Pole wyszukiwania poprawia użyteczność nawigacji w Twojej witrynie. Dzięki najlepszemu przeglądaniu w Internecie możesz (i prawdopodobnie stracisz) biznes, jeśli Twoi użytkownicy nie będą mogli znaleźć tego, czego szukają. Postępując zgodnie z tym samouczkiem, dowiesz się, jak dodać pole wyszukiwania do dodatkowego menu Divi , aby Twoi użytkownicy nigdy nie byli daleko od znalezienia tego, czego potrzebują.

Zapowiedź
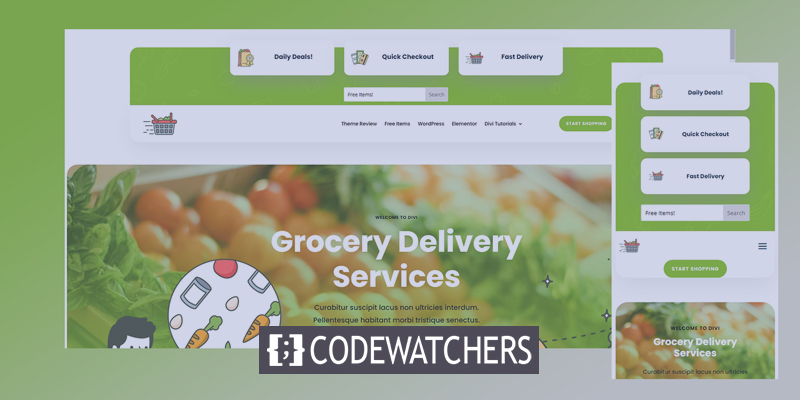
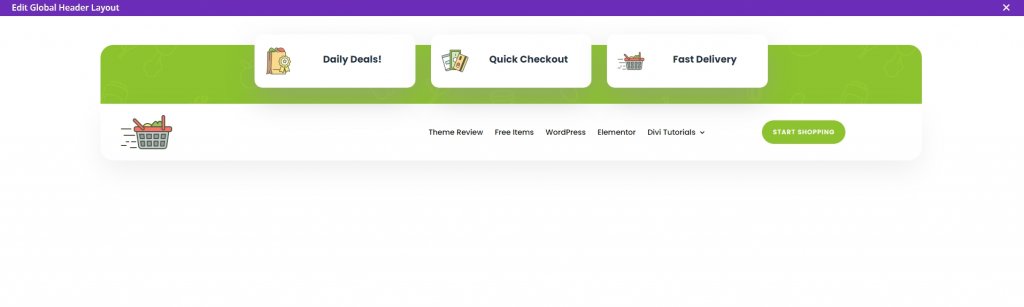
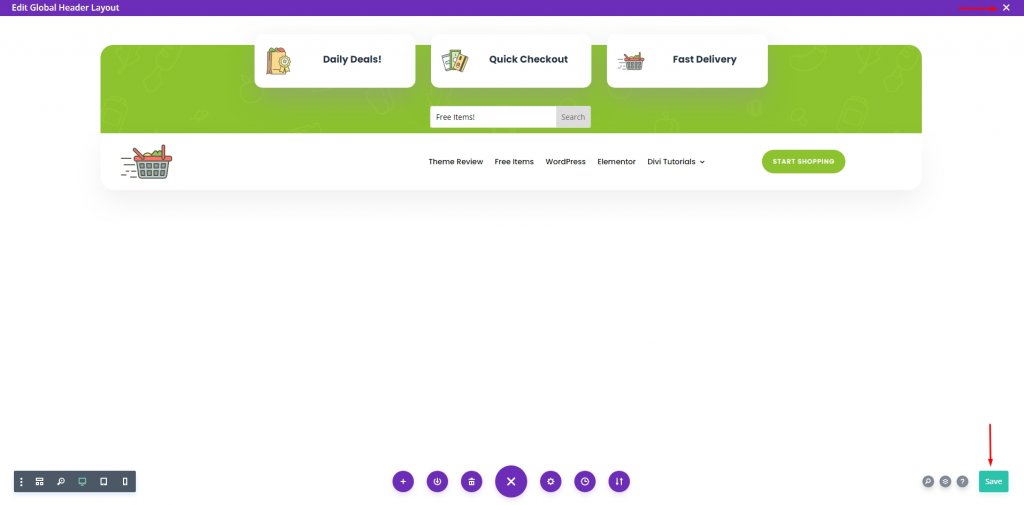
Oto prosta wizualna reprezentacja tego, jak będzie wyglądał projekt.

Nagłówek wersji mobilnej będzie wyglądał tak.

Przygotuj stronę
W dzisiejszym samouczku użyjemy gotowego układu strony o nazwie Divi Grocery Delivery. Użyjemy stąd nagłówków i stopek, chociaż nasza główna praca będzie dotyczyła sekcji nagłówków. Aby uzyskać informacje, możesz umieścić pole wyszukiwania w menu pomocniczym dowolnego nagłówka, postępując zgodnie z zasadami przedstawionymi w dzisiejszym poście.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
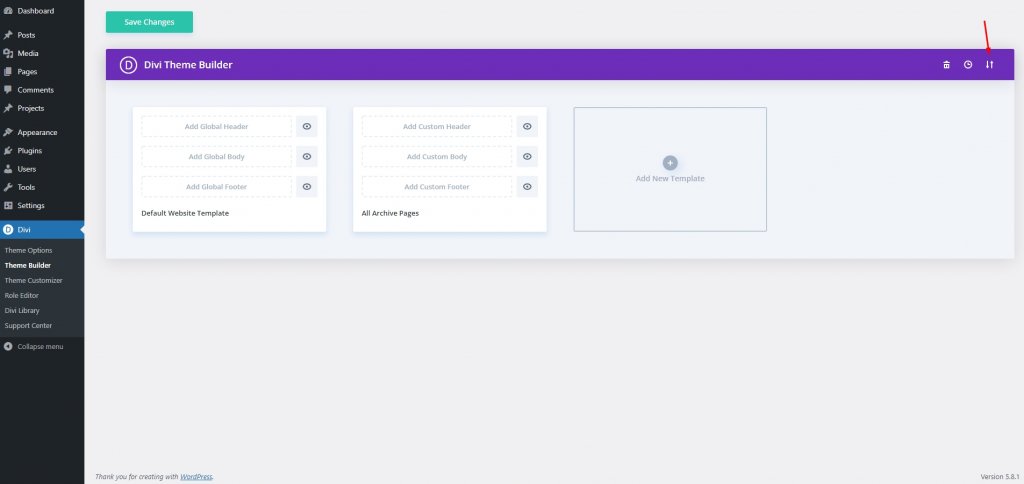
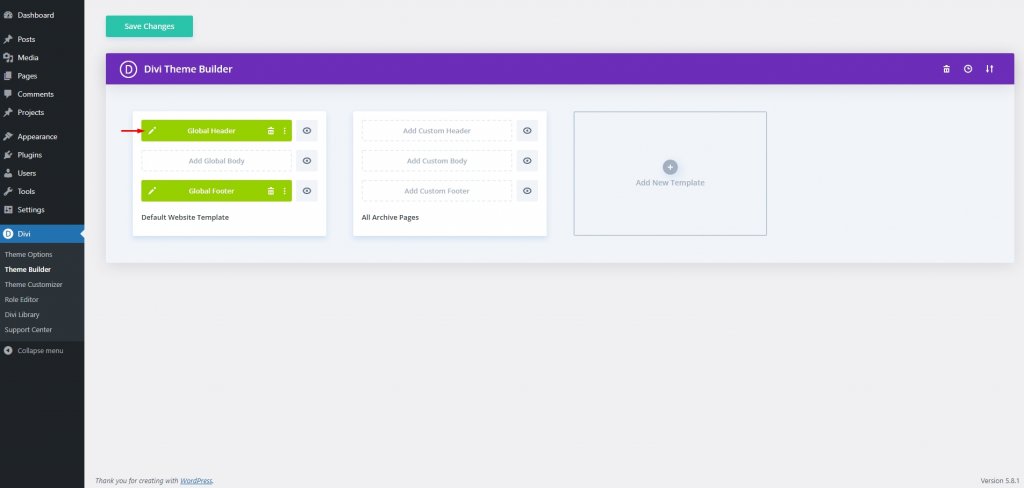
Zacząć terazPrzejdźmy do opcji Theme Builder z paska bocznego na pulpicie nawigacyjnym. Znajduje się pod opcją Divi i kliknij Dodaj globalny nagłówek .

Teraz wybierz ikonę Przenośność .

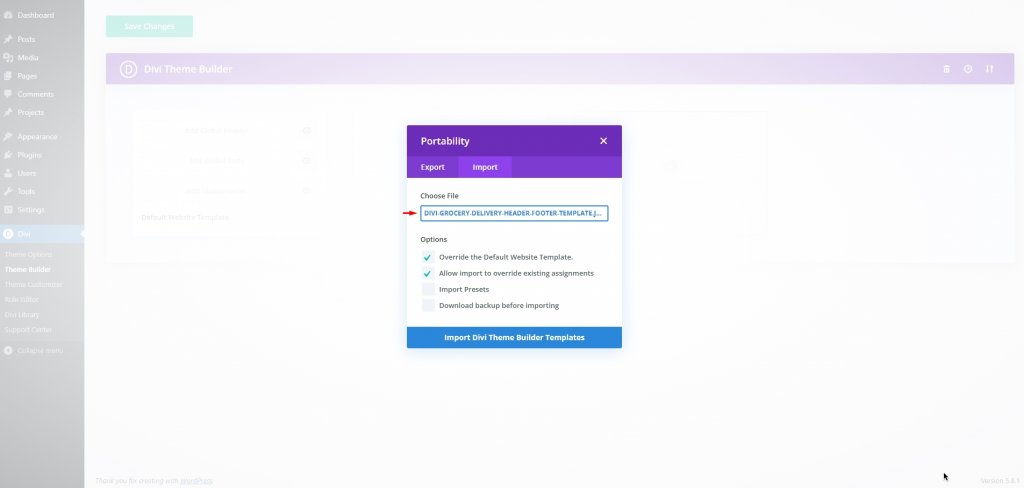
Oto plik nagłówka i stopki pakietu układu dostawy artykułów spożywczych . Możesz go pobrać i używać. Teraz przejdź do zakładki importu i wybierz pobrany plik JSON. Rozpakuj element, a znajdziesz w nim plik JSON.

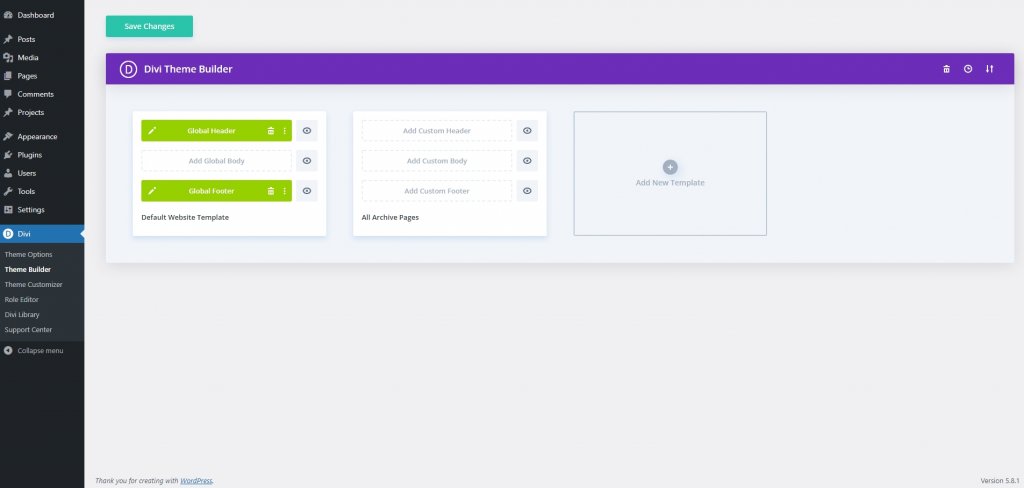
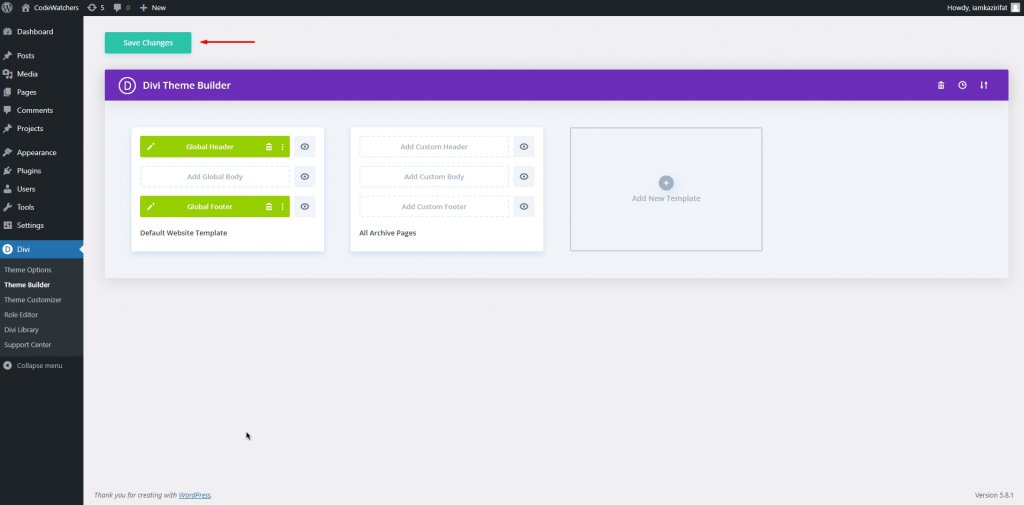
Po zakończeniu przesyłania tak będzie wyglądać. Kliknij Zapisz zmiany.

Dodawanie opcji wyszukiwania
Teraz edytujemy sekcję nagłówka i dodamy funkcję wyszukiwania. Aby to zrobić, kliknij opcję edycji nagłówka.

Teraz nagłówek jest dla Ciebie otwarty i możesz rozpocząć modyfikację.

Stworzenie miejsca na pole wyszukiwania to pierwsza rzecz, którą chcemy osiągnąć. W ramach naszych starań, aby pole wyszukiwania było łatwo dostępne dla wszystkich odwiedzających, przeniesiemy je do menu podrzędnego (nad wierszem Strona główna/Kontakt ).
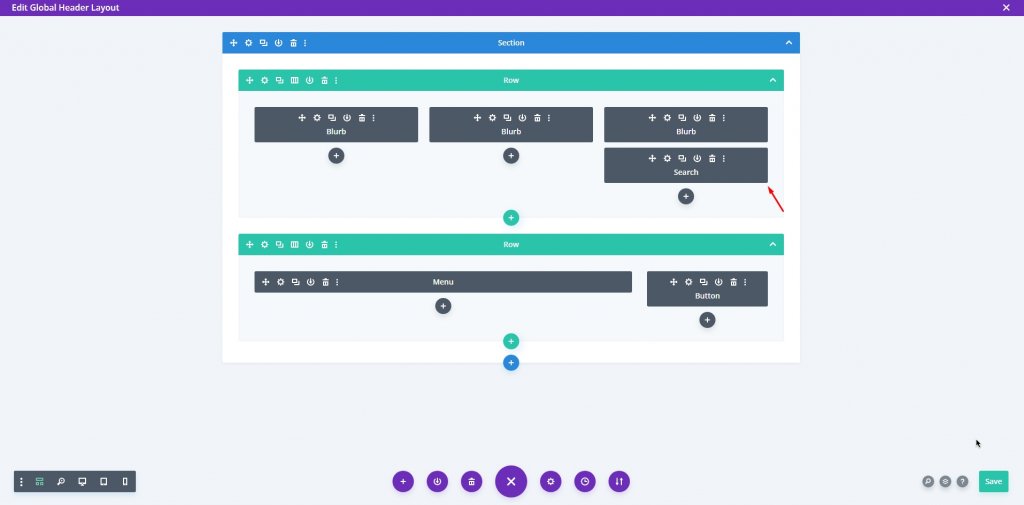
Teraz wstawimy moduł wyszukiwania Divi do trzeciej kolumny pierwszego wiersza.

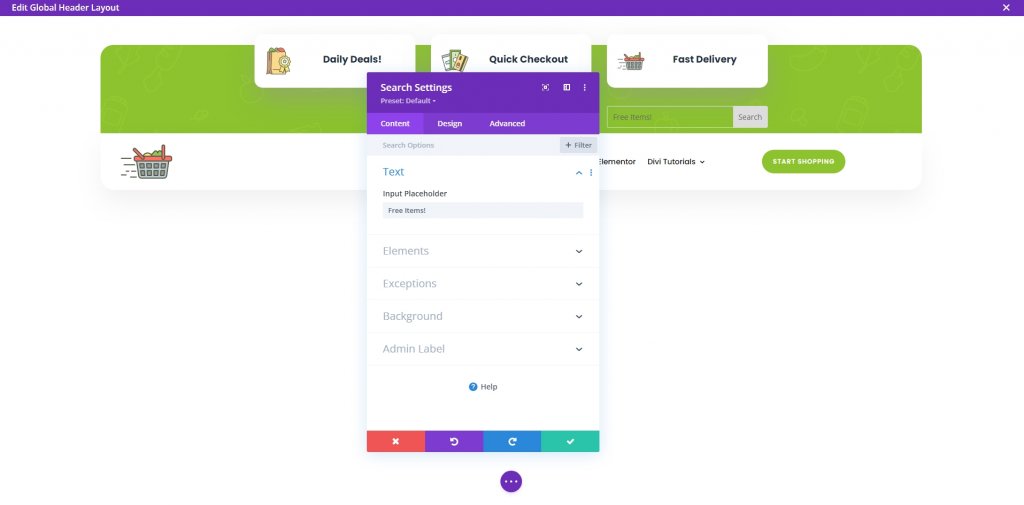
Po zainstalowaniu modułu przejdź do Ustawień i zmień tekst zastępczy na dowolny, który przypomina użytkownikowi, czego może szukać w polu wyszukiwania. Ponieważ korzystamy z pakietu układów dostawy artykułów spożywczych, używamy Znajdź przedmioty! jako symbol zastępczy, aby użytkownicy wiedzieli, czego mogą szukać.

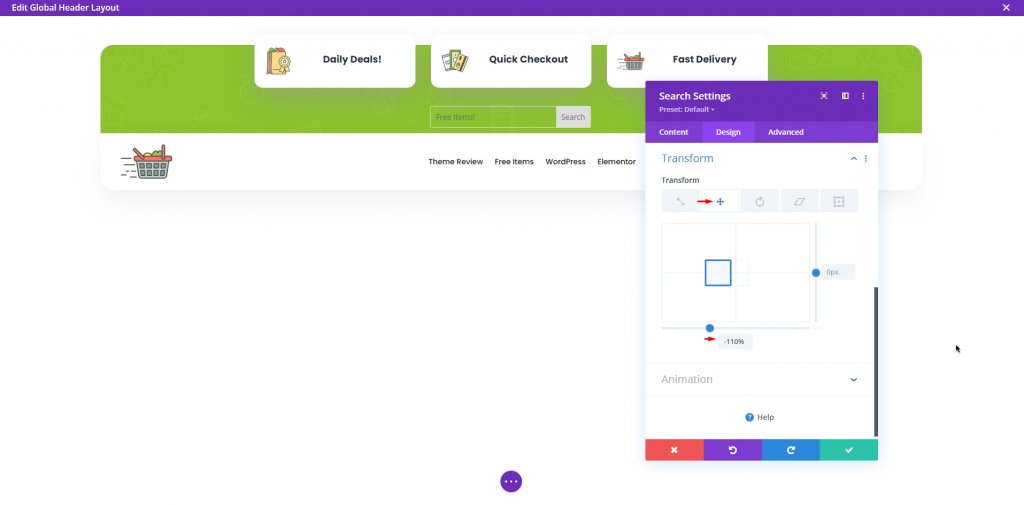
Umieszczenie pola wyszukiwania w trzeciej kolumnie jest rażącym przeoczeniem. Tak więc z karty projektu przenieś opcję wyszukiwania do drugiej kolumny za pomocą opcji Przekształć. To proste zadanie polegające na przeciąganiu, w którym Divi zajmie się CSS i odstępami.
Użyj opcji Przekształć Tłumacz i przesuń element w lewo. Używamy % zamiast px .

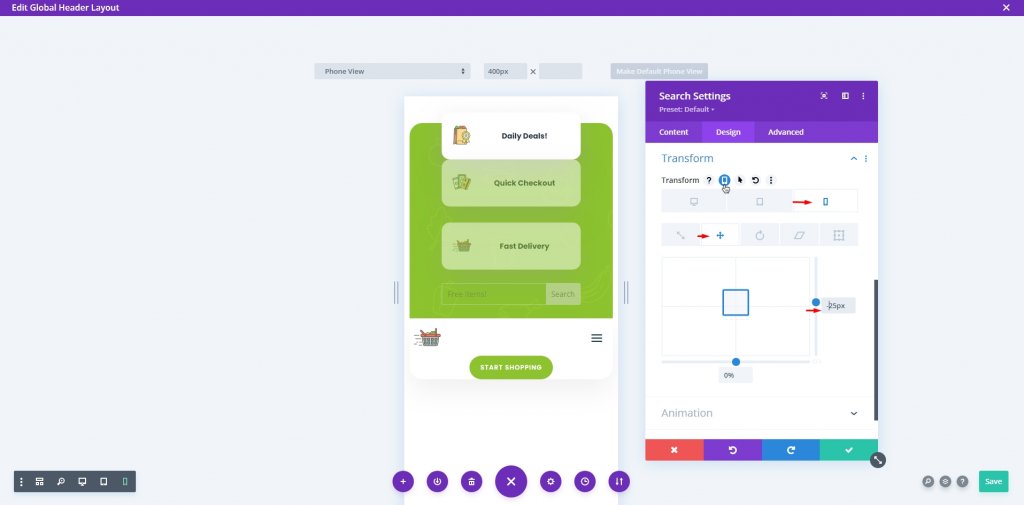
Ponadto opcje Divi Transform Translate dla urządzeń mobilnych muszą zostać zmodyfikowane, aby działały poprawnie. W przeciwnym razie sytuacja pozostanie bez zmian. W rezultacie sprawdź ustawienia responsywności i umieść moduł wyszukiwania w sekcji Dodatkowe opcje menu na pasku menu. Aby był bardziej widoczny na urządzeniach mobilnych, przenieśliśmy go do trzeciej kolumny wiersza, co automatycznie umieściło go na dole elementów wiersza do wyświetlenia.

Styl modułu
Nie ma wielu opcji projektowania pola wyszukiwania, ale błędem byłoby powiedzieć, że żadna. Możemy modyfikować niektóre opcje, takie jak tekst, zwykłe i zawisające kolory, stan aktywności, rozmiar, narożniki itp. To kilka rzeczy, które możemy zmienić.
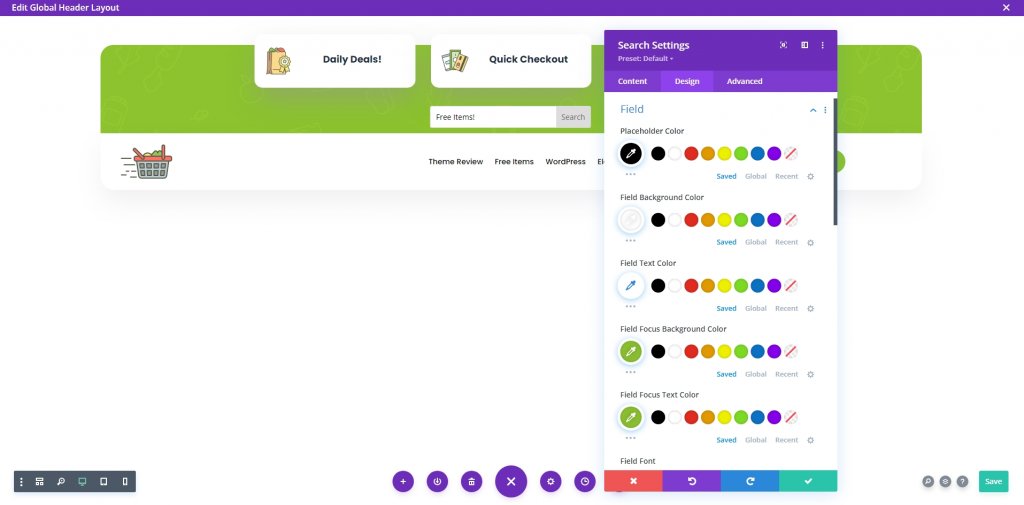
Przejdź do opcji Pole na karcie Projekt, aby zmienić kolory tekstu zastępczego, tła pola i tekstu pola.

Kliknij przycisk Zapisz i przejdź do ustawień widoczności.
Ustawienia widoczności
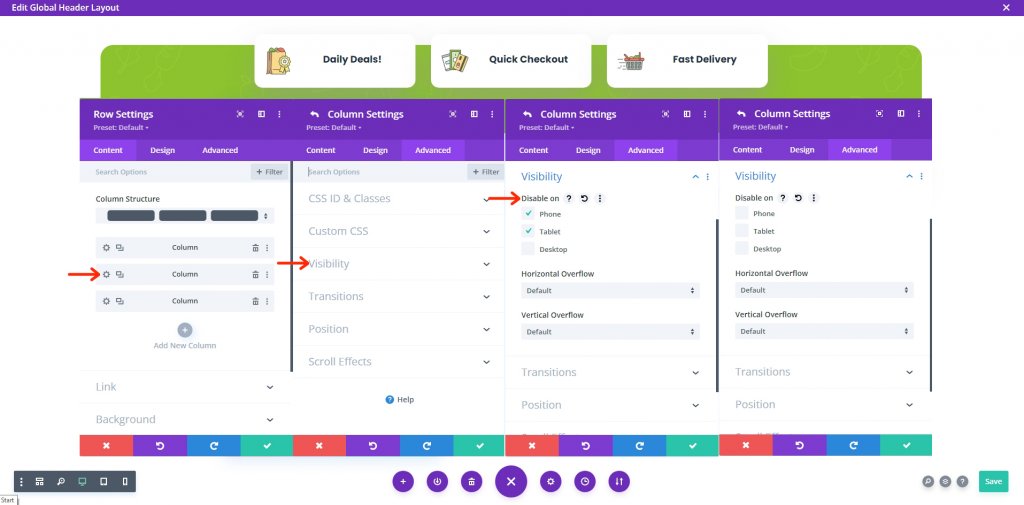
Gotowe pliki nagłówka/stopki Divi mają kilka niewidocznych sekcji tylko dla urządzeń mobilnych. Tutaj również ukryte są druga i trzecia kolumna nagłówka, które musimy uwidocznić. Przejdź do ustawień wiersza 
Teraz zapisz swoją pracę, klikając Zapisz w prawym dolnym rogu, a następnie kliknij krzyżyk w prawym górnym rogu po lewej stronie.

Na koniec zapisz pracę, klikając Zapisz zmiany na stronie Konstruktor motywów.

I to wszystko.
Ostateczny wygląd
Zobacz, nasz ostateczny projekt jest po prostu absolutnie idealny, jak oczekiwano. To jest dokładnie taki projekt, jakiego chcieliśmy.

a wersja mobilna wygląda tak -

Zawijanie
Jeśli chodzi o pozytywne wrażenia użytkownika, nie możesz obejść się bez pól wyszukiwania. Zapewnienie możliwości przeszukiwania materiałów powinno być kluczowym priorytetem, jeśli chcesz zapewnić swoim odwiedzającym jak najlepsze wrażenia. Gdy tylko to szybkie i łatwe rozwiązanie zostanie zastosowane na Twojej stronie Divi , powinieneś zobaczyć wyniki. Mam nadzieję, że ten post będzie dla Ciebie korzystny, a jeśli tak, podziel się nim! To wszystko na dzisiaj. Daj nam znać w komentarzu, co jeszcze możemy Ci przynieść.




