Czy chcesz dodać obraz tła do swojej witryny WordPress? Obrazy tła mogą sprawić, że Twoja witryna będzie wyglądać bardziej wciągająco i żywo. Mają moc nadawania tonu Twojej witrynie, wywoływania emocji i poprawiania ogólnego doświadczenia użytkownika.

W epoce cyfrowej, gdzie atrakcyjność wizualna odgrywa kluczową rolę w przyciąganiu i utrzymaniu uwagi odwiedzających, dodanie urzekającego obrazu tła może sprawić różnicę między zwyczajną stroną internetową a taką, która pozostawia trwałe wrażenie.
Niezależnie od tego, czy modernizujesz istniejącą witrynę, czy budujesz nową od zera, zintegrowanie obrazu tła może tchnąć nowe życie w Twoją witrynę WordPress. Możesz jednak zastanawiać się, jak sobie z tym poradzić bez zagłębiania się w złożone kodowanie lub zatrudniania programisty.
Zagłębmy się w szczegóły i odkryjmy, jak możesz podnieść estetykę swojej witryny WordPress za pomocą urzekającego obrazu tła.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZnaczenie dodawania obrazów tła do witryny internetowej
Dodanie zdjęcia do witryny WordPress może zwiększyć jej atrakcyjność dla odwiedzających. To szybki sposób na przyciągnięcie uwagi użytkowników i zainteresowanie ich tym, co masz do powiedzenia.
Daje to również szansę na dostosowanie projektu witryny internetowej do Twojej marki. Możesz na przykład umieścić w tle subtelne zdjęcia swoich produktów lub maskotki Twojej marki.
Możesz także urozmaicić całość, umieszczając film z YouTube'a jako pełne tło lub tworząc pokaz slajdów, aby Twoje treści były bardziej dynamiczne.
Uważaj jednak, aby nie wybierać obrazów tła, które będą zbyt rozpraszające lub utrudniają czytanie bloga WordPress. Tło powinno poprawić wygodę użytkownika i pomóc w przekazaniu wiadomości.
Ważne jest również, aby wybrać obraz tła, który dobrze sprawdza się na urządzeniach mobilnych i nie spowalnia Twojej witryny. W przeciwnym razie może to mieć wpływ na SEO WordPress.
Powiedziawszy to, przyjrzyjmy się różnym sposobom dodania obrazu tła WordPress. Porozmawiamy o różnych metodach, takich jak korzystanie z modułu dostosowywania motywów WordPress, pełnego edytora witryny, wtyczek, narzędzia do tworzenia motywów i nie tylko.
Najlepsze sposoby dodawania obrazów tła na stronie internetowej
1. Dostosowywanie motywu WordPress
Wiele popularnych motywów WordPress zawiera niestandardową obsługę tła. Ta funkcja ułatwia ustawienie obrazu tła i zalecamy użycie tej metody, jeśli Twój motyw ją obsługuje.
Jeśli jednak nie możesz znaleźć opcji menu dostosowywania, Twój motyw może mieć włączoną opcję pełnej edycji witryny. W następnej sekcji wyjaśnimy, jak używać pełnego edytora witryny do zmiany obrazu tła.
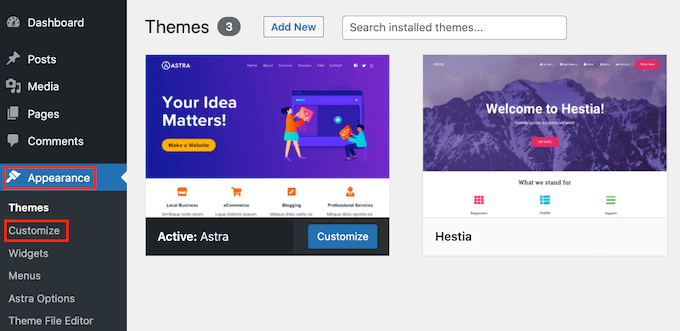
Aby uzyskać dostęp do Customizera, przejdź do strony Wygląd »Dostosuj w panelu administracyjnym WordPress. Spowoduje to otwarcie modułu dostosowywania motywu WordPress, w którym możesz dostosować różne ustawienia motywu, jednocześnie oglądając podgląd swojej witryny na żywo.

Należy pamiętać, że dostępne opcje będą zależeć od używanego motywu WordPress. W tym przewodniku używamy motywu Astra.
Jeśli używasz innego motywu, być może będziesz musiał sprawdzić jego dokumentację lub skontaktować się z twórcą motywu, aby dowiedzieć się, jak dodać obraz tła, jeśli nie możesz znaleźć tej opcji w dostosowywaniu.
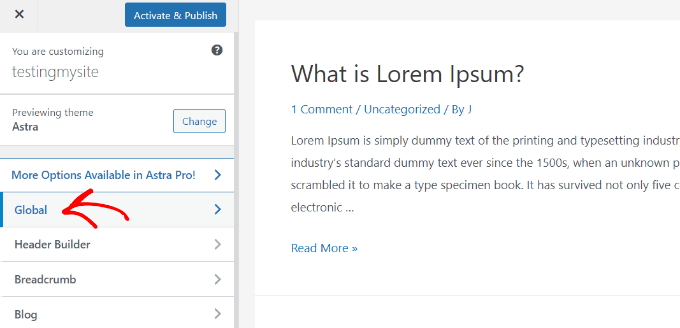
W dostosowywaniu motywu Astra przejdź do panelu po lewej stronie i kliknij „Globalny”.

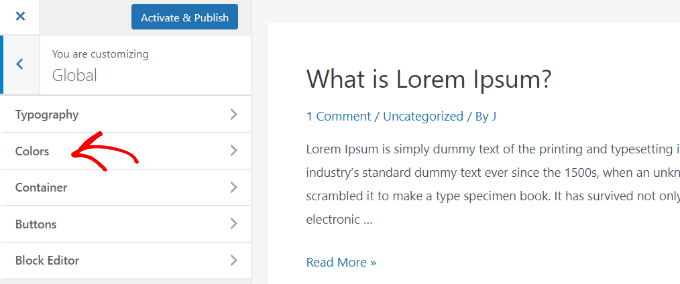
Znajdź i wybierz „Kolory” w opcjach globalnych motywu Astra.

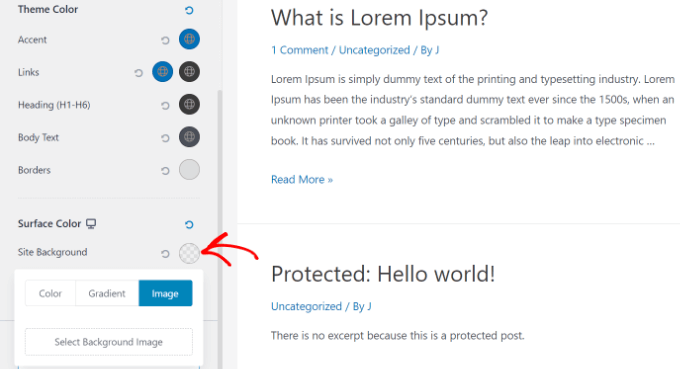
Dostosuj kolory motywu swojej witryny, łącznie z tłem. Spersonalizuj także linki, tekst treści, nagłówki, obramowania itp. Aby uzyskać obraz tła, przejdź do „Koloru powierzchni”, wybierz „Tło witryny” i przejdź do zakładki „Obraz”.

Następnie po prostu kliknij przycisk „Wybierz obraz tła”. Umożliwi to wybranie obrazu z komputera lub wybranie go z galerii wstępnie załadowanych obrazów. Po wybraniu żądanego obrazu tła kliknij „Zapisz”, aby zastosować go do swojego projektu.
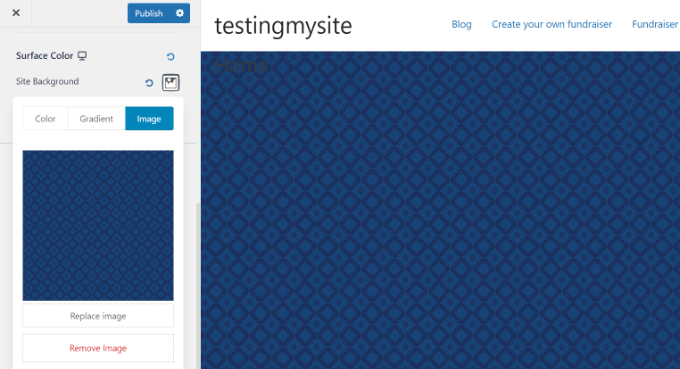
Spowoduje to otwarcie biblioteki multimediów WordPress, w której możesz łatwo przesłać obraz ze swojego komputera lub wybrać spośród już przesłanych.
Wybierz obraz tła i kliknij „Wybierz”, aby wyświetlić jego podgląd w dostosowywaniu.

Pamiętaj, aby kliknąć przycisk „Publikuj” u góry, aby zapisać ustawienia.
2. Pełny edytor witryny
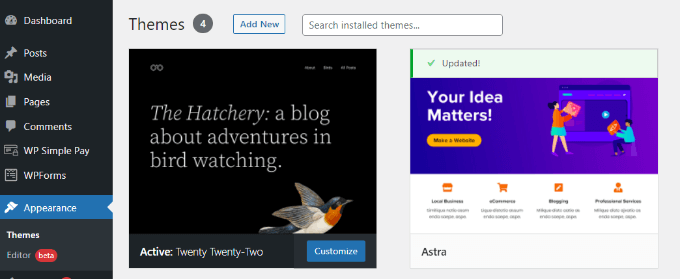
Jeśli używasz motywu WordPress opartego na blokach, takiego jak Twenty Twenty-Two, możesz dodać niestandardowy obraz tła za pomocą edytora pełnej witryny (FSE). Ten edytor umożliwia edytowanie projektu witryny za pomocą bloków, podobnie jak edytowanie wpisu na blogu lub strony za pomocą edytora bloków WordPress. Aby uzyskać do niego dostęp, przejdź do Wygląd »Edytor w panelu WordPress.

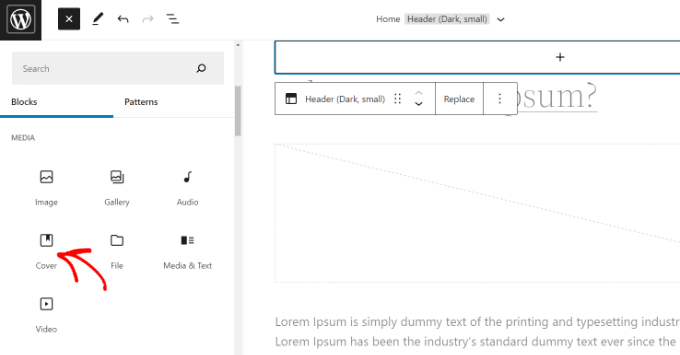
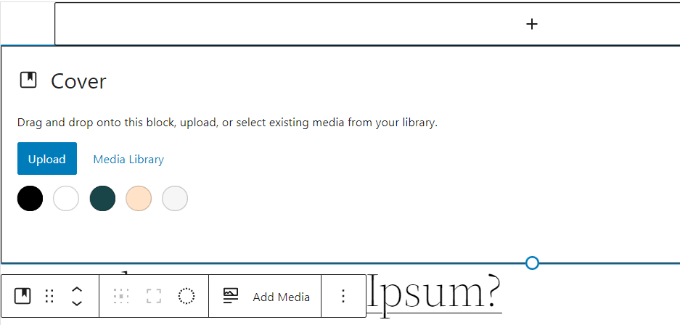
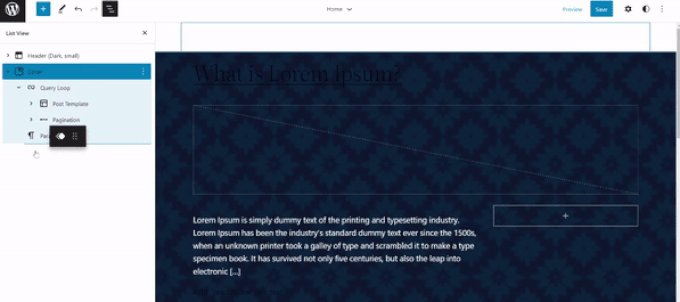
W pełnym edytorze witryny dodaj do szablonu blok okładki dla obrazu tła. Kliknij znak „+” u góry i wybierz blok okładki.

Kliknij „Prześlij” lub „Biblioteka multimediów” w bloku okładki, aby dodać obraz tła. Spowoduje to otwarcie wyskakującego okna przesyłania multimediów WordPress.

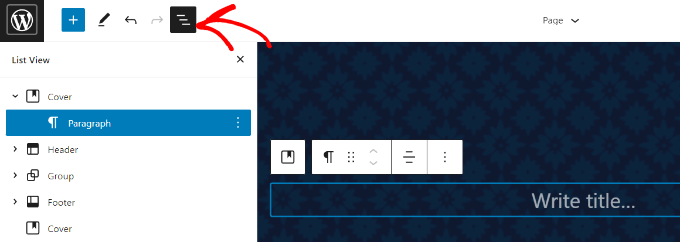
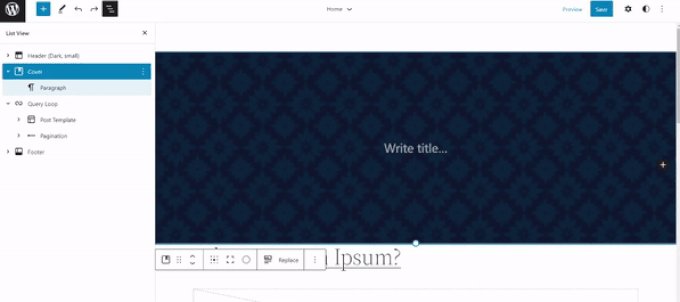
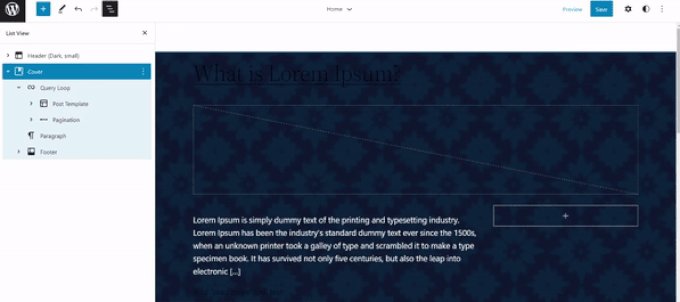
Wybierz obraz tła witryny internetowej, klikając przycisk „Wybierz”. Aby ustawić obraz jako tło strony, dodaj go do bloku Okładka. Następnie kliknij ikonę Widok listy na górze, aby otworzyć widok konspektu elementów motywu, takich jak nagłówek i stopka witryny.

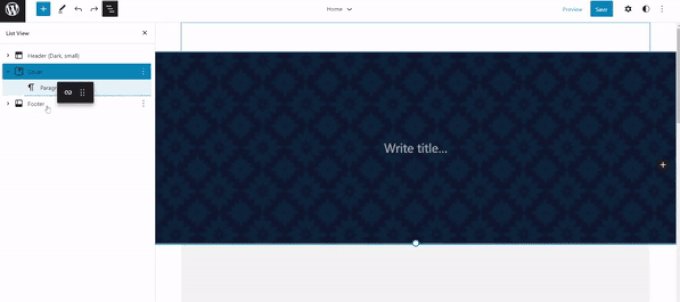
Kiedy wszystko jest pod spodem, obraz bloku okładki staje się tłem witryny.

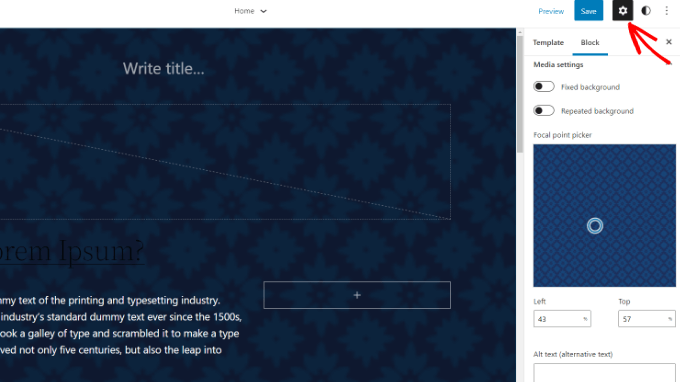
Aby dostosować obraz tła, po prostu kliknij blok Okładka, a następnie wybierz ikonę koła zębatego znajdującą się w prawym górnym rogu ekranu. Spowoduje to otwarcie panelu ustawień, w którym możesz dostosować różne opcje. Możesz ustawić obraz jako stałe tło, wybrać, czy ma się powtarzać, czy nie, dostosować nakładkę, zmienić kolor i wiele więcej.

Nie zapomnij nacisnąć przycisku Zapisz.
3. Kreator motywów WordPress
Możesz dostosować obrazy tła w swojej witrynie za pomocą narzędzia do tworzenia motywów WordPress, takiego jak SeedProd . Oferuje funkcję „przeciągnij i upuść”, umożliwiającą łatwe dostosowywanie projektu bez kodowania. W tym samouczku użyjemy wersji Pro z narzędziem do tworzenia motywów, ale dostępna jest również bezpłatna wersja Lite do wypróbowania.
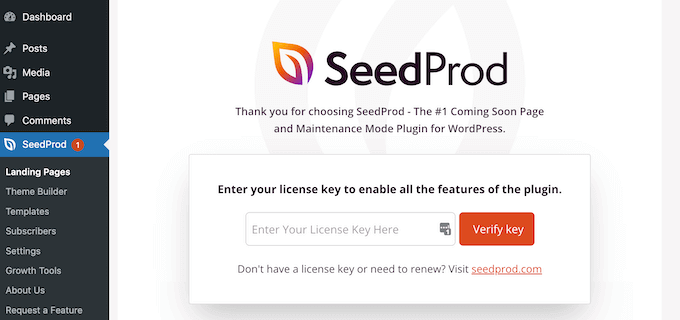
Po aktywowaniu wtyczki na pulpicie nawigacyjnym WordPress pojawi się ekran powitalny SeedProd. Wprowadź swój klucz licencyjny i kliknij „Zweryfikuj klucz”, który można znaleźć w obszarze konta SeedProd.

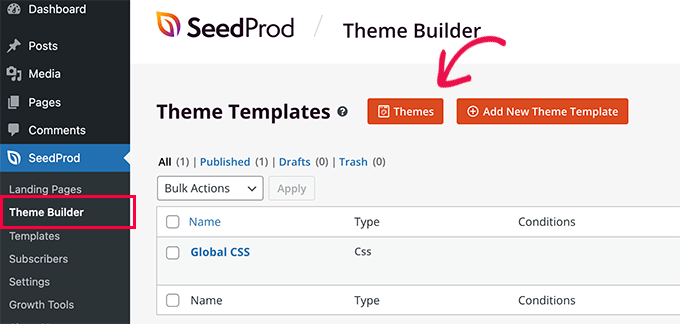
Przejdź do SeedProd »Theme Builder w panelu administracyjnym WordPress.
Kliknij przycisk „Motywy” u góry.

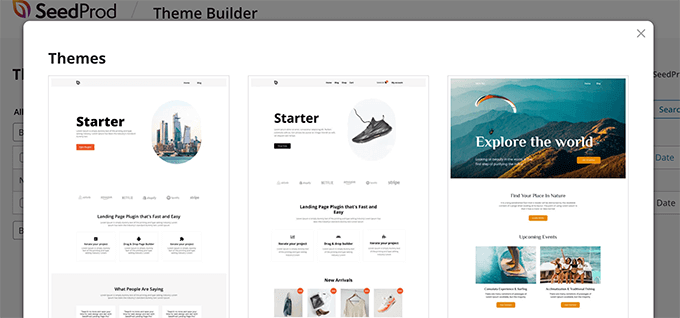
SeedProd wprowadza wiele szablonów motywów. Użytkownicy mogą najechać kursorem i wybrać żądany szablon, na przykład motyw „Starter”.

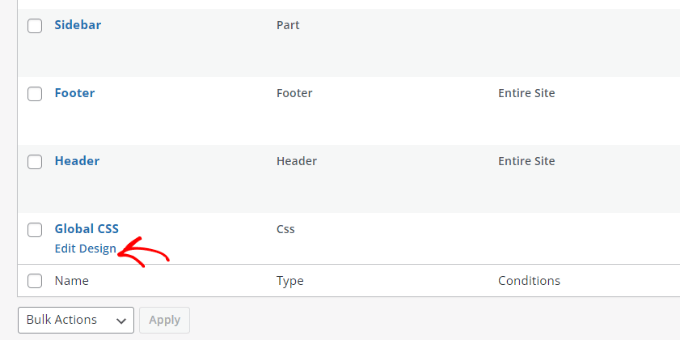
SeedProd wygeneruje następnie różne szablony, w tym stronę główną, pojedynczy post, pojedynczą stronę, pasek boczny, nagłówek itp. Aby dodać obraz tła w całej witrynie i we wszystkich szablonach motywów, kliknij „Edytuj projekt” w obszarze Global CSS.

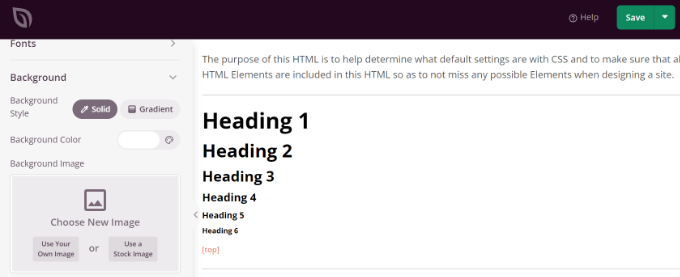
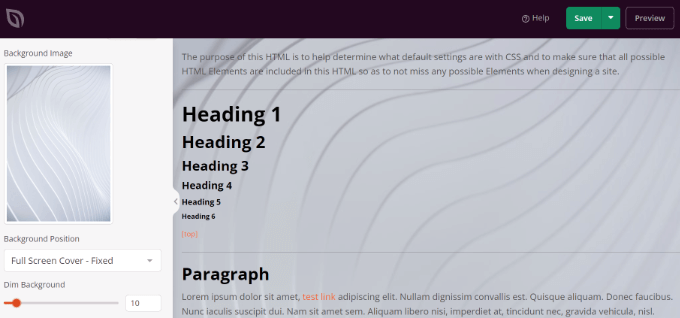
Na następnym ekranie możesz dostosować globalne ustawienia CSS. Kliknij „Tło”, a następnie wybierz „Użyj swojego obrazu”, aby przesłać zdjęcie, lub „Użyj obrazu stockowego”, aby je wyszukać.

Po przesłaniu obrazu tła kreator SeedProd zapewni podgląd na żywo . Możesz dodatkowo dostosować tło za pomocą następujących opcji:
- Pozycja w tle :
- Wybierz, czy obraz ma zajmować cały ekran, czy się powtarzać.
- Ciemne tło :
- Użyj suwaka „Przyciemnij tło” , aby dostosować ciemność obrazu tła.
- Wyższe wyniki powodują, że obraz jest ciemniejszy.
Funkcje te umożliwiają tworzenie atrakcyjnych wizualnie stron docelowych ze spersonalizowanym tłem.

Kliknij „Zapisz” po edycji obrazu tła, aby zamknąć globalne ustawienia CSS. W SeedProd możesz dostosować obrazy tła dla różnych części swojej witryny.
Podsumowanie
Podsumowując, włączanie obrazów tła do witryny WordPress jest proste dzięki różnym opcjom oferowanym przez wtyczki takie jak SeedProd. Dzięki podglądom na żywo i regulowanym ustawieniom położenia tła i ciemności poprawianie atrakcyjności wizualnej Twojej witryny nigdy nie było łatwiejsze.




