Jedną z rzeczy, które możesz chcieć zrobić, to dostosować marginesy, jeśli chcesz dostosować wygląd swojej witryny WordPress. Przestrzenie istniejące pomiędzy krawędziami witryny a jej zawartością nazywane są marginesami .

Możesz poprawić czytelność i wygląd swojej witryny, modyfikując marginesy, dodając lub usuwając białe znaki, umieszczając treść na środku lub po bokach i nie tylko.
Z pomocą tego artykułu będziesz mógł w pełni zarządzać stylem swojej witryny, dowiadując się, jak krok po kroku zmieniać marginesy w WordPressie.
Niezależnie od poziomu Twoich umiejętności, nasz poradnik pomoże Ci wprowadzić niezbędne zmiany, aby poprawić wygląd Twojej witryny WordPress.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazCo to są marginesy?
Przestrzeń istniejąca pomiędzy krawędzią elementu a otaczającą treścią lub innymi elementami nazywana jest jego marginesem. Możesz dostosować odstępy i układ różnych elementów w swojej witrynie, takich jak nagłówki, zdjęcia i akapity, zmieniając marginesy.
W tym wpisie na blogu pokażemy Ci jak zmienić marginesy w WordPress przy użyciu dwóch różnych metod: za pomocą kodu CSS i za pomocą wtyczki . Obie metody są łatwe do zastosowania i nie wymagają żadnych umiejętności kodowania.
Zacznijmy!
Metoda 1: Korzystanie z kodu CSS
CSS (kaskadowe arkusze stylów) to język kontrolujący wygląd Twojej witryny. Możesz użyć kodu CSS, aby zmienić marginesy swojej witryny lub określone elementy witryny, takie jak akapity, obrazy, nagłówki itp.
Aby zmienić marginesy za pomocą kodu CSS, wykonaj następujące kroki:
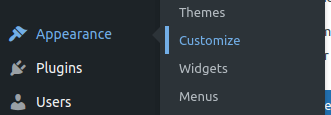
Krok 1: Przejdź do modułu dostosowywania
Zaloguj się do swojego panelu i przejdź do Wygląd > Dostosuj .

Krok 2: Wstaw dodatkowy CSS
W dostosowywaczu WordPress kliknij Dodatkowy CSS na dole lewego panelu i dodaj następujący kod:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Ten kod modyfikuje lewy, prawy, górny i dolny margines witryny.
Krok 3: Opublikuj zmiany
Kliknij „ Opublikuj ”, aby później zapisać zmiany.
Metoda 2: Korzystanie z wtyczki
WordPress udostępnia szereg wtyczek, które ułatwiają zmianę marginesów użytkownikom, którzy wolą bardziej praktyczne podejście. „ Simple CSS ” to popularna wtyczka do tego zastosowania. Oto jak to zastosować:
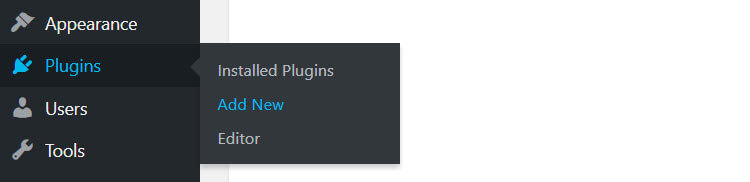
Krok 1: Zainstaluj i aktywuj wtyczkę
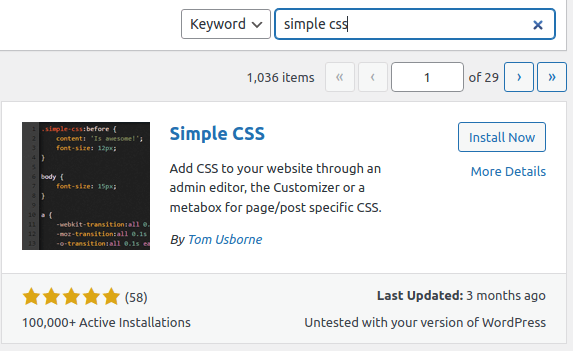
Przejdź do Wtyczka > Dodaj nową wtyczkę , a następnie wyszukaj nazwę wtyczki.


Krok 2: Dostęp do wtyczki
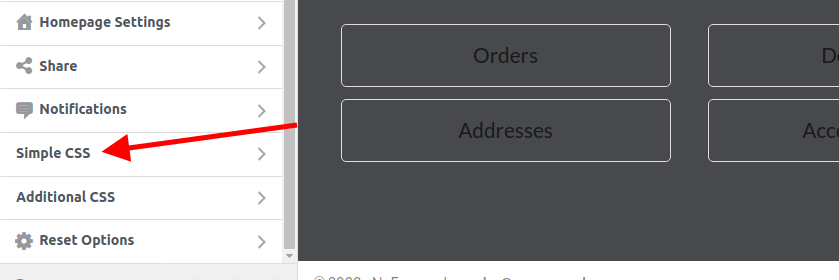
Po aktywowaniu wtyczki znajdź i wybierz „ Wygląd ” z menu po lewej stronie. Następnie wybierz „ Prosty CSS ”.

Krok 3: Zmodyfikuj marginesy
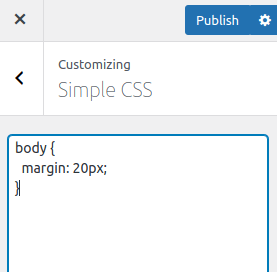
Po otwarciu menu Simple CSS możesz modyfikować marginesy. Spójrzmy na przykład poniżej.

Uwaga: „Na powyższym obrazku dodaję margines do całej treści witryny, ale możesz kierować reklamy na konkretną sekcję, korzystając z jej identyfikatora lub klasy.
Zastosowanie wartości do reguły (margines: 20 pikseli) dotyczy góry , prawej , dolnej i lewej części sekcji, na którą kierujesz reklamy. "
Krok 4: Zapisz zmiany
Po zastosowaniu marginesu kliknij Publikuj .
Wniosek
Jednym z łatwych sposobów dostosowania wyglądu i sposobu działania witryny oraz uczynienia jej bardziej atrakcyjną wizualnie i przyjazną dla użytkownika jest dostosowanie marginesów w WordPress.
Aby zmienić marginesy konkretnego elementu w witrynie lub ogólny układ witryny, możesz użyć wtyczki lub kodu CSS.
Mamy nadzieję, że ten post na blogu dał Ci wgląd w zmiany marginesów WordPress i zmotywował Cię do wypróbowania ich na własnej stronie internetowej.
Miłego WordPressowania!




