Slider Mega Pack to zestaw pięćdziesięciu układów suwaków dla Divi, których możesz użyć w swoim następnym projekcie internetowym. Wszystkie slidery są wykonane z modułów Divi i możesz łatwo dodawać do nich własne treści i projekty. W tym przeglądzie produktu przyjrzymy się układom oferowanym przez Slider Mega Pack i pomożemy Ci zdecydować, czy jest to odpowiednie rozwiązanie dla Ciebie.

Zacznijmy!
Zainstaluj Slider Mega Pack
Slider Mega Pack to pakiet ZIP zawierający pliki .json dla Divi Builder. Aby zainstalować układy suwaków, najpierw rozpakuj plik. Następnie otwórz żądaną stronę w Divi Builder.

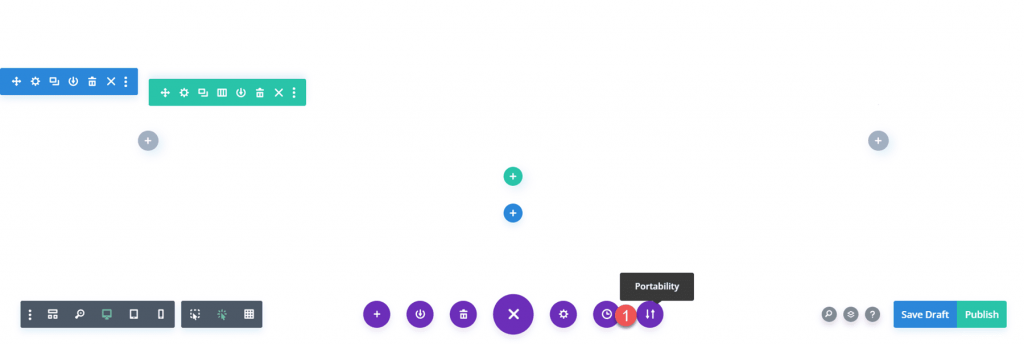
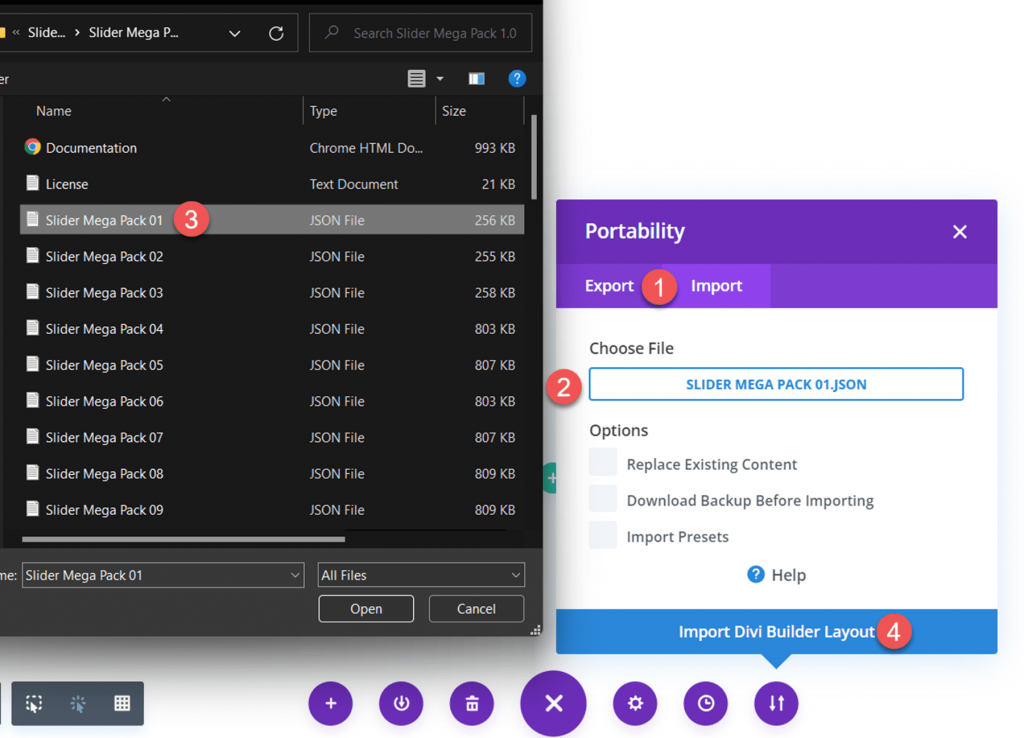
Wybierz kartę importu, klikając opcję przenośności znajdującą się na dole strony. Wybierz plik.json dla żądanego układu suwaka, a następnie zaimportuj układ. Po zaimportowaniu układu wystarczy zmodyfikować tekst i zdjęcia, aby mieć wspaniały slider na swojej stronie!
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Suwaki o pełnej szerokości w mega pakiecie suwaków
Slider Mega Pack zawiera 32 projekty sliderów o pełnej szerokości. Układy suwaków o pełnej szerokości są odpowiednie do prezentowania dużych zdjęć obok tekstu i mogą być wspaniałą metodą na przyciągnięcie uwagi odwiedzających. To także doskonała okazja do przekazania informacji lub podkreślenia niektórych zalet Twojej usługi. Każdy z tych sliderów ma unikalny układ i wygląd, więc na pewno znajdziesz taki, który odpowiada Twoim potrzebom! Przyjrzyjmy się każdemu z 32 projektów suwaków o pełnej szerokości.
Początkowy projekt suwaka to suwak tekstowy z tłem zdjęcia i czarną nakładką po lewej stronie zdjęcia. Na każdym slajdzie tekst i przycisk są różne. Układ drugiego suwaka jest identyczny z układem poprzednim, z tą różnicą, że czarna nakładka i tekst znajdują się po prawej stronie.

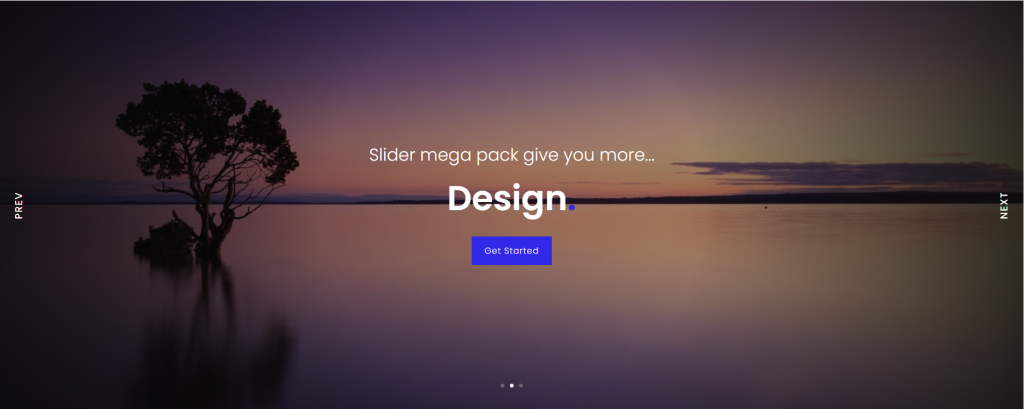
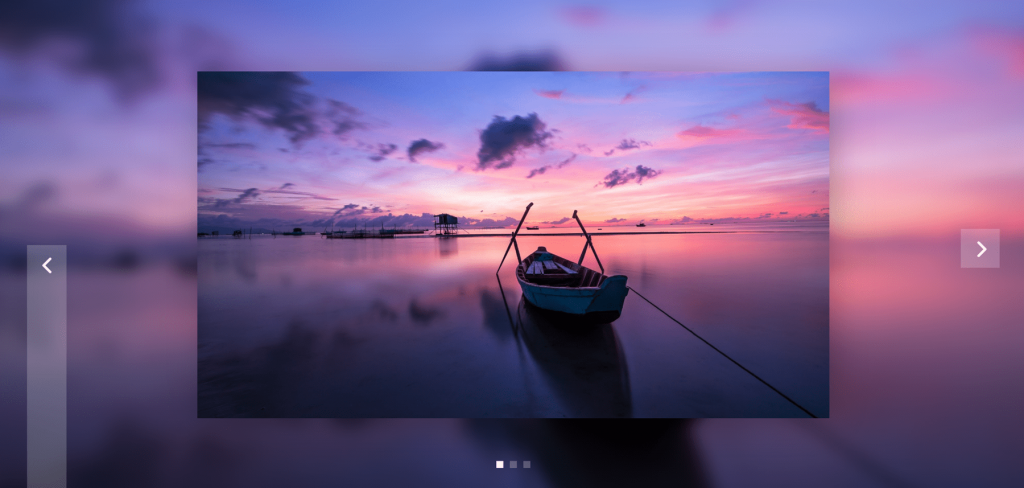
Trzeci układ suwaków zawiera obraz z efektem winiety oraz tekst i przyciski, które zmieniają się w środku. Dodatkowo z każdej strony znajdują się poprzednie i kolejne przyciski.

Ten suwak wyświetla wiele zdjęć na rozmytym tle obrazu, ze strzałkami nawigacyjnymi po obu stronach i kropkami nawigacyjnymi na dole.

Piąty układ suwaka ma również różne zdjęcia na rozmytym tle tego samego obrazu. Zawiera strzałki nawigacyjne w lewym dolnym rogu i kropki nawigacyjne po prawej stronie.

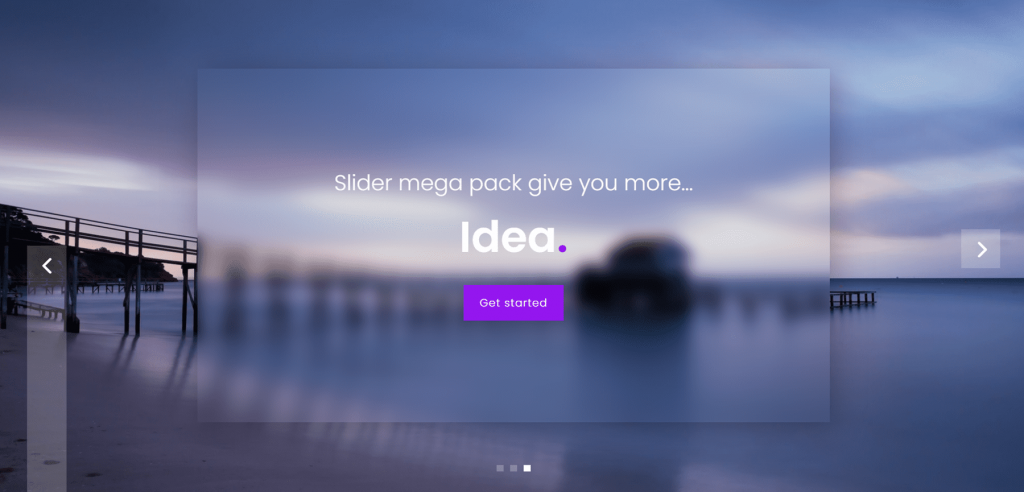
Szósty układ suwaków oferuje zmianę tekstu na rozmytym, półprzezroczystym kwadracie na tle zdjęcia z efektami paralaksy. Po obu stronach znajdują się strzałki nawigacyjne, a na dole kropki nawigacyjne.

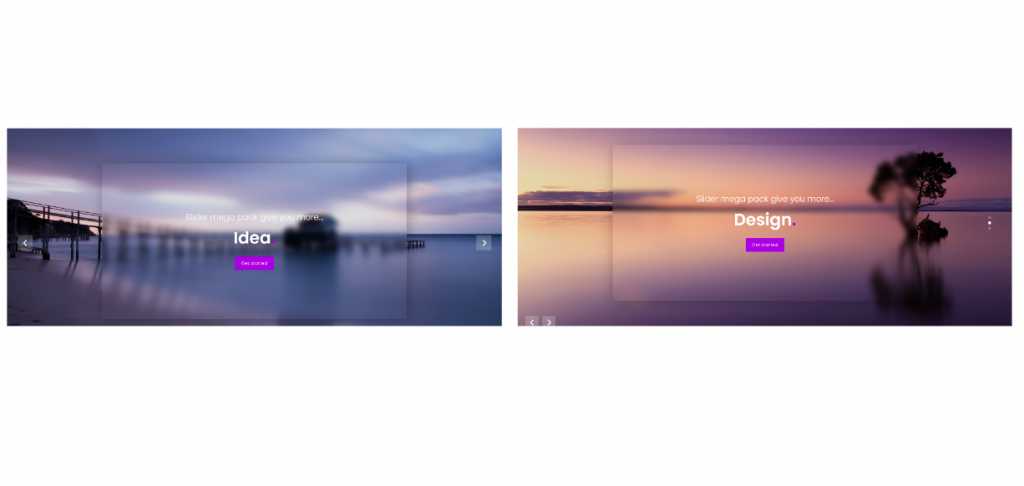
Podobnie jak w przypadku stylu 6, układ 7 zawiera tło paralaksy i slajdy tekstowe. Strzałki nawigacyjne znajdują się w lewym dolnym rogu, a kropki nawigacyjne po prawej stronie.

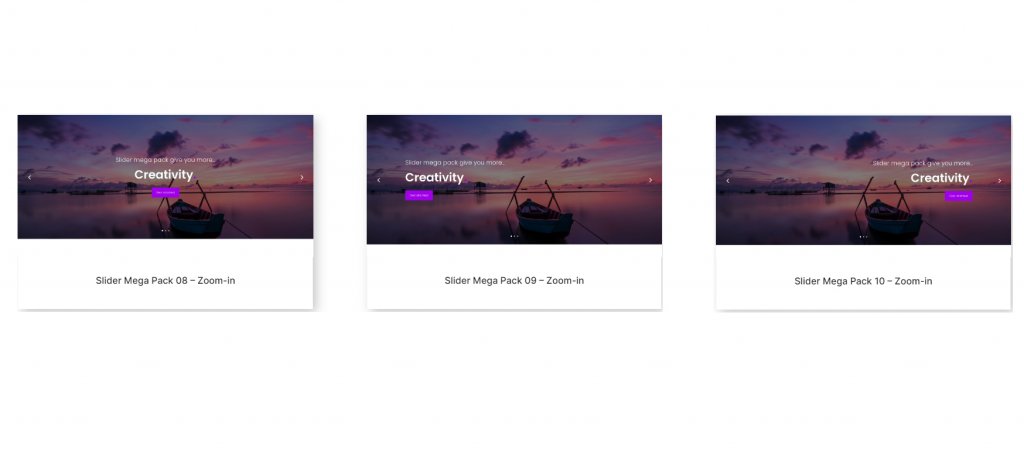
Układy slajdów 8, 9 i 10 zawierają tekst na wielu powiększonych obrazach. W tych układach strzałki nawigacyjne znajdują się po obu stronach suwaka, a kropki nawigacyjne znajdują się na dole. Tekst jest wyśrodkowany w Layout 8. Tekst w Layout 9 jest umieszczony po lewej stronie. A tekst w Layout 10 jest zorientowany w prawo.

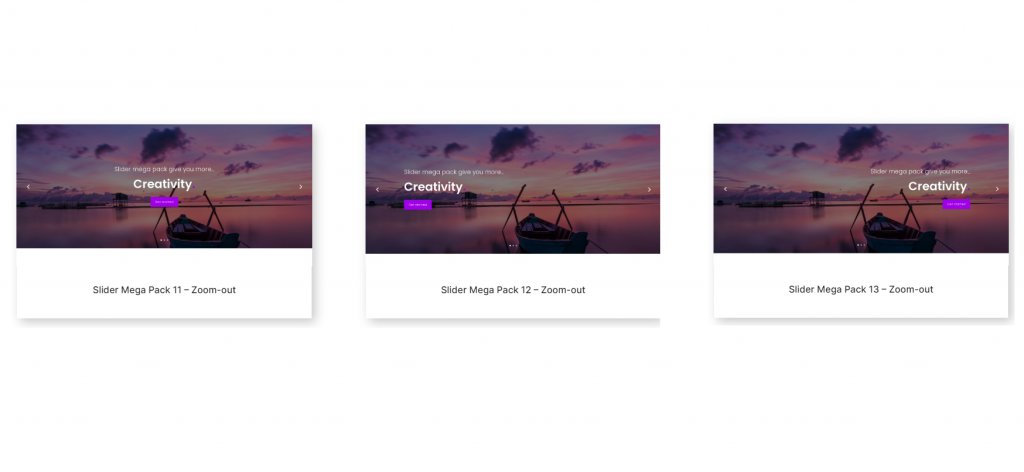
Na każdym slajdzie Projektów 11, 12 i 13 znajduje się duży obraz z tekstem i przyciskiem, a także strzałki nawigacyjne po bokach i kropki nawigacyjne na dole. Układ 11 jest wyśrodkowany. Suwak 12 jest wyrównany do lewej. A suwak 13 jest ustawiony w prawo.

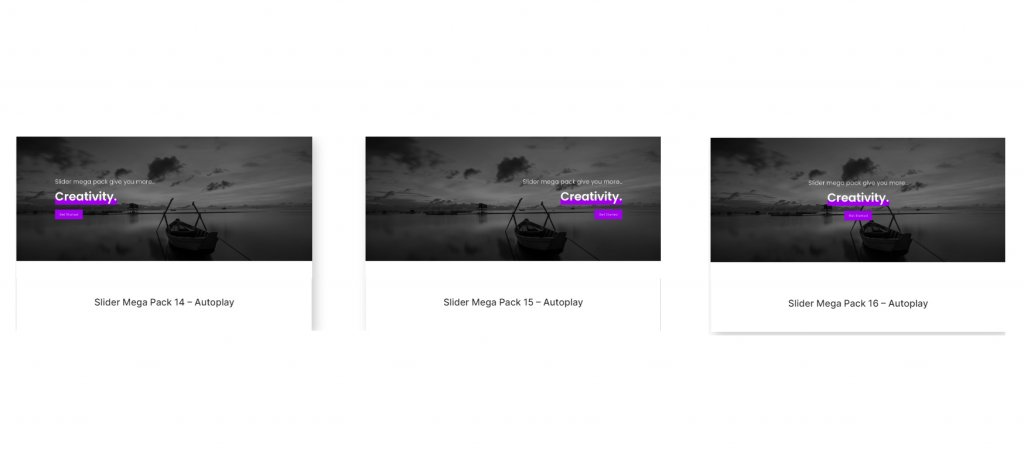
Te układy 14, 15 i 16 mają efekt skali szarości na zdjęciu i efekt przewijania paralaksy. Treść nagłówka jest podkreślona pogrubioną czcionką. W układzie 14 tekst jest wyrównany do środka. Suwak 15 jest przesunięty w prawo. A suwak 16 jest wyrównany do lewej.

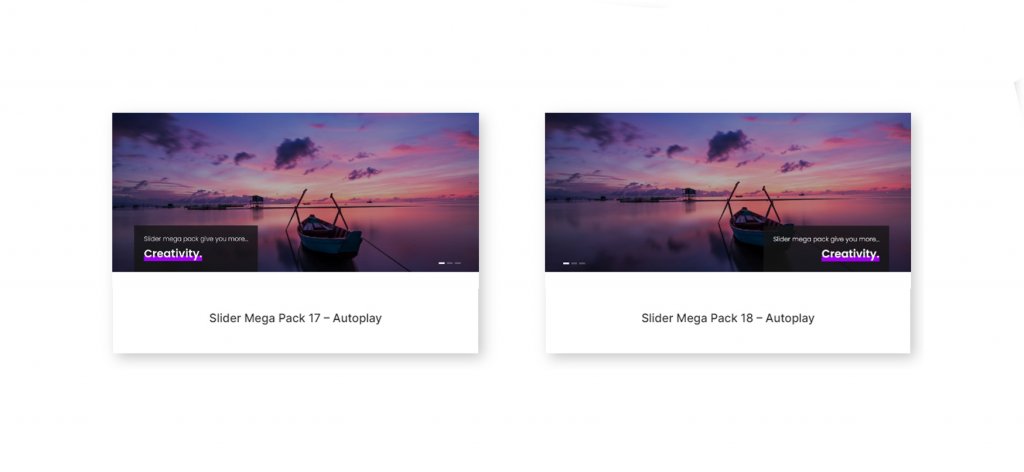
Układy 17. i 18. zawierają ogromny obraz z tekstem slajdu w ciemnym polu nakładki. Układ 17 pozycji tekst po lewej stronie i nawigacja po prawej stronie. Nawigacja znajduje się po lewej stronie, a tekst po prawej dla układu 18.

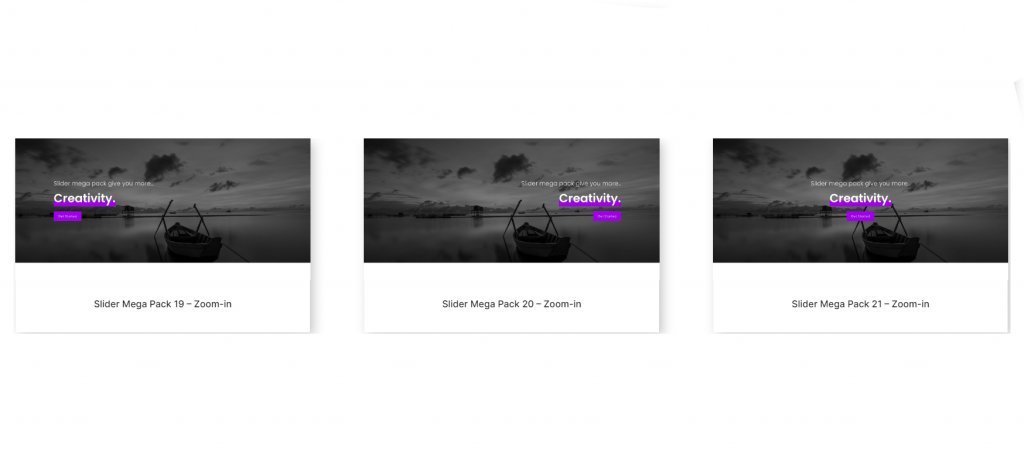
Suwaki 19., 20. i 21. zawierają nakładkę zdjęcia w skali szarości z efektem powiększenia. Brak przycisków nawigacyjnych. Suwak 19 jest wyrównany do lewej. Suwak 20 jest wyrównany do prawej. A tekst na 21. slajdzie jest wyśrodkowany.

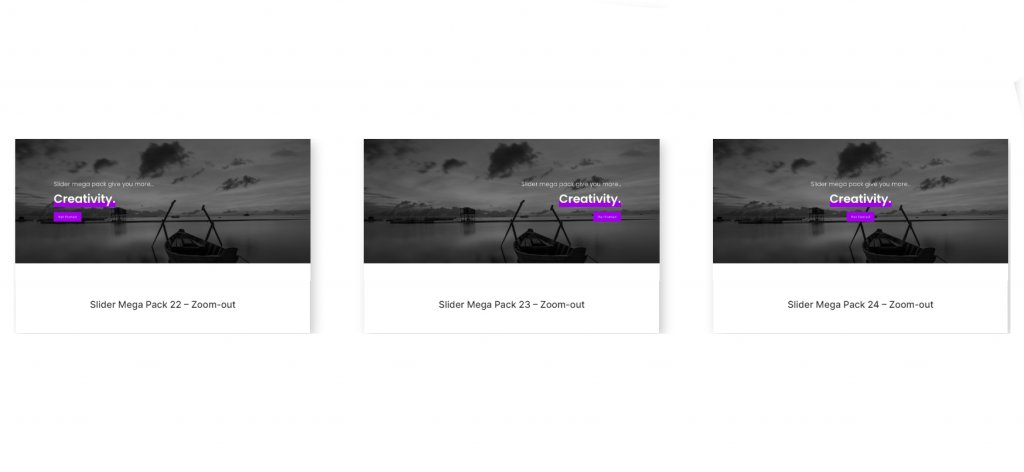
Te układy są identyczne z poprzednimi trzema, z wyjątkiem tego, że zdjęcia mają efekt pomniejszenia. Tekst na Layout 22 jest umieszczony po lewej stronie. Tekst na Layout 23 jest umieszczony po prawej stronie. A Layout 24 zawiera tekst wyśrodkowany.

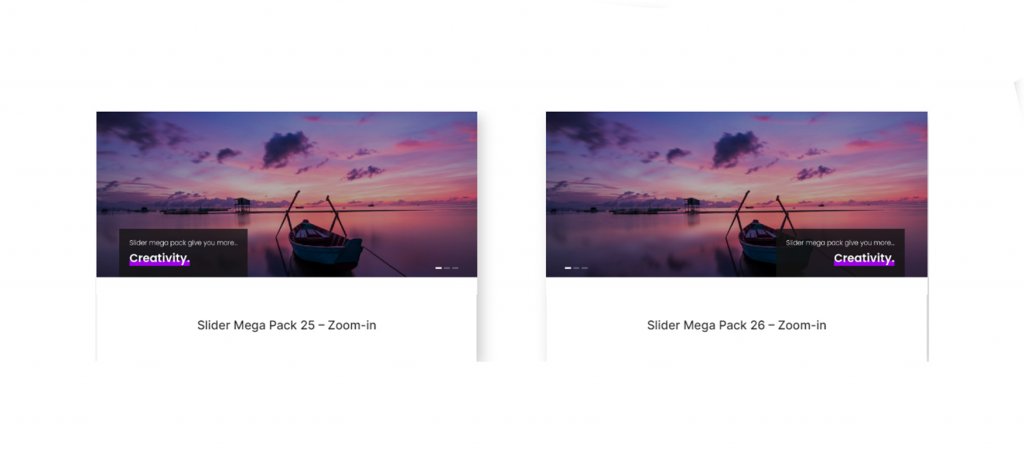
25. i 26. układ suwaka zawiera powiększający się obraz i tekst na ciemnym polu nakładki. W Layout 25 tekst jest umieszczony po lewej stronie, a ikony nawigacyjne po prawej. Tekst jest zorientowany w prawo, podczas gdy symbole nawigacyjne są wyrównane w lewo w układzie suwaka 26.

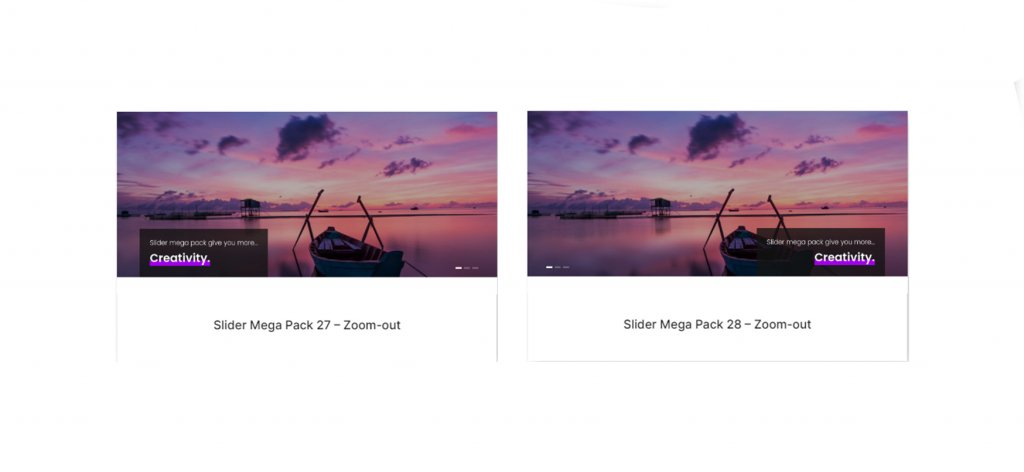
Następne dwa układy są identyczne z dwoma poprzednimi, ale obraz jest pomniejszony. Ikony tekstu i nawigacji są zorientowane w prawo w układzie Slider Layout 27. Layout 28 zawiera ikony nawigacji wyrównane do lewej i tekst wyrównany do prawej.

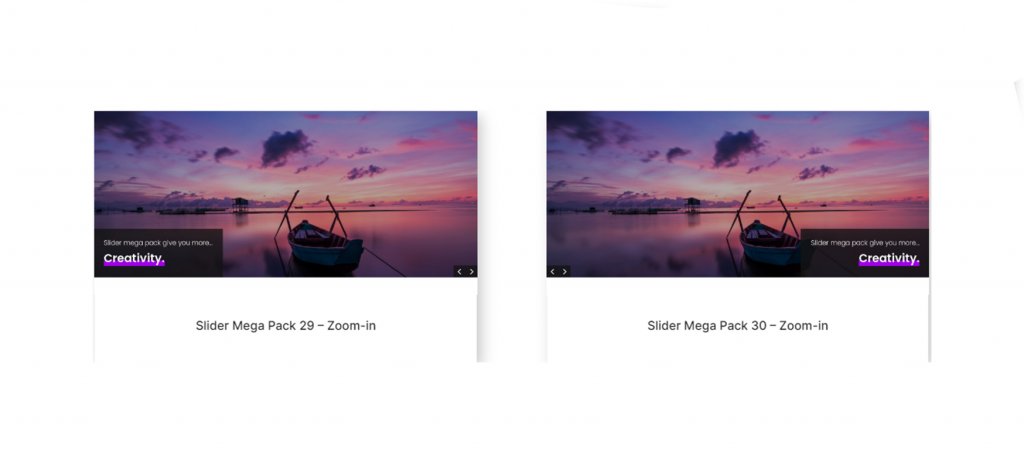
Każdy z tych dwóch suwaków zawiera ogromny obraz, który można powiększyć, a także kilka stylów ikon nawigacji. Tekst znajduje się po lewej stronie, podczas gdy ikony nawigacji są po prawej stronie w Layout 29. Tekst pojawia się po prawej stronie, podczas gdy ikony nawigacji pojawiają się po lewej stronie w Layout 30.

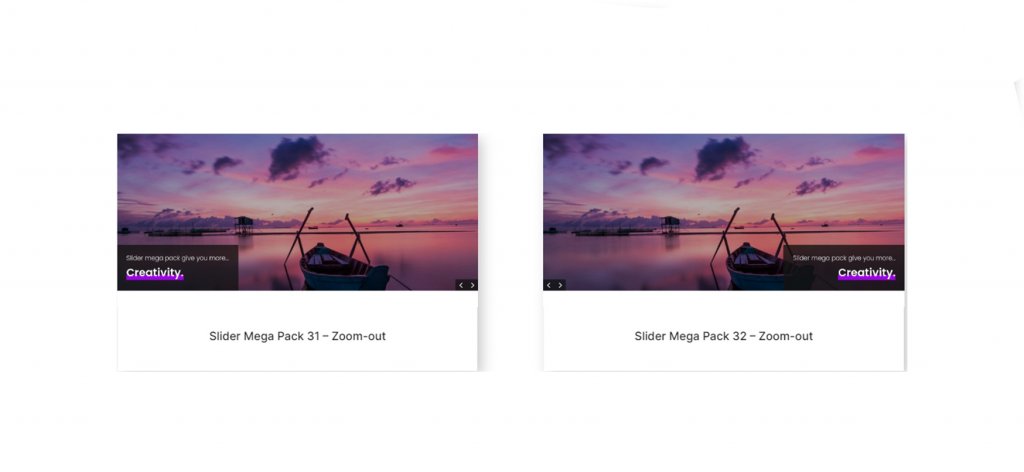
Te kolejne wzory są identyczne z układami 29 i 30, z wyjątkiem tego, że obraz jest powiększony. Tekst znajduje się po lewej stronie w układzie 31, a nawigacja po prawej. Tekst znajduje się po prawej stronie Układu 32, a nawigacja po lewej stronie.

Suwaki postów o pełnej szerokości w mega pakiecie suwaków
Dodatkowo Slider Mega Pack zawiera 18 sliderów postów. Te suwaki pokazują posty na blogu i pokazują informacje o poście wraz z przyciskiem do jego przeczytania. Wyróżniony obraz posta jest używany jako obraz tła dla slajdu. Możesz wybrać kategorię postów do wyświetlenia lub po prostu pokazać swoje najnowsze posty. Wszystkie suwaki postów są w pełni konfigurowalne i dostępne w wielu układach, wyrównaniach i stylach, podobnie jak suwaki wymienione powyżej.
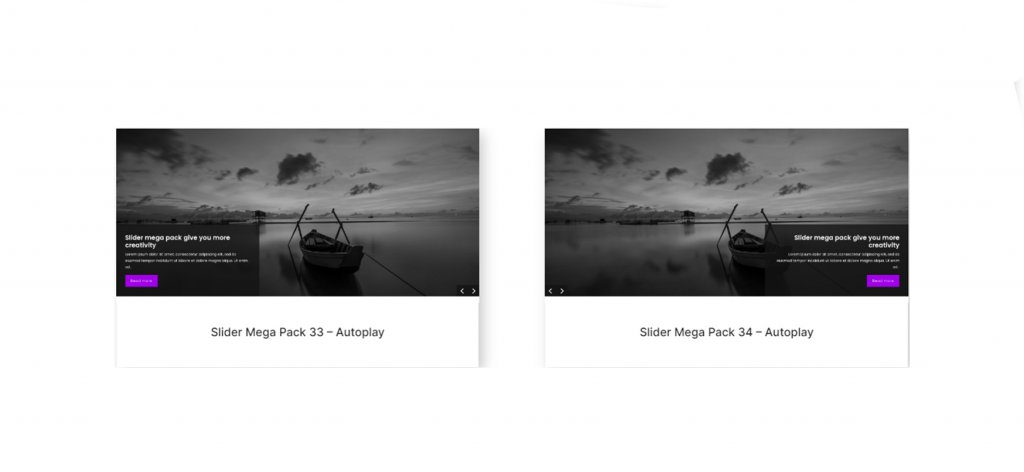
W tych suwakach używane są efekty obrazu w skali szarości i paralaksy. W układzie 33 tekst znajduje się po lewej stronie, a nawigacja po prawej. W układzie 34 nawigacja znajduje się po lewej stronie, a tekst po prawej.

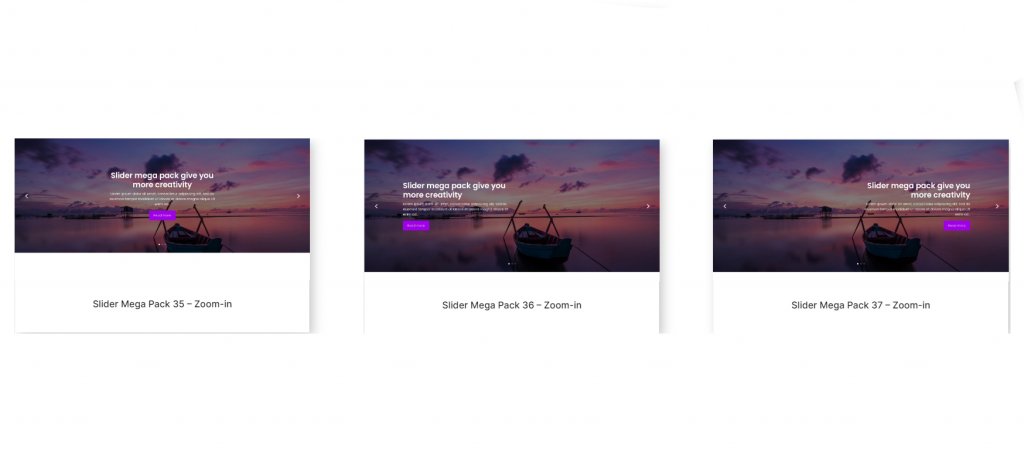
Układy 35, 36 i 37 zawierają duży wyróżniony obraz ze strzałkami nawigacyjnymi po obu stronach i kropkami nawigacyjnymi poniżej. Obraz został powiększony. Tekst w Layout 35 jest wyśrodkowany. A w 36 i 37 tekst jest umieszczony odpowiednio po lewej i prawej stronie.

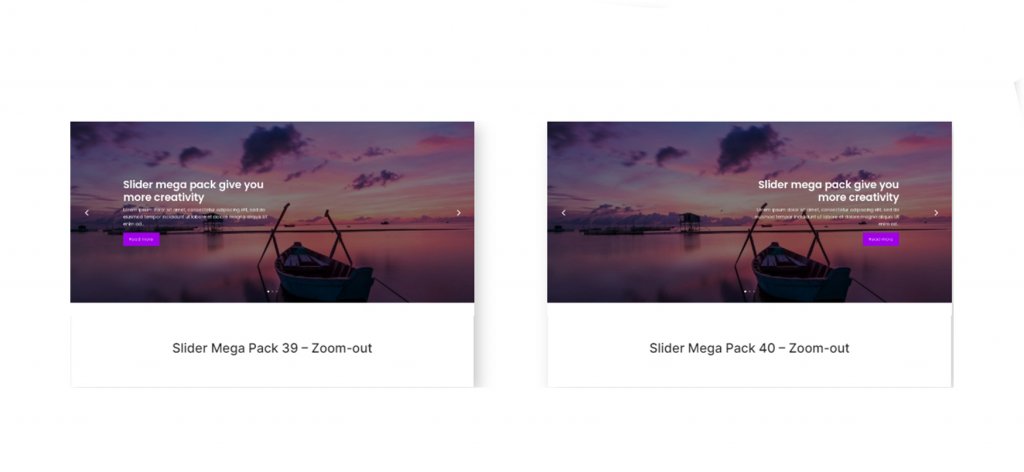
Te układy suwaków są identyczne z trzema poprzednimi, z wyjątkiem tego, że obraz jest pomniejszany. Układ 38 jest wyśrodkowany. Układ 39 jest wyrównany do lewej. A układ 40 jest umieszczony po prawej stronie.

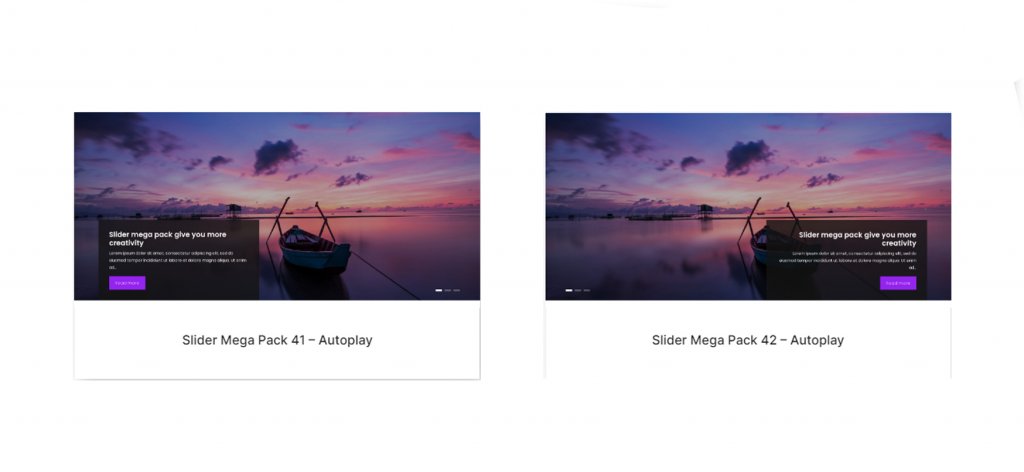
Na suwakach 41 i 42 te układy mają u dołu obraz paralaksy z tekstem po jednej stronie i strzałkami nawigacyjnymi po drugiej.

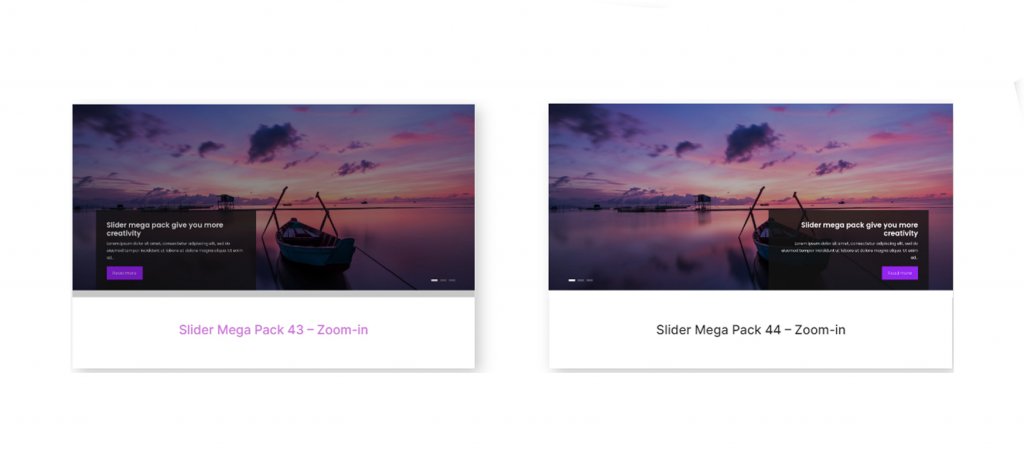
Układy 43 i 44 przypominają powyższe układy, z wyjątkiem tego, że obraz jest powiększony. W układzie 43 tekst jest zorientowany w lewo. w 44 jest po prawej stronie.

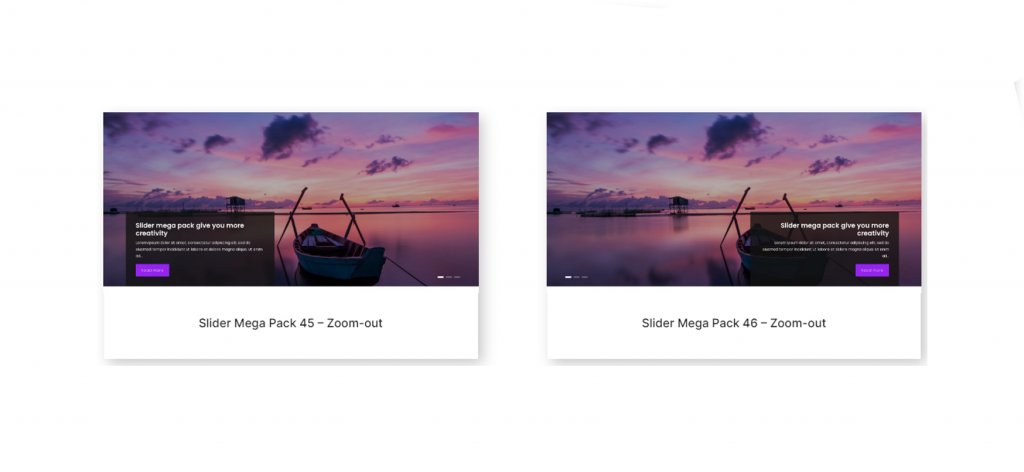
Ponownie, układy 45 i 46 są podobne do powyższych, ale zamiast tego obraz jest pomniejszony. Tekst w linii 45 jest zorientowany w lewo. A układ 46 ma tekst umieszczony po prawej stronie.

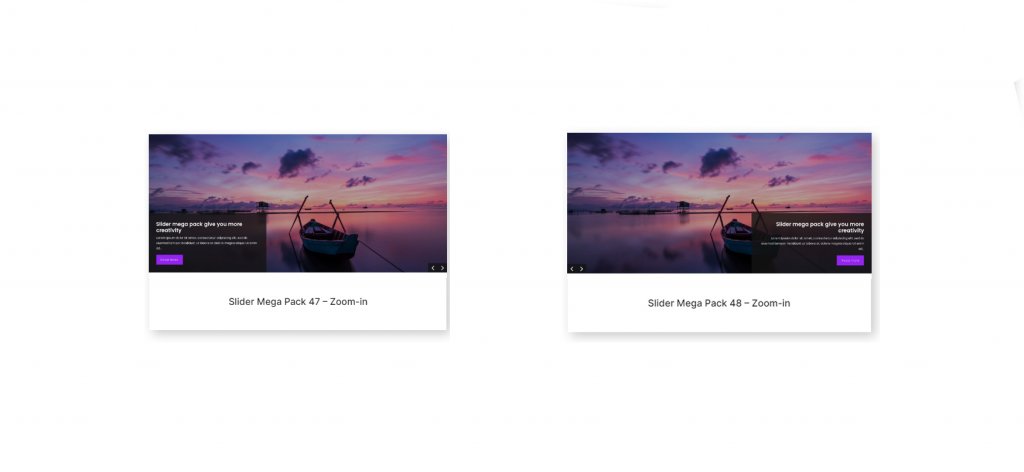
W przypadku tytułu posta i strzałek nawigacyjnych układy 47 i 48 zawierają nakładkę z ciemnego kwadratu. Obraz jest powiększony. Tekst znajduje się po lewej stronie, a strzałki po prawej stronie w Layout 47. W Layout 48 tekst jest po prawej stronie.

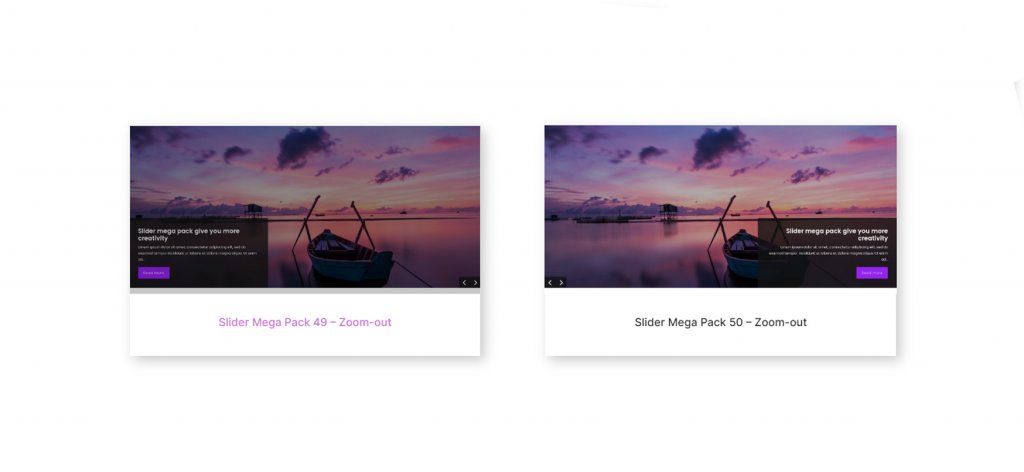
Wreszcie układy suwaków 49 i 50 są podobne do układów 47 i 48, z wyjątkiem tego, że zdjęcia są powiększone. Tekst znajduje się po lewej stronie Projektu 49. A układ 50 ma tekst wyrównany do prawej.

Podsumowanie
Slider Mega Pack zawiera 50 gotowych układów sliderów z pięknymi przejściami, efektami i układami nawigacji, które można łatwo modyfikować za pomocą Divi Builder . To rozwiązanie może być odpowiednie dla Ciebie, jeśli szukasz układów suwaków, które są dostosowane poza normalne możliwości Divi. Jesteśmy chętni, aby usłyszeć od ciebie. Czy kiedykolwiek używałeś Slider Mega Pack? Powiedz nam w komentarzach, co o nim myślisz!




