Divi 5 wydało nowy interfejs. Nie martw się, że zaskoczy Cię nowy interfejs — działa on dokładnie tak samo jak zawsze. Wszystko będzie wydawać się niezwykle znajome. Nic w tym, co możesz osiągnąć dzięki Divi , nie uległo zmianie, ale wierzymy, że pokochasz to, co robisz, jeszcze bardziej dzięki szybszemu i mniej skomplikowanemu interfejsowi.

Nowy interfejs Divi 5 Ulepszone funkcje
W interfejsie Divi 5 wprowadzono wiele udoskonaleń, które w znacznym stopniu wpłyną na poprawę jakości Twojego projektu. Niektórym z nich przyjrzymy się w tej sekcji;
1. Zwiększenie prędkości
Oszałamiająca prędkość Divi 5 będzie Twoim pierwszym wrażeniem. Potrafi obsługiwać bardzo duże strony jak nigdy dotąd i nigdy nie ma opóźnień, gdy najeżdżasz kursorem, klikasz, edytujesz i zmieniasz układ elementów.
Dodatkowo Divi wyeliminowało wszystkie animacje, ponieważ nie chcieliśmy, aby cokolwiek spowalniało Twoją szybkość.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz2. Lepsze odstępy

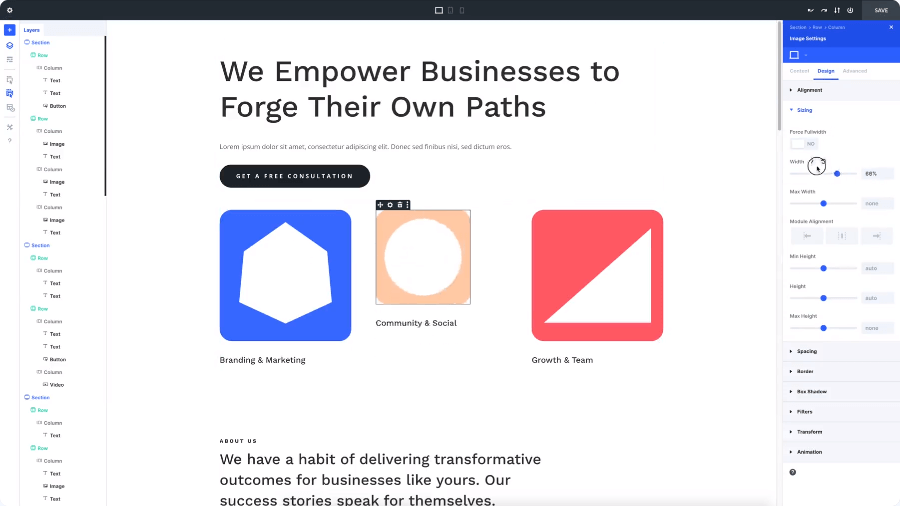
Aby zapewnić większą przestrzeń do oddychania dla Twoich koncepcji, Divi 5 zmniejszyło powierzchnię interfejsu. Wiele mniejszych paneli można zadokować z boku przeglądarki bez zakłócania lub blokowania wrażeń podczas oglądania.
Mój panel warstw jest zadokowany po lewej stronie, a mój panel ustawień jest zadokowany po prawej stronie w powyższym przykładzie. Podczas nawigacji po stronie panel opcji automatycznie się wypełnia, a gdy wprowadzane są zmiany, otrzymujesz natychmiastową informację zwrotną.
3. Łatwa nawigacja
Teraz łatwiej niż kiedykolwiek poruszać się po stronie dzięki nowym okruszkom w każdym panelu ustawień, mniejszemu panelowi warstw, który zawsze możesz pozostawić otwarty, i trybowi klikania jako domyślnemu trybowi interakcji. Nie będzie Ci trudno zlokalizować ani wybrać niczego do zmiany.
4. W pełni konfigurowalny interfejs
W Divi 5 masz o wiele większą elastyczność w układzie konstruktora. Panele można łączyć w okna z zakładkami, dokować i oddokować. Masz również możliwość zamknięcia pływającego panelu ustawień Divi 4 i wszystkich okien.
Najnowsze wpisy w dzienniku zmian Divi 5
- Dodano moduł Post Slider dla Divi 5
- Dodano ulepszenie oznaczone jako funkcja ramek aplikacji.
- Dodano moduł menu pełnej szerokości dla Divi 5
- Dodano moduł Tytuł posta o pełnej szerokości dla Divi 5
- Dodano moduł Blog dla Divi 5
- Wdrożono zaawansowane style w deklaracji stylów modułu PHP dla kodu, dźwięku, licznika okręgów, kolumny, licznika czasu, dzielnika, nagłówka pełnej szerokości, obrazu pełnej szerokości, nagłówka, ikony, wezwania do działania, przycisku, liczników pasków, akordeonu, tytułu posta, portfolio, licznika liczb, mapy
- Dodano moduł nawigacji po postach dla Divi 5
- Dodano moduł Portfolio o pełnej szerokości dla Divi 5
- Dodano moduł Filtrowalnego Portfolio dla Divi 5
- Dodano ulepszenie oznaczone jako funkcja ramek aplikacji.
- Wprowadzono deklarację stylów modułu advancedStyles w VB dla modułów sekcji, mapy pełnej szerokości, nagłówka, menu, paska bocznego, obserwowania w mediach społecznościowych, zakładek, członka zespołu, opinii, tekstu, przełącznika, wideo i suwaka.
- Zintegrowane, automatycznie generowane ustawienia modułu dla panelu ustawień modułów, takich jak licznik czasu, licznik okręgów, kod, przycisk, opis, separator, dźwięk, opis, kod i nagłówek.
- TypeDocs: Dodano pakiet @divi/modal-library do generatora TypeDocs.
- Zaktualizowano eksport „SyncGlobalLayoutAttributes”, tak aby był typem, a nie obiektem.
- TypeDocs: Zaktualizowana dokumentacja funkcji magazynu danych w pakiecie @divi/modal-library.
- TypeDocs: Zaktualizowana dokumentacja funkcji magazynu danych w pakiecie @divi/page-settings.
- Opracowano moduł Fullwidth Portfolio zarówno w VB, jak i FE w D5.
- TypeDocs: Dodano pakiet @divi/keyboard-shortcuts do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/object-renderer do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/mask-and-pattern-library do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/middleware do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/modal do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/modal-snap-indicator do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/draggable do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/numbers do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/error-boundary do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/events do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/help do generatora TypeDocs.
- TypeDocs: Zaktualizowana dokumentacja funkcji magazynu danych w pakiecie @divi/help.
- TypeDocs: Dodano pakiet @divi/history do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/hooks do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/icon-library do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/global-layouts do generatora TypeDocs.
- TypeDocs: Zaktualizowana dokumentacja funkcji magazynu danych w pakiecie @divi/global-layouts.
- TypeDocs: Dodano pakiet @divi/fonts do generatora TypeDocs.
- TypeDocs: Zaktualizowana dokumentacja funkcji magazynu danych w pakiecie @divi/fonts.
- TypeDocs: Zaktualizowana dokumentacja pakietu @divi/module.
- TypeDocs: Dodano pakiet @divi/data do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/divider-library do generatora TypeDocs.
- Wprowadzono advancedStyles w deklaracji stylów modułu VB dla … modułów.
- TypeDocs: Zaktualizowana dokumentacja pakietu @divi/field-library.
- TypeDocs: Dodano pakiet @divi/constant-library do generatora TypeDocs.
- TypeDocs: Dodano pakiet @divi/conversion do generatora TypeDocs.
- Dodano TypeDocs dla pakietu @divi/context-library.
Już wkrótce: Divi Layouts AI
Z przyjemnością ogłaszam, że Divi wkrótce wyda nową funkcję Divi AI. Technologie AI do generowania tekstu, obrazów i kodu zostały już wcześniej opracowane. Divi połączy wszystko, dzięki czemu będziesz mógł używać AI do tworzenia całych układów.
Wystarczy, że określisz typ strony, którą chcesz utworzyć za pomocą Divi AI, a on zajmie się układem, napisze treść, wygeneruje grafikę oraz zmieni czcionkę i schematy kolorów.
Możesz szybko przygotować całą stronę i wykorzystać możliwości sztucznej inteligencji Divi do dalszego udoskonalenia wyników lub przejść do ustawień projektu, aby dodać ostatnie szlify.
Wniosek
Sposób tworzenia stron internetowych za pomocą Divi zostanie całkowicie przekształcony dzięki Divi 5, znaczącej aktualizacji. Podstawowe technologie Divi są całkowicie przeprojektowywane w celu zwiększenia wydajności, stabilności, skalowalności i rozszerzalności.
To nie jest tylko modyfikacja powierzchni. Divi 5 oferuje Ci całkowicie dostosowany interfejs, który pasuje do Twojego stylu, szybszy i skuteczniejszy interfejs, który nie przeszkadza Ci, i łatwiejszą niż kiedykolwiek nawigację, która ułatwia odkrywanie i zmienianie wszystkiego, czego pragniesz.
Ponadto nowe API zawarte w Divi 5 umożliwi programistom tworzenie niesamowitych funkcji i modułów Divi.




