Jeśli zastanawiasz się nad stworzeniem aplikacji internetowej w 2024 roku, powinieneś rozważyć wypróbowanie Next.js. Jeśli o tym nie słyszałeś, Next.js to framework oparty na React, który znacznie ułatwia tworzenie dynamicznych i szybkich aplikacji internetowych.

Zyskał sporą popularność, stając się drugim najczęściej rozpoznawanym i używanym frameworkiem według ankiety State of JavaScript 2021 i nie bez powodu.
W tym poście na blogu przyjrzymy się imponującym przykładom witryn i aplikacji internetowych zbudowanych przy użyciu Next.js, aby dać Ci wyobrażenie o tym, co możesz osiągnąć dzięki temu potężnemu narzędziu.
Next.js: Co to jest?
Next.js to doskonała opcja dla różnych projektów, niezależnie od tego, czy budujesz prostą osobistą stronę internetową, czy złożoną platformę eCommerce.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazNa przykład, jeśli tworzysz aplikację Next.js, możesz wykorzystać narzędzia takie jak React Apollo Client, aby efektywnie pobierać dane i zarządzać nimi. Ponadto istnieje wiele bibliotek dostosowanych do Next.js, które usprawniają zadania takie jak internacjonalizacja (i18n), umożliwiając Twojej witrynie bezproblemowe łączenie się z odbiorcami na całym świecie.
Podstawy Next.js omówiliśmy już obszernie w poprzednim poście, więc nie będziemy się w to zbytnio zagłębiać tutaj. W tym artykule definicja podana przez Vercel dobrze to podsumowuje: „Next.js to elastyczny framework React, który wyposaża Cię w niezbędne elementy składowe do tworzenia wysokowydajnych aplikacji internetowych”.
Co sprawia, że Next.js jest przydatny?
Łatwe rozpoczęcie

Rozpoczęcie pracy z Next.js jest proste. Niezależnie od tego, czy dopiero zaczynasz przygodę z React, masz doświadczenie w tworzeniu aplikacji React, czy też przechodzisz z frameworków takich jak Angular czy Vue, Next.js oferuje płynną ścieżkę nauki. Dokumentacja jest na najwyższym poziomie, uzupełniona licznymi samouczkami i zasobami online. Nawet jeśli zaczynasz od zera, możesz szybko uruchomić podstawową aplikację internetową.
Next.js jest szybki

Next.js może poszczycić się niezwykłą szybkością. Każda strona aplikacji internetowej Next.js jest statyczna, co skutkuje błyskawicznym czasem ładowania początkowego – szybszym niż w przypadku tradycyjnych dynamicznych aplikacji internetowych zbudowanych z modułów PHP, Ruby on Rails lub CSS. Dodatkowo, ponieważ strony są wstępnie renderowane na serwerze, późniejsze interakcje przebiegają szybko, co eliminuje potrzebę dodatkowych żądań API REST i zapewnia responsywność użytkownika.
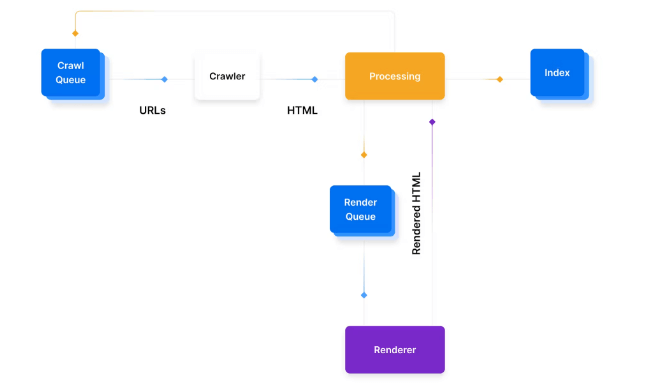
Przyjazny dla SEO

Next.js jest przyjazny dla SEO dzięki generowaniu statycznych plików w czasie kompilacji. Wyszukiwarki mogą bez wysiłku indeksować te strony, podnosząc ich pozycję w wynikach wyszukiwania – co stanowi znaczącą przewagę nad dynamicznie generowaną treścią w tradycyjnych aplikacjach internetowych. W rezultacie Next.js może zwiększyć ruch organiczny w Twojej aplikacji internetowej, potencjalnie poszerzając bazę klientów.
SSR i dzielenie kodu
Next.js jest wyposażony w podstawowe funkcje, takie jak renderowanie po stronie serwera i dzielenie kodu, płynnie zintegrowane ze strukturą. Te funkcje są niezbędne dla wydajności, ale ich ręczne wdrożenie w niestandardowym środowisku React może być skomplikowane. Dzięki Next.js te obawy są łagodzone, umożliwiając programistom skupienie się wyłącznie na tworzeniu aplikacji internetowych.
Proste wyznaczanie trasy

Next.js upraszcza routing dzięki intuicyjnemu systemowi, ułatwiając mapowanie adresów URL do określonych stron lub komponentów aplikacji. Ten prosty mechanizm routingu umożliwia tworzenie szybkich i responsywnych aplikacji jednostronicowych (SPA). Co więcej, Next.js oferuje elastyczność w wyznaczaniu tras dynamicznych, umożliwiając programistom dostosowywanie tras zgodnie z ich wymaganiami.
Najlepsze przykłady witryn Next.js
Next.js jest niezwykle wszechstronny, pozwala tworzyć ulubione projekty za pomocą tego fantastycznego frameworka JavaScript. Przyjrzyjmy się niektórym z najlepszych projektów, które odkryliśmy.
Transmisja strumieniowa
Next.js świetnie nadaje się do tworzenia aplikacji front-endowych. Jedną z fajnych rzeczy w Next.js jest to, że idealnie nadaje się do przesyłania strumieniowego aplikacji. W odróżnieniu od klasycznych rozwiązań, w których przed użyciem trzeba pobrać całą aplikację, Next.js umożliwia załadowanie jej fragmentów w razie potrzeby. Dzięki temu aplikacje Next.js działają szybciej i ograniczają przesyłanie dużych ilości danych. Ponadto mogą korzystać z renderowania po stronie serwera, co jeszcze bardziej zwiększa wydajność.

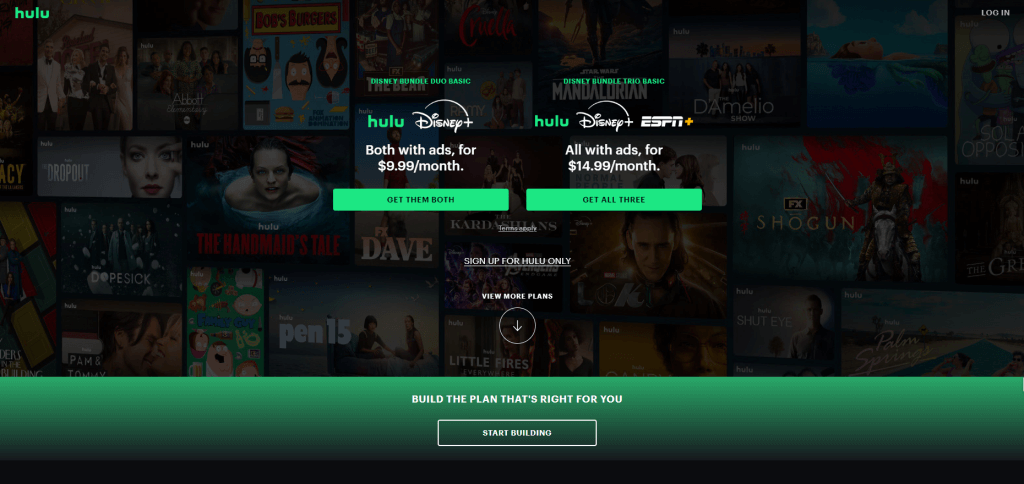
Hulu : Next.js umożliwia Hulu zapewnienie użytkownikom szybkiego i płynnego korzystania z witryny internetowej. Ich początkowa aplikacja jednostronicowa (SPA) zapewnia wciągającą i płynną interakcję. Jako wiodąca usługa przesyłania strumieniowego, przyciągająca tysiące odwiedzających dziennie, Hulu pozostaje solidna nawet w godzinach szczytu. W rezultacie użytkownicy mogą szybko uzyskiwać dostęp do treści i poruszać się po stronach, nawet w obszarach o ograniczonej przepustowości.

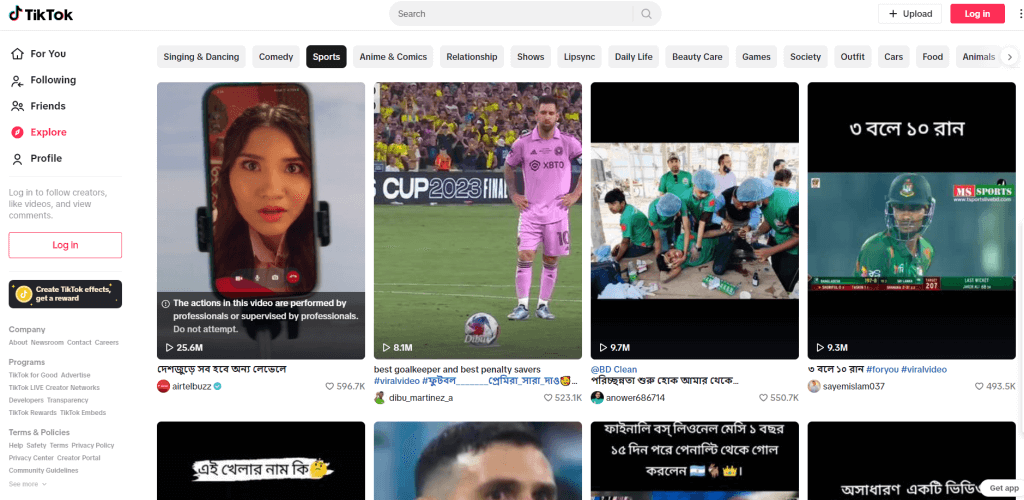
TikTok: TikTok szybko staje się najpopularniejszą platformą mediów społecznościowych, a jego strona internetowa znacząco przyczynia się do tego wzrostu. Użytkownicy mają do dyspozycji intuicyjny i łatwy w obsłudze interfejs. Ponieważ TikTok kładzie nacisk na treści wideo, płynne przejścia między filmami zwiększają wydajność i zaangażowanie użytkowników. Next.js pomaga w żywej prezentacji filmów i zachowaniu przejrzystości podczas przewijania.

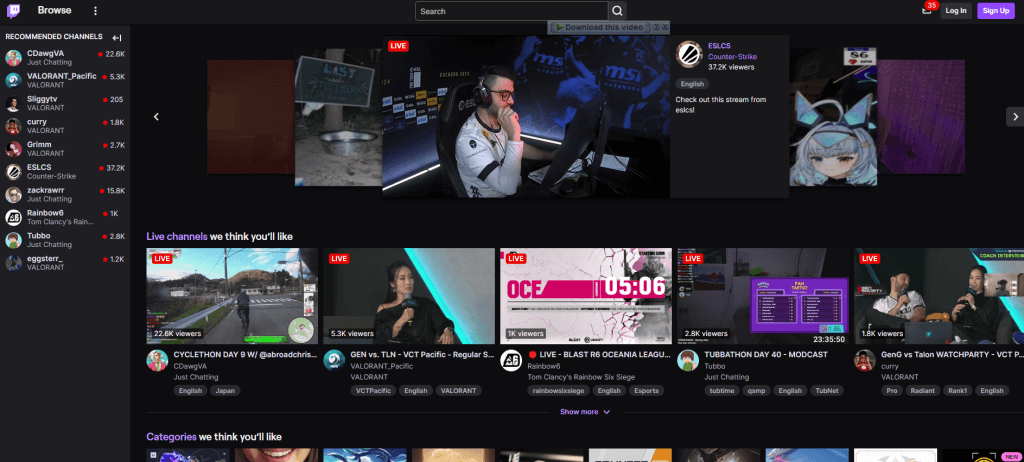
Twitch: Twitch przoduje w optymalizacji mobilnej, umożliwiając użytkownikom łatwe przeglądanie i przełączanie pomiędzy strumieniami. W przeciwieństwie do konkurencyjnych platform streamingowych, które często cierpią z powodu spowolnienia, wstępnie renderowane strony Twitcha zapewniają stałą prędkość nawet przy dużym natężeniu ruchu.
Witryny z wiadomościami
Next.js szczególnie dobrze nadaje się do tworzenia witryn z wiadomościami. Oferuje różnorodne funkcje dostosowane do potrzeb organizacji zajmujących się wiadomościami, takie jak elastyczny system układu strony, wbudowana obsługa TypeScript i zestaw narzędzi do optymalizacji wydajności.
Co więcej, Next.js wyróżnia się wdrażaniem i skalowalnością, co czyni go doskonałym wyborem dla witryn internetowych o dużym natężeniu ruchu. Bezproblemowa integracja z innym oprogramowaniem, takim jak systemy zarządzania treścią (CMS) i platformy analityczne, dodatkowo zwiększa jego atrakcyjność, szczególnie dla firm, które chcą tworzyć szybkie, wydajne i skalowalne platformy informacyjne.

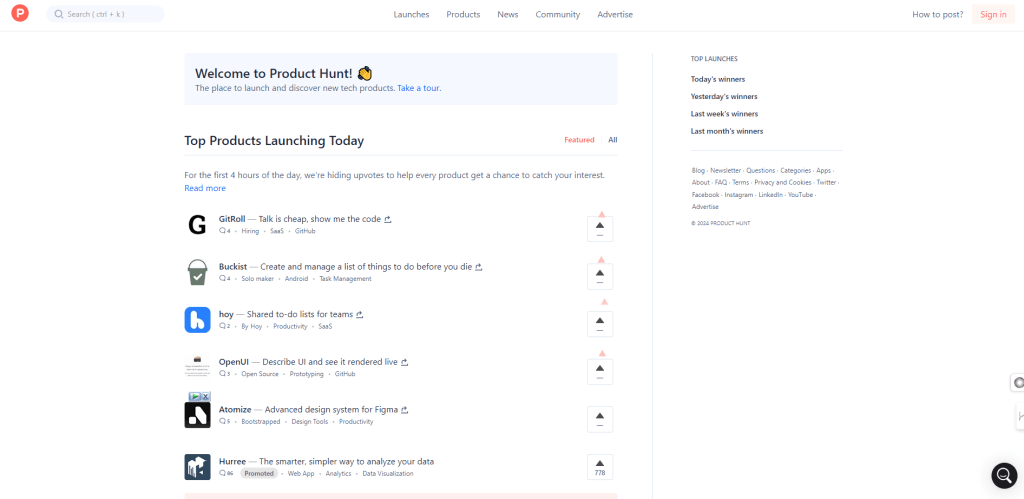
Product Hunt: Product Hunt wyróżnia się efektywnością i szczyci się przyjaznym dla użytkownika układem, który ułatwia szybką nawigację. Dzięki licznym stronom i forom dyskusyjnym witryna skutecznie ładuje każdą z nich. Funkcja wyszukiwania również wybacza błędy i umożliwia wprowadzanie różnych danych użytkownikom szukającym konkretnych pozycji.

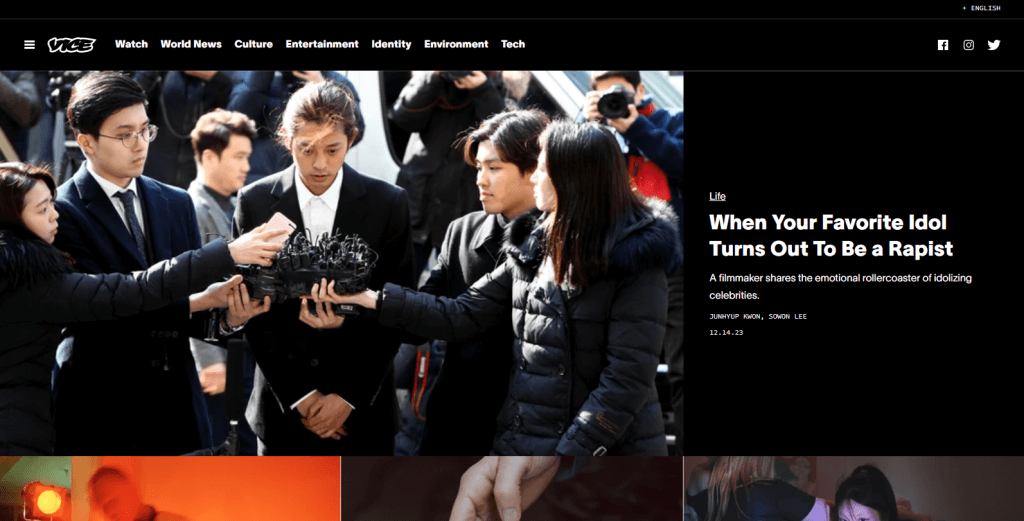
Vice: Next.js okazał się kluczowy dla Vice , wiodącej sieci informacyjnej, w zarządzaniu dużym obciążeniem ruchem. Wstępnie renderowane strony zapewniają płynną nawigację nawet w godzinach szczytu. Układ jest przejrzysty i przyjazny dla użytkownika, co pozwala odwiedzającym na łatwą nawigację. Ponadto wykorzystanie przez Vice żywych obrazów wysokiej jakości pozwala zachować wyrazistość niezależnie od rozmiaru.

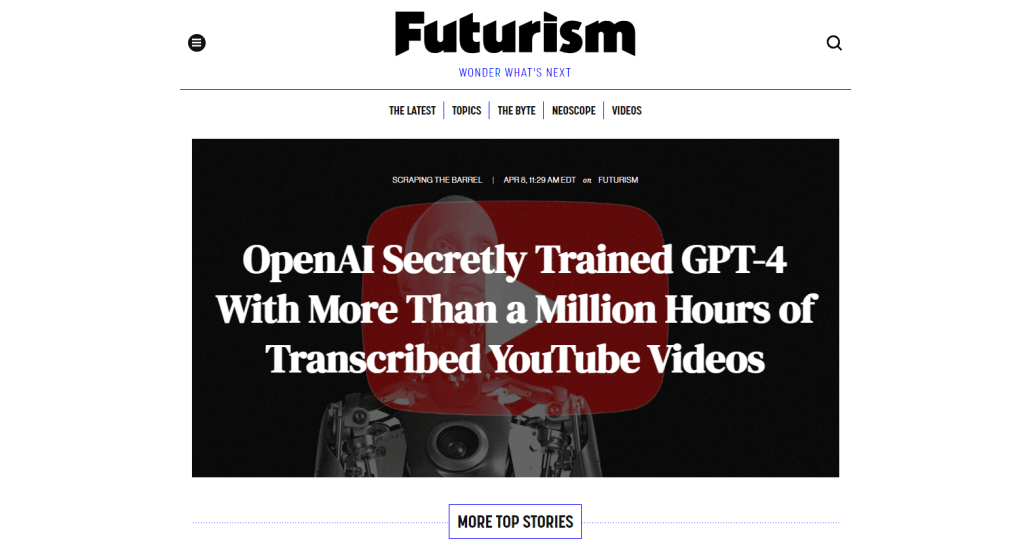
Futuryzm: witryna mobilna Futurism jest chwalona za doskonałość, charakteryzującą się jasnymi kolorami, szybko ładującymi się obrazami i wyglądem zorientowanym na użytkownika. Treść jest prezentowana logicznie, co ułatwia odkrywanie i konsumowanie artykułów. Wersja mobilna szczegółowo odzwierciedla witrynę na komputery stacjonarne, zapewniając spójność na różnych platformach.
handel elektroniczny
Next.js oferuje dużą elastyczność programistom eCommerce. Dzięki Next.js masz do wyboru całą gamę wtyczek i szablonów, dzięki którym możesz stworzyć unikalne doświadczenie zakupowe dla swoich klientów. Co więcej, dzięki Next.js integracja z usługami stron trzecich, takimi jak bramki płatnicze, zarządzanie zapasami i śledzenie przesyłek, staje się dziecinnie prosta.
Jedną z wyróżniających się cech Next.js jest prężna społeczność programistów, stale pracująca nad ulepszeniami i aktualizacjami. Dzięki temu Next.js pozostaje w czołówce technologii eCommerce, ewoluując, aby sprostać wymaganiom branży. Jeśli szukasz solidnej platformy do zbudowania dobrze prosperującego sklepu internetowego, Next.js powinien być Twoim najlepszym wyborem.

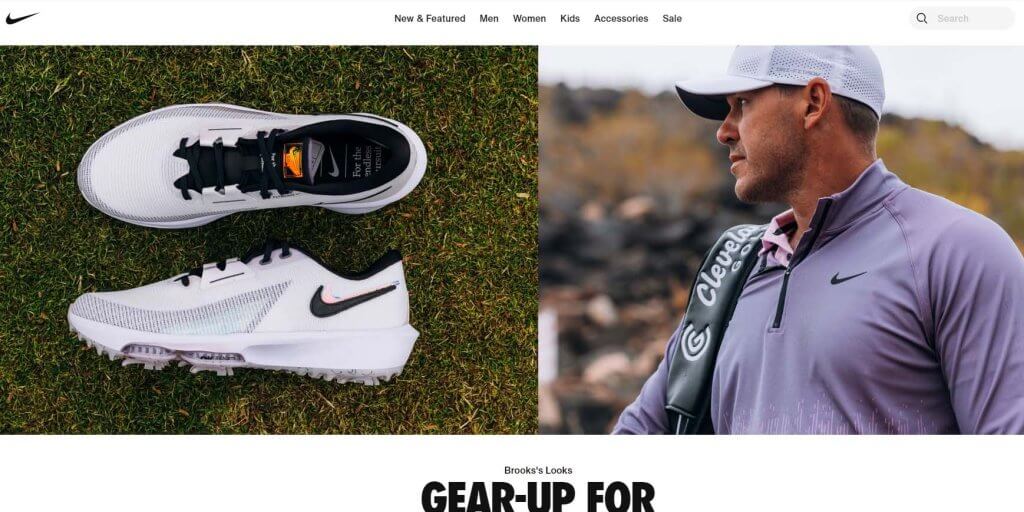
Nike: Strona główna witryny internetowej Nike jest atrakcyjna i przyjazna dla użytkownika. Zawiera szybkie i responsywne linki, zapewniające płynną nawigację pomiędzy stronami. W witrynie priorytetem jest komfort użytkownika, co widać po takich funkcjach, jak inteligentny pasek wyszukiwania, który sugeruje odpowiednie opcje na podstawie danych wprowadzonych przez użytkownika.

Doordash: W witrynie mobilnej Doordash użytkownicy mogą korzystać ze spersonalizowanych usług. Witryna skutecznie identyfikuje lokalizację użytkownika i prezentuje pobliskie restauracje, wraz z filtrami według rodzaju kuchni, jakości restauracji, lokalizacji i ceny. Ten usprawniony proces bez wysiłku prowadzi użytkowników do pożądanych miejsc docelowych.

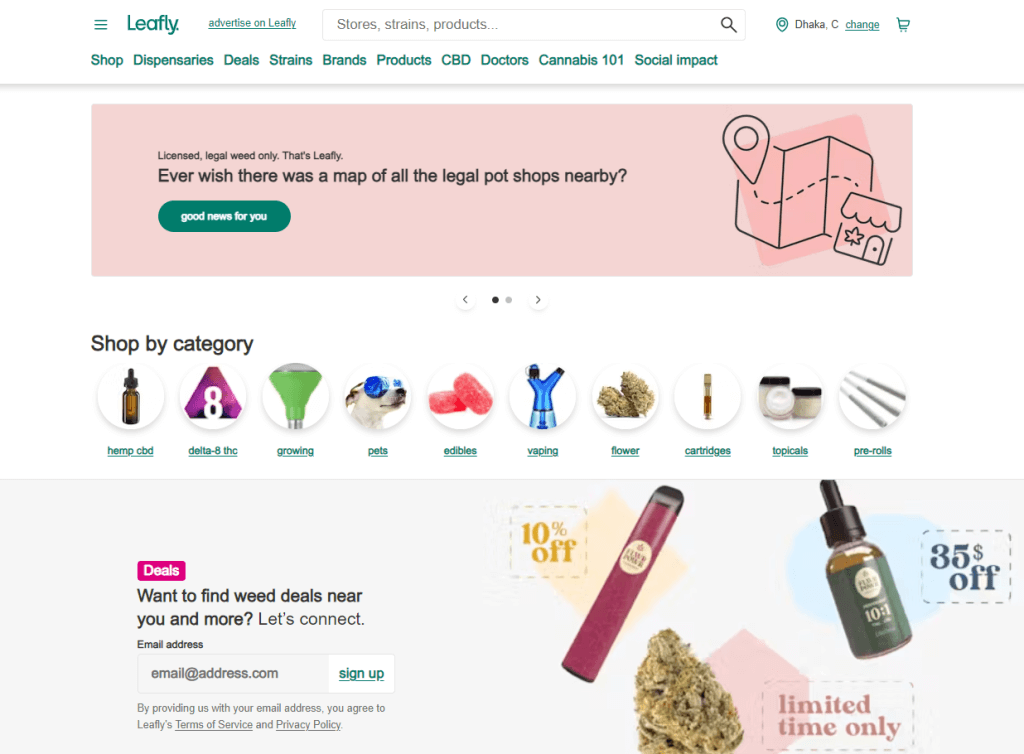
Leafly: Leafly wyróżnia się natychmiastowym wyświetlaniem pobliskich sklepów na podstawie lokalizacji użytkownika. Każda informacja o sklepie zawiera responsywne linki prowadzące do stron ze szczegółowymi informacjami. Co więcej, witrynę Leafly zaprojektowano z myślą o dostępności, charakteryzując się wysokim kontrastem kolorów i podkreślonym tekstem po najechaniu myszką, co zwiększa użyteczność dla użytkowników niepełnosprawnych lub niepełnosprawnych. Ogólnie rzecz biorąc, Leafly oferuje spersonalizowane przeglądanie, które zachęca do ponownych odwiedzin.
SaaS
Next.js to solidne narzędzie do tworzenia aplikacji internetowych, które są zarówno szybkie, jak i skalowalne. Jest to szczególnie korzystne dla firm zajmujących się oprogramowaniem jako usługą (SaaS), które często zajmują się dużymi ilościami danych i ruchem.
Dla firm SaaS Next.js oferuje szereg niezbędnych funkcji, takich jak renderowanie po stronie serwera, dzielenie kodu i automatyczna optymalizacja statyczna. Te funkcje zapewniają, że aplikacje Next.js ładują się szybko i wydajnie, nawet przy dużym natężeniu ruchu. Co więcej, Next.js jest przyjazny dla użytkownika, upraszcza proces konfiguracji i czyni go doskonałym wyborem dla firm, które muszą szybko zaistnieć w Internecie.
Przyjrzyjmy się, jakie korzyści niektóre firmy czerpią z Next.js:

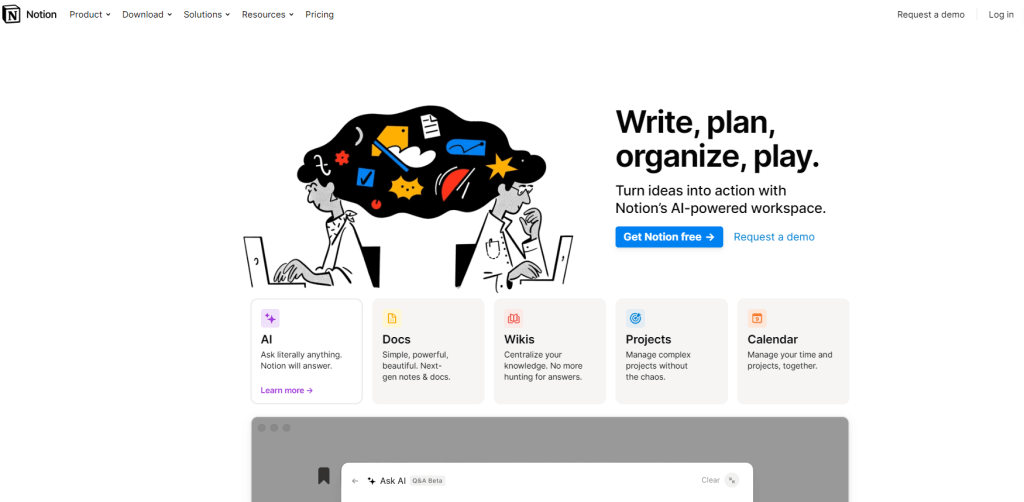
Notion: mobilna witryna internetowa Notion odzwierciedla wersję na komputery stacjonarne, zawierając interaktywne elementy zapewniające spersonalizowaną obsługę mobilną. Next.js obsługuje witrynę Notion, zapewniając płynne działanie pomimo dużego ruchu. Warto zauważyć, że ich witryna jest dostępna dla wszystkich użytkowników z tekstem alternatywnym dla obrazów i doskonałym kontrastem.

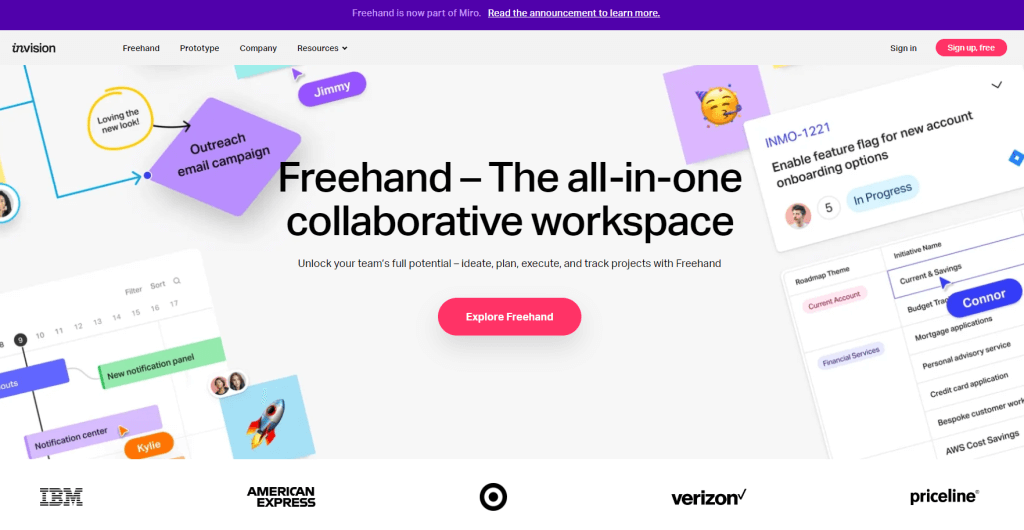
InVision: InVision , tętniące życiem miejsce pracy, prezentuje na swojej stronie dynamiczne elementy, takie jak filmy i obrazy. Dzięki Next.js witryna utrzymuje prędkość nawet pod presją, zapewniając użytkownikom łatwe ładowanie stron, niezależnie od treści i natężenia ruchu.

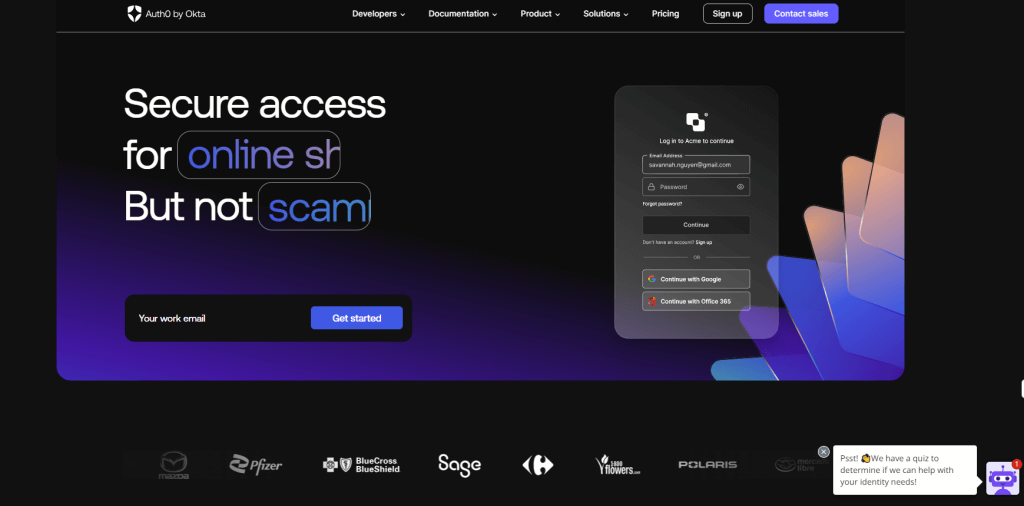
Auth0: Auth0 doświadcza znacznego ruchu, zarówno ze strony osób odwiedzających usługę, jak i klientów logujących się. Mimo to nawigacja w ich witrynie jest łatwa i szybka. Strategiczne wykorzystanie obrazów pomaga w prowadzeniu użytkowników, a strony ładują się szybko. Dodatkowo spersonalizowany bot obsługi klienta Auth0 poprawia doświadczenia użytkowników, zwiększając lojalność klientów.
Rozrywka
Next.js oferuje znaczącą przewagę poprzez uproszczenie procesu pobierania danych z API i renderowania stron po stronie serwera. Ta funkcja zapewnia, że aplikacje Next.js pozostają szybkie i responsywne, nawet jeśli są dostępne za pośrednictwem wolnych połączeń internetowych. Ponadto Next.js posiada wbudowaną obsługę SEO, która jest kluczowa w przypadku serwisów rozrywkowych dążących do wysokich pozycji w wynikach wyszukiwania.
Co więcej, Next.js oferuje kilka funkcji specjalnie dostosowanych do witryn rozrywkowych. Na przykład obsługuje leniwe ładowanie obrazów, co pomaga oszczędzać przepustowość i wydłużać czas ładowania na urządzeniach mobilnych. Dodatkowo Next.js posiada wbudowany optymalizator obrazu, który zmniejsza rozmiar plików bez utraty jakości obrazu.

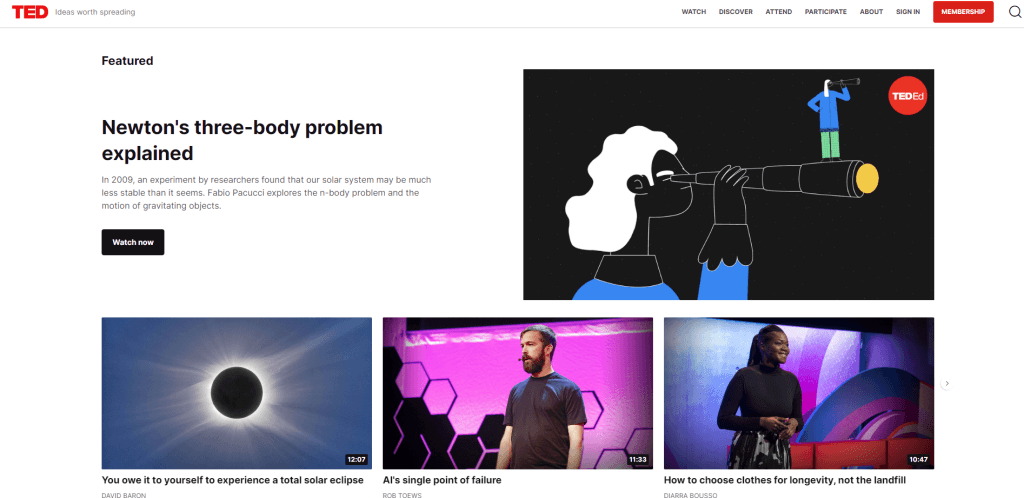
TED: Weźmy jako przykład stronę główną TED . Pomimo tego, że zawierają wiele obrazów, zachowują przejrzystość i jasność, jednocześnie korzystając z leniwego ładowania obrazów, zapewniając płynne działanie nawet na stronach zawierających wiele obrazów, tworząc w ten sposób responsywne wrażenia mobilne. Użytkownicy mogą płynnie poruszać się pomiędzy stronami bez konieczności długiego ładowania.

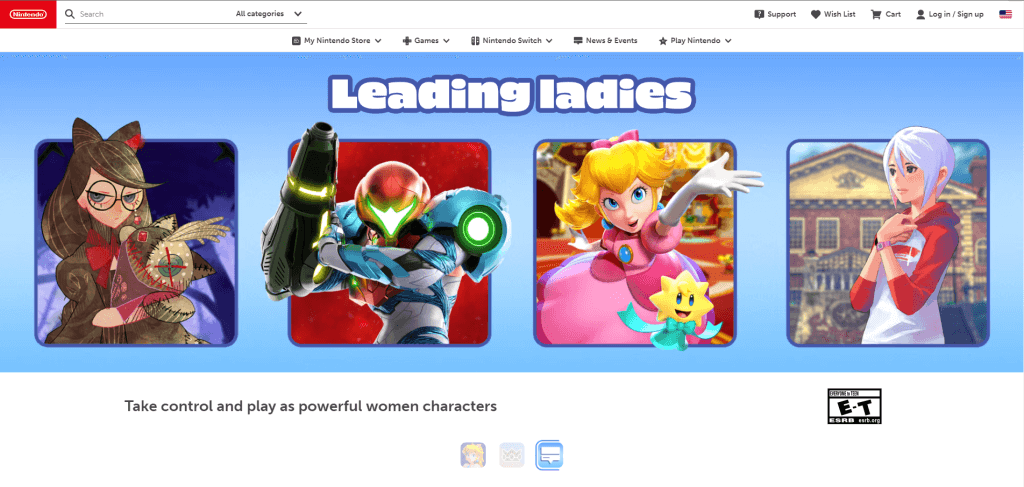
Nintendo: Witryny Nintendo na komputery stacjonarne i urządzenia mobilne również zapewniają użytkownikom bezproblemową obsługę, a układ paska nawigacyjnego zaprojektowany jest tak, aby utrzymać zaangażowanie użytkowników. Strony ładują się niemal natychmiast po interakcji użytkownika, a zastosowanie w witrynie mniejszych obrazów pozwala zachować przejrzystość bez utraty jakości.

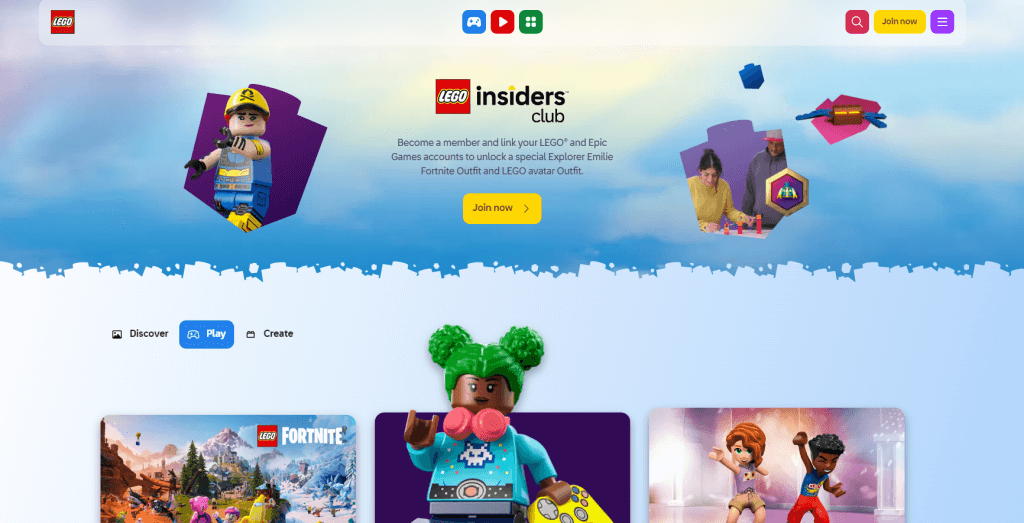
Lego: Lego for Kids kładzie nacisk na dostępność dla dzieci, co widać w intuicyjnej nawigacji mobilnej oraz wydajnych, odpornych na błędy grach i filmach. Dzięki możliwościom Next.js wydajnego renderowania stron dzieci w obszarach o niskiej przepustowości mogą nadal cieszyć się responsywną witryną.
Finanse
Next.js jest znany ze swoich solidnych funkcji bezpieczeństwa. Wdraża nowoczesne techniki szyfrowania i zapewnia bezpieczną transmisję danych poprzez protokół HTTPS, chroniąc informacje użytkownika. Co więcej, charakteryzuje się wyjątkową skalowalnością, bez wysiłku zarządzając dużym obciążeniem ruchem, zachowując jednocześnie płynne działanie witryny.
Dodatkowo Next.js oferuje przyjazną dla użytkownika obsługę dzięki prostej składni i obszernej dokumentacji, ułatwiając szybkie wdrożenie i zapewniając łatwo dostępne wsparcie. Te cechy sprawiają, że jest to idealny wybór dla witryn finansowych, biorąc pod uwagę połączenie szybkości, bezpieczeństwa, skalowalności i łatwości użytkowania.

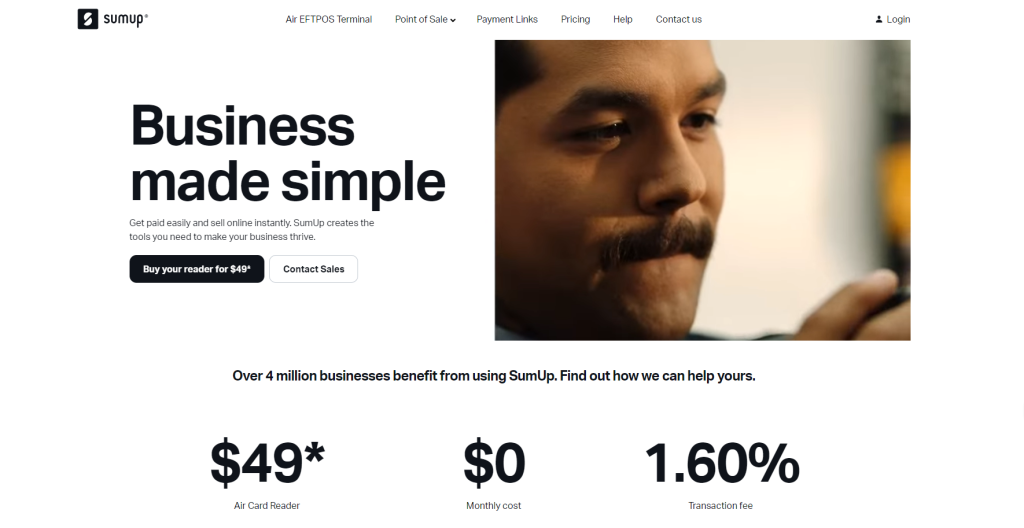
SumUp: SumUp , kolejna platforma zbudowana w oparciu o Next.js, imponuje użytkownikom niezwykłą szybkością, niemal natychmiastowym ładowaniem dynamicznych obrazów i wykorzystaniem paska ładowania w celu płynnego przejścia między stronami. Jego minimalistyczny design usprawnia nawigację, zapewniając użytkownikom proste przeglądanie.

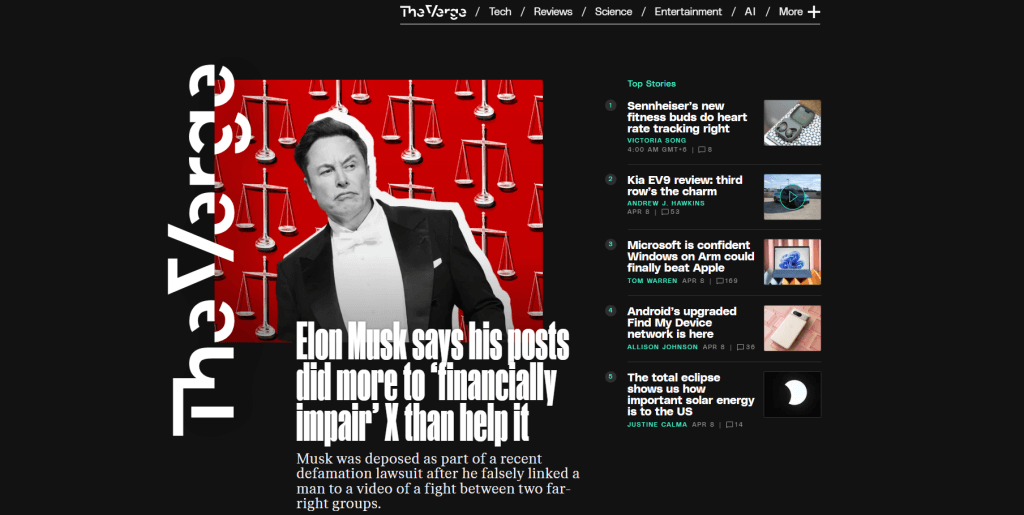
Verge: Witryna Verge wyróżnia się intuicyjnym układem, skutecznie organizującym ogromną ilość treści. Wykorzystując podejście podzielonego ekranu, wyróżnia określone artykuły i wykorzystuje mniejsze obrazy o wysokiej jakości, aby zwiększyć atrakcyjność wizualną i zaangażowanie użytkownika podczas sesji przeglądania.
Podsumowanie
Next.js to elastyczne narzędzie odpowiednie do różnych projektów, począwszy od podstawowych stron osobistych po rozbudowane platformy eCommerce.
Liczne biblioteki zaprojektowane dla Next.js upraszczają integrację takich funkcji, jak internacjonalizacja (i18n), dzięki czemu Twoja witryna internetowa może bez problemu dotrzeć do odbiorców na całym świecie.
W tym poście na blogu omówiliśmy kilka wyjątkowych przykładów witryn i aplikacji internetowych zbudowanych przy użyciu Next.js, zapewniając wgląd w możliwości tego niezawodnego narzędzia.




