Imagens de carregamento lento são uma maneira poderosa de melhorar o desempenho do site. Nesse método, apenas a imagem que o usuário está rolando carrega, o que reduz o tempo de pré-carregamento de toda a página e aumenta a experiência do usuário. Quase todos os sites conhecidos usam um sistema de imagem de carregamento lento para manter a velocidade e o bom desempenho. No post de hoje, tentaremos mostrar como implementar o sistema de imagem de carregamento lento no site das duas maneiras mais fáceis.

Importância das imagens de carregamento lento no WordPress
O carregamento lento de suas imagens do WordPress pode melhorar significativamente o desempenho do seu site e a experiência do usuário.
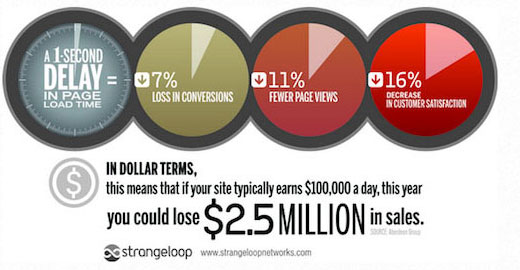
Ninguém gosta de páginas da web que carregam lentamente. Na verdade, os pesquisadores descobriram que um atraso de um segundo no tempo de carregamento da página resulta em uma perda de 7% nas conversões, uma queda de 11% nas visualizações de página e uma redução de 16% na qualidade do serviço.

Mecanismos de busca populares como google e bing não querem classificar sites lentos. Quanto mais rápido for o site, maior será a chance de ser classificado no topo. É preciso saber que as imagens demoram mais para carregar do que outros elementos da web. Se você adicionar muitas imagens em uma página, levará mais tempo do que o esperado para carregar.
Create Amazing Websites
Com o melhor criador de páginas gratuito Elementor
Comece agoraVocê pode controlar o tempo de carregamento usando um serviço CDN. Um CDN permitirá que os usuários baixem imagens do servidor mais próximo, o que reduzirá significativamente o tempo de carregamento. No entanto, isso ainda afetará o desempenho da página. Para resolver esse problema, podemos usar Lazu Load Images para atrasar o tempo de carregamento da imagem.
Como funcionam as imagens de carregamento lento
Em vez de carregar todas as imagens de uma vez, simplesmente carregar a imagem que está na tela do usuário é chamado de carregamento lento. Ele exibe outras imagens com um espaço em branco ou espaço reservado. Os sites de blog do WordPress se beneficiam mais com o carregamento lento. Ele acelera o site reduzindo o tempo de carregamento inicial e economiza largura de banda e custos de hospedagem, servindo imagens conforme necessário.
O WordPress 5.5 vem com carregamento lento como recurso padrão. Se você deseja adicionar carregamento lento ao seu site e otimizar o tempo de carregamento, você precisará de um plug-in para WordPress. Observe que, embora você esteja usando o carregamento lento, é uma escolha inteligente otimizar as imagens antes de usá-las no site e isso economizará muito espaço de hospedagem.
Estaremos compartilhando o sistema de carregamento lento com dois plug-ins WordPress que, sem dúvida, ajudarão o seu site a acelerar.
Imagens de carregamento lento por foguete WP
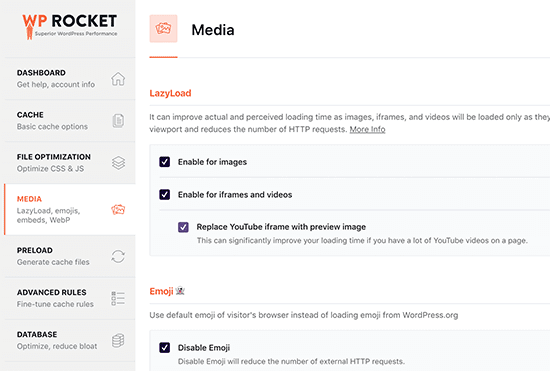
Recomendamos o uso do plugin WP Rocket para fazer o carregamento lento em seu site. É uma ótima ferramenta para limpeza de cache e carregamento lento de imagens. Você não precisa de nenhum conhecimento técnico para fazer isso acontecer, pois é um plugin poderoso com um processo automatizado. Tudo o que precisa ser feito está nas configurações recomendadas e essas são mais do que suficientes para o site.

Tudo o que você precisa fazer é verificar alguns itens que permitem o carregamento lento da imagem. O carregamento lento de vídeos também está disponível, o que pode melhorar drasticamente a velocidade do seu site.
WP Rocket é muito fácil de instalar e as opções disponíveis são muito fáceis de entender. Lembre-se, se você estiver usando o Siteground como hospedagem, você também pode usar o plug- in Siteground Optimizer para carregamento lento, que é totalmente GRATUITO!
Imagens de carregamento lento por Optimole
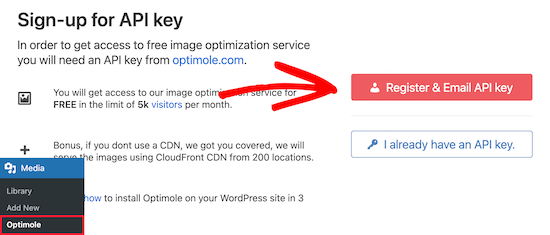
Optimole é uma ferramenta incrível para compressão de imagens e você pode habilitar facilmente o carregamento lento com isso. É uma ferramenta freemium e você precisa mudar para planos premium se quiser lidar com mais de 5.000 usuários por mês. Após a instalação, vá para a mídia

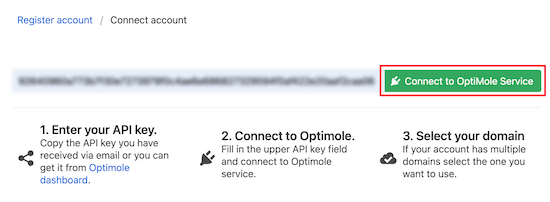
Prossiga com a "chave API de registro e e-mail" e você receberá um e-mail com a chave API. Digite a chave e selecione “Conectar ao serviço Optimole”.

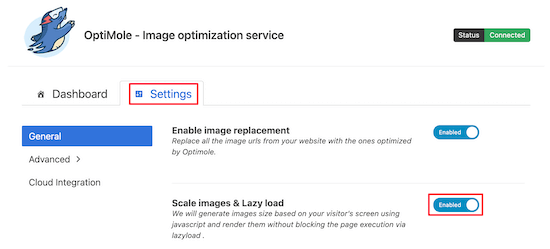
Agora, na guia de configurações, ative "Dimensionar imagens e carregamento lento". Isso otimizará as imagens com base no tamanho de exibição do visitante e, assim, o tempo de carregamento será melhorado.

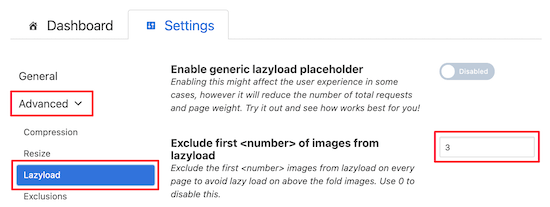
No menu Avançado, selecione Carregamento lento. também, ajuste as configurações para "Excluir o primeiro número de imagens do lazyload". Isso interromperá o carregamento lento de imagens em destaque e imagens principais.

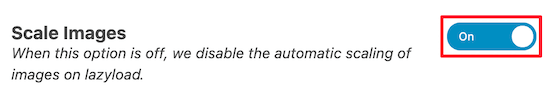
Você pode habilitar o carregamento lento para todas as imagens, colocando o valor 0. Em seguida, habilite o controle deslizante de escala de imagem e isso irá dimensionar as imagens de acordo com o tamanho de exibição dos visitantes.

Por fim, ative o carregamento lento para imagens de fundo, vídeos e iframes. Isso é tudo em geral, mas você pode alterar as configurações para ver o que mais lhe convier. Salve as alterações antes de sair e pronto!
Empacotando
Tentamos explicar como funciona o carregamento lento e esperamos que este artigo o ajude a otimizar imagens em seu site. Compartilhe suas idéias na seção de comentários e se você achar este artigo útil, um compartilhamento será INCRÍVEL!




