A tipografia de um site pode ter uma influência positiva no aumento das conversões. Escolher e otimizar as fontes apropriadas é crucial. O Google Fonts é um serviço popular, pois é bem projetado e pode trazer uma aparência elegante para sites padrão. No entanto, como qualquer outra coisa na internet, eles podem prejudicar o desempenho do seu site se não forem usados corretamente. Este artigo apresentará 5 dicas para melhorar a eficácia ao usar o Google Fonts com o WordPress.

Desempenho do Google Fonts com WordPress

O Google Fonts é uma biblioteca de mais de 1300 famílias de fontes gratuitas disponibilizadas pelo Google para uso em sites e produtos impressos. Apesar de serem usados em milhões de sites WordPress, eles são uma excelente abordagem para melhorar a aparência de um site. Você certamente encontrará um design único entre eles. As fontes do Google são normalmente adicionadas a um site WordPress utilizando o CDN do Google. Isso significa que eles, assim como o tipo de letra e a folha de estilo, estão hospedados em servidores mais próximos do usuário.
As fontes do Google baixadas da Internet não são tão rápidas quanto as fontes do sistema (aquelas instaladas no seu computador). O tráfego da Web de outros sites além do seu é considerado na velocidade de carregamento. O tempo de carregamento do Google Fonts tem menor influência na eficiência da página do que ativos maiores. Afinal, as fontes são substancialmente menores que as imagens. No entanto, cada consulta que seu site faz consome tempo quando o usuário não consegue visualizá-lo. Como resultado, vale a pena ajustar o Google Fonts para aumentar o desempenho de carregamento do seu site.
Felizmente, existem várias abordagens que você pode adotar para melhorar seu desempenho ao utilizar o Google Fonts com o WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraFaça uso de menos fontes.
É preferível usar o mínimo possível de tipos de letra. Para obter os melhores resultados, você deve utilizar dois conjuntos de fontes acopladas.
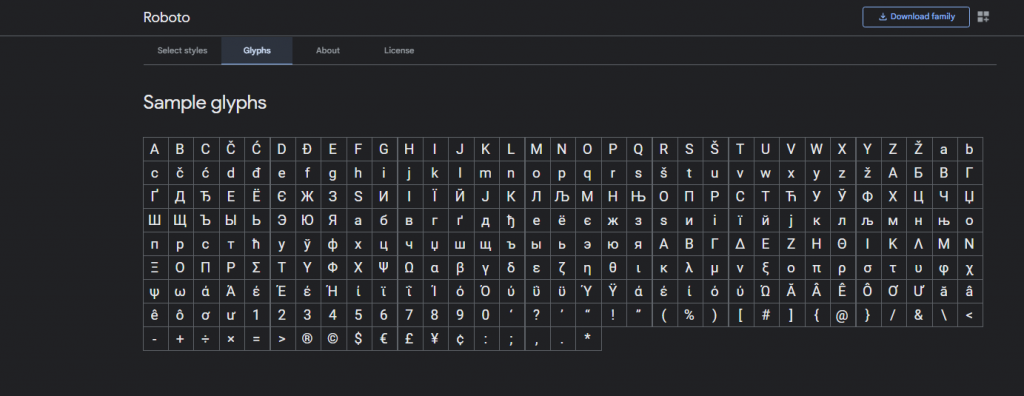
Quando falamos de fontes, na verdade queremos dizer famílias de fontes. Quando pensamos em tipos de letra, normalmente pensamos na fonte primária, no entanto, as fontes incluem várias variações, como pesos múltiplos, itálico, números e símbolos. Estes são referidos como glifos.

Muitos tipos de letra vêm em uma variedade de pesos, incluindo fino, leve, médio, semi-negrito, negrito, ultra-negrito e muito mais. Cada um deles representa uma fonte diferente da família de fontes. Além disso, cada peso contém um itálico, dobrando o número de fontes. Quando você utiliza essa família de fontes, ela carrega todas as suas variantes. Quando você chega a isso, isso é muito.

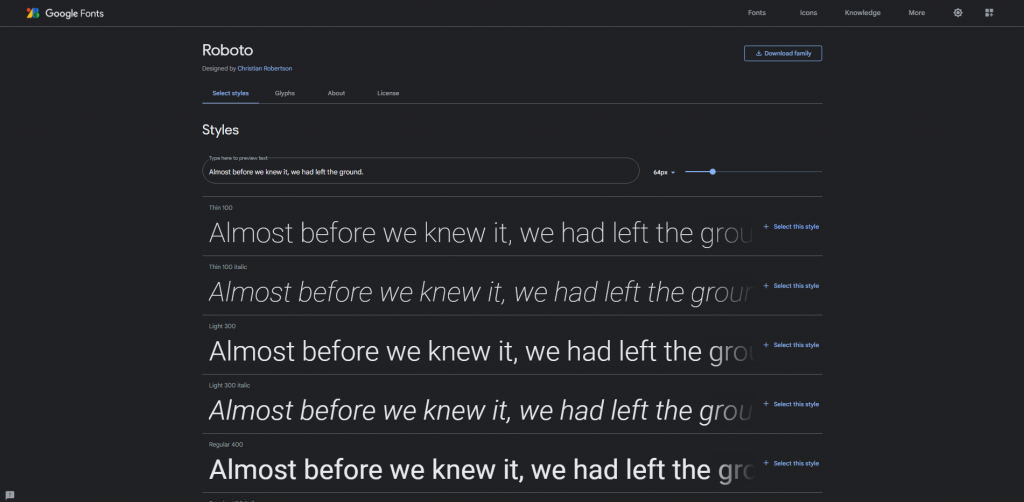
Roboto, por exemplo, é uma fonte popular para sites atualmente. Existem 12 conjuntos de fontes na família, cada um com 282 glifos. São 3.384 glifos para uma única família de fontes multiplicados pelo número de variantes de tipo de letra que você deseja empregar. Adicione Roboto Condensed e Roboto Slab, e é fácil ver como o número de fontes utilizadas em um site pode disparar. Você pode estar usando milhares e milhares de fontes se usar várias famílias de fontes.
Instale o Google Fonts em seu servidor WordPress.
O Google Fonts pode ser baixado e hospedado em seu servidor WordPress. Como resultado, a tipografia no site será fornecida ao visitante do mesmo local que o site. O site não precisará mais solicitar arquivos de fonte de outro local e a página será carregada mais rapidamente para o usuário.

Quando você seleciona um tipo de letra na página do Google Fonts, uma opção de download aparecerá. Faça o download da família de fontes e envie-a para sua pasta de conteúdo/uploads via FTP. Para usá-los, não inclua uma referência ao host de fonte de terceiros no cabeçalho
Tendo isso em mente, basta carregar os tipos de letra e pesos que você precisa. Não use todas as opções de peso de fonte e itálico disponíveis. Para cada tipo de letra, use os formatos TTF, EOT, WOFF e WOFF2.
Pré-carregue as fontes do Google
As fontes do Google geralmente são obtidas da rede de entrega de conteúdo (CDN) do Google. Embora este seja um servidor rápido, as fontes geralmente são carregadas no final do processo de carregamento de um site.
Se houver um problema de conexão e as fontes não forem baixadas, a página será renderizada com fontes genéricas do sistema. A página será renderizada novamente após o download das fontes. Em termos leigos, a página é carregada com um tipo de letra e depois muda para outro. Isso é chamado de flash de texto sem estilo (FOUT). Esperar é preferível a isso. No entanto, ainda não é o ideal.
Uma solução é pré-carregar os tipos de letra. O pré-carregamento do Google Fonts também reduz o tempo de carregamento em cerca de 100 ms. A razão para isso é que DNS, TCP e TLS são carregados simultaneamente com o arquivo CSS do Google Fonts.
O pré-carregamento requer uma pré-conexão e a inclusão de um link de pré-carregamento na folha de estilo. Você adicionaria a família de fontes e a folha de estilo ao cabeçalho do seu site
Aqui está um exemplo de HTML usando a pré-conexão do CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headSubstitua Roboto, bem como todas as configurações de fonte, no exemplo anterior pelas fontes e parâmetros que você deseja usar.
Use o plug-in para otimizar o Google Fonts
Plugins, como a maioria das coisas no WordPress, simplificam a otimização do Google Fonts. Eles cuidam do lado do software das coisas, então você não precisa pensar em como colocar o código.
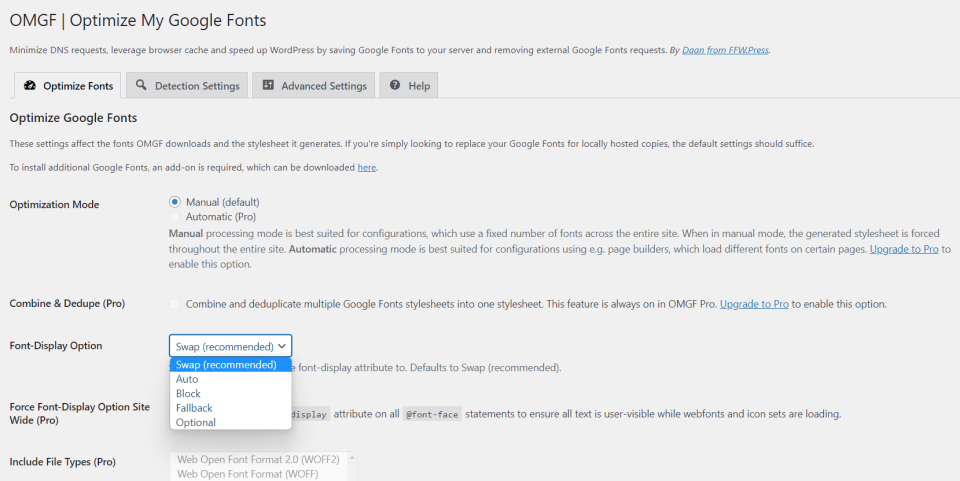
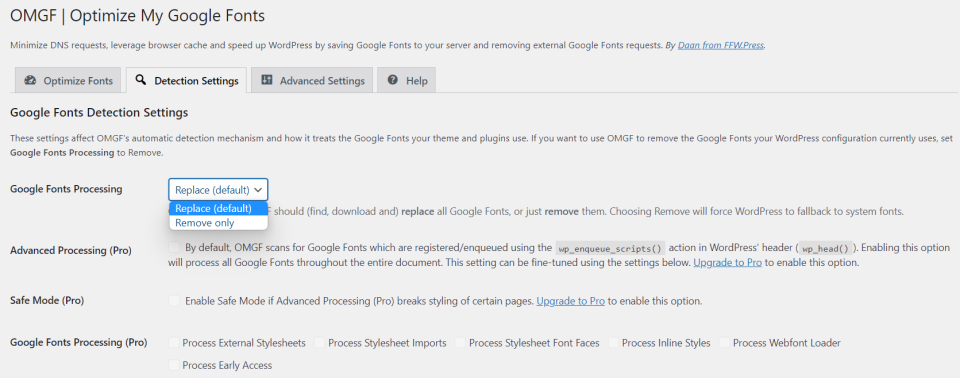
Existem vários plugins disponíveis que ajudarão você a otimizar suas fontes do Google. Um que desperta meu interesse é OMGF | Hospede o Google Fonts localmente. Ele foi desenvolvido especificamente para otimizar as fontes do Google que você já está usando. Este plug-in, como muitos outros plug-ins do Google Fonts, inclui uma edição gratuita e uma premium. A versão gratuita possui apenas configurações manuais, o que pode ser difícil de usar. No entanto, eles não são difíceis de configurar.
A principal diferença com esta é que a versão gratuita inclui várias otimizações que qualquer pessoa pode utilizar, em vez de apenas facilitar o uso das próprias fontes. A maioria dos plugins deste tipo só oferece otimização na versão premium. No entanto, para melhores resultados, sugiro a versão premium. A versão gratuita contém otimizações suficientes para você começar.

As fontes são armazenadas em cache pelo plug-in e você pode hospedar o Google Fonts localmente. As fontes enfileiradas são excluídas do cabeçalho e trocadas por fontes locais por padrão. Você pode pré-carregar fontes acima da dobra e impedir que certas fontes e folhas de estilo sejam carregadas.

As fontes podem ser substituídas ou removidas nas configurações de detecção. Isso é especialmente útil após uma reformulação para evitar o carregamento de recursos antigos que nunca serão fornecidos aos seus usuários.

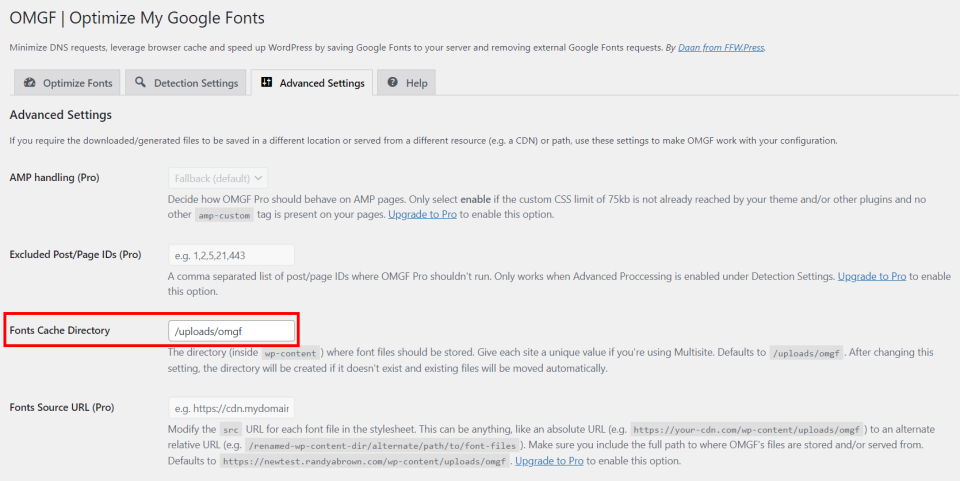
Além disso, se você mantiver uma casa impecável, as Configurações Avançadas permitem especificar a localização do cache de fontes.
Módulos Divi Integração de fontes do Google
600 Google Fonts são incorporados em todos os módulos Divi que exigem texto e estão disponíveis no tema Divi e no plug-in Divi, onde são otimizados para o melhor desempenho e design. Escolha a família da fonte, o peso e o estilo e ajuste separadamente o tamanho, a cor, a altura da linha, o espaçamento entre as linhas e as sombras do corpo e de todos os tamanhos de título. Você também pode personalizá-los para determinados dispositivos.

As fontes do Google são armazenadas em cache e apenas as fontes realmente utilizadas são carregadas no módulo. Isso evita que o navegador carregue variações de fonte desnecessárias.

No usuário General Divi e não sabia que isso era algo que o tema tratava, você já está cuidando.
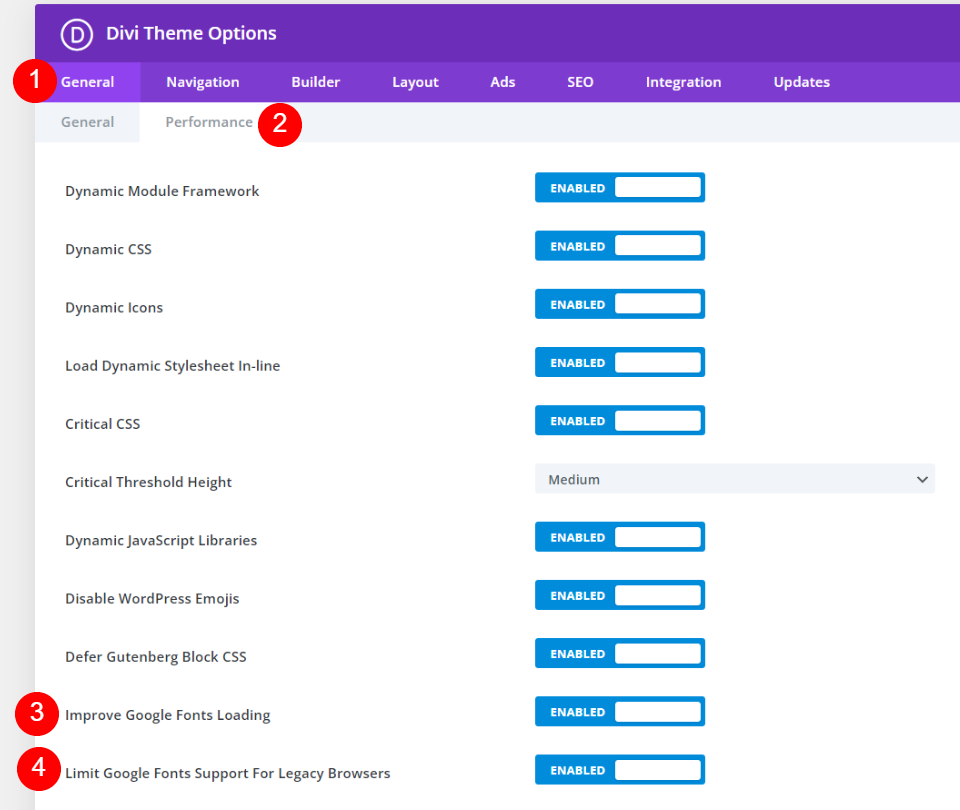
Aprimore o Google Fonts O carregamento de caches e carrega o Google Fonts inline para melhorar o tempo de carregamento da página e evitar solicitações de bloqueio de renderização. Há também uma configuração chamada Limitar o suporte de fontes do Google para navegadores legados. Esta opção diminui o tamanho do Google Fonts para otimizar os tempos de carregamento. A desvantagem é que o suporte para Google Fonts é restrito em alguns navegadores mais antigos.
Palavras finais
Seu site provavelmente já usa o Google Fonts de alguma forma. Mas acredito que você notará a diferença se seguir estas 5 sugestões para aumentar a eficiência ao usar o Google Fonts com o WordPress. Apesar de seu pequeno tamanho, as fontes do Google não otimizadas podem afetar o tempo de carregamento e a experiência geral do usuário do seu site. Existem várias soluções manuais para otimizar suas fontes do Google, no entanto, a maioria dos usuários deve instalar um plugin de otimização de fontes, como o OMGF. Claro, o Divi é sempre uma boa escolha para otimização e gerenciamento de fontes.




