Aceitação e apreciação são componentes críticos de cada página de comércio eletrônico. O usuário está perguntando o que ocorreu após clicar em um botão para comprar mercadorias. Além disso, os clientes desejam uma maneira simples de visualizar o conteúdo do carrinho. Para suas páginas de produtos WooCommerce, o módulo Divi Woo Notice fornece essas funcionalidades precisas. Mostraremos como estilizar e adicionar um módulo Woo Notice à sua página de produto Divi neste artigo. Além disso, abordaremos por que você precisa de um e o local ideal para um.

Comecemos.
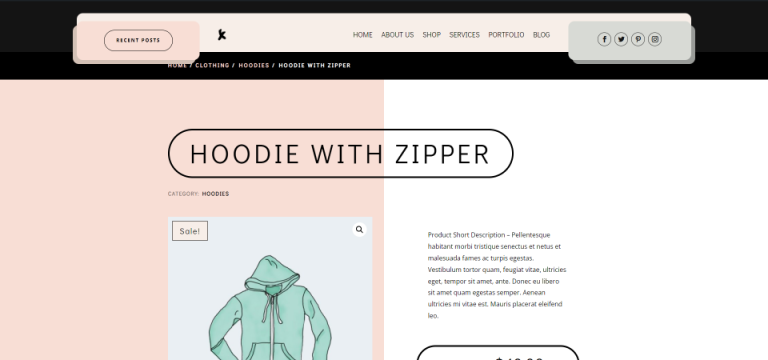
Visualização do projeto
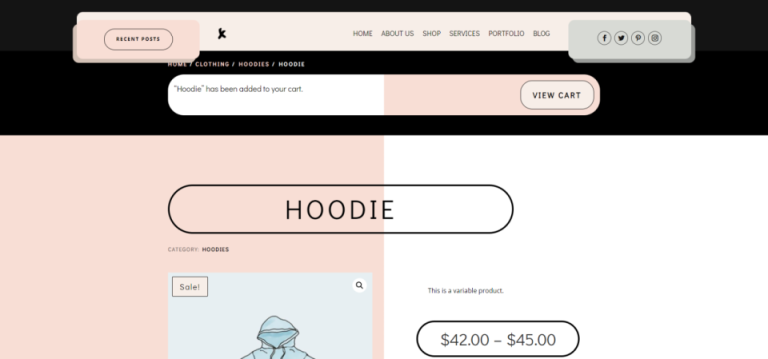
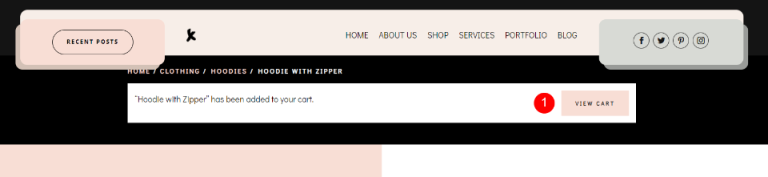
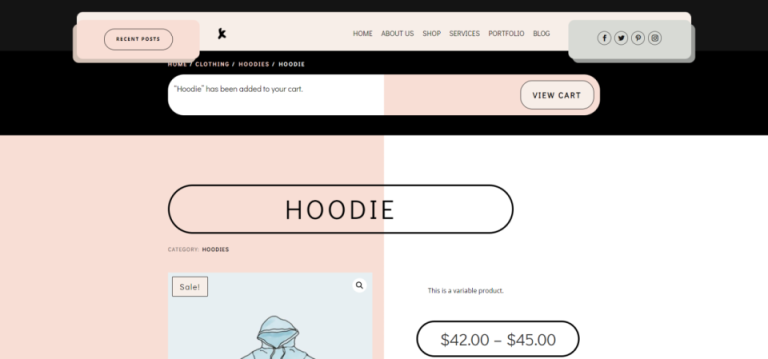
Assim será nosso projeto. A seção superior da página do produto terá um quadro de avisos onde os avisos serão exibidos.

O que um módulo de aviso Woo faz
O módulo Woo Notice realiza duas tarefas significativas: notifica o usuário que o item foi adicionado com sucesso ao carrinho de compras. Além disso, inclui um link para o carrinho de compras, que permite visualizar os produtos no carrinho.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
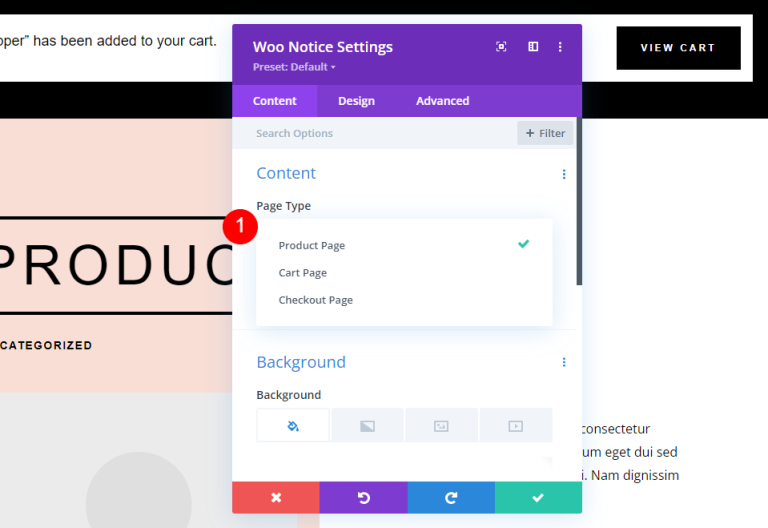
O módulo Woo Notice inclui configurações para páginas de produtos Woo, páginas de carrinho e páginas de checkout. A outra opção exibe a condição do carrinho e informações sobre o cupom. A terceira seção tem uma área de login e um campo de desconto. Vamos usar a primeira opção — Product Page.

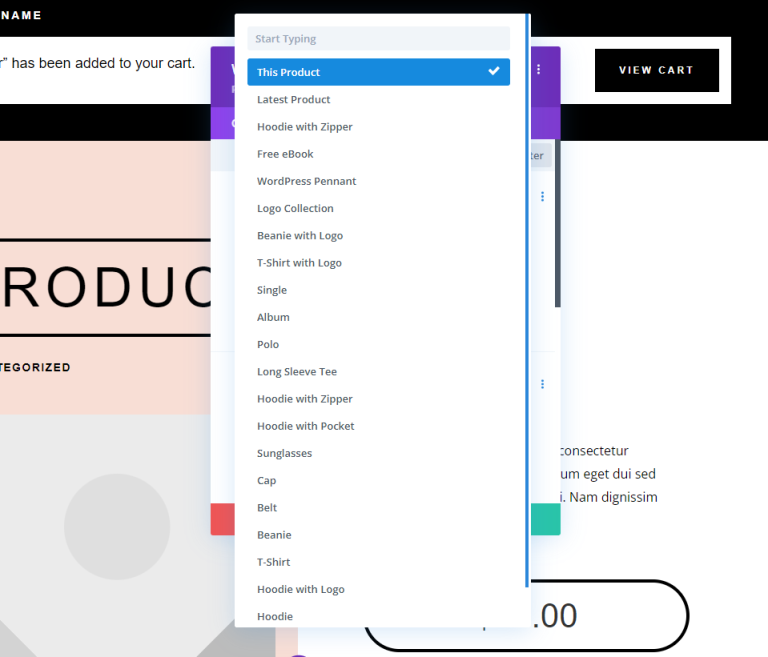
Ele pode ser configurado para mostrar o produto selecionado no momento, o produto adicionado mais recentemente ou qualquer produto da lista.

Ao contrário de outros módulos Woo, o módulo Woo Notice aparece na página apenas em circunstâncias específicas. Ele é exibido somente depois que o usuário adiciona o item ao carrinho. Este exemplo exibe a página do produto sem adicionar o item ao carrinho.

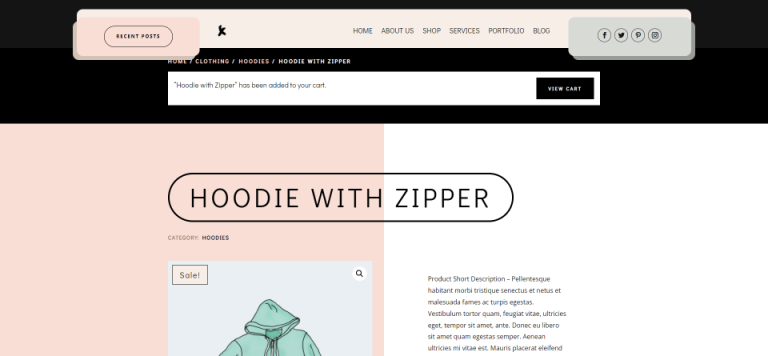
Quando um cliente adiciona algo ao carrinho, o painel de avisos é exibido.

Adicionando um módulo de aviso Woo
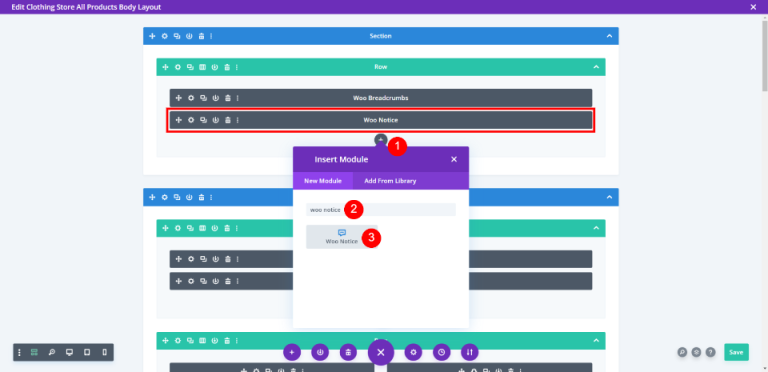
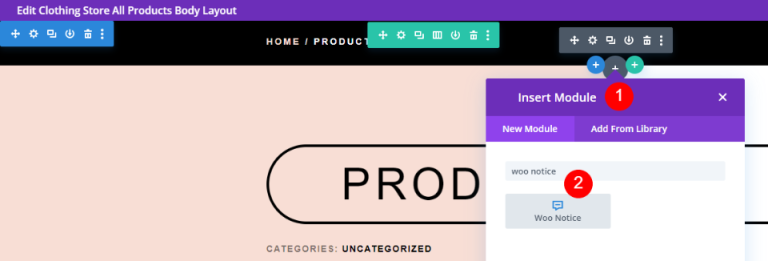
Como é o caso de todos os módulos WooCommerce no Divi Builder, o Woo Notice Module só estará disponível se o WooCommerce estiver instalado. Para inserir o módulo, clique no ícone cinza +, digite Woo Notice na barra de pesquisa e escolha o módulo. O módulo Woo Notice está incluído em um grande número de designs de páginas de produtos Divi .

Colocação do Módulo de Aviso Woo
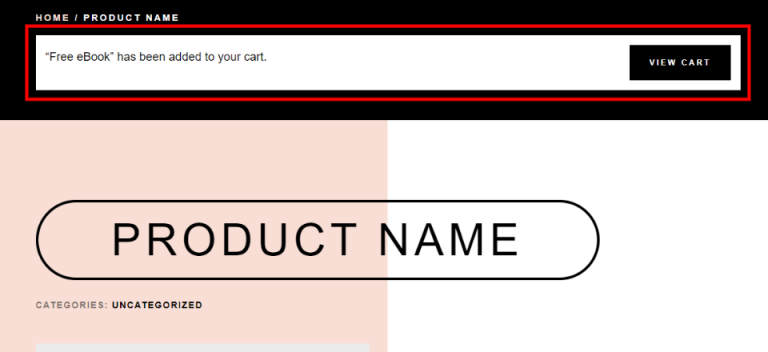
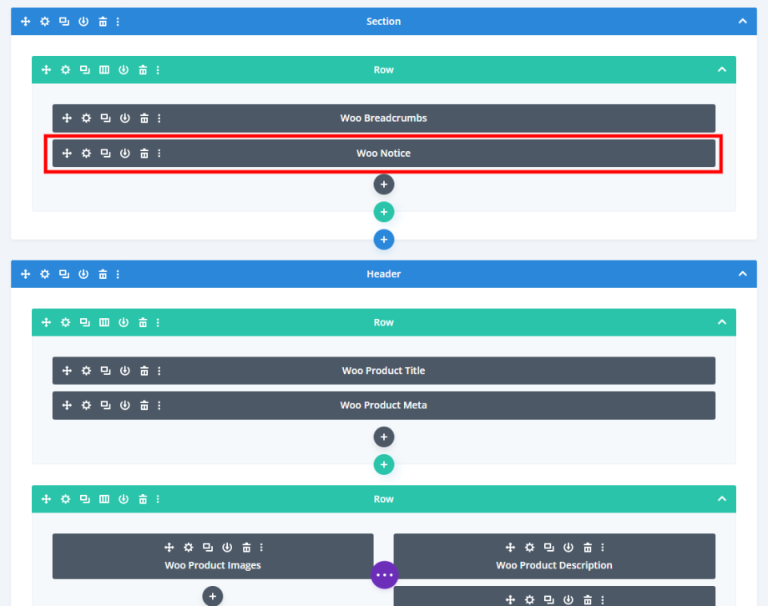
O módulo Woo Notice está idealmente colocado no topo da página, abaixo das migalhas de pão. Isso será perceptível para o usuário porque é onde ele esperaria ver esse tipo de informação.

Aqui você pode ver que o módulo é colocado acima das informações dos produtos.

Estilo do módulo de aviso Woo
O módulo já está estilizado no modelo que estou usando. Examinaremos esse estilo caso você queira criar seu próprio estilo e, em seguida, estilize-o de maneira diferente usando filas de design do pacote de layout, bem como modelos de cabeçalho e rodapé para o Pacote de layout de loja de moda. Possui um botão que muda de cor quando o usuário passa o mouse sobre ele.

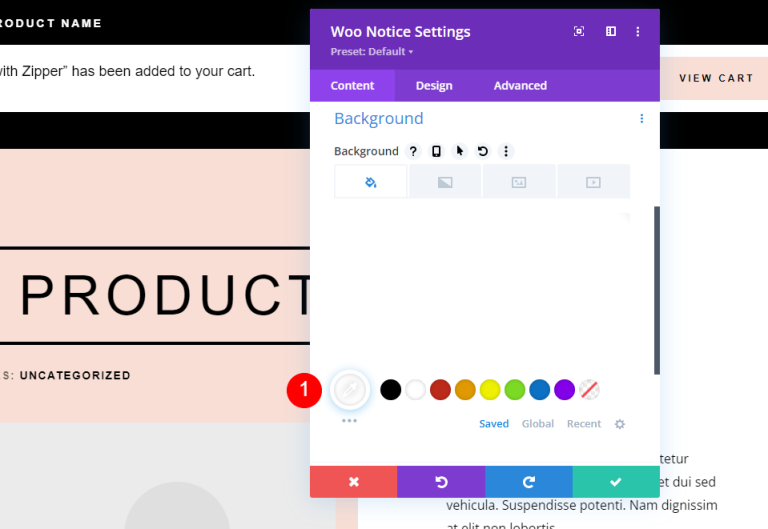
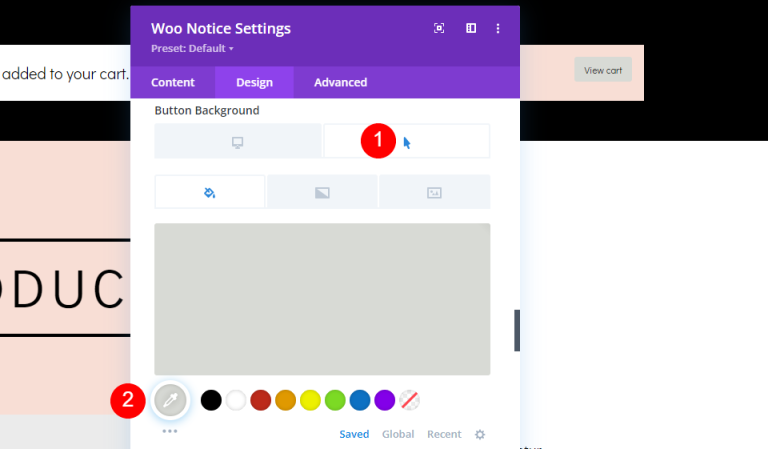
Primeiro, mude a cor de fundo.
- Plano de fundo: #ffffff

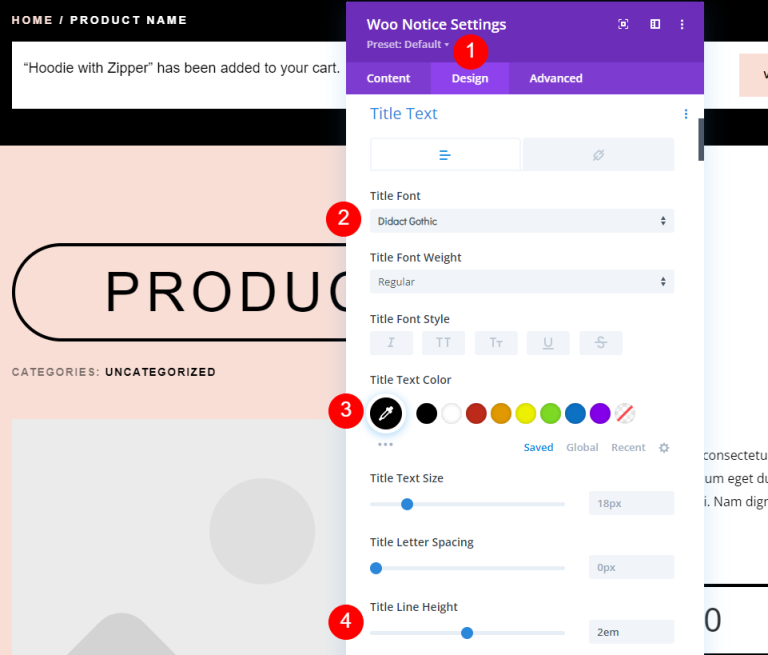
Vá para a guia de design e faça as seguintes alterações.
- Fonte do título: Didact Gothic
- Cor preta
- Altura da linha: 2em

Role para baixo até o botão para torná-lo compatível com o design externo.
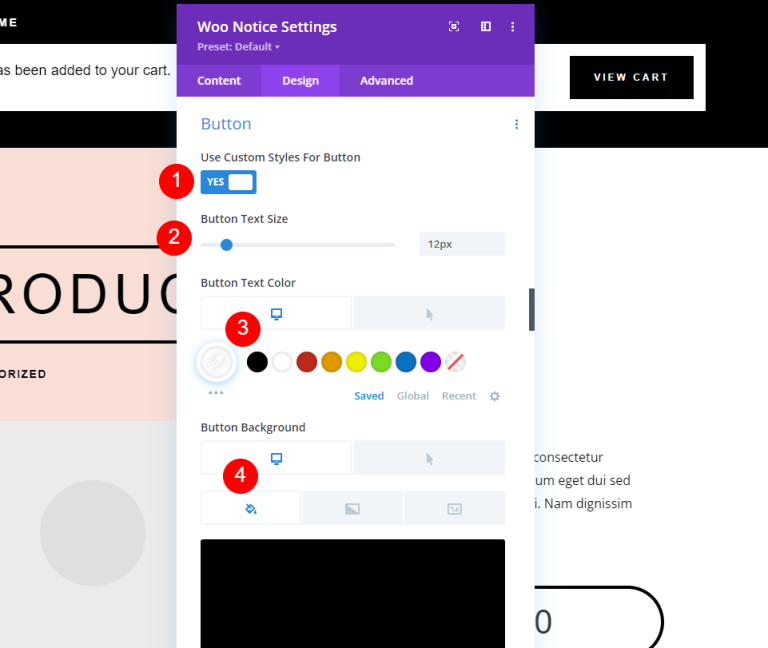
- Botão de uso: Sim
- Tamanho do texto: 12px
- Cor do texto: #ffffff
- Cor de fundo: #000000

Agora, vá para a seção de foco e faça alguns ajustes.
- Cor do texto ao passar o mouse: #000000
- Cor de fundo do hover: #f8ded5

Em seguida, faça as seguintes alterações na borda.
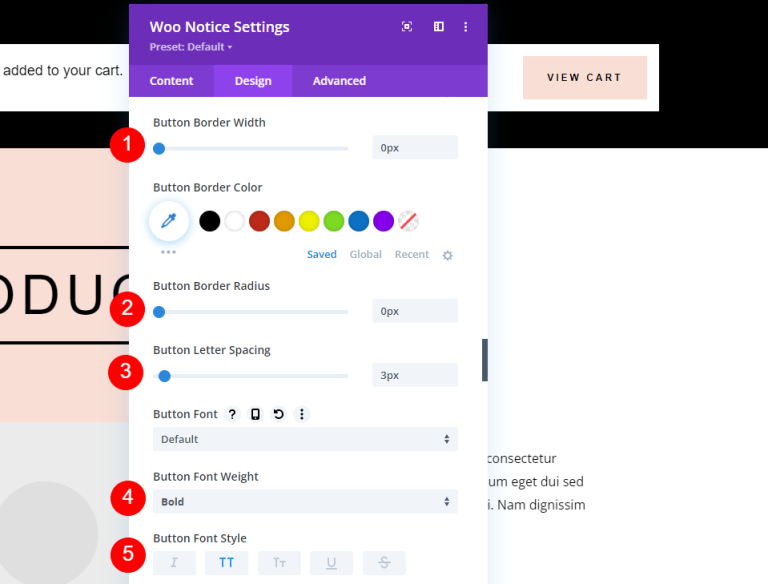
- Largura da borda: 0px
- Raio da borda: 0px
- Espaçamento entre letras: 3px
- Intensidade da fonte: Negrito
- Estilo da fonte: TT

Faça alguma estilização nos botões.
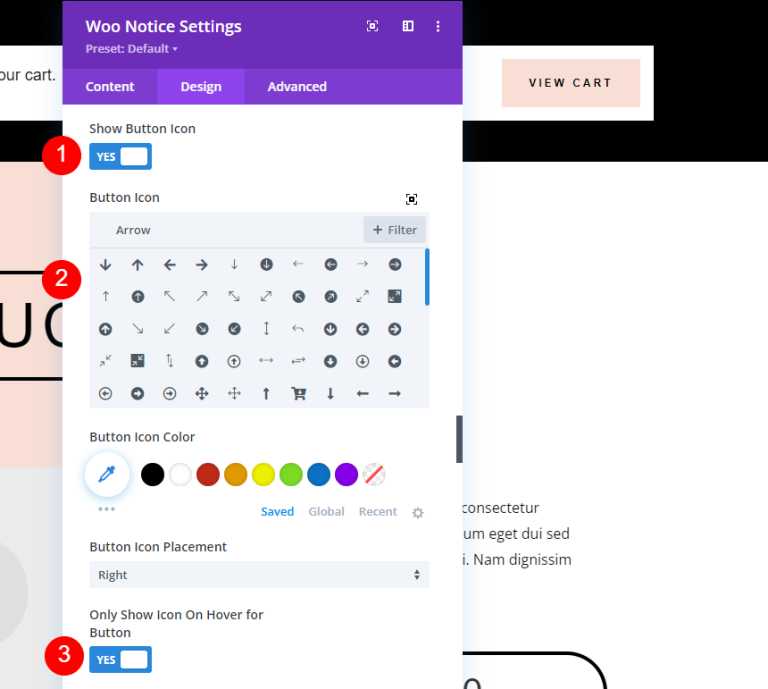
- Mostrar ícone do botão: Sim
- Ícone: Pequena seta para a direita
- Mostrar apenas o ícone ao passar o mouse para o botão: Sim

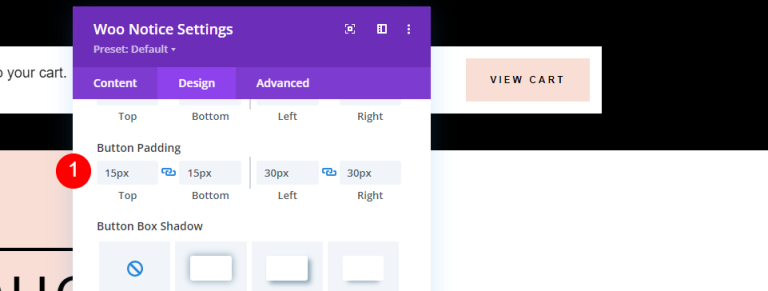
Em seguida, adicionaremos algum preenchimento de botão. Lembre-se que este não é o preenchimento do módulo. We’ adicionaremos isso em um minuto.
- Preenchimento do botão: 15px (superior, inferior), 30px (esquerda, direita)

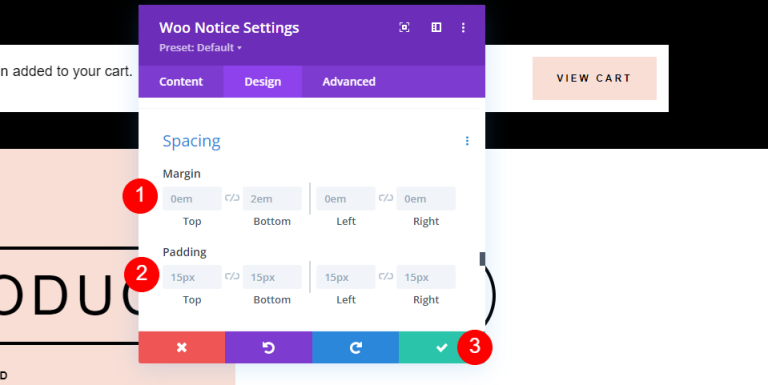
Faça alguns ajustes de valor na seção de espaçamento.
- Margem: 0em (todos os lados)
- Preenchimento: 15px (todos os lados)

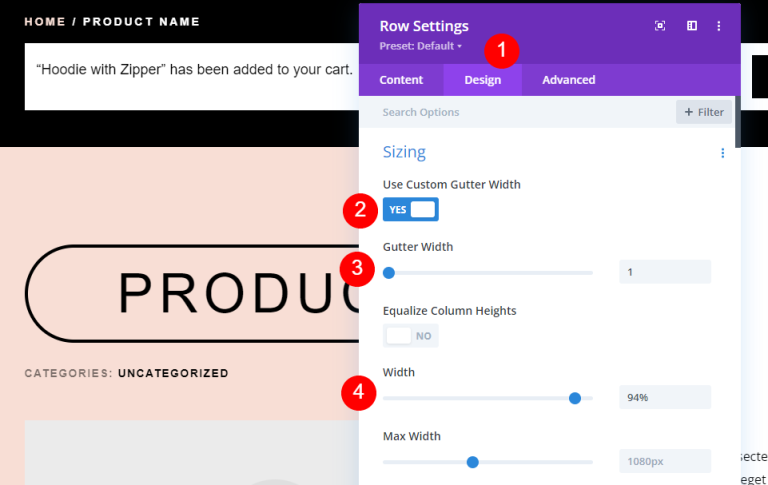
Configurações de linha
Em seguida, faremos algumas alterações nas configurações de theRow.
- Usar largura da calha personalizada: sim
- Largura da calha: 1
- Largura: 94%

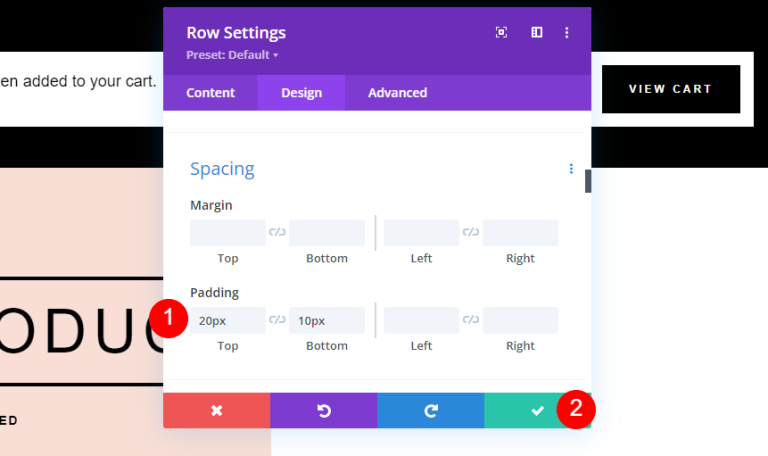
Por fim, desça ao espaçamento e altere esses valores.
- Preenchimento: 20px superior, 10px inferior

Módulo de aviso de estilo personalizado para cortejar
Depois disso, vamos criar outro projeto para o módulo Woo Notification do zero. Para este, vamos apagar o original e substituí-lo pelo nosso. Adicione Woo Notice à linha superior sob o módulo Woo Breadcrumbs clicando no símbolo de adição cinza, procurando por ele e adicionando-o. Para criar este, vamos nos inspirar no layout. Vamos reutilizar a Row original, para que seus parâmetros sejam idênticos aos do exemplo anterior.

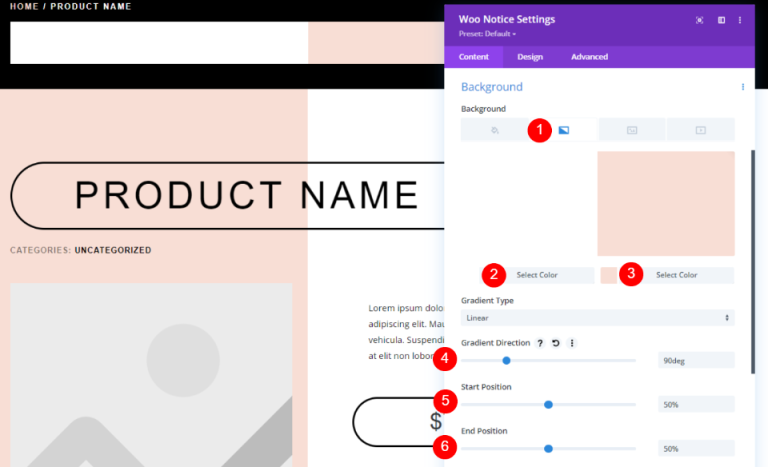
Nas configurações do Woo Notice, adicione um plano de fundo gradiente e personalize-o da seguinte maneira.
- Primeiro Gradiente: #ffffff
- Segundo Gradiente: #f8ded5
- Direção do gradiente: 90 graus
- Posição inicial: 50%
- Posição final: 50%

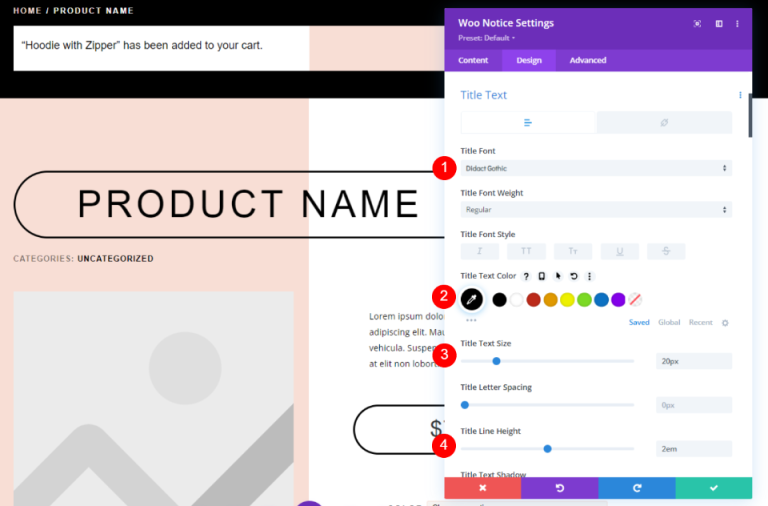
Na guia Design, altere as configurações de texto conforme mencionado abaixo.
- Fonte do título: Didact Gothic
- Cor: #000000
- Tamanho do texto: 20px para desktop, 15px para telefone
- Altura da linha: 2em

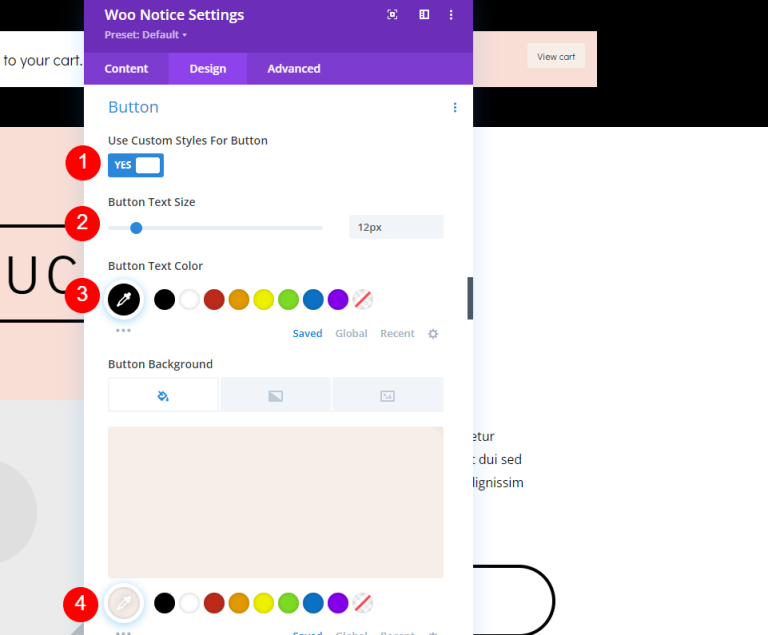
Altere o estilo do botão. Ajuste o tamanho e a cor do texto.
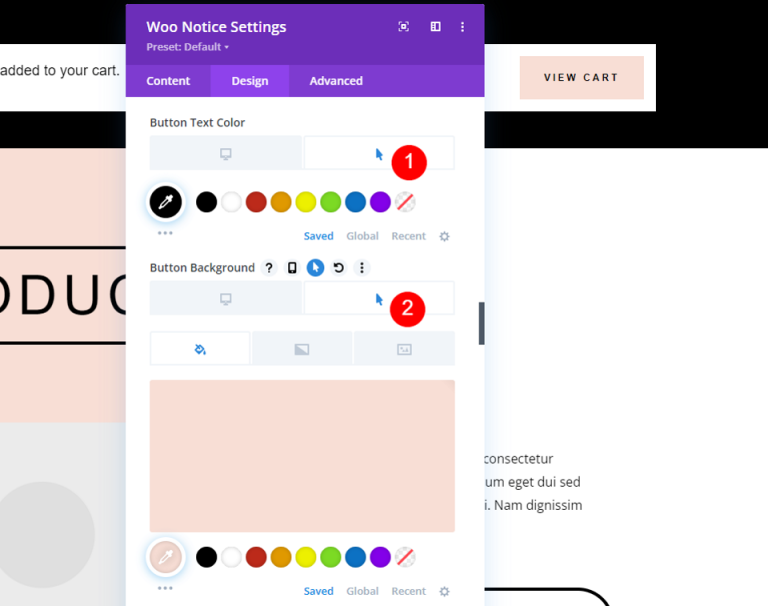
- Usar estilos personalizados para botão: Sim
- Tamanho do texto: 12px (10px para telefone)
- Cor do texto: #000000
- Cor de fundo: #f7eee8

Vá para a opção de foco e altere as configurações conforme mencionado abaixo.
- Cor de fundo do hover: #d8dad5

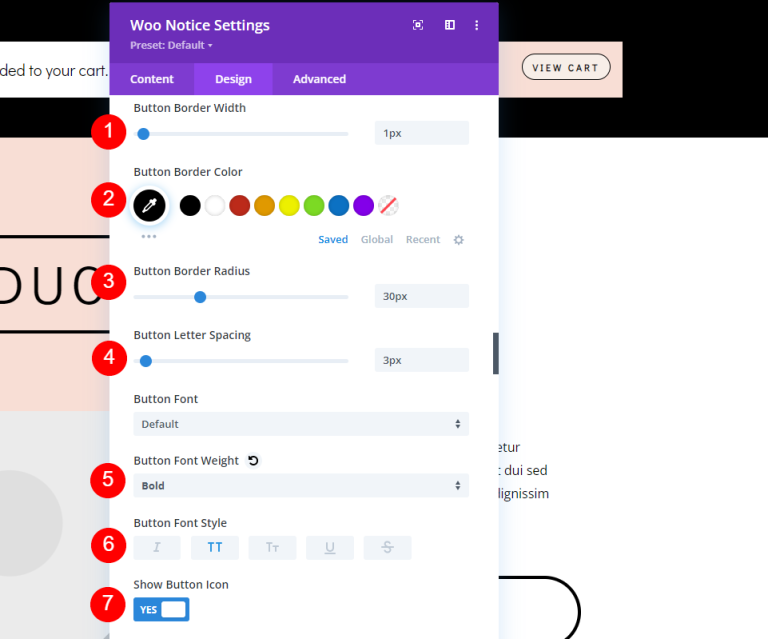
Chegando às configurações de Borda, faça as seguintes alterações.
- Largura da borda: 1px
- Raio da borda: 30px
- Espaçamento entre letras: 3px
- Intensidade da fonte: Negrito
- Estilo da fonte: TT
- Mostrar ícone do botão: Sim
- Ícone: Pequena seta para a direita
- Mostrar apenas o ícone ao passar o mouse para o botão: Sim

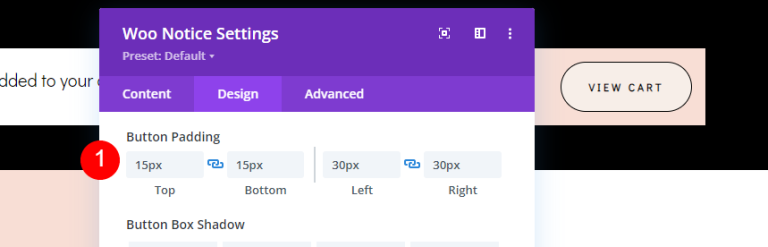
Em seguida, we’ll precisa adicionar preenchimento ao Button.
- Preenchimento do botão: 15px (superior, inferior), 30px (esquerda, direita

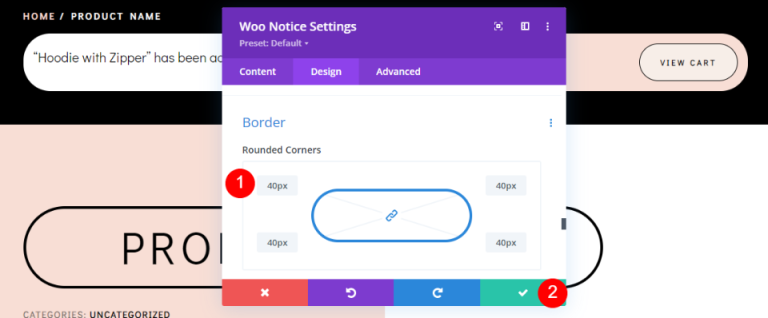
Por fim, role para baixo atéBorder. e faça o canto arredondado.
- Canto arredondado: 40px (todos os lados)

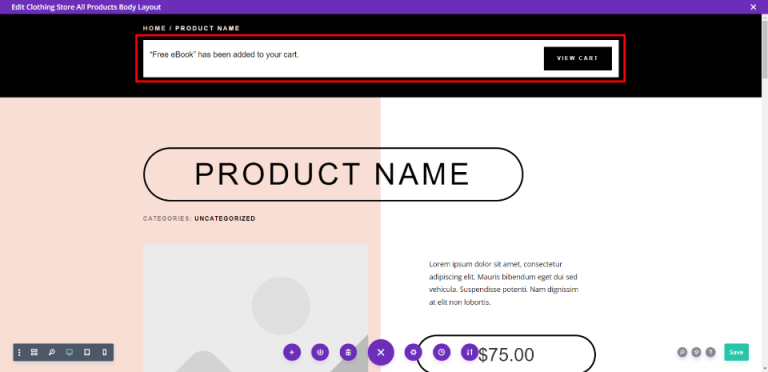
Resultado final
Aqui está o resultado final do nosso projeto.

Considerações finais
Isso conclui nossa análise de como estilizar e incorporar um módulo de aviso WooCommerce em seu modelo de página de produto Divi . Este módulo fornece uma riqueza de informações ao usuário, que o usuário espera ver. Isto fornece-lhes a resposta que procuram. Eles serão imediatamente notificados de que um produto foi colocado no carrinho e terão uma maneira simples de visualizá-lo. Este módulo é simples de usar e pertence à borda superior de qualquer modelo de página de produto WooCommerce Divi .





