Kreator stron Elementor zawiera wbudowaną metodę dodawania wyskakującego okienka weryfikacji wieku. Dodanie wyskakującego okienka weryfikacji wieku do Twojej witryny to prosty i skuteczny sposób na uniemożliwienie nieletnim dostępu do treści lub produktów, które oferujesz.

Elementor ułatwia dołączenie wyskakującego okienka weryfikacji wieku. Jednak Elementor Pro jest jedynym, który ma opcję wyskakującego okienka. Dlatego musisz uaktualnić swój Elementor do wersji Pro .
Utwórz wyskakujące okienko z weryfikacją wieku w Elementor
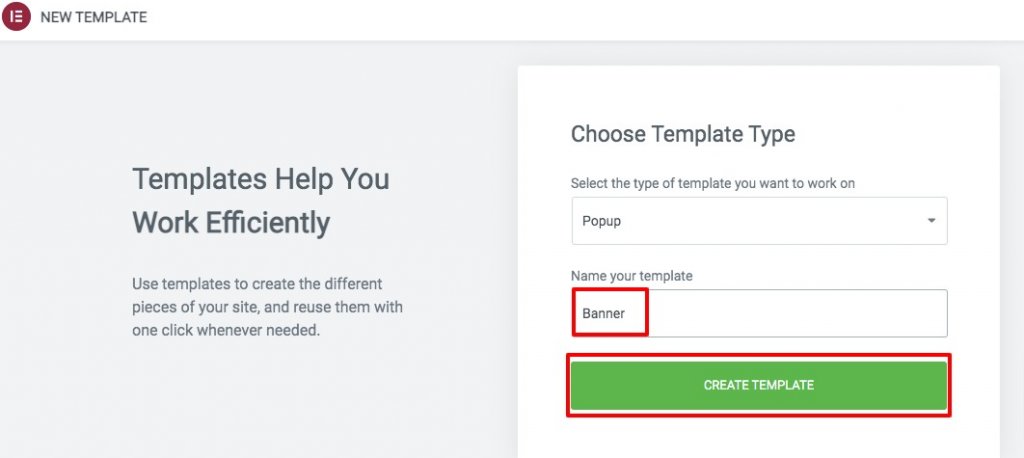
Przejdź do opcji Szablony > Wyskakujące okienko i kliknij przycisk Dodaj nowe, aby utworzyć nowe wyskakujące okienko. Dodaj nazwę, a następnie wybierz opcję Utwórz szablon, aby utworzyć nowe wyskakujące okienko.

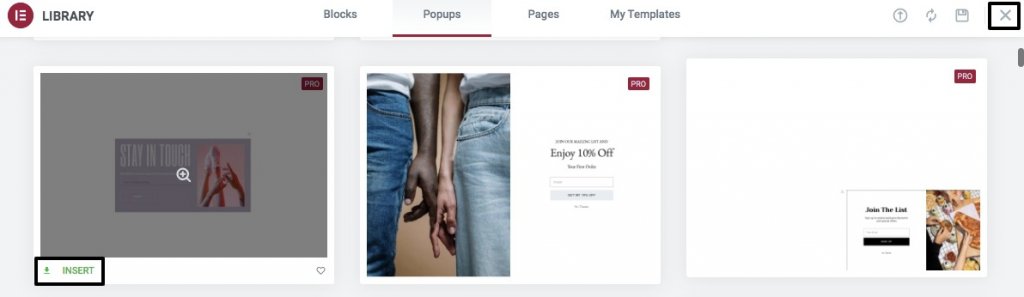
Aby utworzyć nowe wyskakujące okienko, po prostu kliknij przycisk Wstaw na szablonie, którego chcesz użyć. Alternatywnie, jeśli nie chcesz korzystać z gotowego szablonu, możesz po prostu kliknąć ikonę „X” i rozpocząć tworzenie własnego wyskakującego okienka.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
W panelu edycji Elementora wybierz ikonę ustawień wyskakujących okienek i wprowadź niezbędne zmiany w wyskakującym okienku za pomocą karty układu. Tutaj możesz zmienić rozmiar, lokalizację, nakładkę i przycisk zamykania. Animacje wejścia i wyjścia w wyskakującym okienku również można dostosować.
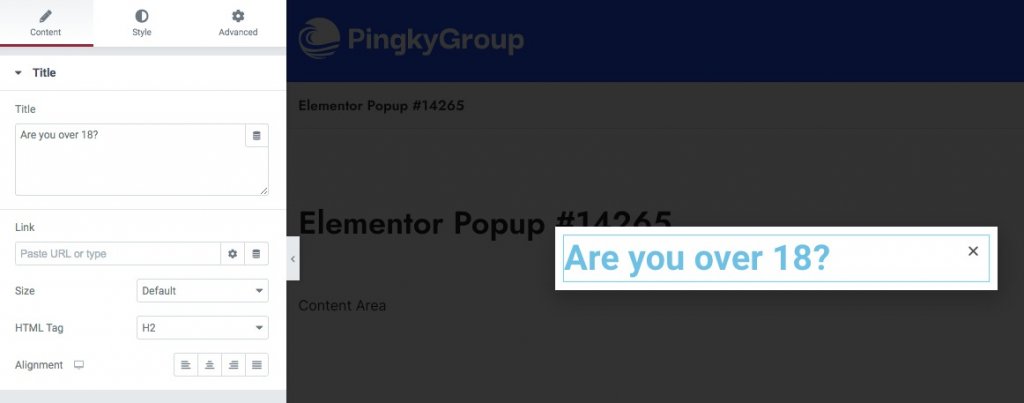
Następnym krokiem jest wybranie typu tła, typu obramowania, promienia obramowania i cienia pudełka z zakładki stylu. Czas uzupełnić wyskakujące okienko informacjami. Jesteś w stanie wyświetlać własne rzeczy. Aby rozpocząć, przeciągnij widżet Nagłówek do sekcji i wypełnij go tekstem. Użyj karty stylu, aby zastosować styl do tekstu.

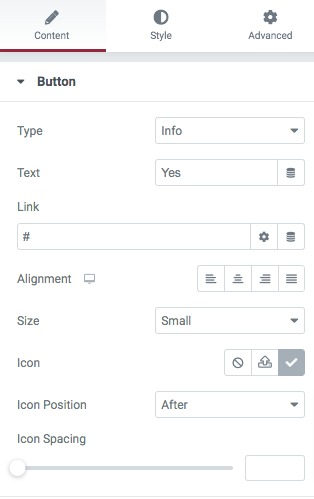
Aby dodać więcej tekstu, po prostu przeciągnij & i upuść go w edytorze. Pierwszy przycisk w wyskakującym okienku pojawi się po zakończeniu pisania treści. Widżet przycisku można przeciągnąć i upuścić do tekstu nagłówka. Dodaj ikonę znacznika wyboru, ustaw wyrównanie na środek i wybierz typ przycisku z konfiguracji przycisku.

Na karcie stylu możesz teraz zmienić czcionkę, efekt najechania cieniem tekstu i nie tylko. Następnym krokiem jest dołączenie drugiego przycisku. Dodaj tekst „Nie” do drugiego przycisku, przeciągając go i upuszczając na pierwszy. Dodaj powiązaną ikonę i umieść ją za innymi z orientacją ustawioną na środku.
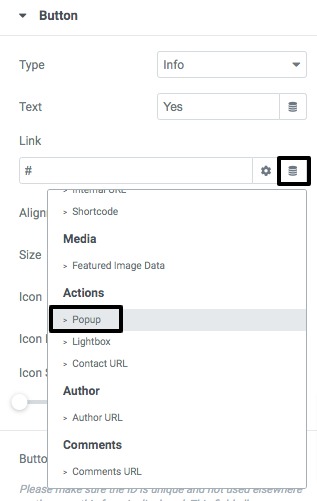
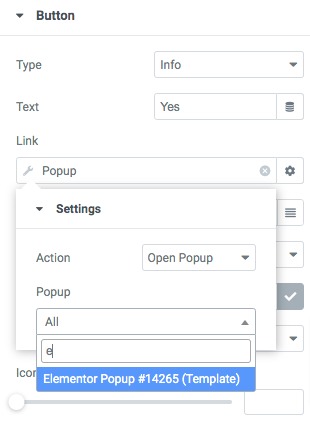
Ikona to miejsce, w którym musisz teraz celować. Aby użyć TAK, po prostu kliknij je, a wyskakujące okienko zostanie zamknięte, umożliwiając użytkownikowi kontynuowanie wyszukiwania w sieci. Wybierz wyskakujące okienko z pola linku, klikając pierwszą ikonę, a następnie klikając opcję dynamicznych tagów w polu linku.

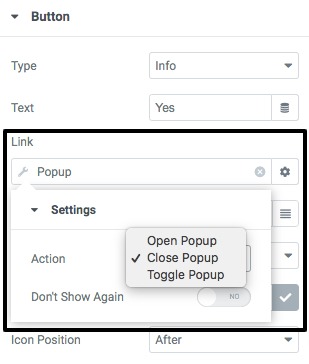
Aby zamknąć wyskakujące okienko, wybierz Akcja > Zamknij wyskakujące okienko po wybraniu okna.

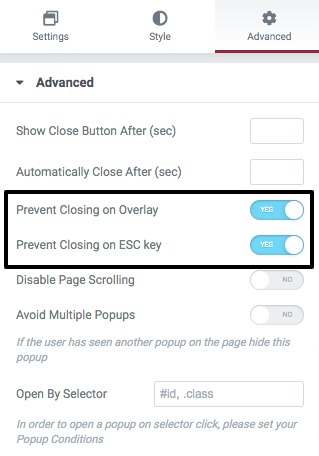
Dodaj łącze łączące do przycisku „Nie”, aby po kliknięciu go użytkownicy mogli przejść do oferowanego łącza. Wróć do wyskakującego okienka opcji i włącz funkcje, które uniemożliwiają kliknięcie nakładki i ESC.

Gdy wszystko będzie w porządku, naciśnij publikuj.
Zastosuj wyskakujące okienko na stronie
Teraz, gdy skończyłeś tworzyć wyskakujące okienko, musisz wprowadzić go do działania w swojej witrynie. Możesz ustawić wyskakujące okienko na przycisk Kup teraz, jeśli chcesz je dodać przed zakupem przedmiotu. Aby to zrobić, kliknij przycisk, a następnie link, który przeniesie Cię na stronę z tagami dynamicznymi, gdzie możesz wybrać wyskakujące okienko jako tryb wyświetlania. Aby otworzyć wyskakujące okienko, które właśnie utworzyłeś, kliknij przycisk Akcja i wybierz Otwórz wyskakujące okienko.

Gdy ktoś kliknie przycisk Kup teraz, pojawi się wyskakujące okienko. Produkt zostanie pobrany, jeśli klient wybierze Tak z menu Tak.
Końcowe przemyślenia
Korzystając z narzędzia do tworzenia stron Elementora , możesz utworzyć wyskakujące okienko weryfikacji wieku w swojej witrynie WordPress. Możesz użyć Elementora do stworzenia responsywnej strony internetowej. Sprawdź inne samouczki elementorów i udostępnij ten, jeśli uważasz, że jest wart wysiłku!




