Você deseja criar layouts visualmente atraentes e com aparência profissional para suas postagens no WordPress? Deseja tornar seu material visualmente mais atraente e variado? Você quer fazer tudo isso sem escrever nenhum código HTML?

Esta postagem do blog é para você se você respondeu sim a alguma dessas perguntas. Nesta postagem do blog, ensinarei como adicionar conteúdo de várias colunas a artigos do WordPress sem usar nenhum código HTML.
O conteúdo com várias colunas é uma excelente abordagem para apresentar seu material em diversas seções e estilos.
O conteúdo de várias colunas pode ajudá-lo com o seguinte:
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Divida blocos de texto longos e enfadonhos em pedaços menores e mais fáceis de ler
- Destaque pontos ou características importantes do seu tópico
- Compare e contraste diferentes aspectos ou opções do seu tópico
- Mostre imagens, vídeos, depoimentos ou outros elementos de mídia
- Crie mais espaço e equilíbrio em sua página
Por que você deve adicionar conteúdo de várias colunas ao seu site WordPress?
Você pode aumentar a legibilidade e usabilidade do seu conteúdo incluindo conteúdo de várias colunas nas postagens do WordPress. Você também pode melhorar a atratividade e o envolvimento do seu conteúdo para os visitantes.
Mas, sem utilizar código HTML, como você pode adicionar conteúdo de várias colunas às postagens do WordPress? É concebível? É simples?
Sim, é possível e simples. Na verdade, existem dois métodos simples para adicionar conteúdo de várias colunas a artigos WordPress sem criar nenhum código HTML.
Nesta postagem do blog, explicarei cada uma dessas duas maneiras, passo a passo. Você será capaz de criar layouts impressionantes e responsivos para o seu conteúdo WordPress com apenas alguns cliques ao final desta postagem do blog.
Você está pronto para aprender como adicionar conteúdo de várias colunas em postagens do WordPress sem usar código HTML? Então vamos começar!
Método 1: usando o bloco de colunas no editor de bloco
O editor de blocos, também conhecido como Gutenberg , é a interface padrão de geração de conteúdo do WordPress. Ele permite adicionar e reorganizar vários tipos de blocos para criar um conteúdo rico e fascinante. O bloco Colunas é um deles e permite dividir seu material em várias colunas com apenas alguns cliques.
Você deve fazer uma nova postagem ou atualizar uma existente para usar o bloco Colunas.
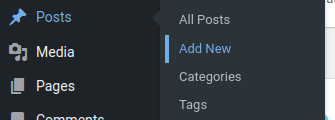
Para criar uma nova postagem, vá para Postagem >> Adicionar novo

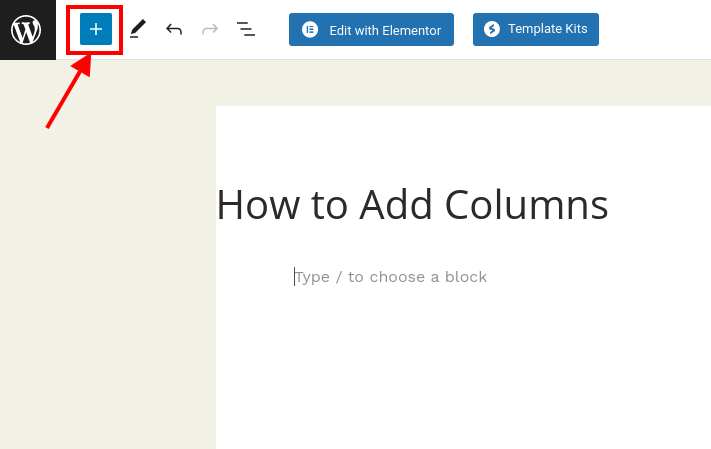
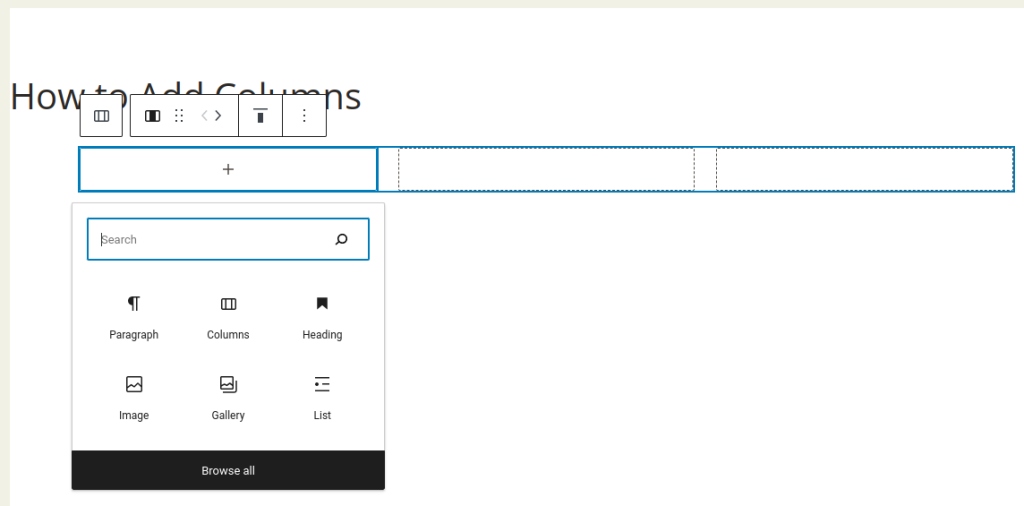
Para adicionar um novo bloco, entre no editor de blocos e clique no ícone de adição (+) na parte superior.

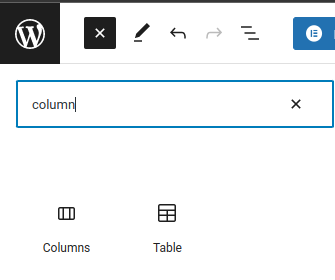
Em seguida, no menu Design, procure e escolha Colunas ou pesquise na barra de pesquisa.

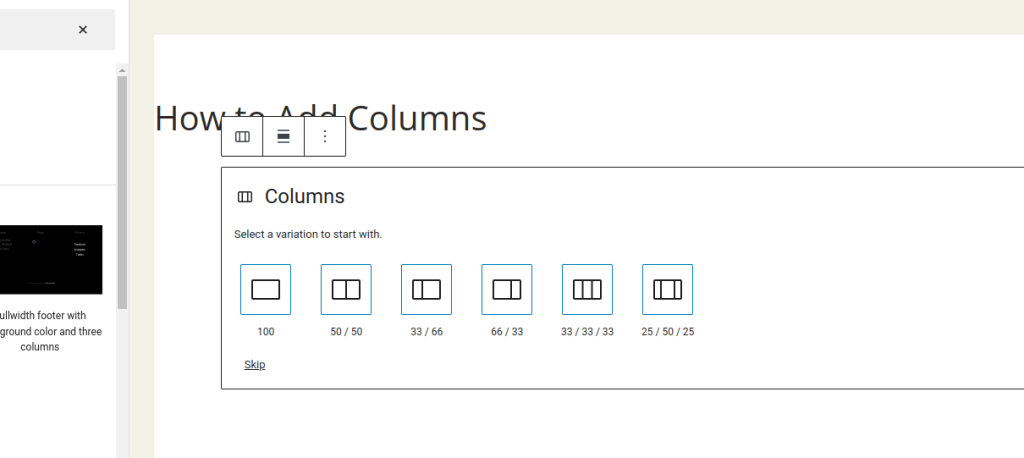
Ao clicar no bloco de colunas, você verá muitos layouts de colunas para escolher.
Você pode escolher entre várias opções, como 50/50, 33/66, 25/75 e muito mais. Você também pode ajustar a largura de cada coluna arrastando o controle deslizante.

Depois de escolher um layout, você pode começar a adicionar blocos dentro de cada coluna. Você pode adicionar qualquer tipo de bloco, como parágrafo, título, imagem, vídeo, lista e muito mais. Você também pode personalizar as configurações de cada bloco no painel direito do editor.

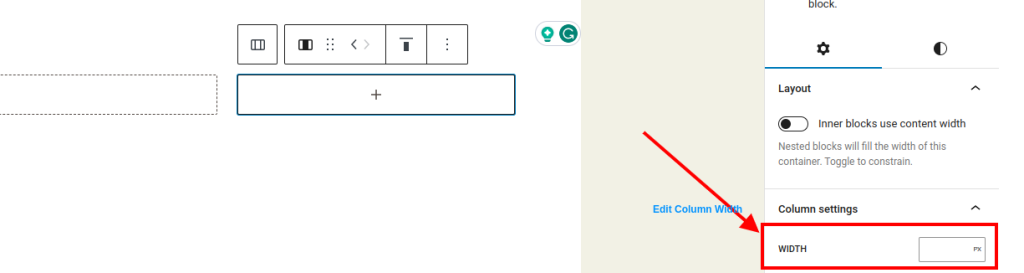
As configurações do bloco também serão mostradas no painel de opções na coluna direita da tela de pós-edição. Você pode alterar a largura das colunas aqui.

Além de texto, fotos e vídeos podem ser incluídos nas colunas do WordPress.
Para adicionar um bloco, basta mover o cursor até uma das colunas e clicar no botão ‘+’. Você também pode adicionar um bloco digitando '/' seguido do nome do bloco.
Como você pode ver, usar o bloco Colunas é uma maneira simples e intuitiva de adicionar conteúdo de várias colunas no WordPress sem escrever nenhum código HTML.
Método 2: usando um plug-in
Você pode usar um plug-in se gostar do editor original ou quiser flexibilidade e funcionalidade adicionais para seus layouts de várias colunas. Existem vários plug-ins disponíveis para ajudá-lo na criação de conteúdo com várias colunas no WordPress, mas o Page Builder do SiteOrigin é um dos mais populares.
O Page Builder do SiteOrigin é um plugin gratuito que permite criar layouts flexíveis e ajustáveis para seus artigos e páginas do WordPress. É compatível com qualquer tema e oferece edição e pré-visualização ao vivo.
Para usar o Page Builder da SiteOrigin, você precisa instalar e ativar o plugin no painel do WordPress.

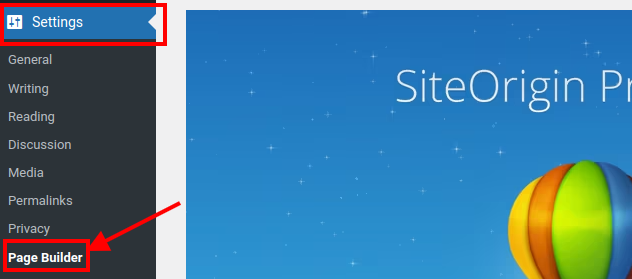
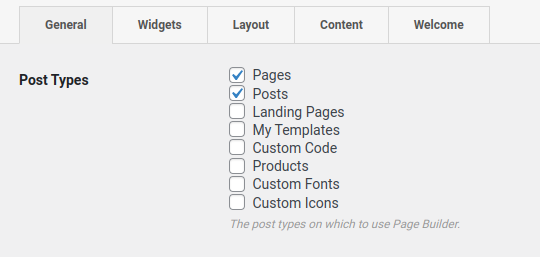
Em seguida, vá para Configurações > Construtor de páginas e habilite-o para postagens e páginas.

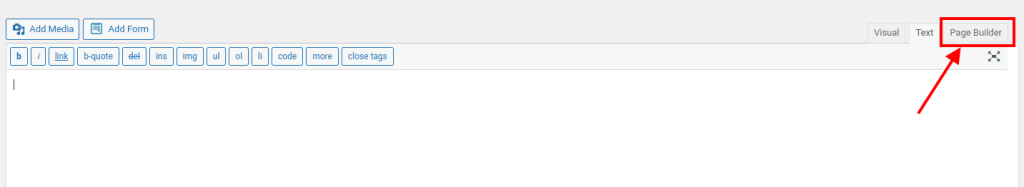
Em seguida, crie uma nova postagem ou edite uma existente. Você verá uma nova guia chamada Page Builder ao lado das guias Visual e Texto no editor. Clique nele para mudar para o modo construtor de páginas.

Você será apresentado a uma tela em branco para construir seu layout adicionando linhas e widgets.
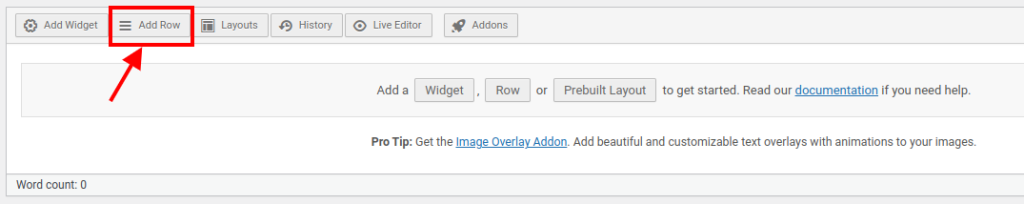
Para adicionar uma linha, vá até o topo e clique no botão Adicionar linha.

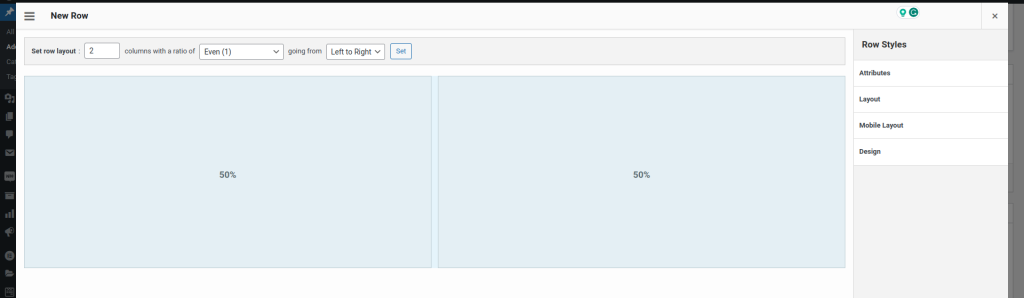
Uma caixa pop-up aparecerá onde você pode especificar o número de colunas e suas larguras para sua linha. Você também pode alterar o preenchimento, a margem, a cor de fundo e outros parâmetros de linha.

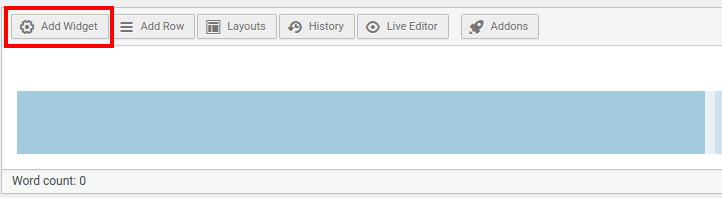
Depois de adicionar uma linha, você poderá começar a adicionar widgets a cada coluna. Clique dentro da coluna e depois no botão Adicionar widget na parte superior para adicionar um widget.

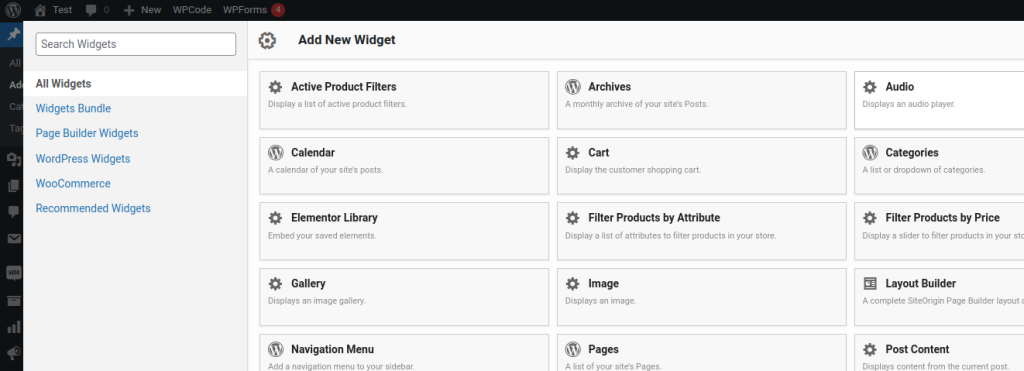
Você verá uma lista de widgets disponíveis para uso com seu conteúdo.

Você pode selecionar entre widgets simples, como texto, imagem, vídeo, botão e assim por diante, ou widgets complexos, como controle deslizante, acordeão, guias e assim por diante.
Como você pode ver, usar o Page Builder da SiteOrigin é outra maneira fácil e poderosa de adicionar conteúdo de várias colunas no WordPress sem escrever nenhum código HTML.
Conclusão
Usar conteúdo de várias colunas em postagens do WordPress pode ajudá-lo a desenvolver layouts de conteúdo mais atraentes e envolventes. Também pode aumentar a legibilidade e usabilidade dos visitantes.
Nesta postagem do blog, demonstrei duas abordagens simples para adicionar conteúdo de várias colunas ao WordPress sem usar código HTML:
- Método 1: usando o bloco de colunas no editor de bloco
- Método 2: usando um plugin como o Page Builder da SiteOrigin
Ambas as abordagens são diretas e eficazes, e você pode selecionar aquela que melhor atende às suas necessidades e gostos.
Hoje, espero que você tenha achado este artigo do blog útil e aprendido algo novo.




