As imagens em destaque são uma ótima maneira de adicionar apelo visual e contexto às suas postagens do WordPress. Eles também podem ajudá-lo a melhorar seu SEO e sua presença nas redes sociais, pois podem ser usados como miniaturas e visualizações de seu conteúdo.

No entanto, pode haver momentos em que você queira ocultar as imagens em destaque nas suas postagens do WordPress, seja por razões estéticas ou funcionais.
Por exemplo, você pode ocultar as imagens em destaque da sua página inicial, páginas de arquivo ou postagens únicas, para evitar repetição, confusão ou distração. Ou você pode ocultar as imagens em destaque de determinadas categorias, tags ou tipos de postagem, para criar uma aparência mais consistente e profissional.
Seja qual for o motivo, ocultar imagens em destaque no WordPress não é tão difícil quanto você imagina. Na verdade, existem vários métodos que você pode usar para conseguir isso, dependendo da sua preferência e nível de habilidade.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraNesta postagem do blog, mostraremos 4 métodos eficazes para ocultar imagens em destaque no WordPress e guiaremos você em cada etapa com instruções claras e capturas de tela.
Ao final desta postagem do blog, você poderá ocultar facilmente as imagens em destaque no WordPress e personalizar seu site ao seu gosto.
Os 4 métodos sobre os quais falaremos incluem:
- Não carregue imagens em destaque para postagens específicas
- Usando o recurso Ocultar imagem em destaque no seu tema (se disponível)
- Usando código para ocultar a imagem em destaque
- Use um plugin para ocultar condicionalmente as imagens em destaque
Pronto para começar? Vamos mergulhar.
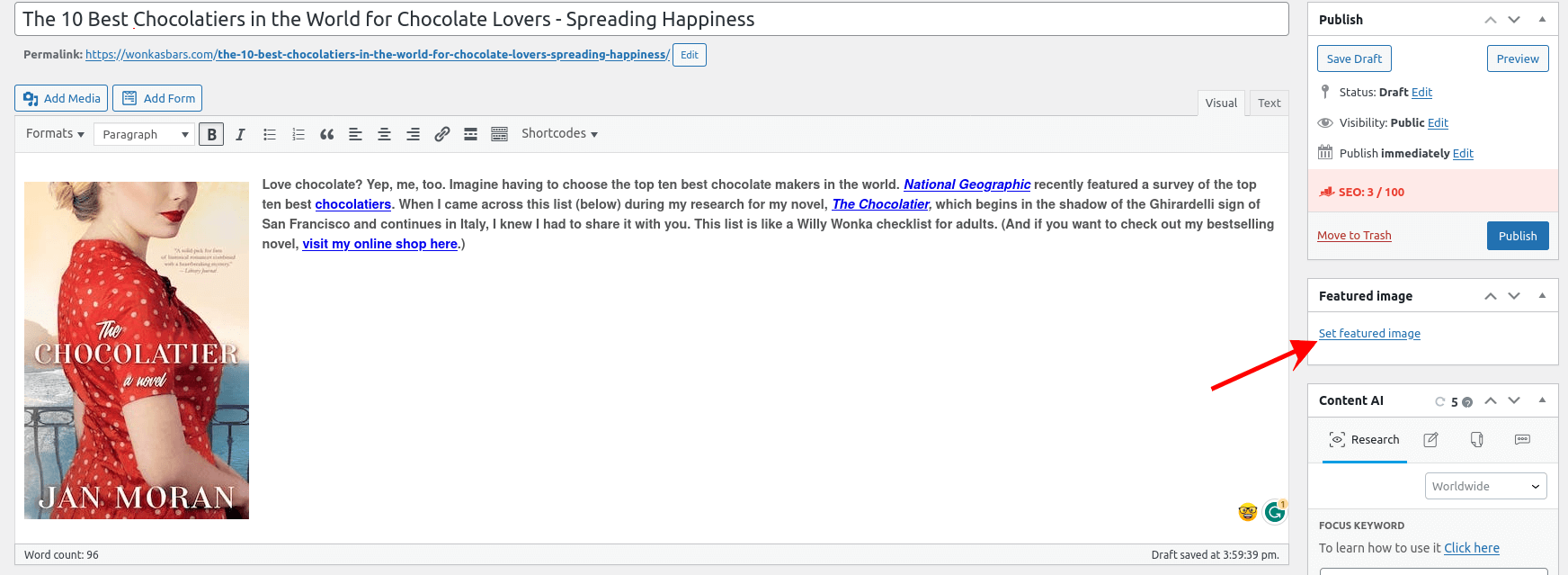
Método 1: não faça upload de imagens em destaque para postagens específicas
Uma das maneiras de não ter uma imagem em destaque em sua postagem específica é não carregá-la.

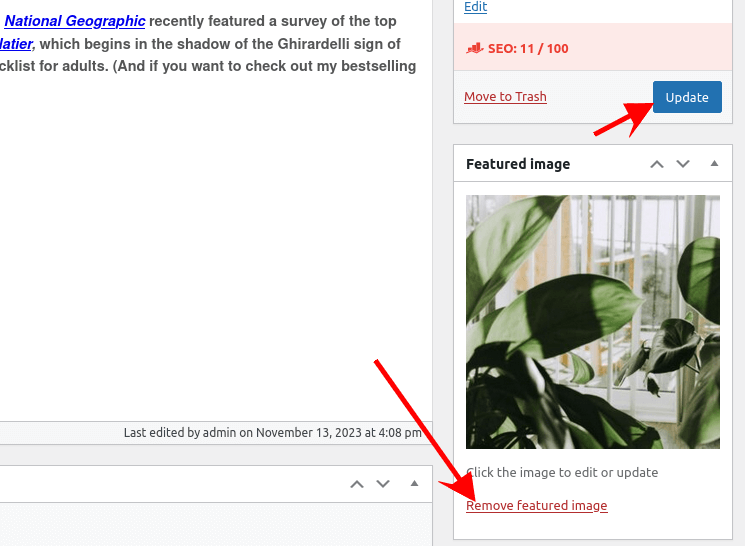
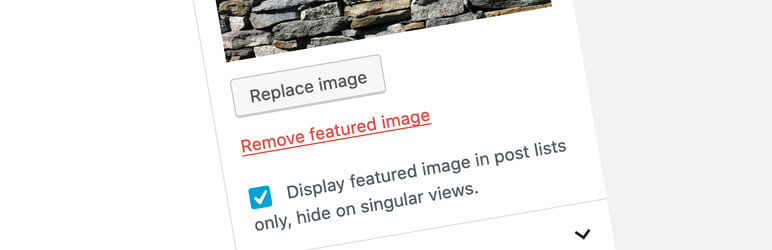
Você também pode remover as imagens em destaque se as tiver carregado anteriormente. Você pode fazer isso clicando em " Remover imagem em destaque "
Quando terminar, clique em ‘ Atualizar ’.

Depois de fazer isso, você não verá uma imagem em destaque em sua postagem publicada.

Método 2: usando o recurso Ocultar imagem em destaque em seu tema (se disponível)
As imagens em destaque aparecem em postagens/páginas e na página do blog .
Portanto, você pode querer ocultar sua imagem em destaque de ambos ou de um deles.
Estamos passando por esse método usando o Tema Neve .
Ocultar imagens em destaque nas páginas de listagem de blogs
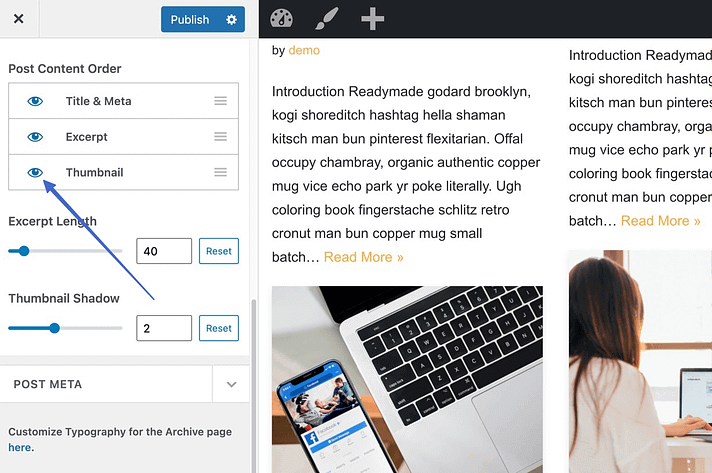
Depois de instalar o Neve, navegue até WordPress' Appearance > Customize e selecione Layout > Blog/Archive .
Localize a seção Post Content Order e escolha-a clicando no ícone de olho ao lado de Thumbnail.

Isso desativa a exibição da “Miniatura”, que é outro termo para a imagem em destaque.
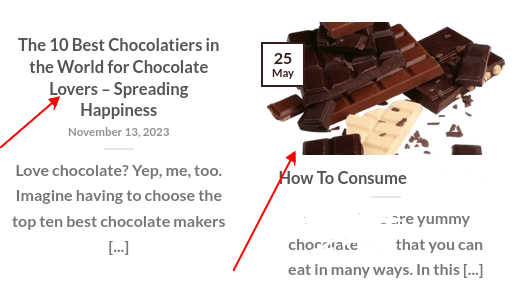
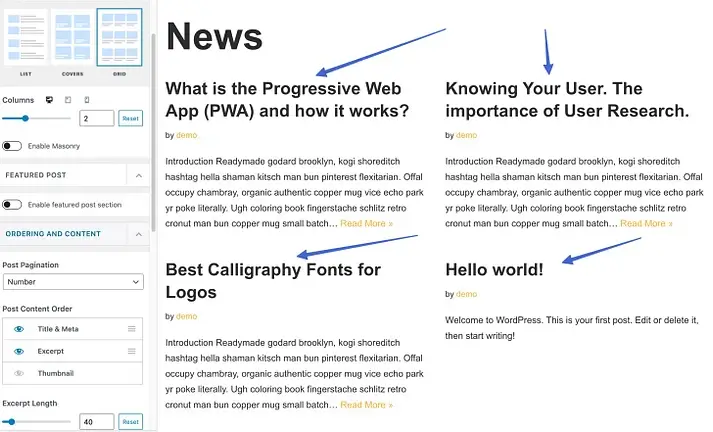
Como resultado, a imagem apresentada em cada artigo fica oculta na página do blog. Por causa disso, tudo o que está na página do Blog são os títulos das postagens, as descrições e quaisquer metadados adicionais que você decidir fornecer.

Ocultar imagens em destaque de todas as páginas de postagem única
Também é possível optar por ocultar todas as fotos em destaque nas próprias postagens com o tema Neve.
A imagem apresentada para cada artigo ficará oculta se você aplicar a técnica descrita nesta seção. Por outro lado, você descobrirá como simplesmente remover a imagem em destaque de postagens específicas na próxima seção.
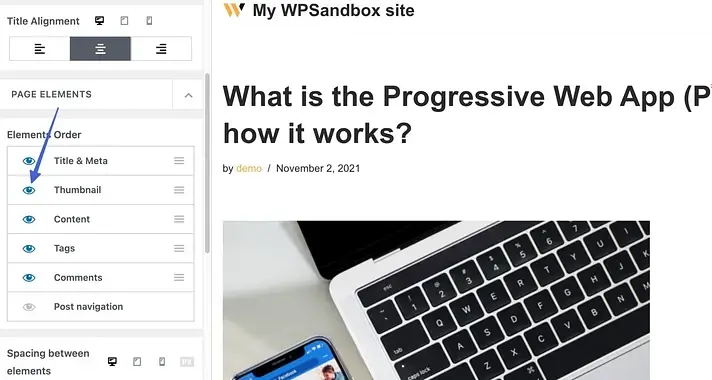
Para começar, vá para WordPress > Aparência > Personalizar e selecione Layout > Postagem única .
Role para baixo até a seção Ordem dos Elementos do Personalizador se o layout do cabeçalho for Normal.

O ícone de olho adjacente ao elemento Miniatura deve estar desmarcado.

Isso oculta a imagem em destaque (também chamada de 'Miniatura' neste caso).

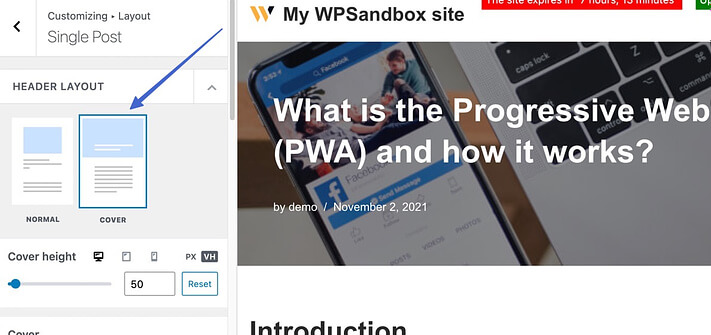
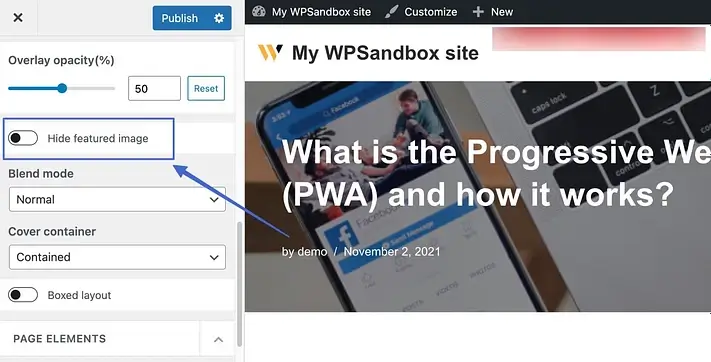
Há uma pequena diferença no procedimento se você estiver usando um layout de cabeçalho de capa .

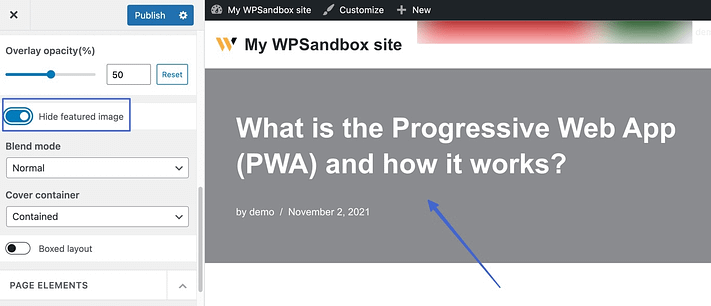
Para acessar a configuração Imagem em destaque oculta, navegue até a seção Layout do Personalizador e role para baixo. Depois de mudar o botão, pressione o botão Publicar .

Quando a configuração estiver ativada, a imagem em destaque da postagem ficará oculta.

Além disso, todas as imagens em destaque das suas postagens ficam ocultas em todas as postagens do seu site.

" No entanto, lembre-se de que as postagens que têm a imagem em destaque oculta nas configurações do tema ainda podem ser visualizadas na página do blog. Portanto, é uma ótima opção se você preferir fotos em miniatura na página do blog, mas menos confusão nas postagens. "

Ocultar imagens em destaque para postagens individuais do blog
Por último, mas não menos importante, Neve (como acontece com muitos outros temas conhecidos) também oferece a capacidade de desativar a imagem em destaque por padrão, postagem por postagem.
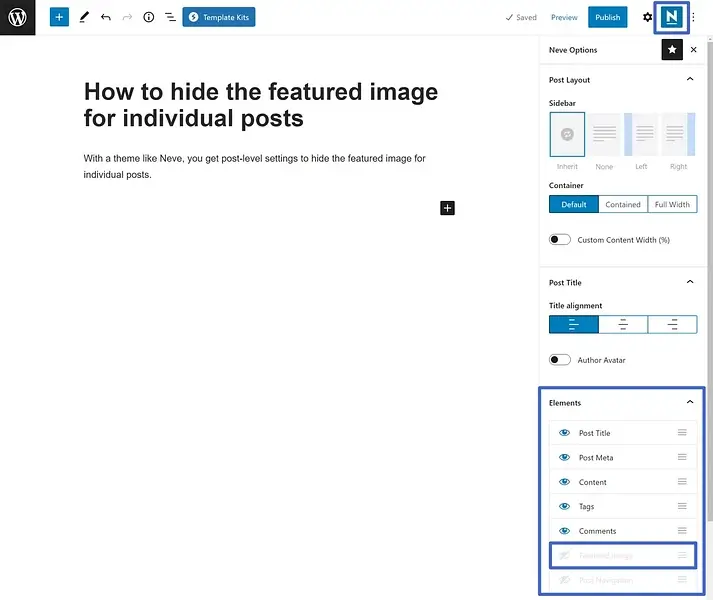
Para acessar esta configuração, abra o editor de postagem onde deseja ocultar a imagem em destaque. A seguir, para acessar as Opções de Neve , clique no ícone Neve na área superior direita.
A imagem proeminente pode então ser desativada na seção Elementos .

Método 3: usando código para ocultar a imagem em destaque
A maneira mais sofisticada de ocultar as fotos em destaque é usar o código CSS, que permite direcionar as postagens exatas onde deseja que a imagem seja ocultada.
No entanto, para personalizar esses trechos de acordo com o seu tema, talvez você precise conhecer alguns CSS básicos.
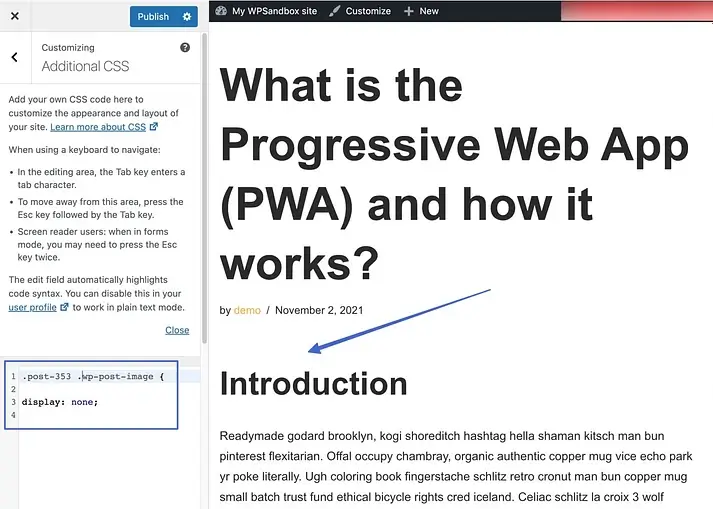
Vá para Aparência > Personalizar e selecione CSS adicional para usar CSS para ocultar a imagem em destaque de um artigo específico.
Copie e cole este código na caixa CSS adicional e clique em Publicar :
.post-123 .wp-post-image {
display: none;
}Substitua o 123 pelo número de identificação do posto desejado.
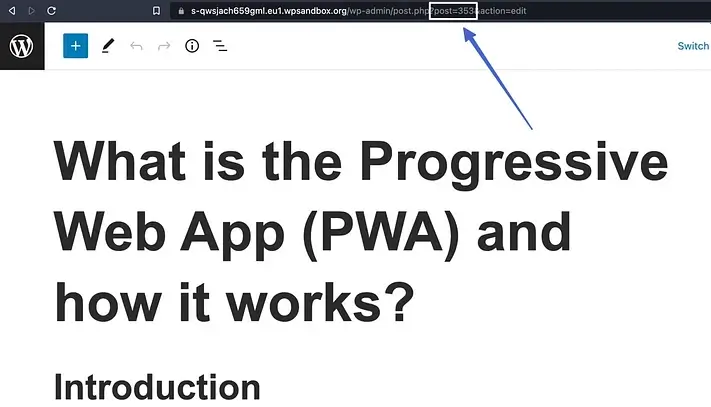
Você pode encontrar o número de identificação abrindo o editor de postagem. Lá, você pode ver a URL do editor no navegador, que está no formato ' post= '.

Certifique-se de clicar no botão Publicar após inserir o código e o número de postagem correto na área CSS adicional . O WordPress oculta apenas a imagem em destaque daquele artigo específico.

Lembre-se que mesmo com essa estratégia, a página do Blog do seu site ainda exibe as miniaturas das imagens em destaque.

Além disso, você poderá visualizar as imagens em destaque em postagens diferentes daquela em que ocultou a imagem em destaque.
Método 4: use um plug-in para ocultar condicionalmente as imagens em destaque
Finalmente, você pode considerar o uso de um plug-in para exibir ou ocultar condicionalmente as imagens em destaque.
O plugin “ Exibir imagem em destaque condicionalmente em postagens e páginas singulares ” é o que você precisa para isso.

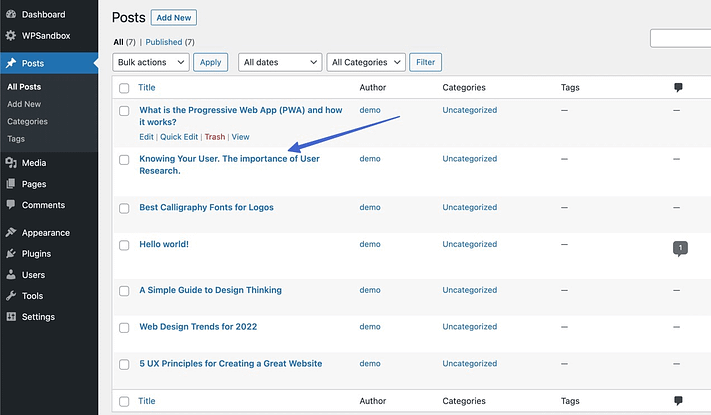
Selecione Postagens no WordPress depois que o plugin for instalado e ativado. Escolha uma postagem cuja imagem em destaque você deseja ocultar.

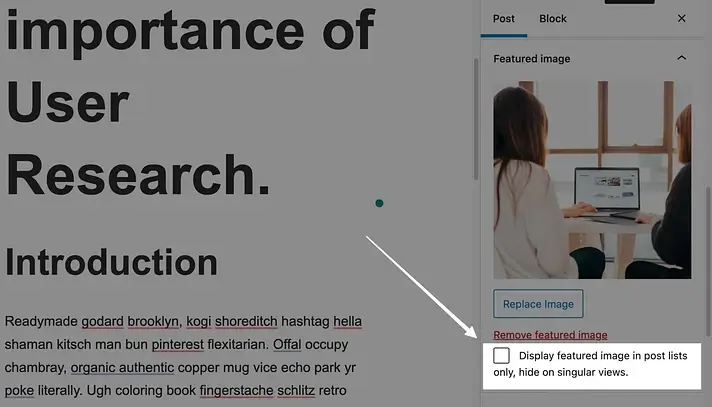
Agora você pode escolher " Exibir imagem em destaque apenas em listas de postagens, ocultar em visualizações singulares " após instalar o plug-in.
Para tornar o recurso ativo, marque essa caixa.

Quando terminar, clique em ‘ Atualizar ’ ou ‘ Publicar ’
Você notará que o plug-in ainda deixa imagens em miniatura na lista de páginas do seu blog.

No entanto, o objetivo real do plugin é fazer com que a imagem em destaque desapareça de uma postagem ou página sem exigir que você faça isso.
E funciona perfeitamente para isso.

" Nota: No tema Neve, o plugin só funciona corretamente se você tiver o layout de cabeçalho Normal definido, mas não faz nada com o layout de cabeçalho de Capa . "

Conclusão
Ocultar imagens em destaque no WordPress pode ser uma ótima maneira de melhorar a aparência, o desempenho e a experiência do usuário do seu site. Você pode fazer com que suas postagens pareçam mais profissionais, carreguem mais rápido e se ajustem melhor ao seu tema. Você também pode evitar imagens duplicadas, reduzir a desordem e aumentar o envolvimento.
Você aprendeu quatro métodos eficazes para ocultar imagens em destaque no WordPress e pode escolher aquele que se adapta às suas necessidades e preferências. Se você deseja usar um plugin, um trecho de código, uma regra CSS ou uma opção de tema, você pode ocultar facilmente as imagens em destaque no WordPress com algumas etapas simples.
Não tenha medo de experimentar e explorar novas possibilidades. Ocultar imagens em destaque no WordPress não é tão difícil quanto você imagina e pode fazer uma grande diferença na qualidade e no desempenho do seu site.
Vá em frente e experimente hoje mesmo e veja por si mesmo como seu site pode ser incrível!





