Responsywny projekt jest niezbędny do zapewnienia jak najlepszego doświadczenia użytkownika, a Divi 5 Public Alpha ma ulepszenia, które upraszczają implementację. Umożliwia bezproblemowe przełączanie między urządzeniami, oferuje informacje zwrotne w czasie rzeczywistym i może skalować płótno, aby zoptymalizować układy na wielu urządzeniach. Dzięki tym możliwościom tworzenie całkowicie responsywnych witryn jest znacznie prostsze dzięki Divi 5.

Znaczenie responsywnego projektowania

Responsywny projekt stron internetowych stanowi fundamentalną zmianę paradygmatu w nowoczesnej architekturze rozwoju stron internetowych, rozwiązując krytyczne wyzwanie fragmentacji urządzeń we współczesnych ekosystemach cyfrowych. Metodologia wykorzystuje płynne siatki, elastyczne elementy multimedialne i zapytania CSS o media, aby dynamicznie dostosowywać prezentację treści w różnych wymiarach widoku i możliwościach urządzeń. To podejście jest szczególnie ważne, biorąc pod uwagę wykładniczy wzrost liczby urządzeń o różnych rozdzielczościach ekranu, gęstościach pikseli i sposobach interakcji.
Programiści mogą zapewnić optymalne wzorce konsumpcji treści, wdrażając zasady responsywnego projektowania, zachowując jednocześnie strukturę semantyczną i integralność funkcjonalną we wszystkich punktach przerwania. Implementacja techniczna zazwyczaj obejmuje stosowanie jednostek względnych (takich jak procenty, vw/vh i em/rem) zamiast stałych wartości pikseli, obok strategicznej implementacji systemów flexbox i grid do zarządzania układem. Ta decyzja architektoniczna znacząco wpływa na metryki wydajności, eliminując potrzebę przekierowań specyficznych dla urządzenia i zmniejszając obciążenie serwera poprzez skonsolidowane zarządzanie bazą kodu.

Ponadto responsywny projekt jest zgodny z algorytmami optymalizacji wyszukiwarek, szczególnie biorąc pod uwagę paradygmat indeksowania mobilnego Google. Podejście to ułatwia zwiększoną łatwość utrzymania poprzez scentralizowane zarządzanie bazą kodu, zmniejszając dług techniczny i narzut rozwojowy związany z utrzymywaniem wielu wersji specyficznych dla urządzeń.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazZ perspektywy biznesowej responsywny projekt oferuje atrakcyjny zwrot z inwestycji (ROI), zapewniając spójne doświadczenia użytkownika na wszystkich urządzeniach. Dzięki zoptymalizowanemu dostarczaniu treści responsywny projekt może potencjalnie poprawić wskaźniki konwersji i zmniejszyć wskaźniki odrzuceń.
Czym różni się responsywna edycja Divi 5 od edycji Divi 4
Responsywna architektura Divi 4
Responsywna implementacja w Divi 4 działa na modułowym poziomie przełączania urządzeń, wykorzystując interfejs oparty na kartach dla pulpitów, tabletów i mobilnych okienek widoku. Ta architektura wymaga częstego przełączania kontekstu między widokami urządzeń, implementując responsywne modyfikacje poprzez hierarchiczną strukturę nawigacji w poszczególnych modułach.

System wykorzystuje umieszczony u dołu mechanizm podglądu urządzenia, głównie w celach wizualnych, a nie w celu bezpośredniej manipulacji.
Ulepszona responsywna struktura Divi 5
Divi 5 wprowadza gruntownie przebudowaną, responsywną strukturę edycji, implementując ujednolicony panel sterowania urządzeniem, który znacznie zmniejsza obciążenie związane z interakcją.

System obejmuje wizualne punkty przerwania w czasie rzeczywistym i możliwości natychmiastowego podglądu, eliminując potrzebę rekurencyjnego przełączania między ustawieniami specyficznymi dla urządzenia. To ulepszenie architektoniczne umożliwia jednoczesną edycję wielu urządzeń w ramach jednego kontekstu widoku.
Postęp techniczny w Divi 5
Nowa wersja wprowadza kilka istotnych usprawnień technicznych:
- Funkcjonalność dynamicznego skalowania płótna poprzez programową manipulację obszarem widoku
- Granularne wyznaczanie punktów przerwania w celu precyzyjnej kontroli układu
- Ujednolicone dostosowywanie parametrów specyficznych dla danego urządzenia w ramach jednego kontekstu interakcji
- Zoptymalizowano wydajność dzięki przebudowanej strukturze Visual Builder, co znacznie zmniejszyło opóźnienia w przejściach responsywnych.
Integracja i wydajność
Responsywne ramy Divi 5 stanowią znaczący postęp architektoniczny w zakresie efektywności interakcji użytkownika i wydajności systemu. Implementacja płynnego przełączania urządzeń, zaawansowanych mechanizmów kontroli układu i zoptymalizowanego przetwarzania zaplecza skutkuje bardziej usprawnionym przepływem pracy programistycznej. Ta techniczna ewolucja umożliwia bardziej precyzyjną implementację responsywnego projektu, jednocześnie zmniejszając obciążenie obliczeniowe związane z modyfikacjami specyficznymi dla urządzenia.
Kompleksowy przewodnik po responsywnej edycji Divi 5
Aby biegle posługiwać się edycją responsywną w Divi 5, konieczna jest znajomość podstawowych narzędzi i funkcji umożliwiających dostosowanie projektu do różnych rozmiarów ekranu.
Zapoznanie się z responsywnym interfejsem Divi 5 przed użyciem tych narzędzi jest kluczowe, ponieważ został on ulepszony w celu zwiększenia produktywności i jakości projektu. Oto szczegółowy samouczek, jak stać się w nim biegłym.
Użyj Edytora okien responsywnych

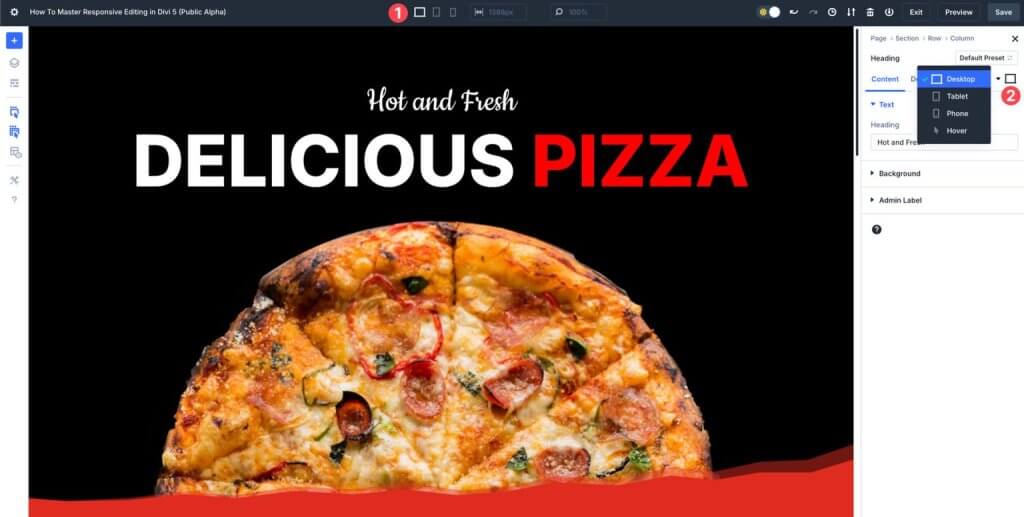
Divi 5 znacznie ulepszyło responsywne edytowanie stron internetowych. Pierwszym krokiem jest zapoznanie się z narzędziami i interfejsem. Divi 5 oferuje dwie responsywne opcje edycji: kontrolki specyficzne dla modułu w każdej sekcji, wierszu oraz ikony modułu lub urządzenia u góry Buildera. Większość osób uważa, że używanie ikon u góry Buildera jest najprostszym sposobem edycji projektów. Czasami jednak może zaistnieć potrzeba szybkiego dostosowania się do pojedynczego modułu.
Zasady kontroli specyficzne dla urządzenia
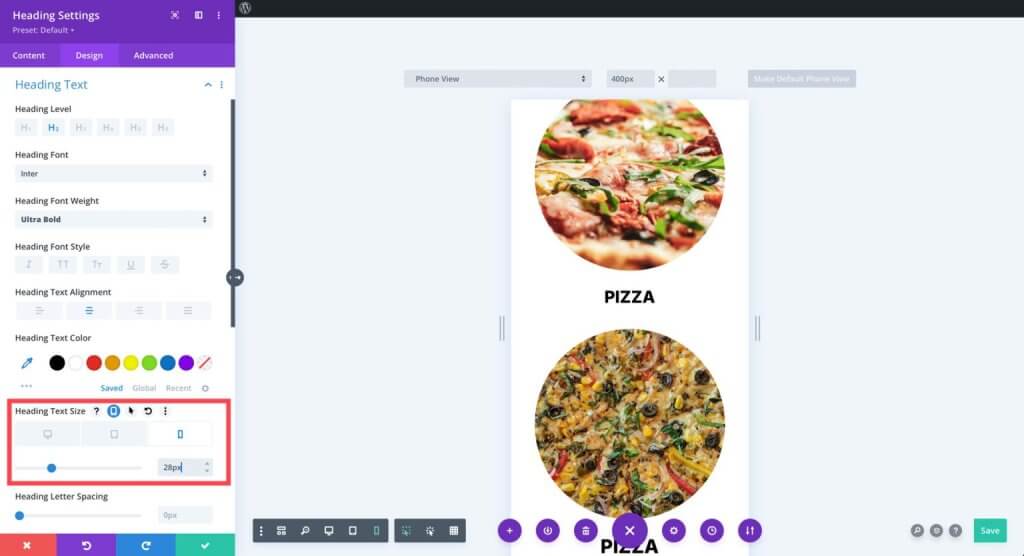
Divi 5 umożliwia dostosowanie projektów do różnych rozmiarów ekranów za pomocą elementów sterujących specyficznych dla danego urządzenia. Możesz zmienić wygląd każdego elementu modułu do wyświetlania na komputerze stacjonarnym, tablecie i urządzeniu mobilnym bez zmiany projektu pozostałych aspektów. Aby zagwarantować, że układy będą bezbłędne na mniejszych wyświetlaczach, dowiedz się, jak dostosować wypełnienie, marginesy i wyrównanie dla każdej perspektywy.
Użyj ustawień tekstu, aby dostosować rozmiar i charakterystykę czcionek do różnych rozmiarów ekranu. Na przykład ogromne nagłówki dla komputerów stacjonarnych prawie zawsze wymagają zmiany rozmiaru, aby pasowały do mniejszych ekranów. Podczas pracy w widoku mobilnym możesz zaoszczędzić czas i zachować spójność projektów, po prostu kopiując styl jednego modułu i stosując go do innego porównywalnego.
Wykorzystanie wizualnych punktów przerwania
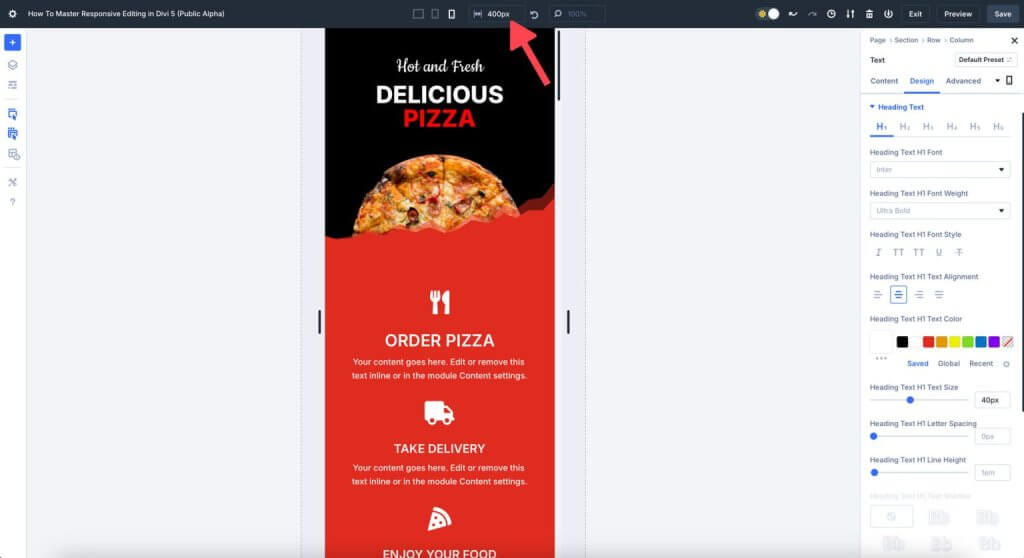
Divi 5 zapewnia wizualne punkty przerwania, które pozwalają modyfikować elementy zgodnie z ustalonymi progami szerokości ekranu. Te punkty przerwania nie są ograniczone do standardowych ustawień tabletu lub telefonu komórkowego. Punkty przerwania w Divi 5 pozwalają natychmiast modyfikować układy dla mniejszych lub większych ekranów.
Na przykład szerokość ekranu Samsunga Galaxy S7 (360 px) różni się od szerokości ekranu iPhone'a 14 (390 px). Dlatego, aby zapewnić dostępność i brak błędów dla wszystkich, warto zaprojektować układ dla najmniejszego rozmiaru ekranu. Domyślny punkt przerwania Divi 5 dla urządzeń mobilnych to 467 pikseli.
Dynamiczne skalowanie
Dynamiczne skalowanie jest korzystne dla responsywnych witryn, a Divi 5 umożliwia tworzenie płynnych układów. Spróbuj skalować sekcje i wiersze za pomocą procentów (%), szerokości pola widzenia (vw) i wysokości pola widzenia (vh) jako alternatywy dla stałych wartości pikseli. W ten sposób, gdy rozmiar ekranu się zmienia, elementy projektu będą odpowiednio skalowane.
Na przykład obrazy na Twojej stronie internetowej mogą wyglądać świetnie na komputerze stacjonarnym, ale być zbyt duże na urządzeniu mobilnym. Aby mieć pewność, że Twoje obrazy mają odpowiedni rozmiar i wystarczająco dużo miejsca na płótnie, możesz użyć ustawień Divi 5, aby zmienić ich szerokość.
Skalowanie płótna
Skalowanie płótna to fantastyczna technika responsywnego projektowania w Divi 5. Umożliwia ona zobaczenie wizualnej integralności projektu na różnych rozmiarach ekranu. Skalowanie płótna poprawia wrażenia użytkownika bez opóźnień poprzez proporcjonalne skalowanie elementów i zachowanie spójności projektu.
Możesz na przykład sprawdzić, jak Twoja witryna będzie wyglądała na różnych urządzeniach mobilnych, przeciągając krawędź obszaru roboczego w dół do szerokości 300 pikseli podczas pracy w widoku mobilnym.
Podsumowanie
Nigdy nie było prostszego sposobu na stworzenie przyjaznej dla urządzeń mobilnych i spójnej wizualnie witryny niż z Divi 5 , który oferuje rozszerzone możliwości edycji responsywnej. Divi 5 daje projektantom możliwość tworzenia unikalnych, w pełni responsywnych witryn w krótkim czasie i bez wysiłku. Jego funkcje obejmują płynne przełączanie urządzeń i zaawansowane skalowanie płótna. Czy jesteś gotowy, aby przejść na następny poziom w projektowaniu swojej witryny? Zanurzając się w Divi 5 Public Alpha już teraz, możesz zobaczyć przyszłość edycji responsywnej na własne oczy.




