâmico se torna inestimável.
Elementor oferece um widget chamado "Título do site" que busca automaticamente o título do seu site e o exibe na área designada. Nesse caso, o título do site serve como exemplo de conteúdo dinâmico. Outros exemplos de conteúdo dinâmico incluem o logotipo do site, o título da postagem, a meta da postagem, a imagem em destaque, o conteúdo da postagem e muito mais. Elementor permite que você incorpore todos esses tipos de conteúdo dinâmico em seu design, seja uma página ou um modelo.
Importância do conteúdo dinâmico
O recurso do criador de temas Elementor permite que você crie modelos personalizados para várias partes do seu tema, incluindo a página de um único produto se estiver usando o WooCommerce. Digamos que você queira criar uma única página de produto em sua loja com tecnologia WooCommerce. Sem conteúdo dinâmico, você precisaria criar manualmente o layout para cada produto individual, o que pode ser uma tarefa demorada.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraNo entanto, com conteúdo dinâmico, você pode criar um modelo personalizado para a página de um único produto, substituindo o modelo padrão fornecido pelo seu tema. Este modelo personalizado pode ser projetado de acordo com suas preferências. Ao criar este modelo, o WordPress exibirá cada produto em sua loja WooCommerce com base no layout definido em seu modelo personalizado. Você pode incluir vários elementos/widgets em seu modelo de página de produto único personalizado, como breadcrumbs, títulos de produtos, imagens, preços, classificações, informações de estoque, meta do produto, descrição do produto e muito mais.
Vamos considerar outro exemplo. Suponha que você queira criar um modelo de cabeçalho personalizado para o seu site e incluir o logotipo do site. Você tem duas opções para conseguir isso. Primeiro, você pode simplesmente carregar o logotipo do seu site usando o widget de imagem. No entanto, se você escolher essa opção, precisará editar manualmente o cabeçalho toda vez que alterar o logotipo do site. Como alternativa, você pode usar o widget Logotipo do site, que recupera automaticamente o logotipo do site definido no personalizador de tema (Aparência -> Personalizar). Ao usar o widget do logotipo do site, você não precisará editar manualmente o cabeçalho sempre que atualizar seu logotipo. Ambas as opções seguem o mesmo formato.
Tipos de conteúdo dinâmico
Geralmente, a Elementor oferece três tipos principais de conteúdo dinâmico: imagens, texto e links. As imagens dinâmicas podem incluir vários elementos, como imagens em destaque de postagens de blog, logotipos de sites, fotos de perfil de autor e imagens de produtos WooCommerce. Por outro lado, o texto dinâmico engloba componentes como títulos de sites, títulos de postagens, metadados de postagens, títulos de produtos e preços de produtos.
Além disso, além do conteúdo dinâmico padrão fornecido pelo WordPress, você também pode incorporar conteúdo dinâmico de campos personalizados gerados usando plugins como ACF (Advanced Custom Fields) e Pods. O Elementor é compatível com vários plug-ins de campo personalizados, incluindo ACF, Pods, JetEngine, Toolset e Metabox.
Adicionar conteúdo dinâmico no Elementor
Imagem
Para incorporar vários tipos de imagens dinâmicas em seu design, você tem a opção de utilizar diferentes widgets. Os seguintes widgets estão à sua disposição para adicionar imagens dinâmicas:
- Widget do logotipo do site: Este widget permite que você inclua o logotipo do seu site.
- Widget de imagem em destaque: com este widget, você pode adicionar a imagem em destaque para as postagens do seu blog.
- Image Widget: Este widget versátil permite que você incorpore qualquer imagem dinâmica suportada pelo WordPress. Isso inclui o logotipo do site, a foto do perfil do autor, postagens em destaque, produtos WooCommerce e muito mais.
logotipo do site

Para incluir o logotipo do seu site, basta arrastar o widget do logotipo do site da barra lateral e soltá-lo na tela. O logotipo do seu site será carregado automaticamente pelo widget.
Imagem em destaque
A prática preferencial é incluir a imagem em destaque no modelo de postagem única, mas você tem a flexibilidade de adicioná-la em qualquer lugar se quiser exibir uma imagem dinâmica com base na imagem em destaque das postagens do blog. Semelhante ao logotipo do site, você pode facilmente colocar o widget Imagem em destaque na área da tela para incluí-lo. Às vezes, ao visualizar a tela do Elementor, você pode ver uma imagem em branco em vez da imagem real em destaque (no entanto, a imagem real em destaque aparecerá na página ao vivo).
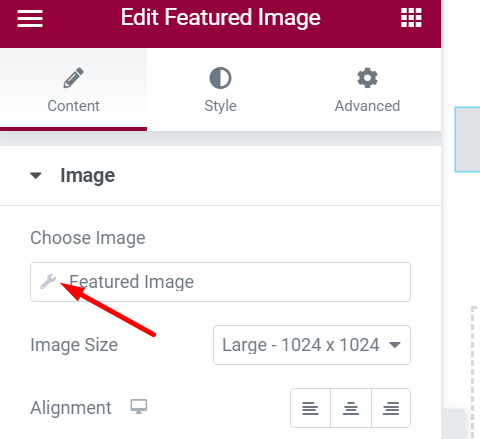
Para facilitar a personalização do estilo da imagem em destaque, você pode definir uma imagem alternativa, que serve como imagem padrão caso nenhuma imagem em destaque seja especificada. Para fazer isso, clique no ícone de chave inglesa localizado ao lado do campo Imagem em destaque no painel esquerdo.

Imagem do perfil do autor/usuário
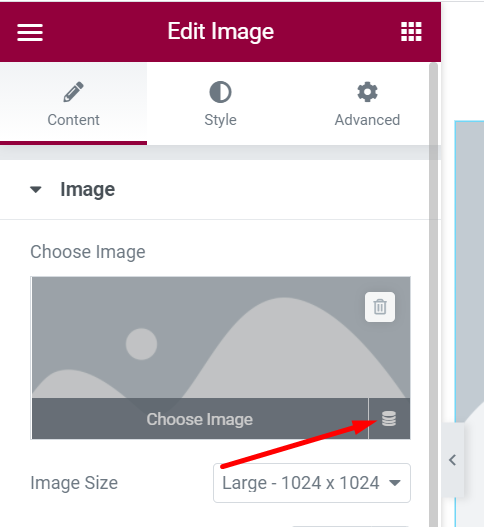
Para incorporar a foto do perfil de um autor, a foto do perfil de um usuário ou outros tipos de imagens dinâmicas, utilize o widget Imagem. Basta arrastar o widget de imagem para a área da tela. Depois de adicionado, coloque o cursor sobre o seletor de imagem e clique no ícone do banco de dados (Tags dinâmicos). Isso permitirá que você escolha o tipo de imagem dinâmica desejado.

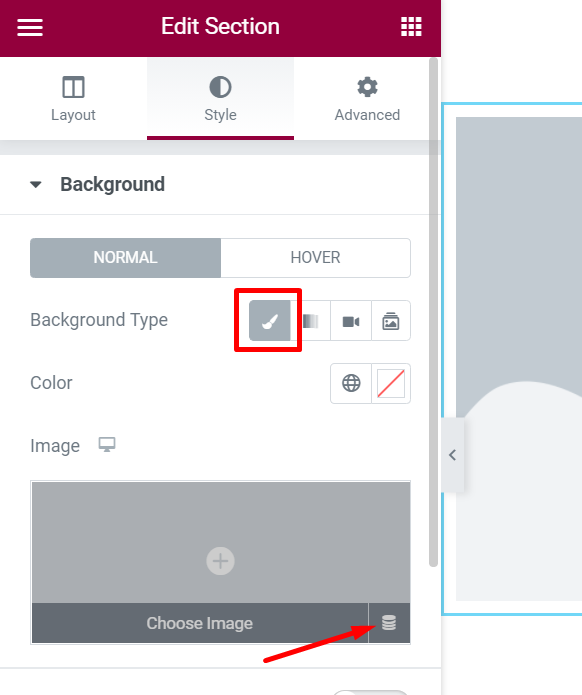
Além disso, se desejar, você pode empregar uma imagem dinâmica como plano de fundo para uma coluna ou seção. Para conseguir isso, defina o tipo de plano de fundo como Clássico e selecione o tipo de imagem dinâmica desejada clicando no ícone do banco de dados.

Texto
Elementor fornece uma variedade de widgets projetados especificamente para incorporar conteúdo dinâmico que consiste em texto. Estes são os widgets que você pode utilizar para adicionar conteúdo dinâmico baseado em texto:
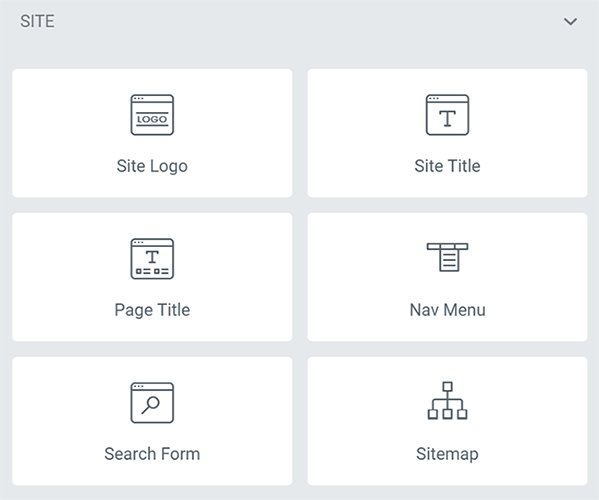
- Título do site: Para incluir o logotipo do site.
- Título da página: Para inserir o título da página.
- Título da postagem: Para adicionar o título de uma postagem.
- Post Trecho: Para incluir um trecho de um post.
- Post Info: Para adicionar informações relacionadas a um post.
Para incorporar conteúdo dinâmico baseado em texto específico usando os widgets mencionados acima, você pode facilmente arrastar o widget desejado para a área da tela.

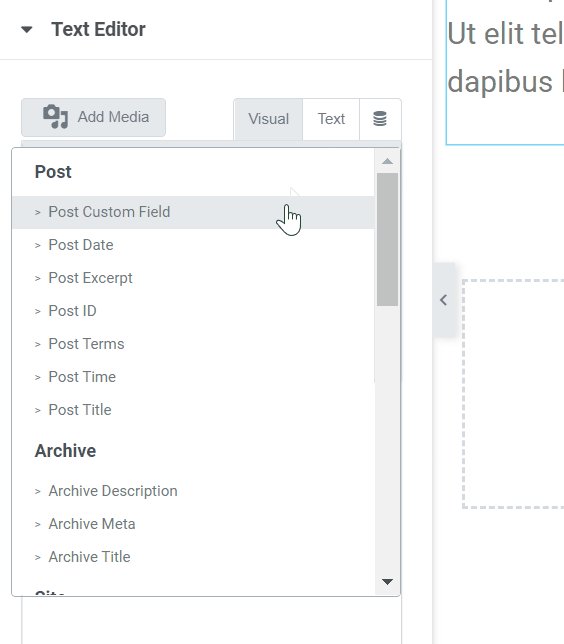
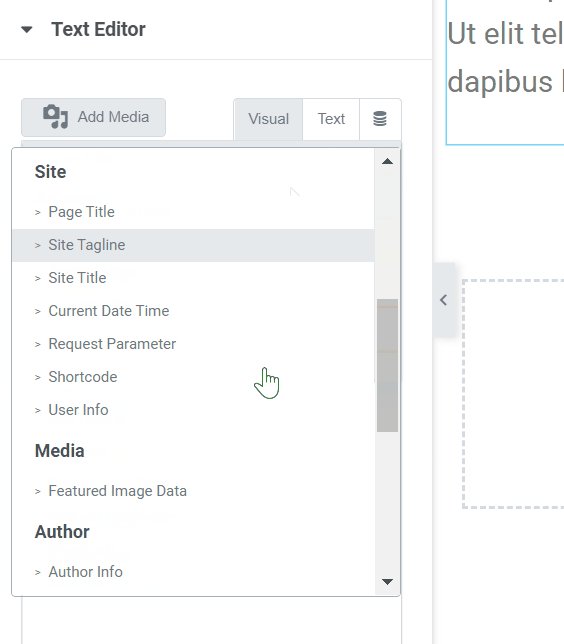
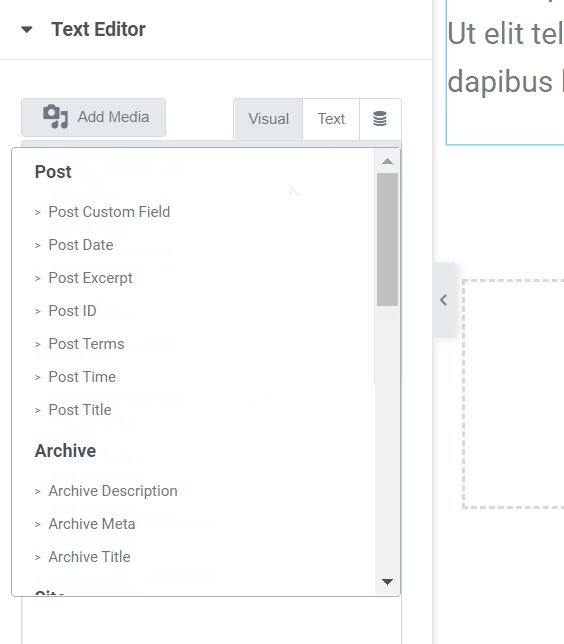
Como alternativa, você também pode usar o widget Texto ou o widget Cabeçalho. Ao arrastar o widget Texto/Título para a área da tela, você pode acessar o campo do editor de conteúdo no painel esquerdo. Neste campo, você pode clicar no ícone do banco de dados (Tags dinâmicos) e selecionar o tipo de conteúdo dinâmico desejado entre as opções disponíveis.

Link
Você tem a opção de incorporar um link dinâmico ao design do Elementor. As possibilidades de links dinâmicos incluem URLs de postagem, URLs de arquivo, URLs de sites, URLs de autores, URLs de contato e muito mais. Um recurso intrigante é a capacidade de vincular a um pop-up que você criou usando o Elementor.
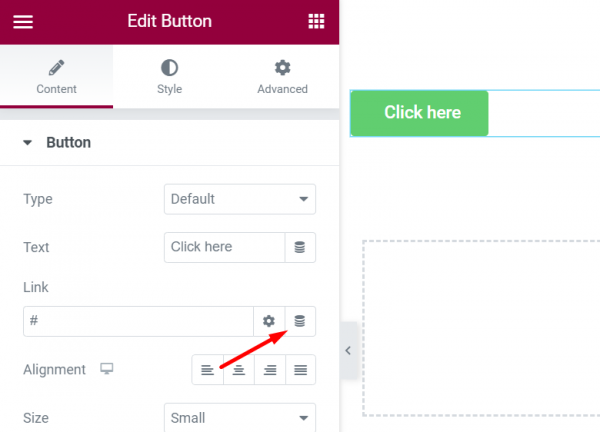
Para adicionar um link dinâmico, você pode utilizar o widget Button ou qualquer outro widget que ofereça a opção de incluir um link. No campo Link, clique no ícone do banco de dados e escolha o tipo de link dinâmico desejado nas opções fornecidas.

Os campos personalizados
Neste post, discutimos extensivamente os campos personalizados do WordPress. Se você quiser obter uma compreensão mais profunda, nós o encorajamos a ler o post. Familiarizar-se com campos personalizados é essencial, especialmente se você trabalha para uma agência web especializada em desenvolvimento de sites para clientes. Ao criar campos personalizados adaptados aos requisitos específicos dos sites, você poderá incorporar recursos ou funcionalidades específicas aos sites nos quais está trabalhando. Essa abordagem pode ajudar a reduzir os custos de produção, pois você não precisará comprar vários plug-ins para adicionar os recursos ou funcionalidades necessários.
Por exemplo, você pode criar campos personalizados, bem como tipos de postagem personalizados, para as seguintes finalidades:
- Listagens de propriedades
- listas de empregos
- Eventos
Como mencionado anteriormente, o Elementor oferece suporte a plug-ins de campo personalizados populares, como JetEngine, ACF, Pods e Toolset. Se você estiver interessado em aprender como adicionar campos personalizados no Elementor, convidamos você a ler nosso artigo sobre o assunto.
Empacotando
Como você já deve saber, o Elementor inclui um recurso de criação de temas que permite criar modelos personalizados para substituir os modelos padrão do seu tema. Para utilizar esse recurso de forma eficaz, é essencial compreender o conceito de conteúdo dinâmico, que desempenha um papel significativo no aproveitamento de todo o potencial do WordPress como um sistema aberto de gerenciamento de conteúdo (CMS).
Esse entendimento torna-se ainda mais crucial para os profissionais de agências web, pois pode ajudar a reduzir os custos de produção. Embora o WordPress ofereça uma seleção limitada de tipos de conteúdo dinâmico padrão, você tem a flexibilidade de criar novos de acordo com seus requisitos específicos. Ao combinar o Elementor com um plug-in de campo personalizado, você pode criar sites de qualquer tipo com custos reduzidos.





