Rozwiązania eCommerce są teraz najwyżej oceniane, ponieważ ludzie lubią kupować w sieci wszystko, czego potrzebują. Również znane źródła badań lub doradztwa marketingowego zauważają i wskazują, że eCommerce bardzo się rozwinęło w ciągu ostatnich kilku lat. Na przykład sklep spożywczy online może być bardzo dochodowym biznesem. Nie musisz nawet pisać kodu, aby stworzyć stronę internetową.

W każdym razie w pełni funkcjonalna, aktualna i łatwa w obsłudze strona internetowa dla internetowego sklepu spożywczego jest tym, czego potrzebujesz. Ponieważ jeśli nie możesz zapewnić dobrej obsługi klienta, Twoja firma eCommerce nie będzie w stanie dalej działać, jeśli nie będziesz w stanie sprawić, by ludzie wracali.
Aby zapewnić swoim klientom jak najlepsze wrażenia z zakupów online, powinieneś stworzyć dostępną dla nich witrynę, na przykład: Dopóki zbudujesz ją za pomocą WordPressa i Elementora , będzie to łatwe!
WordPress jest jedną z najpopularniejszych platform open source, ponieważ zawiera unikalne, gotowe motywy, doskonałe wtyczki i gotowe szablony, których możesz użyć do stworzenia dowolnej strony internetowej. Zgadnij co? Bez pisania kodu!
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazAby dowiedzieć się, jak stworzyć witrynę sklepu spożywczego online bez konieczności pisania jednej linii kodu, spójrz na poniższe informacje.
Sprawdzanie najnowszych trendów
Zanim zrobisz cokolwiek innego, musisz wiedzieć, jakie są najnowsze trendy w projektowaniu witryny Twojego sklepu spożywczego online na WordPressie lub dowolnej innej platformie. Sprawdź wszystkie miejsca, w których znajdują się szpilki.
Piękny i łatwy w nawigacji interfejs użytkownika
Powinieneś stworzyć swoją stronę internetową dla internetowego sklepu spożywczego, aby klienci mogli łatwo znaleźć to, czego chcą i od razu to kupić. Kiedy po raz pierwszy zobaczą Twoją witrynę eCommerce, uznają ją za atrakcyjną i łatwą w użyciu. Zasadniczo cała witryna powinna być łatwa do zrozumienia dla klientów, w tym menu, wezwanie do działania i tekst.
Interaktywny wyświetlacz produktu

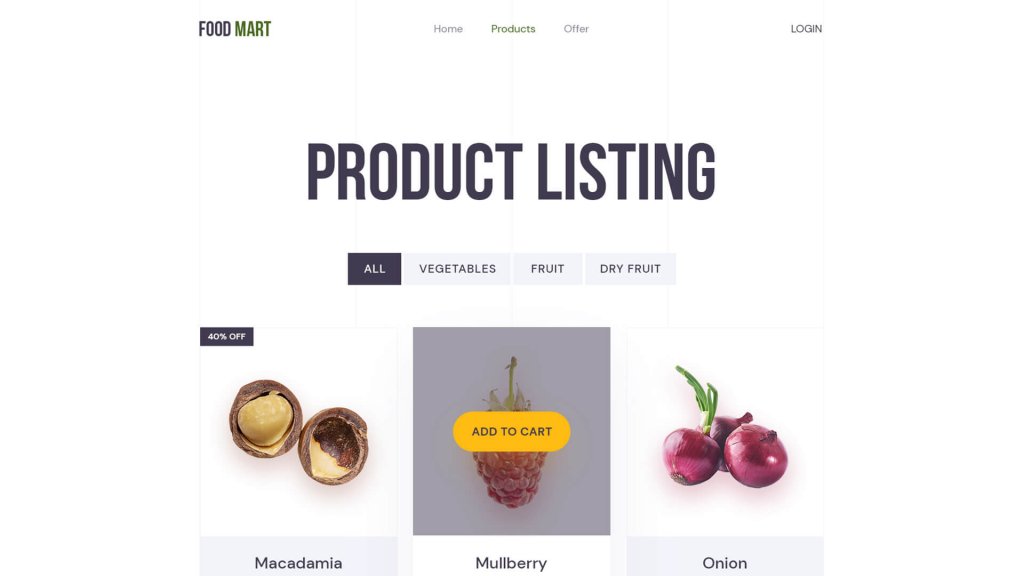
Drugą najważniejszą rzeczą, którą musisz zrobić, projektując swój internetowy sklep spożywczy, jest zadbanie o to, aby Twoje najpopularniejsze produkty wyglądały świetnie na stronie docelowej. Aby Twoi klienci wiedzieli, które z nich są najnowsze, wyróżnione lub najpopularniejsze, a także co będzie dalej i co będzie dalej. Aby byli świadomi tego, czego potrzebują i kupowali z tego powodu w Twojej witrynie.
Zorganizowane szczegóły produktu

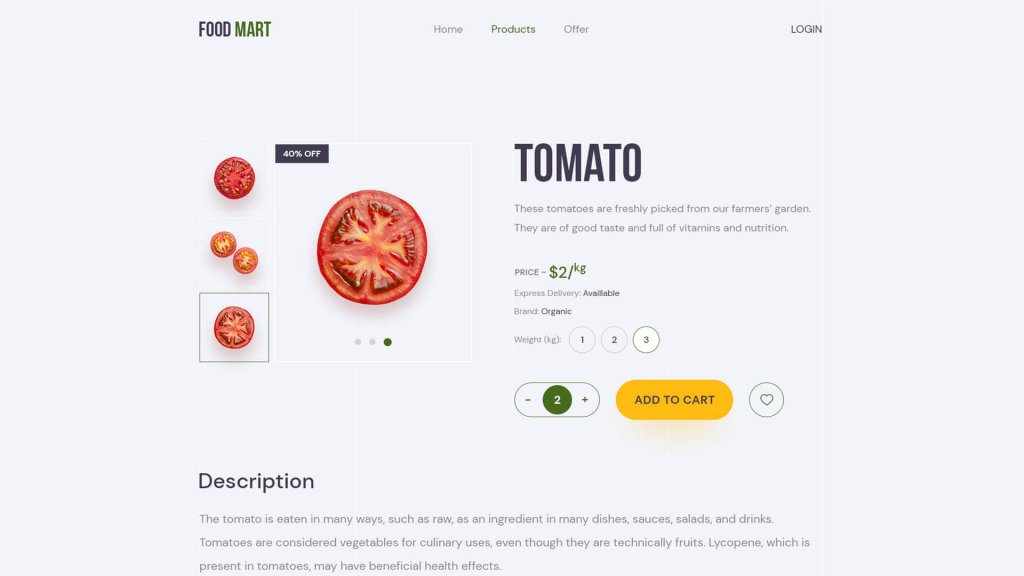
Kiedy klienci klikną jeden z Twoich produktów, powinni zobaczyć, jakie są tam specjalności lub inne rodzaje informacji. Musi być dobrze zaprojektowany i dobrze udekorowany, aby był dobry.
Koszyk wysyłkowy i strona kasy

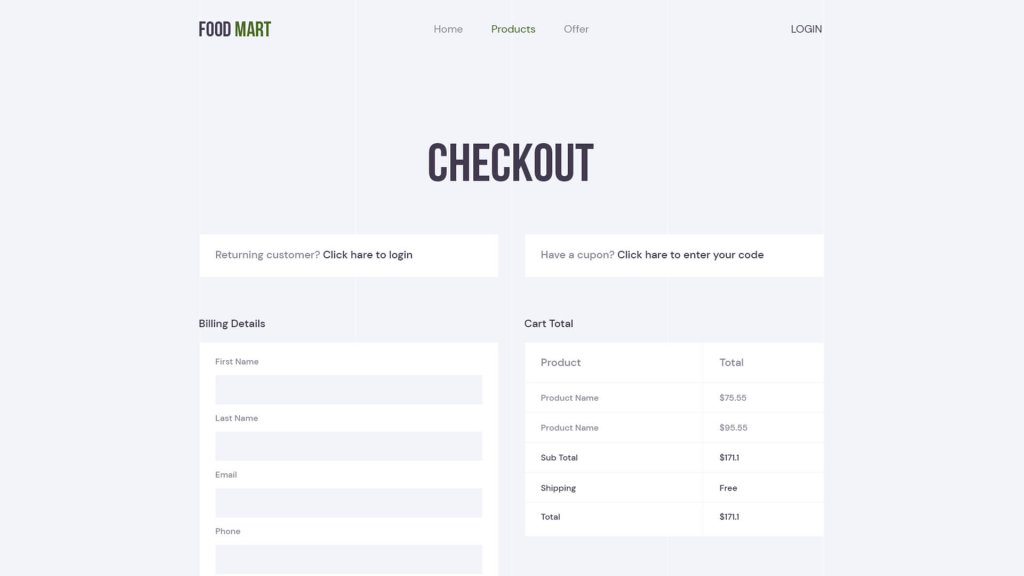
Koszyki zakupów klientów muszą być łatwe w użyciu na każdej stronie internetowej, która sprzedaje rzeczy online. Kiedy dodają wiele rzeczy do koszyka na raz, muszą pracować i sporządzić szczegółową listę całkowitych płatności. Pomogłoby, gdybyś upewnił się, że projekt i forma działają dobrze i są wolne od błędów dla klientów, ponieważ w tym miejscu Twoi klienci będą kupować to, czego chcą w następnej kolejności.
Różne opcje płatności
Pomogłoby, gdybyś ułatwił ludziom płacenie. Powinno być dostępnych wiele różnych opcji płatności, takich jak płatność kartą, transakcje bankowe, płatność przy odbiorze lub inne rzeczy. To właśnie powinieneś zrobić. Kiedy ludzie kupują lub sprzedają rzeczy online, pieniądze powinny płynnie przepływać w obie strony.
Przewodnik po konfiguracji witryny sklepu spożywczego online na WordPress
Jeśli chcesz stworzyć internetowy sklep spożywczy w WordPress, najlepszym sposobem na to jest użycie najpopularniejszego narzędzia do tworzenia stron, Elementora i jego gotowych motywów.
Możesz uzyskać Templately , najlepszą chmurę gotowych szablonów dla Elementora . Posiada ponad 1300 gotowych szablonów i zaawansowaną obsługę chmury. Ponadto istnieje wiele gotowych pojedynczych szablonów, pakietów szablonów lub bloków, których możesz użyć do stworzenia kompletnej witryny eCommerce, która spełnia wszystkie Twoje potrzeby.
Food Mart to nowe narzędzie od Templately, które pozwala stworzyć stronę sklepu spożywczego bez pisania kodu. Ten zestaw szablonów premium zawiera pięć gotowych stron i cztery bloki, których możesz użyć do stworzenia pięknej witryny w WordPressie.
Musisz wykonać kilka zadań, zanim użyjesz tego zestawu szablonów Food Mart Elementor z Templately. Poniżej wymieniono wtyczki, których będziesz potrzebować, aby korzystać z tej kolekcji szablonów witryn sklepów spożywczych:
- Elementor
- Niezbędne dodatki do Elementora
- WooCommerce
- Szablonowo
Wybierz szablon
Korzystając z tego szablonu strony głównej Food Mart od Templately, kliknij Edytuj za pomocą Elementora i zacznij! W obszarze administracyjnym WordPress utwórz nową stronę. W ciągu kilku minut otrzymasz nową stronę w edytorze Elementora.

Szablonowo
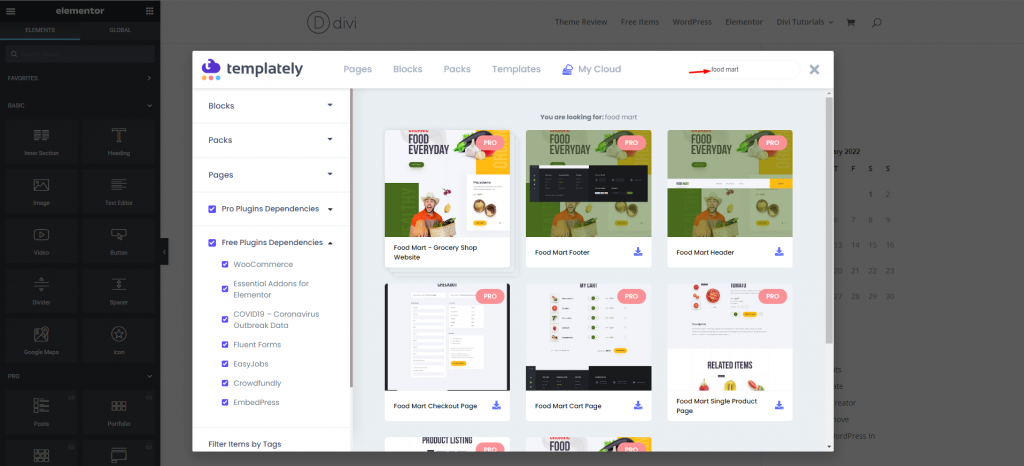
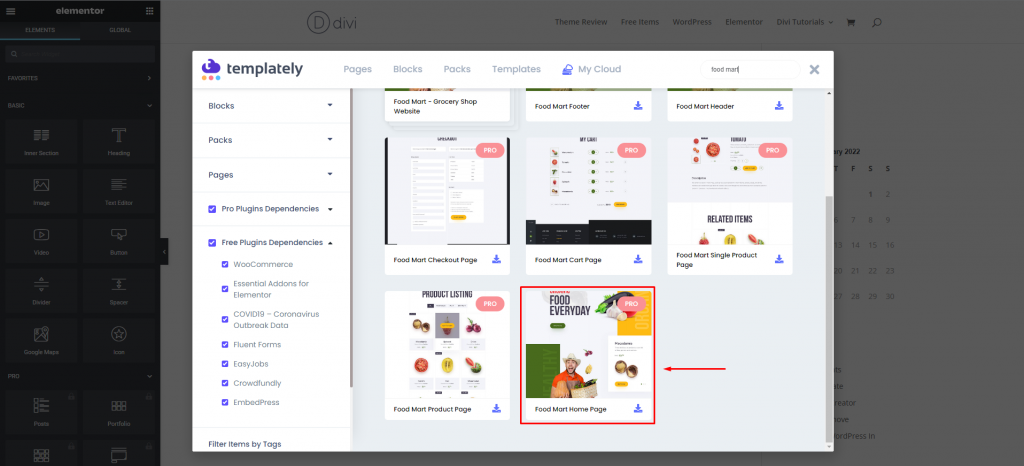
Musisz kliknąć środkową niebieską ikonę Szablony na następnej stronie. Pojawi się wyskakujące okienko. Wyświetlane są tam gotowe do użycia projekty szablonów Templately.

Wpisz „Food Mart” lub „Grocery” w panelu wyszukiwania. Wszystkie gotowe projekty i bloki landing page z tej kolekcji wyświetlają się automatycznie po rozpoczęciu tego procesu.
Wstaw szablon
Wybierz „Wstaw”, a następnie „Food Mart”, aby rozpocząć wstawianie. Załadowanie szablonu strony docelowej sklepu spożywczego do edytora Elementor zajmie trochę czasu.

Dostosuj stronę główną
Dla każdej kreatywnej części w Food Mart dostępne są gotowe szablony, dzięki czemu możesz dodawać materiały i stylizować je według własnych upodobań. Materiał zoptymalizowany pod kątem SEO jest już zawarty w tym szablonie, więc jeśli chcesz, możesz dostosować treść tekstową i grafikę do własnych potrzeb. To wszystko.

Zaraz po zakończeniu dodawania materiału do każdego obszaru możesz zmienić kolory, czcionki, orientację i inne elementy projektu, aby dostosować je do swoich potrzeb. Możesz to zrobić za pomocą prostego przeciągania i upuszczania, jeśli chcesz przenosić części.
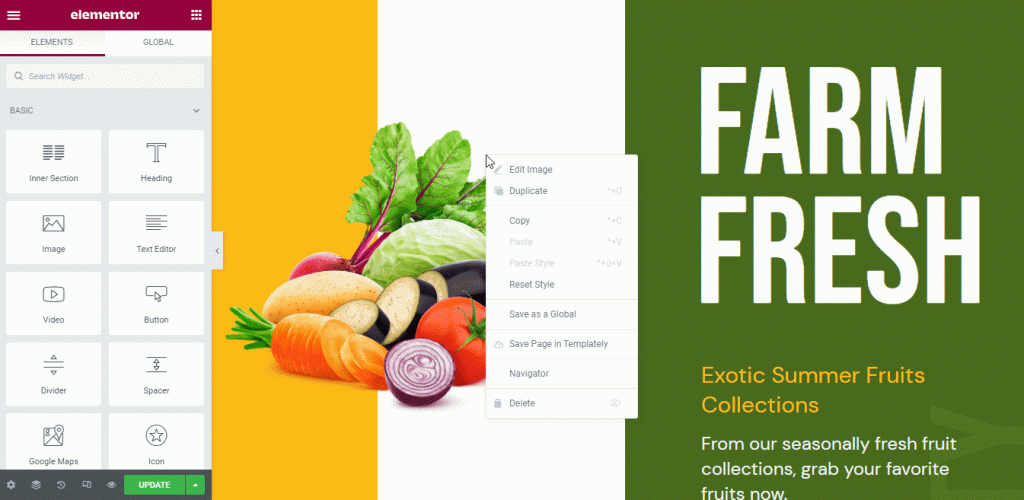
Zapisywanie w chmurze
Pamięć „MyCloud” Templately pozwala tylko zapisywać gotowe do użycia projekty szablonów. Po prostu wybierz opcję „Zapisz stronę w szablonie” z menu kontekstowego dowolnej strony w witrynie. Zapisze projekt witryny sklepu spożywczego w usłudze przechowywania w chmurze, takiej jak Templately. Ten projekt można ponownie wykorzystać w przyszłości lub zapisać jako kopię zapasową.

Korzystając z Templately WorkSpace, możesz w dowolnym momencie współpracować ze swoim zespołem i udostępniać gotowe projekty. Możesz także współpracować w chmurze z osobami, które nie są fizycznie obecne na Twoim komputerze, zapraszając ich i przyznając im dostęp.

Gratulujemy dokonania wszystkich niezbędnych zmian! Food Mart od Templately ma piękny projekt strony głównej dla Twojej witryny sklepu spożywczego online. Ponadto gotowe do użycia szablony Elementora umożliwiają utworzenie witryny sklepu spożywczego bez pisania kodu.
Zawijanie
Mamy nadzieję, że podobał Ci się ten samouczek dotyczący tworzenia sklepu spożywczego online w WordPress przy użyciu zestawu szablonów Food Mart Elementor . Teraz, po zarejestrowaniu się w Templately , możesz zacząć rozwijać swoją witrynę za pomocą jednej z ich pięknych gotowych kolekcji szablonów za pomocą Elementora .




