Criar um site baseado em tema inclui acompanhar as cores que combinam com o tema e criar um contraste agradável para o usuário. Os gradientes podem ser muito valiosos para dar ao seu site uma aparência sofisticada e glamorosa.

Bordas gradientes aprimoram o texto do bloco e o destacam em seu site. À medida que ficam mais proeminentes com bordas gradientes, os olhos dos usuários atingem diretamente o texto. Pode ser muito valioso destacar um bloco, ou seja, em lojas de comércio eletrônico para destacar um produto específico. Vamos seguir em frente e ver como adicionar bordas de gradiente com o Elementor .
Como criar bordas gradientes usando o Elementor
Agora que você conhece os detalhes básicos, para prosseguir com o processo, é necessário adicionar uma seção interna para widgets.

Adicione uma coluna onde você colocará seu widget. Para este tutorial, usaremos a estrutura de duas colunas .
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
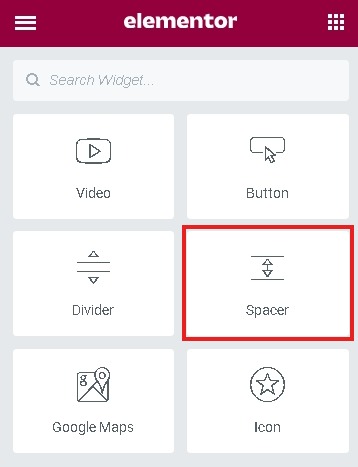
Você pode adicionar qualquer widget à coluna enquanto irei com o widget Spacer .

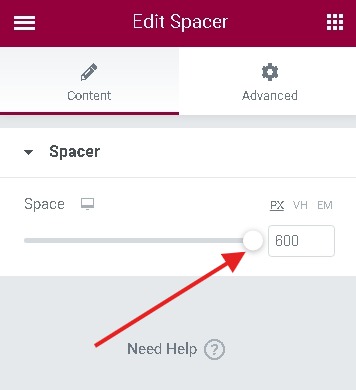
Defina a altura do espaçador para o máximo a partir da opção Espaço no painel Espaçador .

Vá para o painel CSS personalizado do bloco espaçador.

Agora, a etapa final é colar o seguinte código CSS no campo CSS personalizado .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
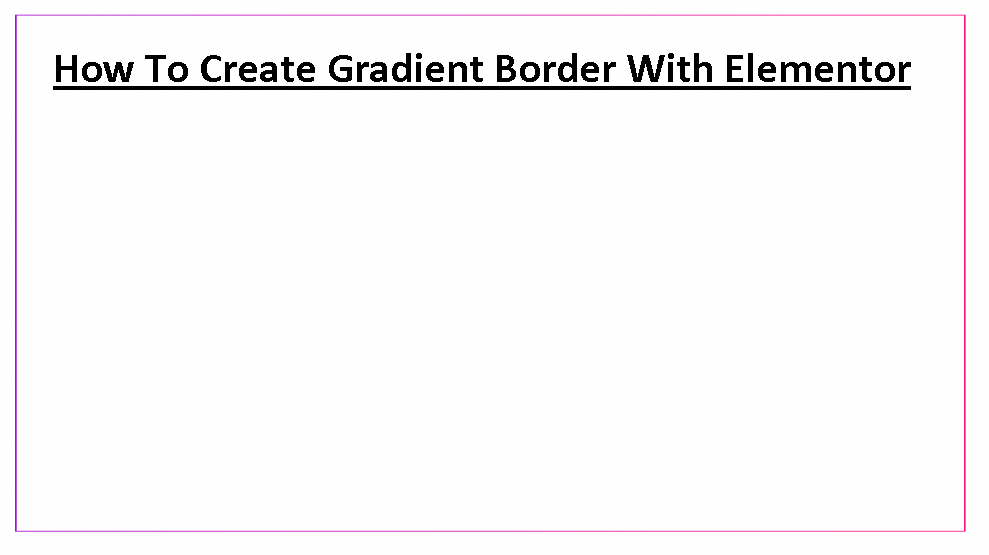
}Você está quase lá. Publique a página e verifique a borda gradiente que você criou.

Embora você sempre possa voltar para fazer as alterações desejadas.
É assim que você pode criar uma borda gradiente em seu site com o Elementor Website Builder . Não se esqueça de juntar-se a nós no  Facebook e no Twitter para se manter atualizado sobre os nossos tutoriais.





