Wyskakujące formularze mogą być świetną częścią Twojej strategii marketingowej, jeśli wiesz, jak ich właściwie używać. Mogą pomóc Ci uzyskać adresy e-mail, zwiększyć sprzedaż i nie tylko. Ale nie zawsze łatwo jest tworzyć wyskakujące okienka w WordPress, które dobrze wyglądają i są sformatowane w unikalny sposób. Elementor , wtyczka do tworzenia stron internetowych, upraszcza proces tworzenia i modyfikowania wyskakujących okienek dla Twojej witryny. Możesz je modyfikować, aby wyglądały tak, jak chcesz, i uruchamiać dodatkowe wyzwalacze na podstawie działań użytkownika lub lokalizacji geograficznej. Jednak podczas tworzenia witryny jednostronicowej możesz napotkać problemy z linkami zakotwiczenia, ponieważ strona przewinie się do sekcji, ale wyskakujące okienko nie zamknie się samoczynnie. Aby to naprawić, zróbmy tak, aby po kliknięciu łącza lub kotwicy wyskakujące okienko zamykało się samo.

Zamknij wyskakujące okienko w menu Anchor Link jQuery Snippet Code
Dodanie niestandardowego skryptu jQuery wykrywającego kliknięcie i zamykającego popup po jego wystąpieniu jest niezbędne, aby popup zamykał się poprawnie na urządzeniach mobilnych po kliknięciu w link.
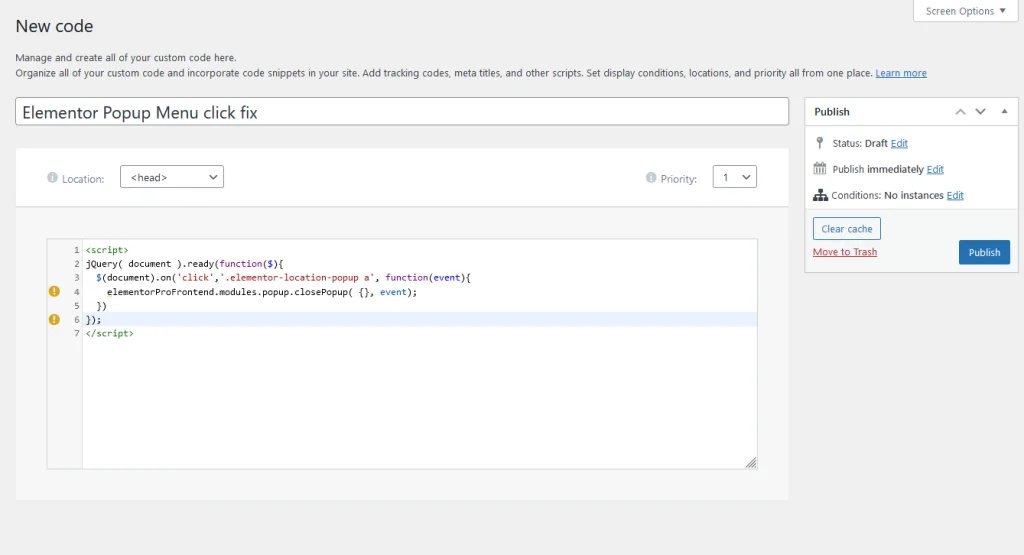
Aby rozpocząć, przejdź do Elementor > Niestandardowy kod.
Wybierz przycisk Dodaj nowy, a następnie nadaj niestandardowemu fragmentowi kodu opisową nazwę, na przykład „poprawka menu podręcznego” lub podobną.

Wprowadź zmiany, wklejając ten kod w odpowiednim obszarze.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Aby fragment był dostępny na stronach lub w określonych kategoriach, umieść go w tagu /head> i kliknij „Publikuj”.
Wniosek
Wyskakujące menu Elementora może powodować pewne problemy z zamykaniem wyskakującego menu. Ta część jQuery powinna wykonać zadanie, gdy trzeba zamknąć wyskakujące menu mobilne. Podziel się swoimi przemyśleniami i obawami w poniższej sekcji.










