Czy chcesz wiedzieć, jak utworzyć pływający przycisk za pomocą narzędzia do tworzenia stron Elementor ? Pływający przycisk to taki, który pojawia się przed wszystkimi innymi informacjami na ekranie. Większość właścicieli witryn internetowych posiada ruchomy przycisk, który kieruje użytkownika do określonego celu, np. zapisywania się na listę e-mailową lub przeglądania strony sklepu. mediach społecznościowych m.in

Za pomocą Elementora możesz szybko utworzyć pływający przycisk dla swojej witryny na różne sposoby. W tym samouczku pokażemy, jak to zrobić w najprostszy możliwy sposób, korzystając z narzędzia do tworzenia stron Elementor .
Utwórz pływający przycisk w Elementorze
Metoda indeksu Z
Tutaj skonfigurujemy indeks Z, aby zbudować nasz pływający przycisk. Korzystając z darmowej wersji Elementora, możesz utworzyć pływający przycisk dla konkretnej strony, postępując zgodnie z tą procedurą. Jeśli chcesz dodać pływający przycisk do całej witryny, musisz ręcznie dodać przycisk do każdej strony, jeśli korzystasz z bezpłatnej wersji Elementora.
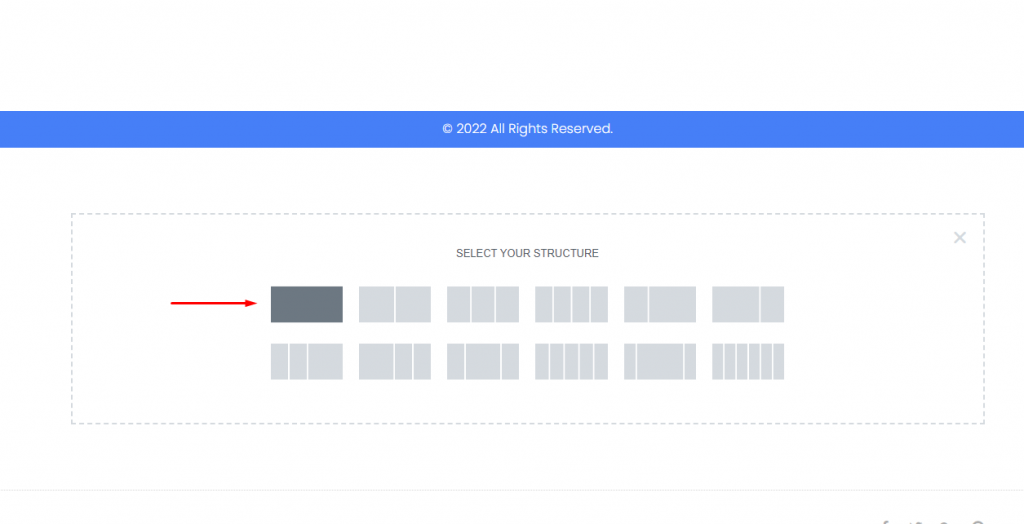
Teraz otwórz edytor Elementora i przejdź do strony, na której chcesz dodać pływający przycisk. Masz możliwość utworzenia nowej strony lub edycji istniejącej. Aby dodać sekcję kliknij ikonę „+” i wybierz układ jednokolumnowy.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
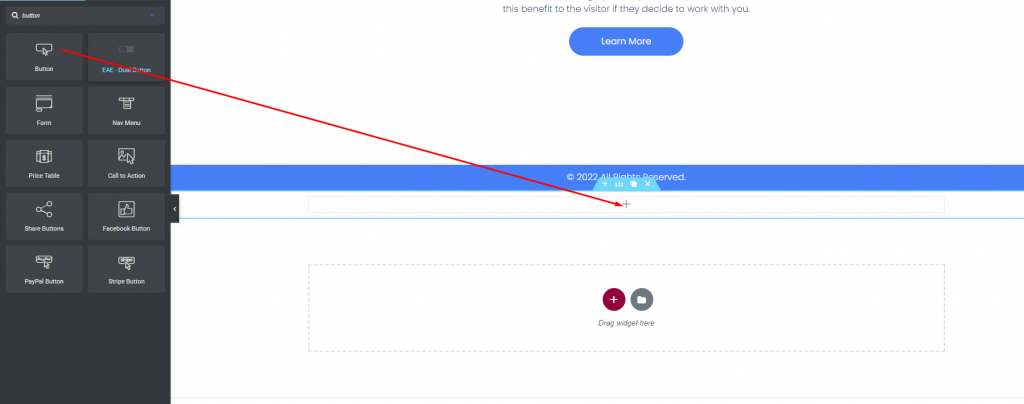
Dodaj widżet przycisku do nowo utworzonej kolumny z panelu widżetów.

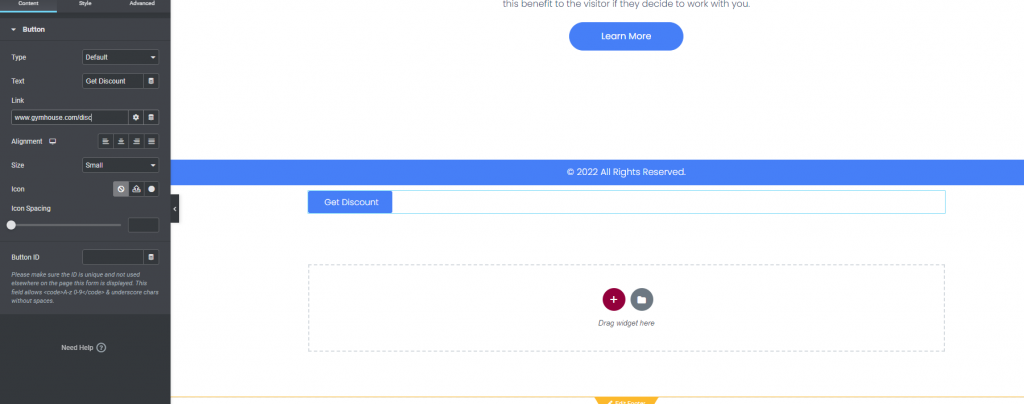
Musisz teraz wybrać akcję przycisku. W tym przypadku używamy przycisku, aby przejść do adresu URL strony sklepu. Aby tego dokonać należy przejść do pola linku i dodać link do strony. Położenie przycisku można zmienić za pomocą opcji wyrównania. Spraw, aby przycisk był jak najmniejszy.

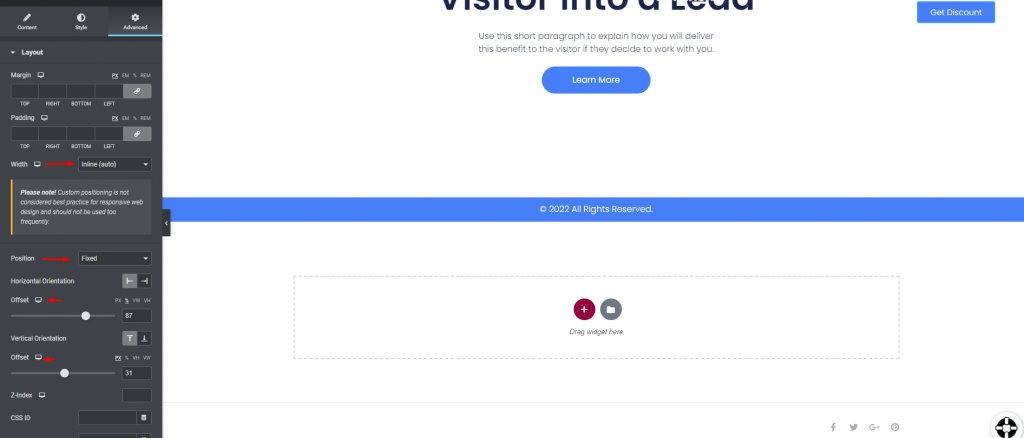
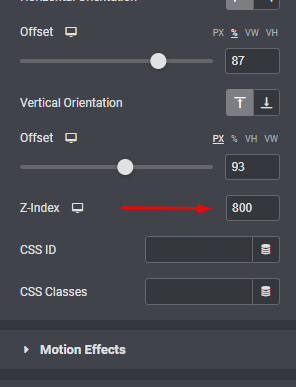
Nasz przycisk jest teraz gotowy do unoszenia się, gdy użytkownik przewinie stronę w dół. W tym celu przejdź do zakładki Zaawansowane i wybierz opcję Układ. Ustaw szerokość i pozycję na Inline (Auto). Należy także skonfigurować orientację poziomą i pionową, a także przesunięcie.

Musisz teraz określić indeks Z, aby przycisk był zawsze pływający. Wypełnij szczelinę indeksu Z wartością 800. Dzięki temu przycisk będzie zawsze pływał.

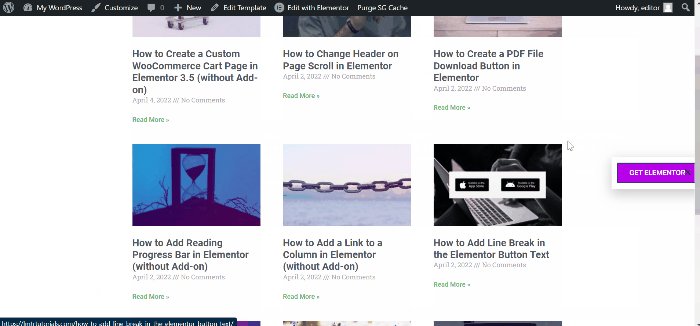
Oto jak wygląda nasz ostateczny projekt.
Metoda wyskakująca
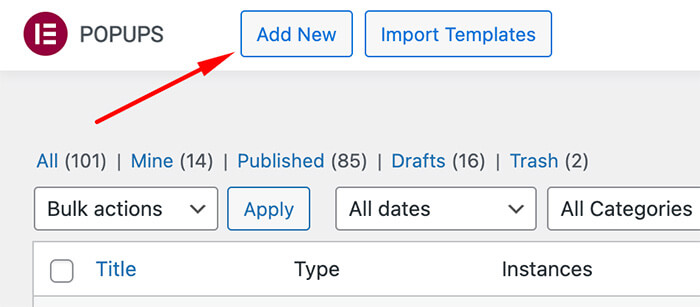
Utwórz pływający przycisk akcji, korzystając z metody wyskakujących okienek dostępnej wyłącznie w Elementorze Pro, zamiast korzystać z indeksu Z. Zacznijmy od przejścia do Szablony -> Wyskakujące okienka w panelu WordPress. Kliknij przycisk „Dodaj nowy”, aby rozpocząć tworzenie nowego szablonu wyskakującego okienka.

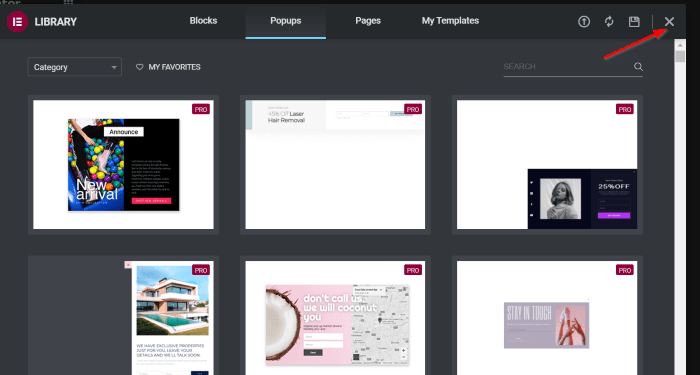
Wpisz nazwę szablonu i wybierz przycisk UTWÓRZ SZABLON. Spowoduje to przejście do BIBLIOTEKI, gdzie dostępnych jest wiele gotowych wyskakujących okienek. Wybierz jedną z istniejących opcji lub zdecyduj się na utworzenie jej od początku – takie właśnie podejście zastosujemy. Kliknij ikonę (X), aby uzyskać dostęp do edytora Elementor.

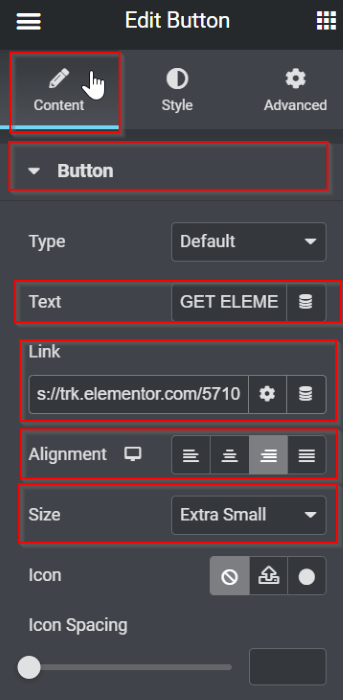
Teraz z karty Treść przejdź do Przycisku i wykonaj następujące czynności:
- Przycisk tekstowy: POBIERZ ELEMENTOR
- Link: https://trk.elementor.com/5710 (możesz użyć dowolnego linku)
- Wyrównanie: Jasne
Zmień rozmiar przycisku na Bardzo mały

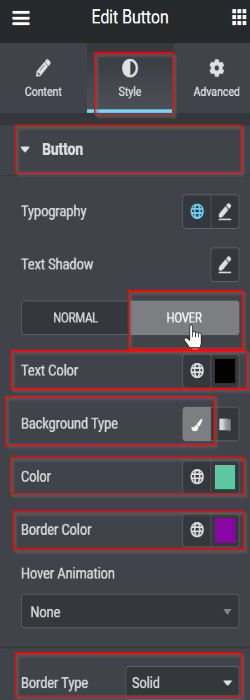
Teraz na karcie stylu wprowadź następujące zmiany:
- Zrób to HOVER
- Kolor tekstu: #050101
- Typ obramowania: Solidny
- Kolor tła: #5BC8A1
- Kolor obramowania: #8B05A5
- Typ obramowania: Solidny

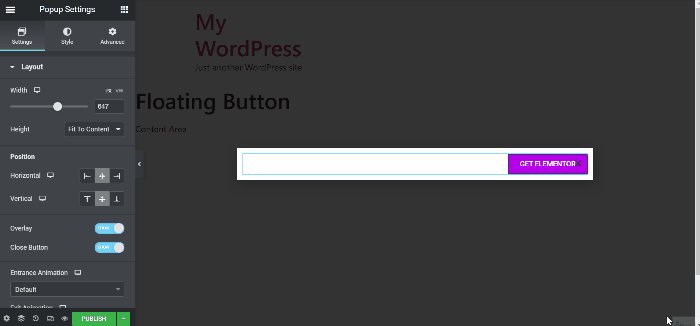
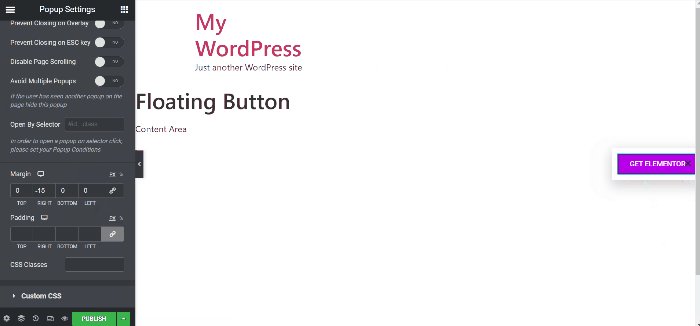
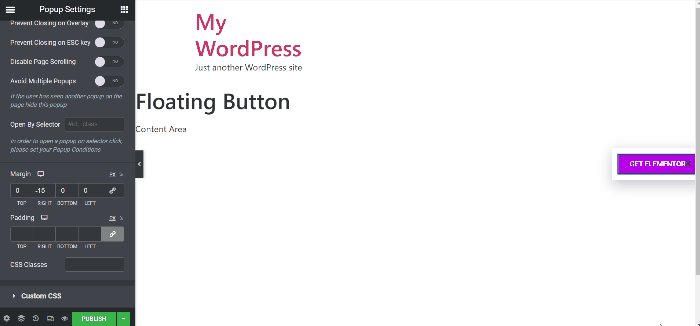
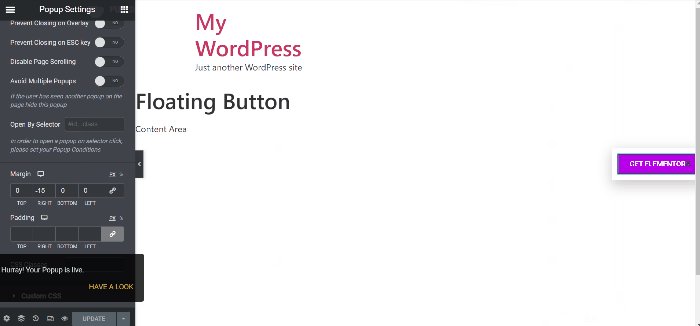
Następnie zmodyfikujemy konfigurację wyskakującego okienka. Wybierz ikonę ustawień, gdzie odkryjesz różne regulowane opcje. Oto zmiany, które wprowadziliśmy:
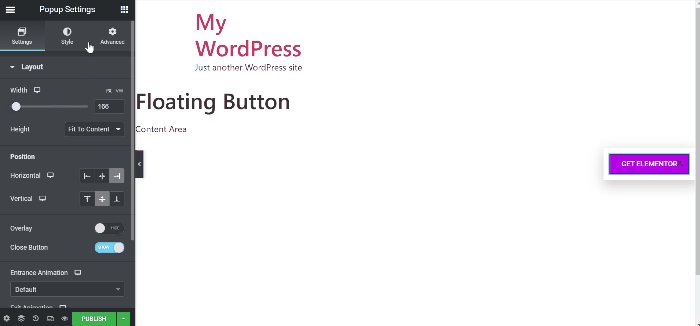
Karta Ustawienia > Układ
Dostosuj szerokość do 166. Pozycja: Pozioma > Prawa nakładka: UKRYJ kartę Zaawansowane
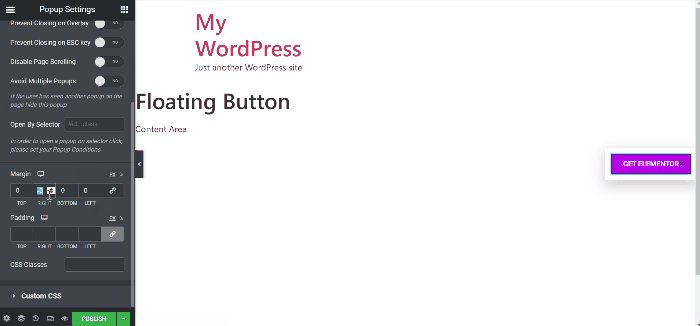
Przejdź do ustawienia Margines, odłącz je i skonfiguruj na -15 w PRAWYM polu.

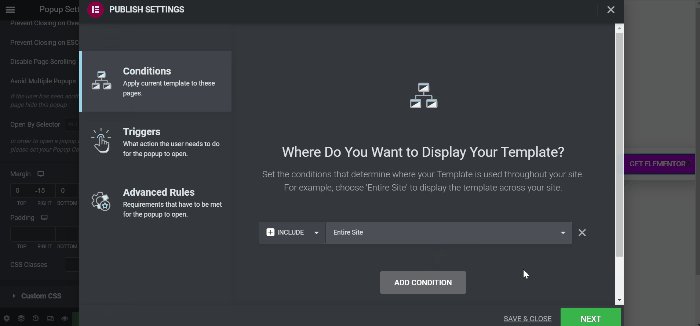
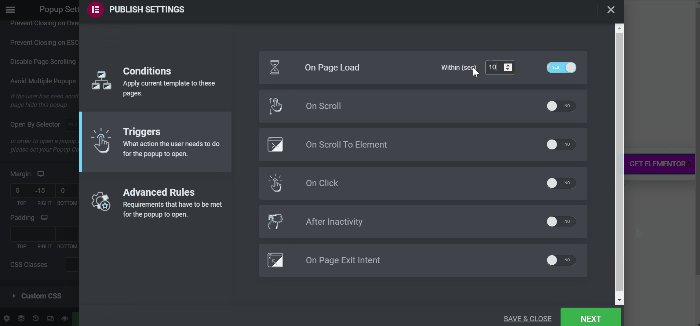
Teraz, gdy projekt jest już sfinalizowany, kliknij przycisk PUBLIKUJ, aby ustalić warunki wyświetlania i wyzwalacz. Aby skonfigurować warunek wyświetlania, kliknij przycisk DODAJ WARUNEK i wybierz żądaną opcję z menu rozwijanego. W tym przypadku skonfigurujemy ten szablon tak, aby pojawiał się w całej witrynie. Po skonfigurowaniu warunków kliknij DALEJ. Przejdź do karty Wyzwalacze i włącz wyzwalacz dla ładowania strony, przełączając przełącznik na TAK i ustaw go tak, aby aktywował się po 10 sekundach.

Zapisz blisko, a oto końcowy wynik.

Podsumowanie
Funkcja Floating Elementor Elements wzbudziła nasze zainteresowanie. Pomaga w szybkim rozwiązywaniu problemów projektowych. Wierzymy, że będzie to miało taki sam wpływ na Ciebie. Jeśli tak, podziel się swoim projektem w komentarzu. Chcemy rozpowszechnić Twoją twórczość na całym świecie. Sprawdź także nasze inne tutoriale dotyczące elementorów .




