O rodapé de um site é a parte do conteúdo na parte inferior da página. Um mapa do site, logotipo, informações de contato, ícones de mídia social e um formulário de inscrição por e-mail são inclusões comuns. Em suma, as informações contidas no rodapé de um site servem para facilitar a navegação dos visitantes no site. Junto com outros elementos, o rodapé contém outra coisa na parte inferior: ano e algum texto de copyright. Para se manter atualizado, você precisa alterar o ano do texto protegido por direitos autorais todos os anos. Mas os usuários do Elementor não se preocupem porque seu texto protegido por direitos autorais será alterado automaticamente todos os anos por meio deste construtor de páginas. Vamos ver como!

Ano do rodapé dinâmico
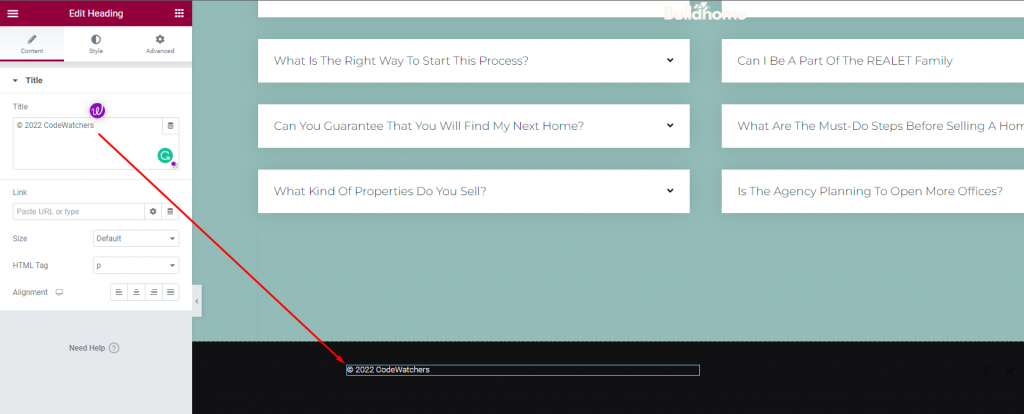
Vá para a seção de rodapé do seu site e adicione algum texto. Aqui estamos usando o texto manual "© 2022 CodeWatchers" que será alterado nas próximas etapas.

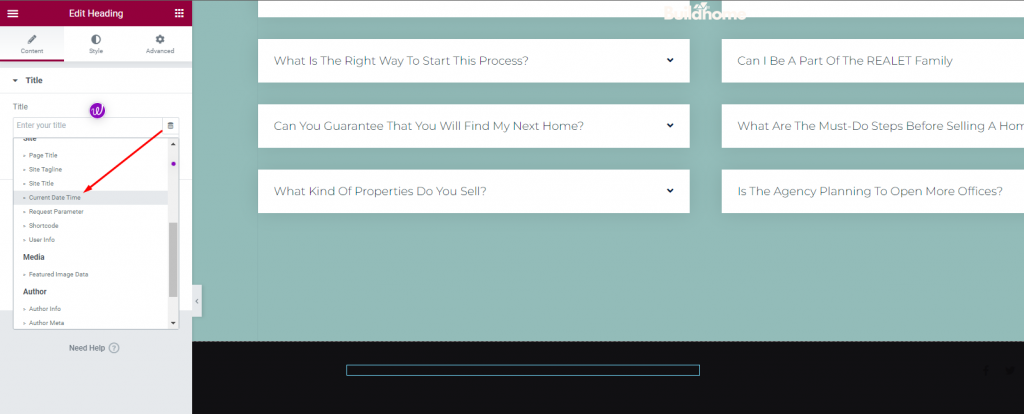
Em primeiro lugar, apague o texto que você tem aí. No widget Editor de Texto, vá até a opção dinâmica e selecione Tag Dinâmica “Data e Hora Atual”.

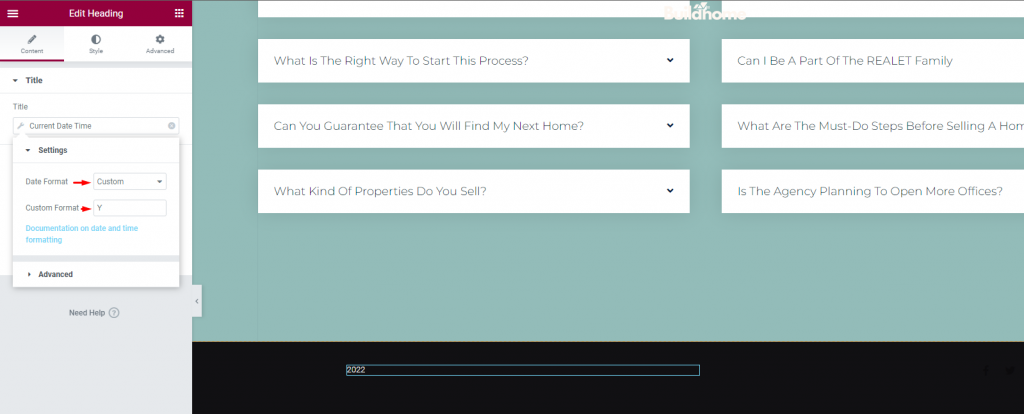
Em seguida, selecione "Personalizado" para o formato da data clicando no símbolo da engrenagem. Um "Y" maiúsculo na caixa Formato personalizado indica apenas o ano atual.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Formato de data: personalizado
- Formato de data: Y

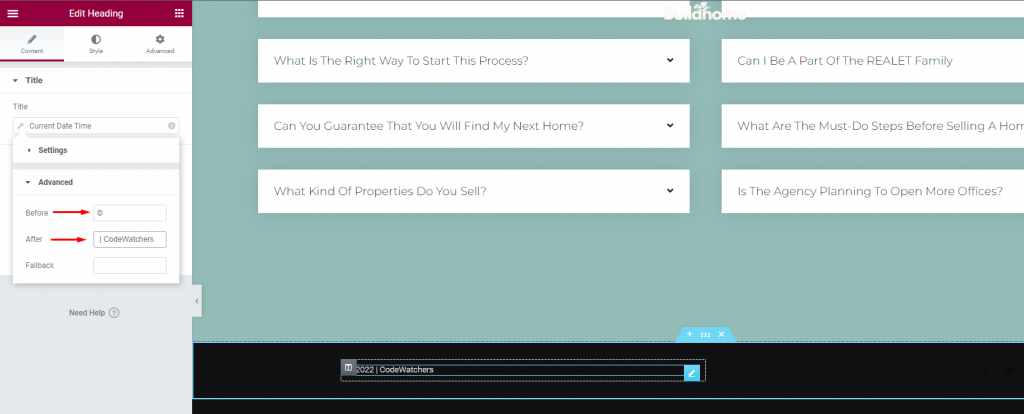
Expanda a caixa "Avançado" e insira o Antes e Depois do texto que deseja mostrar na caixa "Avançado".
Além disso, adicione o símbolo de direitos autorais e o nome da sua empresa provavelmente será incluído aqui. Alguns podem querer incluir uma “Declaração de Direitos” ou linguagem como “Todos os direitos reservados”, etc.

É isso! Depois de definir isso, ele mudará automaticamente a cada ano.
Empacotando
Ter mais informações aumenta a autenticidade do seu site. Elementor oferece tantas opções convenientes que agora você pode se concentrar mais na criatividade. Esperançosamente, este tutorial irá ajudá-lo. Não se esqueça de conferir e compartilhar nossos tutoriais Elementor com seus amigos!





