Você sempre se perguntou como pode adicionar informações extras ao seu artigo ou postagem usando o Elementor no WordPress, como armazenar seus próprios dados personalizados e usá-los em seu site, quando quiser e como quiser?

Não se preocupe mais, porque o Advanced Custom Fields fornece a solução.
O que são campos personalizados no WordPress?
Os campos personalizados são recursos avançados do WordPress, que ajudam você a adicionar informações extras a determinadas postagens ou artigos em seu site. Essa informação extra também é chamada de 'metadados'. Os campos personalizados permitem que você crie recursos dinâmicos em seu site, e essas informações adicionadas ao seu site são baseadas na área de foco do seu site.
Por exemplo, se você tiver um site de comércio eletrônico que vende itens infantis para crianças de 1 a 10 anos, convém criar campos personalizados que agrupem os itens infantis com base na idade.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraGeralmente, com base na necessidade do site, você pode adicionar campos personalizados adicionais.
Adicionando campos personalizados no WordPress
Há muitas maneiras de adicionar campos personalizados no WordPress. Uma delas é a opção de campo personalizado padrão que vem embutida no WordPress, e outra maneira é usando um plugin.
Adicionando campos personalizados usando a funcionalidade interna padrão do WordPress
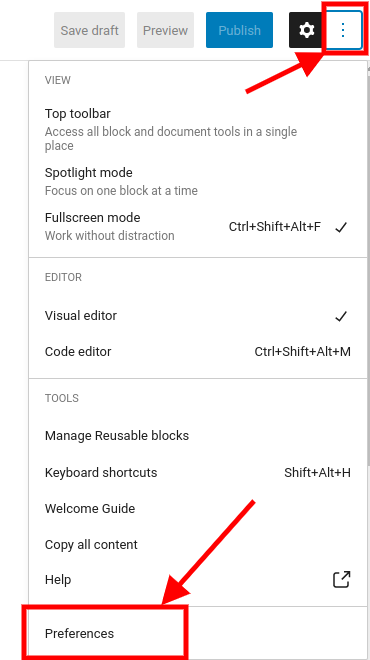
Vamos começar vendo como podemos adicionar campos personalizados do editor padrão do WordPress. No editor padrão do WordPress, podemos adicionar campos personalizados ao nosso post quando vamos para as opções de tela, que são os três pontos verticais no canto superior direito da tela. Depois de clicar nas opções da tela, clique em preferências na parte inferior.

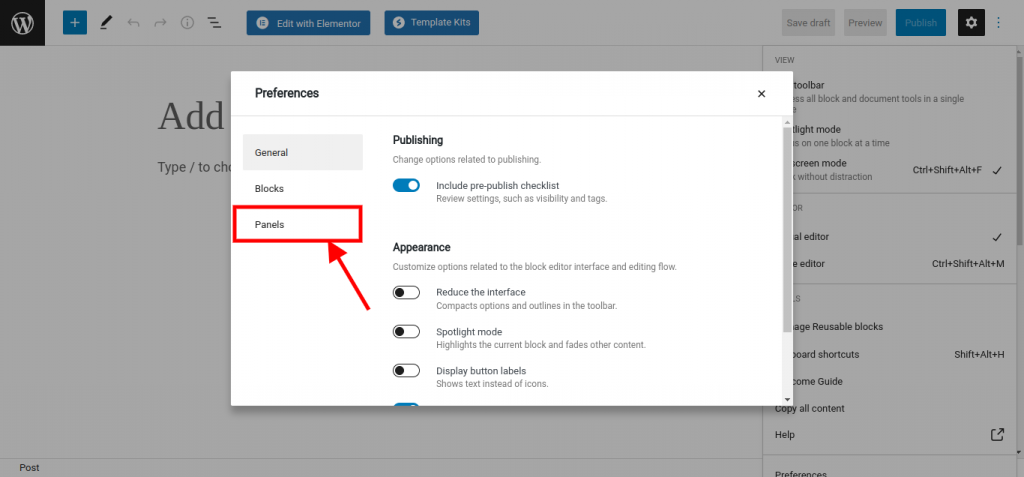
Depois de clicar nas preferências, clique no painel da nova janela que aparece.

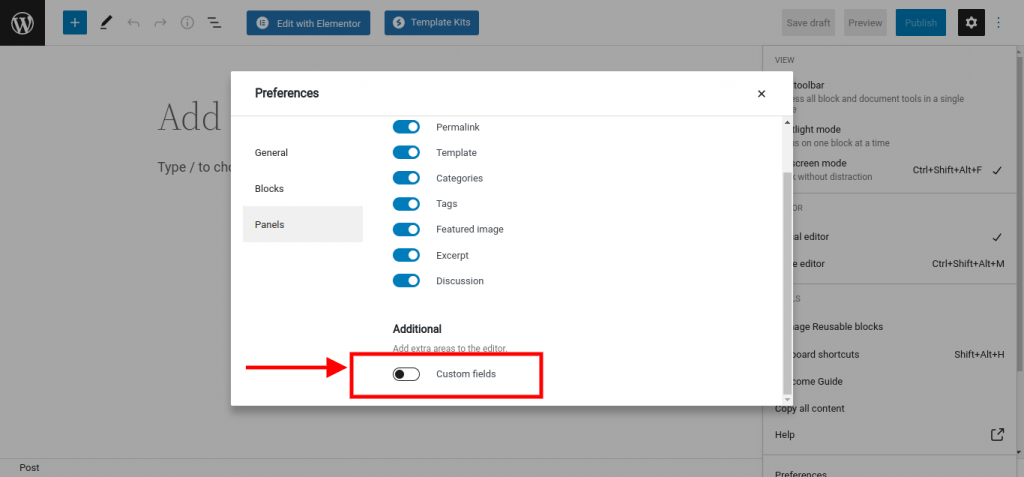
Após clicar em 'painéis', outras opções aparecerão na tela com botões de alternância, e no último que contém o título 'Adicionais', você verá a opção 'campo personalizado' com um botão de alternância ao lado, da esquerda para isto.

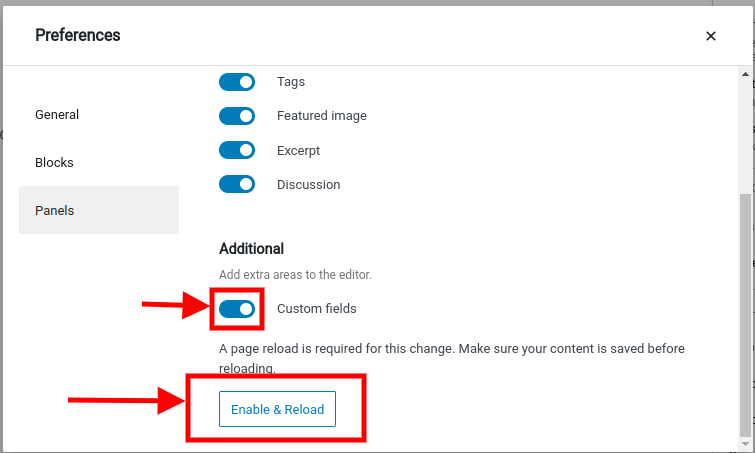
Depois de ativar o botão de alternância de campos personalizados, outro botão aparecerá e escrito nele é 'Ativar & Reload'.

Depois de clicar nesse botão, a página é recarregada, mostrando uma nova tela com as opções de campo personalizado ativadas.

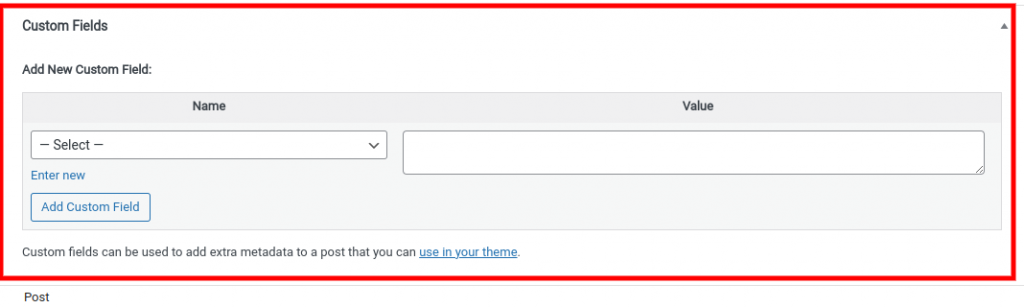
A partir daqui, você pode inserir seus dados de campo personalizados usando pares de chave/valor.
Adicionando campos personalizados usando o plug-in Advanced Custom Fields e o Elementor Pro
Campos personalizados avançados é um dos plugins de campo personalizados mais usados para WordPress. Existe uma versão gratuita e paga disponível para este plugin. A versão paga oferece mais flexibilidade e recursos. Mas neste tutorial, vamos orientá-lo sobre como usar a versão gratuita.
É importante observar que o plug-in Elementor gratuito não oferece a opção de adicionar campos personalizados. Esta opção vem apenas com o Elementor Pro.
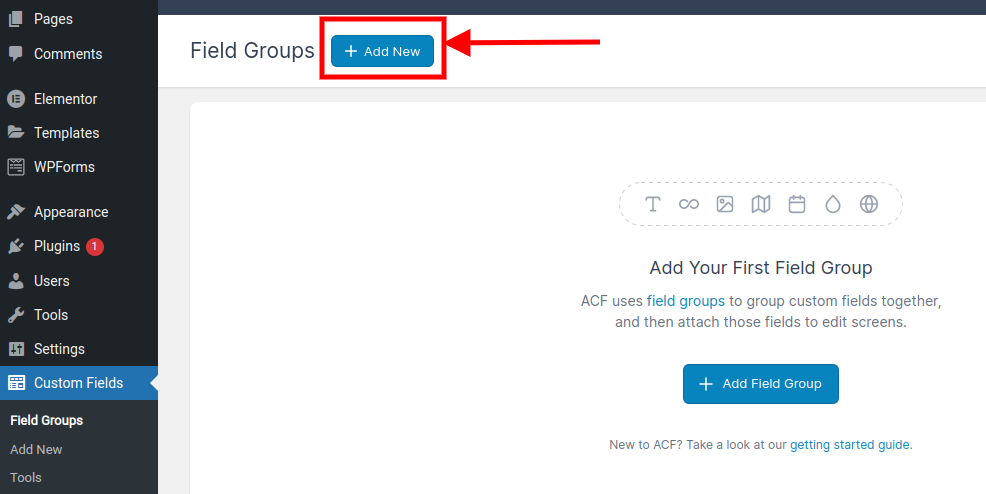
Para começar, acesse os plugins e procure por campos personalizados avançados, instale o plugin e ative. Após a ativação, vá para o painel do WordPress, e no lado esquerdo onde você tem o menu no painel, clique em Campos personalizados e depois clique em Adicionar novo , ou você também pode clicar em Adicionar novo como visto na parte superior da janela.

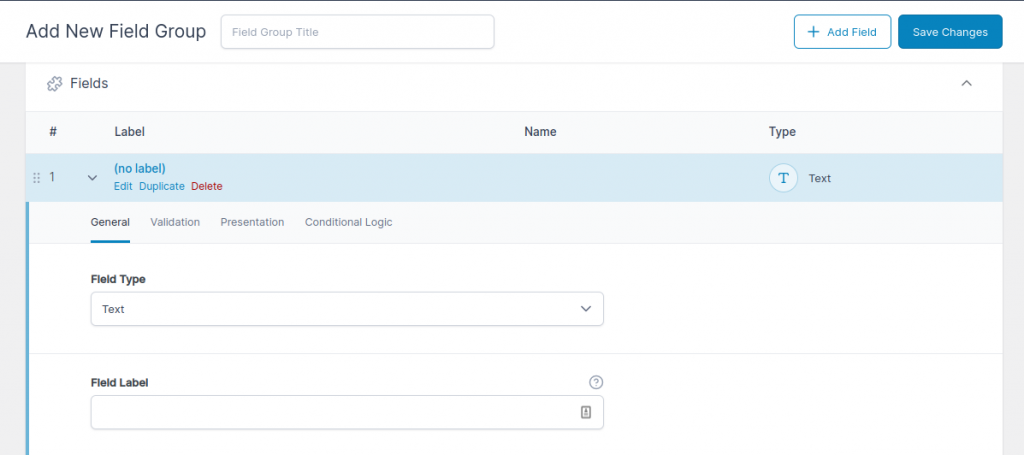
Depois de clicar no botão adicionar novo, o formulário de campo será aberto e você precisará fornecer o nome do campo personalizado e clicar em Adicionar campo. Depois de clicar no botão adicionar campo, o formulário de campo será aberto e você precisará adicionar dados de campo personalizados. Adicione todos os parâmetros no formulário e clique no botão adicionar campo novamente.

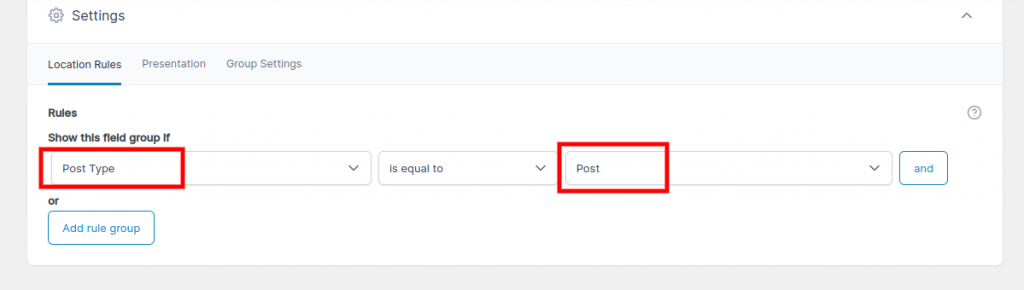
Campos personalizados adicionais podem ser adicionados quando você clica no botão adicionar campo. Depois de adicionar as informações do campo personalizado, vá para a seção de localização, onde você pode selecionar onde exibir o campo.

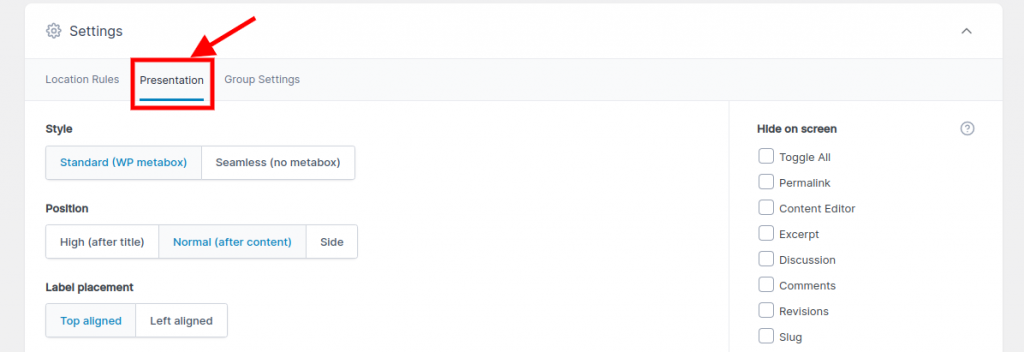
Vá para a seção de configuração para definir estilo, posição, posicionamentos e outras configurações para seu campo personalizado.

Adicionando os campos personalizados no Elementor Pro
Seguindo os processos acima, seu tipo de campo personalizado é criado, agora você precisa adicionar o campo personalizado em sua página. Você precisa ter o Elementor pro instalado para adicionar o campo personalizado.
Abra uma página com o editor Elementor e crie uma seção e adicione um novo widget. Na guia de conteúdo, clique no ícone dinâmico e selecione Campos personalizados avançados.

Conclusão:
Seguindo todo o processo de forma ordenada, você poderá adicionar campos personalizados no WordPress e no Elementor Pro.





