Kadence Blocks to wtyczka WordPress, która dodaje kolekcję wszechstronnych i konfigurowalnych bloków do edytora Gutenberga. Dzięki Kadence Blocks możesz tworzyć atrakcyjne i responsywne strony internetowe bez umiejętności kodowania.

W tym poście na blogu przedstawię nowe funkcje i ulepszenia w Kadence Blocks 3.0 oraz pokażę, jak ich używać do tworzenia niesamowitych stron i postów.
Co nowego w Kadence Blocks 3.0?
Kadence Blocks 3.0 to ważna aktualizacja, która wprowadza wiele nowych funkcji i ulepszeń do wtyczki.
W nowej wersji Kadence Blocks wprowadzono wiele nowych funkcji i zmian. Skupmy się na tych najbardziej godnych uwagi, których możesz się spodziewać.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazOto niektóre z najważniejszych informacji:
1. Nowa biblioteka bloków
Kadence 3.0 ma nową bibliotekę bloków, która umożliwia przeglądanie i wstawianie wstępnie zaprojektowanych bloków i szablonów do stron i postów. Możesz także zapisać własne bloki i szablony w bibliotece do wykorzystania w przyszłości.

2. Panel ustawień globalnych
Kadence 3.0 ma nowy panel ustawień globalnych, który pozwala kontrolować domyślne style i ustawienia dla wszystkich bloków. Możesz także nadpisać ustawienia globalne dla poszczególnych bloków lub sekcji.

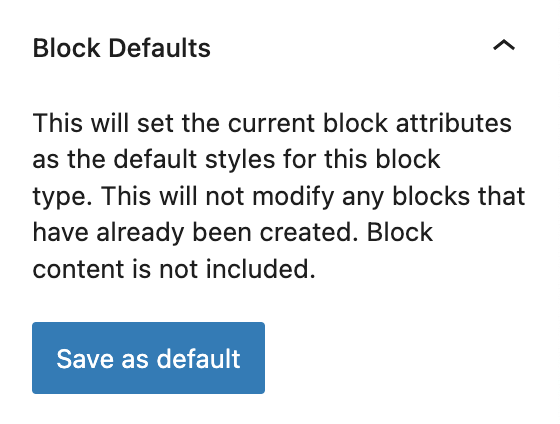
Na przykład chcesz używać tych samych ustawień dla bloku “List of Items” za każdym razem, gdy dodajesz go do swojego posta na blogu. Chcesz dostosować obramowanie i rozmiar czcionki i zachować je w ten sposób.
Teraz, po skonfigurowaniu bloku, wystarczy przejść do zakładki “Advanced”, otworzyć sekcję “Block Defaults” i kliknąć “Save as default.”

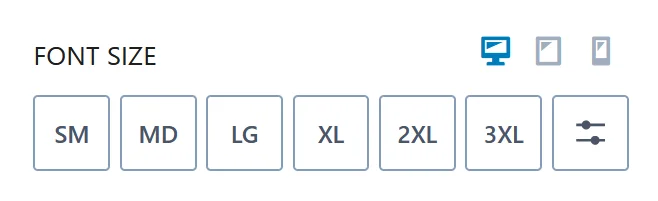
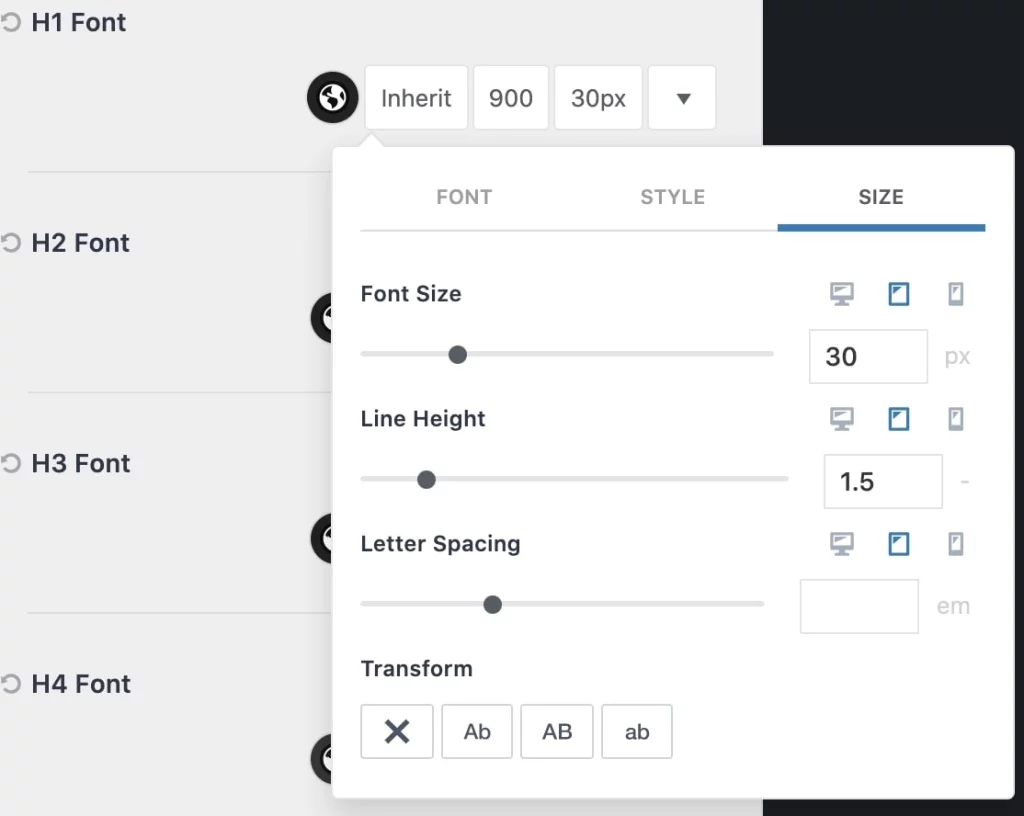
3. Typografia
Kadence 3.0 zawiera również nowy system typografii, który pozwala dostosować czcionki, rozmiary, kolory i odstępy między elementami tekstowymi. Możesz także zastosować różne style typografii do różnych urządzeń i rozmiarów ekranu.


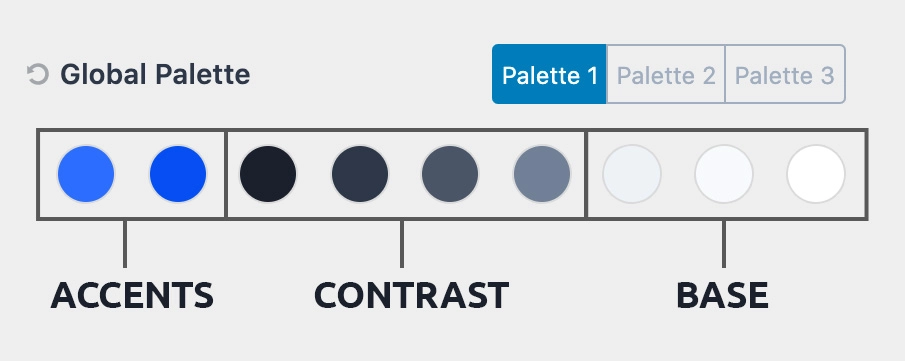
4. Nowy system palet kolorów
Ta wersja Kadence zawiera również nowy system palet kolorów, który umożliwia tworzenie własnych schematów kolorów dla bloków i zarządzanie nimi. Możesz także użyć próbnika kolorów, aby wybrać dowolny kolor z widma lub wprowadzić kod szesnastkowy.
Możesz uzyskać dostęp do globalnych kolorów Kadence w panelu administracyjnym witryny’s, przechodząc do Wygląd > Dostosuj > Kolory & Czcionki > Kolory.
Jest 9 kolorów. Możesz zmienić paletę, której używasz w dostosowywaniu, ale zmieni to tylko 9 używanych kolorów. Kolejność ma znaczenie i ogólnie rzecz biorąc, chciałbyś postępować zgodnie z tym samym wzorem, który widzisz przy pierwszym ładowaniu motywu.
Istnieją trzy sekcje kolorów, pierwsze dwie to kolory akcentujące, kolejne 4 to kolory kontrastowe, które pomagają stworzyć subtelną hierarchię projektu, zwykle w tekście, a ostatnie trzy to kolory tła, które pomagają odróżnić subtelne sekcje strony lub posta.

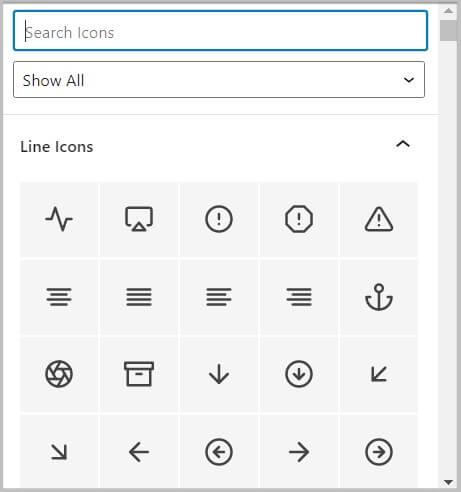
5. Biblioteka ikon
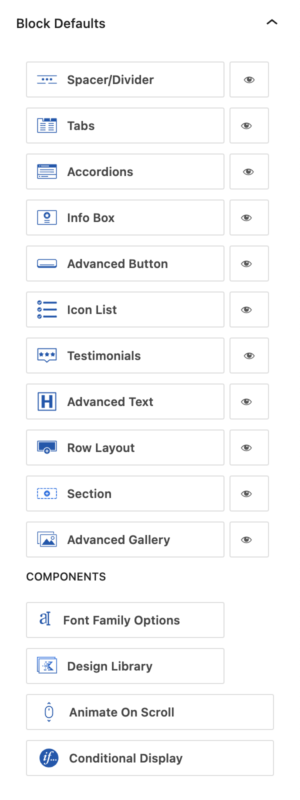
Nowa biblioteka ikon, która pozwala wybierać spośród setek ikon dla twoich bloków. Możesz także przesłać własne ikony lub użyć plików SVG.
W Kadence Blocks 3.0 możesz wybierać ikony bez opuszczania strony wyboru ikon.
Przed Kadence Blocks 3.0, aby wybrać ikony, trzeba było przechodzić z jednej strony na drugą w selektorze ikon.
W Kadence Blocks 3.0 jest inaczej i teraz możesz zobaczyć wszystkie ikony, przewijając.

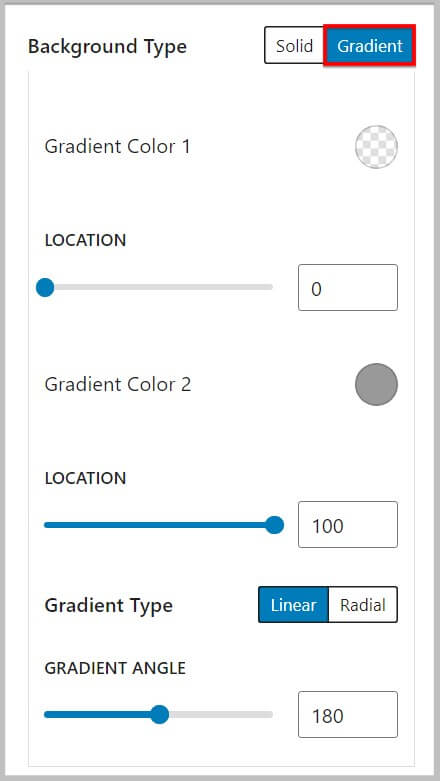
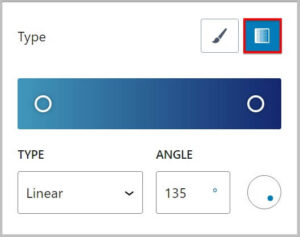
6. Nowe tło gradientowe
Nowa opcja gradientu tła, która pozwala dodawać wspaniałe efekty gradientu do bloków. Możesz także dostosować kąt, położenie, krycie i tryb mieszania gradientu.
Kolejnym ulepszeniem w Kadence Blocks 3.0 jest nowy interfejs ustawień gradientu. Nowy interfejs wygląda bardzo podobnie do selektora gradientu w selektorze WordPress.
- Gradient przed Kadence 3.0

- Gradient po Kadence 3.0

7. Dzielnik kształtu
Nowa opcja dzielnika kształtów, która umożliwia dodawanie kreatywnych kształtów i wzorów w celu oddzielenia bloków. Możesz także dostosować wysokość, szerokość, kolor i położenie separatora kształtu.
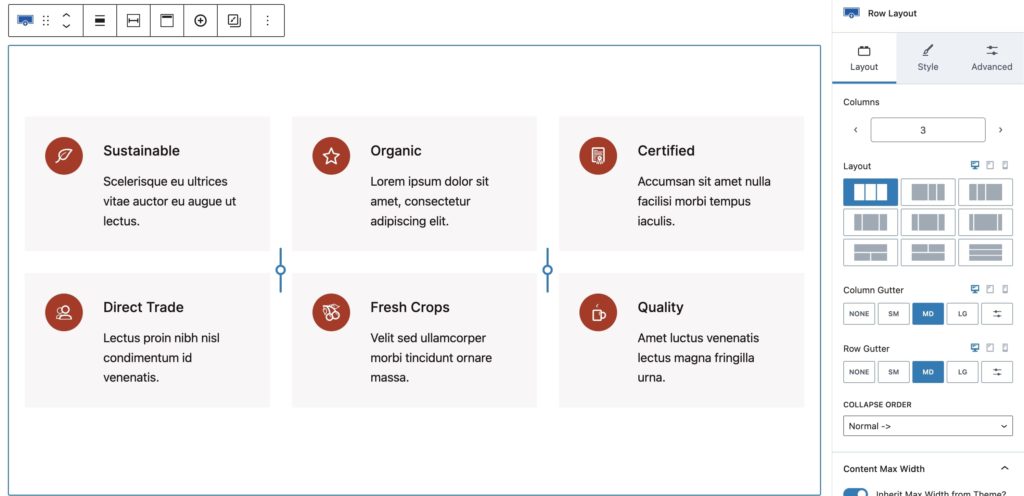
8. Nowy blok kontenerów
Nowy blok kontenerów, który umożliwia tworzenie zagnieżdżonych układów i sekcji na stronach i postach. Możesz także dodawać do swoich kontenerów obrazy tła, filmy, efekty paralaksy, nakładki i animacje.

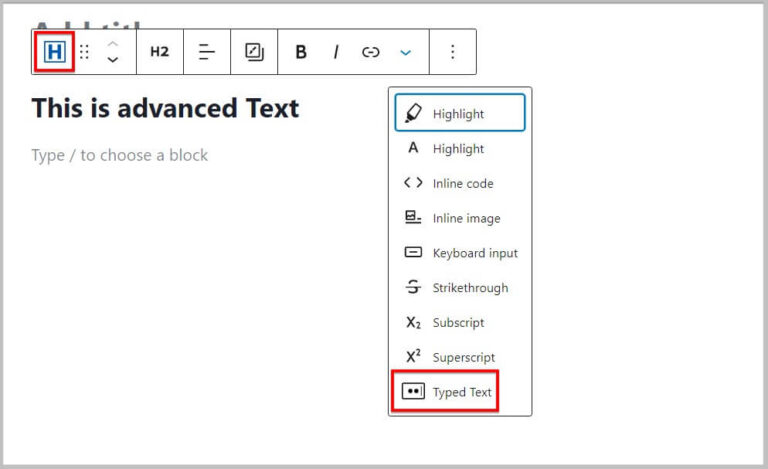
9. Zaawansowany blok kursu
Nowy zaawansowany blok nagłówków, który umożliwia dodawanie przyciągających wzrok nagłówków z wieloma warstwami tekstu, kolorami, czcionkami i stylami. Do nagłówków możesz także dodawać ikony, separatory, plakietki i animacje.

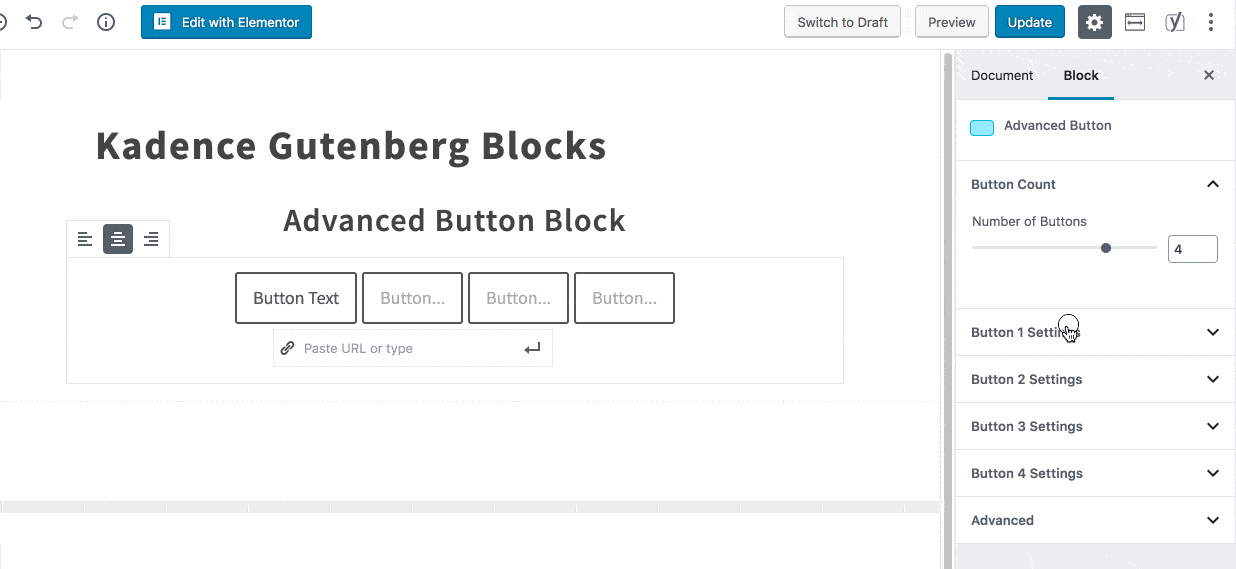
10. Zaawansowany blok przycisków
Nowy zaawansowany blok przycisków, który umożliwia dodawanie stylowych przycisków z wieloma warstwami, kolorami, czcionkami i stylami. Możesz także dodawać ikony, obramowania, cienie, efekty najechania kursorem i animacje do swoich przycisków.

11. Blok zakładek
Nowy blok kart, który umożliwia tworzenie responsywnych kart z niestandardową zawartością i stylami. Możesz także dodawać ikony, separatory, obramowania, cienie i animacje do swoich kart.
12. Blok akordeonowy
Kadence 3.0 ma nowy blok akordeonowy, który umożliwia tworzenie składanych paneli z niestandardową zawartością i stylami. Możesz także dodawać ikony, separatory, obramowania, cienie i animacje do swoich akordeonów.

13. Blok referencji
Nowy blok opinii, który pozwala wyświetlać recenzje klientów z niestandardową treścią i stylami. Możesz także dodawać obrazy, oceny, ikony, obramowania, cienie i animacje do swoich opinii.
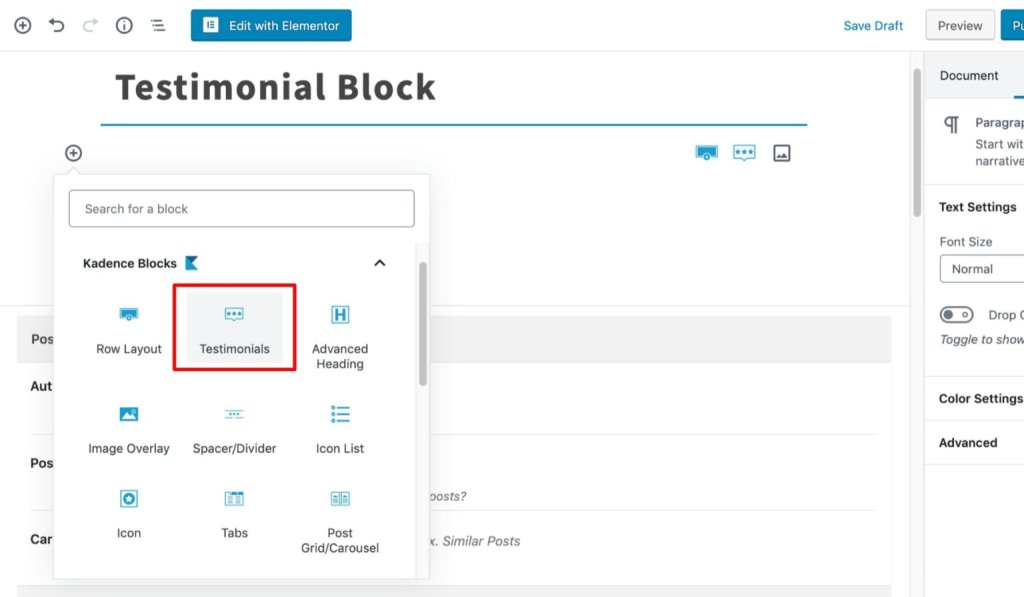
Pierwszym krokiem do skorzystania z bloku referencji jest wybranie go w edytorze bloków:

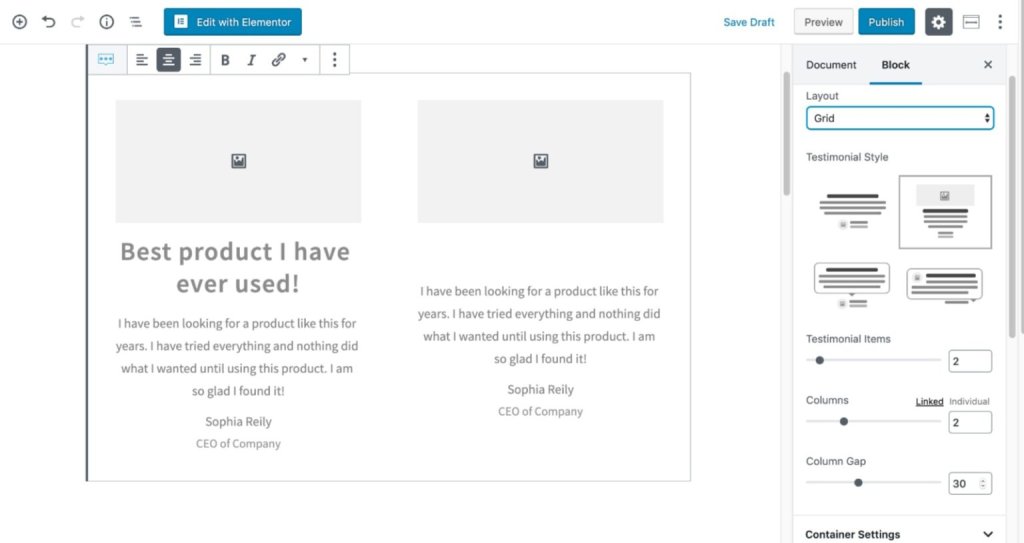
Po wybraniu bloku referencji możesz wybrać układ referencji.

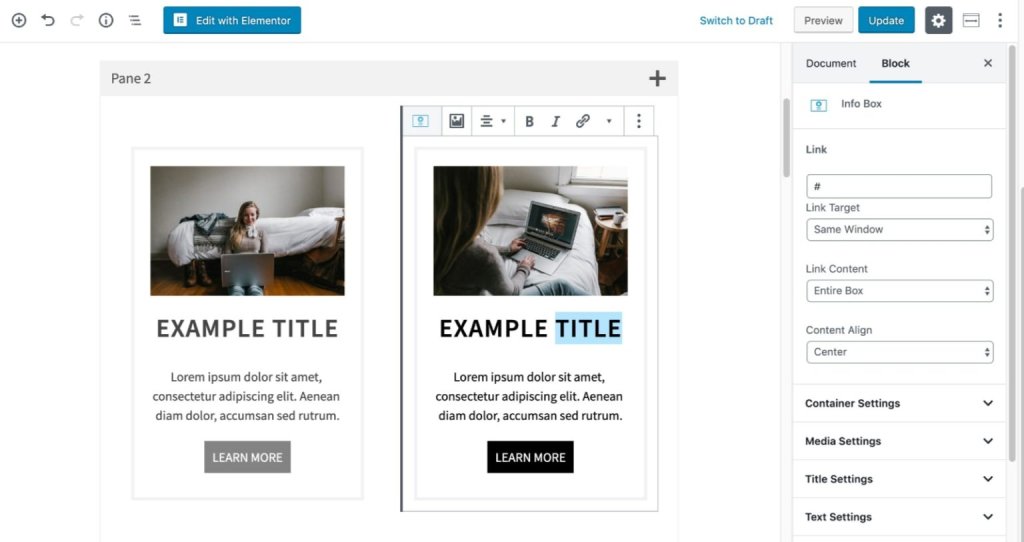
14. Pole informacyjne
Nowy blok pola informacyjnego, który umożliwia wyświetlanie zawartości informacyjnej z niestandardową zawartością i stylami. Możesz także dodawać obrazy, ikony, przyciski, obramowania, cienie i animacje do swoich pól informacyjnych.
Jak używać bloków Kadence 3.0?
Aby korzystać z Kadence Blocks 3.0 , musisz mieć zainstalowany WordPress 5.0 lub nowszy na swojej stronie. Musisz także aktywować edytor Gutenberg, jeśli używasz klasycznej wtyczki edytora.
Aby zainstalować Kadence Blocks 3.0 na swojej stronie:
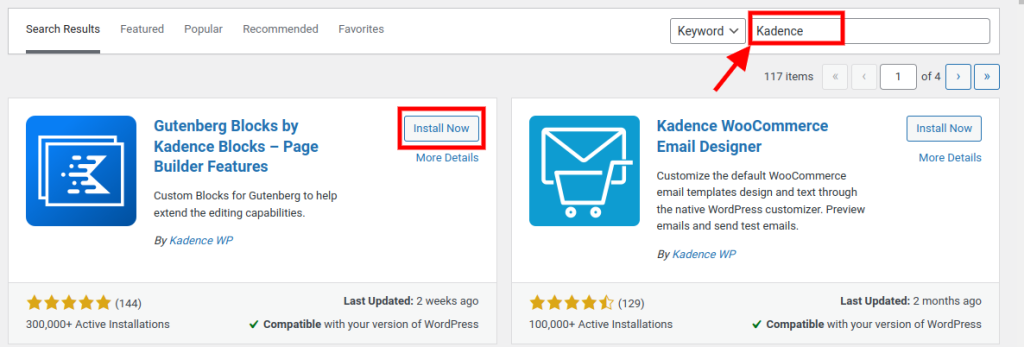
- Przejdź do sekcji Wtyczki > Dodaj nową na pulpicie nawigacyjnym WordPress.

- Wyszukaj bloki Kadence w polu wyszukiwania.

- Kliknij Zainstaluj teraz , a następnie Aktywuj .
- Przejdź do Kadence Blocks > Settings na pulpicie nawigacyjnym WordPress, aby skonfigurować opcje wtyczek.
Aby używać Kadence Blocks 3.0 na swoich stronach i/lub postach:
- Przejdź do stron > Dodaj nowy lub Posty > Dodaj nowy na pulpicie nawigacyjnym WordPress.

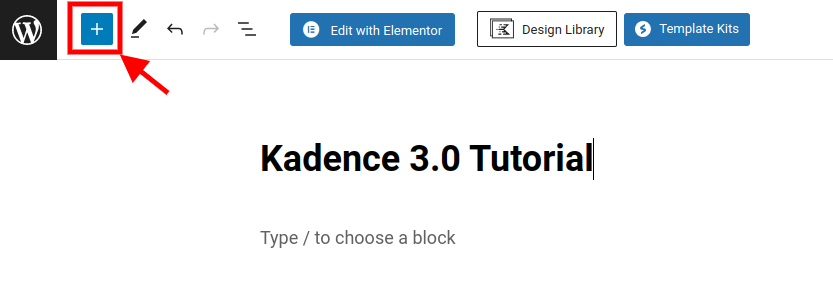
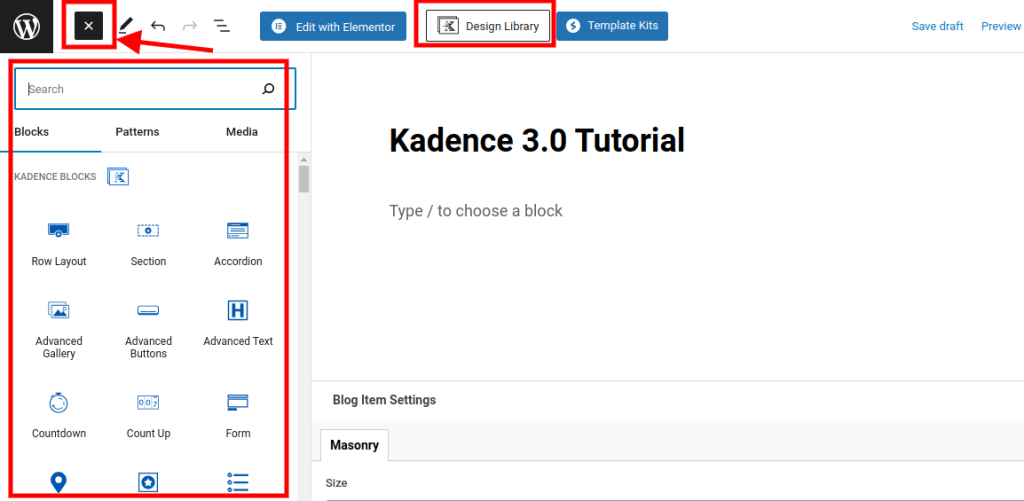
- Kliknij ikonę plusa (+) w lewym górnym rogu edytora, aby otworzyć panel wstawiania bloków.

- Przeglądaj lub wyszukaj kategorię Bloki Kadence i wybierz blok, który chcesz wstawić.

Dostosuj ustawienia i zawartość bloku za pomocą paska narzędzi bloku i opcji paska bocznego.
Powtórz kroki 2-4 dla innych bloków, które chcesz dodać.
Wniosek
Kadence Blocks 3.0 to potężna i wszechstronna wtyczka, która pozwala tworzyć wspaniałe strony internetowe za pomocą WordPress i Gutenberg. Dzięki nowym funkcjom i ulepszeniom możesz z łatwością zaprojektować dowolny układ i styl.
Jeśli chcesz dowiedzieć się więcej o Kadence Blocks 3.0 lub zobaczyć na żywo przykłady tego, co możesz z nim stworzyć, odwiedź ich oficjalną stronę internetową pod adresem https




