Obrazy internetowe pojawiają się w różnych formatach, takich jak JPEG, GIF, PNG i WebP, co sprawia, że jest to zbiór akronimów do rozszyfrowania. Znalezienie idealnego formatu obrazu dla Twojej witryny często przypomina labirynt. Ale nie obawiaj się, ponieważ ten przewodnik ma na celu rozwikłanie tej złożoności. Zagłębiamy się w zalety formatów JPEG, PNG, GIF i WebP, aby ułatwić Ci wybór.

Chociaż te formaty mogą wydawać się podobne, konkretny format obrazu, którego używasz, znacząco wpływa na wydajność Twojej witryny. Niektóre typy obrazów wydają się wyraźniejsze i zajmują mniej miejsca, co prowadzi do poprawy wydajności witryny bez utraty jakości.
Celem tego artykułu jest podkreślenie, dlaczego wybór formatów plików graficznych ma ogromne znaczenie. Przeanalizujemy każdą opcję i pomożemy w określeniu optymalnego formatu obrazu dla Twojej witryny. Zagłębmy się w szczegóły i znajdźmy dla Ciebie najlepszy wybór
Znaczenie zrozumienia formatów obrazu
Spośród niezliczonej liczby dostępnych formatów obrazów większość twórców stron internetowych zwykle korzysta z kilku wybranych: plików JPEG, PNG, GIF i WebP. Każdy z tych formatów ma unikalne cechy, które omówimy wkrótce. Na razie opiszmy szersze znaczenie formatów, które wybierasz dla swojej witryny.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazWybrane formaty obrazów znacząco wpływają na Twoją witrynę na kilka sposobów:
Wydajność: różne formaty obrazów zajmują różną ilość miejsca, wpływając na szybkość ładowania witryny.
Wygląd: niektóre formaty obrazu oferują bardziej szczegółowe efekty wizualne, poprawiając ogólną jakość oglądania.
Skalowalność: wybór formatu obrazu określa, jak dobrze obraz zachowuje swoją jakość po zmianie rozmiaru, co ma kluczowe znaczenie dla zapewnienia, że Twoja witryna będzie świetnie wyglądać na ekranach każdej wielkości.
Zgodność: wymagania dotyczące platformy, aplikacji lub oprogramowania mogą decydować o używanym formacie obrazu. Każdy z nich może obsługiwać różne formaty, wpływając na sposób wyświetlania obrazów na różnych urządzeniach i przeglądarkach.
Aby zachować spójność, zaleca się trzymanie się jednego lub dwóch formatów obrazów w całej witrynie. Kluczowy jest wybór formatów zapewniających równowagę między jakością i wydajnością. Zapewnia to nie tylko standardowy wygląd, ale także optymalizuje funkcjonalność witryny.
JPEG vs PNG vs GIF vs WebP - Poznaj formaty obrazów
Jak podkreślono wcześniej, niektóre formaty obrazów wyróżniają się jako najczęściej wybierane w świecie online. Wśród mnóstwa dostępnych opcji, te cztery przedstawione poniżej królują jako popularne i bardzo wszechstronne formaty, co czyni je idealnym wyborem dla niemal każdej witryny internetowej.
JPG
JPEG, skrót od Joint Photographic Experts Group, powstał w 1986 roku i może poszczycić się kilkoma zaletami:
- Możliwość wyświetlania milionów kolorów, idealny do obrazów o bogatej palecie kolorów.
- Dobrze nadaje się do wysokiej kompresji, co skutkuje mniejszymi rozmiarami plików, szybszym ładowaniem i wydajnym przechowywaniem.
- Szeroko ustandaryzowane i obsługiwane przez przeglądarki internetowe, narzędzia do tworzenia witryn i urządzenia, zapewniające niemal powszechną dostępność.
- Łatwo konwertowalny do innych formatów, takich jak PNG. Zalecany przede wszystkim do prezentowania skomplikowanych, kolorowych fotografii.

Jednakże, chociaż pliki JPEG znakomicie radzą sobie z kompresją, może wystąpić niewielki spadek jakości, zwłaszcza gdy obraz jest znacznie skompresowany. Zwykle te zmiany jakości nie są widoczne, chyba że ogląda się je przy dużym powiększeniu.
Czy JPEG to najlepsze rozwiązanie dla każdego obrazu?
Niekoniecznie. Pliki JPEG mogą nie być najlepszym wyborem w przypadku obrazów zawierających minimalną ilość danych dotyczących kolorów, takich jak zrzuty ekranu interfejsu lub prostsza grafika wygenerowana komputerowo. Pliki PNG, jak omówimy w następnej sekcji, doskonale radzą sobie z obsługą takich obrazów.
PNG
Przenośne grafiki sieciowe (PNG) stoją ramię w ramię z plikami JPEG jako preferowaną opcją wyświetlania w Internecie. Obsługują miliony kolorów, a jednocześnie wyróżniają się szczególnie w obsłudze obrazów o zmniejszonej liczbie kolorów. W przypadku obrazów tego rodzaju pliki PNG są lepsze od plików JPEG, dzięki czemu obraz nie staje się „cięższy” w porównaniu.
Do głównych zalet plików PNG należą:
- Mniejsze rozmiary plików niż pliki JPEG w przypadku obrazów z mniejszą ilością danych kolorystycznych, np. zrzutów ekranu interfejsu.
- Szeroka obsługa głównych przeglądarek, narzędzi do tworzenia witryn i urządzeń, zapewniająca szeroką dostępność.
- Kompresja bezstratna, która zachowuje jakość obrazu skuteczniej niż metoda kompresji stratnej JPEG.
- Obsługa przejrzystości, ułatwiająca usuwanie tła dla logo i podobnych aplikacji.
- Możliwość konwersji do formatu PNG-24 w przypadku obrazów o ponad 16 milionach kolorów, co stanowi znaczną poprawę w stosunku do limitu 256 kolorów w standardowych plikach PNG.
- Brak pogorszenia jakości przy wielokrotnym zapisywaniu obrazu.
Ta wszechstronność i możliwość utrzymania jakości różnych typów obrazów sprawiają, że pliki PNG są doskonałym wyborem w przypadku określonych typów wizualizacji internetowych.
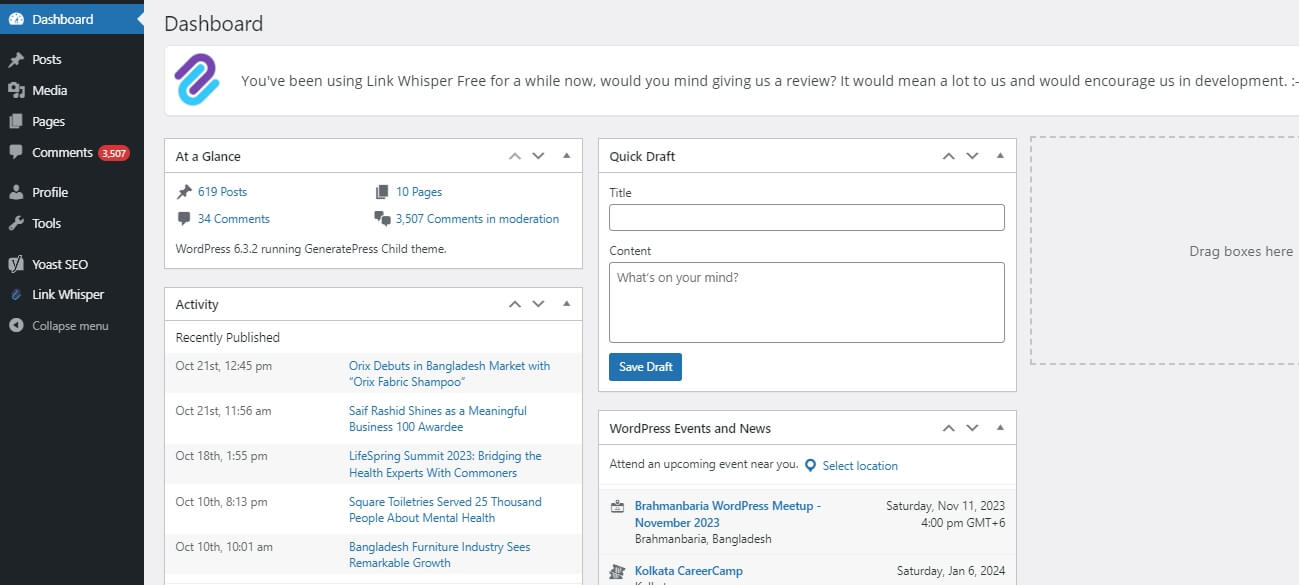
Oto obraz PNG

Ten zrzut ekranu pulpitu nawigacyjnego WordPress ilustruje skuteczność plików PNG w przechwytywaniu obrazów z szybkimi przejściami kolorów, które wymagają zachowania ostrości.
Na przykład podczas przechwytywania interfejsu użytkownika, w którym elementy szybko przechodzą między ciemnym i jasnym tłem, pliki PNG błyszczą. Jest to szczególnie prawdziwe w przypadku komponentów takich jak przyciski i elementy menu, jak pokazano poniżej. Spektrum kolorów płynnie przechodzi od niebieskiego do czarnego, następnie do białego w przypadku tekstu i dalej do odcienia szarości w głównym obszarze deski rozdzielczej

Decyzja o zapisaniu tego obrazu w formacie JPEG może spowodować rozmycie krawędzi i ogólne zniekształcenie jego prezentacji.
Ponadto format PNG wyróżnia się jako najlepszy wybór ze względu na obsługę przezroczystości. Ten atrybut sprawia, że pliki PNG szczególnie nadają się do logo i ikon. Aby to zilustrować, oto szybki przykład prezentujący logo Themeisle w formacie PNG z przezroczystym tłem

Skompresowane pliki PNG wykazują większą skuteczność w utrzymywaniu jakości, co przypisuje się algorytmowi kompresji bezstratnej stosowanemu w plikach PNG, w przeciwieństwie do popularnego algorytmu stratnego powszechnie stosowanego w plikach JPEG.
GIF-y
W przeciwieństwie do plików JPEG i PNG, formaty Graphics Interchange Format (GIF) służą bardziej konkretnym celom i są znane przede wszystkim z prezentowania animacji, a nie obrazów statycznych.

Chociaż pliki JPEG i PNG z natury nie obsługują animacji (z wyjątkiem formatów takich jak Animated Portable Network Graphics - APNG), pliki GIF wypełniają tę lukę. Jednak ze względu na wiele ramek pliki GIF są zwykle większe.
Najważniejsze zalety GIF-ów obejmują:
- Wyjaśnianie złożonych pomysłów lub działań wymagających ruchu.
- Mniejsza waga w porównaniu do filmów i nie wymaga przycisku „Odtwórz”.
- Skuteczne w przyciąganiu uwagi i ciągłym powtarzaniu ich treści.
Optymalizacja plików GIF często daje gorsze wyniki w porównaniu z innymi formatami obrazów. Dlatego rozsądne jest oszczędne używanie plików GIF i rezerwowanie ich na sytuacje, w których nie można utworzyć animacji przy użyciu innych metod, takich jak CSS.
Kolejnym ograniczeniem plików GIF jest obsługa maksymalnie 256 kolorów wraz z przezroczystością, co czyni je nieodpowiednimi do wyświetlania skomplikowanych obrazów. Jako ilustrację, oto ta sama grafika przedstawiona w poprzednich sekcjach, teraz jako nieanimowany GIF:

Nie tylko wygląda kiepsko, ale jest to także ogromny plik o wielkości 478 KB. To podkreśla, dlaczego używanie GIF-ów do statycznych obrazów jest ogólnie nierozsądne.
WebP
Czym dokładnie jest plik WebP? Jest to mniej rozpoznawalny typ pliku obrazu w porównaniu do dobrze znanych formatów, takich jak JPEG, PNG i GIF. Jednak jej popularność rośnie, głównie dzięki poparciu Google i szerokiemu wsparciu ze strony głównych przeglądarek.
Wprowadzony w 2010 roku WebP, często wymawiany jako „weppy”, potrzebował trochę czasu, aby nabrać rozpędu. Mimo to stał się ulubionym formatem plików graficznych do publikowania w Internecie, co przypisuje się znacznym postępom w zakresie kompresji bez utraty jakości. WebP przoduje w kompresowaniu obrazów nawet mniejszych niż PNG i JPEG, zachowując przy tym godną pochwały rozdzielczość.
Tym, co wyróżnia WebP, jest możliwość łączenia funkcji z formatów takich jak GIF (ruch) i PNG (przezroczystość), co czyni go niezwykle wszechstronnym i coraz bardziej preferowanym formatem do publikowania w Internecie, przeznaczonym dla programistów i każdego, kto szuka zalet wielu formatów plików graficznych w jeden.
Kluczowe zalety WebP to:
- Znacznie mniejsze rozmiary plików dzięki kompresji stratnej, przewyższające formaty PNG i JPEG.
- Obsługa obrazów opartych na ruchu o wysokiej rozdzielczości, funkcji nieobecnej w formatach PNG i JPEG oraz oferującej lepszą kompresję niż pliki GIF.
- Możliwości przezroczystości podobne do PNG.
- Obsługiwana przez większość głównych przeglądarek, ze wskaźnikiem wykorzystania około 97%, z wyjątkiem bardzo przestarzałych przeglądarek.
Wszechstronność WebP łączy przezroczystość PNG, możliwości ruchu GIF i lepszą kompresję w porównaniu z formatami takimi jak JPEG i PNG. Jest to rozwiązanie najbardziej zbliżone do formatu obrazu typu „wszystko w jednym”. Jednak niektóre narzędzia do tworzenia witryn i aplikacje mogą ograniczać przesyłanie plików WebP.
WebP są idealne do:
- Grafika przeznaczona do wyświetlania online (mniej przydatna do drukowania lub przeglądania offline).
- Poprawa SEO, ponieważ Google zaleca nowoczesne formaty obrazów, takie jak WebP.
- Tworzenie logo lub przezroczystych grafik z lepszą kompresją niż PNG.
- Generowanie animowanych obrazów bez większości GIF-ów.
- Zachowanie jakości obrazu przy znacznej kompresji.
Format WebP wyróżnia się zrzutami ekranu interfejsu, obrazami o wysokiej rozdzielczości i obrazami animowanymi. W porównaniu między obrazem WebP i obrazem JPEG, WebP zachował nieco wyższą rozdzielczość podczas kompresji do 80,76 KB, podczas gdy JPEG skompresowany do zaledwie 120,78 KB, zanim stracił zauważalną jakość.

Nasze zalecenie dotyczące korzystania z formatu WebP jest proste:
Jeśli Twój kreator witryn umożliwia przesyłanie plików WebP, rozważ wykorzystanie jego elastyczności, mocy kompresji oraz obsługi przezroczystych obrazów i animacji. Kompatybilność przeglądarek nie stanowi większego problemu, biorąc pod uwagę szerokie przyjęcie przez głównych graczy, a Google reklamuje WebP jako format obrazu przyszłości.
Wybieranie odpowiedniego formatu obrazu
Decydując o najlepszym formacie obrazu, w dużej mierze zależy to od konkretnego celu, jaki masz na myśli:
W przypadku większości witryn internetowych, zwłaszcza jeśli priorytetowo traktujesz optymalną kompresję i potrzebujesz uniwersalnego typu obrazu obsługującego ruch i przezroczystość, WebP jest doskonałym wyborem . Wyróżnia się szybkim ładowaniem stron. Rozważ sprawdzenie, czy Twój system CMS lub narzędzie do tworzenia witryn obsługuje przesyłanie plików WebP, a następnie podejmij odpowiednią decyzję.
Pliki JPEG doskonale nadają się do obrazów bogatych w kolory, szczególnie fotografii. Oferują wysoką kompresję, ale mogą powodować niewielką utratę jakości obrazu. Świetnie nadają się do galerii fotograficznych lub pojedynczych zdjęć w Internecie. Jednak najlepiej unikać używania plików JPEG do zrzutów ekranu interfejsu o niskiej zawartości kolorów lub do celów drukowania.
Jeśli Twoim priorytetem jest wysoka jakość niezależnie od danych kolorów, zalecaną opcją są pliki PNG. Zachowują jakość nawet po skompresowaniu i działają dobrze zarówno w przypadku złożonych, jak i prostych obrazów. Pliki PNG mają kluczowe znaczenie w przypadku zrzutów ekranu opartych na interfejsie i czasami są preferowane w fotografii w porównaniu z plikami JPEG ze względu na ich stałą jakość obrazu.
Zarezerwowane do zadań dynamicznych lub szybkich samouczków, pliki GIF najlepiej nadają się do wyświetlania obrazów ruchomych, a nie statycznych. Służą jako alternatywy wideo, aby zmniejszyć objętość lub odwrócić uwagę od rzeczywistych filmów. Jednak ważne jest, aby oszczędnie używać plików GIF, aby uniknąć negatywnego wpływu na wydajność witryny.
Podsumowanie
Przemyślany dobór formatów obrazów w kontekście celów witryny i jej kompatybilności z nowoczesnym narzędziem do tworzenia witryn, takim jak Elementor lub Divi , może znacząco wpłynąć na atrakcyjność wizualną i wydajność witryny, zapewniając lepsze wrażenia użytkownika. Harmonijna integracja zalet każdego formatu w interfejsie Elementora umożliwia użytkownikom tworzenie urzekających wizualnie, wydajnych treści internetowych.




