Dominar a arte da apresentação é fundamental para criar um site que se destaque. As imagens em destaque desempenham um papel fundamental no aprimoramento do apelo visual de suas postagens, páginas e arquivos. No entanto, há ocasiões em que você pode querer manter essas imagens de destaque em segredo, seja para estética de design, promoções especiais ou simplesmente para experimentar looks diferentes.

Se você já se perguntou como guardar discretamente as imagens em destaque no seu site WordPress, você está no lugar certo. Neste guia completo, desvendaremos sete métodos engenhosos para ocultar elegantemente suas imagens em destaque. Desde ajustes rápidos e fáceis de CSS até soluções baseadas em plug-ins, nós ajudamos você.
Quer você seja um aficionado experiente em WordPress ou um iniciante em busca de personalizar a aparência do seu site, junte-se a nós nesta jornada para descobrir as diversas técnicas que podem transformar a forma como seu conteúdo é apresentado. Vamos mergulhar no mundo da personalização do WordPress e aprender como usar o poder da invisibilidade para suas imagens em destaque.
Maneiras de ocultar a imagem em destaque no WordPress
Exploraremos 7 maneiras de ocultar imagens em destaque no WordPress.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora- Carregar imagens em destaque seletivamente
- Remover imagens em destaque enviadas
- Desativar imagens em destaque de configuração automática
- Ocultar imagens em destaque no WordPress por meio das configurações do tema
- Use código para ocultar imagens em destaque no WordPress
- Ative um plug-in de ocultação de imagem em destaque
- Habilite um plug-in de proteção de arquivos
Carregar imagens em destaque seletivamente
A abordagem mais direta envolve o upload e a configuração das imagens em destaque de maneira criteriosa e organizada. É essencial manter uma lista com curadoria de postagens de blog onde a determinação de apresentar imagens seja cuidadosamente delineada. Através da definição minuciosa e do planejamento estratégico de suas imagens, você obtém controle absoluto e gerenciamento eficiente sobre sua exibição.
Nos casos em que você deseja se abster de exibir totalmente a imagem em destaque da postagem, deixe a seção Imagem em destaque em branco. Esta omissão estratégica garante que a imagem designada permaneça oculta em todas as plataformas e locais.

Remover imagens em destaque enviadas
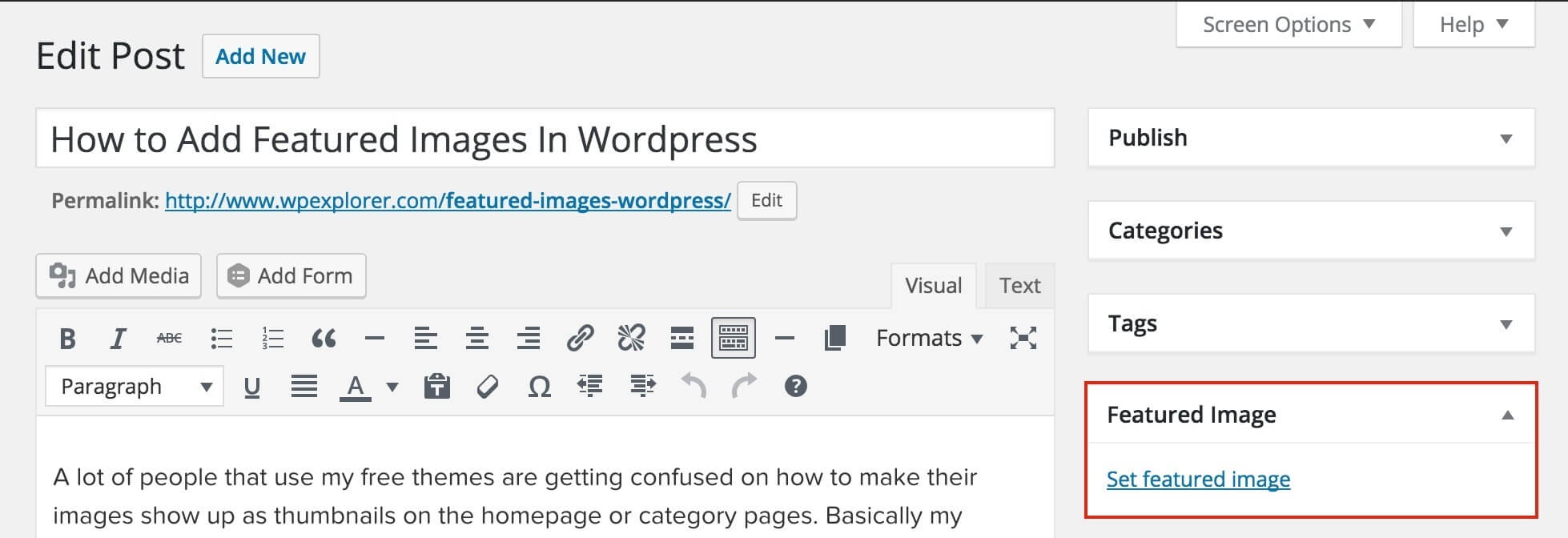
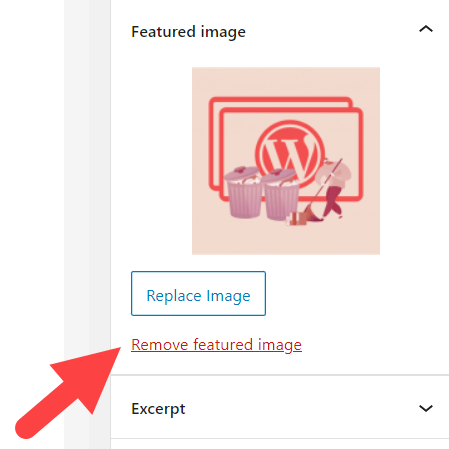
Depois de designar uma imagem em destaque para sua postagem, siga estas etapas para eliminá-la. Esta abordagem é eficaz tanto para o Editor Clássico quanto para o Editor Gutenberg.
Localize a seção Imagem em destaque em sua postagem ou página.
Clique no botão "Remover imagem em destaque".

Visualize e atualize sua postagem para concluir o processo.
No entanto, o WordPress pode, às vezes, definir automaticamente uma imagem padrão em destaque para todas as postagens do seu blog ou atribuir a primeira imagem da postagem como imagem em destaque. Conseqüentemente, suas postagens ainda poderão exibir imagens em destaque mesmo após a exclusão ou se nenhuma imagem tiver sido carregada.
Encontrando esse problema? Siga o método descrito abaixo.
Desativar imagens em destaque de configuração automática
A apresentação de suas imagens em destaque se estende por duas áreas principais:
- Postagens/páginas: normalmente situadas no início de uma postagem ou página.
- Página da galeria do blog: as imagens em destaque ficam visíveis nas listagens de postagens do seu site.
Se você integrou um plug-in de imagem em destaque, ele provavelmente gerará automaticamente uma imagem em destaque padrão para o seu conteúdo. Essencialmente, essas imagens em destaque geradas automaticamente não ficarão visíveis em suas postagens individuais, mas se manifestarão na página da galeria de postagens.
É fundamental observar que as funcionalidades e configurações de cada plugin podem variar. É aconselhável verificar se o seu plugin inclui uma opção para desativar a geração automática de imagens em destaque. Se você encontrar algum desafio, entrar em contato com a equipe de suporte do plugin para obter assistência é uma medida prudente.
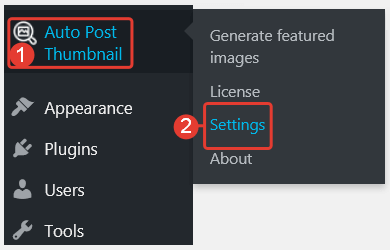
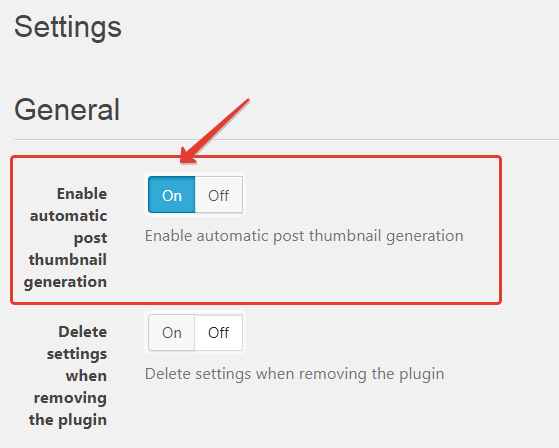
Por exemplo, se você estiver utilizando o plug-in de imagem em destaque automático e desejar desativar as imagens em destaque automático, siga estas etapas:
No painel de administração, navegue até Miniatura de postagem automática → Configurações.

Role para baixo até a opção ‘Ativar geração automática de miniaturas de postagem’ e desative-a.

Ao ajustar cuidadosamente essas configurações, você pode exercer maior controle sobre a exibição das imagens em destaque em seu site WordPress, garantindo uma apresentação visual personalizada e refinada.
Ocultar imagens em destaque no WordPress por meio das configurações do tema
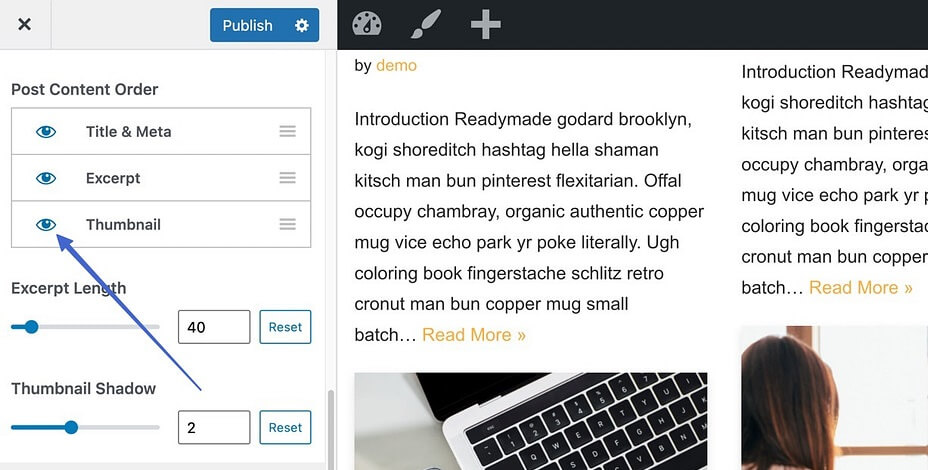
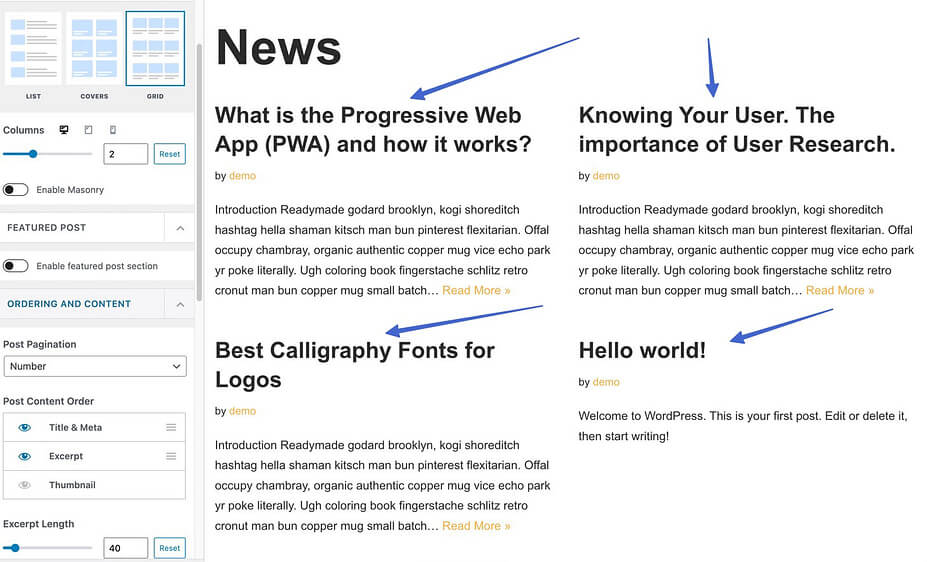
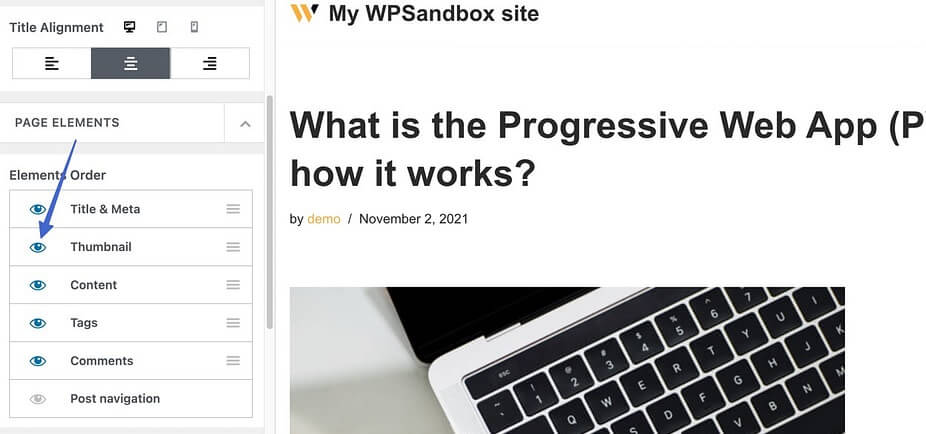
Para começar, instale e ative o tema Neve . Em seguida, navegue até Aparência → Personalizar e escolha Layout → Blog/Arquivo. No menu Postar ordem do conteúdo, clique no ícone de olho situado na seção Miniatura.

Ao fazer isso, você desabilitará a exibição de miniaturas na página da galeria do seu blog. Conseqüentemente, apenas os títulos, descrições e metadados das postagens que você incluiu ficarão visíveis.

Ocultar miniatura da postagem de todo o site
Além da página de listagem de postagens, o tema Neve oferece a opção de ocultar imagens em destaque em todas as suas postagens e páginas.
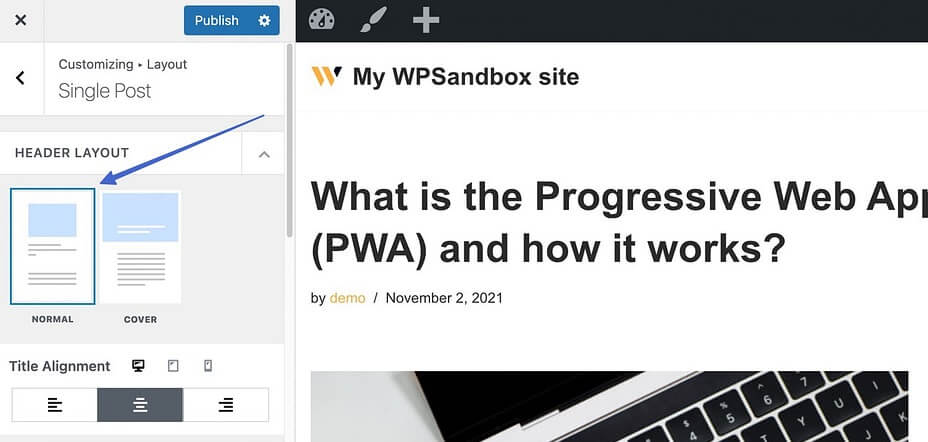
Navegue até Aparência → Personalizar no painel do WordPress e prossiga para Layout → Postagem única.
Certifique-se de selecionar o modo “Normal” na opção Layout do cabeçalho.

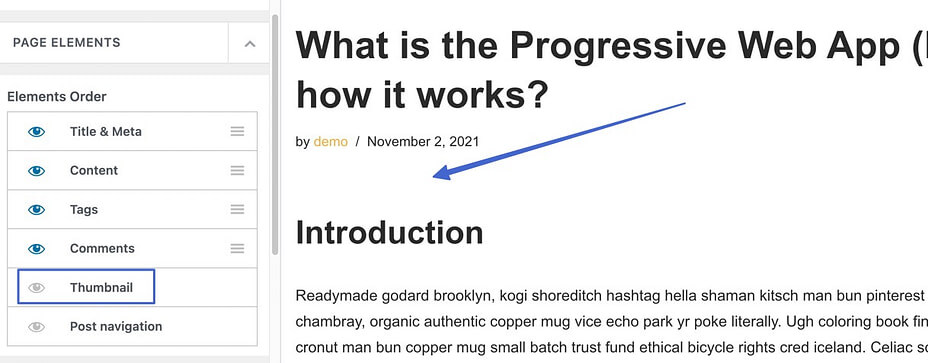
Navegue até a seção Ordem dos Elementos e desmarque o ícone de olho adjacente ao elemento Miniatura.

Clique no botão Publicar para efetuar a remoção das miniaturas da visualização da postagem.

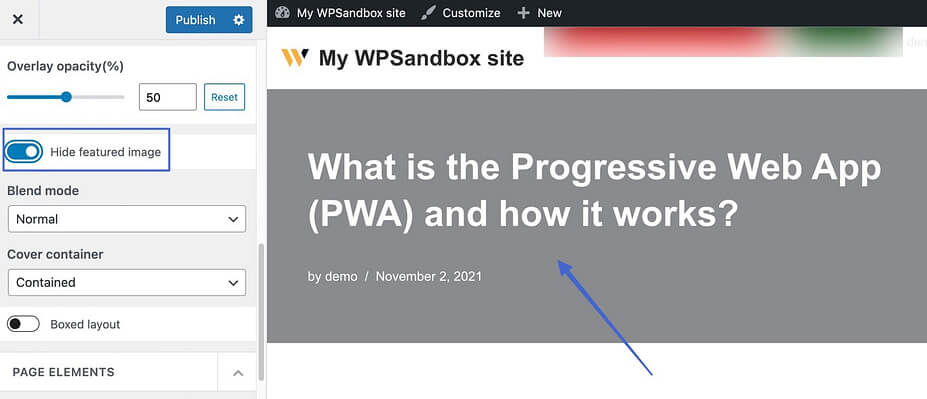
Se você estiver utilizando o layout de capa em vez do layout de cabeçalho normal, siga estas etapas:
Role para baixo até a seção Layout e mude a opção Ocultar imagem em destaque para Ativado.

Clique no botão Publicar para testemunhar o desaparecimento contínuo das imagens em destaque.
Lembre-se de que essa abordagem oculta as imagens em destaque de cada postagem do seu site, enquanto elas permanecem visíveis na página de listagem do blog. Isso é uma excelente opção se você deseja manter uma aparência organizada em suas postagens, com as imagens em destaque retidas apenas na página da galeria do blog.
Ocultar imagens em destaque em postagens específicas do blog
Em última análise, o tema Neve oferece uma solução para ocultar imagens em miniatura especificamente em postagens individuais, preservando ao mesmo tempo suas configurações de visibilidade padrão.
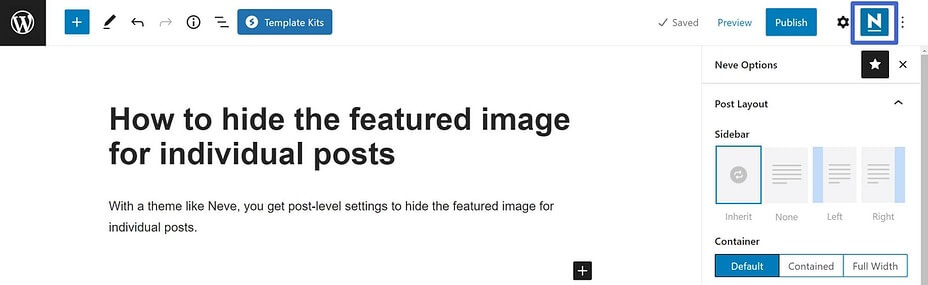
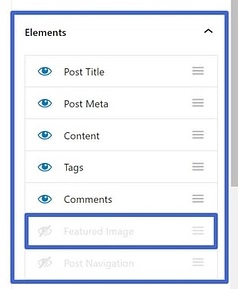
Para iniciar este processo, acesse a postagem da qual pretende ocultar a imagem em destaque. Uma vez na tela de pós-edição, localize e clique no ícone N posicionado no canto superior direito para revelar as opções de Neve.

Na seção Elementos, desative a opção Imagem em destaque para implementar perfeitamente a ocultação desejada.

Use código para ocultar imagens em destaque no WordPress
E se o seu tema não tiver a opção integrada para ocultar as imagens em destaque? Não tenha medo, pois você pode empregar um pouco de código para conseguir isso.
Navegue até o painel de administração e acesse Aparência → Personalizar → CSS adicional.
Insira o trecho de código fornecido no espaço designado.
.entry-content img {
display: none;
}Isso ocultará efetivamente a imagem em destaque em todas as suas postagens.
.post-12345 .post-image {
display: none;Alternativamente, se você deseja ocultar a imagem em destaque de uma postagem específica, use o seguinte código:
Ative um plug-in de ocultação de imagem em destaque
Esta abordagem é particularmente adequada para iniciantes. Basta ativar um plugin e ele agilizará o processo para você. Orientaremos você nas etapas de exibição/ocultação de imagens em destaque em postagens/páginas usando um plug-in gratuito.
Navegue até Plug-ins → Adicionar novo.
Procure o plug-in " Exibir imagem em destaque condicionalmente em postagens e páginas singulares " e prossiga para Instalar → Ativar.

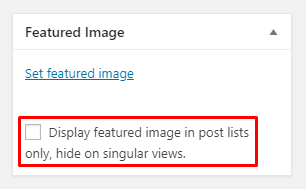
Acesse o post/página onde deseja ocultar a imagem em destaque.
Na seção Imagem em destaque, marque a caixa de seleção "Exibir imagem em destaque apenas nas listas de postagens, ocultar em visualizações singulares".

Clique no botão Atualizar ou Publicar para implementar as alterações e torná-las visíveis em seu site.
Habilite um plug-in de proteção de arquivos
Finalmente, uma abordagem atraente envolve o emprego de um plug-in de proteção de arquivos para ocultar a visibilidade pública das imagens em destaque. Isso não apenas protege suas imagens contra visualização não autorizada, mas também permite permissões de acesso personalizadas com base em funções de usuário específicas.
Aqui está um guia passo a passo:
Ative o plugin PDA Gold junto com seu complemento opcional de restrição de acesso.
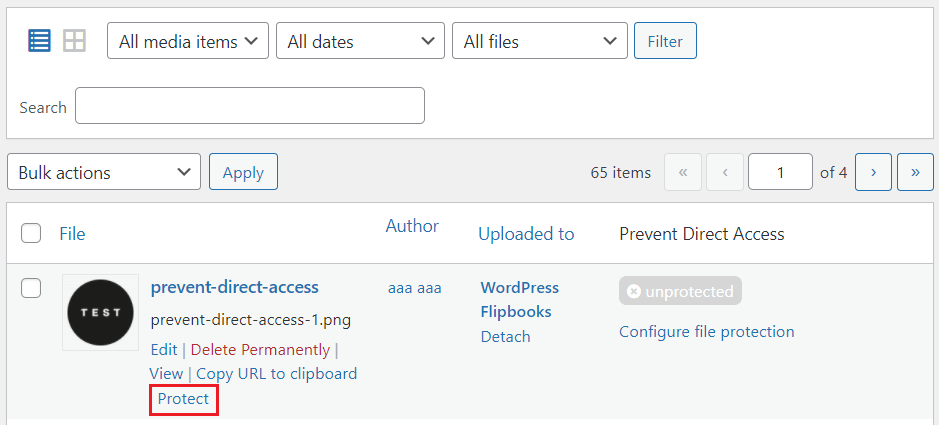
Navegue até a seção Mídia → Biblioteca.
Clique no botão "Proteger" para ocultar sua imagem em destaque tanto das visualizações quanto dos mecanismos de pesquisa como o Google.

Selecione a opção “Configurar proteção de arquivo”.
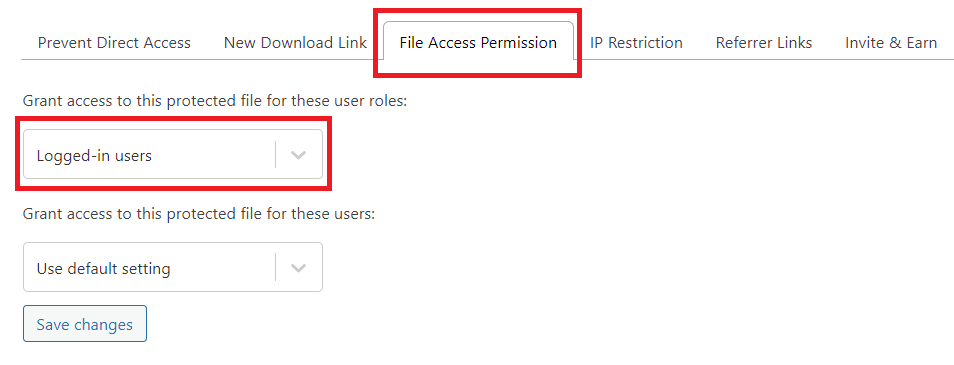
Navegue até a guia "Permissão de acesso a arquivos" e escolha as funções de usuário às quais deseja conceder acesso a arquivos.

Pressione o botão "Salvar alterações" para concluir o processo.
Empacotando
Elucidamos sete métodos simples para ocultar imagens em destaque no WordPress. Dependendo de suas necessidades, você pode optar pela função integrada, configurações de tema, códigos ou plug-ins. Agora é o momento oportuno para selecionar a abordagem mais adequada e preparar-se para implementá-la.
Caso você encontre algum desafio ao seguir nossas diretrizes, sinta-se à vontade para compartilhar suas preocupações na seção de comentários abaixo. Acima de tudo, lembre-se de assinar nosso site para obter uma série de tutoriais inestimáveis.





