Você deseja aumentar o número de assinantes de e-mail exibindo um pop-up quando um usuário clica em um link ou imagem em seu site?
Este método provou ser eficaz no crescimento de listas de e-mail porque é iniciado pela ação do usuário. Muitos sites populares usam essa técnica para oferecer incentivos para que os usuários aceitem e se tornem assinantes.

Neste guia, forneceremos instruções passo a passo sobre como configurar um pop-up do WordPress que abre quando um usuário clica em um link ou imagem.
Comecemos fazendo a pergunta:
O que é um formulário pop-up On Click?
É um tipo de pop-up lightbox que é ativado quando um usuário clica em um link, botão ou imagem em seu site WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraAo contrário dos pop-ups tradicionais que aparecem quando um usuário chega pela primeira vez a um site ou está prestes a sair, os pop-ups ao clicar são acionados pela interação do usuário com o site.
Razões pelas quais os formulários pop-up On-Click são eficazes
Os formulários pop-up On-Click são eficazes porque aproveitam o efeito Zeigarnik, um princípio psicológico que sugere que as pessoas têm maior probabilidade de concluir uma ação que elas mesmas iniciaram.
Quando um usuário clica em um link ou botão para acionar seu pop-up, ele já demonstrou interesse em seu conteúdo. Como resultado, quando o formulário pop-up aparece, é mais provável que eles se envolvam com ele.
Por exemplo, você pode usar um pop-up ao clicar para oferecer uma isca digital, como um e-book ou PDF gratuito, em troca do endereço de e-mail do usuário. Além disso, os pop-ups ao clicar podem ser usados de outras maneiras, como oferecer códigos de cupom, fornecer mais informações sobre um produto ou realizar pesquisas.
Neste guia, mostraremos como criar facilmente um pop-up lightbox ao clicar para o seu site.
Criando um pop-up On-Click no WordPress
Uma das melhores maneiras de criar um pop-up ao clicar é usando OptinMonster . É o melhor plugin pop-up e software de geração de leads para WordPress.
Para criar um pop-up ao clicar usando OptinMonster , você precisará se inscrever em uma conta OptinMonster e instalar e ativar o plugin OptinMonster em seu site WordPress.

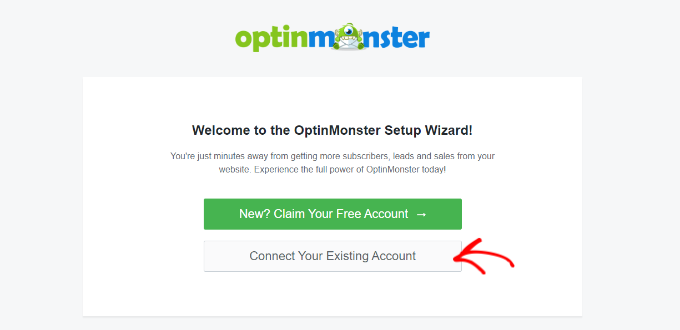
Após ativar o plugin, o próximo passo é conectar sua conta. Você deve ser direcionado automaticamente para a página de boas-vindas no painel do WordPress.
A partir daí, clique no botão ‘Conectar sua conta existente’ para prosseguir.

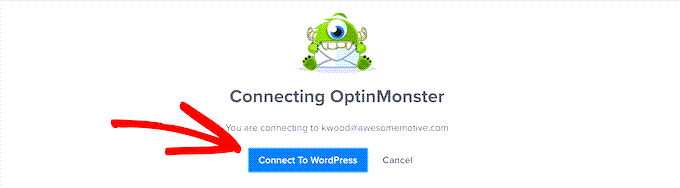
Após clicar, uma nova janela será aberta.
Agora você pode clicar no botão “Conectar ao WordPress” para adicionar seu site ao OptinMonster.

Depois de ativar o plug-in e conectar sua conta, você pode criar seu pop-up ao clicar.
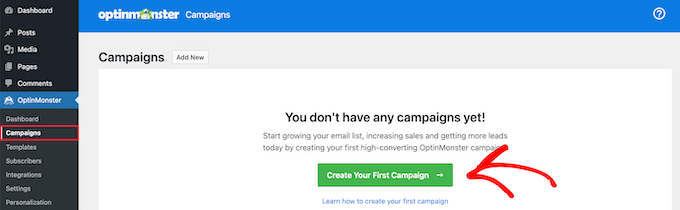
Para fazer isso, vá para OptinMonster »Campanhas no seu painel e clique no botão "Criar sua primeira campanha".

A partir daqui, você será direcionado ao site OptinMonster.
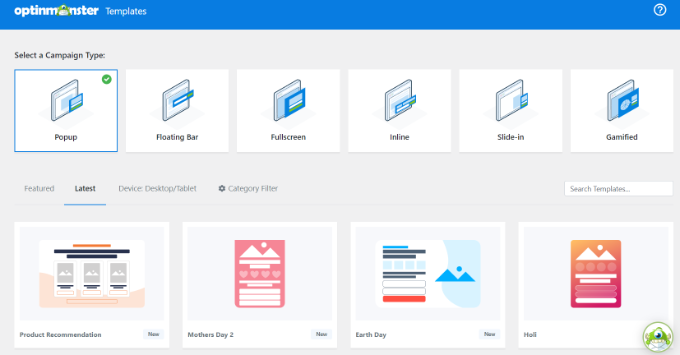
O Tipo de Campanha deve ser pré-selecionado como Popup. Caso contrário, basta clicar em Popup para escolhê-lo. Depois disso, você precisará selecionar um modelo de campanha para prosseguir.

Neste tutorial, usaremos um modelo básico.
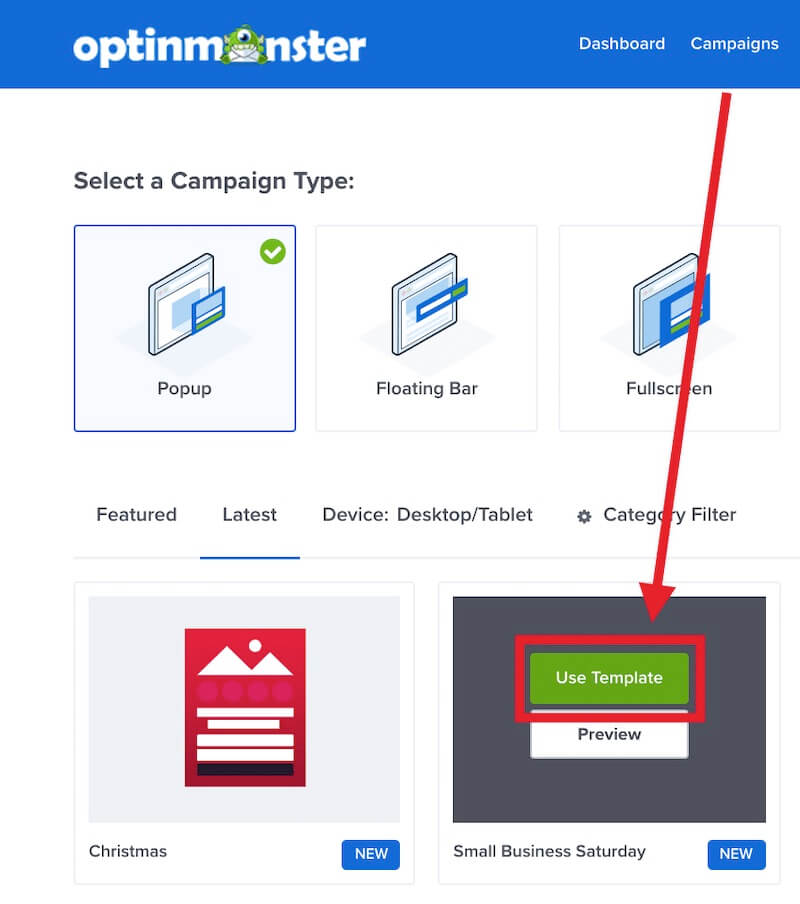
O que você precisa fazer é passar o mouse sobre o modelo e clicar no botão "Usar modelo".

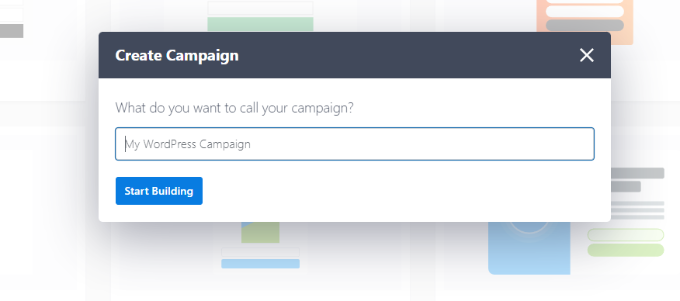
Você será solicitado a inserir o nome da sua campanha. Basta digitar o nome e clicar no botão “Iniciar construção” para criar seu pop-up.
Observe que este nome de campanha é apenas para você. Os usuários não poderão vê-lo.

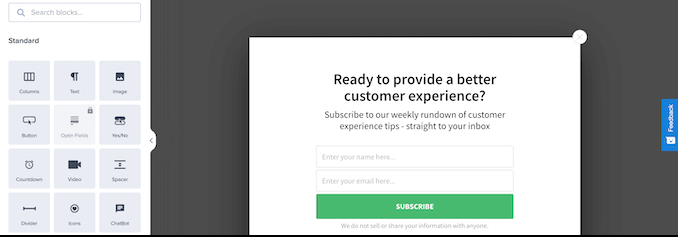
Depois de selecionar um modelo, OptinMonster irá abri-lo automaticamente no construtor de campanha de arrastar e soltar.
A partir daí, você pode personalizar o modelo editando o texto padrão e adicionando ou removendo elementos. Para adicionar elementos ao seu modelo, basta arrastar os blocos do menu à esquerda e soltá-los no modelo.

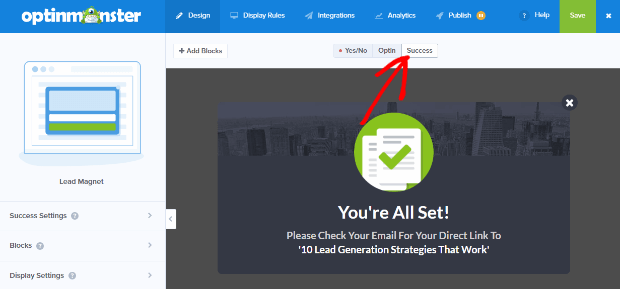
Depois de desenhar o pop-up, a próxima etapa é desenhar a visão de sucesso, que as pessoas veem após preencher o formulário.
Para fazer isso, basta mudar para a visualização ‘Sucesso’ na parte superior da tela.

Você pode optar por editar a visualização de sucesso da mesma forma que editou a visualização de adesão.
Conectando seu pop-up à sua lista de e-mail
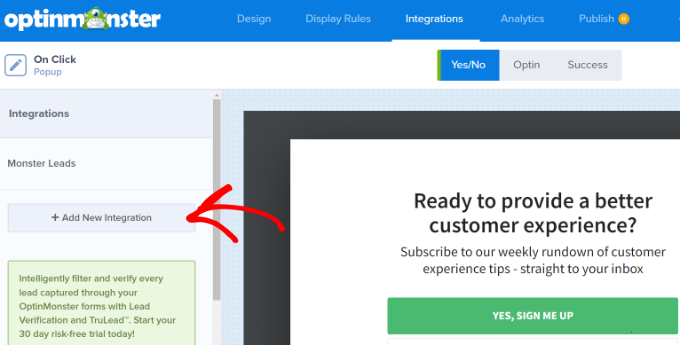
Depois de personalizar seu pop-up de acordo com sua satisfação, clique na guia Integrações localizada na parte superior da tela. Para adicionar assinantes à sua lista de e-mail, você precisará conectar o OptinMonster ao seu serviço de marketing por e-mail.
Para fazer isso, clique no botão ‘+ Adicionar nova integração’ localizado no lado esquerdo da tela.

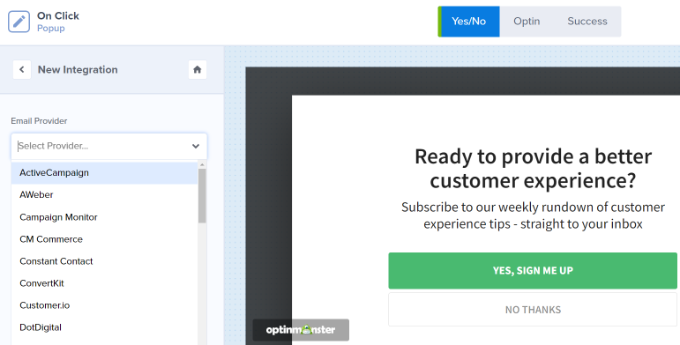
A próxima coisa que você precisa fazer é selecionar seu provedor de e-mail na lista suspensa.
A partir daqui, basta seguir as instruções para conectá-lo ao OptinMonster.

Fazendo seu pop-up aparecer ao clicar
A próxima coisa que precisamos fazer agora é configurar o pop-up quando um usuário clica em um link.
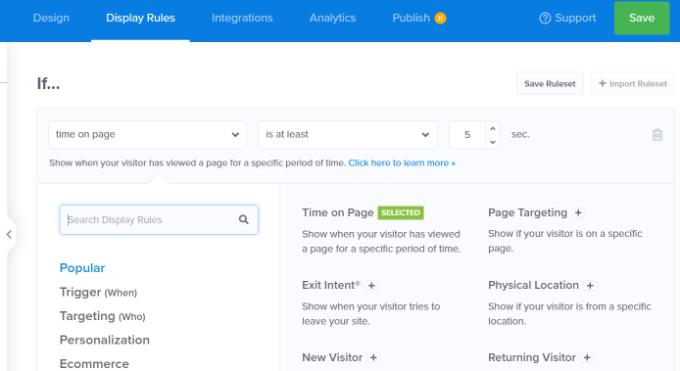
Para fazer isso, clique na guia Regras de exibição na parte superior da tela.

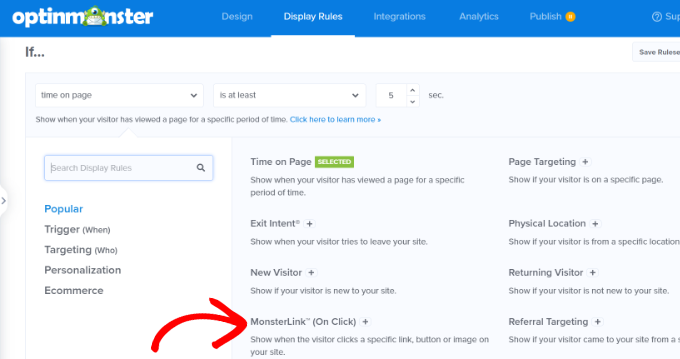
Por padrão, OptinMonster define a regra de exibição para pop-ups como ‘tempo na página’, o que significa que o pop-up aparecerá depois que um usuário passar um determinado período de tempo na página.
No entanto, você pode alterar isso clicando no menu suspenso e selecionando a opção 'MonsterLink™ (On Click)'.

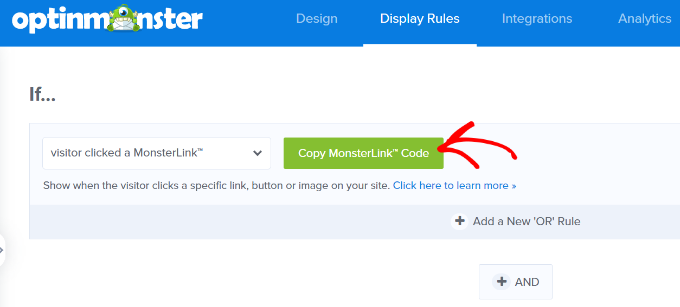
Depois de selecionar a opção 'MonsterLink™ (On Click)', seu MonsterLink™ aparecerá nas regras de exibição.
Para copiar seu código MonsterLink™, basta clicar no botão. Você precisará desse código na próxima etapa.

Tornando seu pop-up ao clicar ativo
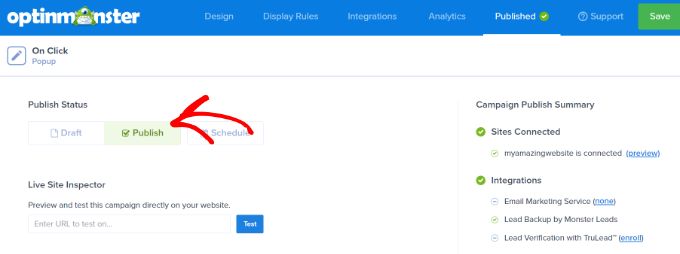
Depois de copiar seu código MonsterLink™, navegue até a guia 'Publicado' localizada na parte superior da página. A partir daí, você pode alterar o status da sua campanha de ‘Rascunho’ para ‘Publicar’.

Após alterar o status da sua campanha para ‘Publicar’, clique no botão ‘Salvar’ localizado na parte superior da tela e feche o construtor de campanha.
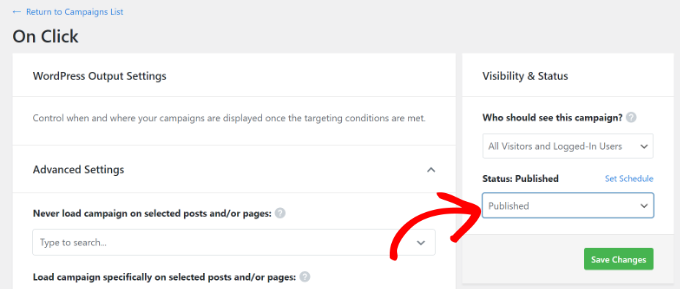
Você será direcionado para as ‘Configurações de saída do WordPress’ da sua campanha. A partir daí, clique no menu suspenso ‘Status’ e altere o status de ‘Pendente’ para ‘Publicado’.
Depois de fazer essa alteração, clique no botão ‘Salvar alterações’ para finalizar suas alterações.

Adicionando seu MonsterLink ao seu site WordPress
O próximo passo é adicionar o MonsterLink™ ao seu site. Se você não copiou o código antes, poderá recuperá-lo voltando para a configuração "Regras de exibição" da sua campanha.
Para adicionar o MonsterLink™ ao seu site, crie uma nova postagem ou página ou edite uma existente onde deseja adicionar o link. Como o MonsterLink™ é um código HTML, você precisará colá-lo em um bloco HTML personalizado.
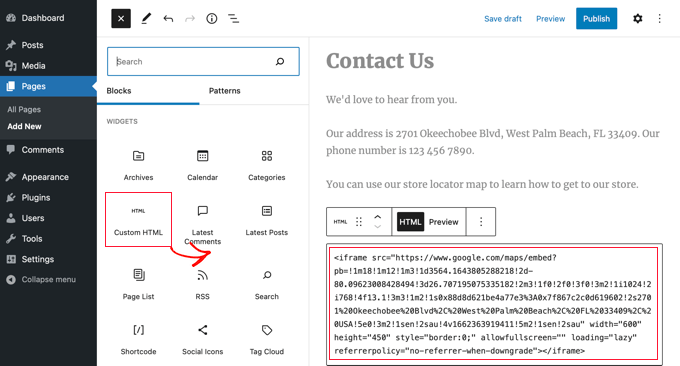
Para fazer isso, abra o editor de conteúdo do WordPress e clique no botão (+) para adicionar um bloco HTML personalizado.

Copie seu MonsterLink™ para esse bloco.
Deve ser algo assim:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Você pode substituir o texto “Inscreva-se agora” pelo que deseja usar em seu link.
Posteriormente, você pode visualizar sua página ou postagem para garantir que está funcionando.
Conclusão:
MonsterLinks™ não se limitam apenas a links de texto. Você também pode usá-los com botões de call to action, imagens, banners ou menus de navegação em seu site.
Esperamos que este guia tenha ajudado você a aprender como criar um formulário pop-up WordPress acionado por um clique.





