Typografia odgrywa kluczową rolę w działaniu witryny. Czcionki i elementy tekstowe na stronie wymagają dodatkowych plików do pobrania i zasobów, które mogą spowolnić czas ładowania. W przypadku witryn WordPress korzystających z popularnego narzędzia do tworzenia stron Elementor optymalizacja typografii jest łatwa zarówno w wersji bezpłatnej, jak i profesjonalnej.
W tym poście omówimy, w jaki sposób funkcje Elementora mogą poprawić wydajność witryny internetowej poprzez optymalizację sposobu ładowania i wyświetlania czcionek. Przyjrzymy się darmowym funkcjom, takim jak wskazówki dotyczące zasobów, czcionka wbudowana i zamiana wyświetlania czcionek, które zwiększają wydajność. Następnie przyjrzymy się dodatkowym funkcjom profesjonalnym, takim jak niestandardowe czcionki i obsługiwane formaty czcionek, które dodatkowo zwiększają prędkość.
Prawidłowo wykorzystując możliwości typograficzne Elementora, możesz stworzyć szybką i wydajną stronę internetową, która szybko obsługuje odwiedzających, bez poświęcania dobrze zaprojektowanych elementów tekstowych. Podzielimy się praktycznymi wskazówkami, jak wdrożyć te funkcje w celu uzyskania lepszej wydajności. Zanurzmy się!
Bezpłatne funkcje Elementora poprawiające wydajność
Elementor ma fantastyczne wbudowane funkcje optymalizacji wydajności, nawet w wersji darmowej. Funkcje te umożliwiają udostępnianie odwiedzającym szybszej i wydajniejszej witryny internetowej bez konieczności przechodzenia na płatny plan profesjonalny. Omówimy najważniejsze funkcje oferowane bezpłatnie, które bezpośrednio poprawiają typografię i wydajność.
Wskazówki dotyczące zasobów
Funkcja Wskazówki dotyczące zasobów umożliwia określenie priorytetu pobierania krytycznych zasobów czcionek. Oznacza to, że możesz wskazać przeglądarkom, które czcionki mają zostać dostarczone w pierwszej kolejności. Strategicznie wybierając priorytet, unikasz domyślnego zachowania przeglądarki, które może opóźnić dostarczanie ważnych czcionek i spowodować FOUT .
W szczególności wskazówka dotycząca wstępnego ładowania zasobów wymusza ładowanie czcionek na początku ładowania strony. Następnie wskazówka dotycząca zasobu wstępnego połączenia ustanawia wczesne połączenia z dostawcami czcionek, takimi jak Google Fonts, w celu szybszej dostawy. Dokładne skonfigurowanie ich pod kątem wybranej typografii zwiększa wydajność, zmniejszając przesunięcia CLS .
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazCzcionka wbudowana
Włączenie czcionki wbudowanej umożliwia dodawanie danych czcionek CSS elementów tekstowych bezpośrednio do HEAD, a nie do zewnętrznego arkusza stylów. Zmniejsza to zależność od ładowania zasobów zewnętrznych w celu szybkiego i ostrego wyświetlania tekstu na stronie.
Zmniejszanie plików wymagających osobnego pobrania w celu sformatowania tekstu jest niezwykle korzystne dla szybkości witryny. Minimalizuje również FOIT przy wyraźnym ładowaniu tekstu, zamiast zaczynać niewidoczny, a następnie pojawiać się. Metoda wbudowana to świetny sposób, aby typografia wyglądała fenomenalnie przy jednoczesnej optymalizacji wydajności.
Zamiana wyświetlania czcionek
Mechanizm zamiany wyświetlania czcionek wbudowany w Elementor zapewnia inteligentną kontrolę ładowania czcionek. Pozwala najpierw wyświetlić popularną czcionkę systemową jako substytut, a następnie po załadowaniu zmienić ją na preferowaną niestandardową czcionkę, aby uniknąć FOIT. Aby dodać niestandardowe czcionki w Elementor Pro, dodaj następujący kod folderu wtyczki Elementor Pro.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Ta funkcja umożliwia wskazanie czcionki zastępczej , takiej jak Arial lub Times New Roman, aby tekst był wyświetlany natychmiast po załadowaniu strony. Następnie, gdy wybrana fantazyjna czcionka zakończy pobieranie, zostanie ona płynnie zamieniona, dzięki czemu odwiedzający nadal będą mogli bezzwłocznie zobaczyć wybraną typografię. Zapobiega to zachowaniu „niewidoczny tekst, a następnie flashowanie”, które pogarsza czytelność.
Funkcje Elementora Pro zwiększające wydajność
Chociaż bezpłatna wersja Elementora ma doskonałe możliwości optymalizacji, aktualizacja do płatnego planu Elementor Pro odblokowuje dodatkowe przydatne funkcje typograficzne, które umożliwiają jeszcze szybsze ładowanie strony. Funkcje profesjonalne zapewniają większą personalizację i wydajne ładowanie niestandardowych czcionek dostosowanych do Twojej marki.
Kluczowymi obszarami, w których Elementor Pro jeszcze bardziej zwiększa wydajność, są niestandardowe czcionki i obsługiwane formaty czcionek. Przeanalizujmy je bardziej szczegółowo.
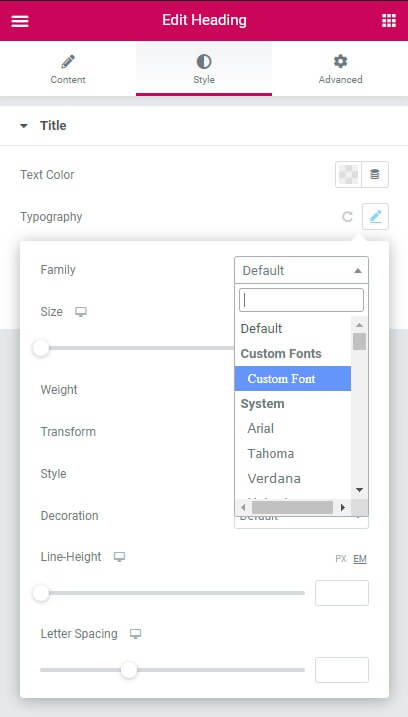
Niestandardowe czcionki
Funkcja niestandardowych czcionek w Elementor Pro umożliwia prawidłowe przesyłanie i hostowanie unikalnych czcionek marki w celu optymalnego wyświetlania. Bez włączonej obsługi czcionek niestandardowych konieczne byłoby osobne hostowanie czcionek, a następnie tworzenie łączy z nimi – dodając dodatkowe połączenia i zasoby.

Bezpośrednio integrując czcionki podpisu z zestawem Elementor Pro, usprawniasz ładowanie czcionek. Eliminuje to żądania zewnętrzne, zmniejsza rozmiar wczytywania i umożliwia określenie zaawansowanych instrukcji dostarczania, takich jak wstępne ładowanie. Odwiedzający będą postrzegać Twoje strony jako szybsze i bardziej dopracowane.
Co więcej, czcionki hostowane samodzielnie zapobiegają problemom, takim jak awarie z zewnętrznymi dostawcami czcionek. Nawet jeśli korzystasz z wiarygodnych źródeł, takich jak czcionki Google, wstrzykiwanie czcionek lokalnie jest bardziej wydajne. Elementor Pro radzi sobie z ciężkimi zadaniami, więc niestandardowa typografia nigdy nie spowalnia pracy.
Obsługiwane formaty czcionek
Oprócz uproszczonego użycia niestandardowych czcionek Elementor Pro obsługuje wiele zoptymalizowanych formatów czcionek. Obejmuje to pliki WOFF, WOFF2, TTF, SVG i EOT dostosowane do poszczególnych przeglądarek.

Formaty WOFF i WOFF2 oferują zaawansowane możliwości kompresji w porównaniu ze starszymi formatami, takimi jak TTF. Dzięki temu rozmiary plików są małe, co pozwala na szybsze ładowanie. Czcionki SVG idealnie nadają się do systemów ikon, umożliwiając precyzyjną kontrolę i wyraźny wyświetlacz w dowolnym rozmiarze.
Posiadanie Elementora Pro umożliwiającego konwersję i udostępnianie czcionek w tych optymalnych formatach zapewnia sprawne, wydajne dostarczanie i renderowanie. Elementy tekstowe korzystające z preferowanych czcionek będą zawierały wszystkie informacje potrzebne do ich pięknego i błyskawicznego wypełnienia.
Podsumowanie
Optymalizacja typografii jest kluczowym sposobem na poprawę wydajności witryny. Używając mądrze wbudowanych funkcji szybkości Elementora, możesz szybko wyświetlać tekst bez wzdęć zasobów i polegania na usługach zewnętrznych.
Bezpłatne funkcje, takie jak wskazówki dotyczące zasobów, czcionka wbudowana i zamiana wyświetlania czcionek, umożliwiają precyzyjne dostarczanie zasobów czcionek. Elementor Pro odblokowuje zaawansowane możliwości, takie jak samodzielne hostowanie czcionek i korzystanie z nowoczesnych formatów czcionek.
Razem te narzędzia typograficzne sprawiają, że strony internetowe są odporne, wydajne i szybkie, bez uszczerbku dla projektu wizualnego. Rozumiejąc i aktywując różne opcje wydajności, możesz stworzyć błyskawiczną witrynę, w której elementy tekstowe będą oślepiać, a nie opóźniać. Wykorzystaj moc Elementora , aby tworzyć piękne, zoptymalizowane witryny.




