Divi MadMenu to moduł zaprojektowany przez zewnętrznego programistę, który bezproblemowo integruje się z Divi Builder . Dodaje dwa nowe moduły, które pozwalają użytkownikom tworzyć unikalne i atrakcyjne wizualnie projekty menu. Moduły te oferują szeroki zakres funkcji, w tym możliwość dodawania wezwań do działania (CTA), tworzenia wyskakujących formularzy logowania i wysuwanych menu. Dodatkowo użytkownicy mogą tworzyć pionowe menu, co zapewnia im jeszcze większą elastyczność w projektowaniu stron internetowych. W tym artykule przyjrzymy się bliżej modułowi Divi MadMenu , badając jego funkcje i łatwość użytkowania. Pod koniec tej recenzji czytelnicy będą lepiej rozumieć, czy ten produkt jest odpowiedni do ich potrzeb w zakresie projektowania witryn internetowych.

Moduły Divi MadMenu
MadMenu rozszerza Divi Builder o dwa nowe moduły. Każdy moduł jest opisany poniżej:
- Oryginalnym modułem z głównymi funkcjami jest Divi MadMenu. Ma przyciski, wyskakujące okienka, slajdy i różne opcje układu.
- Pionowy moduł menu Divi MadMenu to nowy moduł, który dodaje pionowe opcje menu do motywu Divi.

Funkcje Divi MadMenu
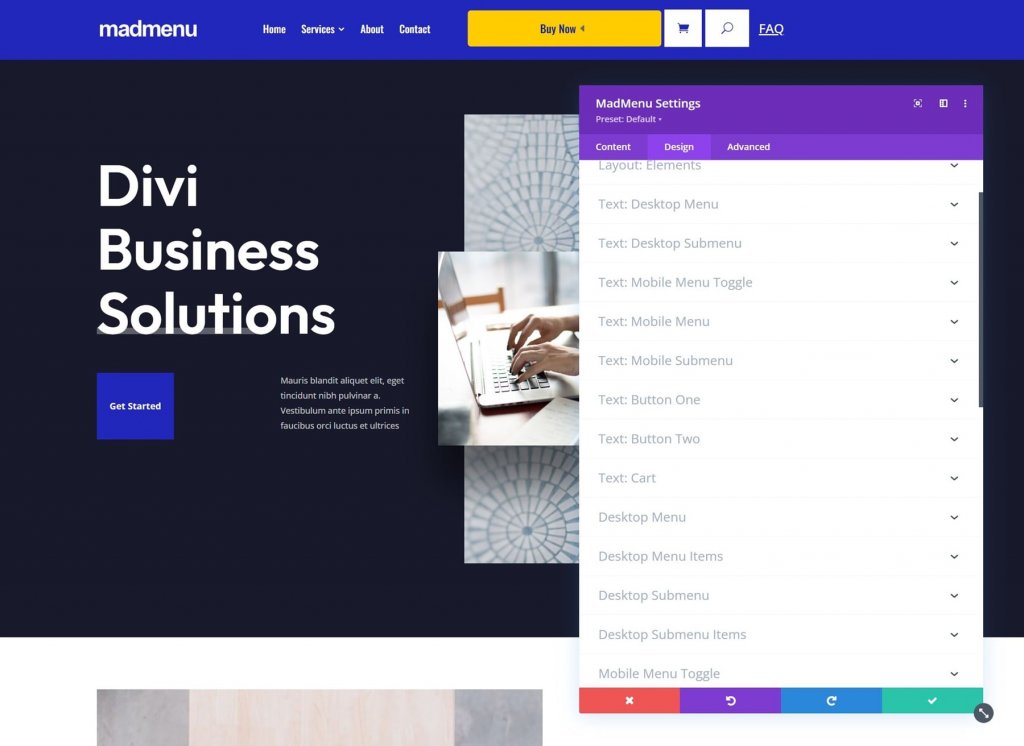
W tym poście przyjrzymy się ogólnie modułowi MadMenu. Ten moduł dodaje mnóstwo nowych funkcji. Oto omówienie karty Zawartość i zawartych w niej narzędzi.
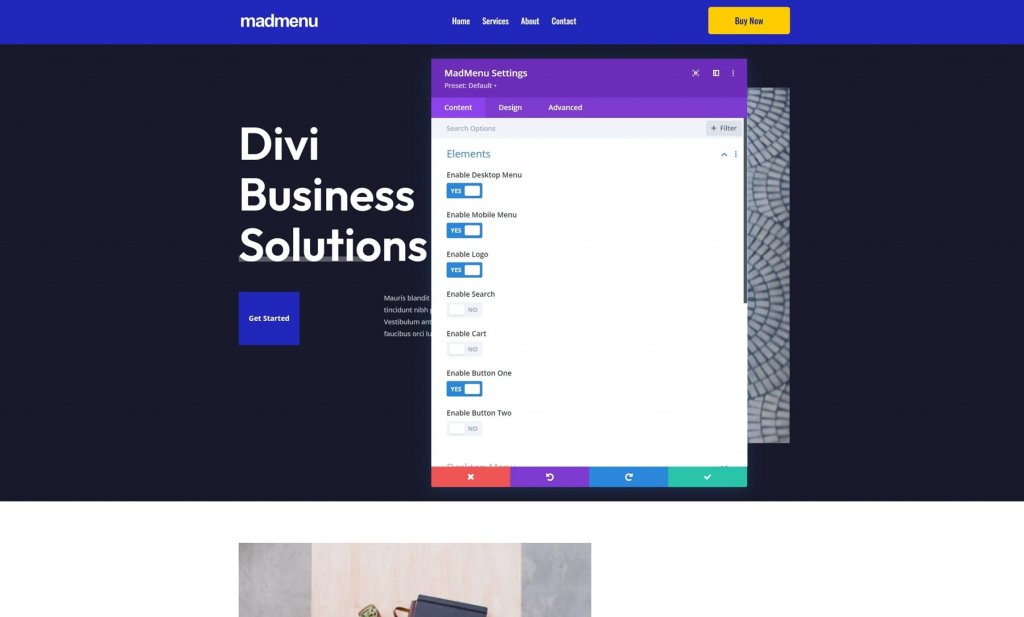
Elementy
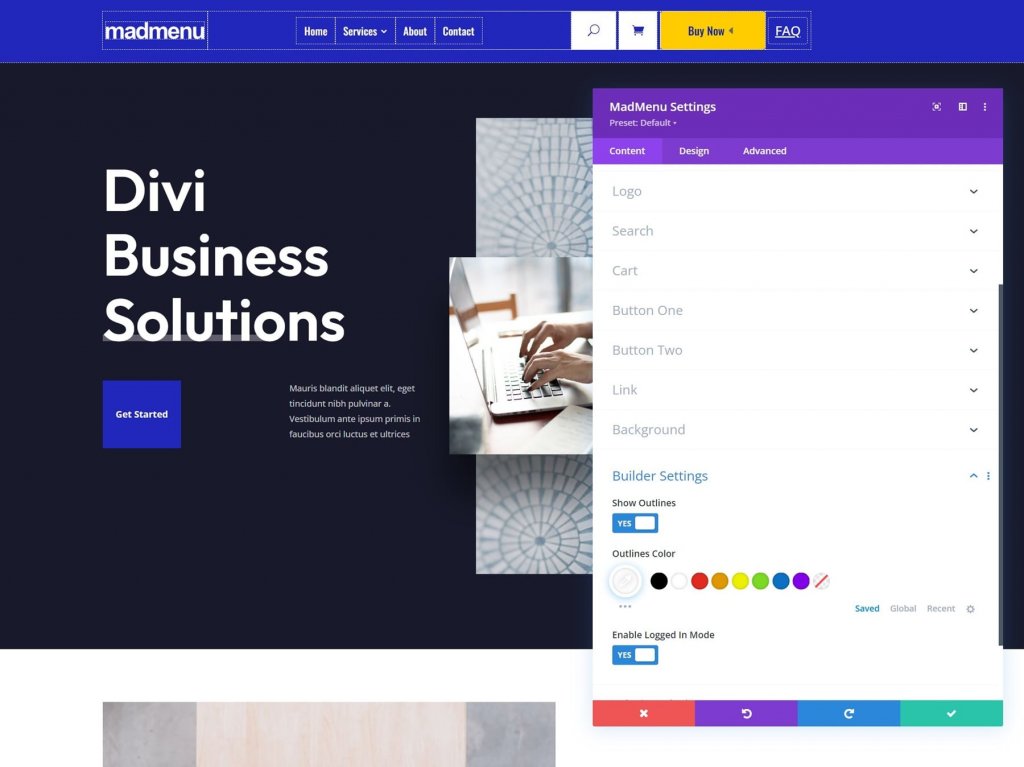
Elementy to wszystkie elementy, które można dodać do menu. Obejmuje to podjęcie decyzji, czy korzystać z menu na komputerze stacjonarnym, czy mobilnym, a także włączenie logo, wyszukiwania, koszyka, pierwszego i drugiego przycisku. Na karcie Treść każdy element jest wybierany i dostosowywany we własnej sekcji. Włącz je tutaj, a następnie skonfiguruj poniżej.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
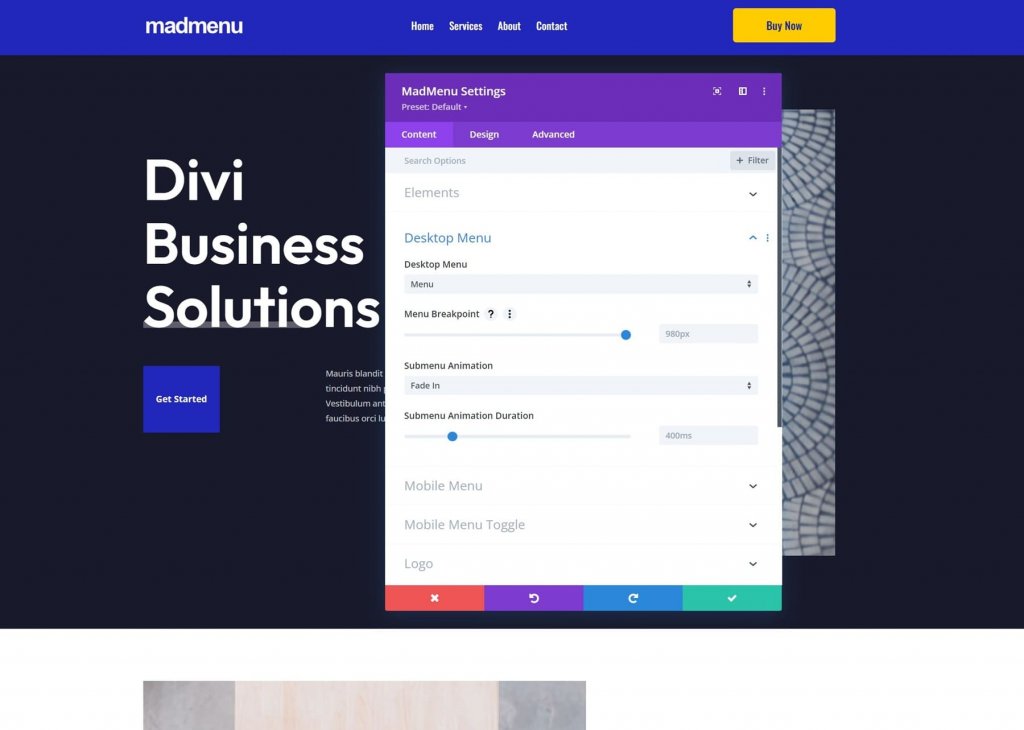
Menu pulpitu
Wybierz menu do wyświetlenia, punkt przerwania, który zmienia menu na wersję mobilną, animację podmenu i czas trwania animacji.

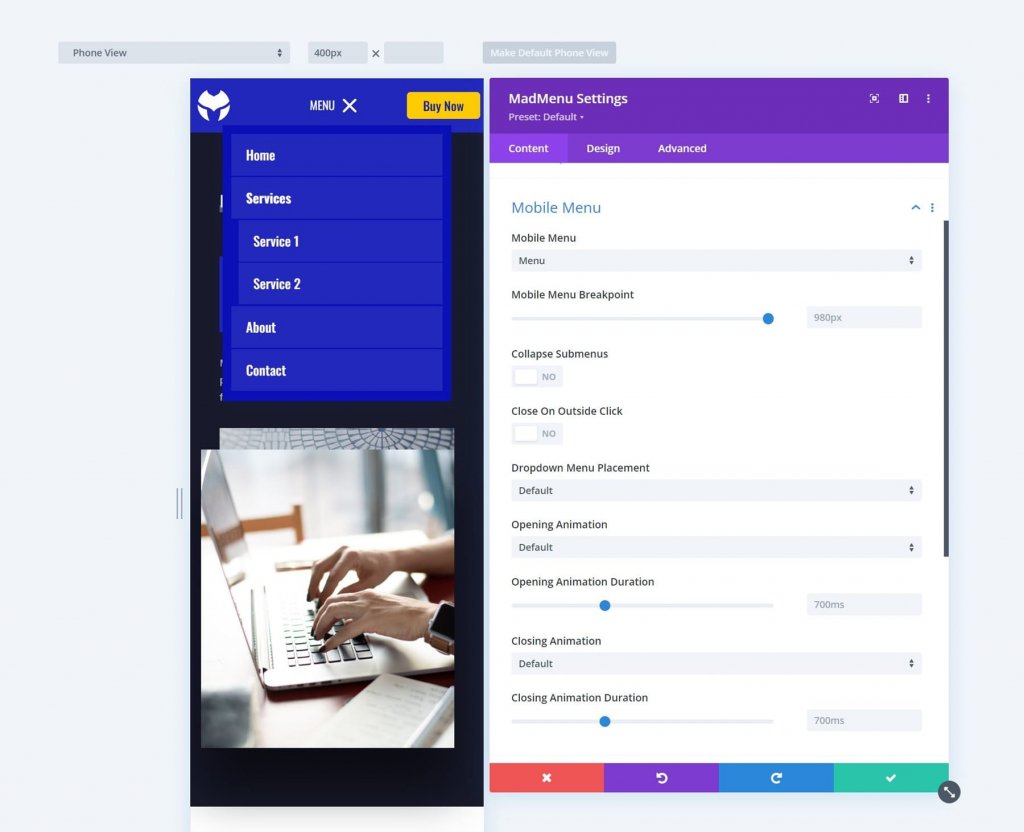
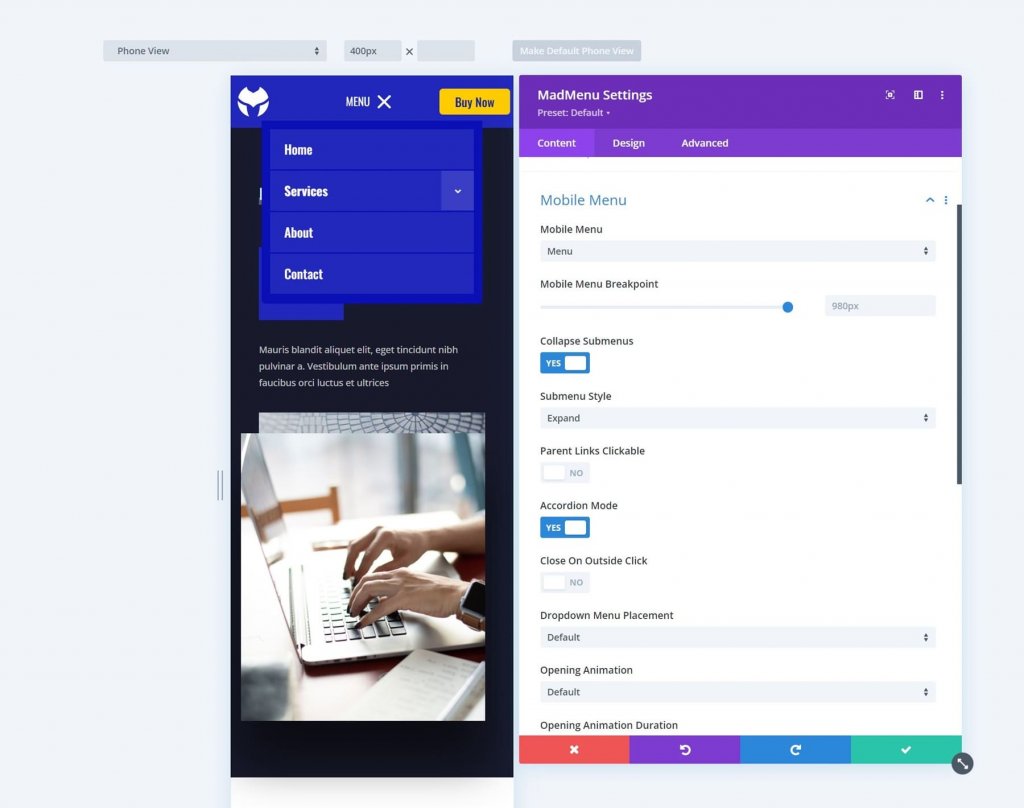
Menu mobilne
Menu mobilne pozwala odróżnić mobilną wersję menu od wersji na komputer. Wybierz menu mobilne do wyświetlenia, ustaw punkt przerwania, wybierz, czy mają być zwinięte, zamknij po kliknięciu zewnętrznym, ustaw menu rozwijane i dostosuj ustawienia animacji.

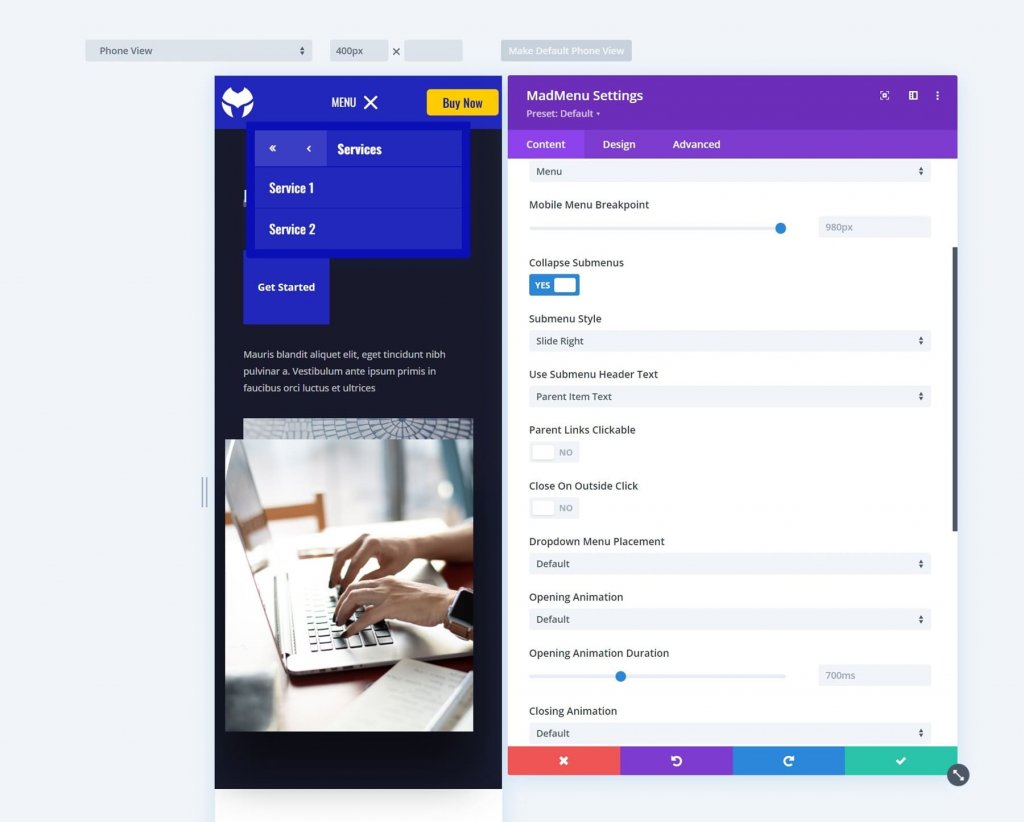
Zwiń podmenu domyślnie zamyka podmenu. Gdy je zwiniesz, będziesz mógł wybrać sposób ich otwierania po kliknięciu. Wybierz Rozwiń, Przesuń w prawo lub Przesuń w lewo. Obejmuje to również opcję Użyj tekstu nagłówka podmenu, która umożliwia wybranie opcji Tekst elementu nadrzędnego, Tekst niestandardowy lub Brak tekstu.

Przesuń w prawo i Przesuń w lewo przesuwają strzałki odpowiednio w prawo iw lewo. Klikając je, możesz przesunąć menu w tym kierunku. Przesuń w prawo to nazwa slajdu. Wyświetla podmenu jako otwarte, ze strzałkami wskazującymi, że jest to podmenu. Tekst elementu nadrzędnego jest używany jako tekst nagłówka podmenu.

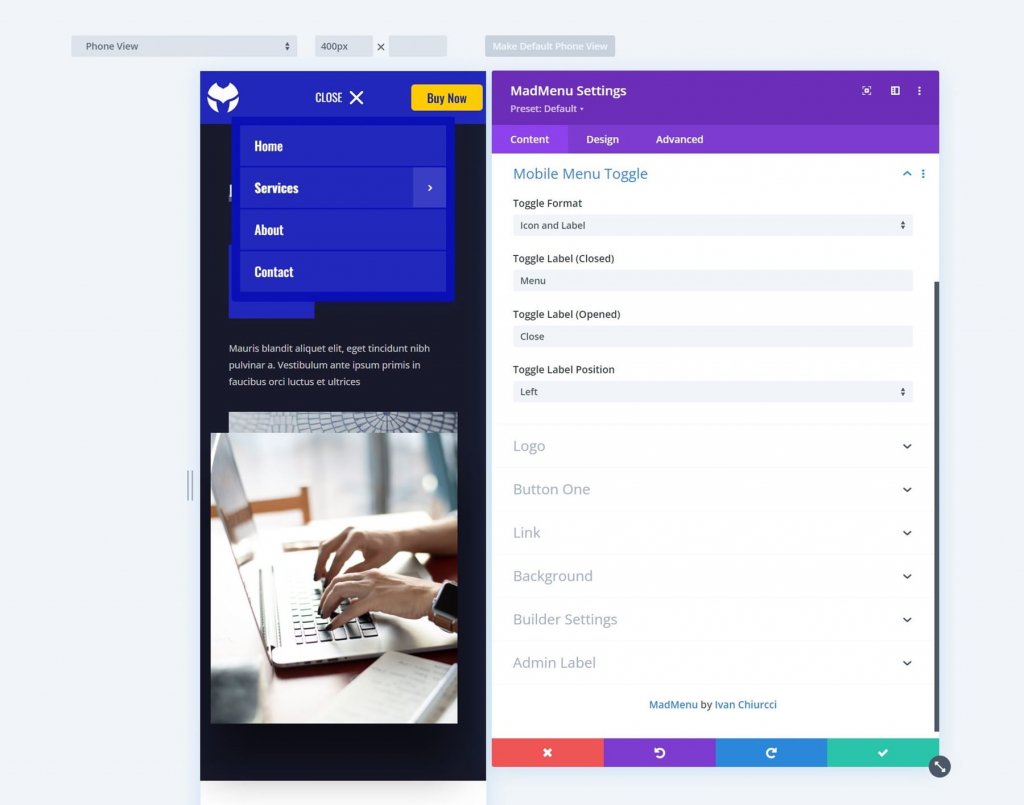
Przełączanie menu mobilnego
Włącz tę opcję, aby wyświetlić tylko ikonę, etykietę lub zarówno ikonę, jak i etykietę. Wybierz format, otwartą i zamkniętą etykietę oraz pozycję etykiety. Pozycja określa, czy etykieta powinna znajdować się po prawej, czy po lewej stronie ikony menu.

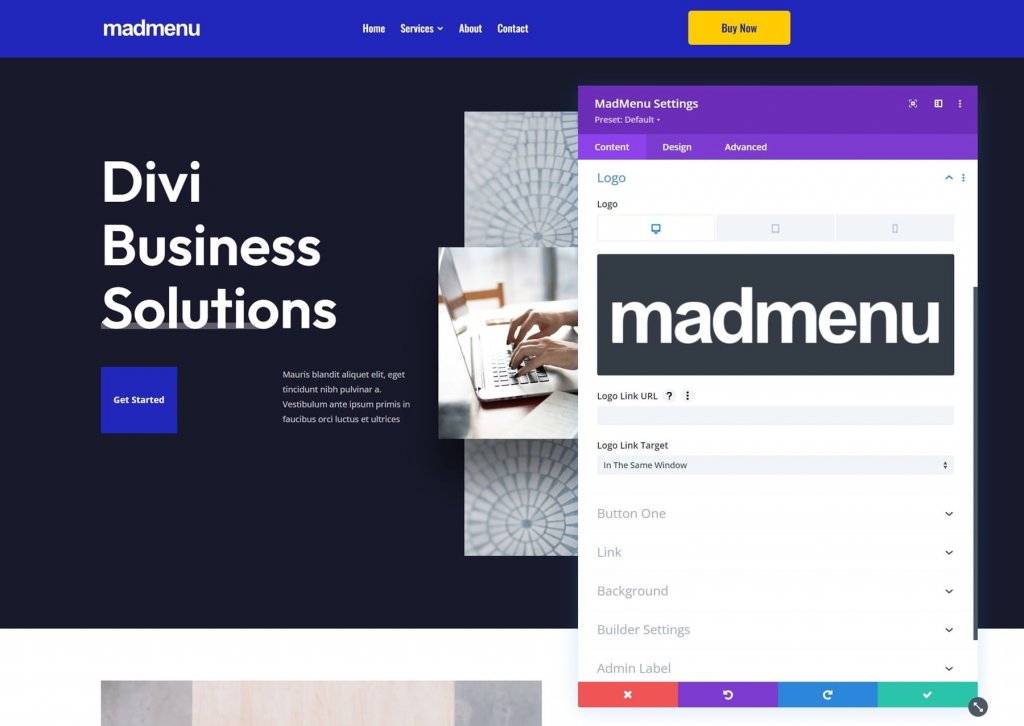
Logo
Wybierz logo, wprowadź adres URL i określ, czy link ma otwierać się w tym samym czy innym oknie.

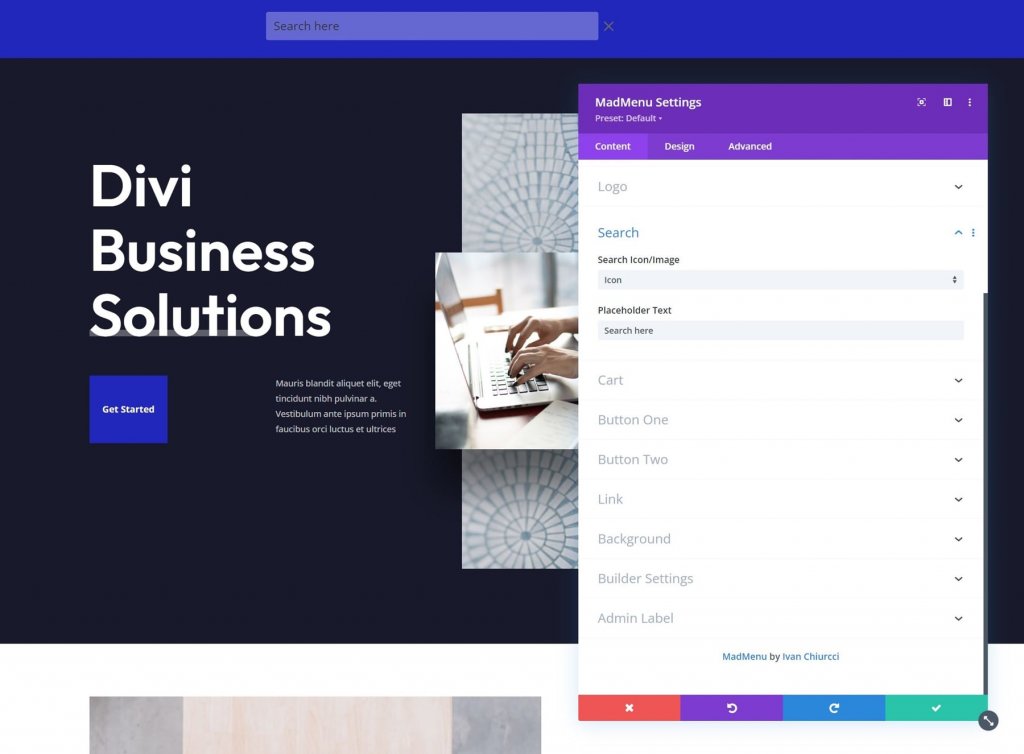
Szukaj
Wybierz ikonę lub obraz i wprowadź tekst zastępczy. Po kliknięciu ikony wyszukiwania w polu wyszukiwania pojawia się tekst zastępczy.

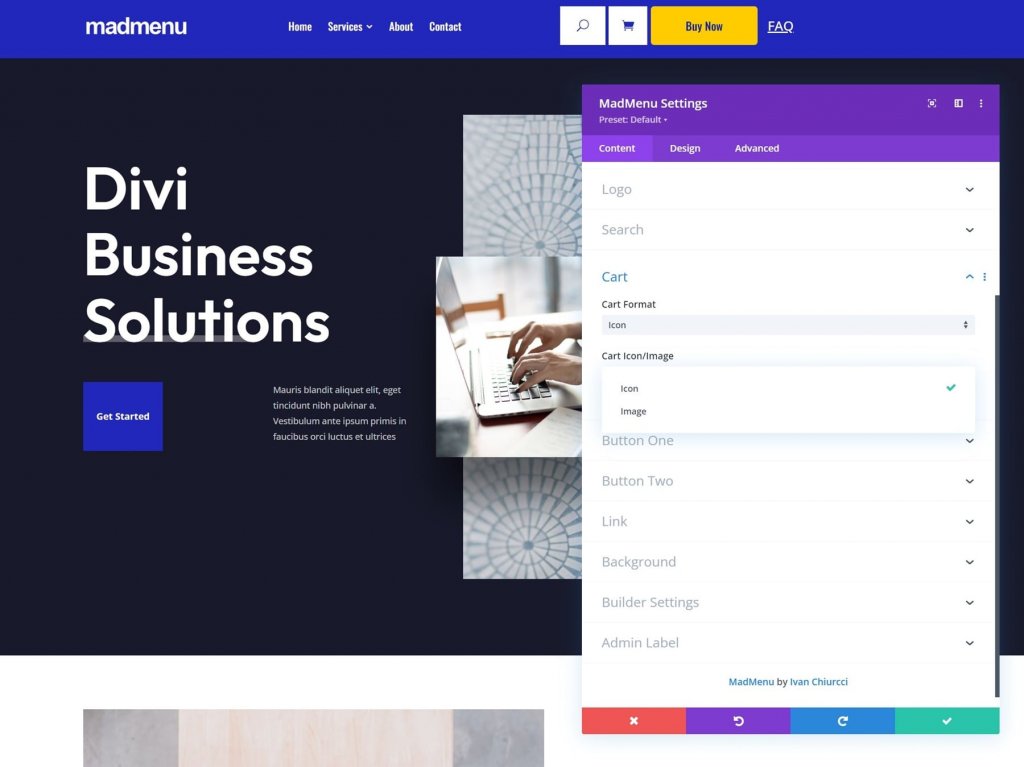
Wózek
Wybierz format koszyka i ikonę lub obraz. Jest to zgodne z WooCommerce i wyświetla liczbę pozycji w koszyku. Opcja obrazu obejmuje selektor obrazu koszyka, który umożliwia użycie dowolnego obrazu z biblioteki multimediów jako łącza do koszyka. Jego rozmiar został zmieniony, aby pasował do menu, ale możesz go zmienić w ustawieniach Projektu, jeśli wolisz.

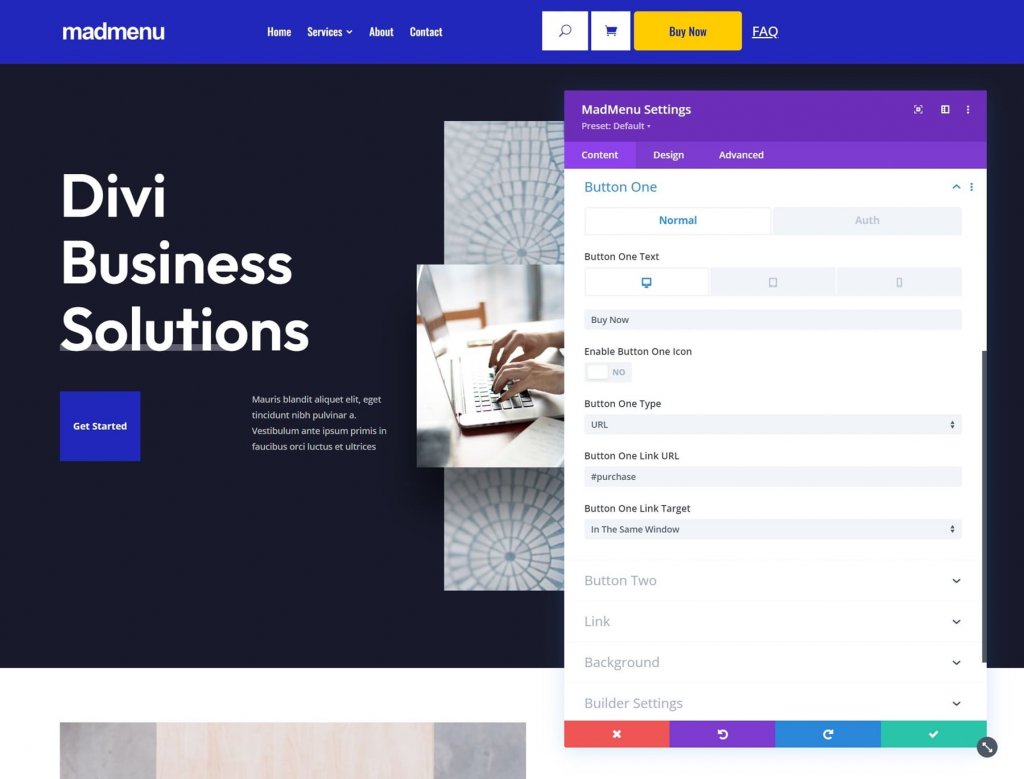
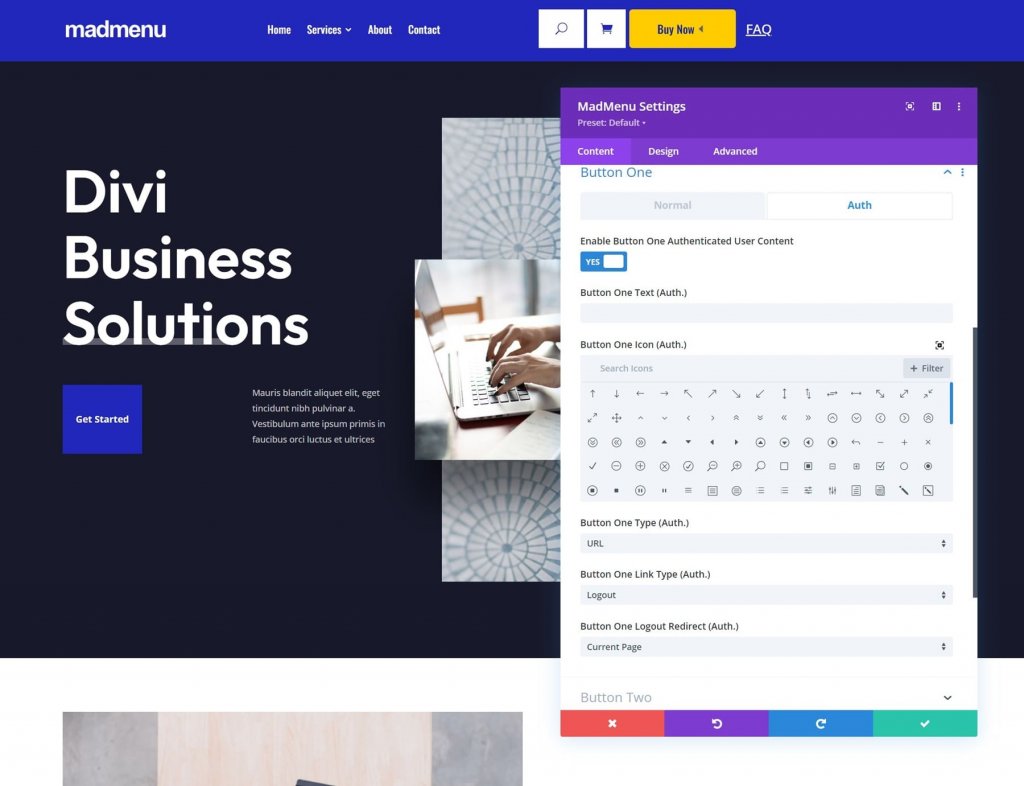
Przycisk pierwszy i przycisk drugi
Divi MadMenu rozszerza menu o dwa przyciski CTA. Możesz dołączyć jeden lub oba przyciski. Dodaj tekst do przycisku, włącz ikonę i wybierz między adresem URL a wyskakującym okienkiem. Przycisk pierwszy i przycisk drugi mają tę samą funkcjonalność.

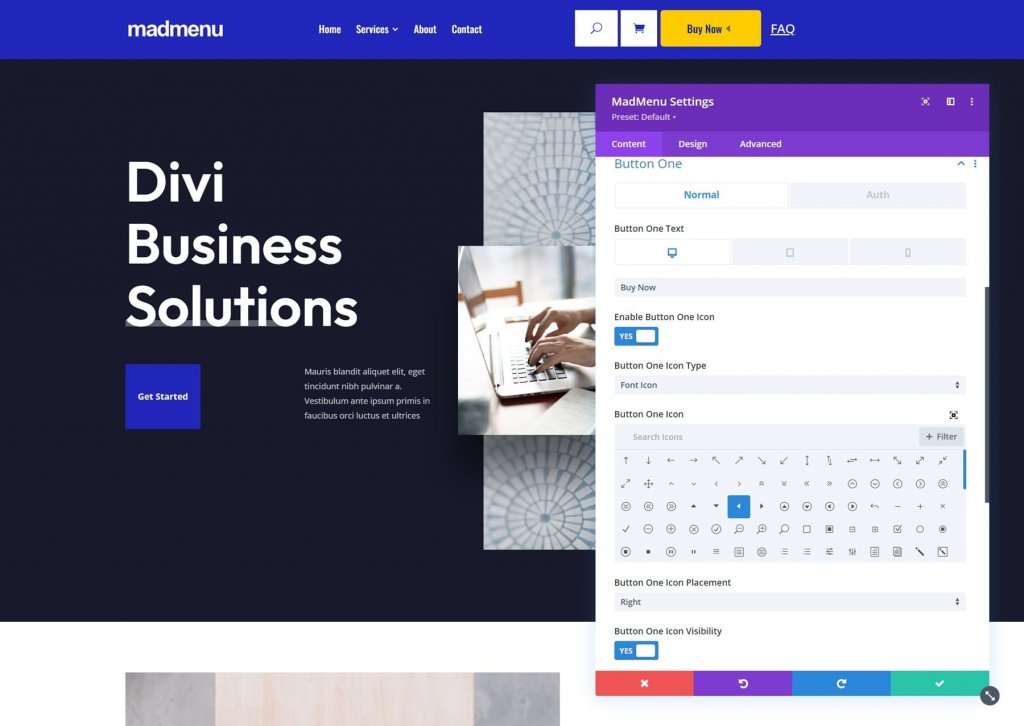
Możesz użyć ikony lub obrazu jako ikony przycisku. Możesz także określić, czy ikona ma być wyświetlana po najechaniu myszką.

Aby włączyć uwierzytelnioną zawartość użytkownika, przejdź do karty Uwierzytelnianie. Włączenie treści użytkownika powoduje wyświetlenie nowego zestawu opcji, w których można wybrać między adresem URL a formularzem logowania w celu autoryzacji. Ustaw typ łącza i adres URL przekierowania wylogowania.

Ustawienia konstruktora
Pokaż kontury rysuje obramowanie wokół każdego elementu. Możesz zmienić kolor konturu. Włączenie trybu zalogowania powoduje wyświetlenie przycisku pierwszego i zmianę tekstu na Wyloguj, wskazując, że są zalogowani.

Opcje układu dla Divi MadMenu
Karta Projekt zawiera mnóstwo wyspecjalizowanych ustawień do dostosowywania układu menu.
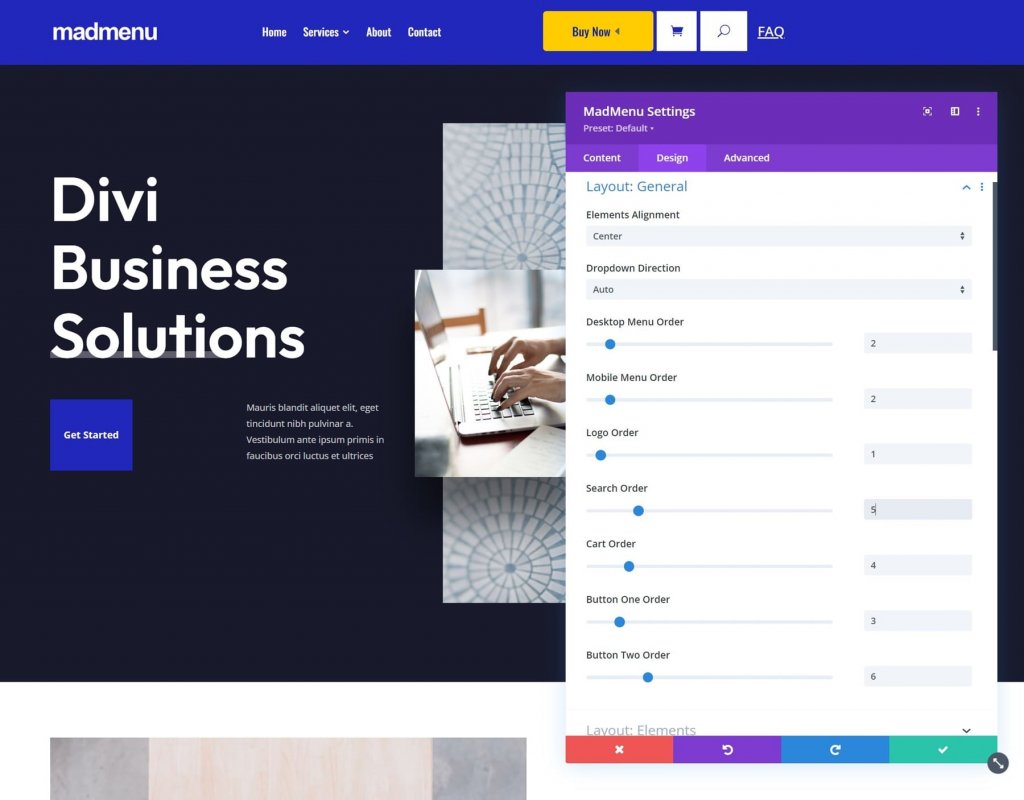
Układ Divi MadMenu Ogólne
Wyrównanie elementów, Kierunek rozwijania, Kolejność menu, Kolejność logo, Kolejność wyszukiwania, Kolejność koszyka i Kolejność przycisków to wszystkie opcje. Połączenie ich otwiera mnóstwo możliwości aranżacji.

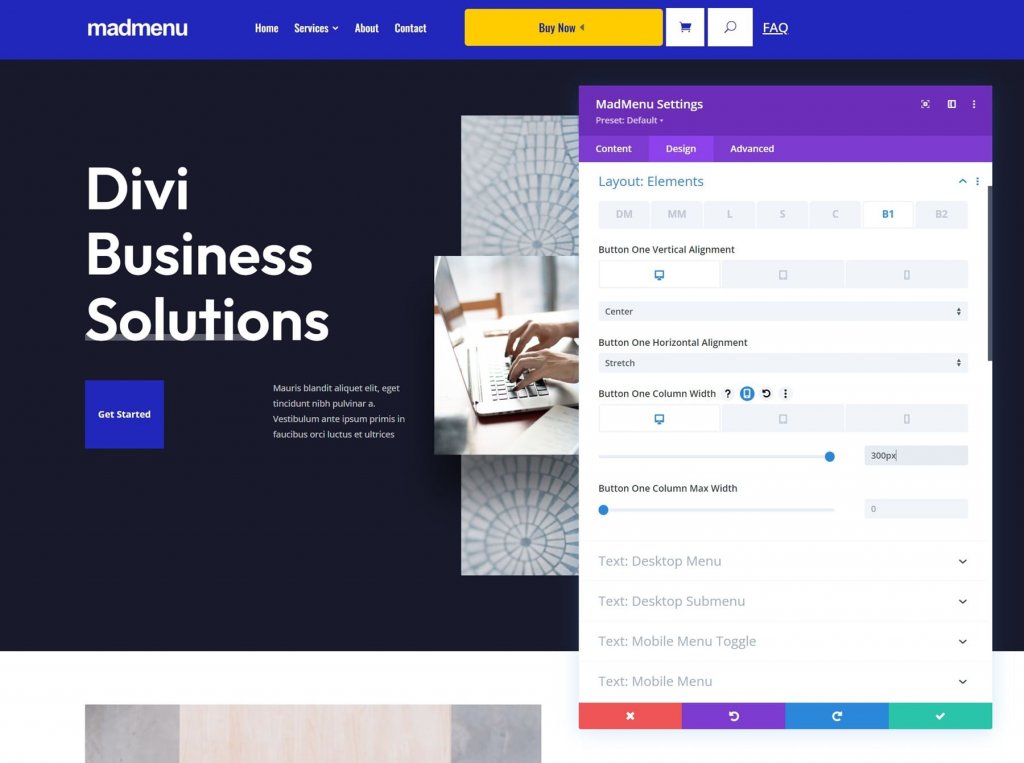
Elementy układu
Opcje te pozwalają na precyzyjne dostrojenie każdego elementu z osobna. Zmień wyrównanie w pionie i poziomie, szerokość i maksymalną szerokość. Stosowane razem mogą tworzyć ciekawe układy.

Opcje stylu
Ustawienia Mad Menu Design obejmują wszystkie oczekiwane opcje modułu Divi. Dostępne są style tekstu, kolory, obramowania i inne elementy.

Divi MadMenu Demo Trzynaście
Na początek Divi MadMenu zawiera 13 wersji demonstracyjnych. Rzućmy okiem na demo numer trzynaście, aby lepiej zrozumieć, co potrafi Divi MadMenu. Ten został wybrany losowo, ale jest dobry. Wykorzystuje kilka modułów Divi MadMenu, aby stworzyć przyciągający wzrok projekt. Zobaczymy wersje desktopową i mobilną.
Demo szkieletu trzynastu
W przypadku głównych ustawień Demo trzynaście wykorzystuje dwa moduły Divi MadMenu, moduł logowania i moduł wyszukiwania. Moduły są przedstawione na poniższym schemacie szkieletowym.

Zawiera również pięć dodatkowych modułów Divi MadMenu do tworzenia elementów wsuwanych, a także moduł śledzenia społecznościowego.

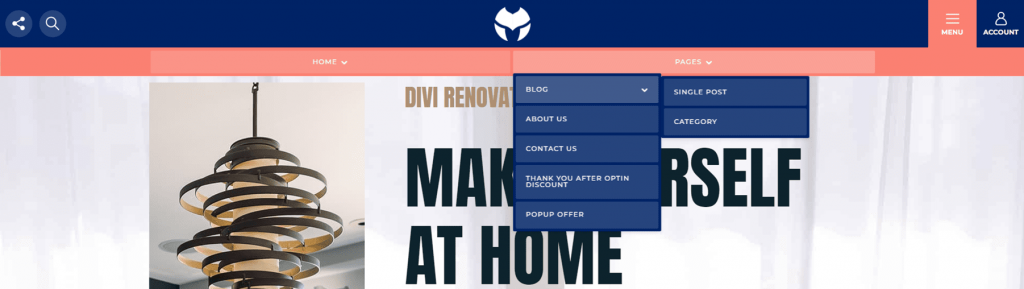
Demonstracja trzynastego programu Outlook
Oto spojrzenie na demo front-endu. Menu hamburgera otwiera menu na dole. To jest normalnie zamknięte i zamknie się po wybraniu innych menu.

Po prawej stronie ikona konta otwiera wysuwane menu. Ma przycisk zamykania, przycisk wylogowania i linki do stron konta danej osoby.

Po lewej stronie ikona mediów społecznościowych otwiera wysuwane menu. Ikona wyszukiwania wyświetla pole wyszukiwania pod nagłówkiem. To jedyne dwie pozycje menu, które pojawią się jednocześnie.

Ostatnie słowa
To kończy naszą analizę Divi MadMenu dla Divi . W tym poście ledwo zaczęliśmy drapać powierzchnię. Oba moduły są proste w użyciu i oferują liczne opcje projektowania i układu menu Divi. Wsuwane opcje są atrakcyjne wizualnie, a opcja wyskakująca ułatwia tworzenie unikalnych loginów. Aby utworzyć wezwania do działania, dodaj maksymalnie dwa przyciski na moduł. Twórz wiele układów za pomocą jednego modułu Divi MadMenu lub dodaj więcej, aby tworzyć unikalne nagłówki. Wersje demonstracyjne wyglądają fantastycznie i stanowią doskonały punkt wyjścia dla własnych projektów lub można ich używać w takiej postaci, w jakiej są.




