W Elementorze nakładające się elementy mogą nadać im charakterystyczny, fachowy i modny wygląd. Dodatkowo umożliwia upchnięcie większej ilości informacji na niewielkiej przestrzeni, bez sprawiania, że będą one wyglądać na sterylne lub nieciekawe.

Dobra wiadomość jest taka, że korzystanie z Elementora sprawia, że nakładanie się obrazów, tekstu i innych elementów jest tak proste, jak to tylko możliwe. W dzisiejszym samouczku pokażemy Ci, jak utworzyć nakładającą się sekcję w Elementorze.
Utwórz nakładające się sekcje Elementora
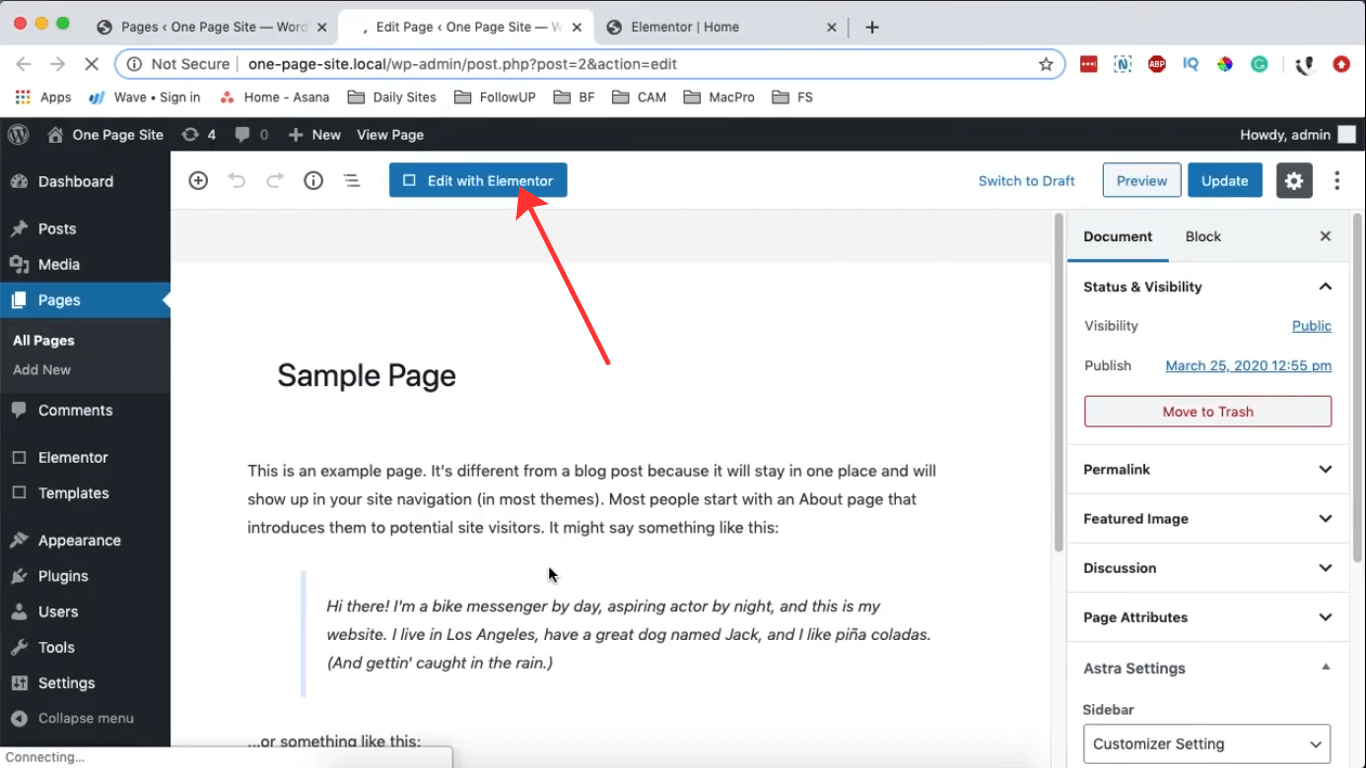
Przejdź do swojego pulpitu nawigacyjnego, przejdź do sekcji „Strony” i otwórz dowolną stronę za pomocą Elementora. Następnie kliknij „Edytuj za pomocą Elementora”

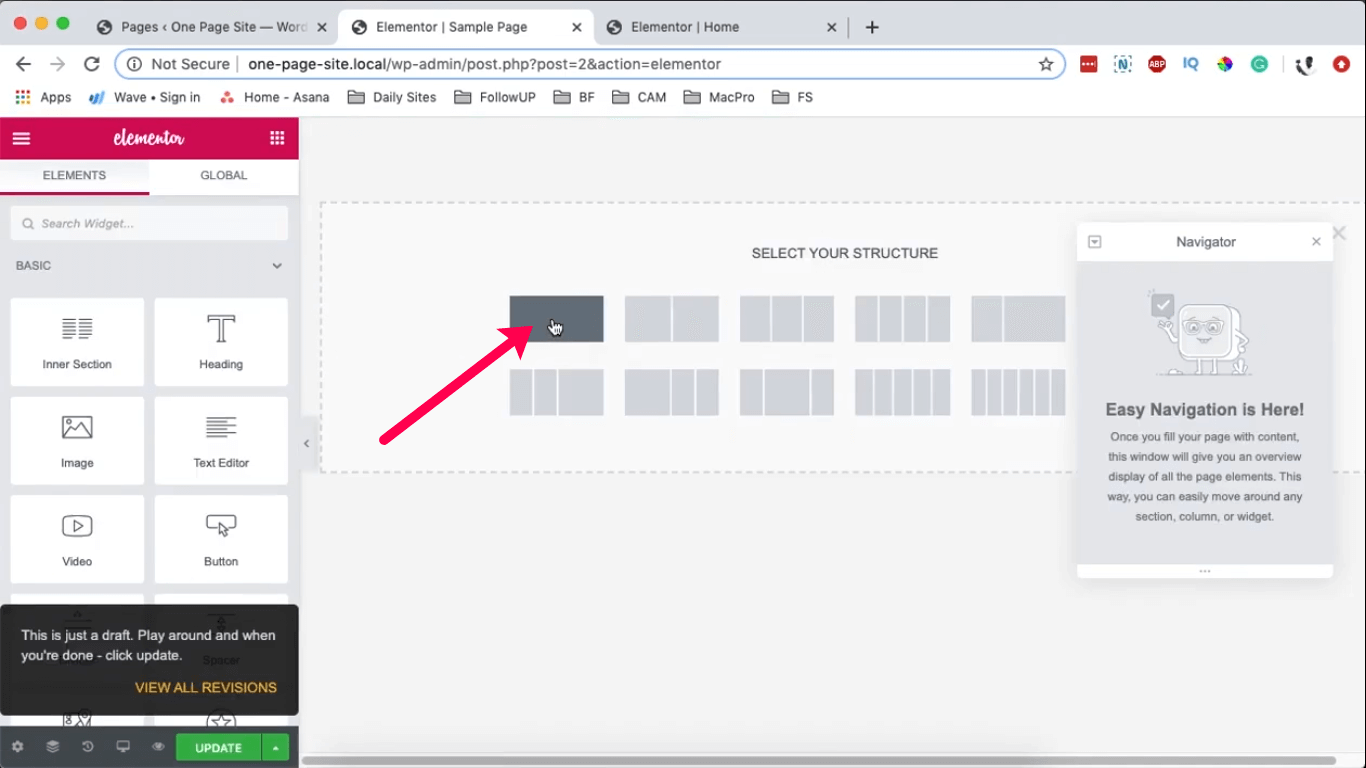
Po otwarciu strony przejdź do Ustawień strony i wybierz Elementor Canvas jako układ strony. Następnie wybierz ikonę (+), aby wygenerować nową sekcję z pojedynczą kolumną.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
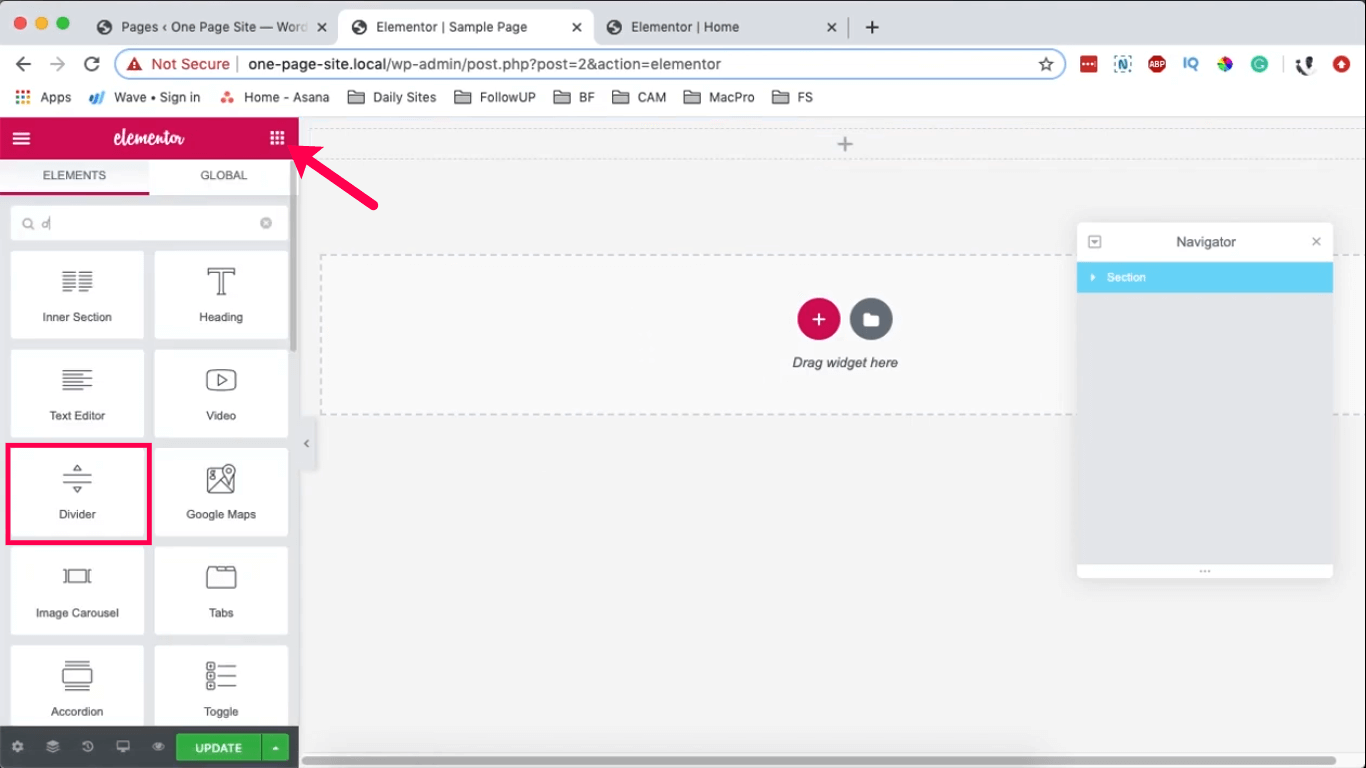
W nowej sekcji dodaj widżet wybierając ikonę widżetu. Na pasku wyszukiwania wpisz „dzielnik”, aby zlokalizować widżet podziału, a następnie przeciągnij go do swojej sekcji.

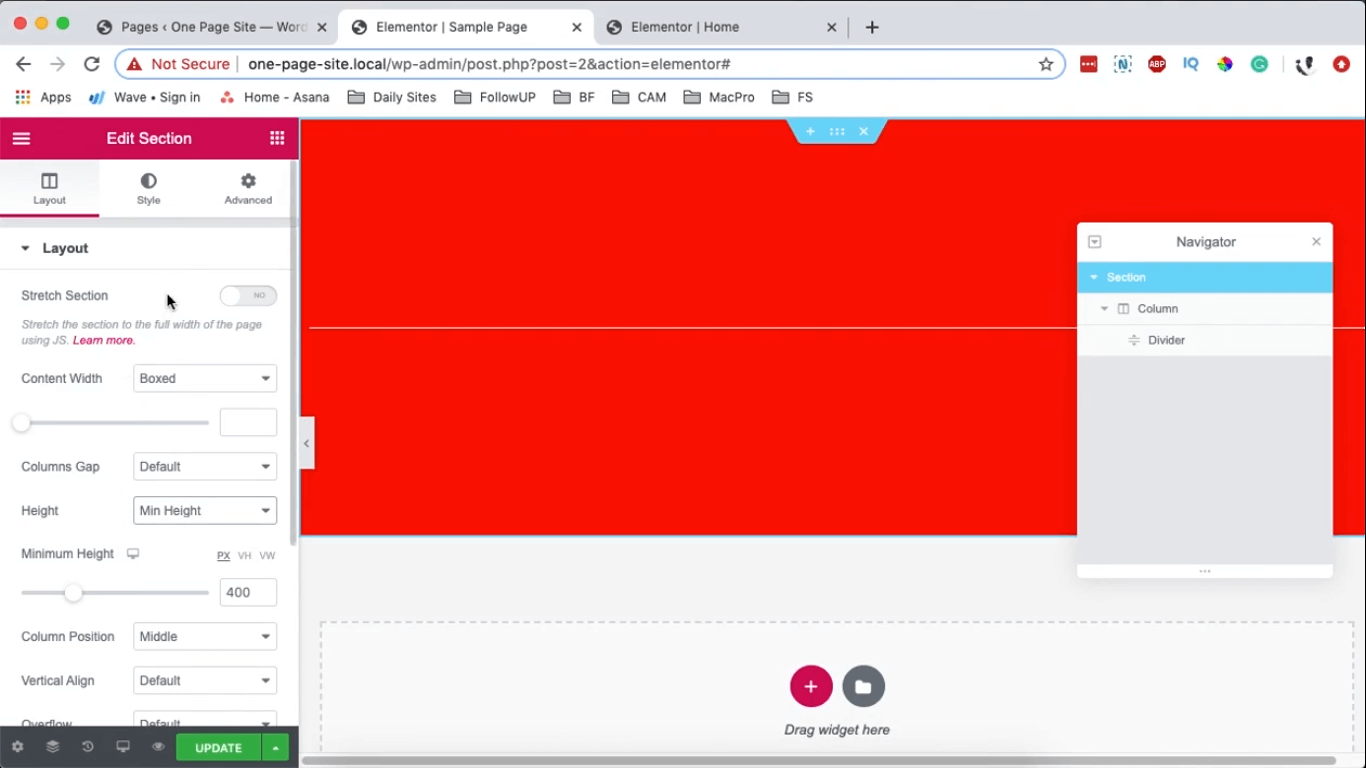
Wybierz segment i w panelu Edytuj sekcję po prawej stronie, w obszarze Układ dostosuj wysokość do minimum 400 pikseli. Następnie w sekcji Styl przypisz kolor tła (ja wybieram kolor czerwony). Wybierz rozdzielacz i podobnie w obszarze Styl przypisz mu białe tło.

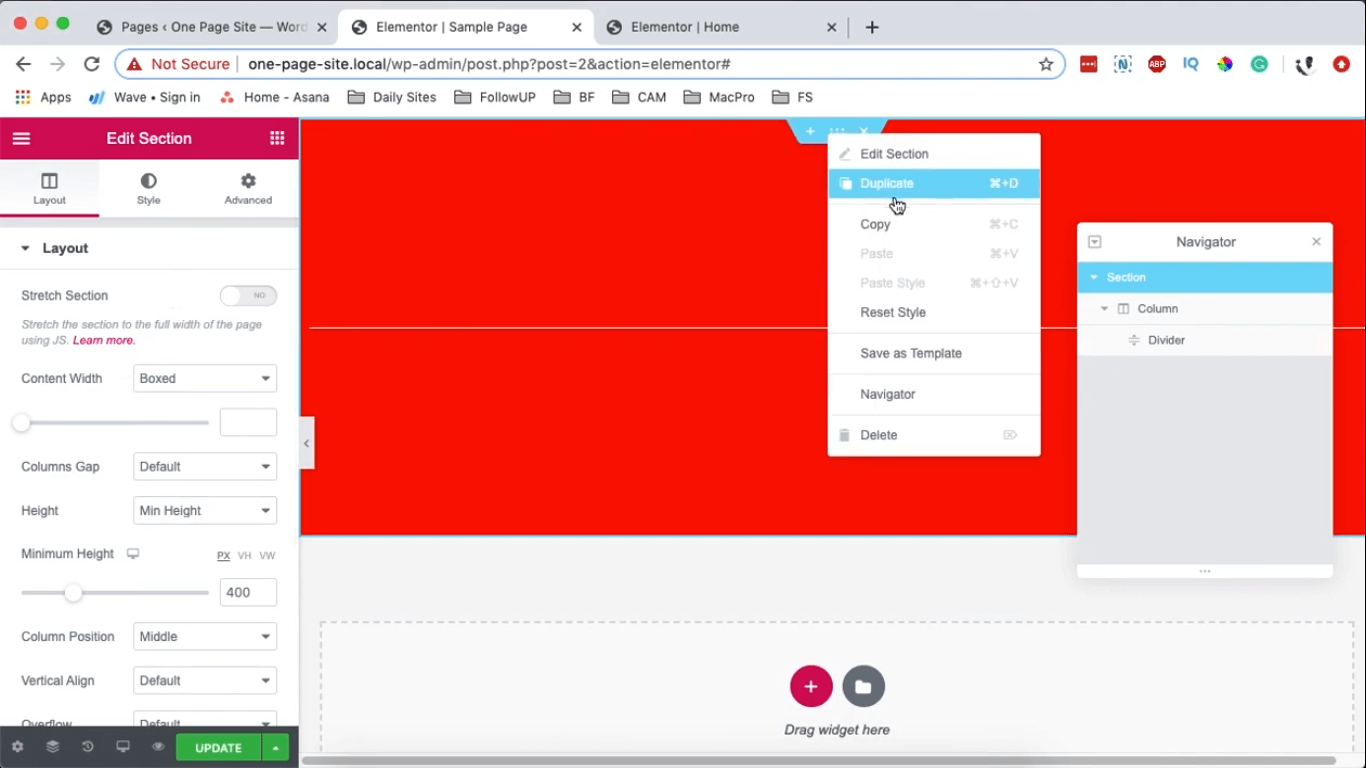
Wybierz segment, kliknij go prawym przyciskiem myszy i wybierz opcję powielania.

Wybierz segment, kliknij go prawym przyciskiem myszy i wybierz opcję powielania.
Po utworzeniu dwóch sekcji następna akcja polega na ich połączeniu.
Na początku pokażę, jak umieścić niebieską sekcję nad czerwoną.
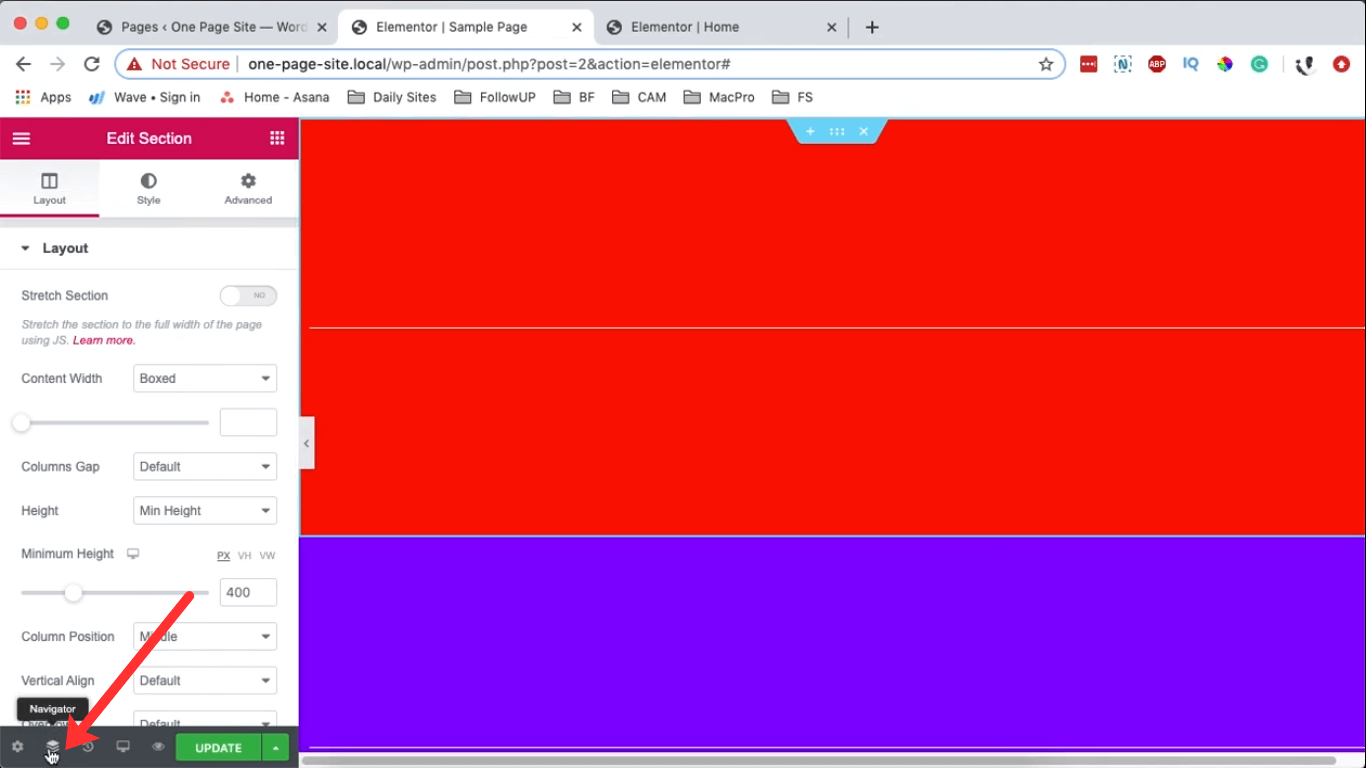
Aby to osiągnąć, będziesz potrzebować Elementor Navigator. Znajdź ikonę nawigatora znajdującą się w dolnej części sekcji edycji po lewej stronie.

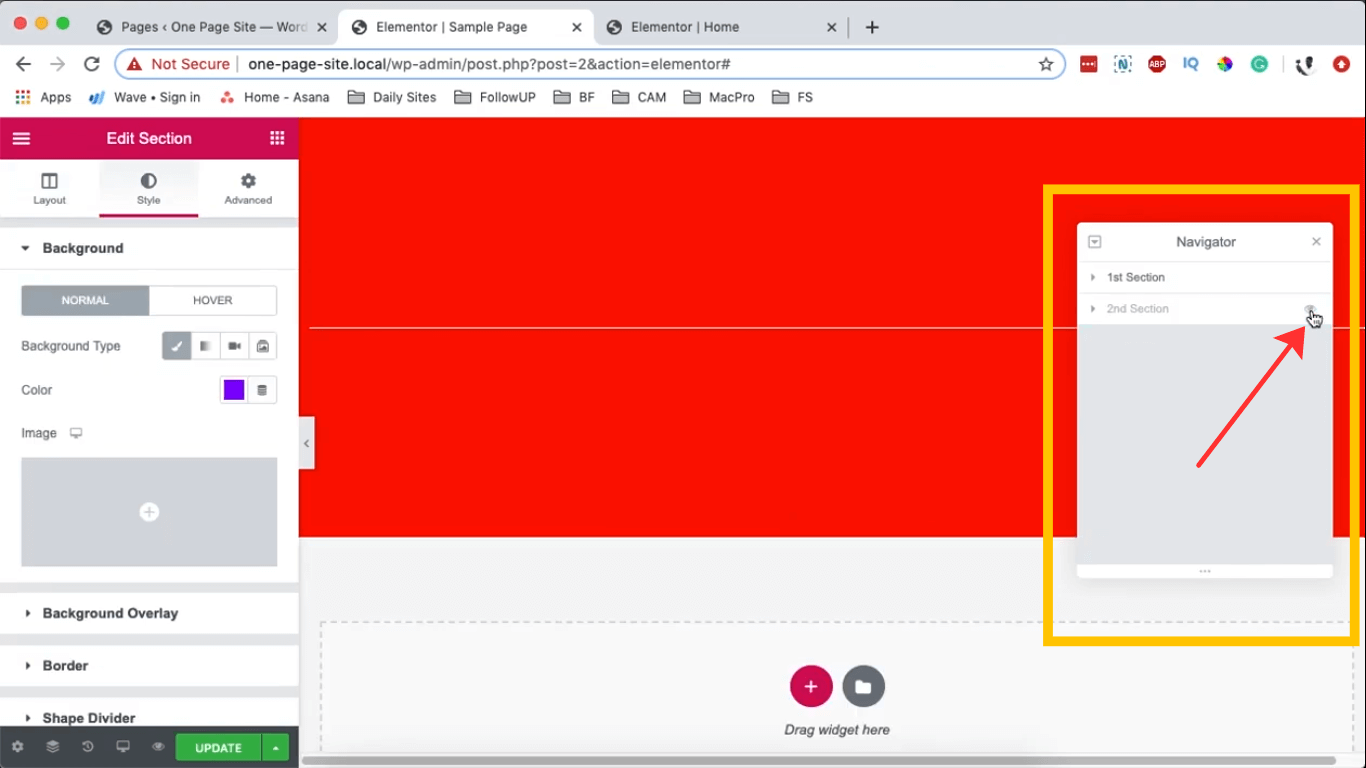
Po kliknięciu ikony nawigacji nawigator pojawi się o godzinie 02:18. Zapewnia wygodny dostęp do sekcji, ułatwiając płynną nawigację. Dodatkowo kliknięcie „oka” obok sekcji powoduje jej ukrycie.

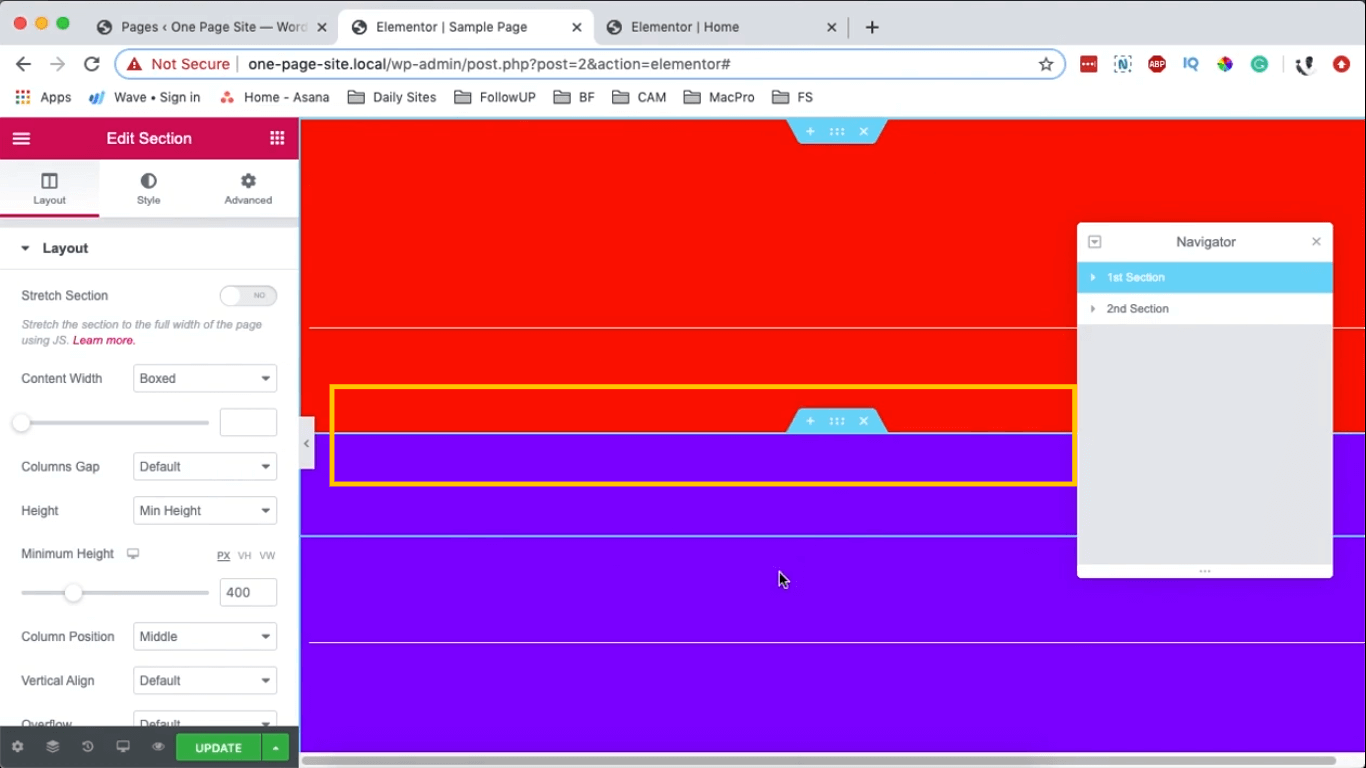
Aby nałożyć niebieską sekcję na czerwoną, wybierz niebieską sekcję, przejdź do opcji zaawansowanych w obszarze Edytuj sekcję po lewej stronie i ustaw górny margines na -100 pikseli. Ta akcja przesuwa go nad pierwszą sekcję, skutecznie umieszczając ją na górze.

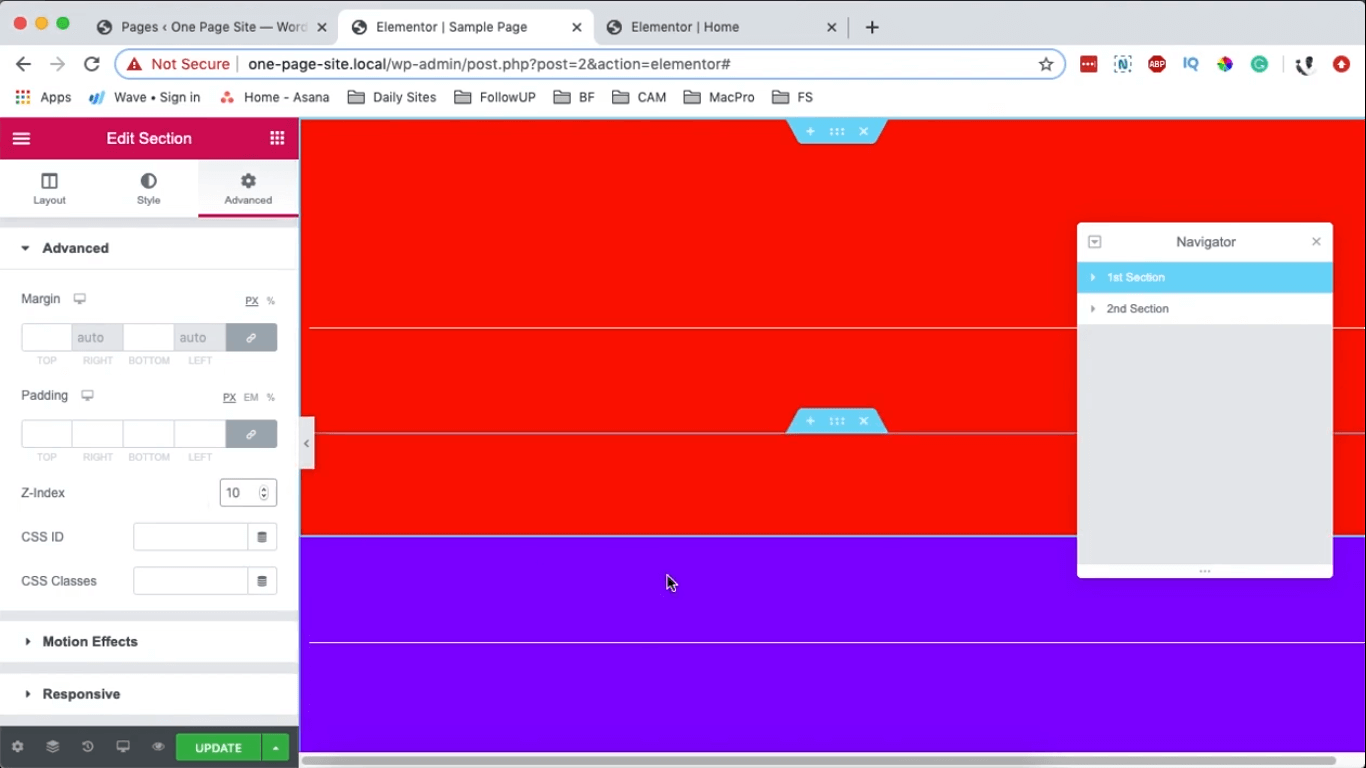
Jeśli wolisz, aby czerwona sekcja pojawiała się nad niebieską sekcją, wybierz czerwony segment, przejdź do Ustawień zaawansowanych i dostosuj indeks Z do 10. Ta czynność automatycznie umieści czerwoną sekcję przed niebieską sekcją.

Niebieska sekcja początkowo nakłada się na czerwoną ze względu na jej wyższy priorytet. Gdy czerwona sekcja ma indeks Z równy 0, niebieska sekcja ma domyślnie indeks Z równy 1, umieszczając ją na górze. Zasadniczo sekcja o wyższym indeksie Z automatycznie pojawia się nad drugą.
Z pewnością! Oto przeformułowana wersja:
Załóżmy, że masz więcej niż dwie sekcje.
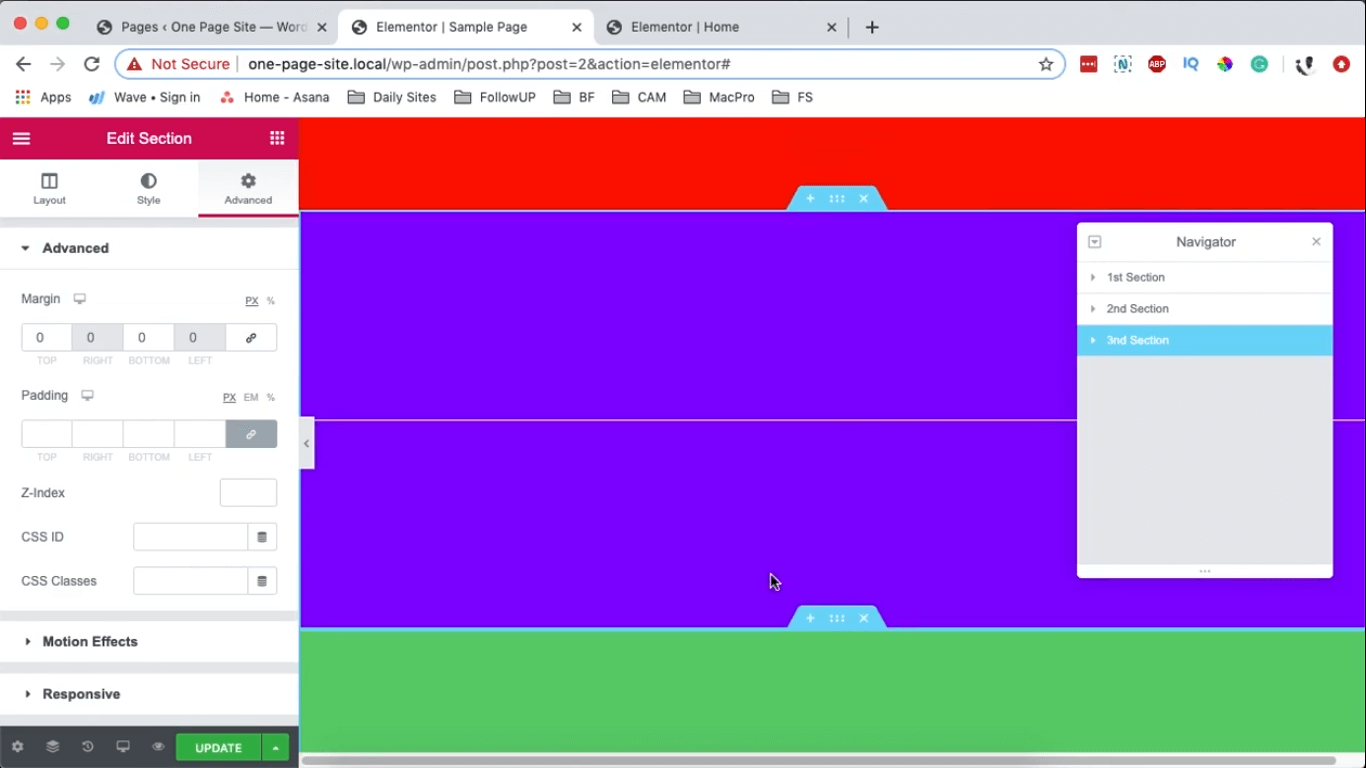
Aby obserwować proces, utwórz dodatkową sekcję.
Wybierz niebieską sekcję, zduplikuj ją, wybierz zduplikowaną sekcję i w ustawieniach zaawansowanych dostosuj jej indeks Z do 0 i Marginesy do 0 pikseli. W sekcji Styl możesz przypisać mu inny kolor.

Jeśli chcesz, aby niebieska sekcja znajdowała się nad sekcją czerwoną i zieloną, musisz przypisać wyższy indeks Z do niebieskiej sekcji. Na przykład, jeśli sekcja czerwona ma indeks Z równy 1, a sekcja zielona ma również domyślny indeks Z równy 1, wybierz sekcję niebieską i ustaw jej indeks Z na 3.
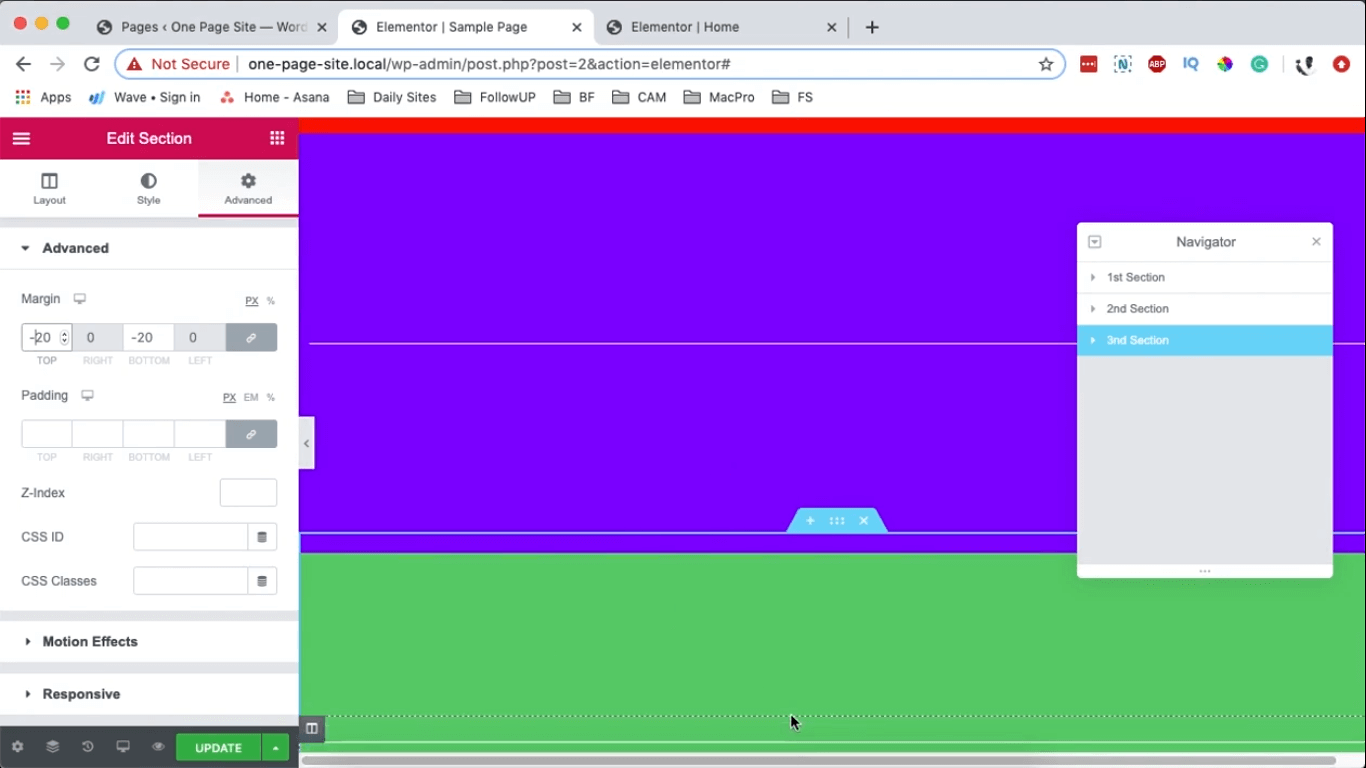
Aby wyraźnie zaobserwować tę zmianę, wybierz zieloną sekcję, przejdź do Ustawień zaawansowanych i zastosuj Margines -20. Spowoduje to przesunięcie zielonej sekcji w górę, umożliwiając wizualne potwierdzenie, że niebieska sekcja jest teraz umieszczona nad obiema sekcjami.

W ten sposób możesz tworzyć nakładające się sekcje w Elementorze i mieć pewność, że nakładanie się będzie działać prawidłowo na różnych urządzeniach.
Podsumowanie
W Elementorze możesz to zrobić, aby nakładać się obszary, a nakładanie się będzie działać nawet na różnych urządzeniach.
W poniższej sekcji możesz umieścić wszelkie uwagi lub zapytania. Przekaż także tę informację swoim znajomym i kontynuuj śledzenie CodeWatchers.




