Apresentando o WordPress 6.3 “Lionel”, a tão esperada segunda grande atualização do ano, finalmente fez sua estreia. Este lançamento significativo é um marco, pois integra 10 versões distintas do Gutenberg perfeitamente ao núcleo do WordPress. O resultado é uma série de novas funcionalidades, como padrões sincronizados e revisões de estilo refinadas. Esses novos atributos funcionam harmoniosamente para elevar a eficiência do editor de blocos, promovendo um fluxo de trabalho mais intuitivo e ampliando enormemente o escopo das oportunidades de personalização.

Além disso, o advento do WordPress 6.3 introduz uma série de melhorias de desempenho junto com melhorias direcionadas para desenvolvedores. Entre essas melhorias está a implementação inovadora de um sistema de cache de consultas de banco de dados, que visa reforçar a capacidade de resposta geral do sistema. Além disso, a introdução da API da paleta de comandos inaugura uma nova era de possibilidades de interação simplificadas para desenvolvedores.
Agora, vamos nos aprofundar nas ofertas que o WordPress 6.3 traz para a mesa.
Atualizações do editor de site no WordPress 6.3
Os colaboradores dedicados do WordPress pretendem finalizar o Editor do Site nesta versão, esforçando-se para incorporar todos os recursos essenciais para a personalização baseada em blocos. Não é nenhuma surpresa que o WordPress 6.3 chegue repleto de atualizações personalizadas para aprimorar o editor. Vamos nos aprofundar em uma exploração abrangente dessas atualizações.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraPadrões sincronizados e não sincronizados
No domínio do WordPress, os blocos reutilizáveis assumem a forma de blocos individuais ou coleções de blocos que podem ser preservados e utilizados em várias páginas ou postagens. Quaisquer modificações efetuadas em um bloco reutilizável em um local afetarão uniformemente todo o site.
Em contraste, os padrões de blocos se manifestam como grupos de blocos pré-montados. Esses padrões podem ser perfeitamente integrados ao seu conteúdo, proporcionando a liberdade de personalizá-los sem influenciar padrões idênticos usados em outros lugares.
Anteriormente, estabelecer um padrão de bloco diretamente no Editor de Sites era inviável, sendo necessária a intervenção de um plugin de gerenciamento de padrões ou a criação de arquivos PHP personalizados.
Entra no WordPress 6.3, onde o conceito de bloco reutilizável converge com o sistema de padrões, abrindo novos caminhos para personalização. Este arranjo dinâmico abrange duas categorias distintas de padrões: padrões sincronizados, que emulam o comportamento de blocos reutilizáveis, e padrões não sincronizados, que funcionam de forma semelhante aos padrões de blocos convencionais.
O sistema de padrões recém-introduzido está preparado para revolucionar o fluxo de trabalho associado aos padrões de blocos. Com o advento do WordPress 6.3, os usuários podem formular padrões diretamente no Editor do Site, espelhando o processo de criação de blocos reutilizáveis.
Embarcar na criação de um padrão sincronizado ou não sincronizado segue estas etapas:
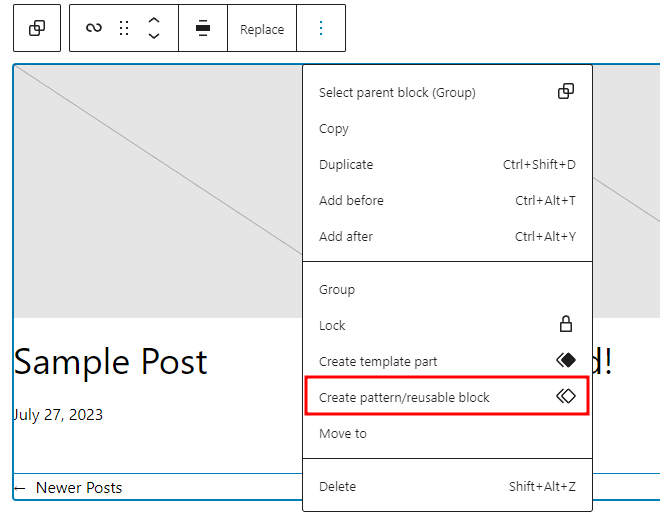
- Personalize um único bloco ou um conjunto de blocos e, em seguida, opte por "Criar padrão/bloco reutilizável" no menu da barra de ferramentas do bloco.

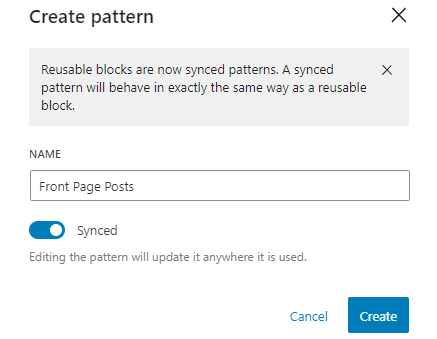
- Posteriormente, surgirá um pop-up para criação de padrões, proporcionando a oportunidade de atribuir um nome ao padrão.

- Uma alternância fundamental, denominada "Sincronizado", influencia se o padrão resultante permanece harmonizado ou independente.
- Ative o botão de alternância para espelhar o comportamento de um bloco reutilizável ou mantenha-o inativo para gerar um padrão de bloco padrão.

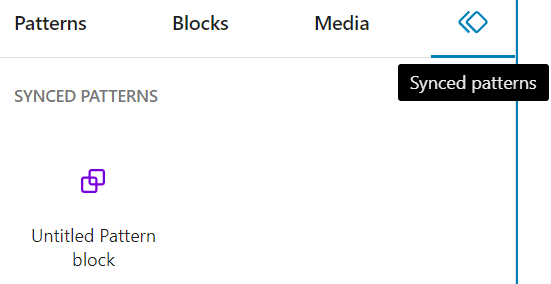
A conclusão do processo envolve a seleção de “Criar”. O Editor de Site categoriza padrões sincronizados e não sincronizados em repositórios distintos. Os padrões sincronizados podem ser localizados na guia "Padrões sincronizados" situada no painel do insersor de bloco.
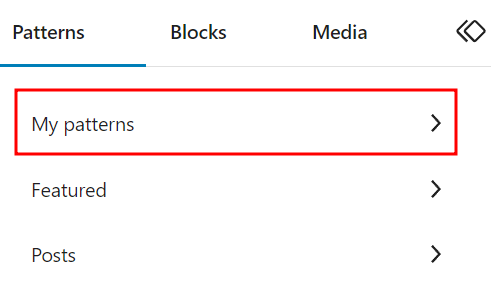
Por outro lado, os padrões não sincronizados residem na seção "Meus padrões" no painel de inserção de bloco.

É evidente que o WordPress 6.3 inaugurou um reino de possibilidades inovadoras para personalização baseada em blocos, ressaltando o compromisso da plataforma com a evolução centrada no usuário.
Barra lateral de navegação atualizada
A barra lateral de navegação dentro dos limites do Editor do Site se revela graciosamente no lado esquerdo da tela com um simples clique no WordPress ou no emblema do site posicionado no canto superior esquerdo.
No domínio do WordPress 6.3, a barra lateral de navegação estende uma gama de opções enriquecidas. Ele promove perfeitamente um fluxo de trabalho aprimorado, permitindo que você percorra e supervisione com fluidez um espectro mais amplo de componentes residentes no domínio do Editor do Site.

A seguir são apresentadas as novas seleções que enfeitam a barra lateral de navegação:
Navegação : Este menu serve como guia para observar e reorganizar o conjunto de links que habitam seu bloco de navegação. Ao aproveitar esse recurso, não há mais necessidade de depender da tela do editor para localizar o bloco de navegação; agora você pode acessar imediatamente o painel de configurações de bloqueio.
Estilos : Mergulhe no reino das variações estilísticas do seu tema através deste menu. Aqui, você tem o poder de visualizar e selecionar suas alterações de estilo preferidas. Além disso, este menu inclui botões para abrir o livro de estilos e o painel de estilos globais, proporcionando uma experiência estilística abrangente.
Páginas : o menu de páginas é um catálogo abrangente de todas as páginas à sua disposição em seu site, incluindo também rascunhos. Um simples clique em qualquer uma dessas páginas abre a oportunidade de editá-las habilmente através do Editor do Site.
Modelos : Este menu reflete a funcionalidade de seu antecessor, semelhante a um companheiro bem versado. Ele mostra graciosamente a gama de modelos disponíveis, ao mesmo tempo que amplia a opção de criar um novo modelo.
Padrões : uma presença transformadora que substitui o antigo menu Template Parts. Dentro do seu reino encontra-se um tesouro de peças de modelo, coexistindo harmoniosamente com padrões sincronizados e não sincronizados.
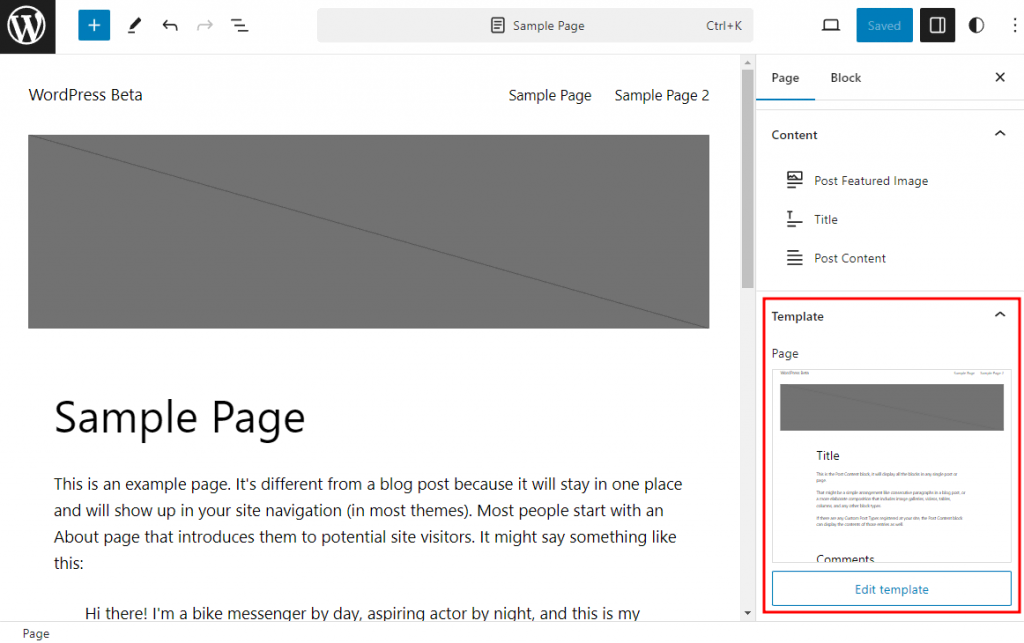
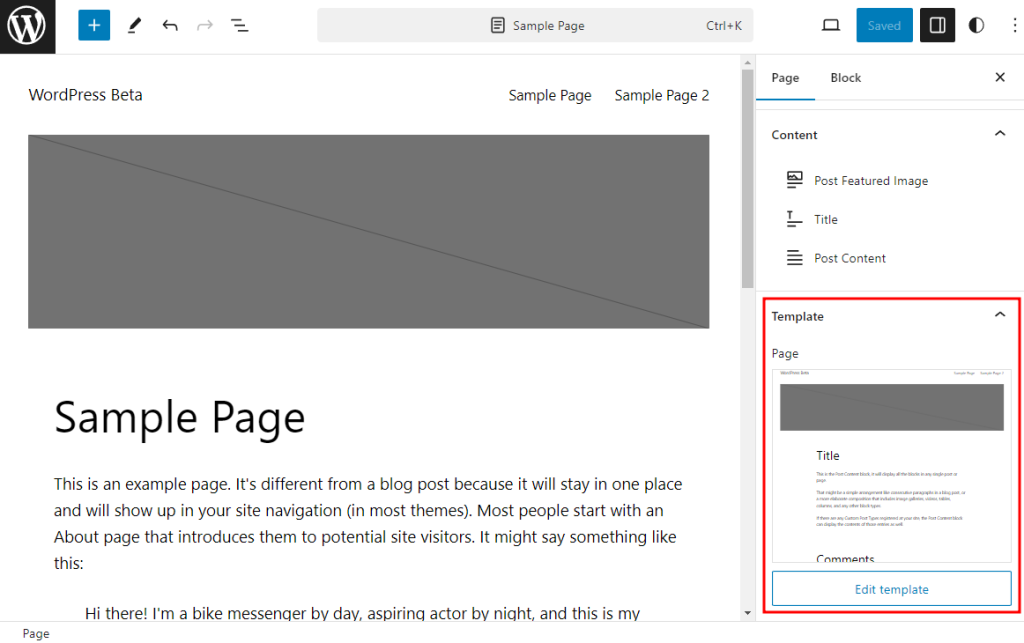
Mudança rápida para edição de modelo
Enquanto estiver envolvido na arte do refinamento da página no Editor do Site, a transição perfeita para a edição do modelo está a apenas alguns cliques de distância. Esta funcionalidade é um farol de conveniência, especialmente nos casos em que, durante o processo de edição da página, um ajuste orientado ao layout torna-se aparente e essencial.
A navegação até o domínio da edição do modelo é orquestrada sem esforço. Nos limites do painel de configurações da página, você encontrará a seção suspensa Modelo, revelando o modelo atual empregado para a página. Um único clique no botão "Editar modelo" leva você ao campo de edição para maior refinamento.

Uma advertência importante é necessária - esse recurso notável encontra seu domínio apenas no âmbito do Editor do Site. Infelizmente, se você estiver envolvido no processo de refinamento da página usando o editor de páginas, esta opção permanece indefinida.
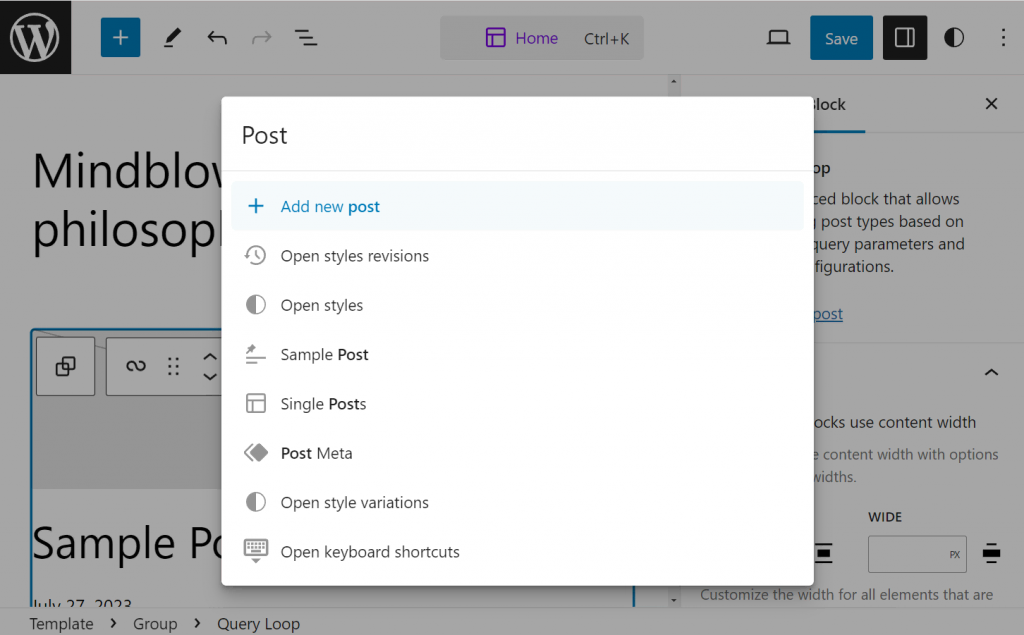
Paleta de Comandos
A paleta de comandos apresenta um caminho rápido para manobrar perfeitamente entre modelos, revelar painéis específicos ou criar uma nova postagem ou página. Esta ferramenta é uma conveniência notável, permitindo que você pesquise sem esforço o painel desejado para revelar ou a tarefa específica aguardando sua conclusão.

Posicionada no topo da interface do Editor do Site ou convenientemente acessada através do atalho de teclado CTRL+K, a paleta de comandos acena para simplificar sua interação.
Considere este cenário: você está fazendo a transição da alteração meticulosa do modelo inicial para uma página distinta. Visualize a simplicidade de digitar o nome da página na paleta de comandos e dar um único clique. O resultado? Uma viagem perfeita direto para o destino desejado, sem desvios.
Revisão de estilo
Ao longo da jornada de evolução do WordPress, o conceito de revisões tem sido consistentemente uma personificação notável da capacidade colaborativa. No entanto, sua utilidade atendeu predominantemente à esfera do refinamento de conteúdo. Felizmente, a introdução da revisão de estilo inaugura uma nova dimensão, conferindo a capacidade inestimável de reverter alterações de design no domínio da estética do site.
Um novo ícone de Revisões toma seu lugar na extensão do painel de estilos globais, anunciando uma adição transformadora. Um simples clique neste ícone revela a porta de entrada para o histórico de revisões. Aqui, é possível traçar meticulosamente os passos das mudanças de estilo, obtendo insights sobre a linha do tempo cronológica enriquecida com carimbos de data e hora e atribuições aos contribuidores dessas modificações.

A seleção de qualquer um dos históricos de estilo arquivados concede o poder de visualizá-lo na tela do editor, proporcionando uma visão tangível da evolução do design. Na base deste painel, um farol de controle assume a forma do botão Aplicar, permitindo a reversão perfeita para qualquer iteração de estilo escolhido.
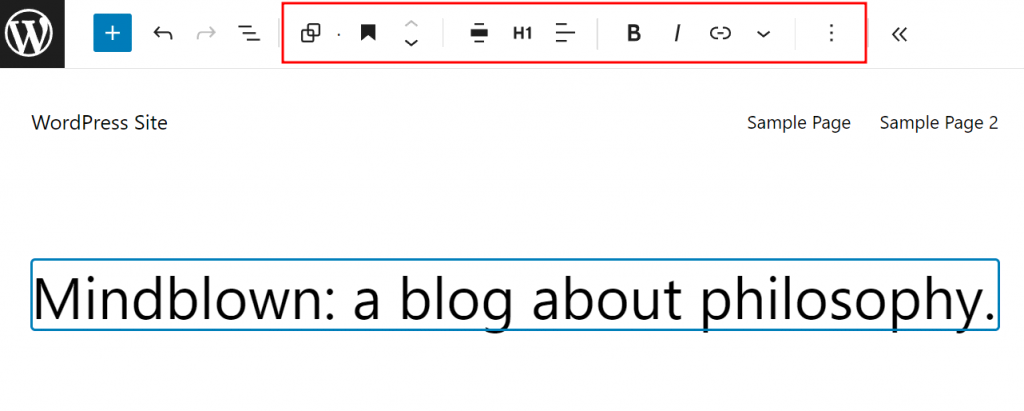
Reduzindo Distrações no Editor do Site
Embarcando em uma jornada rumo ao foco aprimorado, o Editor do Site agora adota o modo sem distrações. Este estimado recurso, reconhecido por sua capacidade de aumentar a concentração durante o refinamento do conteúdo, ampliou agora seu alcance. Embora suas origens remontem ao domínio da edição de páginas e postagens, agora ele estende sua influência benevolente à extensão mais ampla do Editor de Site. Ao ocultar a barra lateral, o painel superior e a barra de ferramentas do bloco, este modo se esforça diligentemente para minimizar as distrações e apresentar uma interface limpa, promovendo uma experiência de edição serena.
Caso surja a necessidade de os painéis enfeitarem sua jornada de edição, uma solução está pronta na forma do recurso da barra de ferramentas superior. Esse recurso orquestra a realocação da barra de ferramentas do bloco para o topo da interface do editor, reduzindo efetivamente as distrações e, ao mesmo tempo, mantendo o acesso essencial.

Nos anais do WordPress, uma época passada testemunhou a implementação deste recurso introduzindo uma camada adicional no painel superior, acomodando a presença da barra de ferramentas. No entanto, dentro dos domínios do WordPress 6.3, surge um novo amanhecer. A barra de ferramentas do bloco integra-se perfeitamente ao painel superior, recuperando espaço na tela do editor sem comprometer a funcionalidade.
Novos blocos
Uma marca registrada da evolução contínua do WordPress reside em seu compromisso incessante em melhorar a personalização através da introdução de novos blocos nativos, projetados para elevar o fascínio do seu conteúdo. No domínio do WordPress 6.3, um desfile de novos blocos ocupa o centro das atenções:
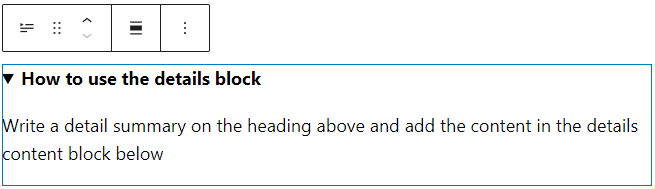
Bloco de detalhes : este bloco dinâmico possui um cabeçalho de comando no topo de sua estrutura, seguido por um enclave dobrável de blocos aninhados abaixo. Sua utilidade brilha ainda mais quando lhe é confiada a tarefa de apresentar conteúdo extenso, como trechos de código intrincados, detalhes abrangentes de produtos ou revelações tentadoras de spoilers.

Após a adição do bloco de detalhes, você recebe domínios duplos para preencher – o título dos detalhes e o conteúdo do bloco oculto. O título acomoda exclusivamente conteúdo textual, mas seu design permanece totalmente personalizável. Por outro lado, o segmento dobrável oferece uma tela expansiva para que vários blocos sejam incorporados perfeitamente, sejam imagens, trechos de código ou listas.
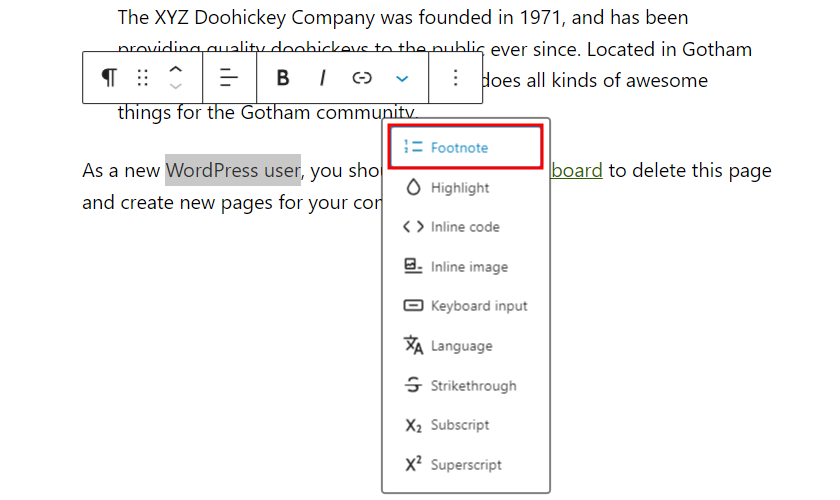
Bloco de notas de rodapé : o WordPress 6.3 apresenta uma maneira transformadora de abordar complexidades textuais, como citações ou informações suplementares, por meio do advento do bloco de notas de rodapé.

O processo para introduzir notas de rodapé é elegantemente simples: destaque o texto específico que necessita de anotação e aproveite a opção "Mais" na barra de ferramentas do bloco. Uma seleção de "notas de rodapé" introduz um bloco dedicado na conclusão do seu conteúdo. Dentro deste bloco, a tela é sua para imbuir a essência das citações ou informações informativas.
Vale ressaltar que o bloco de notas de rodapé atualmente segue um método exclusivo de incorporação. Sua presença só pode ser convocada através do procedimento designado e não pode ser introduzida através do painel de inserção de bloco padrão.
Melhorias de bloco
Melhorar a edição de blocos no WordPress transcende a mera introdução de novos blocos. Na tapeçaria do WordPress 6.3, uma infinidade de melhorias de bloco enfeitam o cenário, orquestrando uma sinfonia de elevada experiência do usuário.
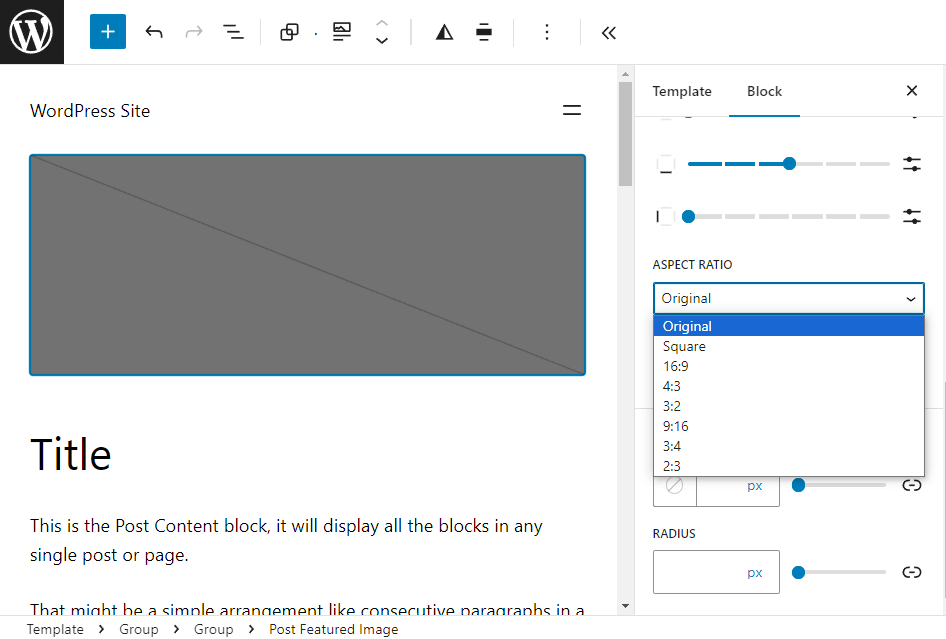
Proporção da imagem em destaque : O bloco de imagem em destaque nas postagens agora apresenta uma adição requintada ao seu arsenal: um controle de proporção da imagem perfeitamente integrado ao seu kit de ferramentas de design. Esse aprimoramento estende sua influência não apenas às postagens individuais, mas também permeia os modelos. Adotar esse recurso oferece a você uma escolha de oito proporções distintas, abrangendo todo o espectro, desde as orientações retrato até paisagem:
- Proporção original
- Quadrado (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

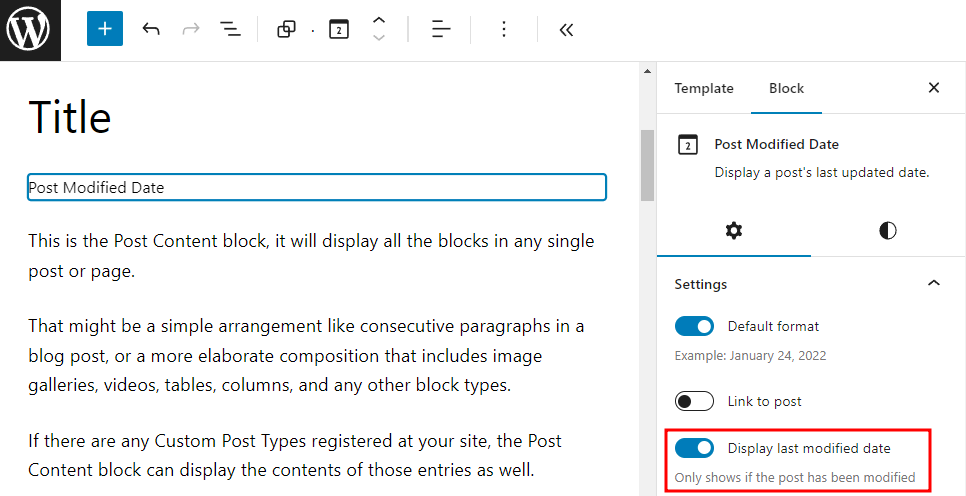
Variação de data pós-modificação : Um novo sopro de versatilidade percorre o bloco de pós-data, oferecendo um buquê de opções de apresentação para a data da última modificação. A configuração deste bloco agora é orquestrada sem esforço através do painel de configurações, onde a opção de alternância "Exibir data da última modificação" está pronta para ser acionada.
Uma vez ativado, o espaço reservado do bloco de data de postagem transita normalmente para "Data de postagem modificada".

Os modelos também se beneficiam desse aprimoramento. Agora você possui a capacidade de incorporar dois blocos de data de publicação distintos – um iluminando a data de publicação original, enquanto o outro exibe orgulhosamente a data da última modificação. Essa interação elegante comunica aos seus leitores que, embora uma postagem possa ter surgido no passado, ela foi diligentemente nutrida e atualizada no presente.
Melhorias no bloco de capa : O bloco de capa, uma tela para expressão criativa, acolhe melhorias que visam agilizar o fluxo de trabalho e estimular a engenhosidade do design. Um tesouro de ferramentas de design de texto faz sua entrada, conferindo a capacidade de mudar harmoniosamente as cores e a estética tipográfica em todos os segmentos de texto do bloco de capa. Essa funcionalidade alivia a necessidade de ajustes manuais em blocos de texto individuais.
Além disso, uma dimensão transformadora toma forma à medida que o bloco de capa transita perfeitamente para um bloco de mídia e texto e vice-versa. À medida que essa metamorfose acontece, o manto da personalização do design viaja sem esforço, eliminando a necessidade de esforços redundantes de redesenho.
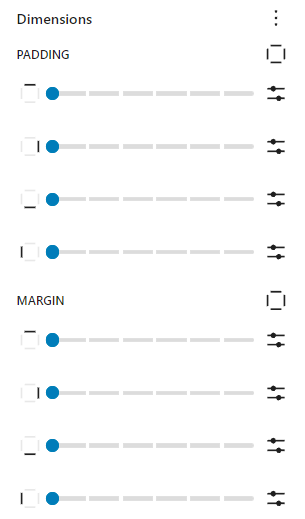
Controle de Dimensões : O controle de dimensões passa por um rejuvenescimento visual dentro do WordPress 6.3. A dependência arcaica de descrições textuais para transmitir as nuances do cenário – superior, inferior, esquerda e direita – resulta em uma abordagem mais intuitiva. Ícones pequenos agora assumem o comando, traduzindo-se em uma interação mais amigável, moldando e moldando dimensões com facilidade.

Empacotando
Agora que você conhece bem o WordPress 6.3, é hora de preparar seu site para a atualização.
Comece fazendo um backup do seu site. Em seguida, use um local separado chamado ambiente de teste para testar o novo WordPress 6.3 com uma cópia do seu site. Isso ajuda a garantir que quaisquer problemas não afetarão seu site real. Se você encontrar grandes problemas, trabalhe para corrigi-los nesta área de teste.
Quando você tiver certeza de que seu site funciona bem com a nova versão, vá em frente e atualize seu site real.




