Czcionki strony internetowej mogą mieć duży wpływ na wyróżnienie jej z tłumu. Kilku użytkowników zgadza się, że wybór czcionki ma duży wpływ na wybór między nudną a piękną stroną internetową. Jakich rozwiązań powinniśmy więc użyć, aby móc zarządzać typografią naszej witryny tak, jak chcemy? Wielu z Was prawdopodobnie zadaje to pytanie.

Na to pytanie postaramy się odpowiedzieć, oferując Ci 8 wtyczek WordPress Typografia , które sami wybraliśmy dla Twojej satysfakcji.
1. Czcionka Naciśnij

FontPress to wtyczka WordPress, która błyszczy swoim doświadczeniem. Od 2012 roku, że CodeCanyon istnieje na rynku, udało mu się utrzymać i odnowić, aby do dziś pozostać bezpiecznym zakładem pod względem typografii niż WordPress.
Ten moduł typografii z łatwością wzmacnia Twój motyw, obsługując praktycznie każdą czcionkę. Oprócz popularnych i klasycznych czcionek obsługuje również nowe czcionki Google Early Access dla języków innych niż łacińskie.
Kolejną świetną rzeczą w FontPress jest podgląd. Wyświetla podgląd czcionek we wszystkich ich formatach (standardowy, pogrubiony, kursywa, pogrubiony kursywa) i umożliwia podgląd niestandardowego tekstu w określonych rozmiarach czcionek .
Kluczowe cechy
- Wizualny podgląd czcionki
- Ładnie pasuje do budowniczych
- Typografia Shortcode
- Jednostki responsywne CSS3
- Automatyczne aktualizacje
- Dokumentacja online
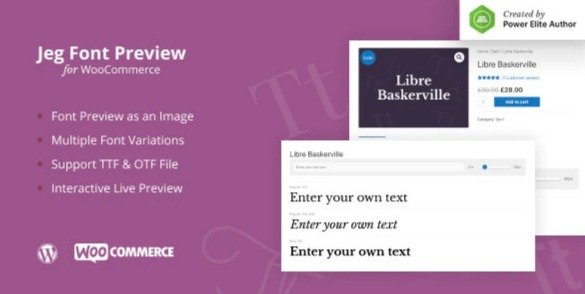
2. I Podgląd czcionki

Jest to wtyczka WooCommerce, która integruje funkcję podglądu czcionek dostępnych w Twojej witrynie. Ta funkcja umożliwia użytkownikom podgląd czcionki za pomocą motywów WordPress. Jest to idealne rozwiązanie, jeśli chcesz sprzedawać czcionki online.
Rzeczywiście, dzięki Jeg Font Preview możesz sprzedawać dowolny rodzaj czcionki w swojej witrynie WordPress. Daje podgląd obrazu policji; co jeszcze bardziej popchnie potencjalnego klienta do dokonania zakupu.
Ta wtyczka z łatwością integruje niestandardowe pliki czcionek, takie jak pliki otf i ttf, z Twoją witryną. Możesz go dostosować, jak chcesz.
Kluczowe cechy
- Podgląd czcionki jako obrazu
- Interaktywne pole tekstowe
- Wiele odmian czcionek
- Wysoce konfigurowalny
- Obsługa plików otf i ttf
- Kontrola rozmiaru czcionki
- Responsywne i gotowe na siatkówkę
- Tłumaczenie gotowe
3. Responsywne dla WPBakery Page Builder

Responsive dla WPBakery Page Builder to potężne narzędzie, które obsługuje różne elementy związane z projektowaniem witryny WordPress. Jest to wtyczka prosta i bardzo skuteczna, której motywem przewodnim jest Responsiveness.
Celem tej wtyczki jest usprawnienie funkcji konfiguracyjnych Twojej witryny, zwłaszcza pod względem typografii. Zapewnia responsywne opcje czcionek (rozmiar, styl, waga itp . ) .
Kluczowe cechy
- Responsywny rozmiar czcionki
- Niestandardowy selektor zastosuj css
- Nieograniczone urządzenia
- Ustawienia responsywne
- Dokumentacja online
- Czysty kod
4. Icons2go

Icons2go to niezbyt znana wtyczka typograficzna premium, ale ta, którą widzieliśmy, dobrze sobie radzi. W szczególności zapewnia ponad 1000 spersonalizowanych i unikalnych ikon , a także 580 ikon FontAwesome , których możesz używać i dostosowywać według własnego uznania.
Rzeczywiście, Icons2go daje Ci możliwość zmiany kształtu, rozmiaru i kolorów ikon przed umieszczeniem ich w treści jednym kliknięciem. Co więcej, do zadań edycji potrzebny jest również Visual Composer . Chociaż nawet bez tego ostatniego możesz użyć edytora tekstu WordPress zintegrowanego z wtyczką.
Kluczowe cechy
- Szybki i łatwy w użyciu
- Obsługiwane Visual Composer
- 9 opcji tła
- Intuicyjny interfejs wizualny
- Doskonała dokumentacja
- Super intuicyjny edytor ikon
5. Zaawansowany efekt pisania Wtyczka WordPress

Zaawansowany efekt pisania Wtyczka WordPress , jak sama nazwa wskazuje, jest wtyczką WordPress zaprojektowaną, aby umożliwić tworzenie dowolnego rodzaju efektu w witrynie WordPress, a zwłaszcza w treści.
Rzeczywiście, dzięki temu narzędziu masz kilka wybranych czcionek i masz możliwość opublikowania swojego efektu lub animacji w dowolnym miejscu na stronie, artykule lub widżecie, dzięki shortcode .
Użycie jest dość proste. Stwórz swoją animację w panelu administracyjnym WordPressa. Wybierz czcionkę, dostosuj ustawienia. Kliknij przycisk „Podgląd”, aby wyświetlić podgląd renderowania.
Zapisz, skopiuj i wklej krótki kod na stronie, sekcji lub widżecie:
Kluczowe cechy
- Używa wybranej czcionki
- Dostosuj parametr „randomizacja”
- Wiele animacji na tej samej stronie
- Kompatybilny z każdą przeglądarką
6. Czcionka, którą chcę

Font I Want to wtyczka do zarządzania czcionkami i typografią przeznaczona dla dowolnej witryny WordPress. Daje Ci pełną kontrolę nad dowolnym typem typografii, jaki chcesz.
Rzeczywiście, dzięki tej wtyczce masz tę zaletę, że masz intuicyjną funkcję pobierania czcionek . W szczególności umożliwia wgrywanie własnych czcionek. Po prostu przeciągnij i upuść wszystkie pliki czcionek, a Font I Want pobierze je i posortuje automatycznie!
Moduł został zaprojektowany tak, aby był bardzo łatwy w użyciu. Nie ma potrzeby posiadania specjalnej wiedzy, aby z niego korzystać. Twórz niestandardowe bloki tekstu bez znajomości CSS, używając krótkiego kodu typograficznego. Wyświetla podgląd czcionek we wszystkich ich formatach (standardowy, pogrubiony, kursywa, pogrubiona kursywa) i umożliwia podgląd niestandardowego tekstu w określonych rozmiarach czcionek!
Kluczowe cechy
- Prezentuj markę za pomocą czcionek
- Wielu dostawców czcionek
- Menedżer biblioteki czcionek
- Kombinacje wielu czcionek
- Obsługiwane czcionki Google
- Funkcjonalność przesyłania czcionek
7. Zmiana rozmiaru czcionki WP

WP Font Resizer to stosunkowo nowa wtyczka WordPress, która przyciągnęła naszą uwagę ze względu na swoją prostotę w tym, do czego służy. Jest to narzędzie do zmiany rozmiaru czcionek, których chcesz użyć.
Konkretnie, ta wtyczka pozwala użytkownikom zmieniać rozmiar czcionki według własnego uznania w swojej witrynie WordPress. Mogą powiększyć lub pomniejszyć tekst w zależności od tego, czego szukają. To bardzo ciekawa funkcja, szczególnie dla użytkowników z problemami ze wzrokiem . Dostępność, która jest ważną cechą nowoczesnych stron internetowych, jest zatem zwiększona dzięki tej wtyczce.
Kluczowe cechy
- Zmień rozmiar czczionki
- Regularne aktualizacje
- Ulepszona dostępność
- Popraw doświadczenie użytkownika
8. Styl z przodu

Front Style to kolejna dość nowa wtyczka, dostępna w tym roku nawet na platformie Envato . Został zaprojektowany, aby pomóc użytkownikom w wydajnym i wydajnym dostosowywaniu czcionek w ich witrynie. Z tej perspektywy Front Style oferuje 3 główne cechy:
Przede wszystkim oferuje panel użytkownika, za pomocą którego można zmienić rozmiar czcionki tekstu, aby wyświetlać lepsze teksty na różnych ekranach.
Ponadto użytkownicy mogą wybrać żądaną rodzinę czcionek z listy czcionek zdefiniowanej w ustawieniach wtyczki i przeglądać zawartość witryny za pomocą tej rodziny czcionek.
Kolejną funkcją jest dodanie trybu nocnego do strony internetowej. Ta funkcja ustawia kolor tekstu i kolor tła witryny na tryb nocny, a użytkownicy mogą łatwo przełączyć się na tryb nocny jednym kliknięciem.
Kluczowe cechy
- Wybierz rodzinę czcionek
- Zmień rozmiar czczionki
- Niestandardowy CSS do zmiany w panelu
- Włącz tryb nocny
- Ustaw pliki cookie w przeglądarce
- Wybierz elementy docelowe do zmiany
WNIOSEK
Mamy nadzieję, że ta lista pomogła Ci znaleźć rozwiązanie do zarządzania typografią, które najlepiej pasuje do Twojej witryny; zwłaszcza w odniesieniu do Twoich spersonalizowanych czcionek . Jesteśmy otwarci na wszelkie sugestie, jeśli znasz jakieś interesujące.
Nie wahaj się dzielić się swoimi odczuciami w komentarzach lub na naszych stronach społecznościowych, takich jak Facebook i Twitter .










