WordPress to dobrze znana platforma do tworzenia stron internetowych, blogów i rynków internetowych oraz zarządzania nimi. Jedną z funkcji udostępnianych przez WordPress jest możliwość zmiany wyglądu witryny za pomocą motywów i wtyczek. Mogą się jednak zdarzyć przypadki, gdy zechcesz wprowadzić zmiany w swojej witrynie, które nie będą od razu dostępne przez administratora WordPressa, np. marginesy.
Marginesy to odstępy między granicami witryny a obszarem zawartości. Mogą mieć wpływ na wygląd i działanie Twojej witryny, a także na ilość miejsca potrzebnego do wyświetlania informacji. Zmiana marginesów w witrynie może pomóc w uzyskaniu bardziej zrównoważonego i harmonijnego układu.
Jak zmienić marginesy
Istnieją dwa główne sposoby zmiany marginesów w WordPressie: za pomocą kodu CSS lub za pomocą wtyczki . W tym poście na blogu wyjaśnimy obie metody i pokażemy, jak zastosować je w swojej witrynie.
Metoda 1: Korzystanie z kodu CSS
CSS, czyli Cascading Style Sheets, to język regulujący sposób wyświetlania elementów HTML na stronie internetowej. Dodając niestandardowe reguły do projektu motywu, możesz dostosować marginesy swojej witryny za pomocą pliku CSS code.css lub sekcji Dodatkowy CSS w programie WordPress Customizer.
Aby uzyskać dostęp do sekcji Dodatkowy CSS, przejdź do Wygląd > Dostosuj > Dodatkowy CSS na pulpicie nawigacyjnym WordPress. Zobaczysz tam pole, w którym możesz wpisać swój własny kod CSS.


Aby dostosować marginesy witryny, musisz kierować reklamy na element obejmujący obszar zawartości. Nazwa tego elementu może się różnić w zależności od motywu, ale jest powszechnie znana jako „ .container ”, .content lub „.site-content ”.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazMożesz przeanalizować swoją witrynę za pomocą narzędzia przeglądarki, takiego jak Chrome DevTools lub Firefox Developer Tools, aby określić nazwę tego elementu.
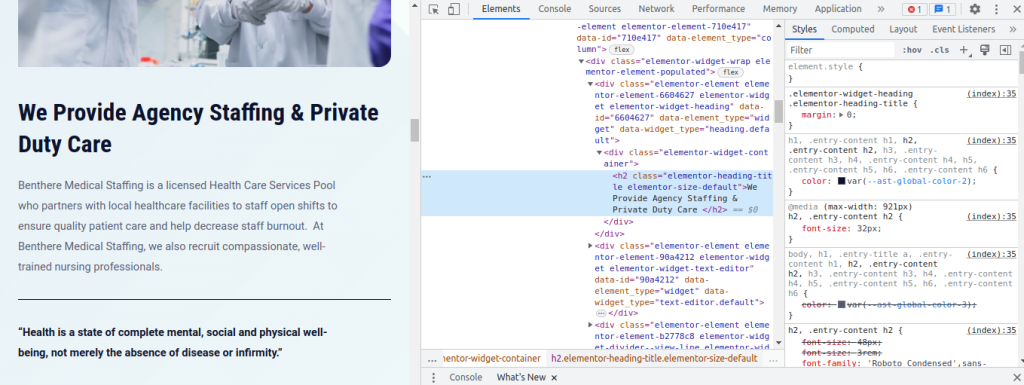
Aby uzyskać dostęp do DevTools, naciśnij klawisz F12 lub kliknij prawym przyciskiem myszy i kliknij Sprawdź , a otworzy się okno na lewym pasku bocznym lub na dole, w zależności od sposobu dostosowania przeglądarki. Poniższy obraz przedstawia wygląd narzędzia DevTool:

Po ustaleniu, który element zawiera obszar zawartości, możesz dostosować jego marginesy za pomocą atrybutu marginesu. W zależności od tego, ile stron chcesz dostosować, właściwość marginesu może przyjmować jedną, dwie, trzy lub cztery wartości. Jako przykład:
- margines: 20px; // Spowoduje to zastosowanie marginesu 20 pikseli do wszystkich czterech boków elementu.
- margines: 20px 10px; // Spowoduje to zastosowanie marginesu 20 pikseli do górnej i dolnej strony elementu oraz marginesu 10 pikseli do lewej i prawej strony elementu.
- margines: 20px 10px 15px; // Spowoduje to zastosowanie marginesu 20 pikseli w górnej części elementu, marginesu 10 pikseli w lewej i prawej stronie oraz marginesu 15 pikseli w dolnej części elementu.
- margines: 20px 10px 15px 5px; // Spowoduje to zastosowanie marginesu 20 pikseli u góry, marginesu 10 pikseli po prawej stronie, marginesu 15 pikseli u dołu i marginesu 5 pikseli po lewej stronie elementu.
Opcjonalnie możesz określić wartości marginesów w jednostkach alternatywnych, takich jak piksele (px), procenty (%), ems (em), rems (rem) lub jednostki rzutni (vw lub vh). Jako przykład:
- marża: 5%; // Spowoduje to zastosowanie marginesu równego 5% szerokości lub wysokości elementu nadrzędnego.
- marża 2em; // Spowoduje to zastosowanie marginesu równego dwukrotności rozmiaru czcionki elementu.
- margines 1rem; // Spowoduje to ustawienie marginesu na rozmiar czcionki elementu głównego (zwykle HTML).
- marża 2vw; // Zastosowany zostanie margines 2% szerokości widocznego obszaru.
- marża 2vh; // Zastosowany zostanie margines wynoszący 2% wysokości rzutni.
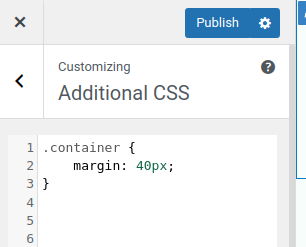
Oto przykład wykorzystania kodu CSS do zmiany marginesów witryny:

Spowoduje to zastosowanie marginesu 40 pikseli do wszystkich czterech stron obszaru zawartości.
Metoda 2: Korzystanie z wtyczki
WordPress oferuje wybór wtyczek, które ułatwiają zmianę marginesów użytkownikom preferującym bardziej przyjazne dla użytkownika podejście. Jedną z popularnych wtyczek do tego celu jest „Prosty CSS”. Oto jak możesz go wykorzystać:
Krok 1: Zainstaluj i aktywuj wtyczkę

Przejdź do „Wtyczek” w panelu WordPress i kliknij „Dodaj nową”. Zainstaluj wtyczkę „ Simple CSS ”, wyszukując ją. Aktywuj go po zainstalowaniu.
Krok 2: Uzyskaj dostęp do ustawień wtyczki
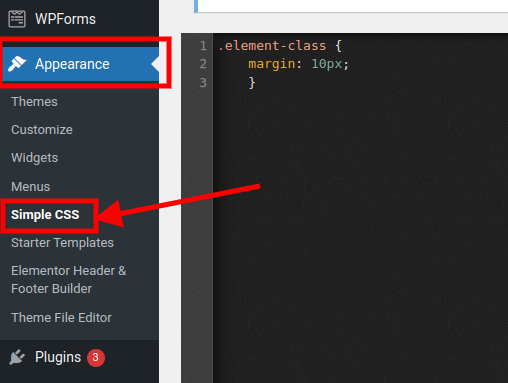
Po aktywowaniu wtyczki znajdź i kliknij „Wygląd” w menu po lewej stronie. Następnie wybierz „Prosty CSS”.
Krok 3: Dodaj styl marginesu
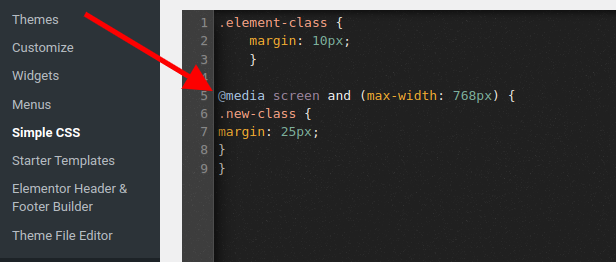
Aby zmienić margines, możesz dodać swój niestandardowy kod CSS, jak poniżej.

Krok 4: Zapisz zmiany
Po zakończeniu dostosowywania marginesów kliknij przycisk Zapisz.
Implementowanie zapytań o media
Możesz także użyć zapytań o media CSS, aby dostosować marginesy dla różnych rozmiarów ekranów i urządzeń. Ta funkcja jest niezwykle korzystna dla responsywnego projektowania i optymalizacji marży.

Ostatnie słowo
W tym poście na blogu omówiliśmy, jak modyfikować marginesy w WordPress, stosując kilka podejść. Widzieliśmy, jak modyfikować odstępy wokół treści za pomocą niestandardowego CSS i wtyczek.
Zmiana marginesów w witrynie może pomóc poprawić układ i styl, a także czytelność i wygodę użytkownika. Mamy nadzieję, że ta rada była dla Ciebie przydatna i że wybrałeś rozwiązanie najlepsze dla swoich potrzeb.




