Links de âncora são usados para navegar para conteúdo específico em uma página. O objetivo é fazer lead para diferentes partes da sua página.

Além disso, os links de âncora têm um impacto positivo no SEO do seu site. Mas, o que você provavelmente não sabe é que o recurso de link de âncora pode ser usado de uma maneira muito engenhosa para o seu site. Então, o que vamos ver neste artigo são alguns truques que você pode colocar em prática no Divi usando links de âncora.
1. Crie um menu de navegação de uma página

Criar um menu de navegação de uma página é muito conveniente, especialmente para sites de uma página ou para uma página de landing. Na verdade, o objetivo aqui é criar links no menu para passar de uma seção para outra da sua página.
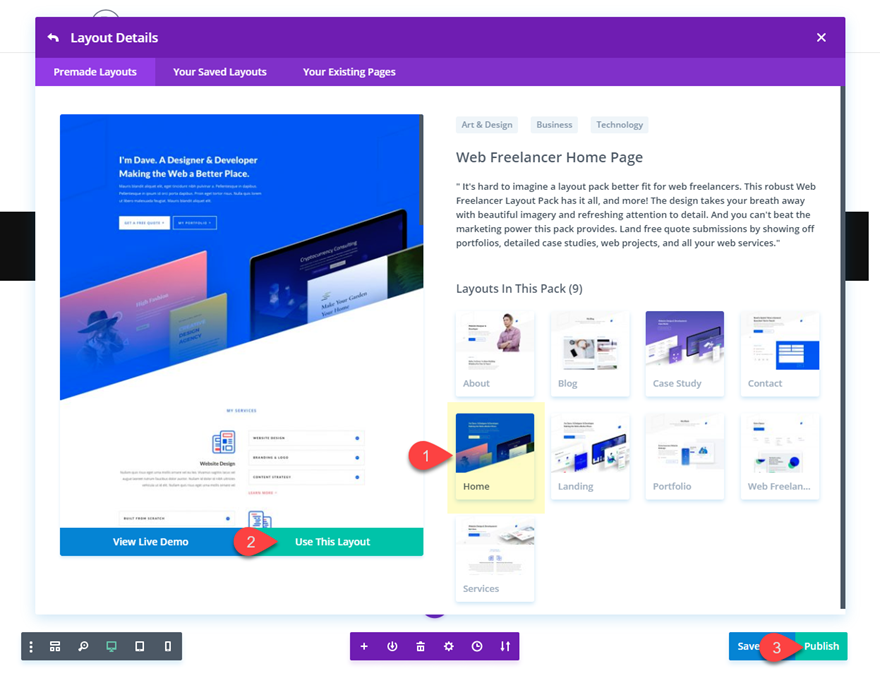
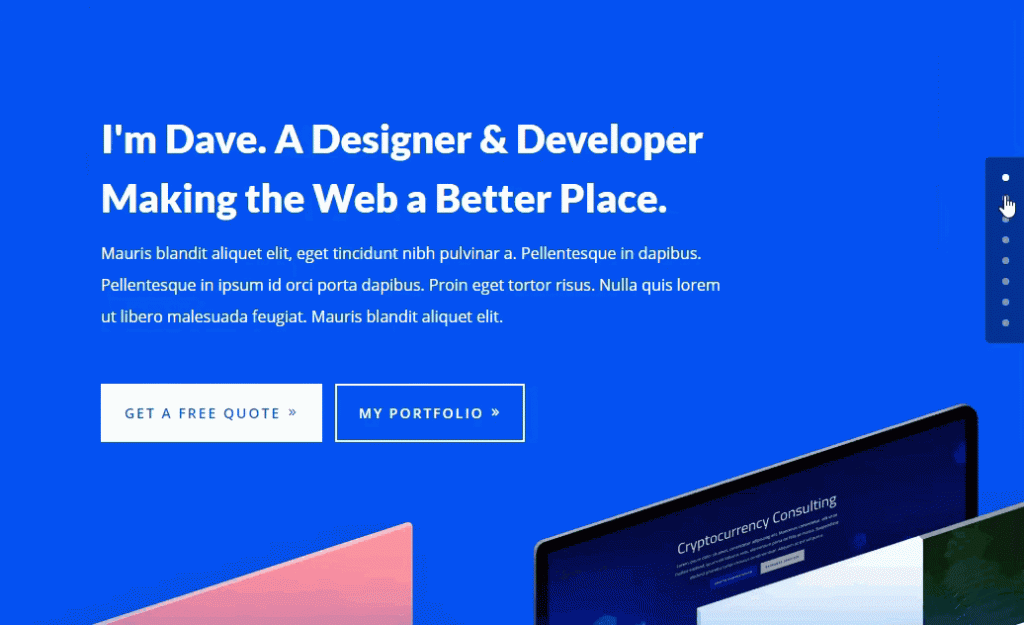
Para ver como vai, podemos usar um layout predefinido. Portanto, você deve criar uma nova página, abrir o Visual Builder e selecionar "Escolher um layout predefinido". Em seguida, você exibirá o layout em questão em sua página.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agora
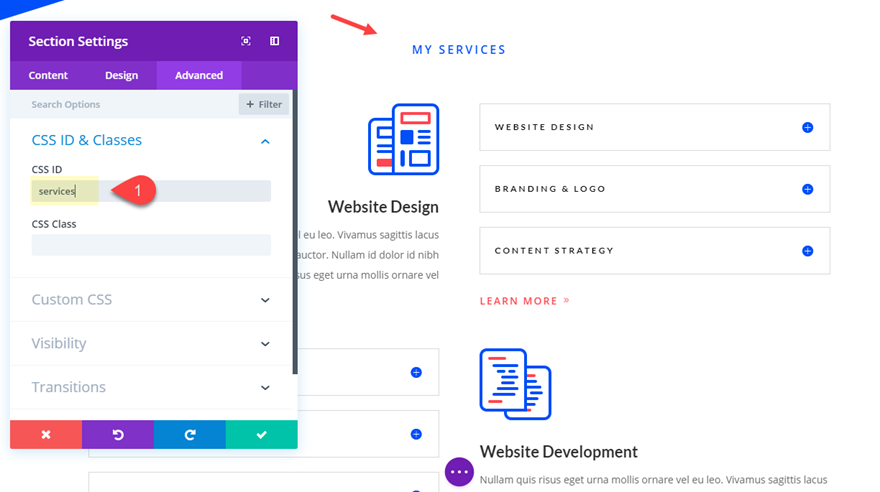
Agora, para cada seção que você deseja vincular, você precisa adicionar IDs CSS. Abra as configurações da seção, clique na guia avançada e adicione o seguinte ID CSS:
CSS ID: serviços

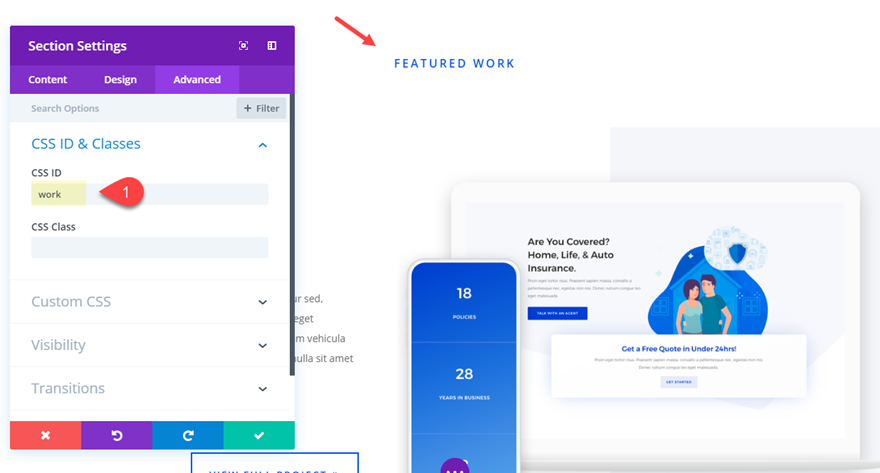
Depois disso, você procurará a seção "Trabalho em destaque" para adicionar um ID CSS a ele da seguinte forma:
ID CSS: trabalho

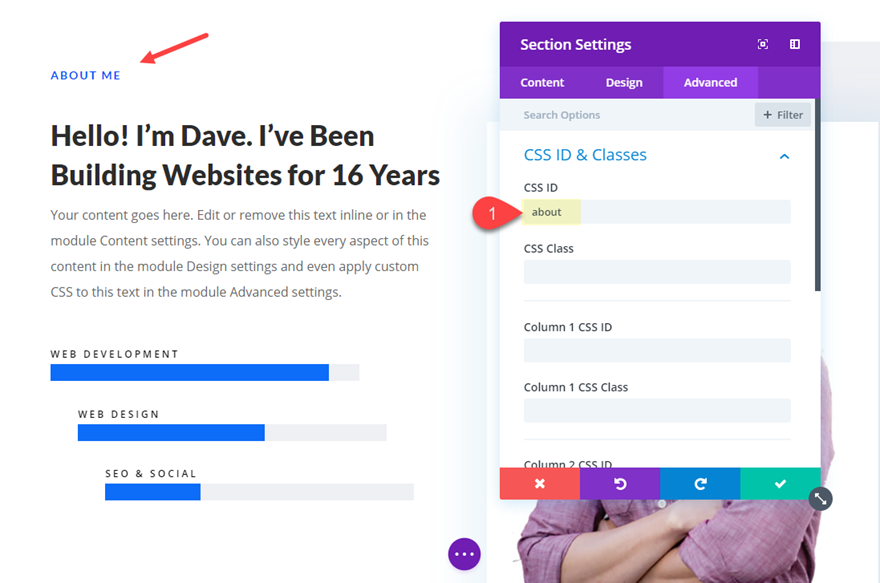
Finalmente, adicione o seguinte CSS ID à seção "Sobre nós":
CSS ID: sobre

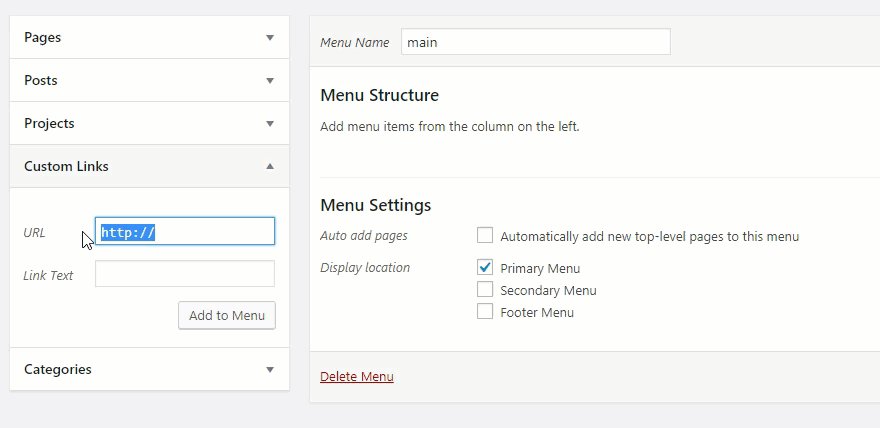
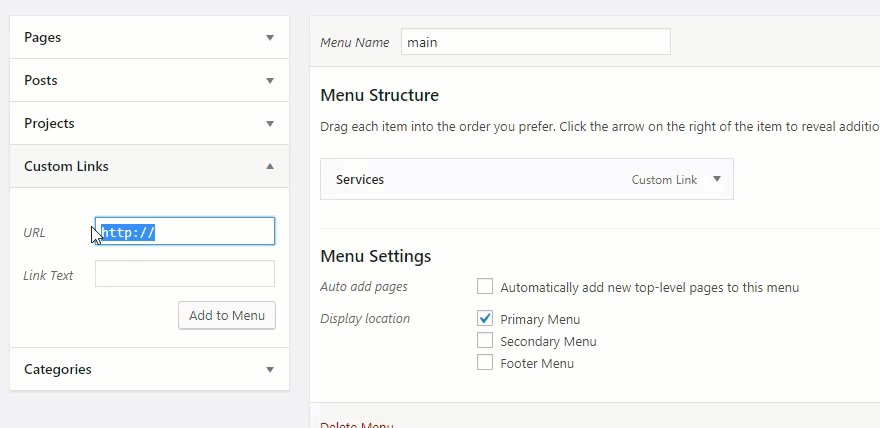
Do painel, vá para Aparência> Menus e crie um novo menu principal. Em seguida, crie três links personalizados com a seguinte URL e texto de link:
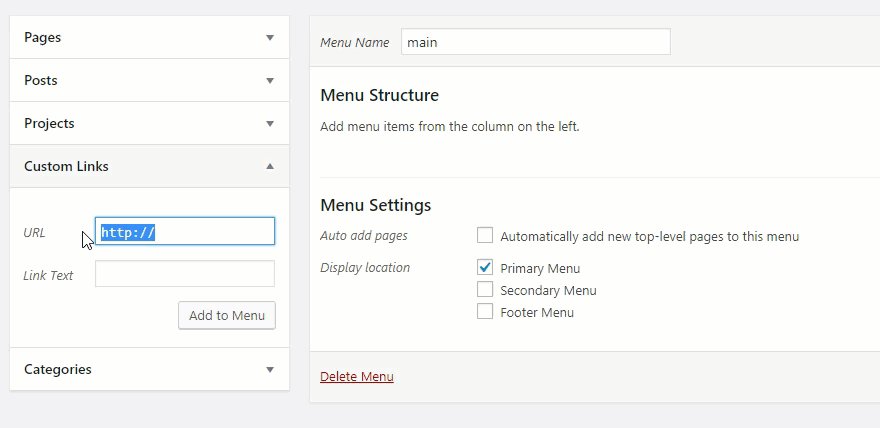
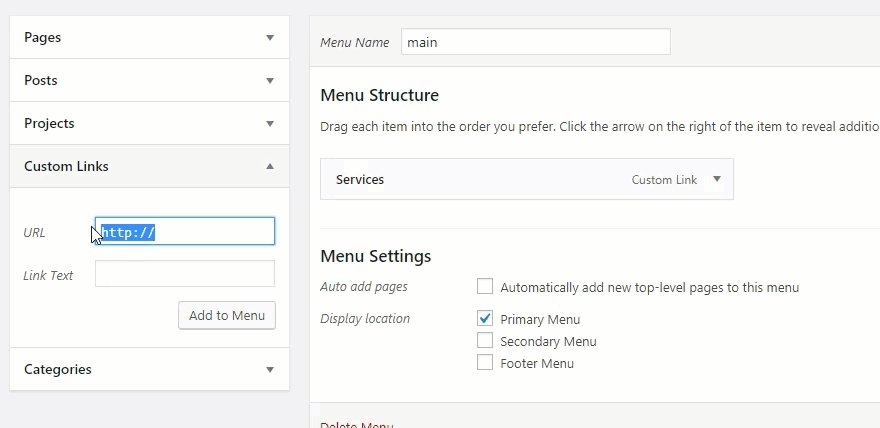
Uma vez que essas configuarações estejam completas, vamos continuar a criar nossos links de âncora. Vá para o painel de instrumentos e selecione Menus > Aparência para criar um novo menu principal. Você deve criar três links personalizados com a seguinte URL e Link Text:
Link personalizado 1URL: #servicesLink Texto: Serviços
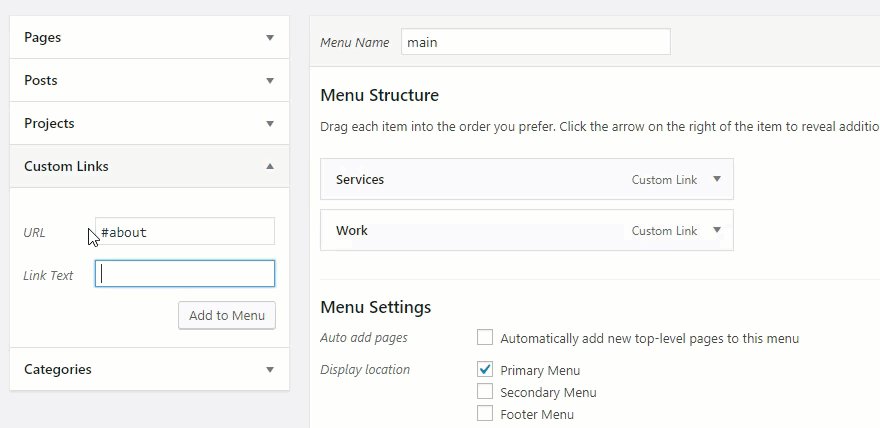
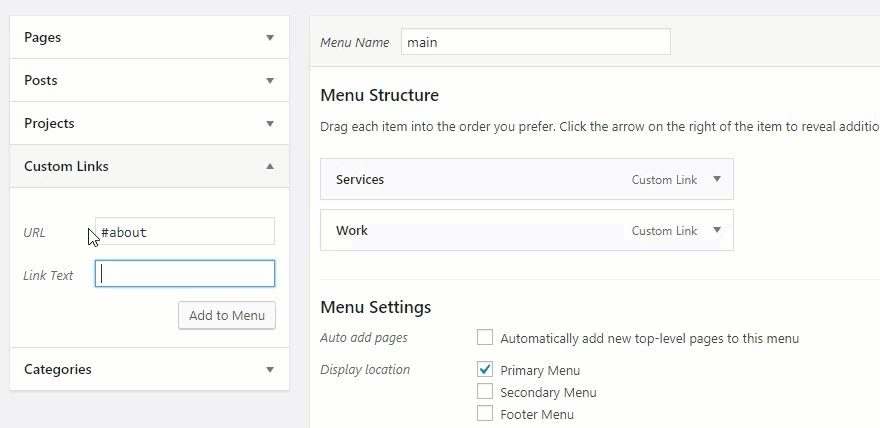
Link personalizado 2URL: #workLink Texto: Trabalho
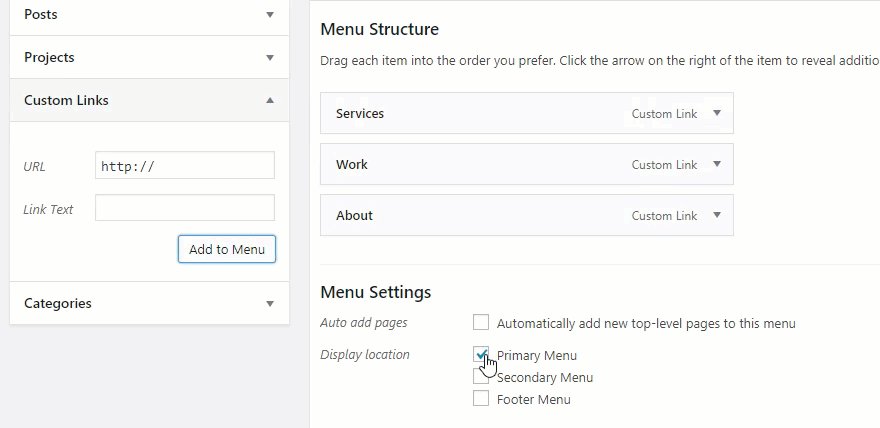
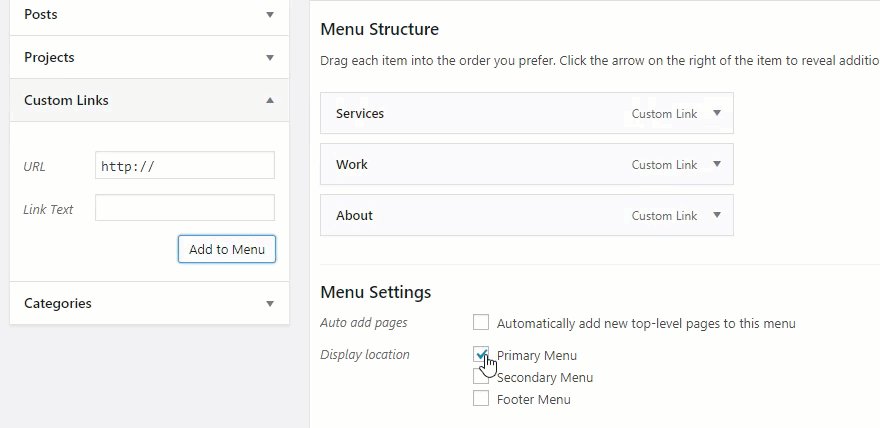
Link personalizado 3URL: #aboutLink Texto: Sobre

Você deve definir o local de exibição definir o local de exibição para o Menu Principal antes de salvar o menu.
Agora vá para sua página e teste como funciona. Interessante, não é?
2. Adicione links de âncora aos seus títulos
É muito prático adicionar links de âncora aos seus cabeçalhos porque facilita muito a navegação em seu site; especialmente quando tem páginas longas com muito conteúdo.
Para isso, você começará abrindo o módulo contendo o texto do seu título. Certifique-se de que a guia de texto está aberta. Encontre a tag de cabeçalho (h1, h2, h3, etc.), em seguida, digite um identificador entre parênteses da tag de cabeçalho inicial. Aqui está um exemplo de um cabeçalho h3 com o identificador "webdesign":
<h3 id="webdesign">Website Design</h3>A partir daí, desde que você use a URL de link de âncora correta, você pode vincular a esse cabeçalho de qualquer lugar. O que para este exemplo deve ser assim:
Www.yourdomain.com/page/#webdesign
E isso não se aplica apenas ao construtor Divi. Com o WordPress, por exemplo, abra a guia Texto, localize o cabeçalho de sua escolha e adicione o id na tag cabeçalho, conforme mostrado abaixo:
3. Incorpore um link de âncora em um botão de alternar
Alternar botões são muito úteis para a experiência que você deseja trazer para seus usuários em seu site. Eles geralmente são usados para permitir que o usuário altere uma configuração entre dois estados. Mas, integrar um link de âncora terá a vantagem de facilitar o acesso ao alternador, especialmente se sua página web for longa o suficiente,
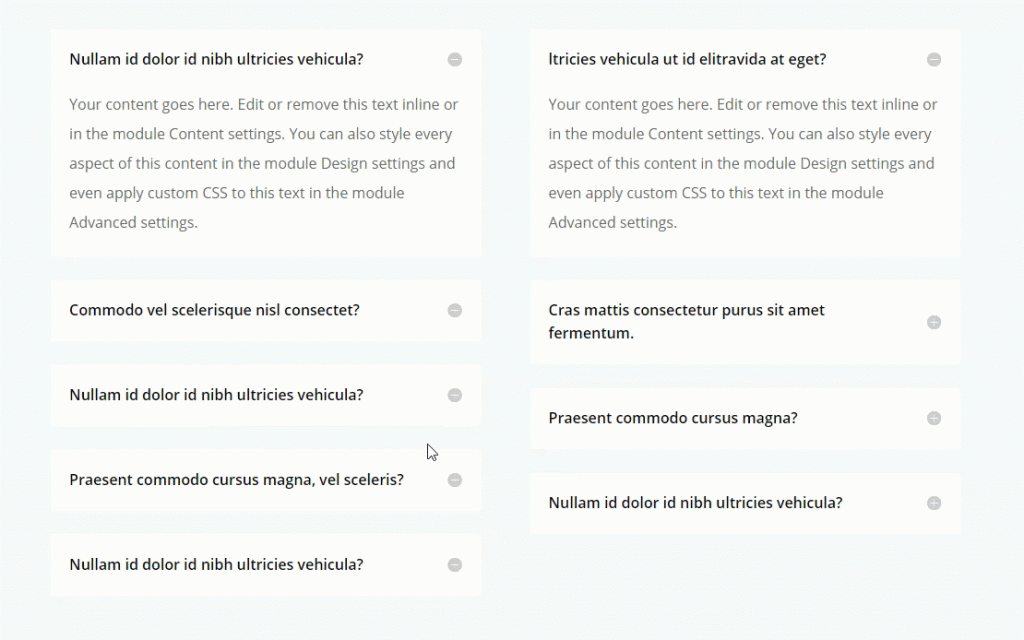
Vamos ilustrar o processo com uma página de perguntas frequentes. Este tipo de página integra facilmente o sistema de alternância em seu funcionamento. Para começar, criaremos uma nova página e ativaremos o construtor visual lá. Agora você deve selecionar a opção "Escolha um layout predefinido". Na janela pop-up Load from Library, procure o layout do CONTADOR FAQ digitando "faq" na barra de pesquisa. Em seguida, clique no layout e na visualização que aparece, clique no botão Usar este botão de layout para implantá-lo em sua página.
Uma vez feito isso, agora adicionaremos o link de âncora. Este último será integrado em um botão no cabeçalho. Assim, clicando no botão, a página rola para um alternador específico que será aberto simultaneamente automaticamente. Então abra as configurações do botão e adicione a URL do seguinte link:
URL do link de botão: # alternar3

Em seguida, você precisa adicionar uma classe CSS única ao módulo de botão. Este nome de classe está relacionado com a ação de abrir o alternador quando você clica no botão.
Classe CSS: open-toggle
Agora role até o nível do botão de alternar que deseja vincular e abra suas configurações. Na guia Avançado, adicione o seguinte ID CSS:
CSS ID: alternar3
É importante que isso corresponda exatamente à URL do link de botão usado anteriormente. A única diferença aqui é que você deve omitir o "#".
Não se esqueça de salvar suas configurações.

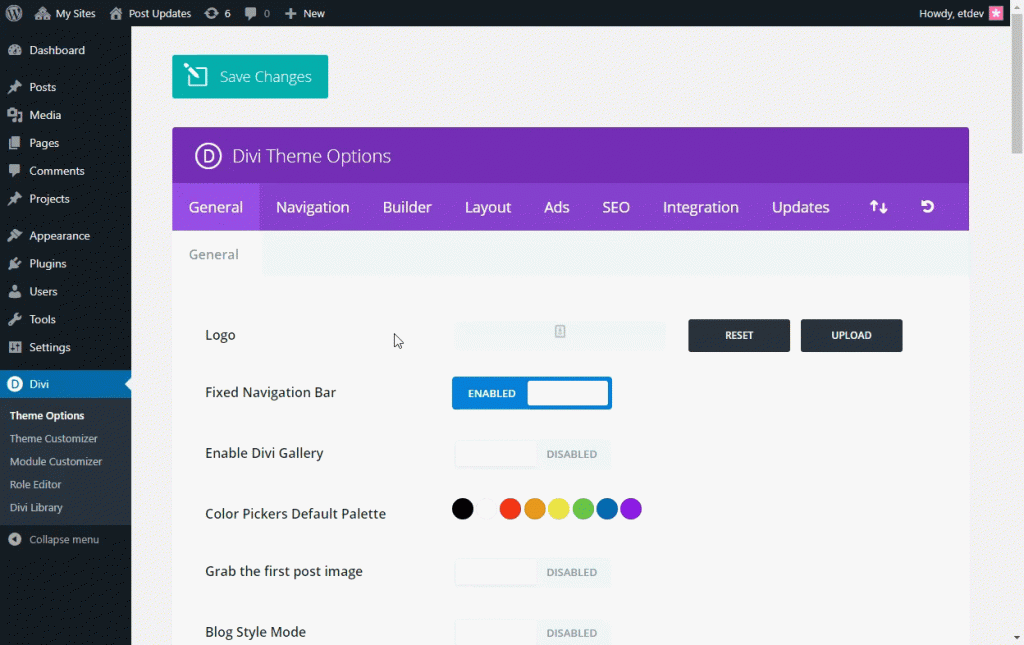
O último passo é adicionar código personalizado ao corpo da nossa página. Para isso, vá para Opções temáticas divi, abra a guia Integração e cole o seguinte na seção do corpo, conforme mostrado no GIF abaixo.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Você deve embrulhar o código na tag de script apropriada.

Agora você pode testar sua página para ver se funciona.

4. Desfrute da navegação Divi Dot
Este é um recurso bastante fácil de ativar, mas muito eficaz para o seu site. Esse recurso permite criar automaticamente links de âncora no conteúdo do seu site, especialmente a partir de suas seções. Isso evita que você tenha que adicionar identificadores de seção CSS. Quando você o ativa, um menu transparente é adicionado automaticamente ao lado da página. Basta clicar em um ponto para rolar para a seção de página correspondente.
Para ativar a navegação Divi Dot, vá para as configurações DE DIVI no canto superior direito da tela de edição da página e defina a opção de navegação de ponto para "ON".

5. Sair de uma página para uma seção em outra página
No momento em que você adiciona O ID CSS às seções de página, o DIVI oferece a você a capacidade não só de acessar essas seções usando links de âncora do menu, mas também acessá-las a partir de outra página do seu site. Para que isso funcione, você tem que usar a URL do link de âncora ao criar um link em outra página.
Por exemplo, suponha que você criou a seção Serviços em uma página em seu site e deseja acessá-la a partir de outra página. O ID da seção poderia ser "serviços" o que resultaria em um link de âncora como este: www.yourdomain.com/page/#services.

Isso tudo é o que podemos oferecer a você para fazer com links de âncora em seu site com DIVI. É interessante ver o quanto esse recurso é capaz de ser usado efetivamente. Mas, claro, de uma forma eficaz. Porque você não deve cometer o erro de usá-lo a todo custo, a qualquer custo, sob o risco de perder seus usuários.
Esperamos que você possa usar essas dicas para melhorar sua experiência e a de seus usuários em Divi. Se você quiser ouvir sobre nossos artigos futuros, por favor, siga-nos em nossas páginas sociais Facebook e Gorjeio .




