A seção de comentários em um blog geralmente é onde as pessoas têm discussões significativas. Mas pode haver uma situação em que você deseje criar sua própria comunidade online. Graças ao recurso Divi Condition Options, você pode impedir que usuários que não fazem parte do seu blog deixem comentários em suas postagens. Isso pode ser útil para uma comunidade exclusiva para membros ou como um benefício especial para aqueles que são membros do seu site. Neste guia, demonstraremos como tornar o Módulo de Comentários do Divi visível apenas para usuários logados. Isso permitirá que você se envolva diretamente com sua comunidade! Para começar, usaremos o modelo de postagem do blog do Film Lab como base para este tutorial Divi.

Como fazer uma seção de comentários exclusivamente para membros
O recurso Condição do Divi nos permite escolher certas regras sobre como os módulos, linhas, colunas e seções em nosso site se comportam. No nosso caso, queremos definir essas regras com base no fato de o usuário estar logado ou não. Aqui está uma rápida visão geral das etapas que seguiremos neste guia para criar nossa seção de comentários exclusiva para membros:
- Adicione o modelo de postagem do seu blog ao Divi Theme Builder (ou crie um novo modelo de blog, se ainda não o fez).
- Crie uma seção de comentários especial para membros e inclua um Módulo de Login nela.
- Configure regras para quando a linha com o Módulo de Login deve aparecer usando Condições de Exibição.
- Configure regras para quando a linha com o Módulo de Comentário deve aparecer usando Condições de Exibição.
- Salve suas alterações e teste o modelo em uma janela de navegação privada para ter certeza de que funciona conforme esperado.
Layout de projeto
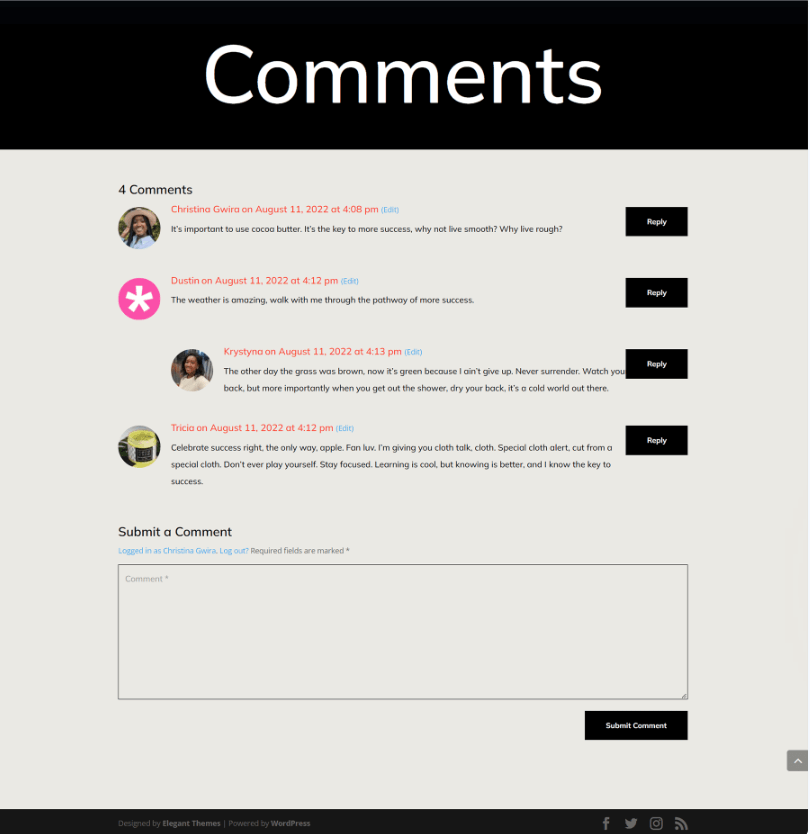
Veja como o modelo de postagem do blog do Film Lab aparece quando você remove a seção de comentários somente para membros. Observe que qualquer pessoa pode visitar uma postagem do blog, lê-la e interagir com a seção de comentários.

Configurando o modelo de postagem do blog
Para começar a criar nossa seção de comentários somente para membros, devemos primeiro obter o modelo que usaremos. Você pode acessar e baixar o modelo de postagem do blog do Film Lab facilmente.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Vá para o Divi Theme Builder
Para fazer upload do modelo, acesse o Divi Theme Builder localizado no back-end do seu site WordPress.

Carregue o modelo do seu site
e então, no canto superior direito, você encontrará um ícone com duas setas. Basta clicar neste ícone."

Vá para a guia "Importar" e carregue o arquivo JSON que você obteve nesta postagem. Depois, clique no botão ‘Importar modelos do Divi Theme Builder’.

Salve suas modificações no Divi Theme Builder
Depois de carregar o arquivo com sucesso, você verá um novo modelo com uma nova seção designada para todas as suas postagens. Certifique-se de salvar as alterações feitas no Divi Theme Builder quando estiver pronto para ativar este modelo.

Personalizando o modelo
Acesse o modelo de postagem
Com nosso modelo instalado e atribuído a todas as postagens do nosso site, é hora de criar nossa seção de comentários exclusiva para membros. Para começar, basta abrir o modelo.

Linha para o módulo de comentários
Para simplificar isso, mude para a visualização wireframe. Em seguida, clique no ícone de adição verde para incluir uma nova linha logo acima da existente que contém o Módulo de Comentários.

Depois, adicionaremos uma coluna à linha.

Módulo de login
Pretendemos que os usuários façam login em nosso site para obter acesso à nossa seção de comentários exclusiva para membros. Role na caixa modal Módulo até localizar a opção.

Texto no Módulo de Login
Agora colocaremos um título no Módulo de Login. Usaremos este título para solicitar que os usuários façam login antes de poderem visualizar nossa seção de comentários."

Personalizando o Módulo de Login
Para definir a cor de fundo do Módulo de Login, siga estas etapas:
- Cor de fundo: #ff4125
- Usar cor de fundo: Sim

Plano de fundo e estilo de texto
- Cor de fundo dos campos: #eae9e4
- Cor do texto dos campos: #000000
- Cor de fundo do foco dos campos: #eae9e4
- Cor do texto do foco dos campos: #000000
Os campos também terão uma borda, mas sem cantos arredondados. Isso imitará a aparência do Módulo de Comentários.

Plano de fundo e estilo de texto
- Campos Cantos Arredondados: 0
- Estilos de borda de campos: todos
- Largura da borda dos campos: 1px
- Cor da borda dos campos: #000000
- Estilo de borda dos campos: Sólido
Modificação de título
O título deve usar a mesma fonte usada em todo o modelo e deve ser branco.

Texto do título
- Texto do cabeçalho do título: H2
- Fonte do título: Mulish
- Cor do texto do título: #ffffff
Observe os tamanhos responsivos que adicionamos ao título para torná-lo adequado para várias larguras de tela.

Texto do título: tamanho da fonte
- Tamanho da fonte do texto do título (desktop): 64px
- Tamanho da fonte do texto do título (Tablet): 48px
- Tamanho da fonte do texto do título (Mobiler): 48px
Como estilizar um botão
Copie as configurações dos botões do Módulo de Comentários e cole-as em nosso Módulo de Login para economizar tempo. O ícone de configurações do Módulo de Comentário deve ser clicado.

Vá para a guia Design navegando. Para acessar a guia Botão, role para baixo. Copie estilos de botão usando o menu do botão direito na guia do botão.

Em seguida, feche o Módulo de Comentários. O Módulo de Login pode ser acessado clicando no símbolo de engrenagem.

Mais uma vez, selecione a guia Design e navegue até a guia Botão. Em seguida, clique novamente e escolha Colar estilos de botão. Voilá! O botão e o botão no Módulo de comentários parecem ser muito semelhantes.

Agora, o botão do nosso Módulo de Login quase se assemelha aos botões do Módulo de Comentários. Viva nós!

Condição de exibição na linha
Depois de estilizar nosso Módulo de Login, é hora de configurar nossa primeira Condição de Exibição. Esta etapa é crucial para criar uma seção de comentários exclusiva para membros. Divi oferece uma gama de opções no recurso Display Condition para que isso aconteça. Para começar, clique no ícone de engrenagem para acessar as configurações da linha que contém o Módulo de Login.

Nas opções de linha, selecione a guia Condições após selecionar a guia Avançado. Em seguida, selecione o ícone +.

Existem inúmeras opções disponíveis quando você clica no símbolo + para a condição sob a qual deseja mostrar (ou ocultar) esta linha. Clique em Status de login depois de rolar para baixo até Status do usuário.

Após concluir esta etapa, outra janela pop-up aparecerá. Dentro deste pop-up, precisamos selecionar o menu suspenso que atualmente diz “O usuário está conectado” e mudar para “O usuário está desconectado”. Esta ação é essencial para nossa seção de comentários exclusiva, que só é acessível aos membros cadastrados do site. Para obter acesso à nossa seção de comentários, os indivíduos devem ter um nome de usuário e senha de login válidos. Sem credenciais válidas, eles não poderão entrar na seção de comentários em nosso site
 Situação de exibição
Situação de exibição
- Exibir somente se: o usuário estiver desconectado
- Habilitar Condição: Sim
Depois de escolher sua condição de exibição, tome cuidado para salvar suas alterações marcando a caixa de seleção verde da caixa modal. Preste atenção ao aviso sobre cache de plugins .

Ativando as regras de exibição da seção de comentários somente para novos membros
A última etapa deste tutorial envolve a configuração da condição de exibição para a linha que contém o módulo de comentário. Para fazer isso, basta clicar no ícone de engrenagem para acessar as configurações da linha.

Uma vez dentro das configurações de linha, clicaremos na guia Avançado, escolheremos a guia Condições e pressionaremos o ícone + para adicionar nossa condição de exibição. Isso é semelhante ao que fizemos dentro da linha que contém o Módulo de Login.

Em vez de apenas exibir se o usuário está desconectado da linha que contém o Módulo de Comentário, queremos que ele seja exibido apenas se o usuário estiver logado.

E está feito!
Com as condições de exibição aplicadas ao módulo de comentários e à linha que contém o módulo de login, vamos realizar um teste simples. Abra uma postagem de blog em seu site usando uma janela de navegação anônima ou privada.

Empregamos um navegador privado ou janela anônima para testar as condições de exibição. Esta janela nos desconecta temporariamente do nosso site durante a navegação. Ao retornar à navegação normal enquanto estiver conectado ao seu site, a seção de comentários deverá ficar visível. Alternativamente, você pode sair do seu site WordPress para visualizar seu trabalho concluído. Embora tenhamos demonstrado este tutorial usando um módulo de comentários, você pode aplicar essas etapas a qualquer módulo, linha, coluna ou seção do Divi sem precisar de plug-ins extras. Sinta-se à vontade para experimentar várias configurações de exibição para ver o que você pode criar.
Empacotando
Estabelecer uma comunidade em seu site WordPress é uma ótima maneira de construir a confiança entre seus usuários mais frequentes. Uma abordagem eficaz é criar uma seção de comentários exclusiva para membros, permitindo que os membros interajam facilmente uns com os outros. Divi simplifica esse processo com suas ferramentas e recursos integrados.
Com as condições de exibição nativas do Divi , você pode restringir as interações apenas a usuários registrados. Além disso, você pode personalizar facilmente a aparência do seu Módulo de Comentários usando a guia Design e as ferramentas de edição abrangentes do Divi. Você pode criar uma comunidade privada dinâmica sem a necessidade de um plugin de associação separado ao utilizar o Divi.
Ao ativar recursos específicos no núcleo do Divi , você pode estabelecer uma seção de comentários exclusiva para usuários logados, fortalecer sua comunidade online e manter seu site WordPress simplificado. Antes de considerar um plugin para adicionar funcionalidades básicas de associação, explore as condições de exibição do Divi para aprimorar vários aspectos do seu site hoje.





