Simply Scheduled Appointments to przydatna wtyczka do organizowania spotkań, a nazwa dokładnie do tego służy. Bez kłopotów z potwierdzeniem lub zwrotem poczty - to naprawdę świetny sposób na zorganizowanie spotkań w krótkim czasie. Możesz używać tej wtyczki dla wszystkich rodzajów klientów. Zwłaszcza jeśli prowadzisz firmę doradczą lub organizację typu coaching center, w której musisz codziennie planować sesje - to świetne narzędzie. Dzisiaj przyjrzymy się bliżej tej wtyczce i zobaczymy, jak to się dzieje.

Instalacja wtyczki

Wtyczkę można znaleźć w sklepie. Wystarczy go zainstalować i aktywować. Możesz również wejść na Oficjalną Stronę i wybrać pakiet zgodnie z potrzebami.
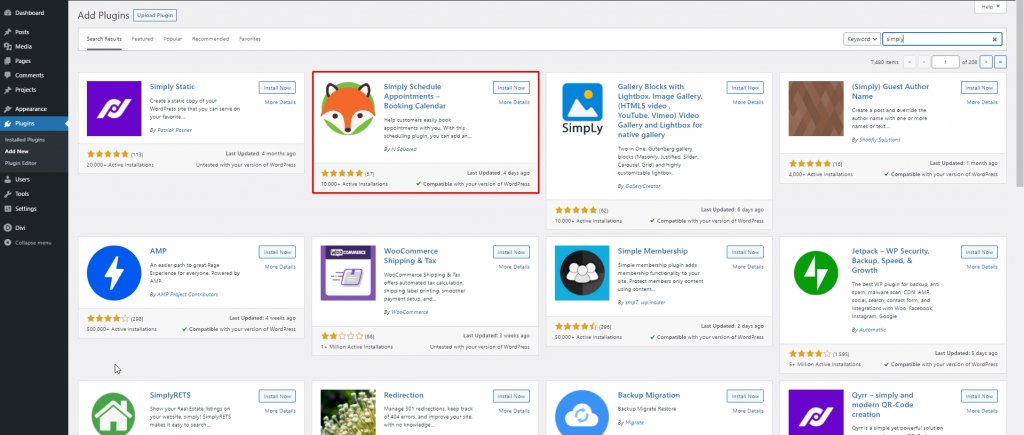
- W panelu WordPress przejdź do Wtyczki Dodaj nowe
- Wyszukaj Po prostu umawiaj się na spotkanie
- Kliknij Zainstaluj teraz
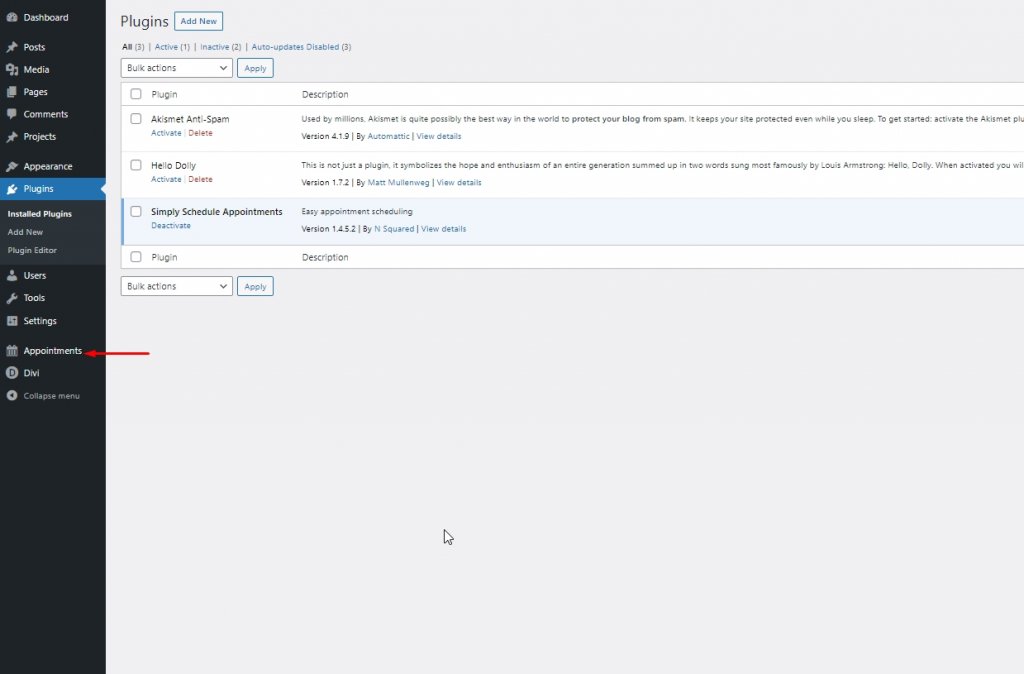
- Po zainstalowaniu wtyczki kliknij Aktywuj
Następnie zobaczysz opcję oznaczoną „Spotkania” na panelu panelu w ustawieniach.

Kliknij tę opcję, a otworzy się nowe okno konfiguracji.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Przejdź dalej za pomocą zielonego przycisku tekstowego oznaczonego jako „TAK, POMÓŻ MI PROSZĘ”, a konfiguracja rozpocznie się.

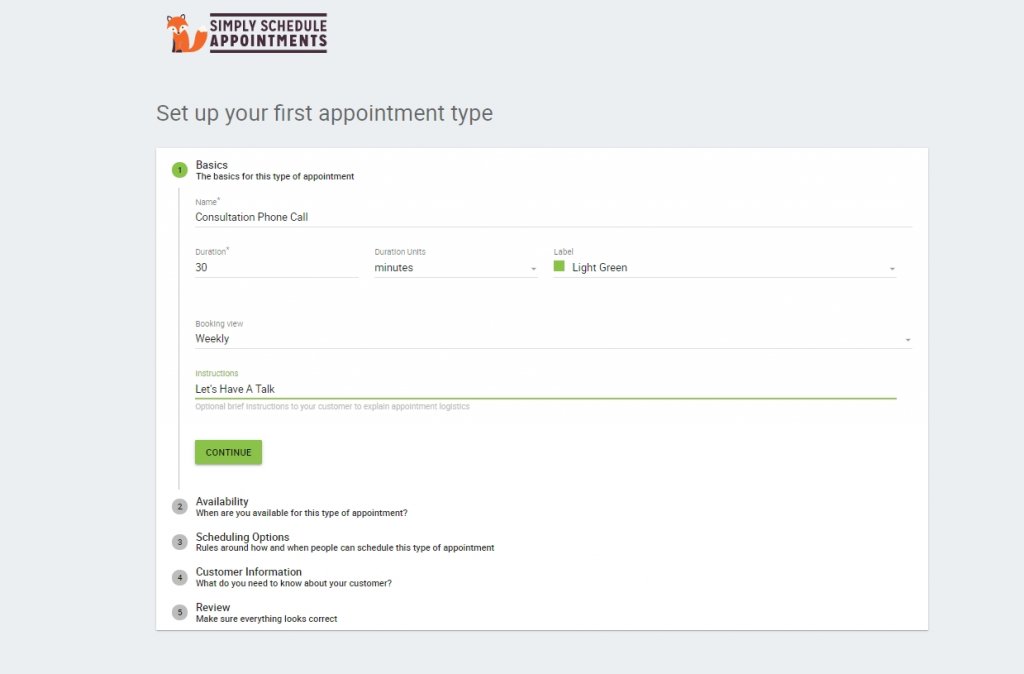
Wypełnij wszystkie informacje zgodnie z potrzebami. Przeglądaj wszystkie opcje i zarządzaj typami spotkań, dostępnością, opcjami planowania, Kalendarzem Google, informacjami o klientach, powiadomieniami itp.Â
Ta wtyczka to doskonały wybór dla użytkowników Divi . Po prostu zaplanowane spotkania pomagają użytkownikom umówić się na spotkanie bez dzwonienia lub e-maili. Harmonogramy zostaną ułożone według wspólnej strefy czasowej, a wtyczka wyśle przypomnienia przed spotkaniem.
Korzystanie z funkcji Simply Schedule Wizyty w Divi
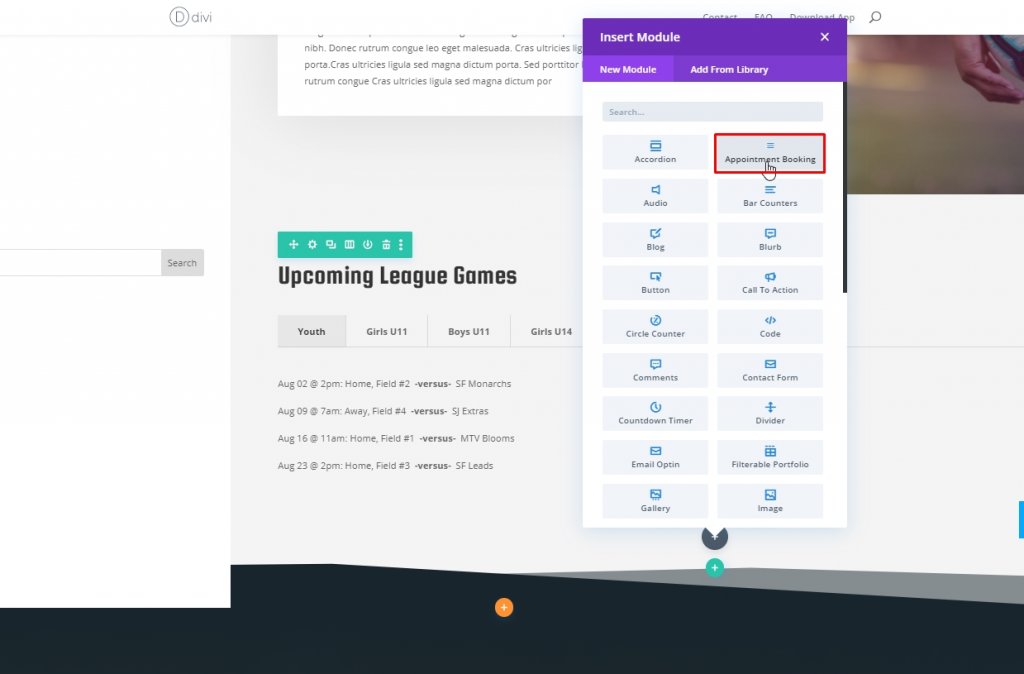
Wcześniej trzeba było dodać krótki kod do strony, aby korzystać z panelu harmonogramu. Po prostu zaplanuj spotkania, niedawno dodaliśmy moduł o nazwie Rezerwacja wizyty, który jest tak prosty, jak każdy inny moduł.

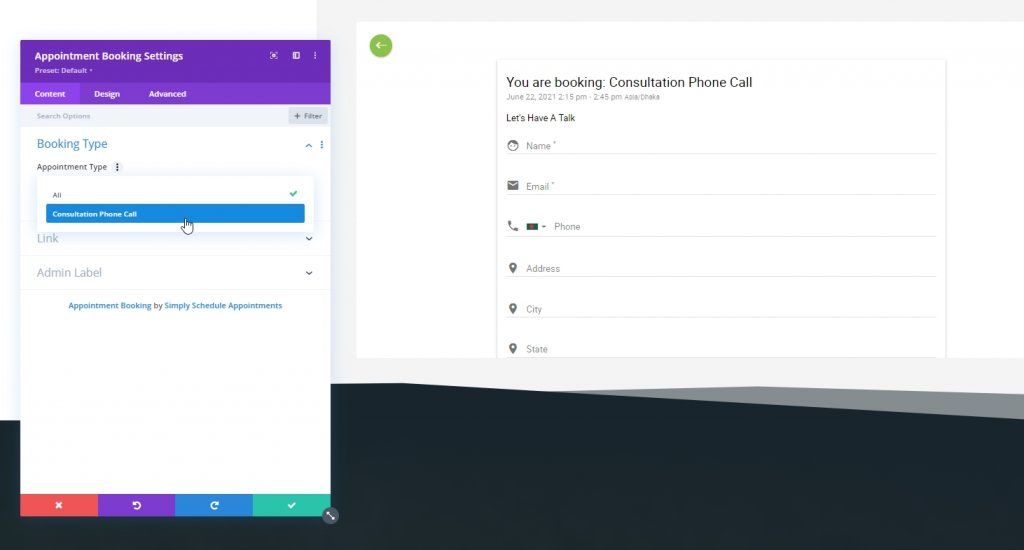
Zobaczysz moduł naprawy konsultacji, który utworzyłeś wcześniej podczas instalacji wtyczki.

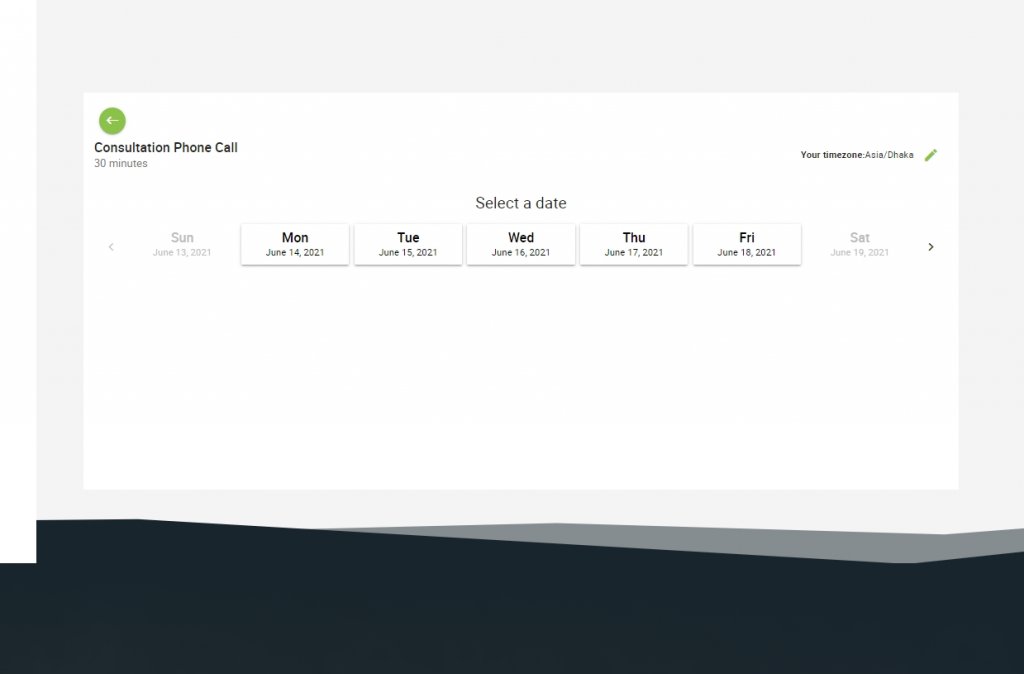
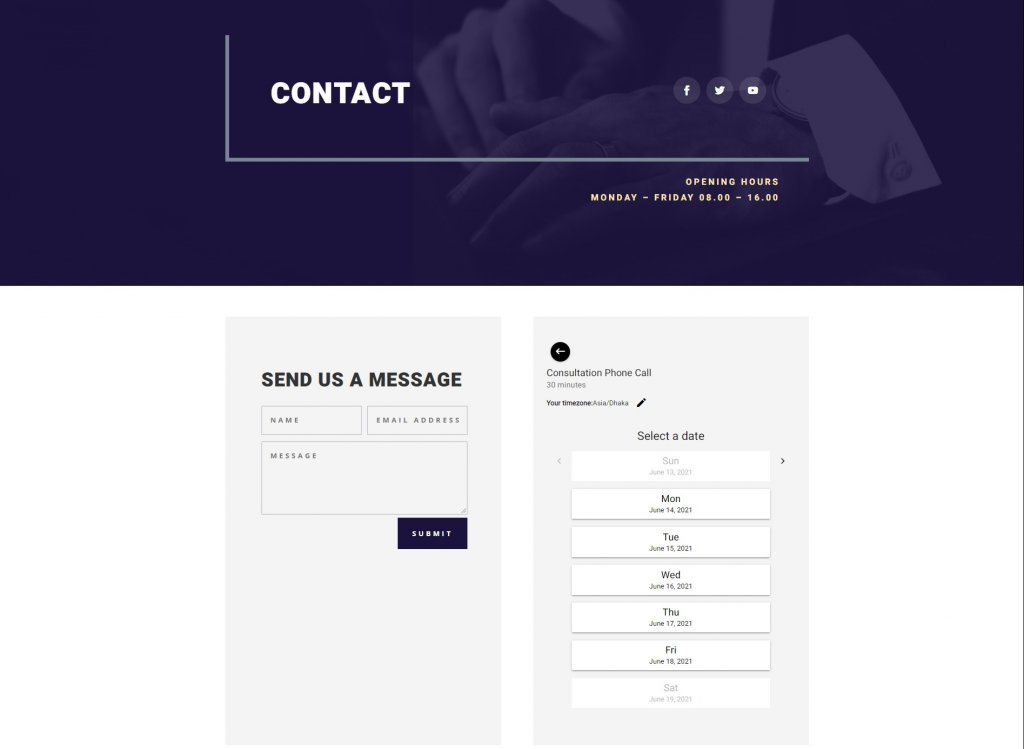
W układzie Divi ten moduł zainstaluje formularz wielostronicowy. Pierwsza strona zapyta o strefę czasową, a następnie o daty. Pamiętaj, że można kliknąć tylko dostępne daty. Możesz przejść do dat, klikając strzałkę z przodu.

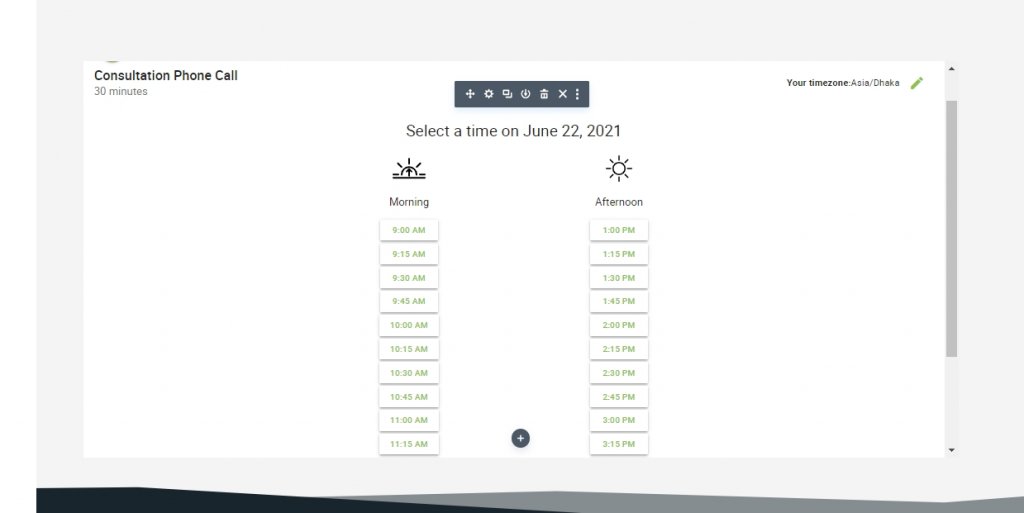
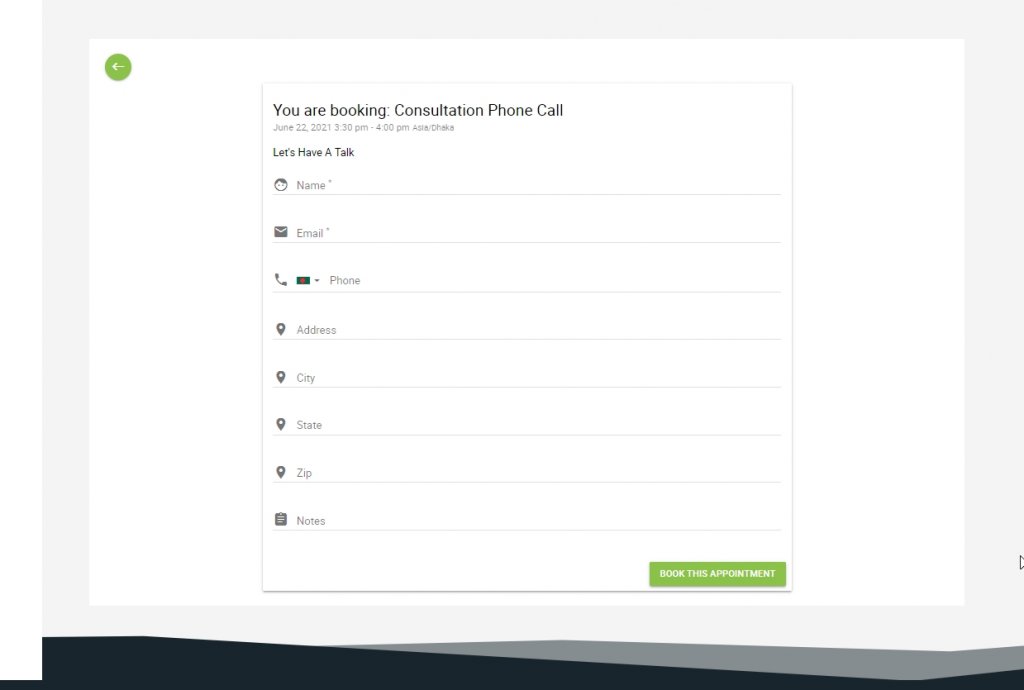
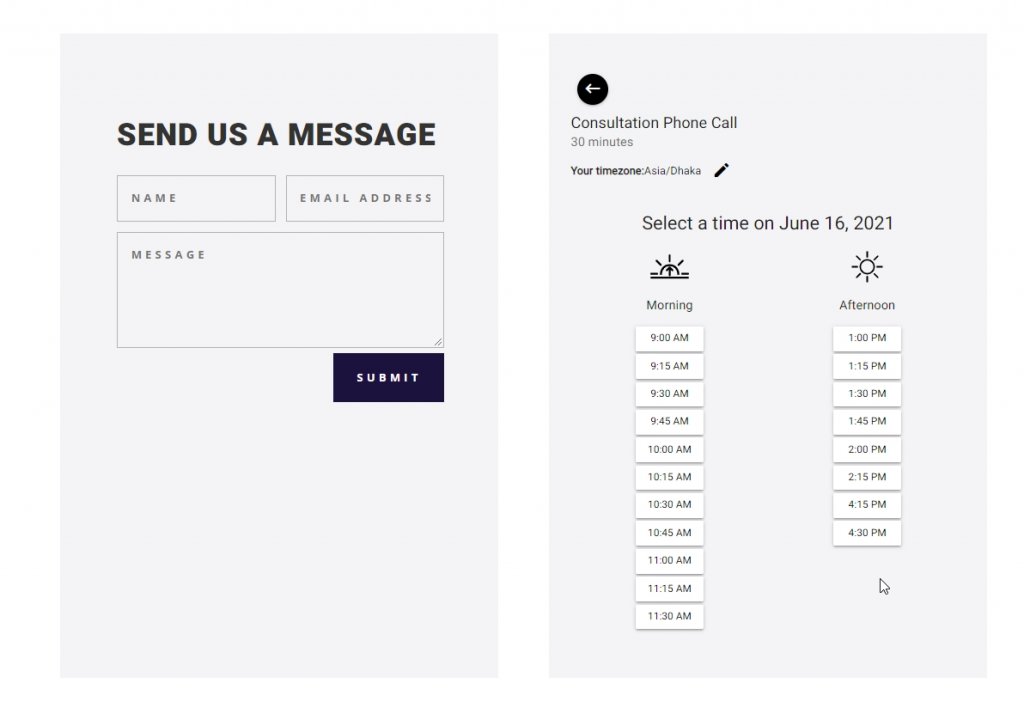
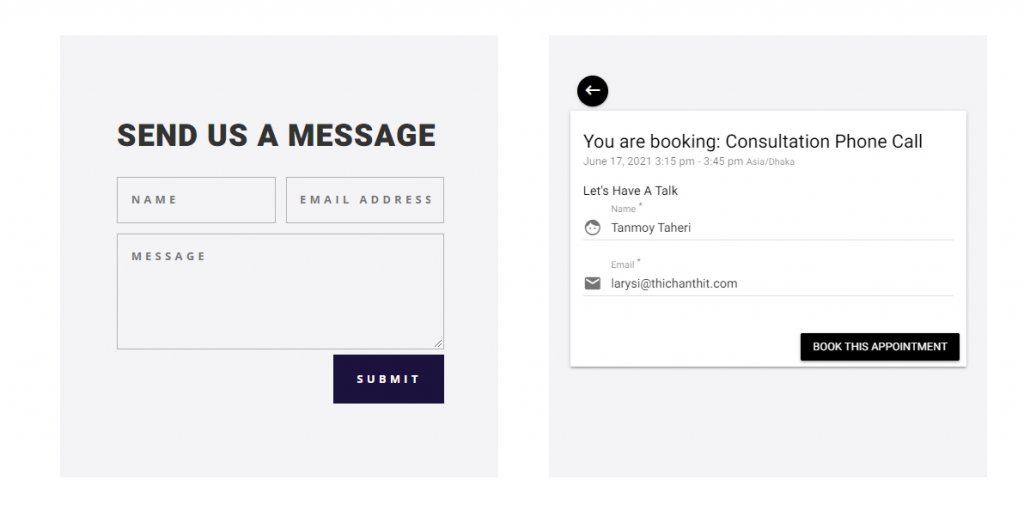
Kliknij na czas, aby umówić się na spotkanie w dogodnym dla Ciebie terminie. Teraz wypełnij wszystkie informacje, aby zarezerwować spotkanie.

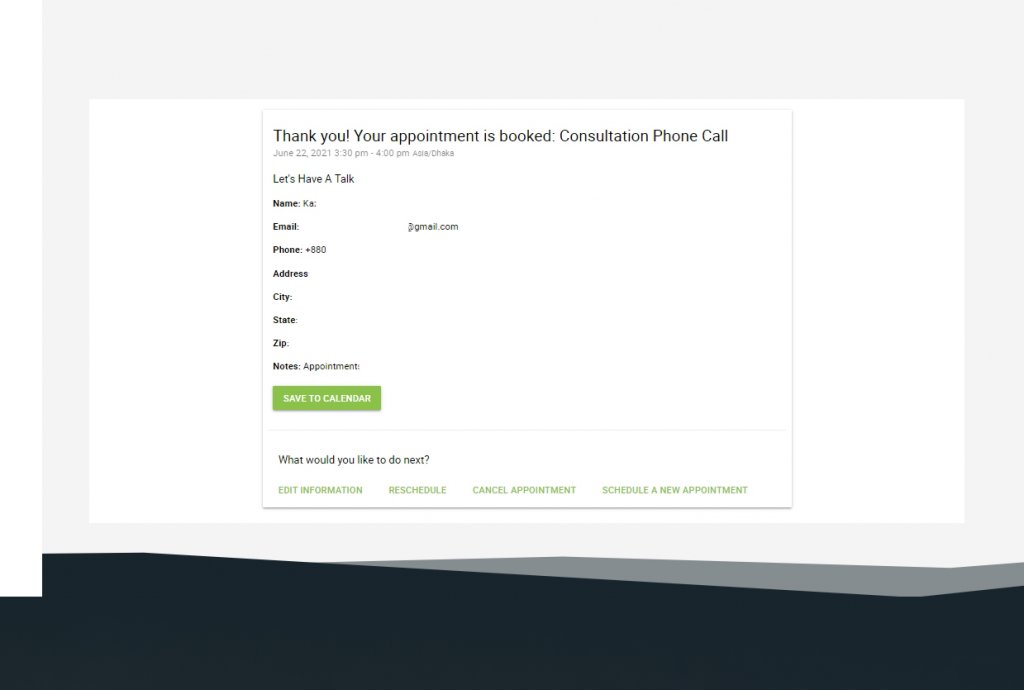
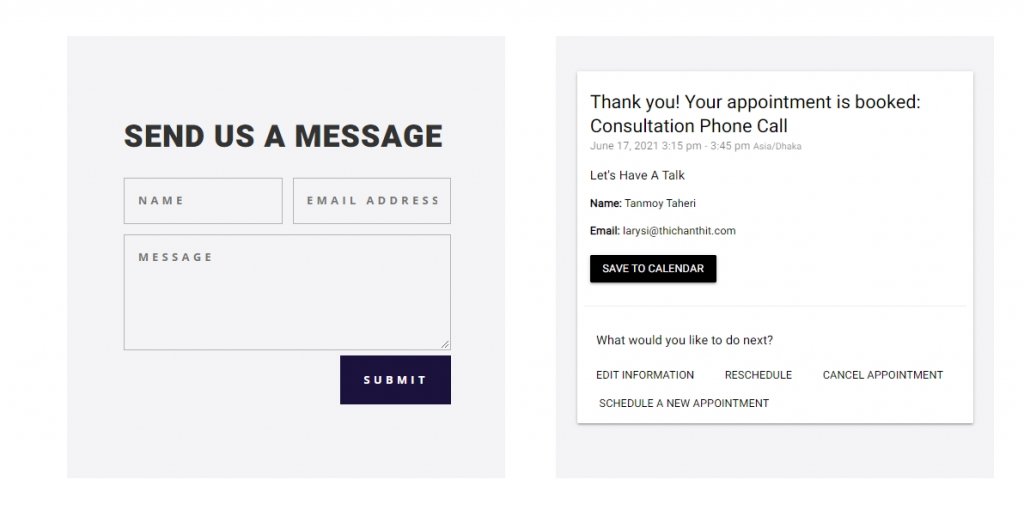
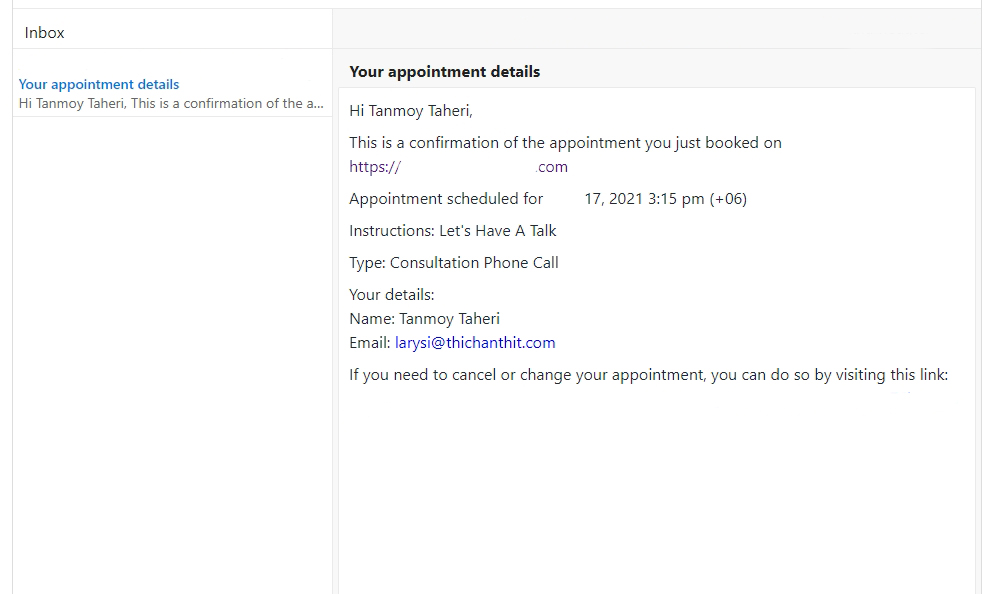
Otrzymasz potwierdzenie z podziękowaniem, które wyświetli wszystkie Twoje dane wejściowe. Chętnie możesz je zmienić i przełożyć maty.

Możesz dodać spotkanie w kalendarzu Google, aby dodać przypomnienie.
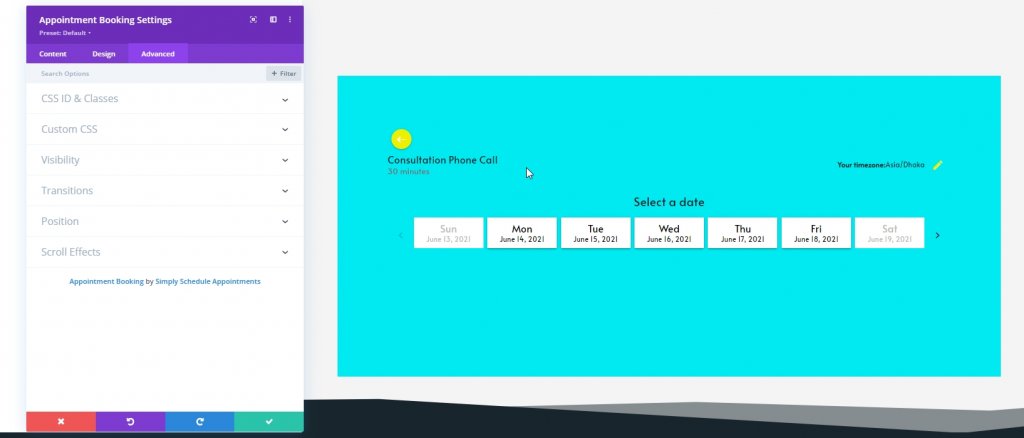
Ustawienia modułu: po prostu zaplanuj spotkanie
Ustawienia tej wtyczki są elementarne. Nie ma dodatków - wszystko jest na miejscu. Załóżmy na przykład, że masz kilka rodzajów paneli rezerwacji dla różnych zadań i możesz dodać je wszystkie, umieszczając różne strony w jednej witrynie. Dla każdej strony możesz wybrać osobny moduł rezerwacji.

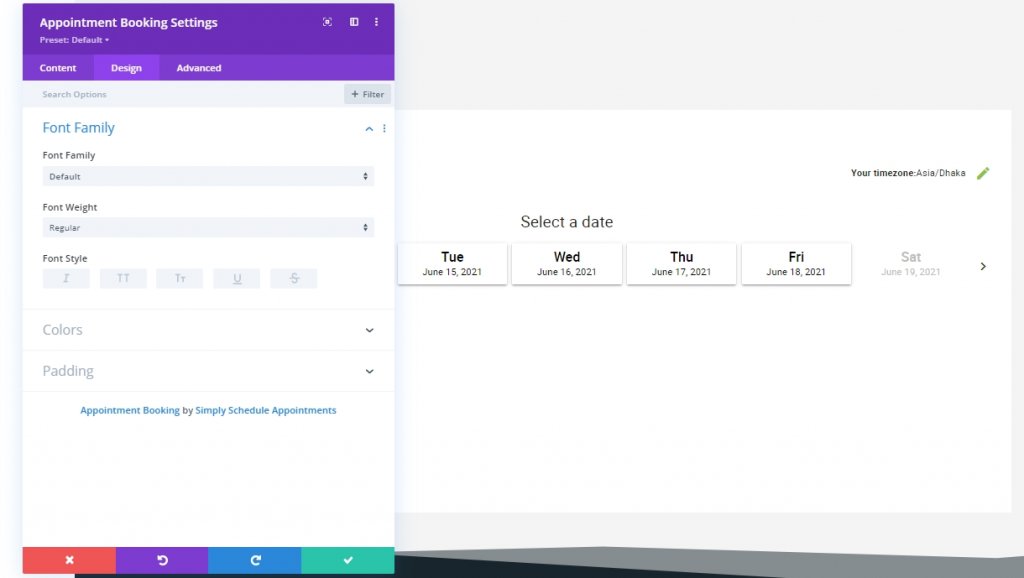
Z zakładki projektowej możesz zmienić rodzinę czcionek, kolor i dodać dopełnienie do modułu.

Zmieniaj zgodnie z potrzebami, aby dopasować się do stylu Twojej witryny.

Zwróć uwagę, że dopełnienie nie może być wizualizowane podczas edycji. Jest jednak dostępny tylko na aktywnej stronie. Karta Zaawansowane zawiera ustawienia identyfikatora i klas CSS, niestandardowego CSS, widoczności, przejść, pozycji i efektów przewijania.

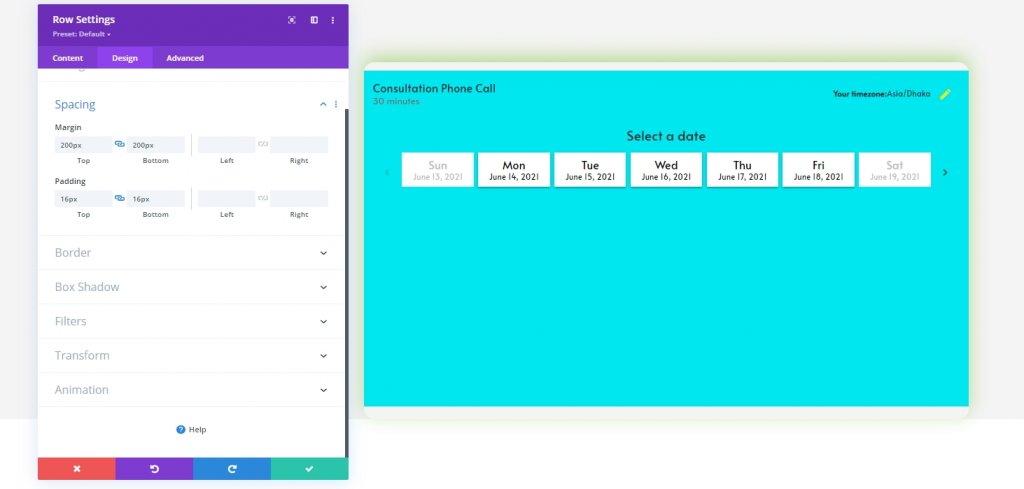
Nie ma wielu opcji wprowadzania zmian w module. Ale możesz dalej projektować, umieszczając go w rzędzie, a następnie wprowadzając zmiany w ustawieniach tego wiersza. Wszystkie modyfikacje będą zewnętrzne, ale będzie dobrze wyglądać na każdym rozmiarze ekranu, ponieważ moduł jest responsywny.

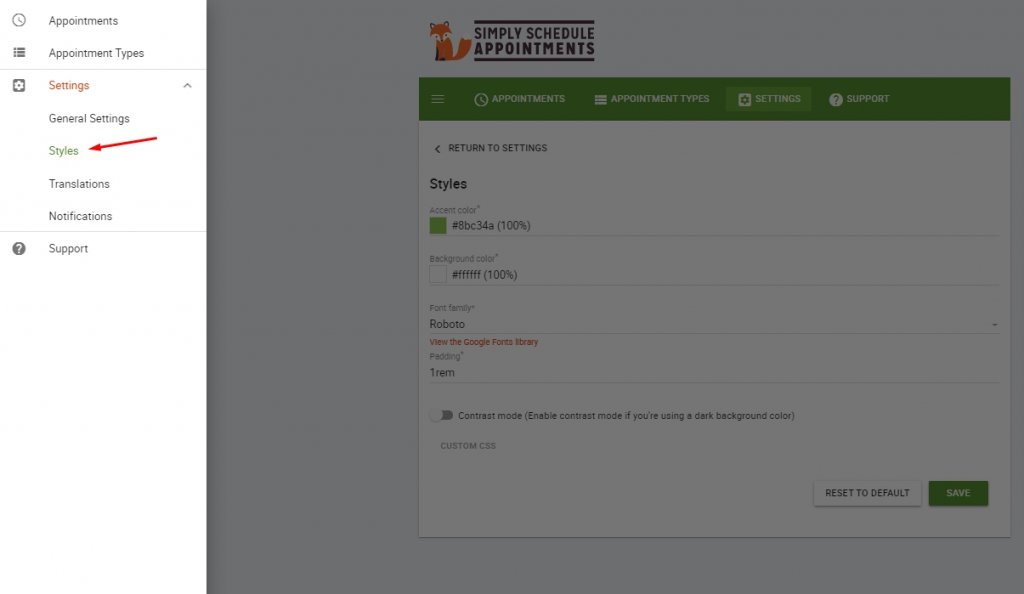
Domyślny styl formularza
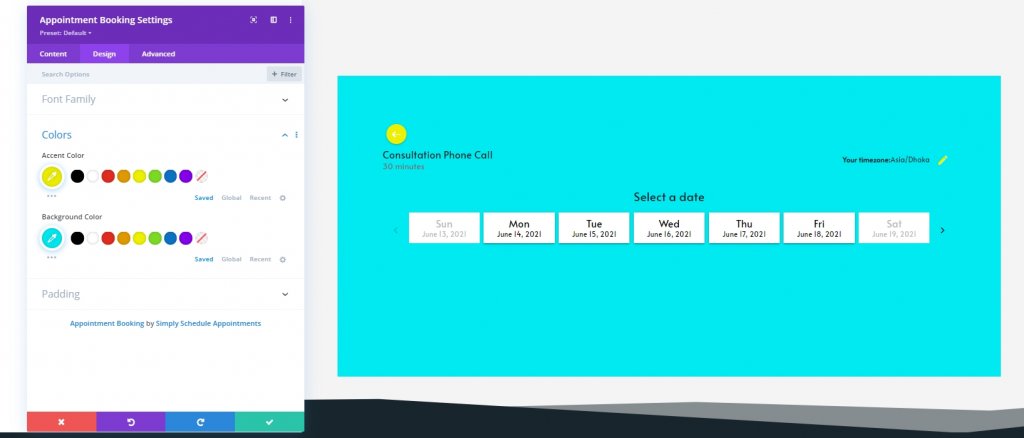
Możesz popracować nad pewną stylizacją do formy. Niektóre ustawienia są domyślnie modyfikowane, takie jak czcionka, kolor tła, kolor akcentu, dopełnienie i dodawanie niestandardowego CSS.

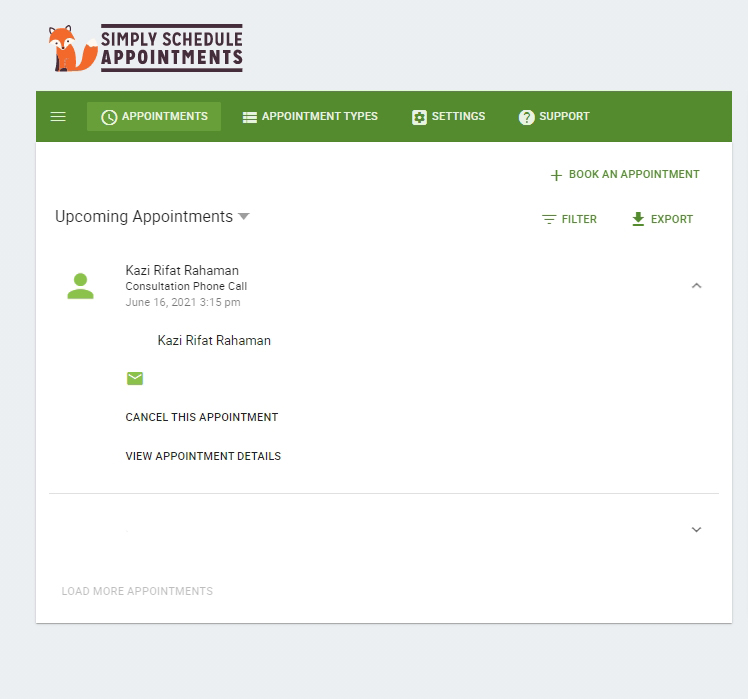
Lista nadchodzących spotkań
Klikając opcję Spotkania, możesz zobaczyć, kto skończył planowanie i czeka na spotkanie. Klikając tutaj, otrzymasz więcej opcji, takich jak dane osoby, opcje anulowania itp.

Przykład projektu

W tym przykładzie zaimportowaliśmy gotowy szablon o nazwie PR Firm Contact Page z biblioteki Divi i usunęliśmy sekcję informacji kontaktowych, ponieważ konfigurujemy moduł planowania spotkań do kontaktu. Dopasowaliśmy kolor szablonu do modułu rezerwacji, dzięki czemu wygląda idealnie ze stroną.

Wybierz datę, a poprosi o preferowany czas. A następnie poprosi o dalsze informacje kontaktowe.

Kliknij na książkę to spotkanie i gotowe! Wyświetli się komunikat potwierdzający. Możesz edytować podane informacje, anulować lub przełożyć spotkanie lub dodać kolejne dla członka rodziny. Możesz również dodać to spotkanie do kalendarza, aby uzyskać dodatkowe przypomnienie.

W tym module nie ma blendera i działa idealnie. Wkrótce zakończyłeś rezerwację; Wyśle do Ciebie wiadomość e-mail z potwierdzeniem.

cennik

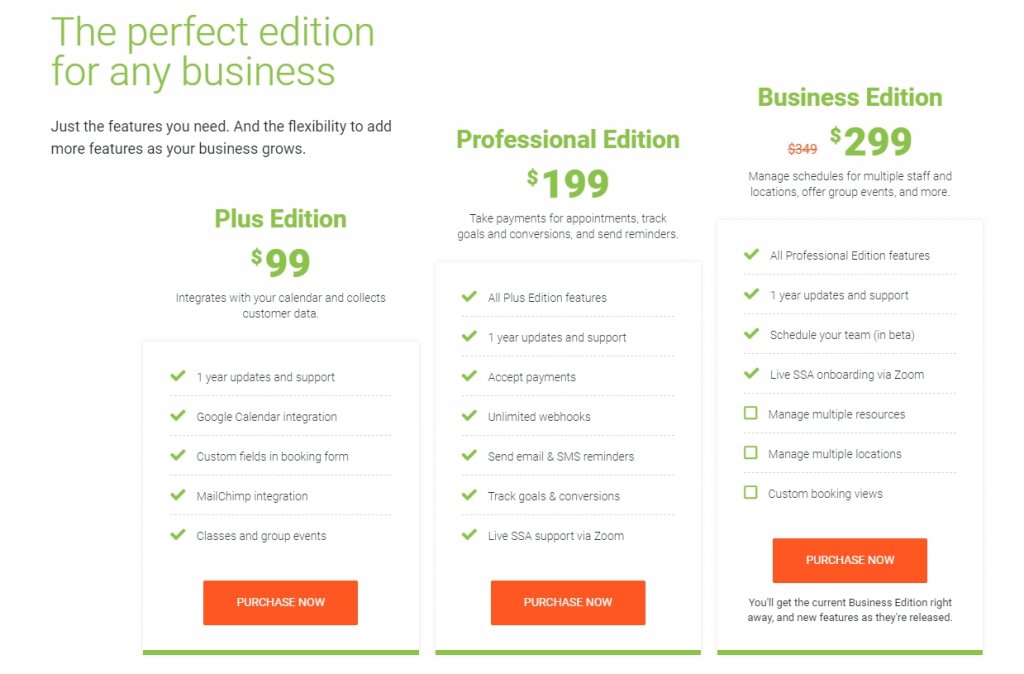
Istnieją cztery rodzaje pakietów cenowych dla wtyczki Simply Schedule Appointment. Pakiety premium pokazane są na zdjęciu, ale jest też wersja darmowa. Możesz cieszyć się różnymi korzyściami w różnych pakietach cenowych. Mam nadzieję, że wybierzesz dogodny pakiet według swojego wyboru.
Wniosek
Wreszcie wtyczka Simply Schedule Appointments jest prosta w użyciu. Możesz go używać na stronie bez dodatkowego kodowania. Ale myślę, że potrzeba było więcej opcji projektowych, ponieważ ostatecznie liczy się cały projekt. Byłoby lepiej mieć opcje takie jak wyrównanie, personalizacja wnętrza, ikony ikon itp. Może możemy wiele zmienić poprzez dostosowanie CSS, ale skoro pracujemy nad Divi - lepiej mieć wszystkie opcje dostępne domyślnie.
To była nasza opinia na temat wtyczki. Mam nadzieję, że skorzystasz z tego. Jeśli podoba Ci się recenzja, podziel się nią ze znajomymi programistami, ponieważ jesteś NIESAMOWITY!




