Szukanie sposobu na użycie kreatora stron Elementor do wygenerowania efektu przewijania obrazu po najechaniu myszą ? Gdy użytkownik przesunie kursor nad obraz, efekt przewijania obrazu zostanie aktywowany. Jeśli masz duży obraz do wyświetlenia, możesz zastosować te funkcje w małym obszarze, w którym użytkownik może najechać kursorem na obraz, aby zobaczyć resztę obrazu.

Z tych funkcji korzysta większość witryn oferujących lub wyświetlających szablony. Zrzut ekranu szablonu jest zazwyczaj długi, dlatego wyświetlenie całego zrzutu ekranu użytkownikom zajmie dużo miejsca. Ma również wpływ na całe doświadczenie użytkownika serwisu. W rezultacie możesz z łatwością korzystać z funkcji efektu przewijania obrazu, aby wyświetlać długie zdjęcia na ograniczonej powierzchni.
Zapowiedź
Spójrz na poniższy screencast, aby zrozumieć, co rozumiemy przez efekt przewijania.
Kreator stron Elementor nie ma domyślnie żadnych opcji, ale możesz łatwo dodać funkcję efektu przewijania obrazu do swojej witryny za pomocą niestandardowego CSS. W tym samouczku pokażemy, jak w najprostszy możliwy sposób stworzyć efekt przewijania obrazu za pomocą Elementora.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazUtwórz przewijany obraz po najechaniu na elementor
Niestandardowa opcja CSS jest dostępna tylko w Elementor Pro, więc przed rozpoczęciem upewnij się, że dokonałeś aktualizacji do Elementor Pro. Teraz otwórz edytor Elementor i przejdź do strony, na której chcesz dodać efekt przewijania obrazu. Teraz kliknij ikonę „+”, aby dodać sekcję, a następnie wybierz kolumnę.

Teraz dodaj sekcję jednokolumnową.

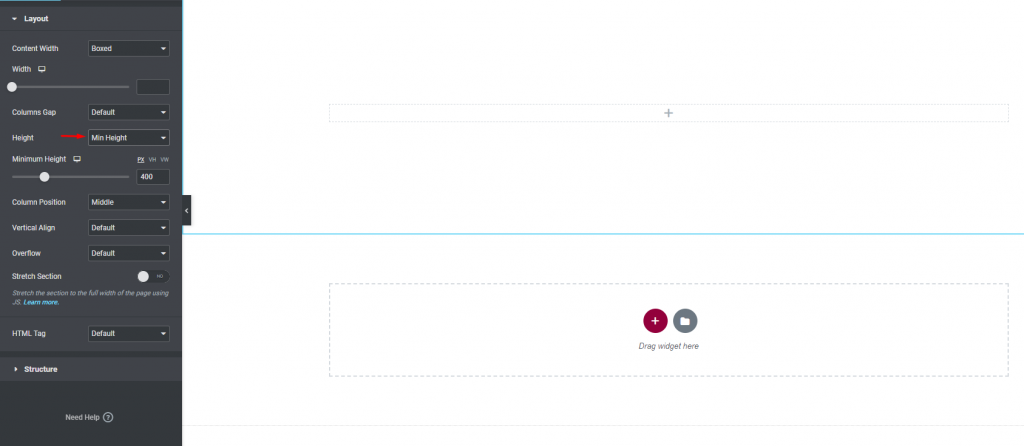
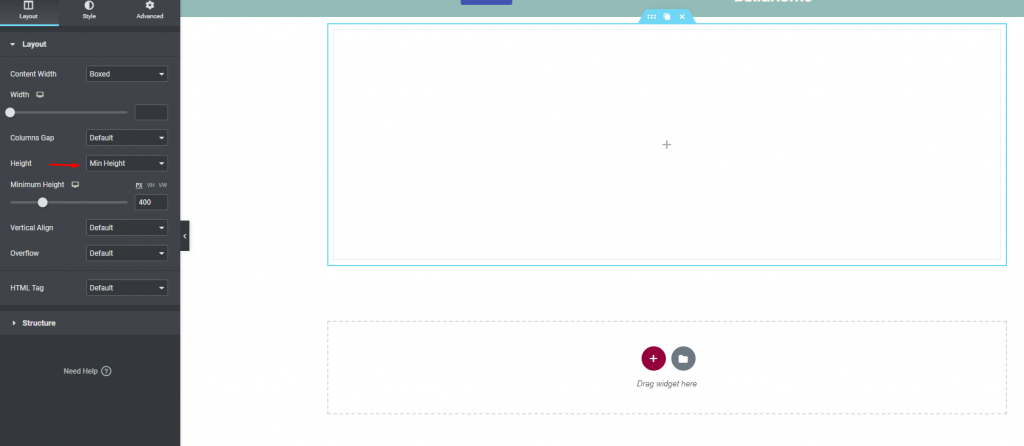
Po utworzeniu sekcji przejdź do karty Układ i wybierz z menu rozwijanego Minimalna wysokość.

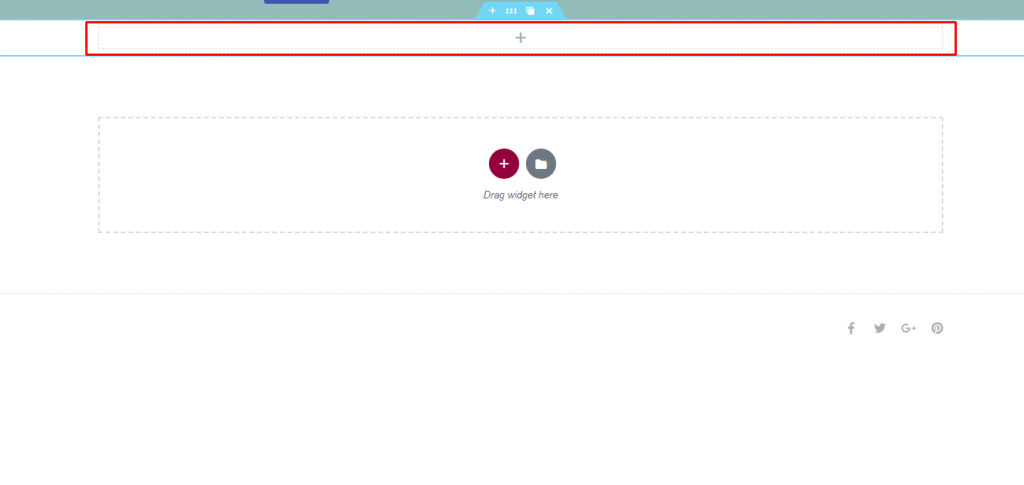
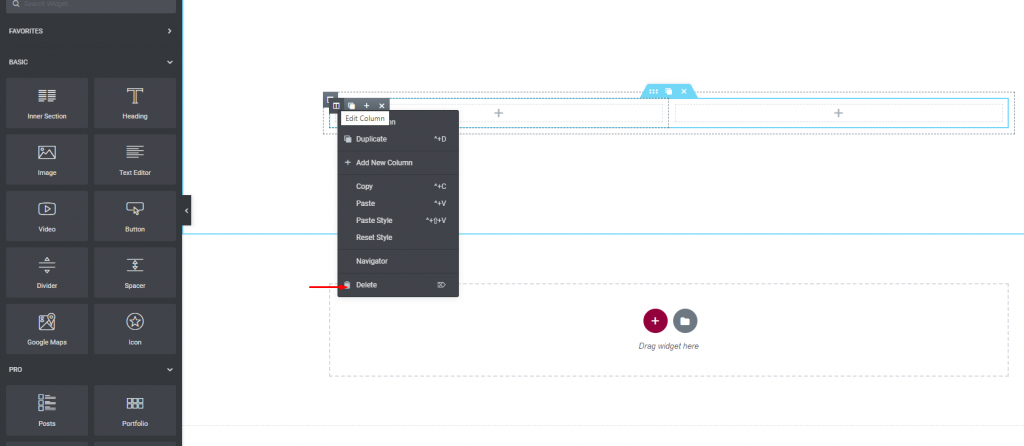
Teraz w nowo wygenerowanej sekcji dodaj sekcję wewnętrzną.

Po dodaniu sekcji wewnętrznej usuń kolumnę domyślną.

Wróć do zakładki Układ wewnętrznej sekcji i wybierz Min. wysokość z menu rozwijanego.

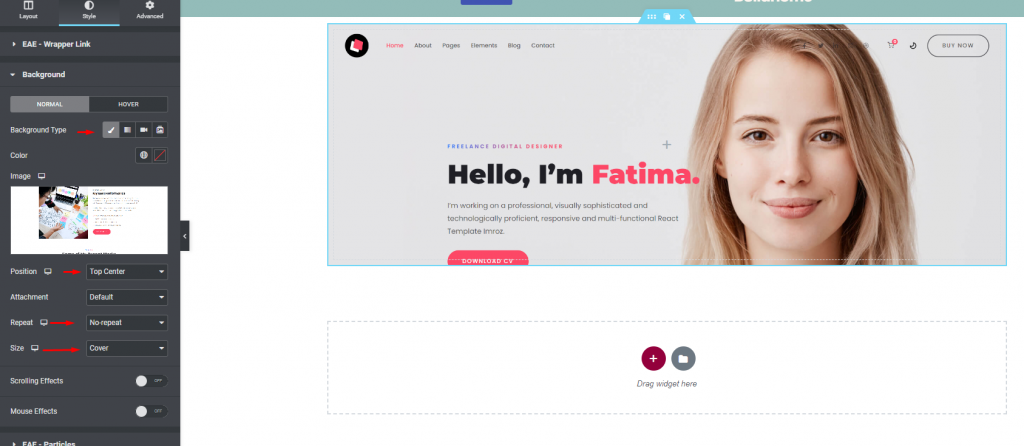
Następnie przejdź do zakładki Styl. Ustaw tło na Klasyczne i dodaj obraz, którego chcesz użyć w wyborze tła. Ustaw lokalizację obrazu na Górny środek i wybierz opcję Bez powtórzeń z menu Powtórz. Następnie zmień rozmiar na Okładka.

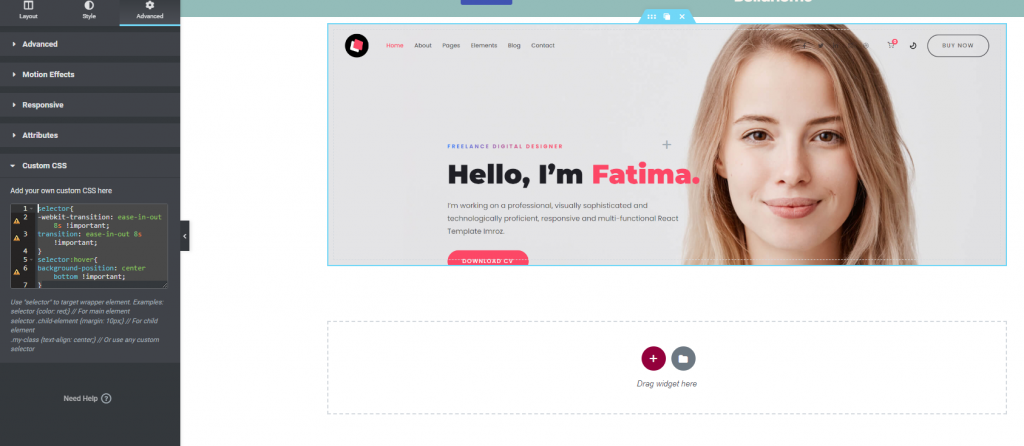
Aby wygenerować efekt przewijania obrazu, musisz teraz zastosować niestandardowy CSS. Przejdź do karty Zaawansowane, a następnie do pola Niestandardowy CSS. W obszarze kodu CSS wprowadź następujący kod.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Teraz dodaj trochę dodatkowego wystroju, aby sekcja była bardziej atrakcyjna.
Oto ostateczna wersja zapoznawcza.
Ostatnie słowo
Jeśli chcesz stworzyć stronę internetową za pomocą Elementora , która oferuje interaktywny projekt, powyższa prosta sugestia jest fantastyczna do wdrożenia, aby poprawić wrażenia użytkownika w Twojej witrynie. Aby wykonać ten styl, potrzebujesz Elementora pro , ponieważ dodawanie niestandardowego CSS nie jest dostępne w bezpłatnej wersji. Jeśli uznasz ten samouczek za pomocny, udostępnij go swojej społeczności, a także poszukaj innych samouczków Elementora .




