O Slider Mega Pack é um conjunto de cinquenta layouts de slider para Divi que você pode usar em seu próximo projeto de web design. Todos os controles deslizantes são feitos com módulos Divi e você pode adicionar facilmente seu próprio conteúdo e designs a eles. Neste destaque sobre um produto, veremos os layouts que o Slider Mega Pack tem a oferecer e o ajudaremos a decidir se é a solução certa para você.

Vamos começar!
Instale o Slider Mega Pack
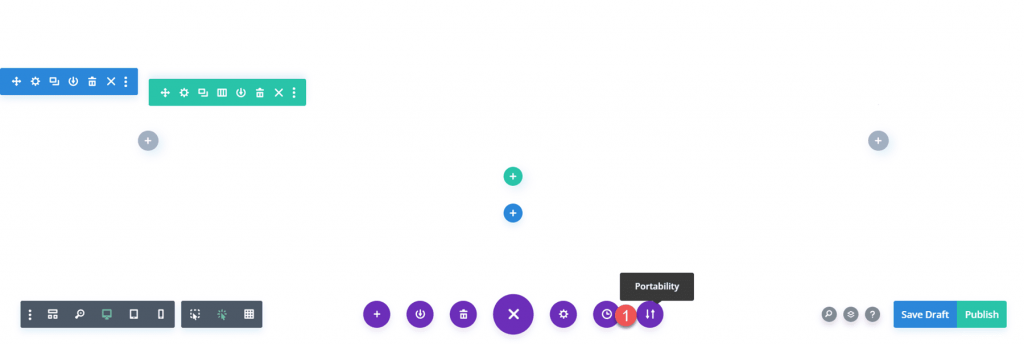
O Slider Mega Pack é um pacote ZIP contendo arquivos .json para o Divi Builder. Para instalar os layouts do controle deslizante, primeiro descompacte o arquivo. Em seguida, abra a página desejada no Divi Builder.

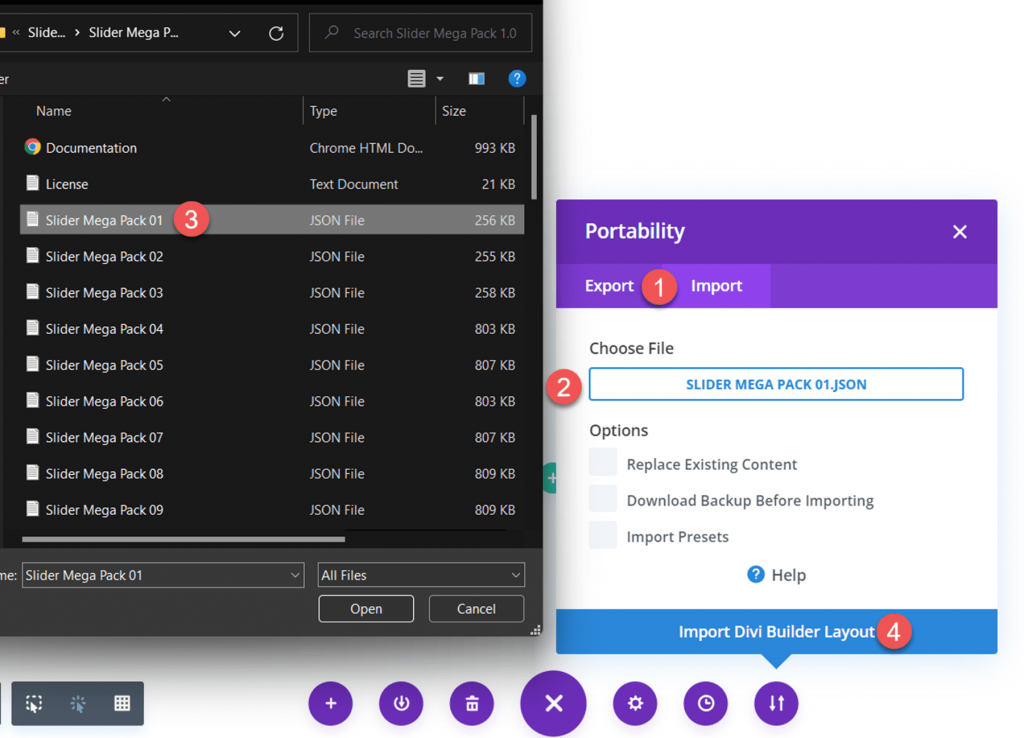
Selecione a guia de importação clicando na opção de portabilidade localizada na parte inferior da página. Selecione o arquivo.json para o layout do controle deslizante desejado e importe o layout. Depois de importar o layout, você só precisa modificar o texto e as fotos para ter um lindo slider no seu site!
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
Sliders de largura total no Mega Pack Slider
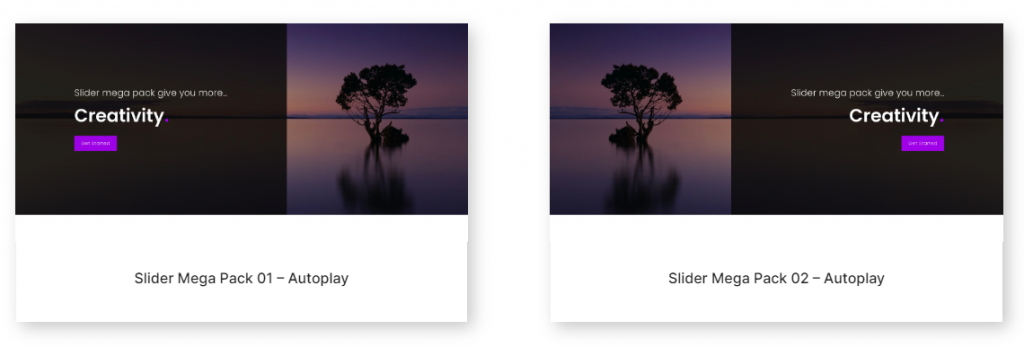
Slider Mega Pack inclui 32 designs de slider de largura total. Os layouts deslizantes de largura total são adequados para apresentar fotos grandes ao lado do texto e podem ser um método maravilhoso para atrair a atenção de seus visitantes. É também uma ótima oportunidade para oferecer informações ou destacar alguns dos benefícios do seu serviço. Cada um desses controles deslizantes tem layout e aparência exclusivos, então você certamente encontrará um que atenda às suas necessidades! Vamos examinar cada um dos 32 designs de controle deslizante de largura total.
O design inicial do controle deslizante é um controle deslizante de texto com fundo de foto e uma sobreposição preta no lado esquerdo da foto. Em cada slide, o texto e o botão são diferentes. O layout do segundo controle deslizante é idêntico ao layout anterior, exceto que a sobreposição preta e o texto estão localizados à direita.

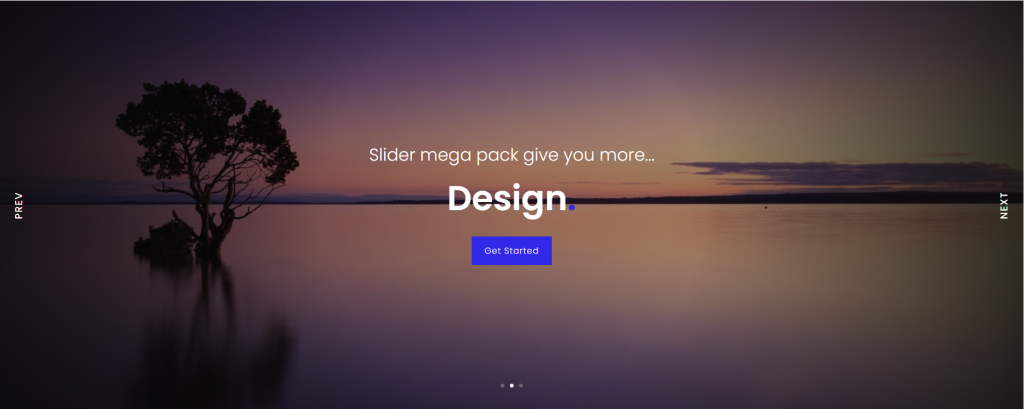
O layout do terceiro slider tem uma imagem com efeito de vinheta, além de texto e botões que mudam no centro. Além disso, existem botões anteriores e posteriores em cada lado.

Este controle deslizante exibe muitas fotos em um fundo desfocado, com setas de navegação em ambos os lados e pontos de navegação na parte inferior.

O quinto layout do controle deslizante também possui várias fotos em um fundo desfocado da mesma imagem. Possui setas de navegação na parte inferior esquerda e pontos de navegação à direita.

O sexto layout do controle deslizante permite alterar o texto em um quadrado translúcido e desfocado sobre um fundo de foto com efeitos de paralaxe. Existem setas de navegação em ambos os lados e pontos de navegação na parte inferior.

Semelhante ao estilo 6, o layout 7 apresenta um plano de fundo parallax e slides de texto. As setas de navegação estão localizadas no canto inferior esquerdo, enquanto os pontos de navegação estão à direita.

Os layouts de slides 8, 9 e 10 apresentam texto sobre muitas imagens ampliadas. Nesses layouts, as setas de navegação estão localizadas em cada lado do controle deslizante e os pontos de navegação estão localizados na parte inferior. O texto é centralizado no Layout 8. O texto no Layout 9 é posicionado à esquerda. E o texto no Layout 10 é orientado para a direita.

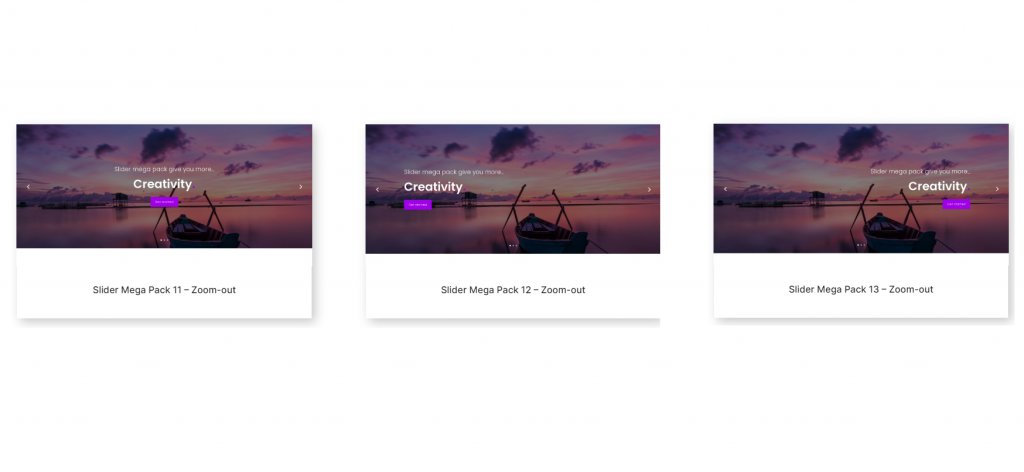
Em cada slide dos designs 11, 12 e 13, há uma imagem grande com texto e um botão, bem como setas de navegação nas laterais e pontos de navegação na parte inferior. Layout 11 é centralizado. O controle deslizante 12 é alinhado à esquerda. E o controle deslizante 13 está posicionado à direita.

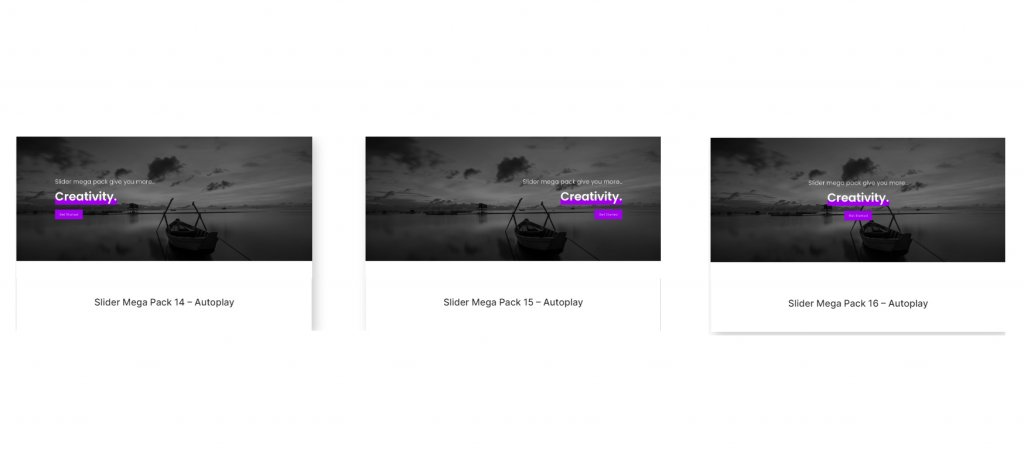
Esses layouts 14, 15 e 16 têm um efeito de escala de cinza na foto e um efeito de rolagem parallax. O conteúdo do cabeçalho é sublinhado em negrito. O texto é alinhado no centro para o layout 14. O controle deslizante 15 é posicionado à direita. E o controle deslizante 16 é alinhado à esquerda.

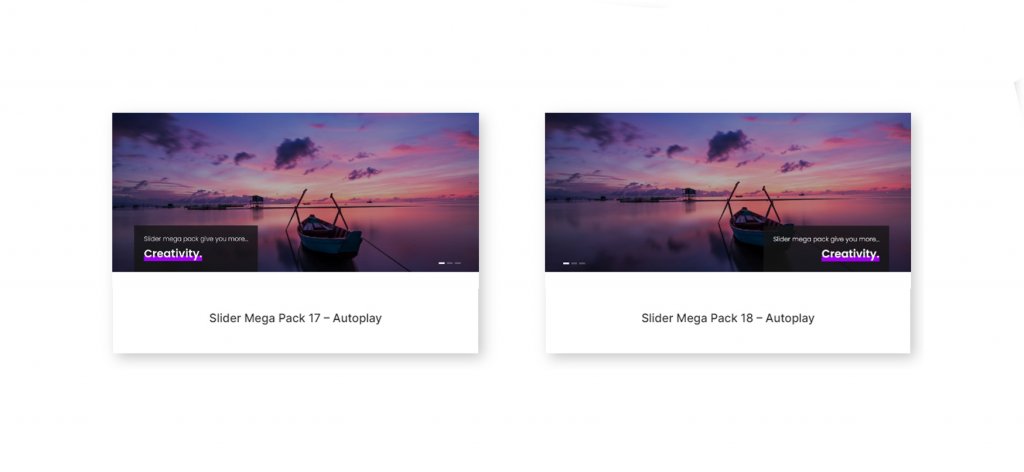
Os layouts 17 e 18 contêm uma imagem enorme com o texto do slide em uma caixa de sobreposição escura. O layout 17 posiciona o texto à esquerda e a navegação à direita. A navegação está à esquerda e o texto à direita para o layout 18.

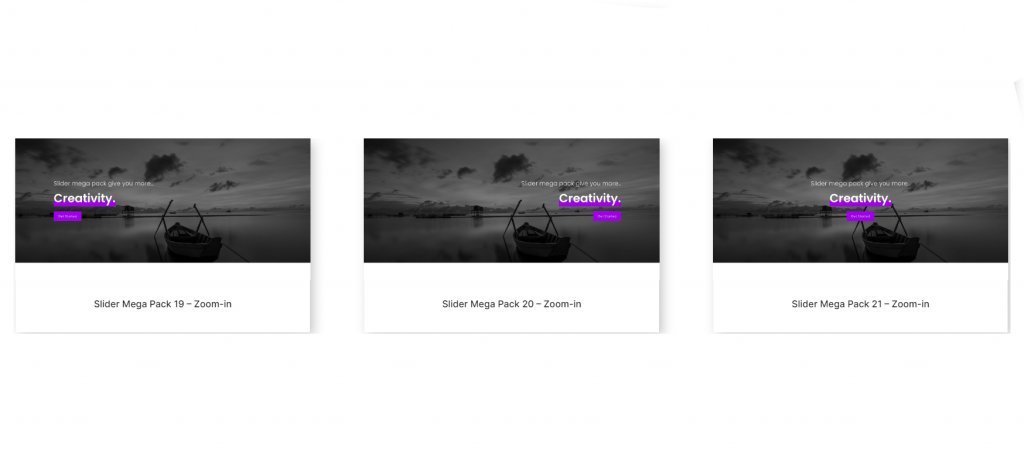
Os controles deslizantes 19, 20 e 21 contêm uma sobreposição de foto em escala de cinza com um efeito de zoom. Não existem botões de navegação. O controle deslizante 19 é alinhado à esquerda. O controle deslizante 20 é alinhado à direita. E o texto do 21º slide está centralizado.

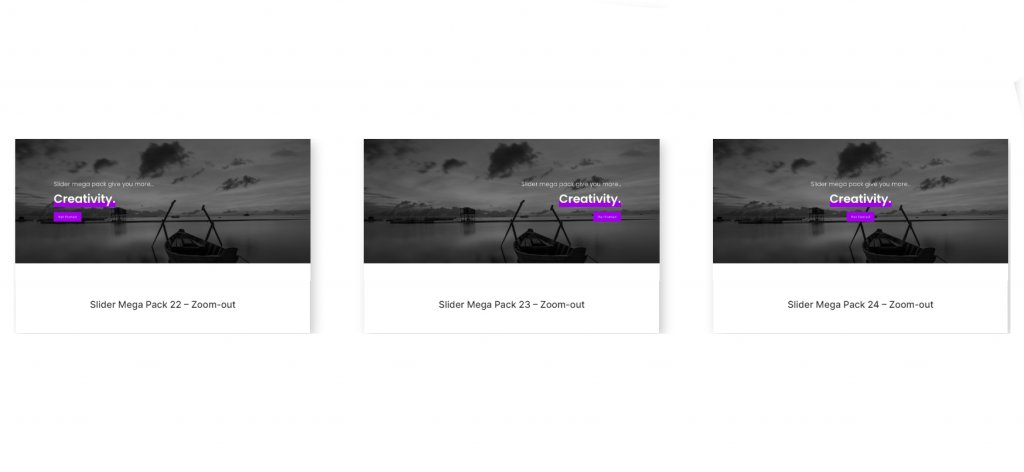
Esses layouts são idênticos aos três anteriores, com a exceção de que as fotografias têm um efeito de zoom-out. O texto no Layout 22 é posicionado à esquerda. O texto no Layout 23 é posicionado à direita. E o Layout 24 apresenta texto centralizado.

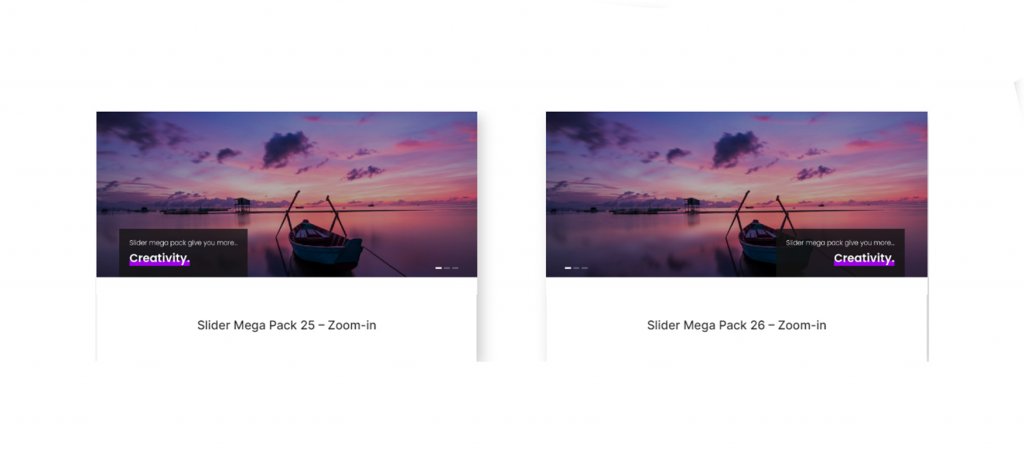
Os layouts do slider 25 e 26 apresentam uma imagem com zoom e texto sobre uma caixa de sobreposição escura. O texto está posicionado à esquerda no Layout 25, enquanto os ícones de navegação estão à direita. O texto é orientado para a direita enquanto os símbolos de navegação são alinhados à esquerda no Slider Layout 26.

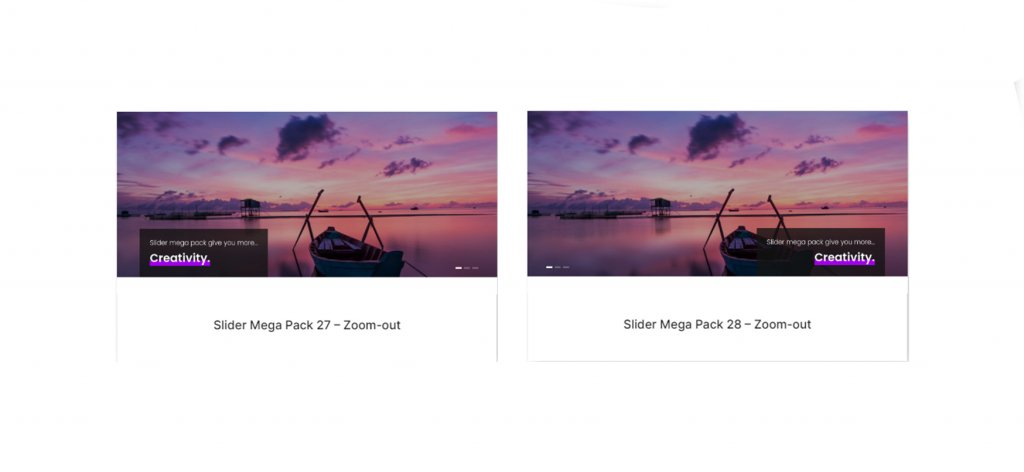
Os próximos dois layouts são idênticos aos dois anteriores, mas a imagem diminui o zoom. Os ícones de texto e navegação são orientados para a direita no Slider Layout 27. O Layout 28 apresenta ícones de navegação alinhados à esquerda e texto alinhado à direita.

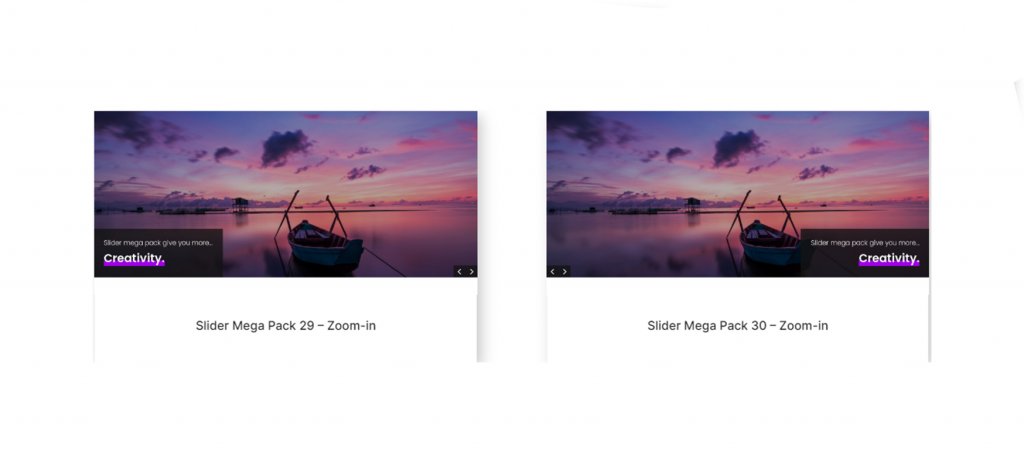
Cada um desses dois controles deslizantes inclui uma imagem enorme que pode ser ampliada, bem como vários estilos de ícone de navegação. O texto está à esquerda enquanto os ícones de navegação estão à direita no Layout 29. O texto aparece à direita enquanto os ícones de navegação aparecem à esquerda no Layout 30.

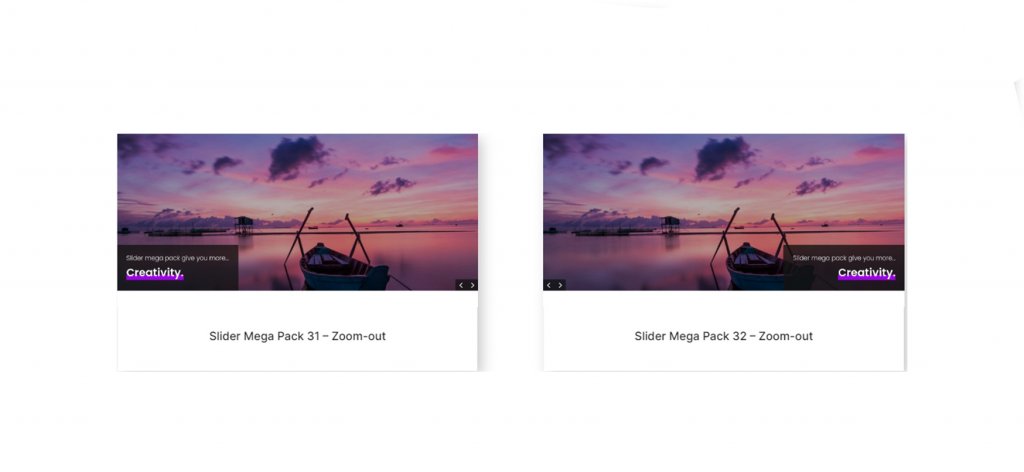
Esses padrões subsequentes são idênticos aos layouts 29 e 30, exceto que a imagem é ampliada. O texto está à esquerda no Layout 31, enquanto a navegação está à direita. O texto está à direita do Layout 32, enquanto a navegação está à esquerda.

Sliders Post de largura total no Mega Pack Slider
Além disso, o Slider Mega Pack inclui 18 sliders de postagem. Esses controles deslizantes mostram postagens de blog e informações sobre a postagem junto com um botão para lê-la. A imagem em destaque da postagem é usada como imagem de fundo do slide. Você pode escolher qual categoria de postagens exibir ou simplesmente mostrar suas postagens mais recentes. Todos os controles deslizantes de postagem são totalmente personalizáveis e vêm em uma variedade de layouts, alinhamentos e estilos, semelhantes aos controles deslizantes listados acima.
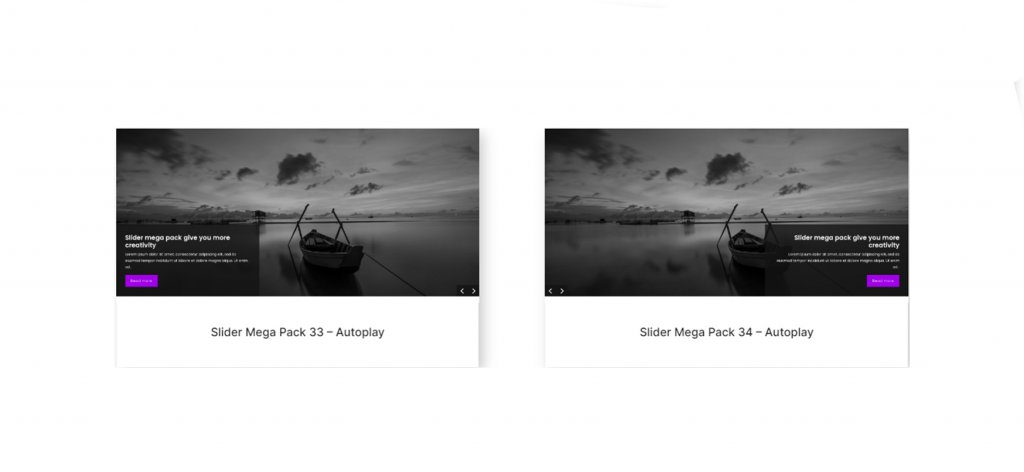
Os efeitos de imagem em tons de cinza e paralaxe são usados nesses controles deslizantes. Com o layout 33, o texto fica à esquerda e a navegação à direita. Com o layout 34, a navegação fica à esquerda e o texto à direita.

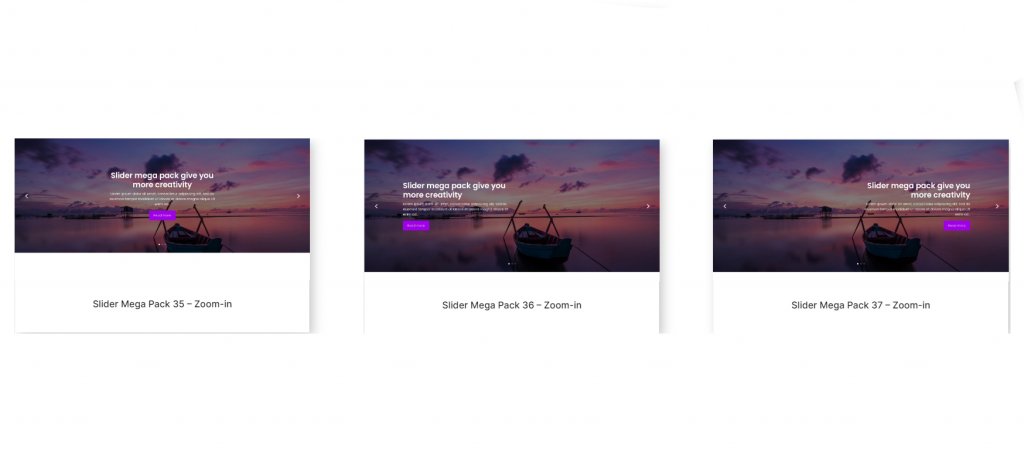
Os layouts 35, 36 e 37 incluem uma grande imagem em destaque com setas de navegação em ambos os lados e pontos de navegação abaixo. A imagem foi ampliada. O texto no Layout 35 é centralizado. E em 36 e 37, o texto é posicionado à esquerda e à direita, respectivamente.

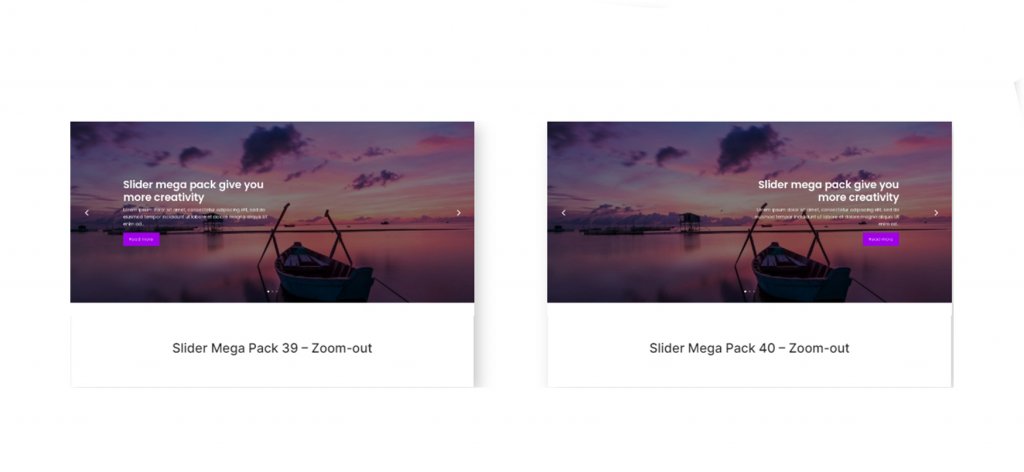
Esses layouts de controle deslizante são idênticos aos três anteriores, exceto pelo zoom da imagem. A disposição 38 está centrada. O layout 39 está alinhado à esquerda. E o layout 40 está posicionado à direita.

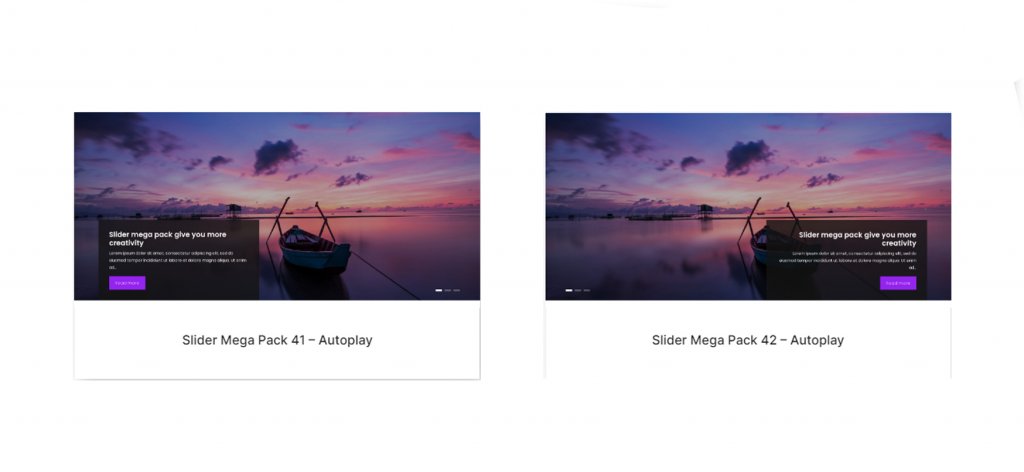
Nos controles deslizantes 41 e 42, esses layouts têm uma imagem paralaxe na parte inferior com texto de um lado e setas de navegação do outro.

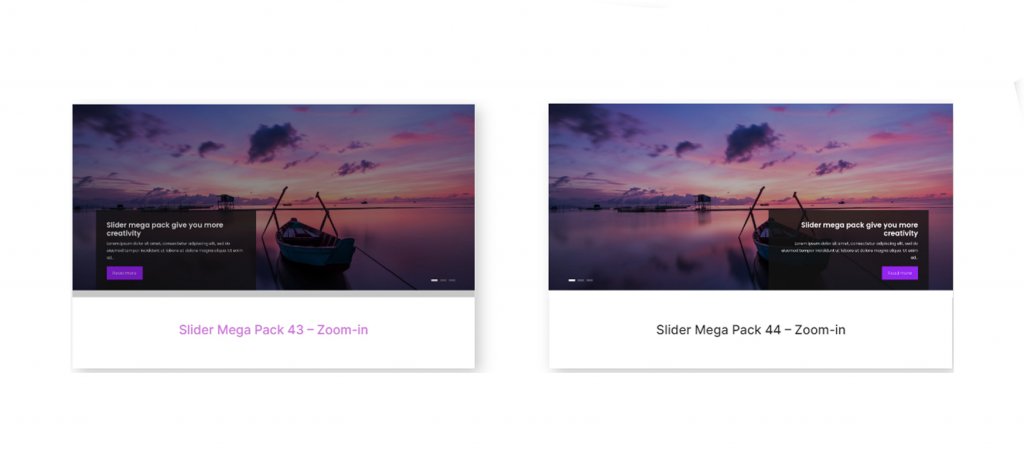
Os layouts 43 e 44 lembram os layouts acima, exceto que a imagem é ampliada. No layout 43, o texto é orientado à esquerda. em 44 está à direita.

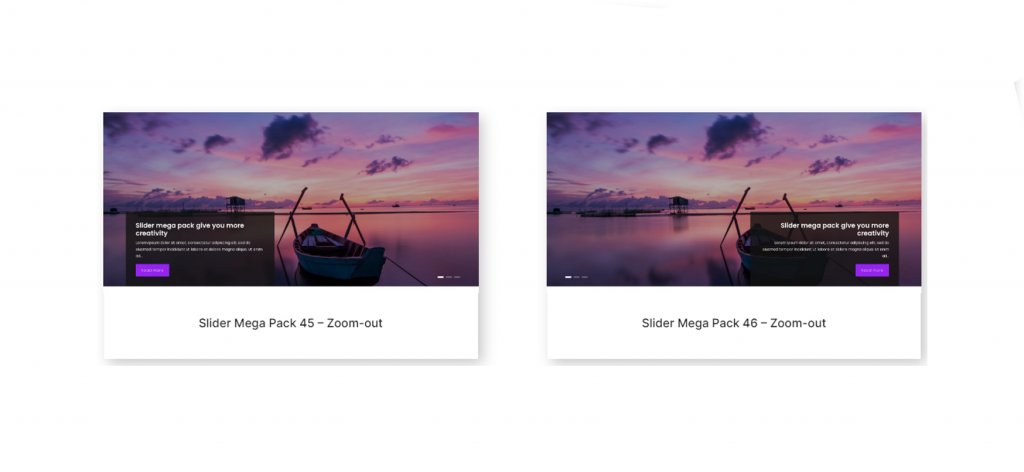
Novamente, os layouts 45 e 46 são semelhantes aos anteriores, mas a imagem diminui o zoom. O texto na linha 45 é orientado para a esquerda. E o layout 46 tem o texto posicionado à direita.

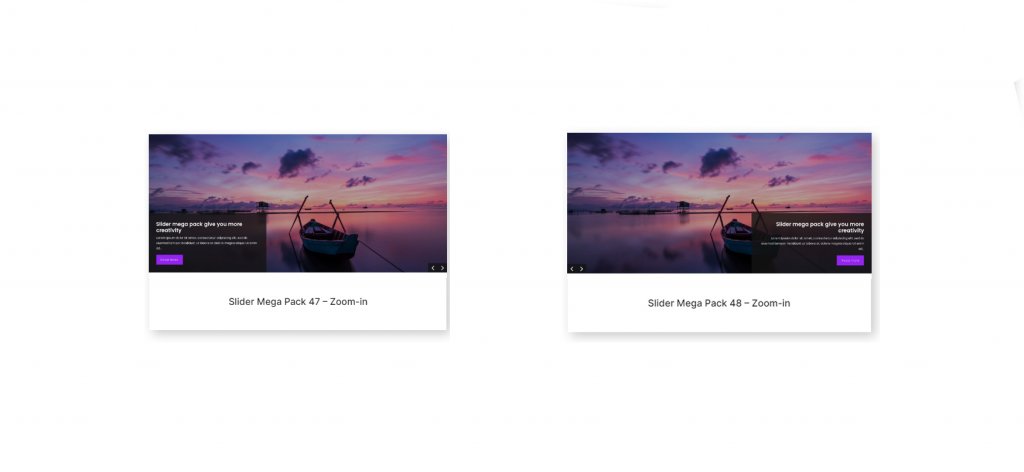
Para o título da postagem e as setas de navegação, os layouts 47 e 48 contêm uma sobreposição quadrada escura. A imagem é ampliada. O texto está à esquerda e as setas estão à direita no Layout 47. No Layout 48, o texto está à direita.

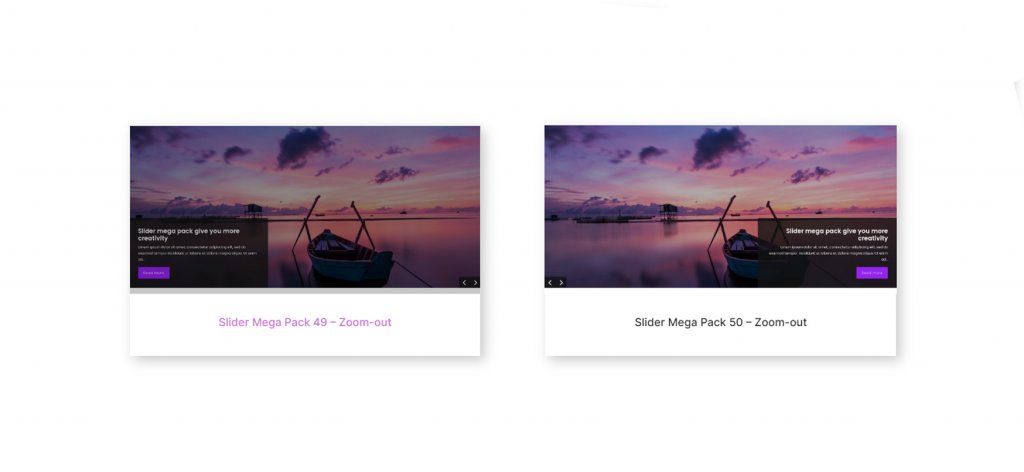
Por fim, os layouts de controle deslizante 49 e 50 são semelhantes aos layouts 47 e 48, exceto que as fotos são ampliadas. O texto está localizado no lado esquerdo do Design 49. E o layout 50 tem o texto alinhado à direita.

Empacotando
O Slider Mega Pack inclui 50 layouts de slider pré-construídos com belas transições, efeitos e layouts de navegação que podem ser simplesmente modificados usando o Divi Builder . Esta solução pode ser adequada para você se estiver procurando por layouts de controle deslizante personalizados além das possibilidades normais do Divi. Nós estamos ansiosos para ouvir de você. Você já utilizou o Slider Mega Pack?? Conte-nos nos comentários o que você pensa sobre isso!




