Czy chcesz dowiedzieć się, jak umieścić znaczniki schematu w swojej witrynie WordPress bez polegania na wtyczkach? Znacznik schematu może znacznie zwiększyć współczynnik klikalności (CTR) Twojej witryny. Doskonałym przykładem jego skuteczności jest firma Jobrapido, która wprowadziła na swojej stronie internetowej znaczniki schematu ogłoszeń o pracę i odnotowała niezwykły wzrost liczby rejestracji nowych użytkowników z ruchu organicznego o 270%. W tym artykule przeprowadzimy Cię przez proces dodawania schematu do Twojej witryny WordPress bez potrzeby stosowania wtyczek. Dodatkowo przedstawimy Ci bardziej efektywną i prostszą metodę.

Czy powinieneś używać wtyczki dla schematu, czy obejść się bez niej?
Istnieją dwie metody umieszczania znaczników schematu w witrynie WordPress: jedna polega na użyciu wtyczki, a druga nie. Ta ostatnia metoda wymaga wiedzy w zakresie kodowania, podczas gdy pierwsza nie. Które podejście jest zatem lepsze? Ogólnie zaleca się użycie wtyczki do dodawania znaczników schematu. Głównym powodem jest to, że wtyczki są szybsze i prostsze w użyciu. Dodatkowo pomagają zapewnić dokładność kodu schematu. Dlatego sugerujemy użycie solidnej wtyczki SEO, aby uwzględnić znaczniki schematu.

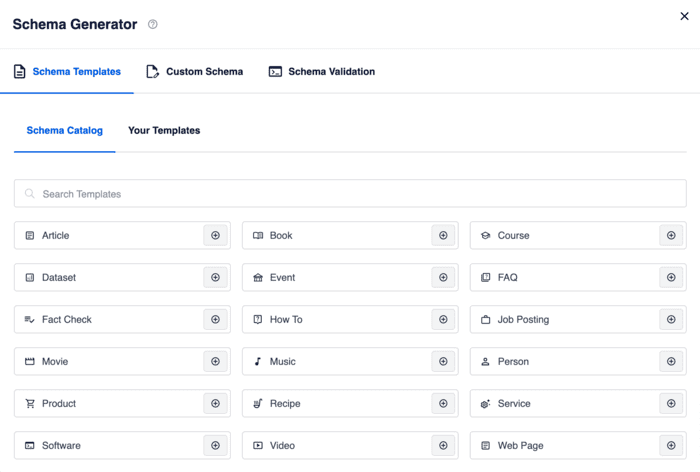
AIOSEO to solidne narzędzie WordPress, na którym polega ponad 3 miliony inteligentnych marketerów w celu poprawy rankingów swoich witryn i przyciągnięcia określonych gości. Wtyczka zawiera wiele skutecznych funkcji i modułów SEO, dostosowanych do zwiększenia wydajności SEO Twojej witryny, nawet jeśli nie masz wiedzy z zakresu kodowania. Wśród jego wyjątkowych funkcji wyróżnia się generator schematów nowej generacji. To potężne narzędzie upraszcza proces włączania znaczników schematu do treści. Wystarczy wybrać typ schematu z przyjaznego dla użytkownika Katalogu schematów.

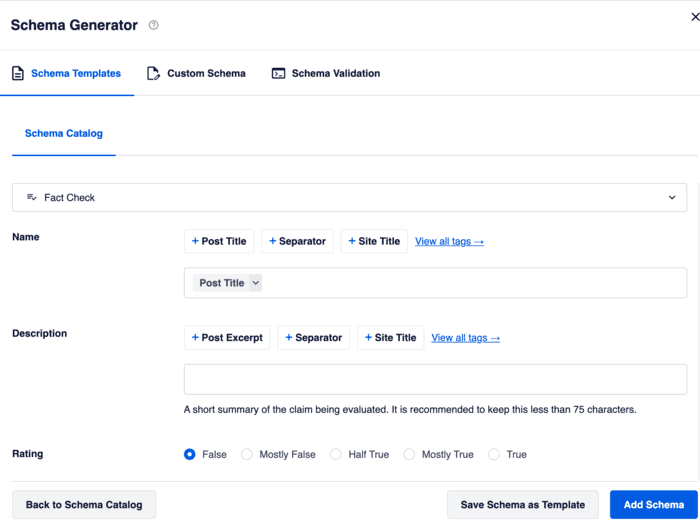
Następnie wprowadź wszystkie informacje wymagane dla schematu wyjściowego.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Kiedy już skończysz, po prostu kliknij przycisk „Dodaj schemat” – to wszystko! Alternatywnie możesz zapisać swój schemat jako szablon do wykorzystania w przyszłości w innych postach lub stronach. Ta przydatna funkcja usprawnia proces dodawania schematu do podobnych stron, czyniąc go łatwym i szybkim. Jeśli konkretny znacznik schematu, którego potrzebujesz, nie jest dostępny w Katalogu schematów, nie martw się. Nadal możesz dodać niestandardowe znaczniki schematu, klikając kartę „Schemat niestandardowy”. Aby uzyskać szczegółowy przewodnik bez kodu, jak wdrożyć znaczniki schematu w witrynie WordPress, możesz zapoznać się z ich samouczkiem na temat dodawania danych strukturalnych w WordPress. Teraz , porozmawiajmy o tym, dlaczego dodanie znaczników schematu bez wtyczki może nie być najlepszym wyborem dla Twojej witryny WordPress:
- Złożoność i czasochłonność: Tworzenie schematu bez wtyczki SEO może być wyzwaniem i znacznie bardziej czasochłonne. Wymagana jest także znajomość kodu PHP.
- Niekompatybilność z aktualizacjami motywów: Bezpośrednia edycja plików motywu nie jest zalecana, ponieważ wszelkie wprowadzone zmiany zostaną utracone po aktualizacji motywu.
- Zależność od motywu: Niestandardowy kod znaczników schematu może działać tylko z określonym motywem, ograniczając możliwość przełączania się na inny motyw WordPress.
- Brakujące funkcje SEO: Korzystanie z solidnej wtyczki SEO, takiej jak AIOSEO , zapewnia dostęp do zaawansowanych funkcji, w tym walidatora schematu.
Zalety włączenia znaczników schematu do WordPress
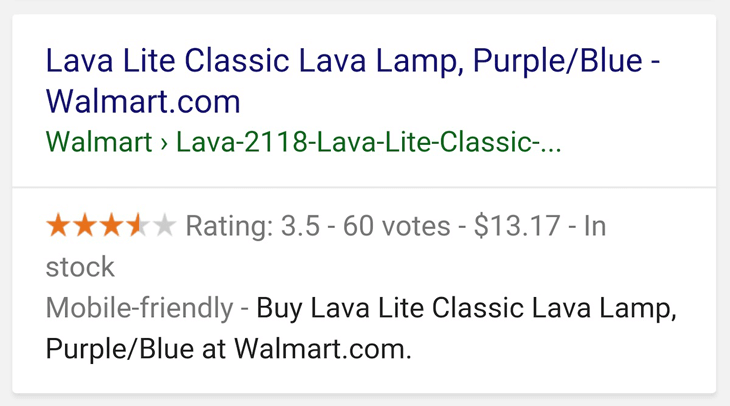
Włączenie znaczników schematu do witryny WordPress ma wiele zalet. Na przykład mogłeś napotkać atrakcyjne wyniki wyszukiwania zawierające oceny w postaci gwiazdek i ceny, jak pokazano w tym przykładzie:

Są to tak zwane „fragmenty rozszerzone” i można je uzyskać, umieszczając znaczniki schematu na swoich stronach internetowych. Dostarczają użytkownikom jasnych informacji na temat zawartości strony i poprawiają jej wygląd w wynikach wyszukiwania. Mówiąc prościej, główne wyszukiwarki, takie jak Google, Bing, Yahoo i Yandex, używają znaczników schematu do wyświetlania dodatkowych szczegółów w wynikach wyszukiwania.
Co więcej, fragmenty rozszerzone mogą zwiększyć współczynnik klikalności (CTR), ponieważ sprawiają, że treść wygląda atrakcyjniej, gdy pojawia się w wynikach wyszukiwania. Większa liczba kliknięć ostatecznie doprowadzi do wyższych rankingów. Jest to cenna metoda poprawy SEO i przyciągnięcia większego ruchu organicznego.


Włączenie znaczników schematu to doskonała metoda poprawy optymalizacji witryny pod kątem wyszukiwarek, zwiększenia współczynnika klikalności (CTR) i przyciągnięcia większej liczby odwiedzających do witryny.
Fragmenty rozszerzone a znaczniki schematu
Czy fragmenty rozszerzone i znaczniki schematu są takie same? Nie do końca! Chociaż wiele osób używa tych terminów zamiennie, mają one różne znaczenia. Wyjaśnijmy różnicę między nimi. Krótko mówiąc, fragmenty rozszerzone są przeznaczone dla ludzi, natomiast znaczniki schematu są przeznaczone dla botów wyszukiwarek. Znacznik schematu służy jako kod, który informuje Google o zawartości Twojej strony internetowej. Z drugiej strony, fragmenty rozszerzone to fragmenty informacji wyświetlane przez Google w wynikach wyszukiwania w wyniku znaczników schematu. Podsumowując, znaczniki schematu działają jak język używany przez wyszukiwarki do zrozumienia treści, podczas gdy fragmenty rozszerzone to wizualny reprezentacje wywodzące się ze znaczników schematu. Nazywa się je również danymi strukturalnymi, ponieważ wykorzystuje język kodu rozpoznawany przez główne wyszukiwarki. Znacznik schematu można zaimplementować dla różnych typów treści, w tym:
- Artykuły
- Wydarzenia
- Opinie
- Przepisy
- Książki
- Produkty
- Często zadawane pytania
- I wiele więcej
Jak wspomniano wcześniej, istnieją dwie metody dodawania znaczników schematu do witryny WordPress. Najwygodniejszym i najskuteczniejszym podejściem jest użycie solidnej wtyczki SEO WordPress, takiej jak AIOSEO. Druga metoda polega na ręcznym wdrożeniu bez użycia wtyczki i właśnie to zademonstrujemy w kolejnych sekcjach.
3 metody włączania znaczników schematu do WordPress bez użycia wtyczki
Na początek możesz przejść do Schema.org i znaleźć znaczniki, które chcesz uwzględnić w swojej treści.

Pokażemy, jak umieścić znaczniki artykułów w witrynie WordPress. Wszystkie znaczniki schematów obsługiwane przez wyszukiwarki można znaleźć na stronie Schema.org. Znaczniki te wykorzystują trzy różne języki kodu:
- Mikrodane
- RDF
- JSONLD
Zdecydujemy się na JSON-LD, ponieważ woli go Google i jest mniej podatny na powodowanie problemów z Twoją witryną w porównaniu z innymi znacznikami. Mając to na uwadze, przyjrzyjmy się, jak dodać znaczniki artykułów do postu lub strony WordPress za pomocą edytora bloków.
Edytor bloku
Aby rozpocząć, po prostu zaloguj się do panelu WordPress i przejdź do postu lub strony, na której chcesz zastosować znaczniki schematu.

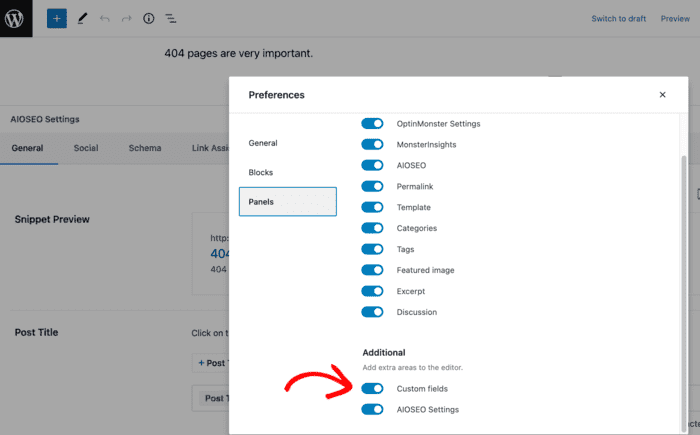
Teraz musisz aktywować pola niestandardowe. Aby to zrobić, kliknij trzy kropki znajdujące się w prawym górnym rogu. Ta czynność odsłoni nowy ekran. Następnie przewiń w dół do sekcji „Preferencje” i wybierz „Panele”. W ten sposób pojawi się nowe okno zawierające różne opcje paneli. Twoim zadaniem jest zaznaczenie pola „Pola niestandardowe”.

Następnie po prostu wróć do edytora bloków i przewiń w dół swojego postu lub strony, aby wyświetlić opcje Pola niestandardowe.

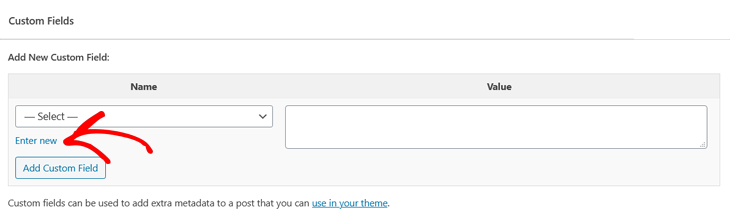
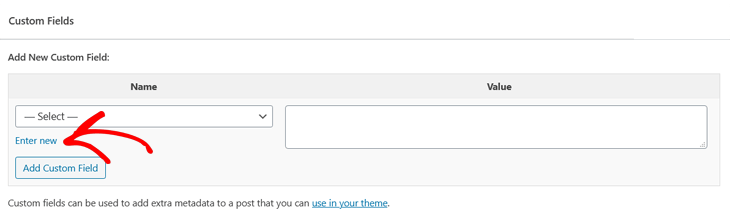
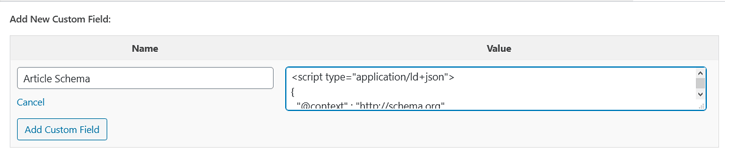
W sekcji „Dodaj nowe pole niestandardowe” kliknij kartę „Wprowadź nowe”. Teraz musisz nadać nazwę znacznikom schematu. W tym przypadku zdecydowaliśmy się nazwać go „Schematem artykułu”, ponieważ będziemy dodawać znaczniki do artykułu.

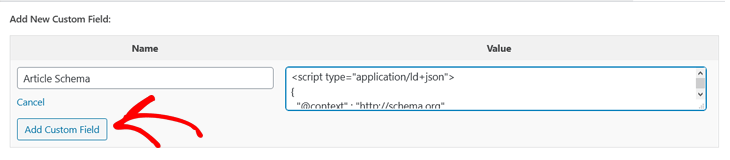
Następnym krokiem po nadaniu znacznikowi nazwy jest skopiowanie fragmentu kodu podanego poniżej i wklejenie go w sekcji „Wartość”. Jeśli nie znasz się na kodowaniu, ale chcesz użyć innego typu znaczników, możesz polegać na narzędziach takich jak Pomocnik do oznaczania danych strukturalnych Google lub Plac zabaw JSON-LD. Narzędzia te wygenerują dla Ciebie niezbędny kod, nawet jeśli nie masz wcześniejszego doświadczenia w kodowaniu.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

Prawie skończyłeś. Następnym krokiem jest skopiowanie i wklejenie poniższego kodu do pliku header.php:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
Następnie pokażemy, jak to osiągnąć. Ważna uwaga: bardzo ważne jest, aby mieć świadomość, że nawet pojedynczy błąd podczas wprowadzania zmian w plikach motywu może potencjalnie spowodować przejście całej witryny w tryb offline i wyświetlenie pustej strony. Dlatego zawsze przed rozpoczęciem należy utworzyć kopię zapasową witryny.
Plik nagłówkowy.php
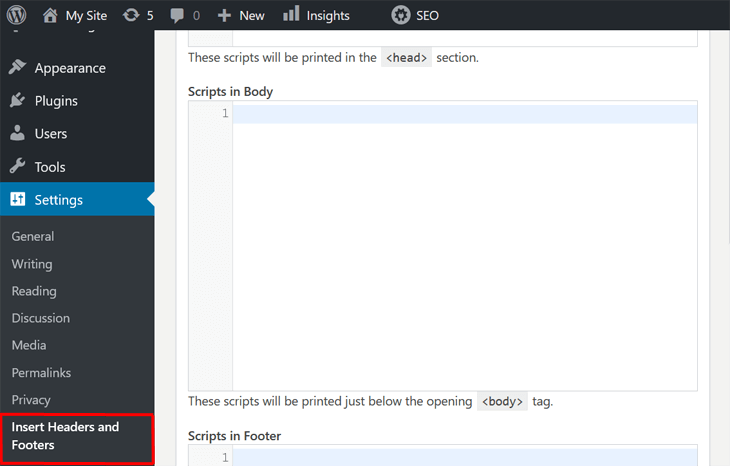
Najbardziej niezawodnym i bezpiecznym wyborem jest zazwyczaj użycie wtyczki umożliwiającej włączenie niestandardowego kodu i funkcji do Twojej witryny. Zdecydowanie zalecamy korzystanie z wtyczki „Wstaw nagłówki i stopki” specjalnie dla WordPress. Zanim zademonstrujemy proces bezpośredniej modyfikacji plików motywu, najpierw pokażemy, jak łatwo jest wstawić fragment kodu do pliku „header.php” za pomocą Wtyczka „Wstaw nagłówki i stopki”. Po zainstalowaniu i aktywowaniu wtyczki wszystko, co musisz zrobić, to przejść do panelu WordPress i wybrać „Wstaw nagłówki i stopki” z menu Ustawienia.

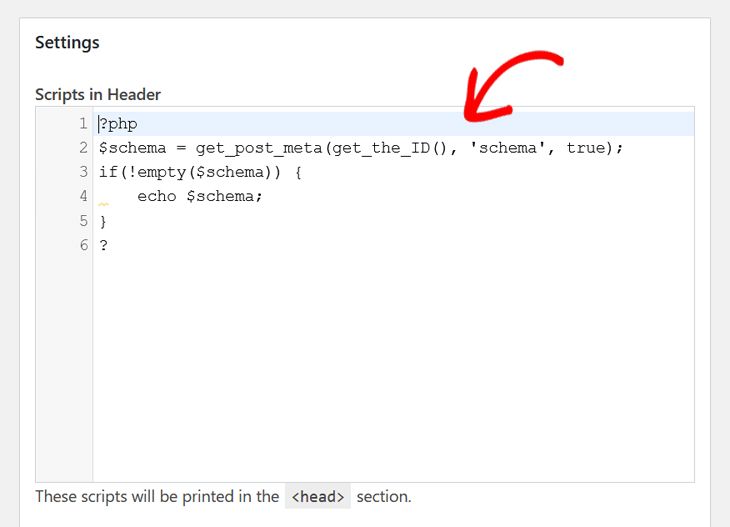
W tej sekcji znajdziesz różne sekcje, w których możesz wstawić kod do nagłówka, treści i stopki swojej witryny. Pamiętaj, aby umieścić fragment kodu w sekcji „Skrypty w nagłówku”.

Po prostu kliknij przycisk Zapisz i gotowe! To nie może być prostsze! Jeszcze lepsze jest to, że jest to znacznie bezpieczniejsze niż bezpośrednia edycja plików motywu.
Pliki motywów
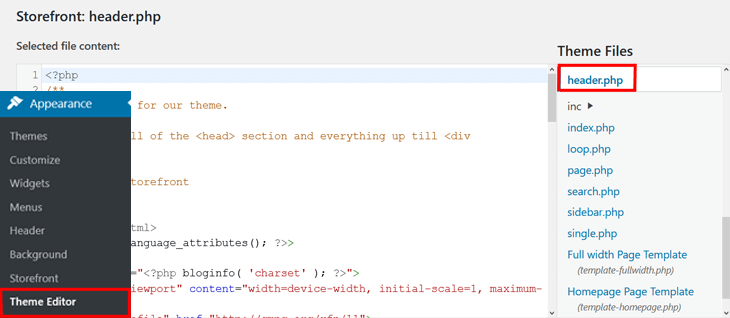
Mając to na uwadze, przejdźmy do nauki wstawiania fragmentu kodu bezpośrednio do edytora motywów i pliku header.php. Po prostu przejdź do „Wygląd” » „Edytor motywów” i wybierz plik „header.php” w obszarze „Motyw Akta."

Ta akcja otworzy nowe okno, w którym możesz zmodyfikować plik. Następnie po prostu wstaw kod schematu do edytora plików tuż przed tagiem </head>.
Teraz, gdy już wiesz, jak dodawać schematy bez wtyczki, przedstawimy Ci prostszą i bardziej wydajną metodę stosowania znaczników schematu w witrynie WordPress. To wszystko! Pomyślnie zaimplementowałeś znaczniki schematu w WordPress bez potrzeby stosowania wtyczki.
Podsumowanie
Zbadaliśmy ekscytujący świat Schema Markup w WordPress i nauczyłeś się, jak wykorzystać jego moc bez polegania na wtyczkach. Stosując to ręczne podejście, zyskałeś większą kontrolę nad swoimi danymi strukturalnymi, otwierając możliwości poprawy SEO, lepszej widoczności w wyszukiwarkach i lepszego doświadczenia użytkownika. W miarę ciągłego udoskonalania witryny WordPress i odkrywania nowych sposobów jej optymalizacji , pamiętaj, że znaczniki schematu to tylko jeden element układanki. Ucz się, eksperymentuj i dostosowuj do stale zmieniającego się świata marketingu cyfrowego i SEO za pomocą narzędzi takich jak AIOSEO .
Twoje zaangażowanie w opanowanie tych niezbędnych elementów niewątpliwie się opłaci, zapewniając, że Twoja witryna będzie wyróżniać się na konkurencyjnym rynku online. Dziękujemy, że dołączyłeś do nas w tej podróży przez Schema Markup w WordPress. Mamy nadzieję, że ten przewodnik umożliwił Ci przejęcie kontroli nad uporządkowanymi danymi Twojej witryny i skierowanie jej na ścieżkę większego sukcesu. Miłej optymalizacji!




