Przyklejona stopka to doskonały sposób na wyświetlanie ważnych informacji odwiedzającym. Stopka pozostaje na krawędzi ekranu, gdy użytkownicy przewijają, umożliwiając im wygodny dostęp do informacji. Jest to idealne rozwiązanie do przechowywania danych kontaktowych, specjalnych linków i innych informacji. Na szczęście Divi ułatwia tworzenie lepkiej stopki. W tej lekcji przyjrzymy się, jak sprawić, by jeden obszar stopki Divi był przyklejony, a także jak go zmienić dla komputerów stacjonarnych i urządzeń mobilnych.

Zapowiedź
Zanim zaczniemy budować projekt, spójrzmy, co zamierzamy osiągnąć!
Tak to będzie wyglądać w wersjach mobilnych.
Korzyści z przyklejonej stopki
Przyklejona stopka ma wiele zalet… Po pierwsze, strony z niewystarczającą ilością materiału, aby wypełnić wysokość ekranu, będą domyślnie miały pływającą stopkę. Przyklejona stopka zapobiega przesuwaniu się stopki u dołu ekranu. Poprawia to wygląd strony i czyni ją mniej rozpraszającą dla czytelników.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazKolejną korzyścią jest to, że jest to doskonałe miejsce do dodawania wezwań do działania lub informacji, z których użytkownik może skorzystać już teraz. Na przykład przyklejona stopka może zawierać informacje kontaktowe, reklamy sprzedaży, banery reklamowe i wiele innych. Numery telefonów są korzystne dla telefonów, ponieważ mogą być klikalne.
Pobieranie szablonu
Najpierw potrzebujesz szablonu stopki do użycia z Divi Theme Builder. Możesz stworzyć własny lub skorzystać z jednego z darmowych szablonów dostępnych na stronie Elegant Themes. Eleganckie motywy oferują wiele bezpłatnych projektów nagłówków i stopek, które pasują do wielu bezpłatnych zestawów układów Divi. Po uzyskaniu idealnego szablonu rozpakuj plik szablonu po jego pobraniu.

Dla moich przykładów używamy darmowego szablonu nagłówka i stopki z pakietu Divi's Estate Planning Layout Pack oraz strony docelowej z pakietu Estate Planning Layout Pack dla zawartości strony.
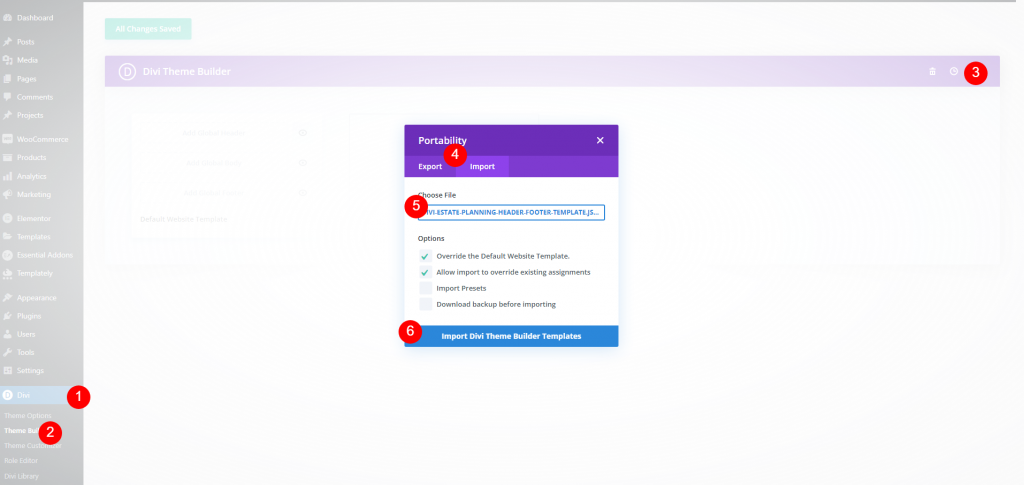
Aby przesłać szablon, przejdź do ikony Divi Przenośność w prawym górnym rogu i wybierz Importuj w otwartym oknie modalnym. Następnie kliknij w Wybierz plik, przejdź do pliku JSON na komputerze i wybierz go. Na koniec kliknij przycisk Importuj szablon na dole modułu. Poczekaj na przesłanie szablonu i zapisanie ustawień.

Teraz możemy edytować szablon.
Tworzenie przyklejanej stopki Divi
Ponieważ pracujemy w backendzie, najpierw dokonamy ustawień, a następnie sprawdzimy zmiany.
Ustawienia sekcji
W stopce przykleimy jedną część. Ta sekcja zawiera adres, numer telefonu i adres e-mail. Zmniejszymy go, gdy będzie przyklejony, i wprowadzimy różne zmiany na pulpicie i stopce. Najedź myszą na część, którą chcesz przykleić, i kliknij ikonę opcji.

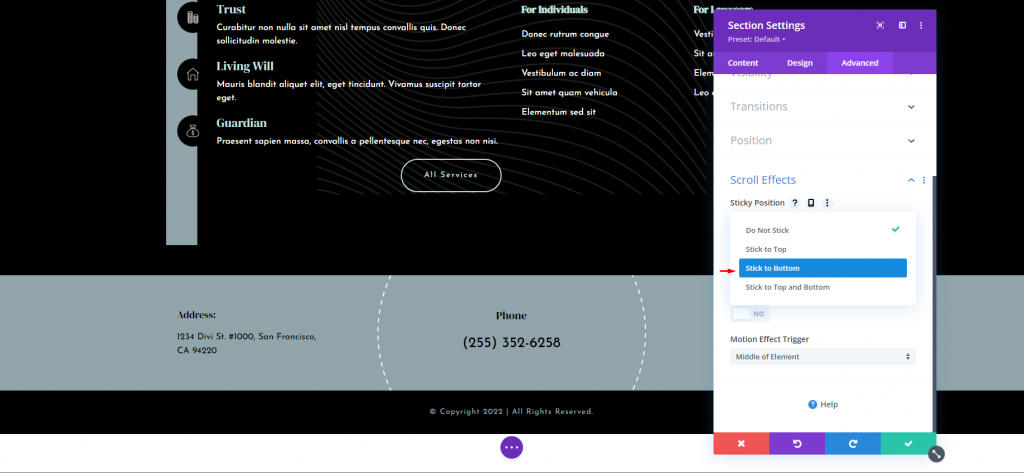
Przewiń w dół do Efekty przewijania po wybraniu karty Zaawansowane. To jest pierwsze ustawienie, Sticky Position. Wybierz opcję Przyklej do dołu z listy rozwijanej. Dzięki temu lepkie opcje będą dostępne w całej sekcji.

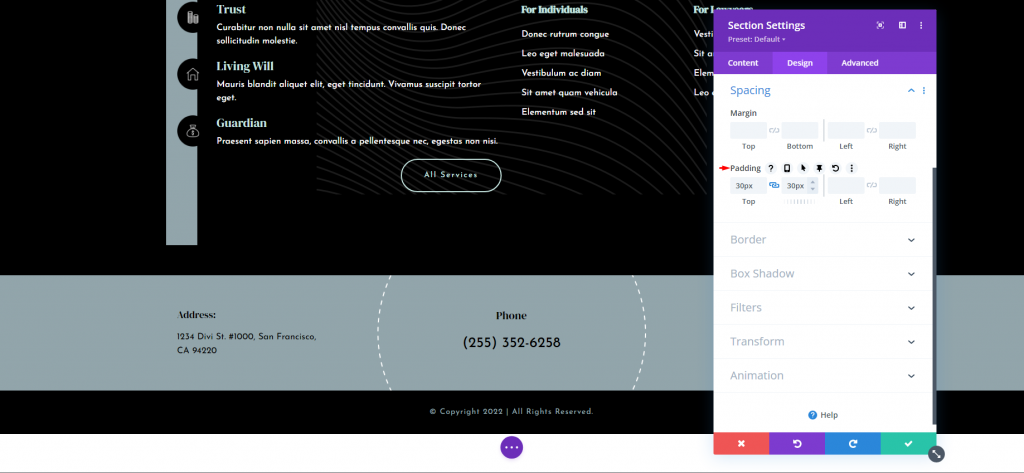
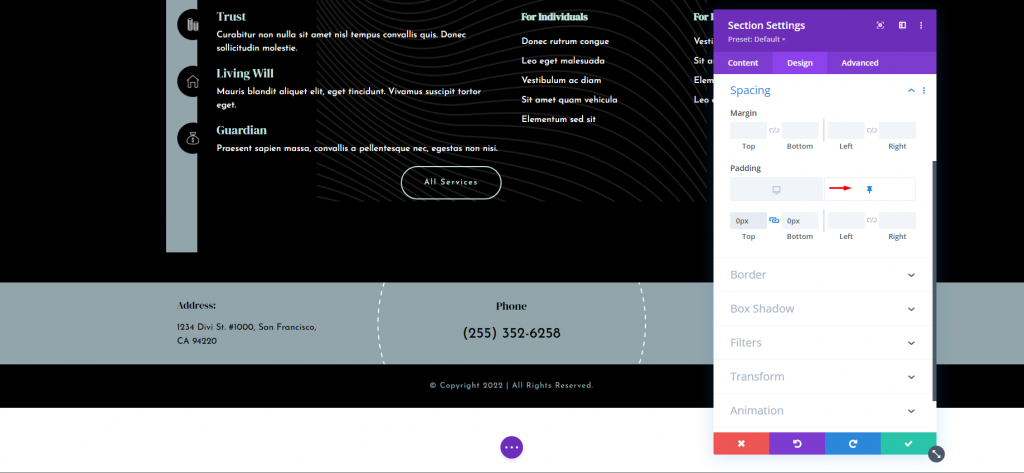
Następnie przejdź do karty Projekt i przewiń w dół do Odstępy. Powinien już mieć dopełnienie na górze i na dole, ale jeśli nie, dodaj 30px do każdego.
- Padding: 30px, góra i dół
Przesuń kursor myszy nad polami, aby zobaczyć więcej opcji. Wybierz ikonę pinezki. Spowoduje to wyświetlenie przyklejonych ustawień dla tego ustawienia.
Pojawi się ikona na pulpicie i ikona pinezki. Ikona na pulpicie zostanie podświetlona. Aby zmienić dopełnienie stanu przyklejenia obszaru, kliknij symbol pinezki. Górna i dolna część mają 0 pikseli.
- Sticky Padding: 0px, góra i dół.

Jak widać, odcinek jest już krótszy niż był. Dzięki temu sekcja wydaje się mniejsza, gdy znajduje się poza swoją sekcją, a następnie rośnie do pełnego rozmiaru, gdy jest zablokowana w pozycji w stopce. To wszystko, co dotyczy ustawień pulpitu. Te ustawienia zostaną automatycznie zastosowane przez tablet.
Ustawienia kolumny
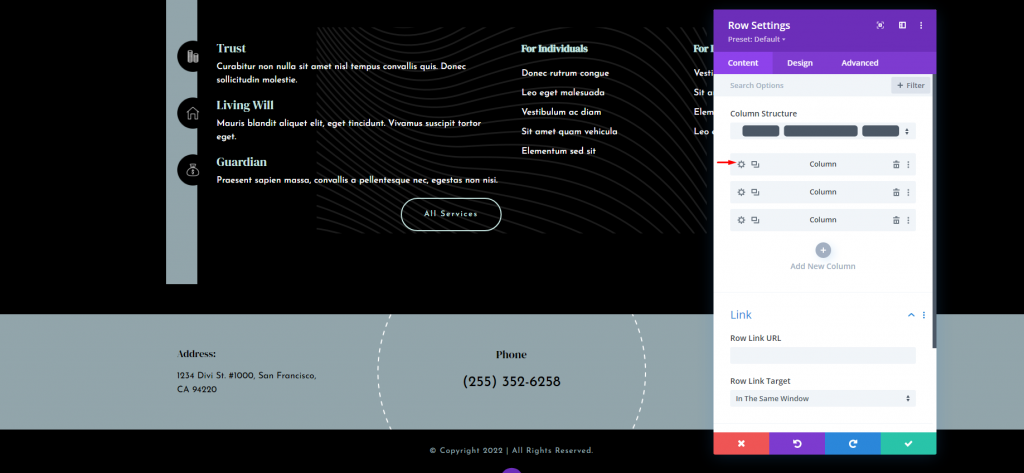
Teraz będziemy wprowadzać ustawienia dla urządzeń mobilnych. Otwórz opcję ustawień wiersza. Tutaj wprowadzimy zmiany w dwóch kolumnach. Kliknij ikonę koła zębatego w pierwszej kolumnie.

Po otwarciu ustawień kolumny przejdź do zakładki Zaawansowane i otwórz widoczność. Sprawdź opcję dla telefonu.
- Wyłącz wł.: telefon

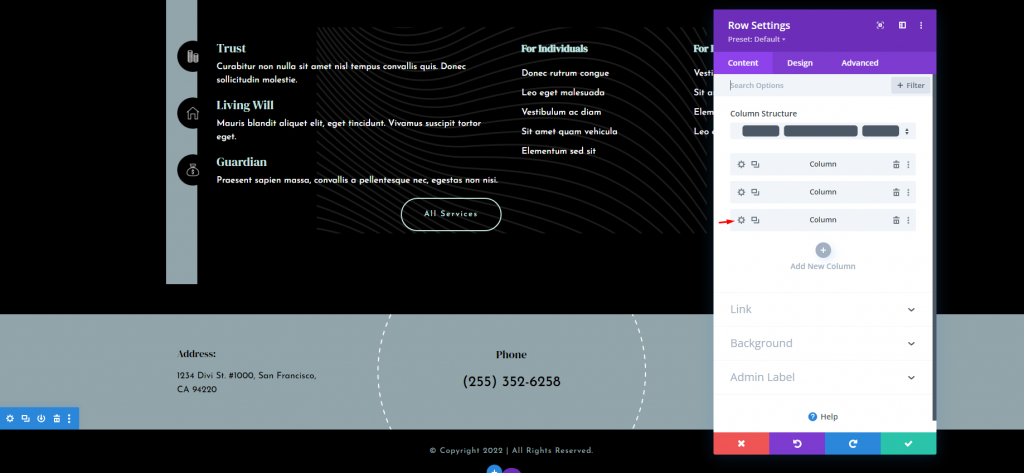
Teraz otwórz ustawienia dla trzeciej kolumny.

Powtórz te same kroki i wyłącz widoczność w telefonie. Następnie zapisz zmiany.

Klikalny numer telefonu
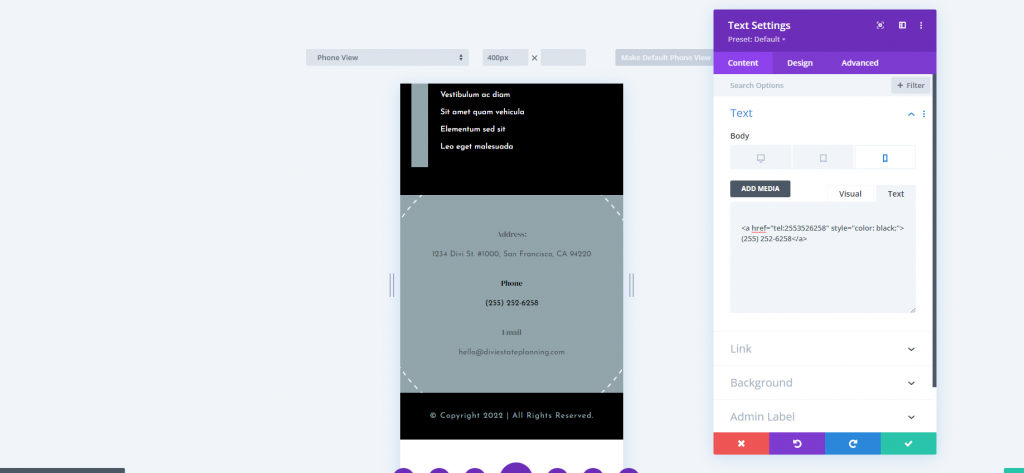
Biorąc pod uwagę, że wersja mobilna tej przyklejonej stopki wyświetla tylko numer telefonu, chcielibyśmy, aby można ją było klikać. Pomaga to wykorzystać numer telefonu, który jest nadal widoczny na ekranie i zapewnia wezwanie do działania. Kliknij przycisk ustawień modułu Tekst, który zawiera numer telefonu.
Tylko w przypadku telefonów umożliwimy klikanie numeru. Pulpit i tablet będą niedostępne. Jeśli chcesz, aby było możliwe do kliknięcia na pulpicie, nie klikaj ikony.
Wybierz ikonę telefonu. W edytorze tekstu treści przejdź do karty Tekst i wklej następujący kod HTML dla klikalnego numeru telefonu:
>a href="tel:2553526258" style="color: black;"/a
W moim przykładzie użyję numeru szablonu. Po prostu zamień numer na swój. Ponieważ klikalne linki zmieniają kolor na domyślny po kliknięciu, dodałem trochę wbudowanego CSS, aby zmienić kolor klikalnego linku na czarny. Dodaj nazwę lub kod szesnastkowy, aby zmienić kolor.
Możesz także zmienić etykietę z telefonu na „kliknij, aby zadzwonić” lub coś podobnego.
Na koniec zapisz układ i wyjdź z ustawień.
Ostateczny podgląd
Oto ostateczny widok naszego projektu. Mam nadzieję, że przyda się to w Twojej witrynie.
Spójrz również na widok mobilny.
Końcowe myśli
To zamyka nasz przegląd, jak używać przyklejonych ustawień Divi Builder, aby przyklejać stopkę Divi . Jednym kliknięciem możesz przykleić całą stopkę lub dowolny jej fragment. Chociaż elementy są lepkie, opcje stanu stopki pozwalają im wyglądać inaczej. To otwiera ci mnóstwo możliwości projektowania przyklejonych stopek.




