Com a nova versão Divi , você tem o poder final de um poderoso construtor de páginas. Agora o Divi é mais leve e possui recursos integrados para remover o inchaço. Você pode usar os recursos anti-inchaço do Divi para acelerar o seu site. Esta é uma pequena parte do procedimento de otimização de desempenho massivo da Divi, por meio do qual você pode alcançar a pontuação máxima de velocidade de página do Google.

Hoje discutirei 4 recursos anti-inchaço -
- Estrutura de Módulo Dinâmico
- CSS Dinâmico
- Ícones Dinâmicos
- Otimização de JavaScript com bibliotecas JavaScript dinâmicas
Não vamos perder mais tempo e ver o quanto mais a Divi tem para nós.
Solução Divi para problema de inchaço
Definição de inchaço do site
Qualquer página da web estática feita de HTML e CSS geral com código JavaScript complexo que tornou a página mais pesada do que deveria - é chamada de inchaço da web. Como as páginas da web são simplesmente texto marcado, elas devem ocupar apenas alguns kilobytes. Mas itens essenciais da página, como pop-ups, efeitos de movimento e animações gráficas, tornam a página pesada.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraTemas WordPress como Divi usam dinamicamente páginas HTML que são renderizadas em arquivos PHP. Portanto, temos que considerar o tamanho e a eficiência dos arquivos PHP como um inchaço da web.
Simplesmente, carregar de forma ineficiente mais arquivos em uma página que são desnecessários e tornam a página mais pesada do que o necessário - significa que o site está inchado.
Como isso afeta a velocidade de um site
Se uma página tiver que carregar mais arquivos incomuns de back-end do que os que estão na página, o carregamento será mais demorado. Por exemplo, existe uma página que só precisa de 100 linhas de CSS, mas a página tem mais de 2.000 linhas de códigos, o que significa que o tempo de carregamento de 1.800 linhas é um desperdício total.
Suponha novamente que você está usando 5 bibliotecas JavaScript para executar uma página do seu site onde você pode fazer todo o trabalho com 1. Portanto, não há nenhum ponto em usar 4 bibliotecas JavaScript inúteis. Observe que uma biblioteca JavaScript contém milhares de linhas de código.
Além de CSS e Js, sua página da web está rodando em um arquivo PHP que carrega uma grande quantidade de funções. Vamos supor que seu function.php tenha 20.000 linhas de código e centenas de funções. Portanto, entregar conteúdo a uma página específica executa tudo isso - isso é completamente desnecessário onde apenas alguns deles são necessários.
Solução de problemas de inchaço em Divi
O design do Divi está cada vez mais moderno. Então, gradualmente, o problema do inchaço também foi aumentando. Para resolver isso, um novo recurso chamado lógica "Anti-Bloat" foi aplicado, que pode eliminar completamente o problema. Com este recurso anti-inchaço, o Divi agora é muito mais rápido do que antes e os usuários podem continuar suas atividades de uma forma muito mais eficiente.
O que há neste recurso anti-inchaço
O recurso "anti-inchaço" da Divi está desempenhando quatro papéis principais para páginas definidas -
Dynamic Module Framework: ele resolve problemas criados por meio de arquivos PHP, otimizando-os. Assim, apenas as funções e códigos necessários para executar uma página funcionam ativamente para essa página.
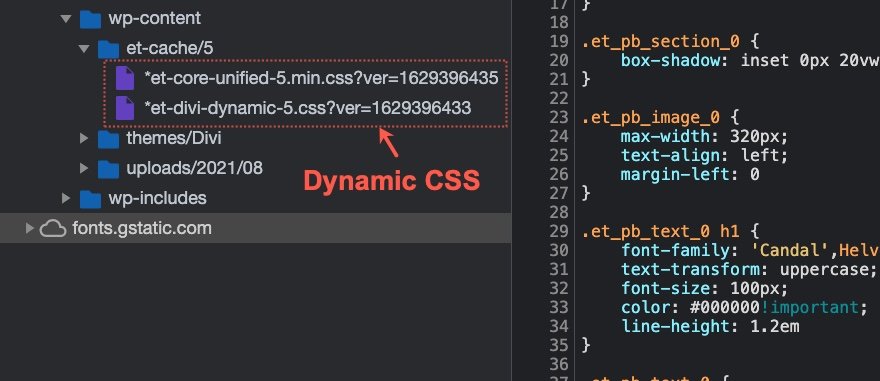
CSS dinâmico: ele irá construir uma folha de estilo personalizada que consiste apenas nos códigos CSS necessários para o carregamento de uma página. Sem tempo de carregamento para arquivos CSS extras.
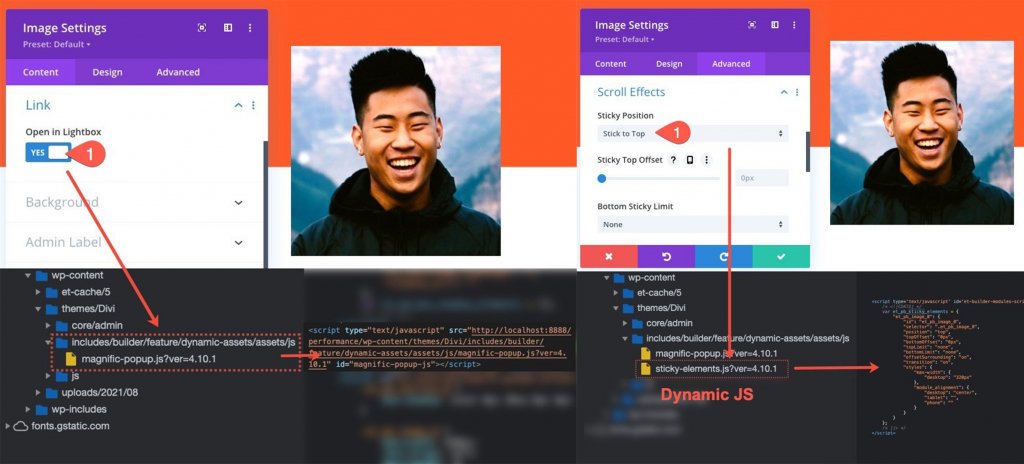
Bibliotecas Javascript Dinâmicas: Isso otimizará e criará dinamicamente um arquivo script.js que carregará a biblioteca JS externa necessária para a página.
Ícones dinâmicos: carregará um subconjunto de ícones usados na página, nem todos os ícones usados no site.
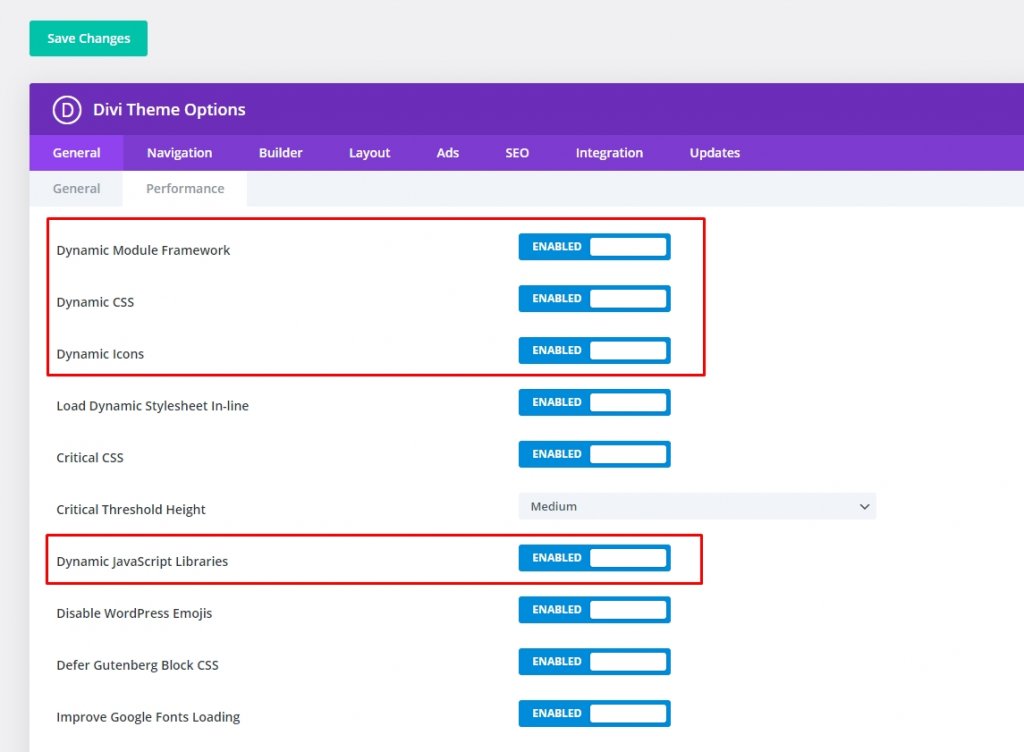
Habilite este recurso navegando Divi 
Como funcionam os recursos anti-inchaço
Como já sabemos, a Divi lançou um novo recurso chamado "anti-inchaço" para reduzir o tempo de carregamento da página que ocorre por meio de linhas de códigos irrelevantes. Vamos ver como funciona esse recurso.
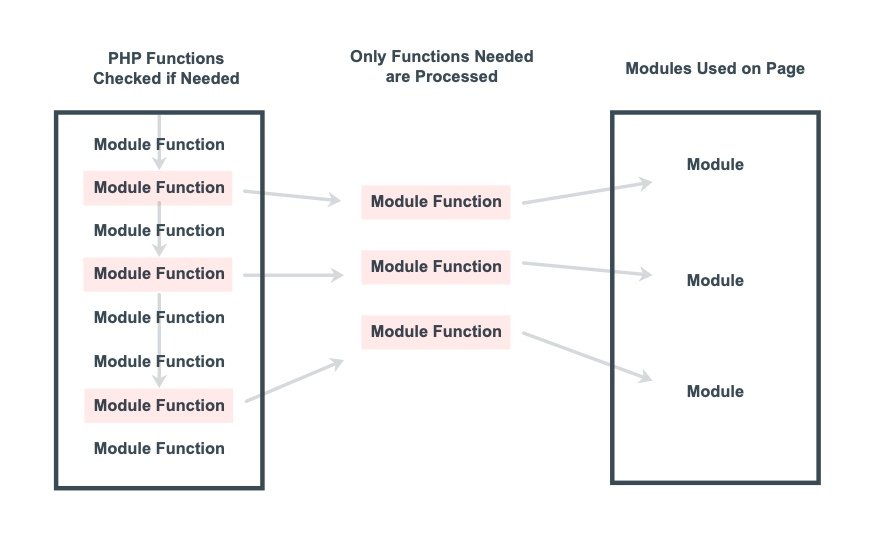
Estrutura de PHP dinâmica: funções
Divi segue uma regra simples aqui que é executar apenas as funções necessárias. É uma lógica completa que executa essa ação.
Verificação de pré - processamento
Entregar dados do seu servidor para o seu site usando PHP dinâmico é muito fácil e rápido. Se ele descobrir que um componente ou função está sendo usado, ele faz uma verificação de velocidade no sistema e obtém todos os códigos que suportam este item e os entrega de acordo, e não executa até que a ação seja concluída.
Módulos sob demanda
Com esse novo recurso, as páginas podem carregar módulos de maneira flexível. Devido à lógica anti-inchaço do PHP, Divi processa apenas os códigos de acesso que a página precisa. Por exemplo, se você tiver 5 módulos em uma página, o Divi processará apenas esses cinco, não todos, e mostrará e produzirá esses cinco módulos.

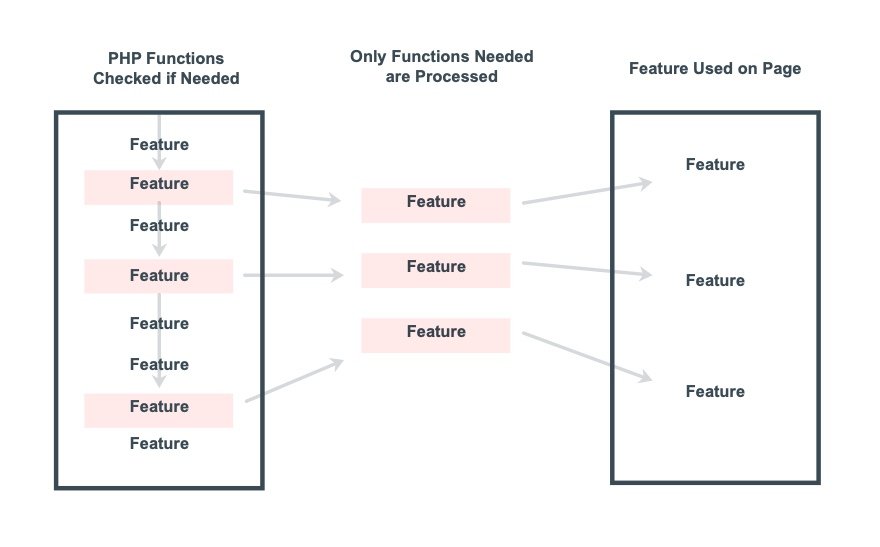
Recursos sob demanda

Para cada recurso em uma página, Divi processa e carrega módulos automaticamente. Mais precisamente, este sistema processa apenas módulos como efeitos de rolagem, animações, bordas e opções fixas que são usados na página. Também se aplica a seções, linhas e colunas.
CSS Daynamic
A folha de estilo Divi também mantém a lógica anti-inchaço usada na estrutura do PHP. A funcionalidade Divi CSS é muito grande e muitas vezes cria inchaços desnecessários nas páginas.
Carregando CSS com base na página
Isso é o que acontece quando uma página carrega CSS dinamicamente,
- Ele carrega apenas arquivos CSS que precisam definir o estilo do tema Divi. O tamanho do arquivo não é superior a 50kb.
- Em seguida, ele carrega os arquivos CSS contendo o diagrama de design da página. Ele abrirá dinamicamente apenas os arquivos que estão sendo usados em diferentes seções da página. Por exemplo, para uma página inicial simples, haverá apenas um arquivo de 30kb.

Aqui, agora são 80kb de arquivo CSS sem qualquer inchaço. Antes, o tamanho era de 900kb e quase cheio de inchaços.

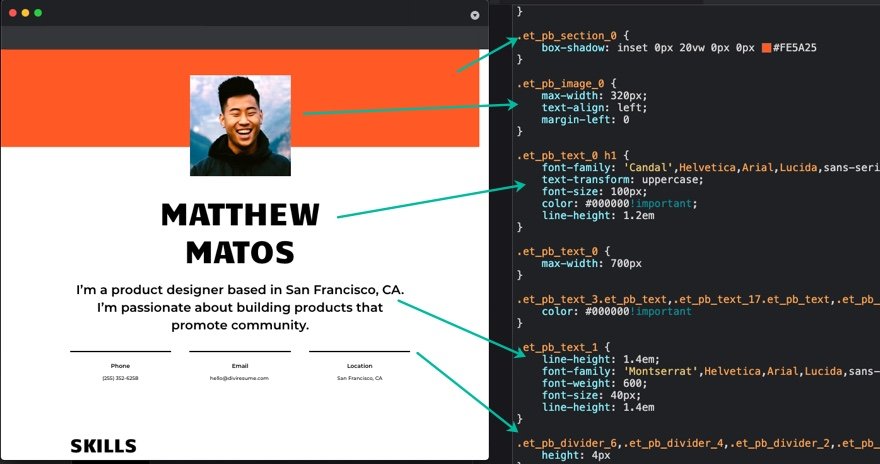
Aqui, esta página inicial foi feita usando o Divi builder e você pode ver como os arquivos CSS nativos para esta página estão em ação para exibir os componentes da página.
JavaSript dinâmico
Geralmente usamos JavaScript para melhorar o desempenho do site, simplificando e modernizando nossos designs. Usando JavaScript dinâmico, Divi pode importar funções Js de uma biblioteca externa. Assim, haverá uma codificação menos complexa na página e com certeza a página ficará mais leve e rápida do que antes. Os recursos anti-inchaço funcionam por página, então você não precisa se preocupar com danos à funcionalidade, a Divi cuidará disso.

Aqui está um pequeno exemplo de como as funcionalidades lightbox e pegajosas estão sendo cuidadas pelo recurso anti-inchaço Divi.
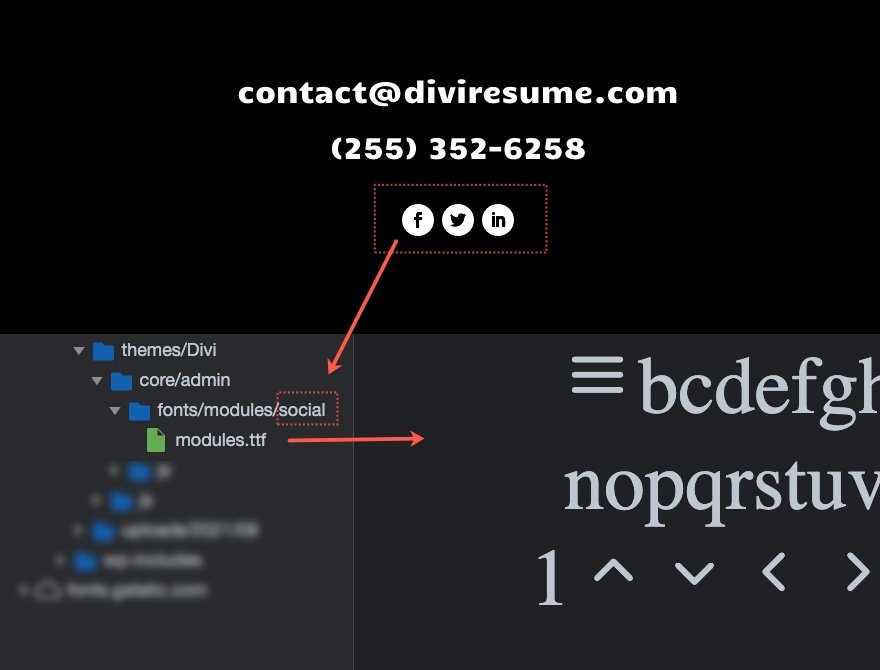
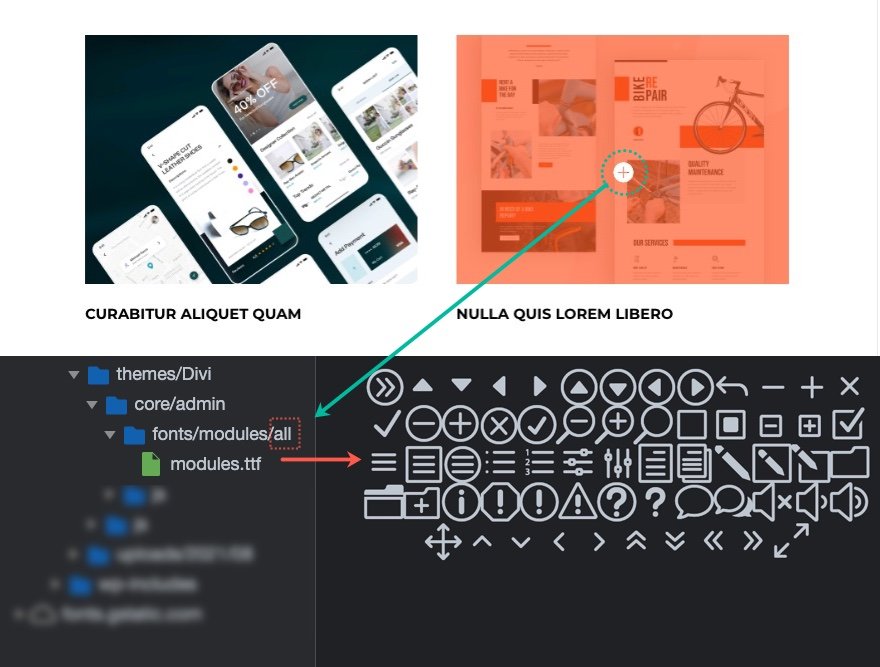
Ícones Dinâmicos
Os ícones são uma parte muito importante de uma página da web. Divi está permitindo uma maneira inteligente de carregar fontes de subconjunto que são necessárias para aquela página, em vez de carregar todos os ícones. Basicamente, cada página da web tem três subconjuntos de ícones,
- Base - ícones surdos do tema Divi do módulo.
- Social - a mídia social segue os ícones do conjunto de ícones base.
- Todos - Pacote inteiro de ícones onde o seletor de ícones pode selecionar e usar o desejado.

Se alguma página não usar módulos de mídia social ou qualquer ícone escolhido pelo seletor de ícone, a página usará um conjunto de ícones de base que ocupa 6 kb de espaço. O tamanho aumentará um pouco se incluirmos ícones de mídia social.

Se usarmos um módulo de escolha / anúncio de ícone, o tamanho do conjunto de ícones inteiro pode ir até 90kb.
Empacotando
O recurso anti-inchaço do Divi é definitivamente muito útil. Isso tornará os sites Divi mais rápidos e melhorará muito a experiência do usuário. Ao trazer mais potência e velocidade para o site da Divi , os usuários estão constantemente obtendo um suporte melhor. Esperançosamente, esses esforços continuarão. Se você gostou deste post, compartilhe com seus amigos e deixe-nos saber sua dúvida na seção de comentários.




