Posiadanie wysokiej jakości treści w witrynie jest niezwykle istotne, ale równie istotne jest to, w jaki sposób odwiedzający wchodzą w interakcję z witryną. Na doświadczenie użytkownika bezpośrednio wpływa wiele czynników, jednym z nich jest nawigacja. Najważniejsze jest zapewnienie użytkownikom możliwości łatwego zlokalizowania żądanej strony. Dlatego rzadko można spotkać witrynę zawierającą więcej niż kilka stron i pozbawioną jakiejś formy menu. Jednakże zasadniczą kwestią jest adekwatność i użyteczność tego menu.

Twój cel powinien koncentrować się na uzyskaniu prostej i intuicyjnej nawigacji. Niezależnie od tego, na jaką stronę trafiają odwiedzający, powinni być w stanie poruszać się po niej za pomocą zaledwie kilku kliknięć. Jeśli napotkają trudności w znalezieniu tego, czego szukają, frustracja może doprowadzić ich do opuszczenia witryny.
Jak poprawić nawigację w witrynie
Wyróżnij swoje logo
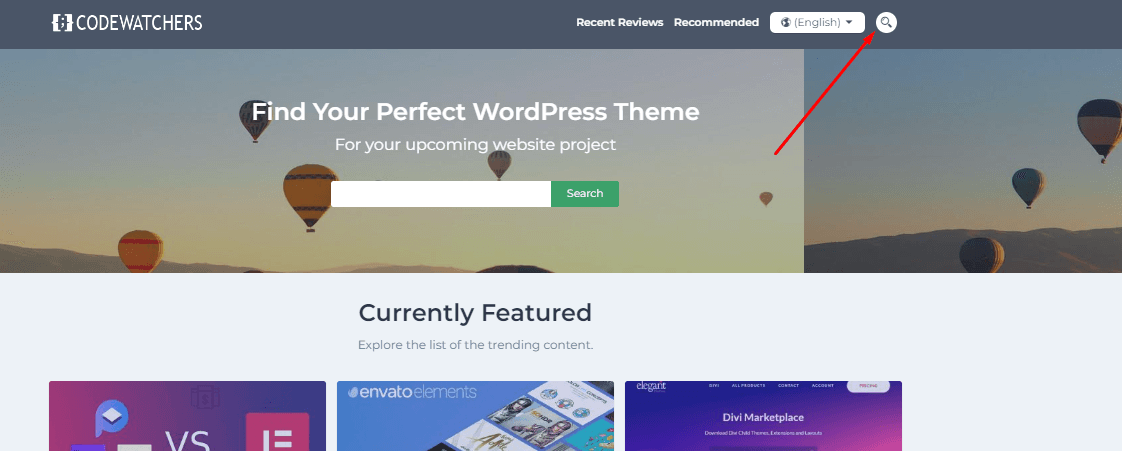
Jeśli Twoje logo wtapia się w menu, może pozostać niezauważone, szczególnie jeśli nie znajduje się w zwykłym lewym górnym rogu. Upewnij się, że Twoje logo się wyróżnia, oddzielając je od pozycji menu. Poprawia to widoczność, zwiększa ekspozycję marki i upraszcza nawigację w witrynie poprzez wyraźne określenie elementów w nagłówku. Ułatwia także zlokalizowanie i kliknięcie logo w razie potrzeby.

Połącz logo ze stroną główną
Wiele osób ma nawyk klikania logo witryny w celu przejścia do strony głównej, ponieważ ten wzór jest powszechny w wielu witrynach. Jest to najprostsza i najbardziej instynktowna metoda resetowania przeglądania, niezależnie od tego, na której stronie aktualnie się znajdują. W przypadkach, gdy witryny internetowe zawierają wiele stron, użytkownicy mogą łatwo stracić orientację i chcieć wrócić do strony głównej w celu uzyskania orientacji, szczególnie w przypadku uzyskiwania dostępu do witryny za pośrednictwem urządzenia mobilnego, gdzie nawigacja może być trudniejsza.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
Dodatkowo umieszczenie w logo linku do strony głównej jest korzystne dla użytkowników, którzy trafiają na witrynę poprzez wyniki wyszukiwania i trafiają na stronę wewnętrzną. Kliknięcie logo zapewnia im wygodną drogę powrotną do strony głównej, jeśli chcą głębiej zagłębić się w treść witryny.
Responsywne menu
Ważne jest, aby menu było atrakcyjne wizualnie na wszystkich urządzeniach. Biorąc pod uwagę, że około połowa światowego ruchu w sieci pochodzi z urządzeń mobilnych, zdecydowanie zaleca się zainwestowanie dodatkowego czasu lub zasobów w zatrudnienie wykwalifikowanego projektanta stron internetowych lub zakup wtyczek w celu optymalizacji nawigacji dla użytkowników mobilnych.
Rozważ wdrożenie menu hamburgerowego nawet w wersji desktopowej swojej witryny, jeśli pasuje to do wyglądu i funkcjonalności. Choć zwykle kojarzony jest z interfejsami tabletów i smartfonów, użycie tego stylu menu we wszystkich rozdzielczościach może czasami poprawić ogólną spójność układu. Takie podejście minimalizuje zmiany układu, gdy odwiedzający przełączają się między przeglądaniem na komputerze i urządzeniu mobilnym.
Pamiętaj, że cała Twoja witryna musi być dostosowana do urządzeń mobilnych. Jeśli Twoja bieżąca konfiguracja nie spełnia tych wymagań, zapoznaj się z naszym artykułem, w którym znajdziesz wskazówki dotyczące poprawy kompatybilności z urządzeniami mobilnymi.
Napraw uszkodzone linki
Strony internetowe z biegiem czasu ulegają zniszczeniu, co prowadzi do potencjalnych błędów. Szacuje się, że strona internetowa zwykle działa przez około 100 dni, zanim pojawią się problemy. W związku z tym linki mogą się zepsuć w miarę starzenia się stron, niezależnie od tego, czy znajdują się w Twojej witrynie, czy też są połączone z linkami z innego miejsca. Obecność stron z błędami 404 frustruje odwiedzających, często skłaniając ich do opuszczenia strony.
Zajęcie się uszkodzonymi linkami jest niezwykle istotne, szczególnie w przypadku dużych witryn internetowych, w których liczne strony i linki uniemożliwiają ręczne sprawdzanie. WordPress oferuje różne wtyczki do wykrywania uszkodzonych linków na stronach, postach, komentarzach i katalogach. Wśród nich Broken Link Checker wyróżnia się jako jedno z najskuteczniejszych rozwiązań.

Użyj bułki tartej
Bułka tarta jest nieocenioną pomocą dla osób odwiedzających witrynę podczas poruszania się po wielu stronach, zwłaszcza w witrynach bogatych w treść. Jednak ich użyteczność wykracza poza zwykłe odtwarzanie kroków; służą również jako wskaźniki lokalizacji.
Niezależnie od tego, czy Twoja witryna internetowa zawiera szeroką gamę stron, czy tylko kilka, bułka tarta pomaga odwiedzającym zrozumieć ich podróż i ułatwia powrót do poprzednich stron bez wysiłku.
Ta funkcjonalność jest szczególnie użyteczna w przypadku rozległych witryn internetowych, gdzie śledzenie ścieżki do bieżącej strony może wymagać przejścia przez kilka łączy.
Dla użytkowników WordPressa włączenie bułki tartej do ich witryny jest łatwe do osiągnięcia różnymi metodami. Jednym z podejść jest wykorzystanie wtyczek takich jak All in One SEO , które oferują przyjazną dla użytkownika funkcję bułki tartej.
Alternatywnie, zastosowanie krótkich kodów zapewnia wygodny sposób integracji funkcjonalności bułki tartej z witryną WordPress bez konieczności obszernego kodowania lub modyfikacji plików motywów.
Aby zaimplementować bułkę tartą za pomocą krótkiego kodu w witrynie WordPress, wykonaj następujące kroki:
Aby skonfigurować krótki kod dla bułki tartej w WordPress, możesz:
Uzyskaj dostęp do panelu WordPress, przejdź do „Wygląd” i wybierz „Edytor”. Następnie otwórz plik functions.php .
Alternatywnie możesz użyć FTP, aby uzyskać dostęp do instalacji WordPress. Przejdź do katalogu motywu (/wp-content/themes/your-theme-name/) i zlokalizuj plik Functions.php.
Po otwarciu functions.php dodaj dostarczony kod, aby utworzyć żądany krótki kod dla bułki tartej.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Zastąp zastępczy komentarz „Tutaj Twój kod nawigacyjny” odpowiednim kodem, który generuje nawigację nawigacyjną w Twojej witrynie. Ten kod może być wykonany na zamówienie lub pochodzić z wtyczki nawigacyjnej obsługującej funkcję krótkiego kodu. Upewnij się, że kod generuje strukturę HTML dla bułki tartej.
Po dokonaniu niezbędnych zmian zapisz modyfikacje w functions.php .
Możesz teraz używać krótkiego kodu [breadcrumbs] w swoich postach, stronach i widżetach, aby zaprezentować nawigację po menu nawigacyjnym. Po prostu wstaw [bułkę tartą] w żądanym miejscu, w którym chcesz wyświetlić bułkę tartą.
Pamiętaj, aby aktualizować lub publikować swoje posty lub strony, aby zobaczyć, jak nawigacja po stronie głównej działa.
Krótkie pozycje menu
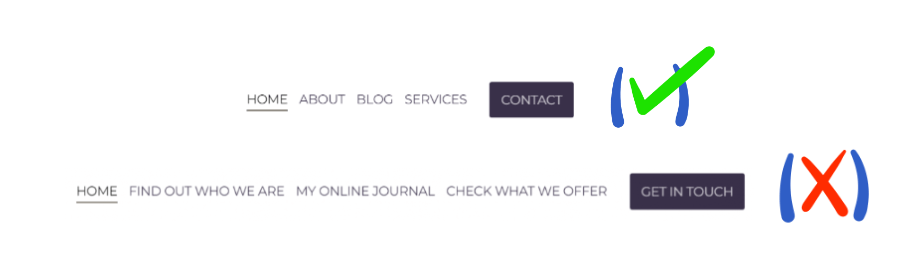
Nawigacja musi być przyjazna dla użytkownika, umożliwiająca szybkie odnalezienie tego, czego potrzebuje. Dlatego tak ważne jest stosowanie zwięzłych nazw. Menu nie powinno być zaśmiecone długimi tytułami stron ani szczegółowymi opisami produktów/usług.

Nawet kilka rozszerzonych nazw może sprawić, że całe menu będzie nieczytelne, zwłaszcza na urządzeniach mobilnych. Preferowane jest wybranie zwięzłych terminów, takich jak „Kontakt”, zamiast rozbudowanych wyrażeń, takich jak „Skontaktuj się z nami”. Długie nazwy mogą frustrować odwiedzających, którzy mają trudności ze znalezieniem pożądanej opcji, prowadząc ich do opuszczenia Twojej witryny na rzecz konkurencji. Nazwy pozycji menu muszą pozostać istotne i łatwe do zrozumienia dla użytkowników.
Użyj menu rozwijanego

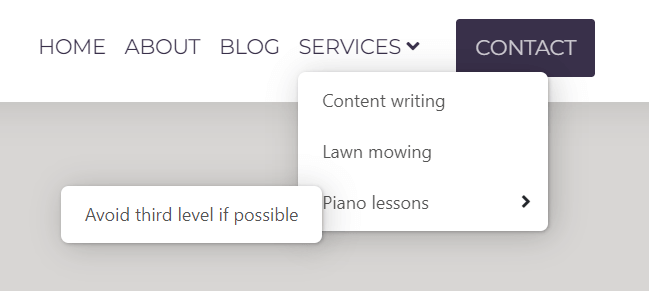
Rozważ nadanie priorytetu pozycjom w menu; choć niektóre mogą być pożądane, mogą nie gwarantować umieszczenia na pierwszym poziomie. W tym miejscu rozwijane menu okazują się korzystne. Dzięki włączeniu jednego lub kilku rozwijanych menu witryna zachowuje schludny i uporządkowany wygląd, oferując jednocześnie odwiedzającym szerszy wybór. Należy jednak zachować umiar w ich użyciu – zazwyczaj wystarczy kilka rozwijanych menu. Staraj się używać wyłącznie menu drugiego poziomu, ponieważ menu trzeciego poziomu mogą utrudniać nawigację, szczególnie w widoku mobilnym.
Przyklejone menu
Jeśli Twoja witryna zawiera obszerną treść i wymaga od użytkowników wielokrotnego przewijania niektórych stron, korzystne może być wdrożenie trwałego menu. Ta funkcja umożliwia odwiedzającym szybkie poruszanie się do dowolnej sekcji witryny bez konieczności przewijania do góry. Dzięki zastosowaniu trwałego menu użytkownicy mogą płynnie przeglądać strony, skracając czas spędzony na poruszaniu się w górę i w dół. Dodatkowo, stała widoczność pozycji menu zachęca do eksploracji innych stron, potencjalnie zwiększając zaangażowanie, a w przypadku sklepu internetowego, zwiększając prawdopodobieństwo sfinalizowania zakupu przy dłuższej interakcji na stronie.
Dodaj przycisk „Powrót na górę”.
Choć pozornie nieistotne, zaskakujące jest, jak niewiele witryn internetowych posiada przycisk „Powrót na górę”. Obecnie wiele witryn internetowych jest wypełnionych informacjami na swoich stronach głównych, a te, które korzystają z ciągłego ładowania, mogą składać się tylko z jednej strony. W takich sytuacjach przycisk „Powrót do góry” staje się nieoceniony. Chociaż może się to wydawać drobnym dodatkiem, jego obecność może znacznie poprawić ogólne wrażenia użytkownika z Twojej witryny.
Użyj grubej stopki
Termin ten odnosi się do stopki zawierającej liczne linki, służącej jako pomocnicza nawigacja. Czasami istnieją strony, które chcesz zalinkować, ale wolisz, aby menu główne zawierało tylko najważniejsze linki, unikając korzystania z menu drugiego lub trzeciego poziomu. Właściciele witryn internetowych często pomijają stopkę, która mimo to oferuje dużo miejsca na dodatkowe linki szybkiego dostępu. Wszystko, co tam dodasz, jest dostępne za jednym kliknięciem i wyświetlane w sposób nieinwazyjny, nie zakłócający przeglądania.

Oprócz typowych stron, takich jak Kontakt, Informacje i Warunki, możesz dołączyć łącza do wszelkich godnych uwagi produktów lub usług znajdujących się na stronach wewnętrznych. Przykładami mogą tu być narzędzia do sprawdzania statusu zamówienia, informacje o sponsorowaniu lub dokumentacja serwisowa — treść nieodpowiednia dla menu głównego, ale niezbędna do szybkiego odnalezienia.
Podświetlanie strony odwiedzającej
Gdy odwiedzający trafi na stronę, możesz wyróżnić pozycję menu poprzez podkreślenie, wyróżnienie lub pogrubienie. W przypadku stron, które nie są bezpośrednio połączone w menu, pomocne jest wskazanie odpowiedniej sekcji menu. Dzięki temu odwiedzający, zwłaszcza w przypadku wielu stron, pozostają zorientowani, zawsze wiedząc, na której stronie lub sekcji aktualnie się znajdują.
Dodaj pasek wyszukiwania

Funkcja ta okazuje się nieoceniona w przypadku rozbudowanych stron internetowych wypełnionych treścią. Niezależnie od tego, czy chodzi o zintegrowanie kompaktowego paska wyszukiwania sąsiadującego z menu głównym, czy dedykowanego przycisku wyszukiwania obok pozycji menu, użytkownicy mogą bez wysiłku poruszać się po witrynie. Funkcjonując jako integralny element nawigacji witryny, opcja wyszukiwania pomaga użytkownikom szybko zlokalizować żądane informacje. W zależności od preferencji w wynikach wyszukiwania mogą być wyświetlane bezpośrednie linki do konkretnych stron lub obszerne akapity z treści strony. Usprawniając proces wyszukiwania, funkcja ta zwiększa wydajność i satysfakcję użytkownika
Jak przetestować nawigację w witrynie
Wygląd nawigacji witryny może wydawać Ci się bezbłędny, ale dla innych może nie być tak optymalny. Pomimo zastosowania się do powyższych sugestii, nadal mogą występować niezauważone problemy. Dlatego niezwykle ważne jest, aby szybko zidentyfikować i rozwiązać wszelkie potencjalne problemy. Oto kilka podejść, aby to osiągnąć:
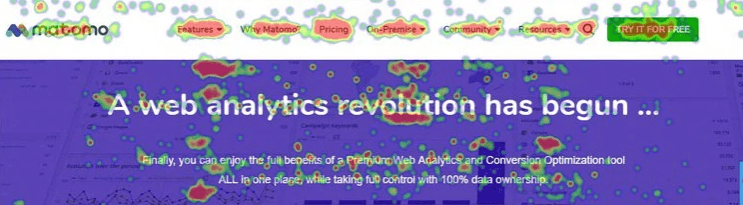
Korzystaj z oprogramowania analitycznego
Korzystając z narzędzia analitycznego, takiego jak Matomo, możesz utworzyć mapę cieplną swojej witryny. Ta mapa cieplna wizualnie przedstawia obszary Twojej witryny, które są najczęściej i najmniej odwiedzane.

Dodatkowo Matomo może wygenerować mapę kliknięć, wskazując dokładne lokalizacje w Twojej witrynie, w które klikają użytkownicy. Jeśli obserwujesz częste kliknięcia niektórych linków menu i minimalną aktywność w innych, korzystne może być rozważenie wprowadzenia zmian. Za pomocą mapy cieplnej możesz także sprawdzić, czy użytkownicy przewinęli stronę do stopki. Jeśli tak, wskazuje to, jak ważne jest włożenie dodatkowego wysiłku w stworzenie kompleksowej stopki.
Skorzystaj z testów A/B
Zasadniczo testy A/B polegają na eksperymentowaniu z różnymi wersjami elementu w celu ustalenia, która działa lepiej. Na przykład możesz przetestować różne nazwy elementów menu, style lub liczbę elementów w menu. Analizując wskaźniki zaangażowania dla każdej wersji, można określić optymalny wybór.
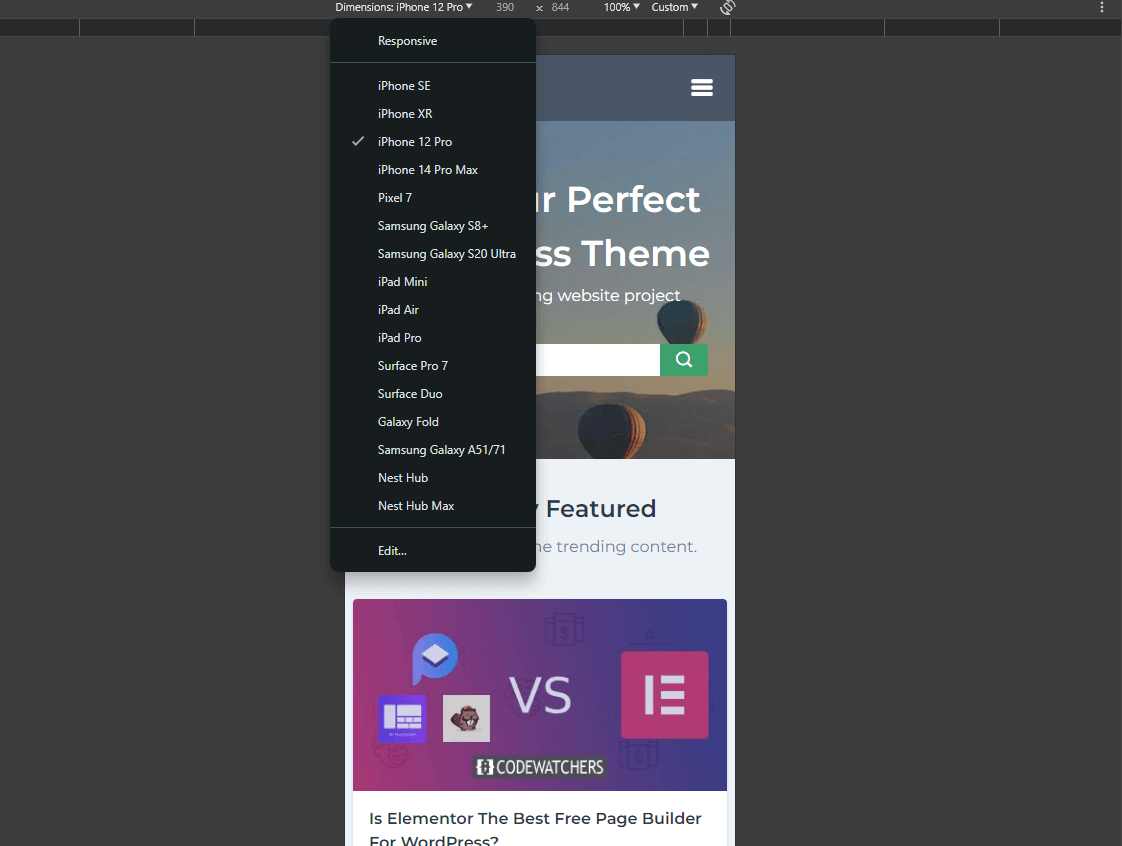
Podgląd witryny na różnych urządzeniach

Układ elementów nawigacyjnych może wydawać się zadowalający na Twoim komputerze, ale co z innymi urządzeniami? Uzyskaj dostęp do narzędzi programistycznych w preferowanej przeglądarce (zwykle naciskając klawisz F12 na klawiaturze lub Control + Shift + M), aby przełączać się między widokami stacjonarnymi i mobilnymi. Możesz bez problemu wybierać różne urządzenia – takie jak telefony, tablety, laptopy, a nawet telewizory – i obserwować, jak na każdym z nich będzie wyglądała nawigacja witryny.
Podsumowanie
Jeśli chodzi o nawigację, wielu właścicieli witryn internetowych zwykle umieszcza w menu jedynie kilka pozycji i uważa, że ich zadanie zostało wykonane. Jednak w rzeczywistości istnieje wiele subtelnych ulepszeń, które mogą znacząco poprawić przyjazność dla użytkownika Twojej witryny. Wdrożenie tych rozwiązań może dać Ci przewagę nad konkurencją. Chociaż nawigacja nie jest jedynym wyznacznikiem ruchu w witrynie, użytkownicy niewątpliwie docenią możliwość łatwego przeglądania witryny i znajdowania tego, czego potrzebują, niezależnie od urządzenia. Zapewnienie dobrego doświadczenia użytkownika zwiększa prawdopodobieństwo, że użytkownicy powrócą do Twojej witryny w przyszłości.




