Ikony i tekst, każdy na swój sposób, mają mocne i słabe strony, które czynią z nich idealną parę podczas tworzenia strony internetowej. Sama ikona może być zbyt niejednoznaczna, pozbawiona kontekstu i ustalonych znaczeń. Tekst może wyglądać mdły iz pewnością nie przyciągnie tak dużej uwagi. Połącz te dwa elementy, a uzyskasz to, co najlepsze z obu światów. Często zobaczysz parowanie, gdy wymieniasz funkcje, usługi lub inne elementy, które muszą być pokazane jako odrębne, ale będące częścią grupy.
To parowanie jest tak powszechne, że wiele motywów premium zawiera krótki kod, aby szybko wstawić ikonę z tekstem jako elementem projektu. Jeśli twój motyw nie działa ’t, nie martw się. Dzięki dodatkom Qi dla Elementora , największej kolekcji darmowych dodatków do Elementora w sieci web’, będziesz mógł błyskawicznie dodawać wszystkie ikony z potrzebnym tekstem. Wszystko, czego potrzebujesz, to Elementor i theIcon z widżetem Tekst.
Dodawanie ikon z tekstem
Aby użyć wtyczki Essential Addons for Elementor do dodawania ikon z tekstem w WordPressie, musisz wykonać kilka prostych kroków. Najpierw musisz pobrać i aktywować Elementor. To popularny program do tworzenia stron, który być może już zainstalowałeś. Jeśli nie, możesz pobrać go z repozytorium WordPress.
Po zainstalowaniu Elementora możesz przystąpić do instalacji dodatków Qi dla Elementora . Możesz to zrobić, przechodząc do repozytorium WordPress i wyszukując go, a następnie klikając zainstalować i aktywować.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Następnie najlepszym sposobem na przyzwyczajenie się do widżetu byłoby przejście do strony, na której możesz chcieć dodać ikonę z tekstem i przejść do niej –. Z drugiej strony stworzyliśmy sekcję z trzema kolumnami, ponieważ ostatecznie stworzyliśmy trzy ikony z tekstem. Samo znalezienie widżetu i przeciągnięcie go do skrajnej lewej kolumny załatwiło sprawę. Nasza pierwsza ikona z tekstem była już gotowa do zmiany.

Edycja zawartości ikony z tekstem
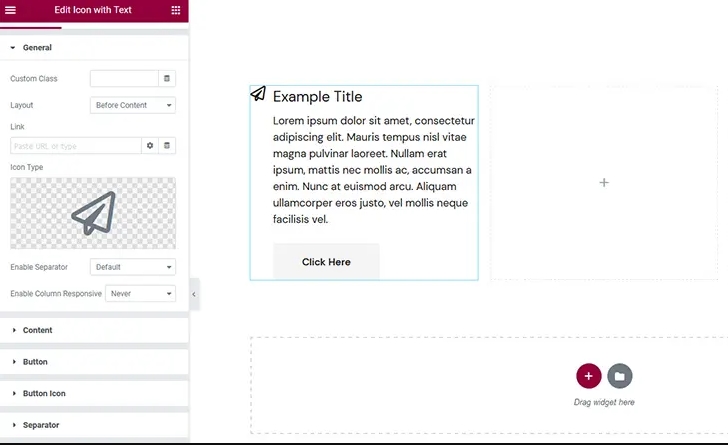
W sekcji Zawartość opcji wtyczki jest wiele zakładek, ale nie martw się. Oznacza to po prostu, że będziesz mógł zmienić swój projekt na wiele małych sposobów. Na pierwszej karcie Ogólne możesz wybrać układ ikony i tekstu, jeśli chcesz dodać link do ikony i kilka innych rzeczy.
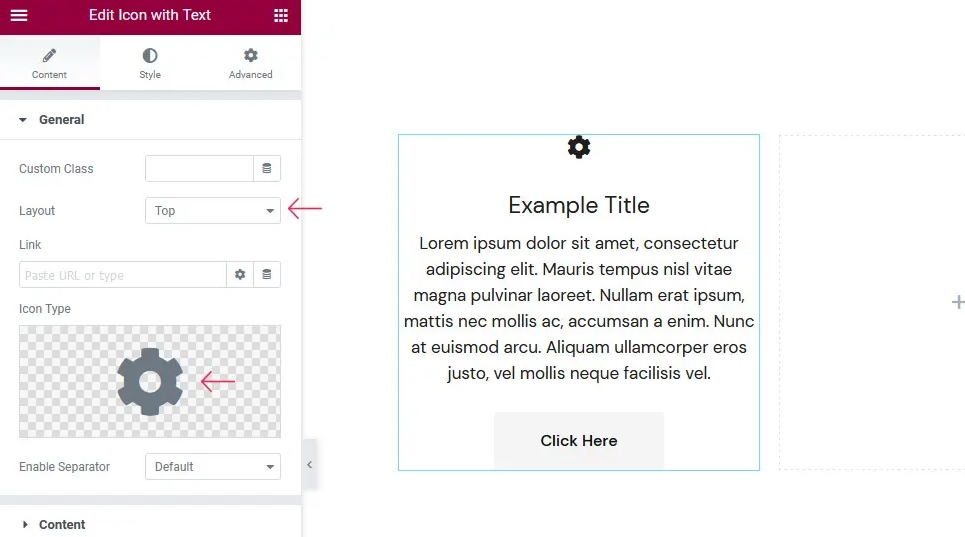
Tutaj również wybierasz typ ikony, której chcesz użyć, jeśli chcesz użyć separatora, a także niektóre reguły odpowiedzi dla kolumn. Przeszliśmy na górny układ jako naszą pierwszą zmianę. Zmieniliśmy ikonę na trybik z biblioteki ikon, a następnie byliśmy gotowi, aby przejść dalej.

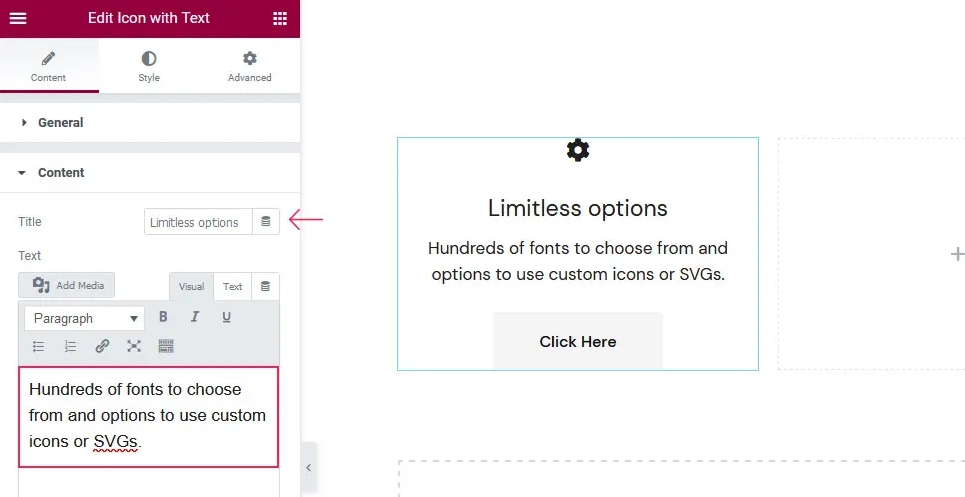
Na karcie Zawartość możesz zmienić wygląd tekstu w kolumnie, a nawet całkowicie się go pozbyć. Możesz także zmienić sam tekst i skorzystać z kilku ograniczonych opcji stylizacji. Będziesz także mógł zdecydować, w jaki sposób tekst jest wyrównany.

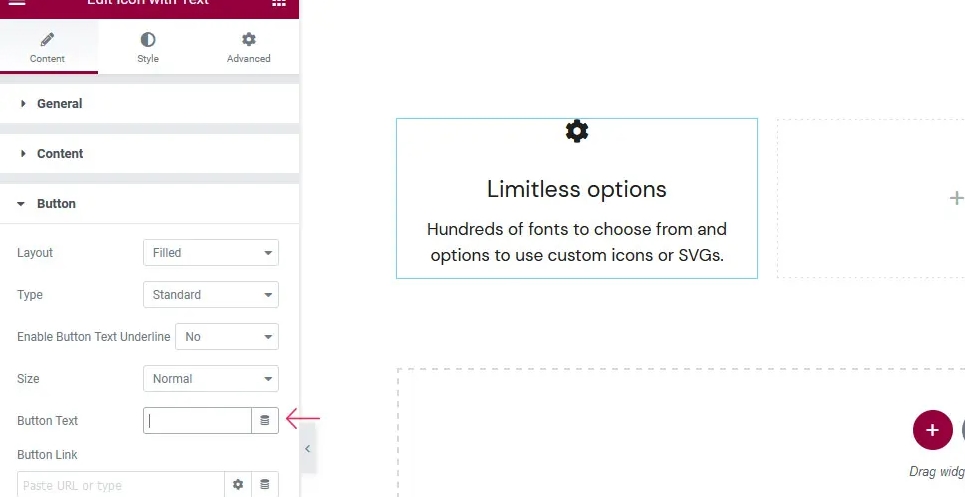
Na zakładkach Przycisk i Ikona przycisku możesz wybrać, jak powinien wyglądać przycisk, jak duży powinien być, jeśli powinien mieć ikonę, gdzie powinien się znajdować i do którego łącza powinien prowadzić.
Opcja Tekst przycisku na karcie Przycisk jest najciekawszą rzeczą w tych dwóch kartach. Jeśli usuniesz tekst, możesz całkowicie pozbyć się przycisku.

Ostatnie dwie zakładki w opcjach treści dotyczą separatora i animacji, gdy pojawia się zawartość. Możesz wybrać układ, położenie, obraz obramowania i ikonę separatora. Będziesz także mógł wybierać spośród różnych stylów animacji i ustawić czas trwania każdego z nich.
Stylizowanie ikony za pomocą tekstu
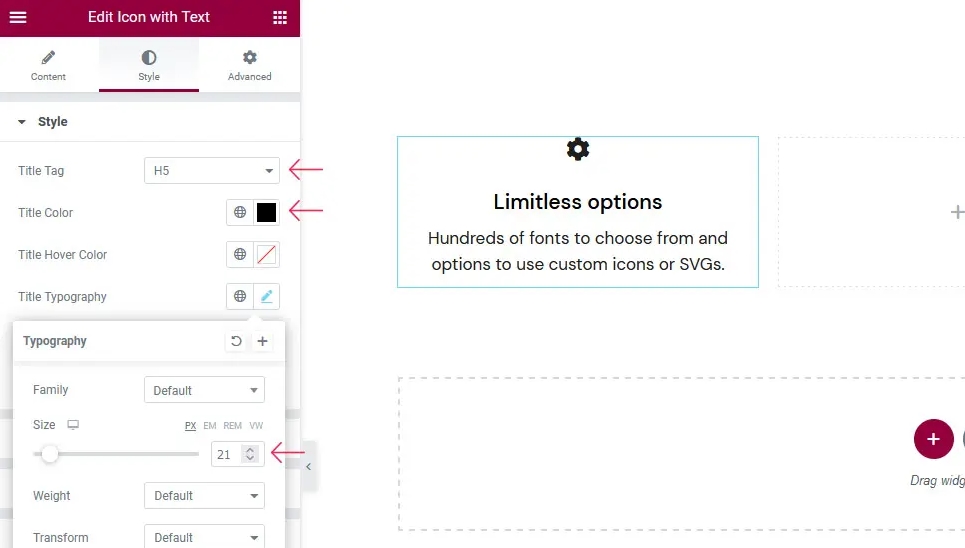
Kiedy używasz tekstu do stylizowania ikony, karta Styl będzie pierwszą, która się pojawi. Znajdziesz tam opcje, które pozwolą Ci wybrać tag tytułu, zwykły kolor tytułu, kolor aktywowania tytułu oraz czcionkę, rozmiar i grubość tytułu. Możesz wybrać kolor i styl czcionki dla tekstu.
Wprowadziliśmy tutaj tylko kilka drobnych zmian w ustawieniach domyślnych. Zmieniliśmy tag tytułu na H5, zmieniliśmy kolor tytułu na czarny z kodem szesnastkowym #000000 i ustawiliśmy tytuł na szerokość 21 pikseli.

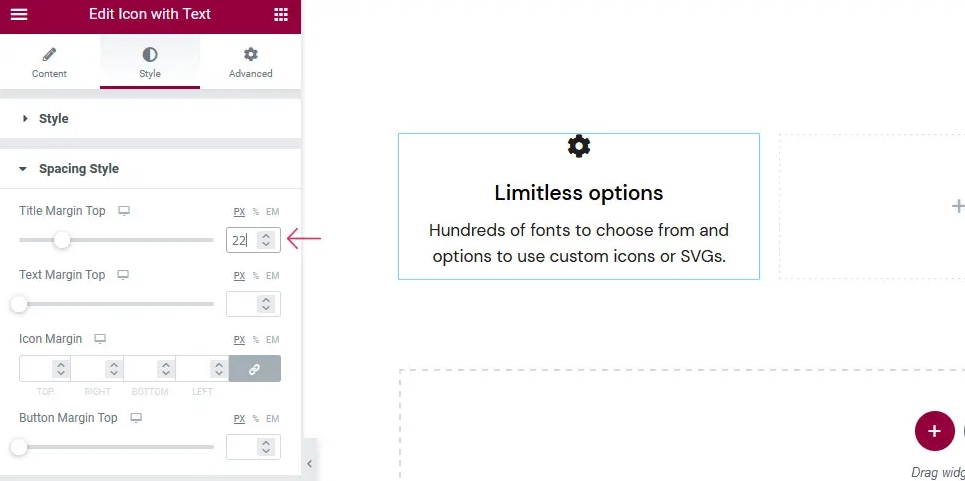
Na karcie Styl odstępów najważniejsze jest ustawienie marginesów. Możesz wybrać górny margines tytułu, górny margines tekstu, margines wokół ikony i górny margines przycisku, jeśli go masz.
Ponownie zdecydowaliśmy się wprowadzić tylko niewielkie zmiany, zmieniając górny margines tytułu na 22 piksele.

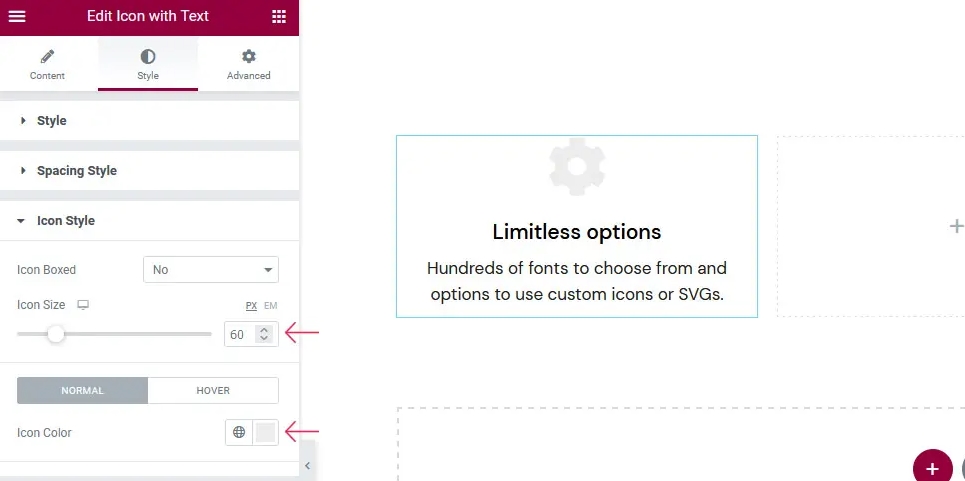
Jeśli chcesz umieścić swoją ikonę w pudełku, czy nie, opcje widoczne na karcie Styl ikony będą bardzo różne. Jeśli tak, możesz wybrać jedną z wielu opcji kształtu, rozmiaru i koloru pudełka. Jeśli tego nie zrobisz, będziesz mógł zmienić rozmiar, kolor i animację ikony tylko wtedy, gdy najedziesz na nią myszką.

Zdecydowaliśmy się nie umieszczać naszej ikony w pudełku. Ale zrobiliśmy naszą ikonę o szerokości 60 pikseli i zmieniliśmy jej kolor na #ececec. Daliśmy mu lekki ruch w górę iw dół, gdy się unosi.

Na innych kartach możesz zmienić wygląd przycisków, ikon przycisków, obramowań, podkreśleń, separatorów i ikon separatorów oraz ich styl. Zdecydowaliśmy się nie używać żadnego z tych elementów w naszym projekcie, ale jeśli pójdziesz inną drogą, oto wszystkie opcje rozmiaru, koloru, marginesu i najechania kursorem, których potrzebujesz, aby Twoje ikony i przyciski tekstowe oraz separatory stały na zewnątrz.
Podsumowanie
Dzięki dodatkom Qi dla Elementora dodawanie ciekawych i użytecznych projektów do Twojej witryny, takich jak ikona z tekstem, jest łatwe i przyjemne. Możesz wybierać spośród wielu różnych opcji, znacznie więcej niż te, które omówiliśmy w tej wersji demonstracyjnej. Zachęcamy do sprawdzenia ich wszystkich i znalezienia najlepszego sposobu na wspólne korzystanie z funkcji tego dodatku.




