Gostaria de simplificar o processo de pagamento para seus clientes em seu site WordPress? Nesse caso, você pode querer pensar em integrar códigos QR para pagamentos Stripe em seu site. Os usuários podem usar seus telefones celulares para escanear um formato específico de código de barras chamado código QR ou código de resposta rápida.

Um dos gateways de pagamento mais utilizados e seguros da Internet, o Stripe, está disponível para uso quando clicam em um link de pagamento. Você pode aumentar as conversões, diminuir o abandono do carrinho e agilizar o processo de checkout utilizando pagamentos Stripe com códigos QR.
Eles também podem economizar dinheiro e esforço, eliminando a necessidade de instalações complicadas de plug-ins ou scripts.
Vou orientá-lo no uso de códigos QR para receber pagamentos Stripe em seu site WordPress sem a necessidade de qualquer codificação nesta postagem do blog.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraEste tutorial explicará o que são pagamentos Stripe com códigos QR, por que você deve usá-los e como usar um plugin simples para criá-los e exibi-los em seu site.
Depois de ler este guia, levará apenas alguns minutos para implementar o Stripe com códigos QR para aceitação de pagamentos online. Agora vamos indo!
Criando um formulário de pagamento para Stripe
Para começar a aceitar pagamentos online de clientes, você deve primeiro adicionar um formulário de pagamento Stripe em seu site.
WPForms é a maneira mais eficaz de fazer isso. É o melhor plugin de formulário de contato para WordPress, incrivelmente fácil de usar e perfeitamente compatível com Stripe. Com o construtor de arrastar e soltar, você pode alterar qualquer um dos vários modelos de formulário disponíveis.
Você precisará da licença WPForms Pro para este tutorial, pois ela vem com a extensão Stripe. Além disso, uma versão gratuita do WPForms Lite está disponível. Embora haja uma taxa de transação de 3% para pagamentos feitos por meio de seus formulários, ela permite que você aceite pagamentos Stripe.
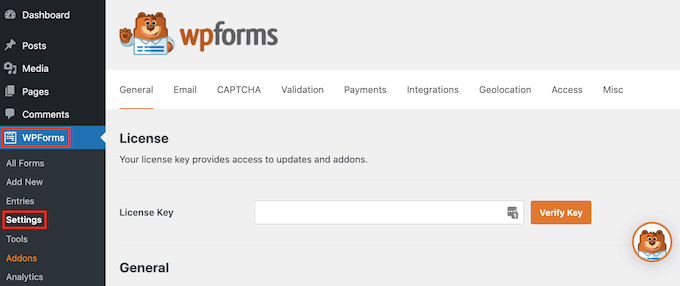
Para começar, você precisa instalar e ativar o plugin WPForms. Após a ativação, vá para WPForms »Configurações no painel do WordPress e insira sua chave de licença, que pode ser encontrada na área de sua conta no site deles.

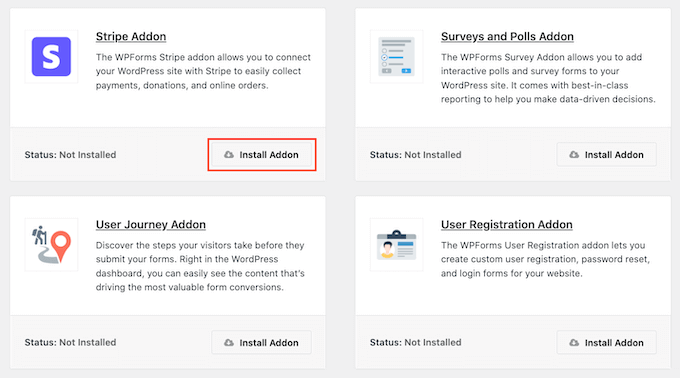
Depois de inserir sua chave de licença, clique no botão Verificar chave . Após a verificação, vá para a página WPForms »Addons e instale o complemento Stripe.

Clique no botão “ Instalar complemento ” e o WPForms irá instalá-lo e ativá-lo para você instantaneamente.
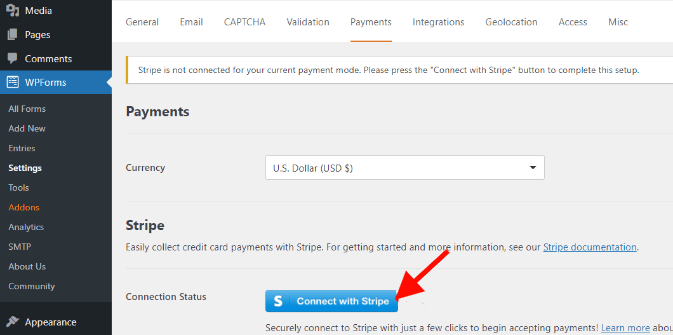
No painel de administração do WordPress, navegue até a guia ‘ Pagamentos’ acessando WPForms »Configurações .
Em seguida, para vincular sua conta ao WPForms, basta clicar no botão “ Conectar com Stripe ” e seguir as instruções na tela.

Vá para WPForms »Adicionar novo assim que o Stripe estiver conectado.
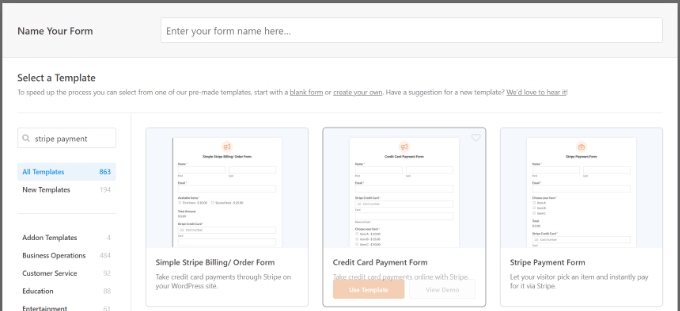
Existem vários modelos de formulário disponíveis em WPForms. Você tem a opção de personalizar um formulário de pedido simples, um formulário de contato ou um formulário de pagamento Stripe.
Mas, para o propósito deste tutorial, usaremos o formulário de pagamento Stripe.

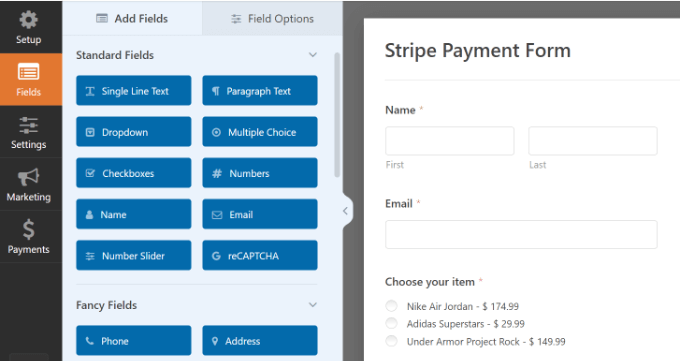
Você pode adicionar mais campos de formulário, como menu suspenso, caixas de seleção, e-mail, telefone, endereço, site e muito mais, ao modelo usando WPForms.

Você pode optar por personalizar ainda mais o formulário.
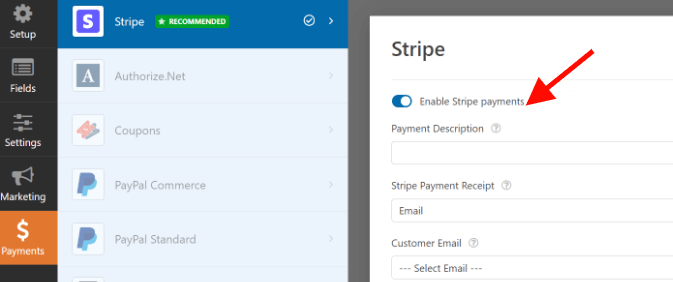
Quando terminar de personalizar seu formulário, vá para a guia pagamentos e selecione Stripe.

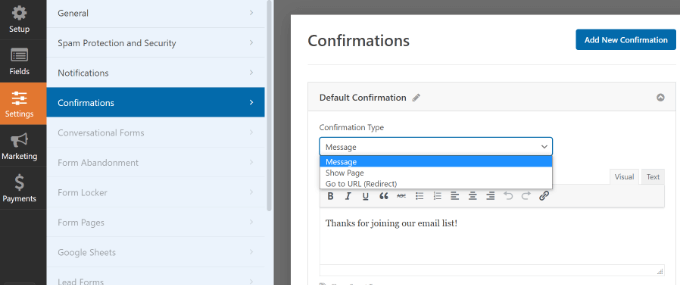
Você pode então navegar até as opções da guia Configurações para modificar as configurações de confirmação e notificação.
Por exemplo, você pode decidir o que acontece depois que um usuário envia um formulário. Com WPForms, você pode exibir uma página, uma mensagem ou até mesmo enviar pessoas para um URL.

Uma vez feito isso, clique no botão ‘Salvar’ para salvar suas alterações e, a seguir, clique no botão ‘Incorporar’ na parte superior.

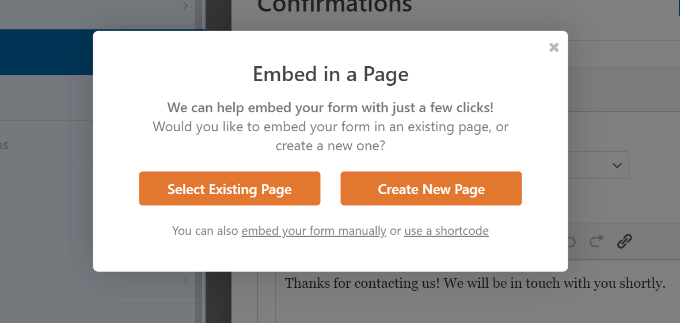
Para esta lição, selecionaremos a opção “ Selecionar página existente ” no pop-up que o WPForms exibirá, dando a você a opção de incorporar seu formulário em uma página já existente ou criar uma nova.

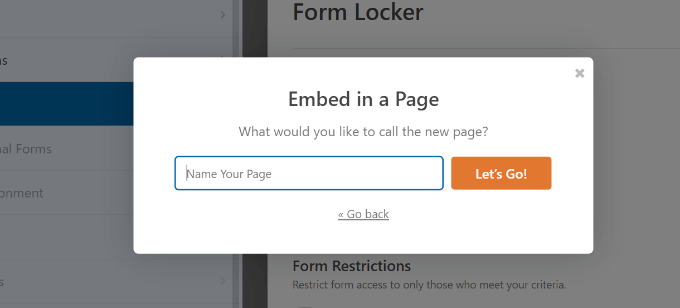
Agora você precisará inserir um nome em sua página. Feito isso, clique no botão ‘ Vamos lá ’.

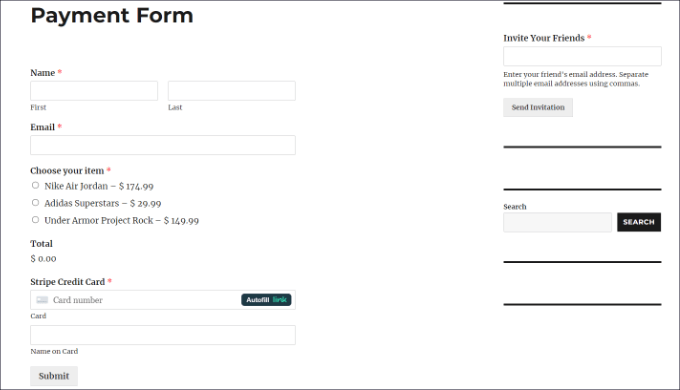
Depois disso, uma prévia do seu formulário de pagamento Stripe será mostrada no editor de conteúdo do WordPress.

Copie o link para a página onde seu formulário de pagamento está localizado agora; você precisará dele para gerar um código QR.
Adicionando um código QR ao seu formulário de pagamento Stripe
Seu formulário de pagamento Stripe agora está pronto para ser exibido em qualquer lugar do seu site, criando um código QR para ele.
Existem dois métodos para incluir um código QR em seu site. Você pode usar um plugin do WordPress ou um recurso do navegador Google Chrome.
1. Crie um código QR usando um plugin
Você pode usar um plugin WordPress como Shortcodes Ultimate para adicionar códigos QR ao seu site. Com a ajuda deste plugin gratuito, você pode criar mais de 50 tipos diferentes de códigos de acesso, incluindo códigos QR.
Instale e ative o plugin Shortcodes Ultimate. Após a ativação, você verá a tela de boas-vindas do Shortcode Ultimate.

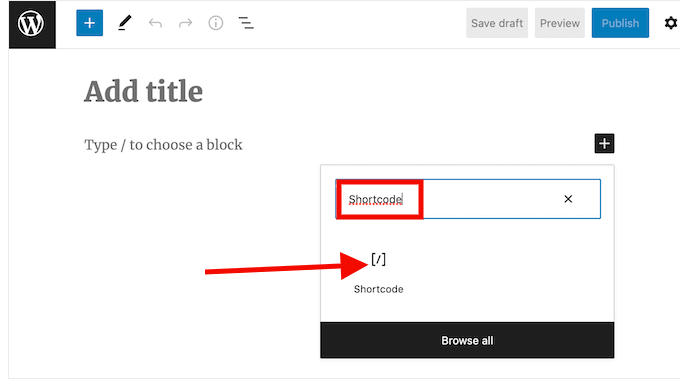
Para adicionar seu código QR, você precisará editar uma página ou postagem. Tudo que você precisa fazer é adicionar um bloco de shortcode quando estiver no editor de conteúdo.
Para fazer isso procure o widget Shortcode e adicione-o à sua página.

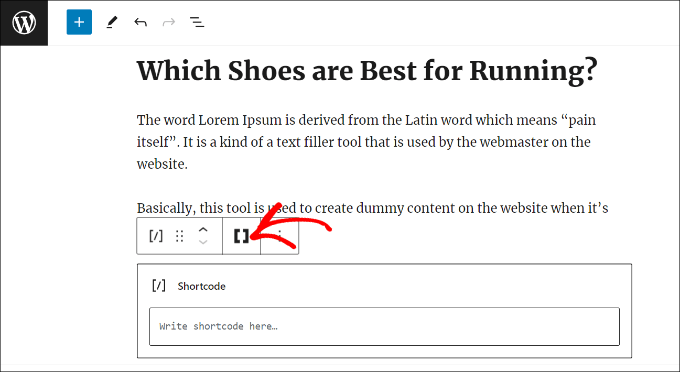
Mais tarde, você verá a opção ‘Inserir shortcode’. Uma vez inserido, clique no ícone de colchete duplo.

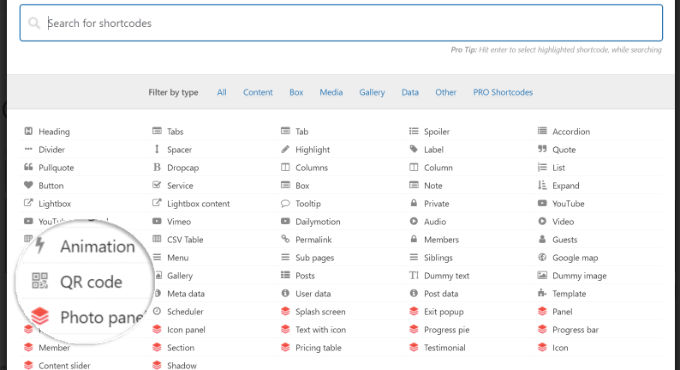
Existem muitas sugestões de códigos de acesso que serão exibidas. Vá em frente e escolha o QR Code.

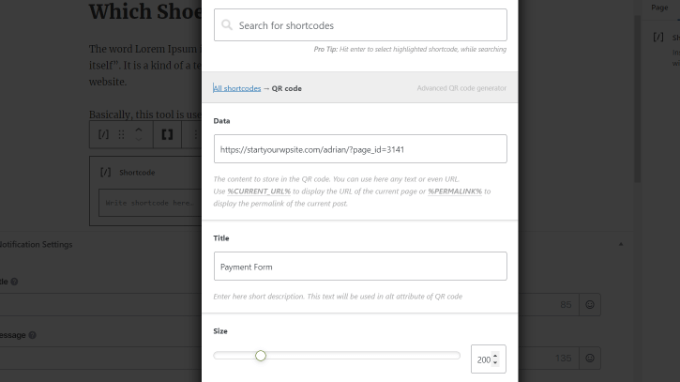
Em seguida, aparecerão diferentes opções para inserir os dados do seu código QR. Você pode inserir o URL do seu formulário de pagamento Stripe construído anteriormente na área Dados.
Além disso, um título para o código – que serve como texto alternativo – pode ser inserido. O tamanho do seu código QR também pode ser modificado.

Você pode adicionar mais opções de personalização ao seu código QR rolando para baixo. Você pode alterar a cor de fundo, a cor primária e outros elementos, por exemplo.
Quando terminar, basta clicar no botão "Inserir shortcode" para
O plugin permite que você visualize seu QR Code.
Para ver o código QR do formulário de pagamento Stripe em ação, publique sua página agora.

2. Adicionando código QR usando o Google Chrome
Um código QR pode ser usado para compartilhar uma página da web se você estiver usando o navegador Google Chrome. A página do formulário de pagamento Stripe deve primeiro ser acessada em uma nova aba ou janela.
Em seguida, você pode clicar no ícone de compartilhamento localizado na barra de endereço no canto superior direito do site. Basta escolher a opção “Criar QR Code” neste menu.

Em seguida, a página do seu formulário de pagamento Stripe terá um código QR gerado pelo Google Chrome.
Agora você pode baixar o código QR na forma de uma imagem.

A imagem pode então ser colocada em qualquer lugar do seu site.
Por exemplo, você pode exibir o código QR nas páginas dos produtos para que os compradores possam digitalizá-los instantaneamente para acessar o formulário de pedido.
Recapitular
Nesta postagem, mostramos como aceitar pagamentos Stripe com códigos QR em seu site WordPress usando WPForms e Shortcodes Ultimate ou leitor de código QR do Google Chrome . Essa é uma ótima maneira de tornar mais fácil e rápido para seus clientes o pagamento por seus produtos ou serviços.
Você pode criar um formulário de pagamento Stripe com WPForms e, em seguida, gerar um código QR para ele usando o recurso do navegador Google Chrome ou o plugin Shortcodes Ultimate WordPress. Você pode então compartilhar o código QR online ou incorporá-lo em seu site como um botão de compra. Ao escanear o código QR, seus clientes podem abrir o link de pagamento e finalizar a compra sem complicações.
Esperamos que este tutorial tenha sido útil e que você tenha gostado de aprender como adicionar o pagamento com código QR Stripe no WordPress.
Obrigado por ler!




