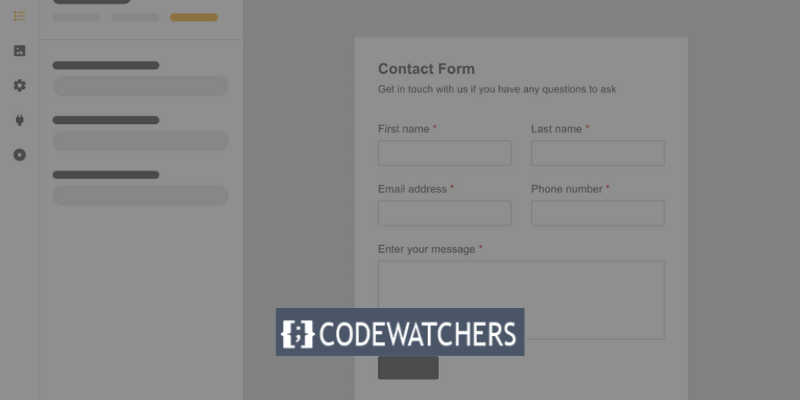
WordPress Forms Lite (WP Forms Lite) to potężna i intuicyjna wtyczka, która pozwala tworzyć wspaniałe formularze dla Twojej witryny WordPress.

Uwaga: WP Forms Lite to darmowa wersja formularzy WP
Niezależnie od tego, czy potrzebujesz prostego formularza kontaktowego, czy złożonej ankiety, WordPress Forms Lite zapewnia narzędzia do łatwego tworzenia i dostosowywania formularzy oraz zarządzania nimi.
W tym poście na blogu pokażemy Ci, jak używać WordPress Forms Lite na swojej stronie internetowej w czterech prostych krokach:
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz- Zainstaluj i aktywuj wtyczkę
- Utwórz nowy formularz
- Dostosuj swój formularz
- Umieść formularz na swojej stronie internetowej
Zaczynajmy!
Krok 1: Zainstaluj i aktywuj wtyczkę
Pierwszym krokiem jest instalacja i aktywacja wtyczki, wykonując poniższe czynności:
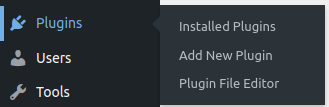
Zaloguj się do panelu WordPress. Przejdź do Wtyczki > Dodaj nową wtyczkę

Wyszukaj wtyczkę wpisując jej nazwę i kliknij Zainstaluj , a następnie Aktywuj .

Możesz także pobrać wtyczkę z repozytorium WordPress i przesłać ją ręcznie na swoją stronę w postaci pliku ZIP.

Krok 2: Utwórz nowy formularz
Wykonaj poniższe czynności, aby utworzyć nowy formularz.
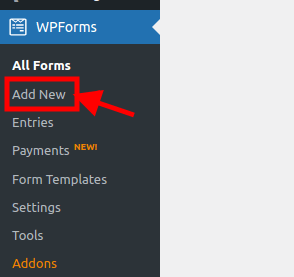
Przejdź do WPForms > Dodaj nowy w panelu WordPress.

Pojawi się ekran z przyciskiem „Utwórz formularz”. Po kliknięciu zostaniesz przeniesiony do miejsca, w którym możesz wybrać własny szablon formularza.

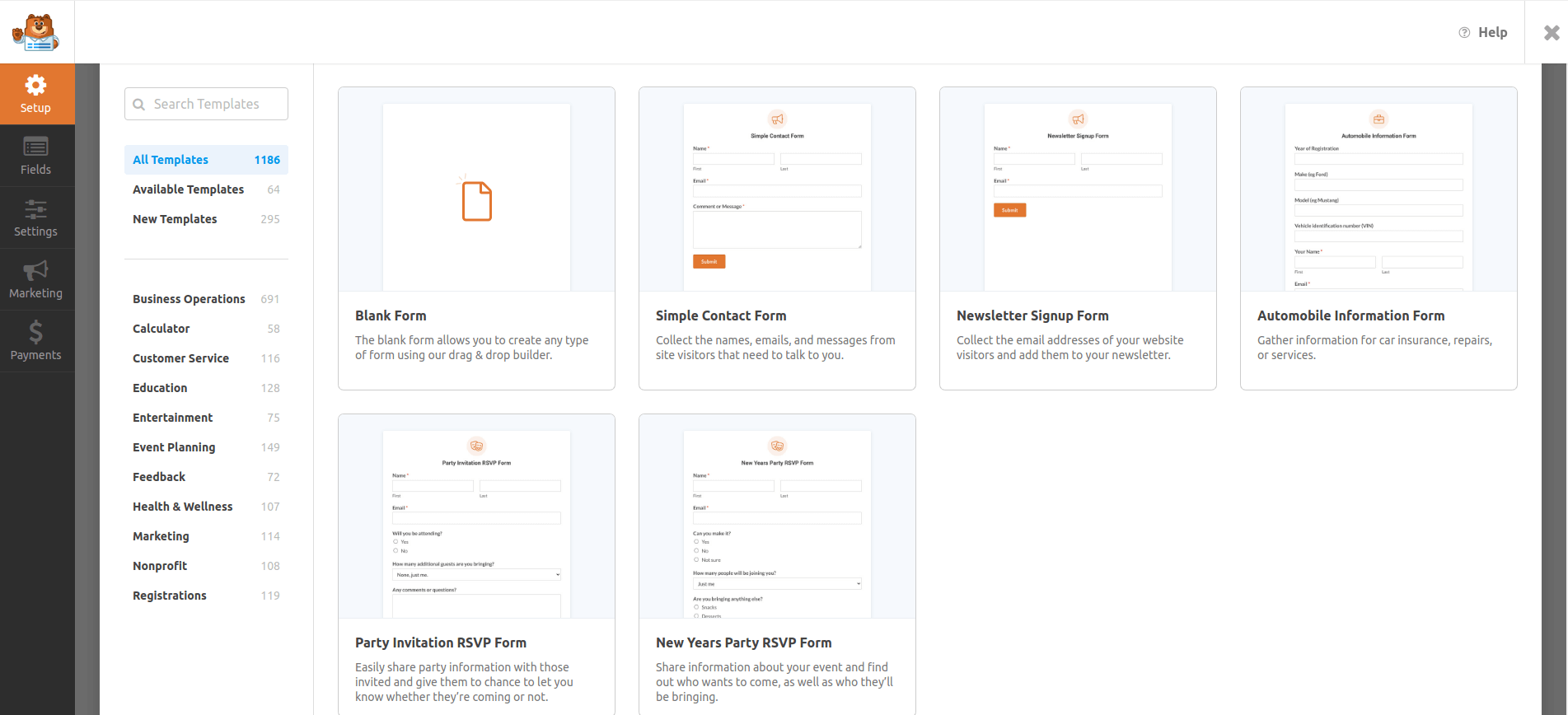
Możesz utworzyć własny formularz, wybierając spośród gotowych szablonów formularzy.
Do wyboru dostępne są podstawowe formularze, takie jak formularz kontaktowy, formularz zapisu do biuletynu, formularz sugestii itp. oraz złożone formularze, takie jak formularz darowizny, formularz zamówienia, formularz ankiety itp.
Jeśli chcesz, możesz także zacząć od zera i utworzyć pusty formularz.

W tym samouczku będziemy używać „pustego formularza”.
Zostaniesz przeniesiony do kreatora formularzy, gdzie możesz edytować pola formularza, ustawienia i projekt.
Krok 3: Dostosuj swój formularz
Kolejnym krokiem jest dostosowanie formy do własnych wymagań i upodobań. Aby to osiągnąć, wykonaj następujące czynności:
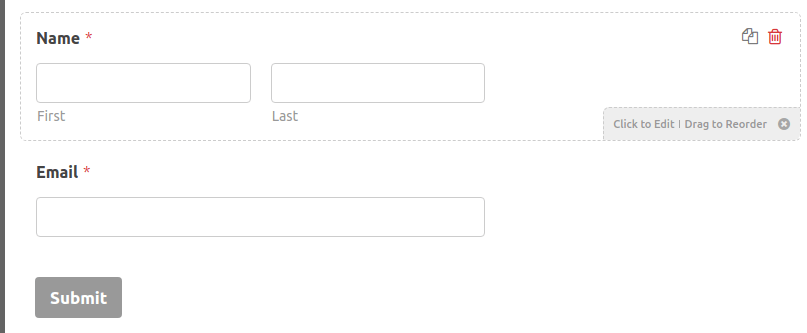
W kreatorze formularzy możesz przeciągać i upuszczać pola formularzy z lewego panelu do prawego panelu. Możesz także kliknąć dowolne pole formularza, aby edytować jego etykietę, opis, symbol zastępczy, wymagany status itp.
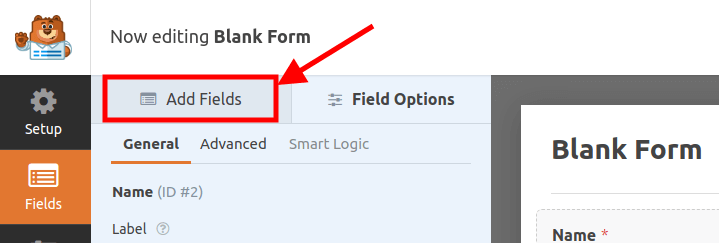
Wybierając zakładkę Dodaj pola w lewym panelu, możesz dodać nowe pola formularza. Dostępne są standardowe pola, takie jak Nazwa , Adres e-mail , Tekst , Akapit itd ., a także bardziej ekskluzywne opcje, takie jak Lista rozwijana , Pole wyboru itp.
Zobaczmy, jak to zrobić:
Możesz zmienić kolejność pól formularza, przeciągając je i upuszczając w prawym panelu. Możesz także usunąć dowolne pole formularza, klikając ikonę kosza obok niego.

Aby kontynuować dodawanie kolejnych pól, kliknij opcję „ Dodaj pola ”.

Pójdziemy dalej i dodamy okno wiadomości do formularza.
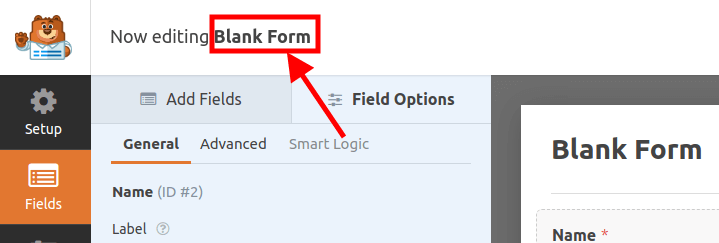
Aby zmienić nazwę formularza, kliknij Pusty formularz . Pojawi się nowy ekran, na którym możesz wpisać nazwę formularza.


Będziemy nazywać nasz „Nasz formularz kontaktowy”
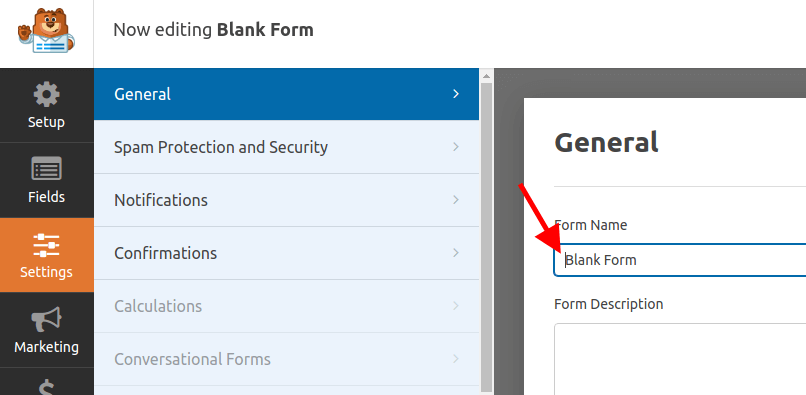
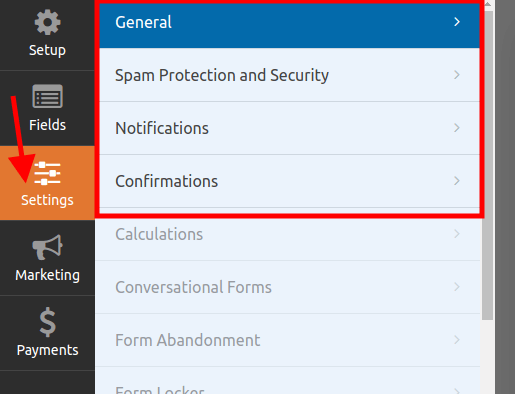
Ustawienia formularza możesz zmienić klikając na zakładkę Ustawienia w lewym panelu. Możesz skonfigurować ustawienia ogólne, takie jak nazwa formularza , tekst przycisku wysyłania , ochrona przed spamem itp., ustawienia powiadomień , takie jak adres e-mail , temat , wiadomość itp. oraz ustawienia potwierdzeń , takie jak wiadomość , adres URL przekierowania itp.

Krok 4: Osadź formularz na swojej stronie internetowej
Jako ostatni krok umieść formularz na swojej stronie internetowej. Aby to osiągnąć, wykonaj następujące kroki:
Po zakończeniu dostosowywania formularza kliknij przycisk Zapisz w prawym górnym rogu kreatora formularzy.

Po zakończeniu dostosowywania formularza kliknij ikonę „X” tuż obok przycisku Zapisz.
Teraz utwórz stronę lub zaktualizuj istniejącą stronę w swojej witrynie, na której będziesz musiał wprowadzić krótki kod formularza.
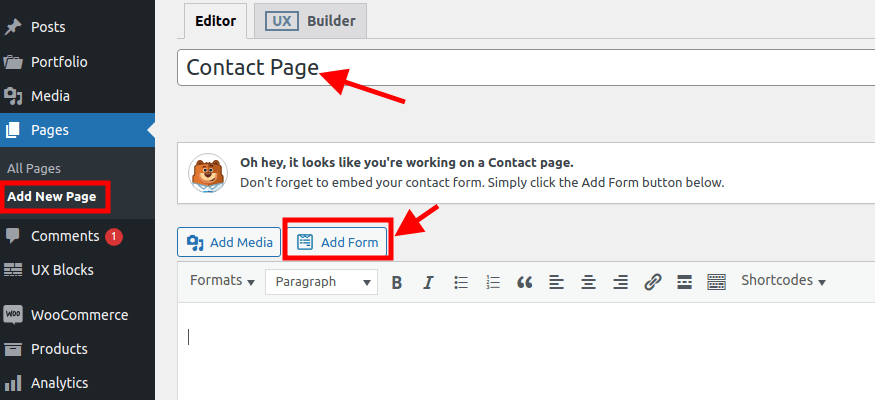
Aby utworzyć stronę, przejdź do Strony > Dodaj nową stronę . Jeśli jednak chcesz zaktualizować istniejącą stronę, kliknij Wszystkie strony , a następnie Edytuj stronę .
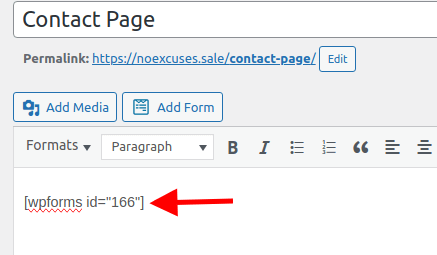
W tym samouczku utworzymy nową stronę o nazwie Strona kontaktowa .

Wpiszemy nazwę naszej strony, a następnie osadzimy nasz formularz, klikając Dodaj formularz .
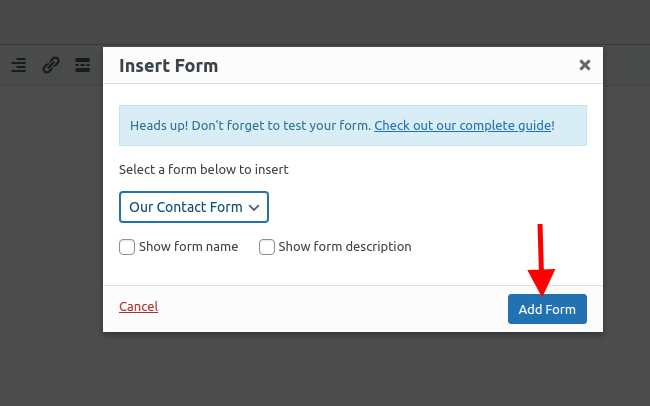
Pojawi się wyskakujące okienko, które poprosi nas o wybranie naszego formularza, w przypadku, gdy jest ich wiele.
Następnie kliknij Dodaj formularz .

Krótki kod wybranego formularza pojawi się automatycznie.

Kliknij Publikuj lub Aktualizuj , aby zapisać stronę.
Łatwiejszym sposobem dodania formularza do strony jest skopiowanie krótkiego kodu natychmiast po zakończeniu dostosowywania i zapisywania formularza.
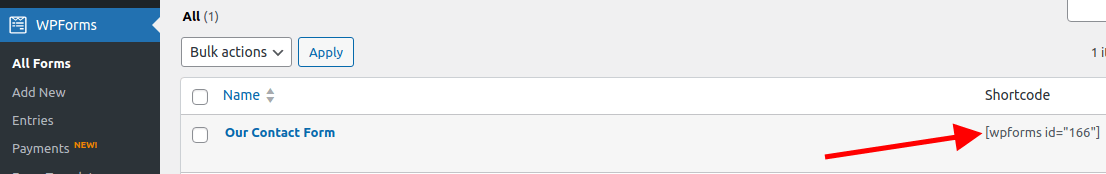
Wystarczy przejść do Formularze WP > Wszystkie formularze i skopiować krótki kod, a następnie przejść i wkleić go w żądanej sekcji strony.

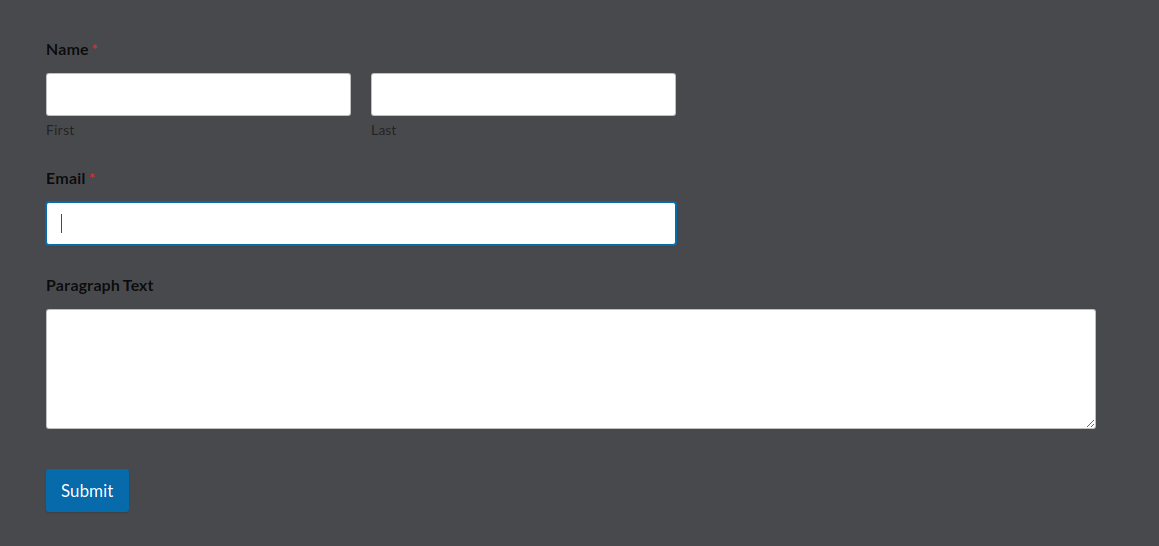
Odwiedź teraz swoją stronę, aby wyświetlić formularz.

Wniosek
Fantastyczną wtyczką do tworzenia eleganckich i użytecznych formularzy dla Twojej witryny WordPress jest WordPress Forms Lite. Można go używać do generowania różnych formularzy, w tym płatności, subskrypcji, opinii i formularzy kontaktowych.
Co więcej, dostępna jest funkcja przeciągania i upuszczania, gotowe szablony oraz różnorodne ustawienia i opcje, które pomogą Ci spersonalizować formularze. WordPress Forms Lite jest szybki, responsywny i prosty w użyciu.
Przetestuj to już teraz i przekonaj się o wynikach!
Dziękuję za przeczytanie.




