Livewire to framework z pełnym stosem dla Laravela , który upraszcza tworzenie dynamicznych interfejsów bez opuszczania Laravela.
Jedną z funkcji Livewire jest możliwość tworzenia okien dialogowych z potwierdzeniem z niewielką ilością kodu lub bez niego i bez JavaScript.
W tym poście na blogu przeprowadzę Cię przez proces tworzenia okna dialogowego potwierdzenia za pomocą Livewire w kilku prostych krokach, korzystając z nowej dyrektywy HTML „wire:confirm” , która sprawia, że dodanie okna dialogowego potwierdzenia przed wykonaniem ważnego lub niebezpieczna akcja.
Zainstaluj Livewire
Aby korzystać z Livewire, musisz zainstalować go w swoim projekcie Laravel. Możesz to zrobić, uruchamiając następujące polecenie w terminalu:
composer require livewire/livewireSpowoduje to zainstalowanie Livewire jako zależności i opublikowanie jego zasobów i plików konfiguracyjnych.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazOpcjonalnie możesz także uruchomić następującą komendę „ php artisan livewire:publish --config ”, aby opublikować plik konfiguracyjny Livewire, który umożliwia dostosowanie niektórych ustawień.
Korzystanie z nowego wire:confirm' sprawia, że dodanie okna dialogowego potwierdzenia do aplikacji jest niezwykle proste.
Możesz użyć wire:confirm do prostego potwierdzenia, które ma przyciski „Anuluj” i „OK” w połączeniu ze zdarzeniem takim jak wire:click:
<div>
<h2>Danger zone</h2>
<button
type="button"
wire:click="delete"
wire:confirm="Are you sure you want to delete this project?"
>
Delete this project
</button>
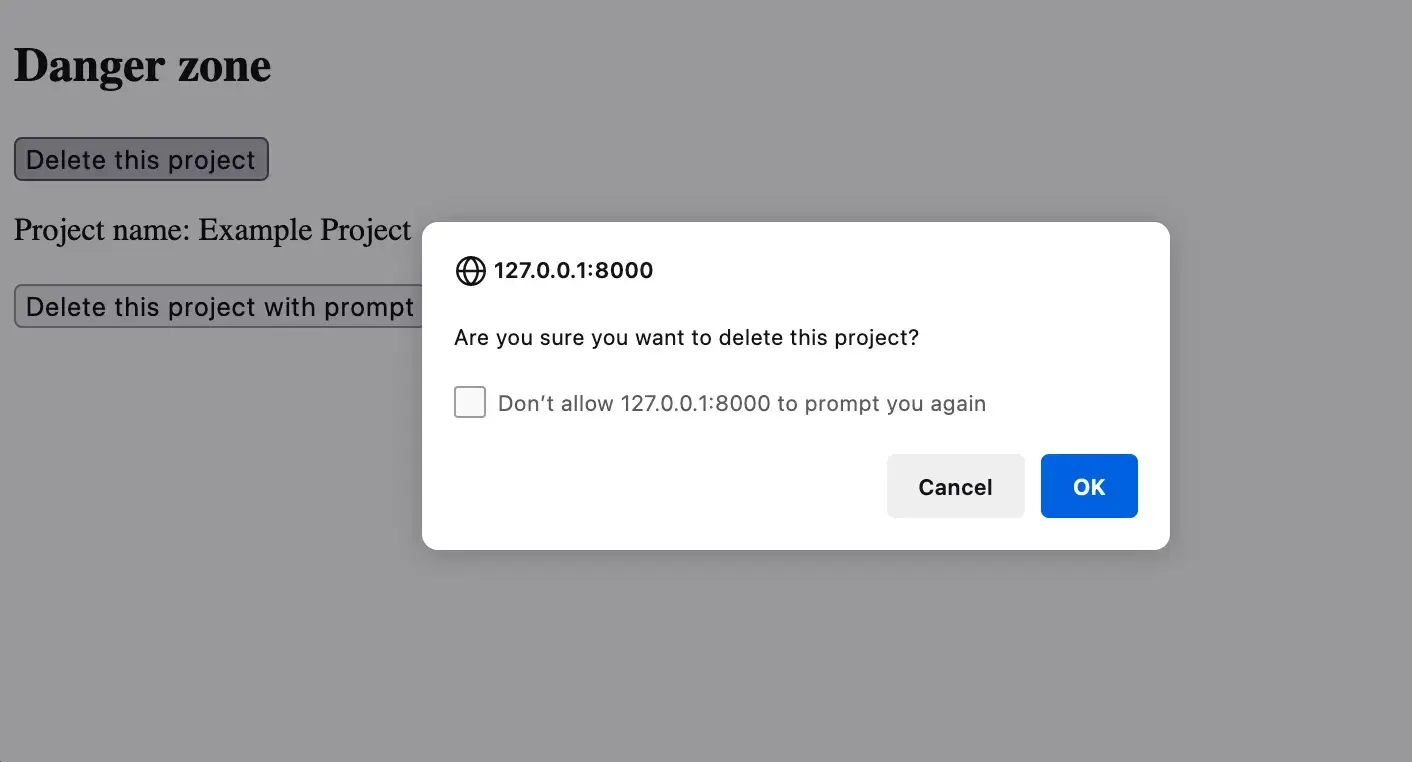
</div>Po kliknięciu przycisku Livewire wyświetli wyskakujące okienko z potwierdzeniem przeglądarki natywnej.

Sprawa stanie się nieco bardziej interesująca, jeśli poprosisz użytkownika o wprowadzenie czegoś, aby sprawdzić, czy chce celowo zrobić coś katastrofalnego.
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType DELETE to confirm|DELETE"
>
Delete this project
</button>
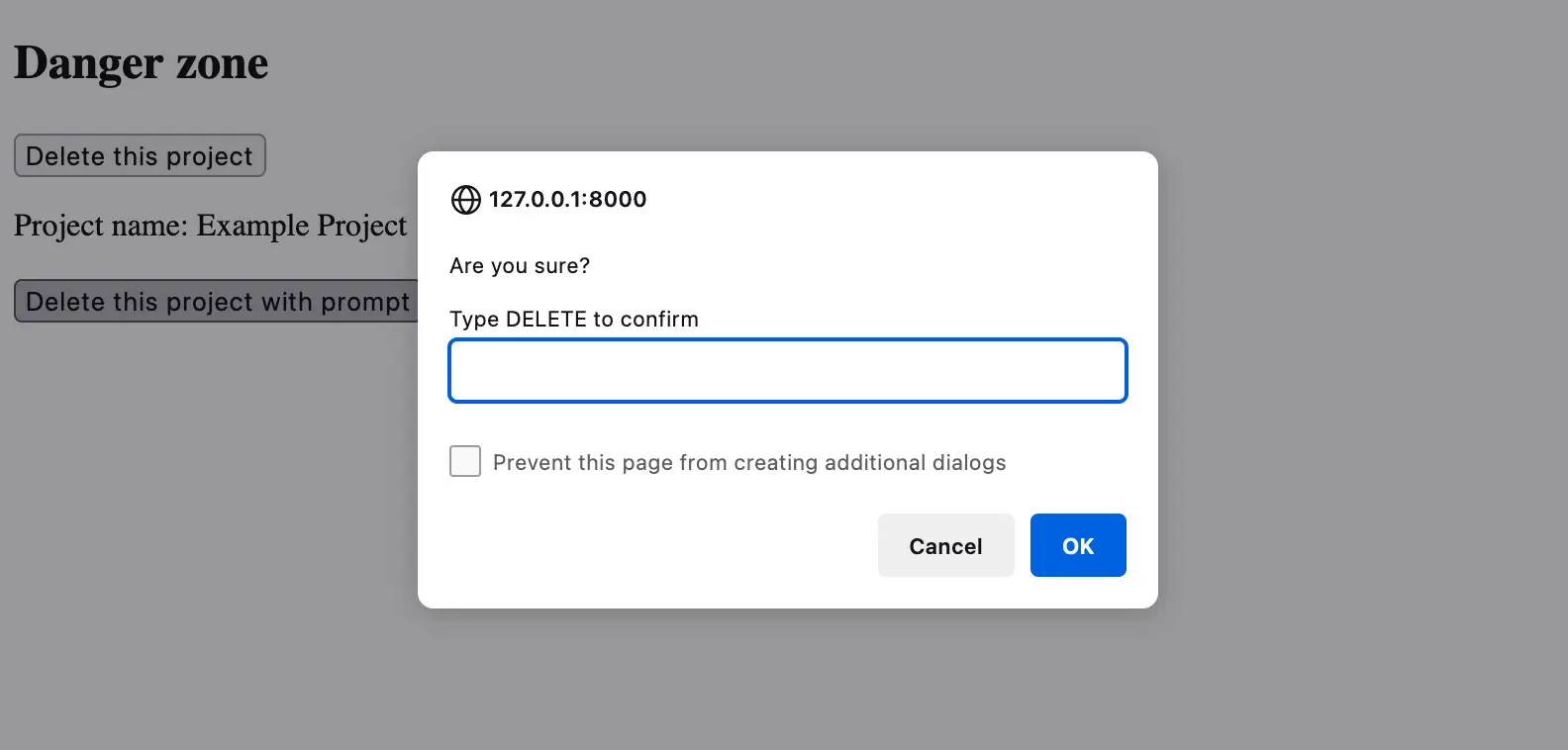
</div>Opcja „|DELETE” pozwala Livewire poznać oczekiwany monit, który ma pasować.
Po kliknięciu przycisku pojawi się moduł zachęty () z prośbą o wpisanie „USUŃ”. Jeśli dane wprowadzone przez użytkownika będą zgodne, zostanie wywołana metoda „ delet() ” komponentu Livewire.

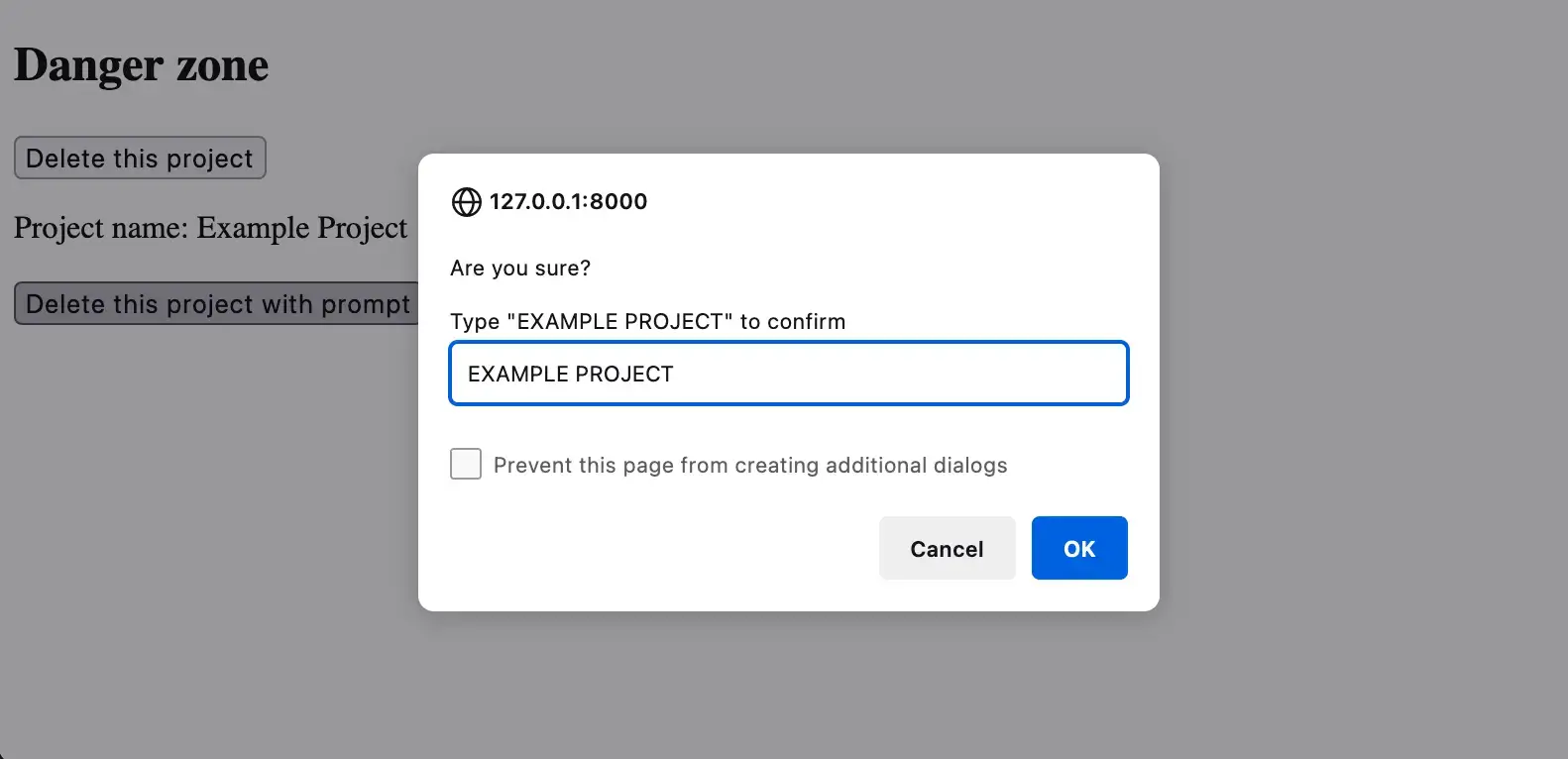
Słowo lub frazę potwierdzającą można zmienić, aby odzwierciedlić dynamiczną wartość komponentu. Na przykład możesz wymagać od użytkownika podania nazwy projektu w celu sprawdzenia:
Doszedłem do wniosku, że najłatwiej będzie pisać wszystko wielkimi literami, ponieważ istnieje zastrzeżenie: przy dopasowywaniu tekstu rozróżniana jest wielkość liter. Jeśli chcesz używać cudzysłowów, tak jak to demonstruję, musisz użyć elementów HTML w atrybucie „ wire:confirm ”.
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType "{{ str($project_name)->upper() }}" to confirm|{{ str($project_name)->upper() }}"
>
Delete this project
</button>
</div>
Dlaczego warto korzystać z dyrektywy HTML „wire:confirm” Livewire?
Jeśli szukasz prostego i skutecznego sposobu na dodanie okna dialogowego z potwierdzeniem przed wykonaniem ważnej lub niebezpiecznej akcji na swojej stronie internetowej, powinieneś rozważyć użycie dyrektywy wire:confirm HTML.
Ta dyrektywa jest częścią frameworka Livewire, który jest biblioteką ułatwiającą tworzenie dynamicznych i interaktywnych aplikacji internetowych przy użyciu Laravel.
Dyrektywa wire:confirm pozwala określić komunikat, który będzie wyświetlany w natywnym trybie przeglądarki, gdy użytkownik kliknie element, do którego jest dołączona akcja Livewire.
Na przykład, jeśli masz przycisk usuwający rekord z bazy danych, możesz dodać wire:confirm="Czy na pewno chcesz to usunąć?" do elementu przycisku, a użytkownik zobaczy okno dialogowe z prośbą o potwierdzenie swojej akcji przed uruchomieniem akcji Livewire.
W ten sposób można zapobiec przypadkowym lub złośliwym działaniom, a także zapewnić użytkownikowi większy kontekst i jasność co do tego, co robi.
Dyrektywa wire:confirm ma kilka zalet w porównaniu z innymi metodami dodawania okien dialogowych z potwierdzeniem, takimi jak użycie JavaScript lub niestandardowych komponentów.
Po pierwsze, wykorzystuje natywną przeglądarkę „ Window.confirm ”, która jest prosta i spójna w różnych przeglądarkach i platformach.
Nie musisz się martwić problemami ze stylem, kompatybilnością czy wydajnością.
Po drugie, jest bardzo łatwy w użyciu i wymaga minimalnej ilości kodu.
Wystarczy dodać dyrektywę i wiadomość do elementu, a Livewire zajmie się resztą.
Po trzecie, płynnie integruje się ze strukturą Livewire, co oznacza, że można go używać z dowolną akcją Livewire, taką jak wire:click , wire:submit lub wire:model .
Wniosek
Dyrektywa wire:confirm jest doskonałym narzędziem do dodawania okien dialogowych z potwierdzeniem do Twojej strony internetowej. Jest prosty, skuteczny i wygodny w użyciu.
Może pomóc Ci poprawić komfort użytkowania i bezpieczeństwo Twojej aplikacji internetowej.
Jeśli chcesz dowiedzieć się więcej o dyrektywie wire:confirm i frameworku Livewire, możesz odwiedzić oficjalną dokumentację lub repozytorium GitHub.
Mam nadzieję, że ta notatka przekonała Cię do wypróbowania. 😊




