Uma coisa que você pode querer fazer é ajustar as margens se quiser personalizar a aparência do seu site WordPress. Os espaços que existem entre as bordas do seu site e seu conteúdo são conhecidos como margens .

Você pode melhorar a legibilidade e a aparência do seu site modificando as margens para adicionar ou remover espaços em branco, posicionando seu conteúdo no centro ou nas laterais e muito mais.
Com a ajuda deste artigo, você poderá gerenciar totalmente o estilo do seu site, aprendendo passo a passo como alterar as margens no WordPress.
Independentemente do seu nível de habilidade, nosso tutorial irá ajudá-lo a fazer os ajustes necessários para melhorar a aparência do seu site WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraO que são margens?
O espaço que existe entre a borda de um elemento e qualquer conteúdo circundante ou outros elementos é denominado margem. Você pode ajustar o espaçamento e a disposição de diferentes itens em seu site, como títulos, fotos e parágrafos, alterando as margens.
Nesta postagem do blog, mostraremos como alterar as margens no WordPress usando dois métodos diferentes: usando código CSS e usando um plugin . Ambos os métodos são fáceis de seguir e não requerem nenhuma habilidade de codificação.
Vamos começar!
Método 1: usando código CSS
CSS (Cascading Style Sheets) é uma linguagem que controla a aparência do seu site. Você pode usar o código CSS para alterar as margens do seu site ou elementos específicos do seu site, como parágrafos, imagens, títulos, etc.
Para alterar as margens usando código CSS, siga estas etapas:
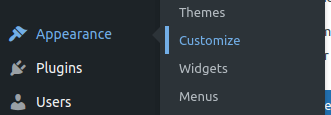
Etapa 1: navegue até o personalizador
Faça login no seu painel e vá para Aparência > Personalizar .

Etapa 2: inserir CSS adicional
No personalizador do WordPress, clique em CSS adicional na parte inferior do painel esquerdo e adicione o seguinte código:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Este código modifica as margens esquerda, direita, superior e inferior do site.
Etapa 3: publique suas alterações
Clique em “ Publicar ” para salvar suas alterações depois disso.
Método 2: usando um plug-in
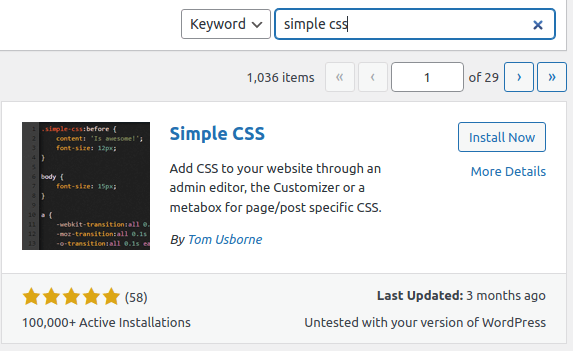
O WordPress oferece vários plug-ins que facilitam a alteração das margens para usuários que preferem uma abordagem mais prática. “ Simple CSS ” é um plugin bastante apreciado para esse uso. É assim que você aplica:
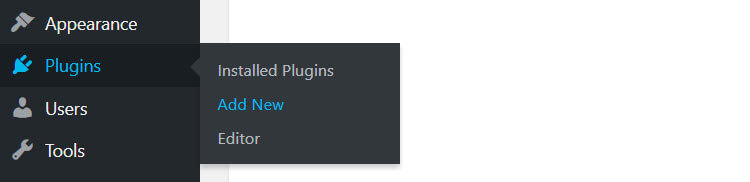
Passo 1: Instale e ative o plugin
Vá para Plugin > Adicionar Novo Plugin e pesquise o nome do plugin.


Passo 2: Acessando o plugin
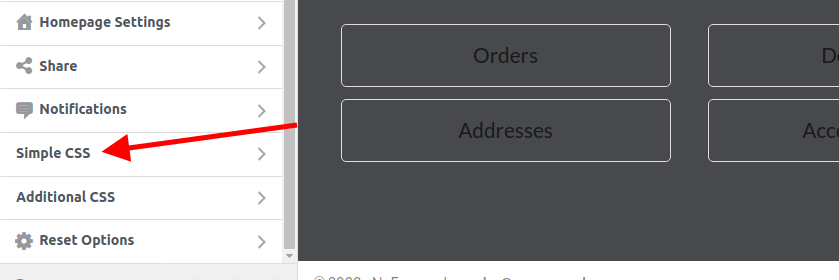
Assim que o plugin for ativado, localize e selecione “ Aparência ” no menu à esquerda. Em seguida, escolha “ CSS simples ”.

Passo 3: Modifique as margens
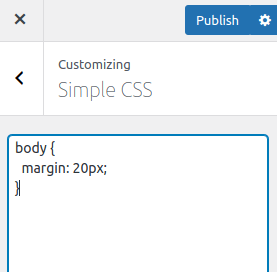
Assim que o menu Simple CSS estiver aberto, você poderá modificar suas margens. Vejamos um exemplo abaixo.

Observação: "Na imagem acima, estou adicionando uma margem a todo o corpo do site, mas você pode direcionar uma seção específica usando seu ID ou classe.
Aplicar um valor à sua regra (margem: 20px) se aplica às partes superior , direita , inferior e esquerda da seção que você está segmentando. "
Etapa 4: salvar as alterações
Após aplicar sua margem, clique em Publicar .
Conclusão
Uma abordagem fácil para personalizar a aparência do seu site e torná-lo mais atraente visualmente e fácil de usar é ajustar as margens no WordPress.
Para alterar as margens de um elemento específico do seu site ou o layout geral do seu site, você pode usar um plugin ou código CSS.
Esperamos que esta postagem do blog tenha lhe dado algumas dicas sobre as mudanças nas margens do WordPress e motivado você a experimentá-las em seu próprio site.
Feliz WordPress!




