Nagłówki pełnoekranowe zajmują cały ekran, niezależnie od rozmiaru ekranu odwiedzającego. Jest to doskonałe do przyciągnięcia uwagi użytkowników. Przydaje się również do nakierowania ich na wezwanie do działania. Na szczęście moduł nagłówka pełnej szerokości Divi ułatwia tworzenie pełnoekranowego nagłówka. W tym poście pokażemy Ci, jak utworzyć nagłówek o pełnej szerokości, ustawić go w trybie pełnoekranowym i zaprojektować. Ta metoda może być użyta do stworzenia dowolnej pełnoekranowej sekcji bohatera dla twoich stron!

Podgląd projektu
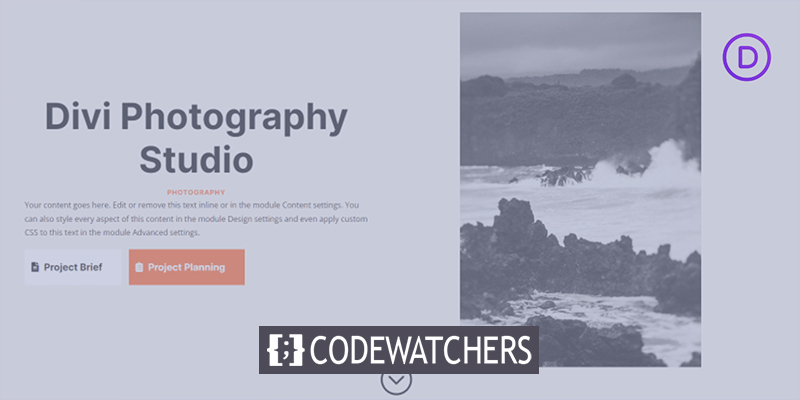
Przyjrzyjmy się, jak będzie wyglądał nasz projekt po zakończeniu.

Budowanie struktury
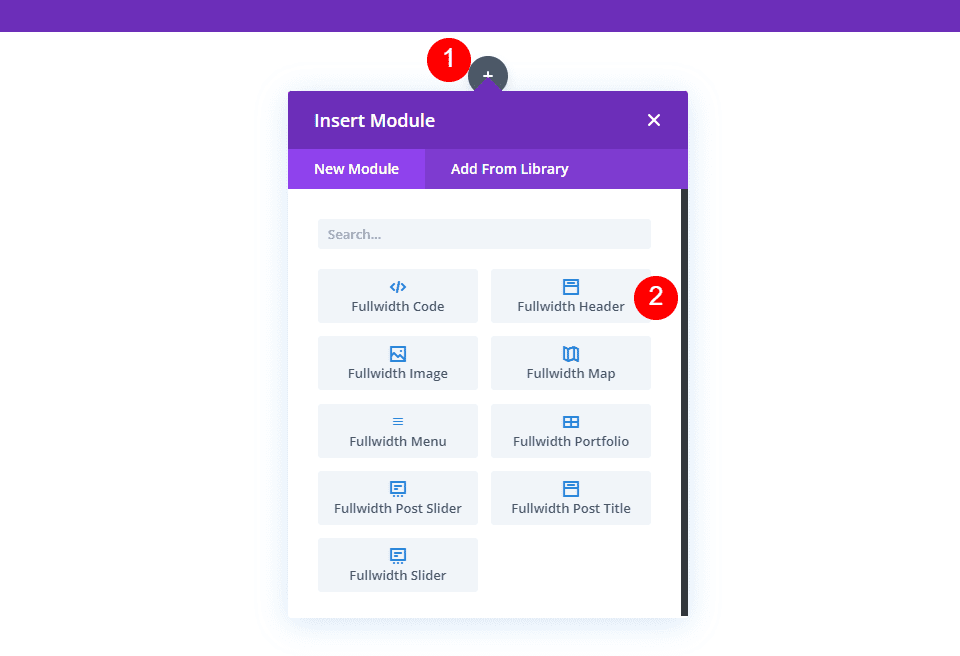
Zacznij od włączenia sekcji o pełnej szerokości do strony, nad którą pracujesz. Następnie w sekcji o pełnej szerokości dodaj moduł nagłówka o pełnej szerokości.

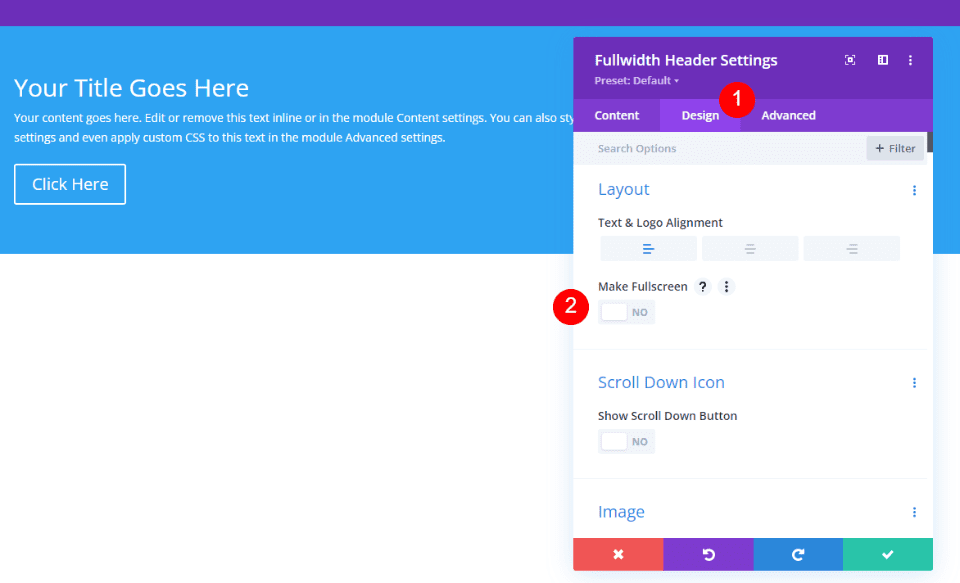
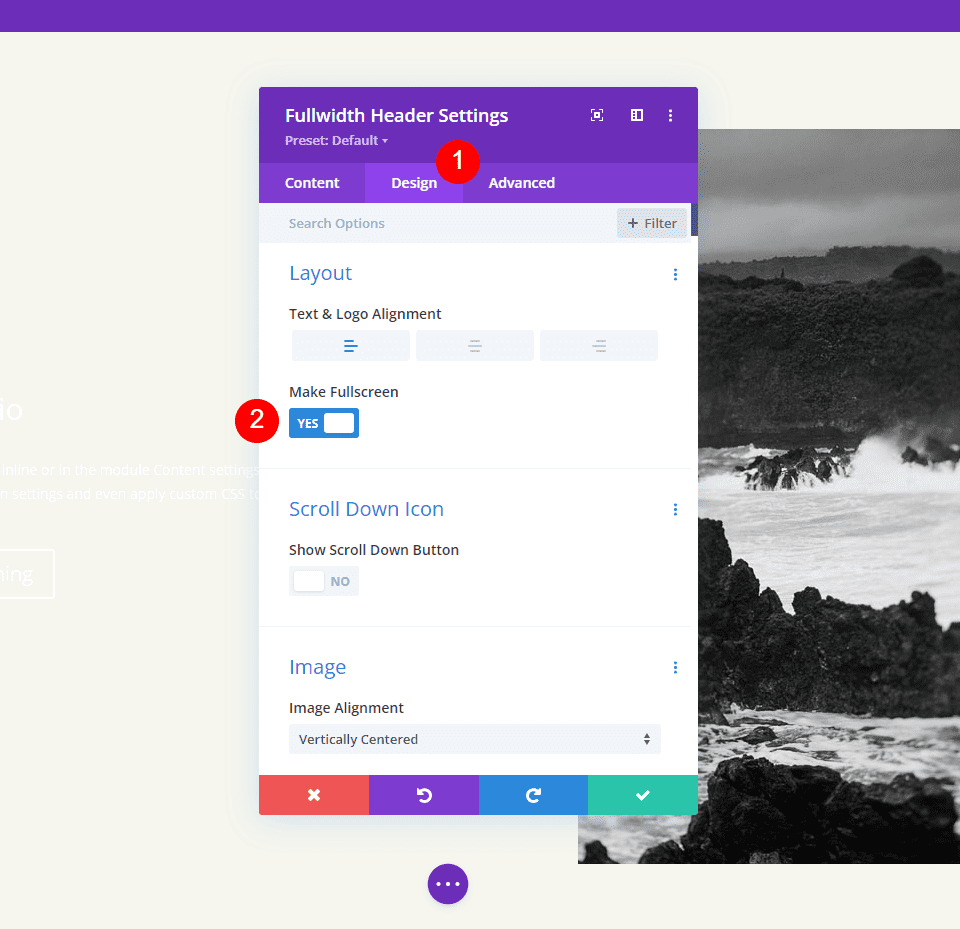
Zostaną wyświetlone ustawienia modułu. Wybierz kartę Projekt. Włącz opcję Utwórz pełny ekran.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć teraz
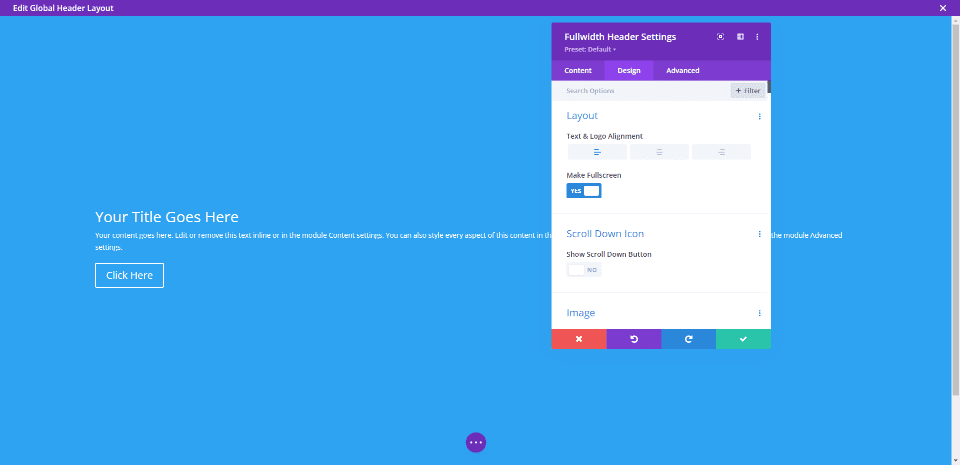
Robiąc to, mamy teraz pełnoekranowy nagłówek.

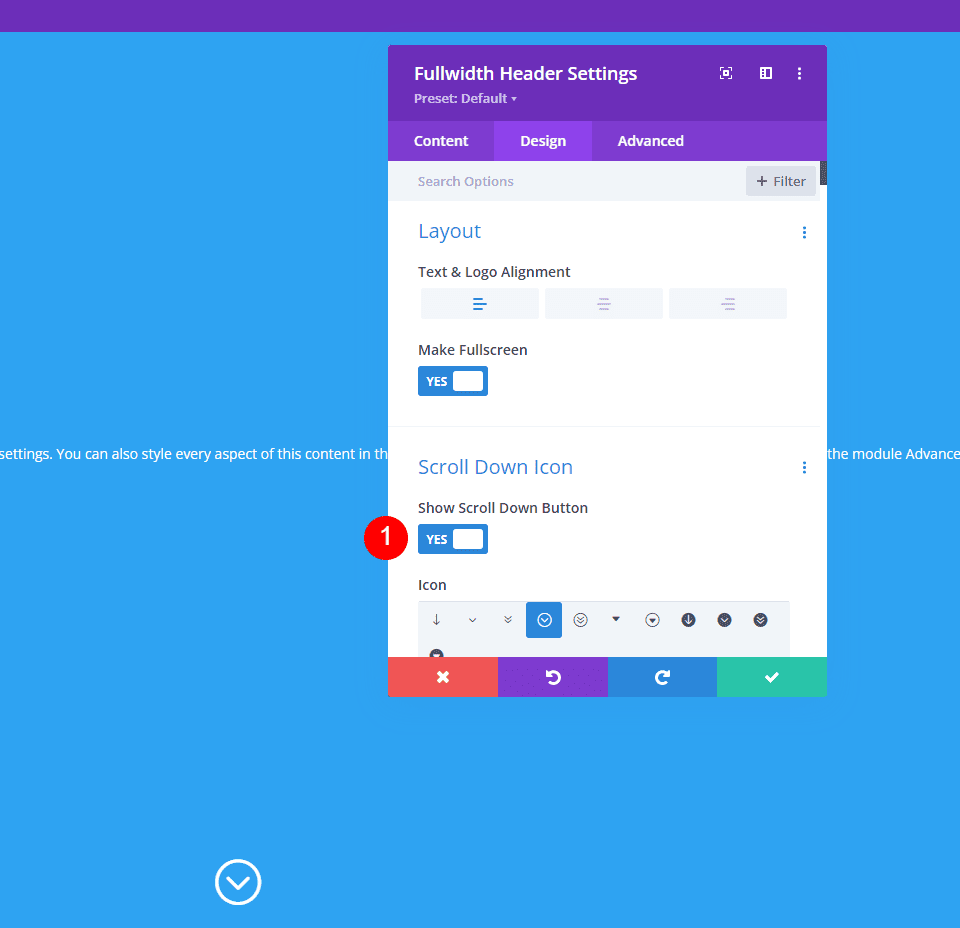
Włącz ikonę dla pełnoekranowego nagłówka Przewiń w dół
Możemy również dołączyć przycisk, który nakazuje użytkownikowi przewijanie w dół. Jednak musimy to umożliwić. W trybie pełnoekranowym ten przycisk jest zawsze widoczny. Wybór nagłówka pełnoekranowego zawsze odpowiada wysokości ekranu odwiedzającego.
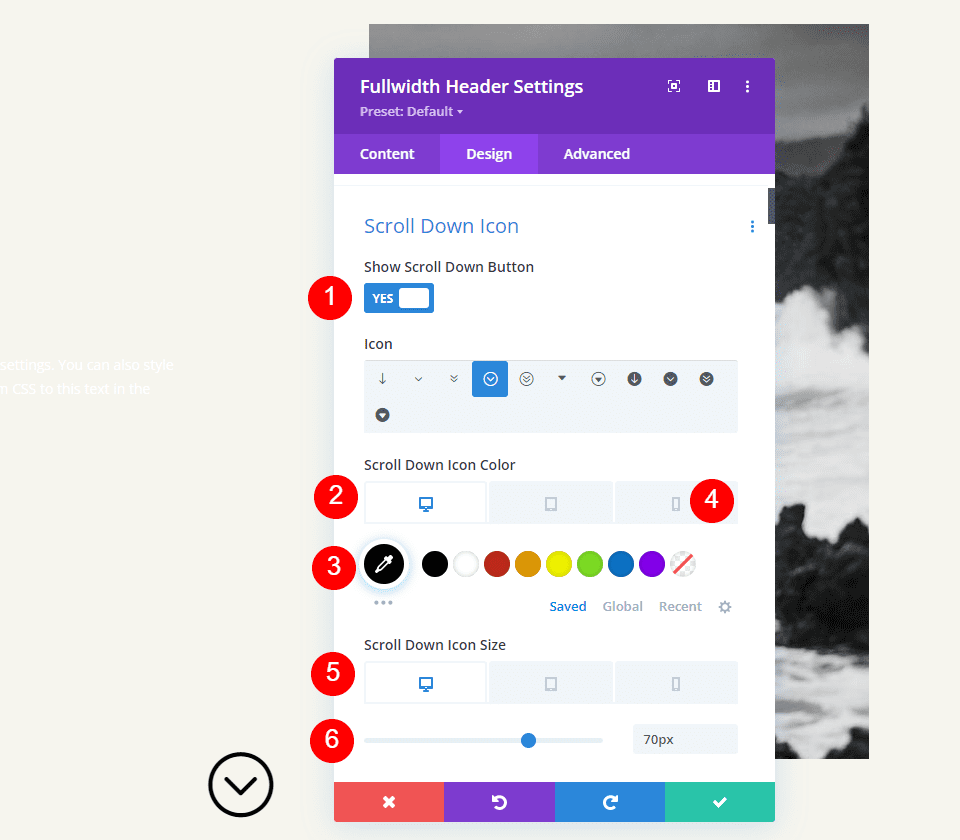
Pod opcjami Układ w ustawieniach modułu zobaczymy sekcję o nazwie Ikona przewijania w dół. Aby włączyć opcję Pokaż ikonę przewijania w dół, kliknij przycisk.

Ustawienia modułu
Oto kroki dla każdej sekcji ustawień modułu nagłówka pełnoekranowego.
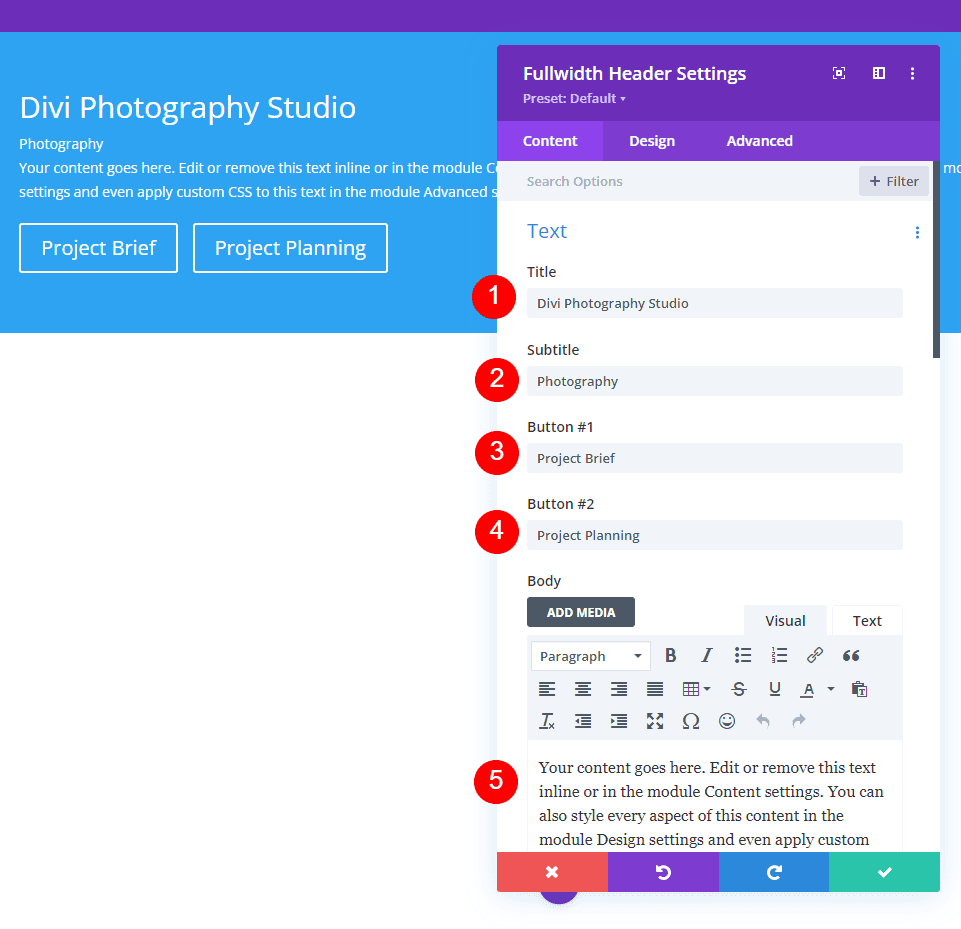
Tekst
Najpierw wprowadź tekst, który pojawi się w nagłówku o pełnej szerokości. Obejmuje to tytuł, podtytuł, treść (dla której użyję wbudowanego fikcyjnego tekstu Divi) i tekst przycisku.
- Tytuł: Studio fotograficzne Divi
- Podtytuł: Fotografia
- Przycisk 1: Krótki opis projektu
- Przycisk 2: Planowanie projektu
- Treść: treść

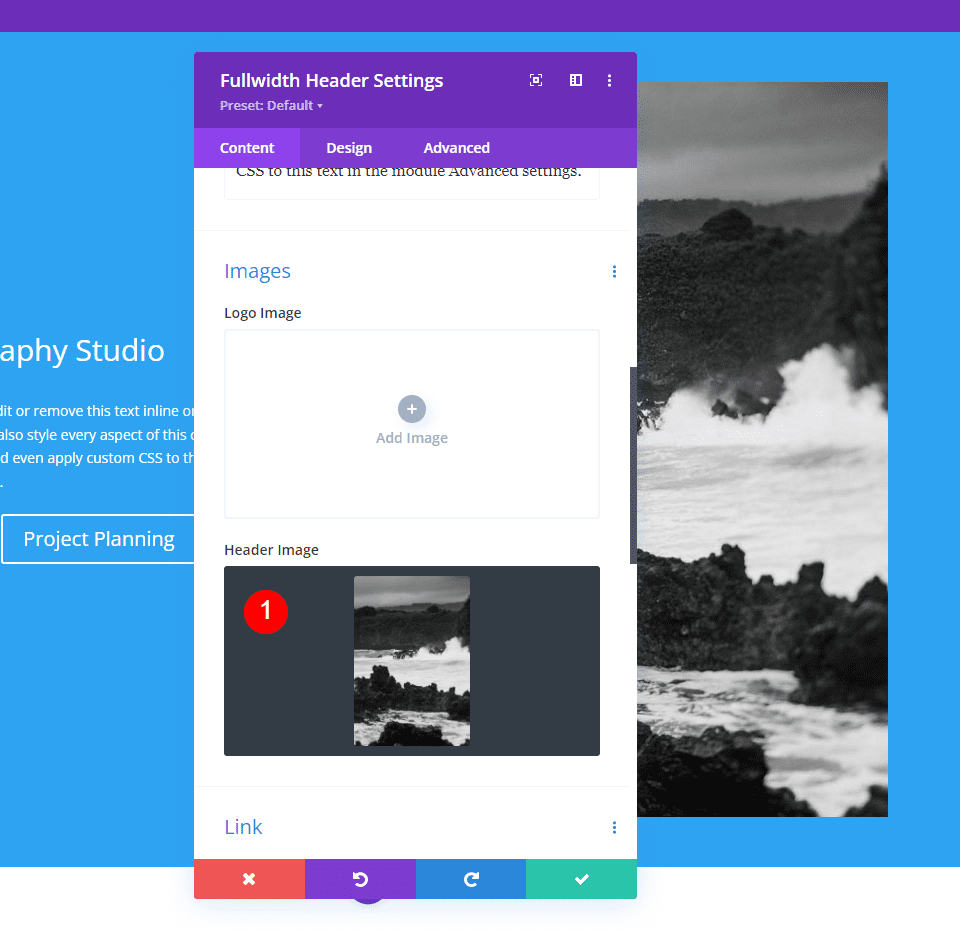
Obrazy
Następnie wstaw obraz. Pojawia się po prawej stronie nagłówka o pełnej szerokości, przesuwając tekst w lewo.
- Obraz nagłówka: Twój wybór

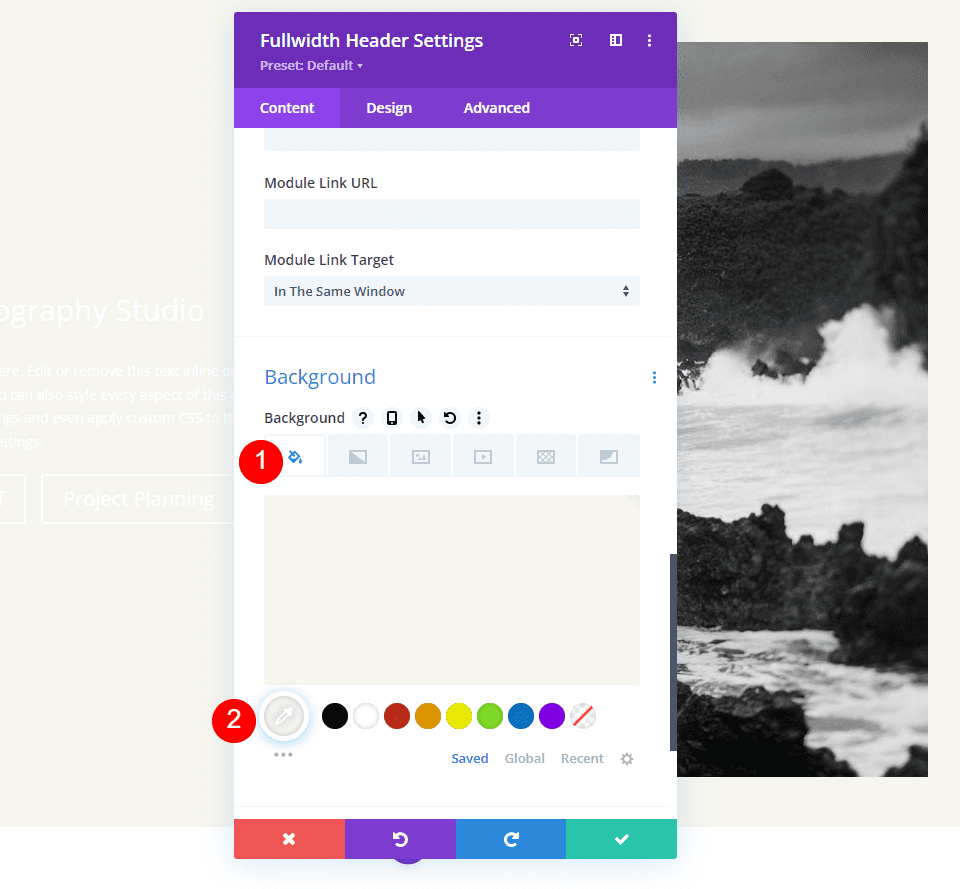
Tło
Teraz zmieńmy kolor tła.
- Kolor: #f6f5ee

Układ
Przejdź do zakładki projekt i wprowadź następującą zmianę.
- Ustaw pełny ekran: Tak

Ikona przewijania w dół
Następnie włącz ikonę przewijania w dół. W przypadku komputerów i tabletów zmień kolor na czarny, a w przypadku telefonów na biały. Wraz z wybranym przeze mnie obrazem ikona pojawi się u dołu obrazu dla telefonów, dzięki czemu będzie widoczna wraz z kolorami obrazu. Zmień rozmiar ikony dla komputerów PC na 70 pikseli, tabletów na 60 pikseli i telefonów na 50 pikseli.
- Pokaż przycisk przewijania w dół: Tak
- Kolor ikony: #000000 Pulpit i tablet, #ffffff Telefon
- Rozmiar: pulpit 70 pikseli, tablet 60 pikseli, telefon 50 pikseli

Tekst tytułu
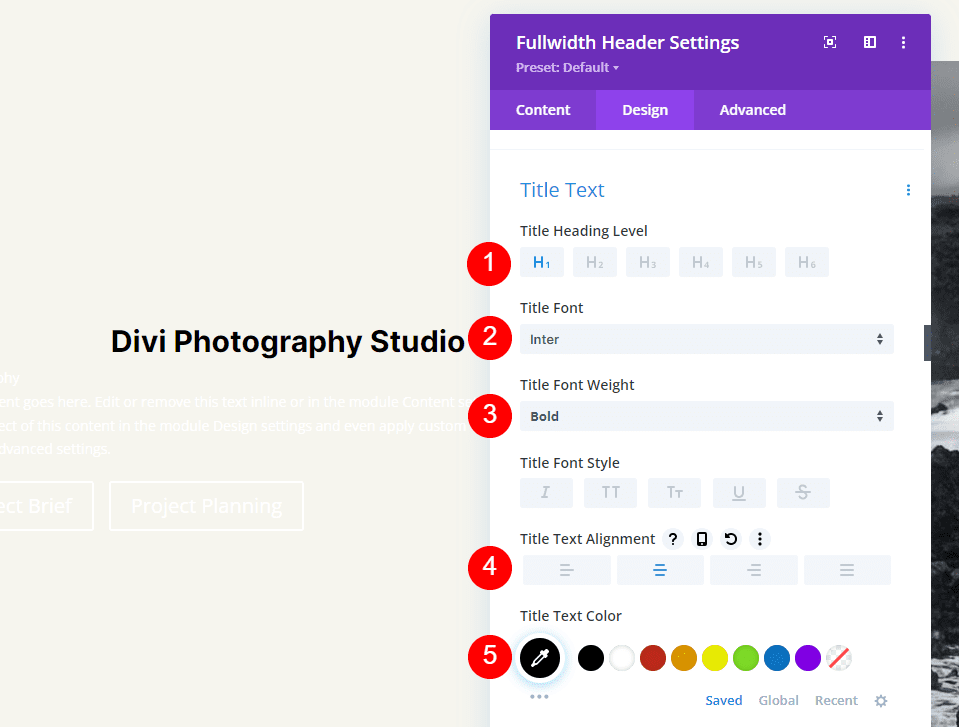
Następnie zmienimy tekst tytułu. Ustaw tekst na H1, a czcionkę na Inter. Ustaw kolor na czarny, wagę na pogrubienie, a wyrównanie na środek.
- Nagłówek: H1
- Czcionka: Inter
- Waga: pogrubienie
- Wyrównanie: Środek
- Kolor: #000000

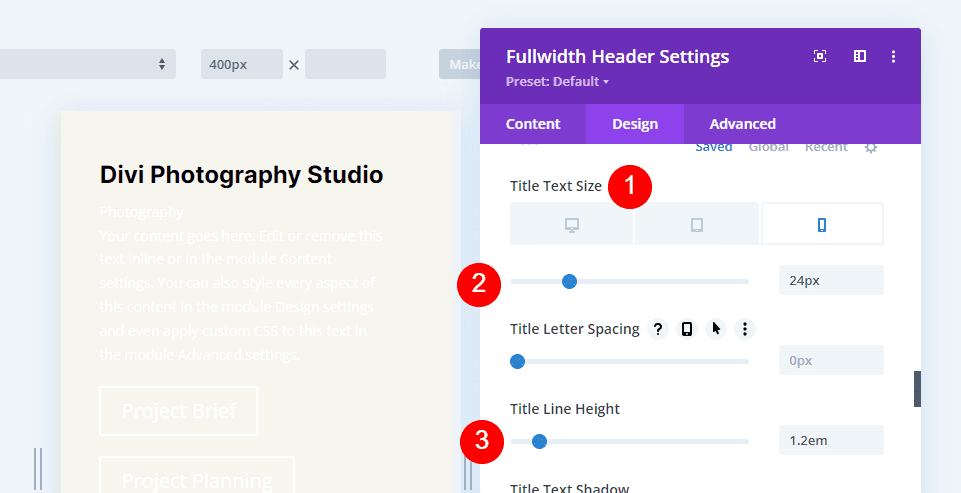
W przypadku rozmiaru czcionki użyjemy trzech rozmiarów: 75 pikseli dla komputerów stacjonarnych, 40 pikseli dla tabletów i 24 pikseli dla telefonów. Wysokość linii powinna być ustawiona na 1.2em.
- Rozmiar: komputer stacjonarny 75 pikseli, tablet 40 pikseli, telefon 24 pikseli
- Wysokość linii: 1.2 em

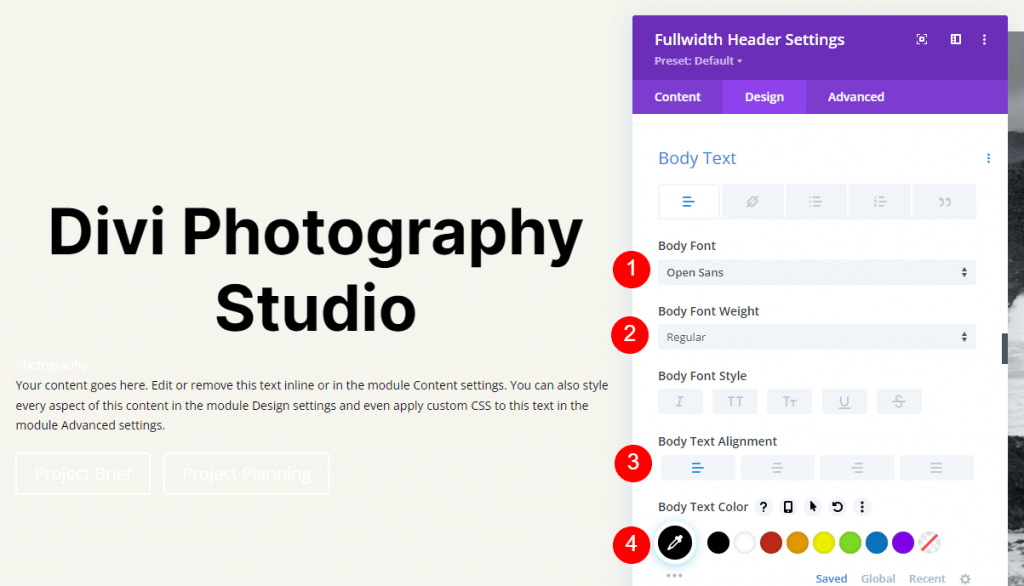
Tekst główny
Następnie przewiń w dół do Body Text. Wybierz Open Sans jako czcionkę. Ustaw kolor na czarny i wyrównanie do lewej.
- Czcionka: Open Sans
- Wyrównanie: w lewo
- Kolor: #000000

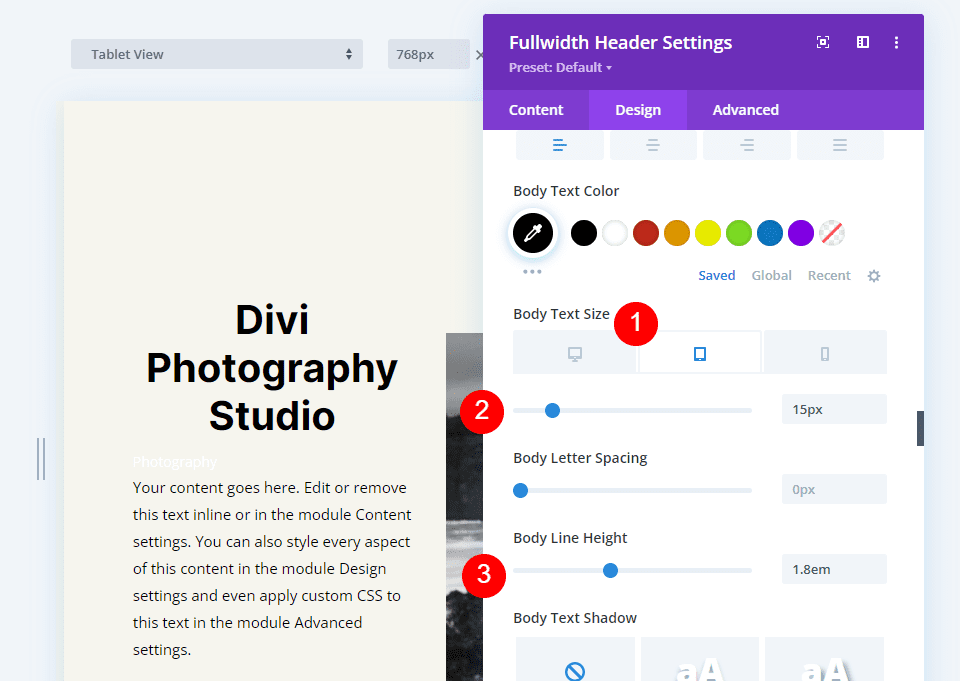
Ustaw rozmiar czcionki dla komputerów na 16 pikseli, tabletów na 15 pikseli i telefonów na 14 pikseli. Wysokość linii powinna być ustawiona na 1,8 em.
- Rozmiar: komputer stacjonarny 16 pikseli, tablet 15 pikseli, telefon 14 pikseli
- Wysokość linii: 1,8 em

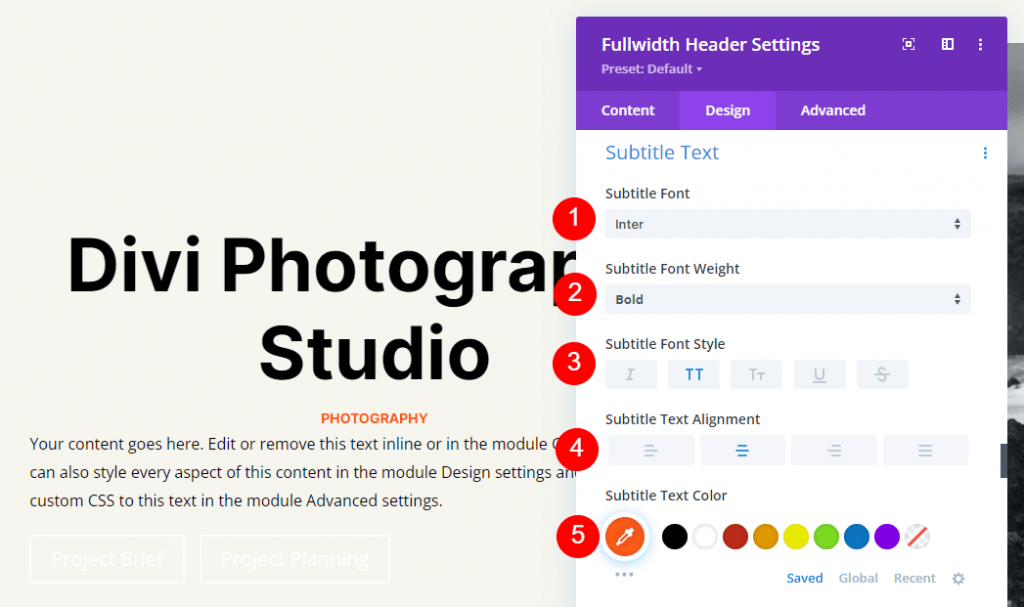
Tekst napisów
Przewiń w dół do napisów. Ustaw czcionkę na Inter. Pogrubienie grubości, styl TT, środek wyrównania i kolor #ff5a17.
- Czcionka: Inter
- Waga: pogrubienie
- Styl: TT
- Wyrównanie: Środek
- Kolor: #ff5a17

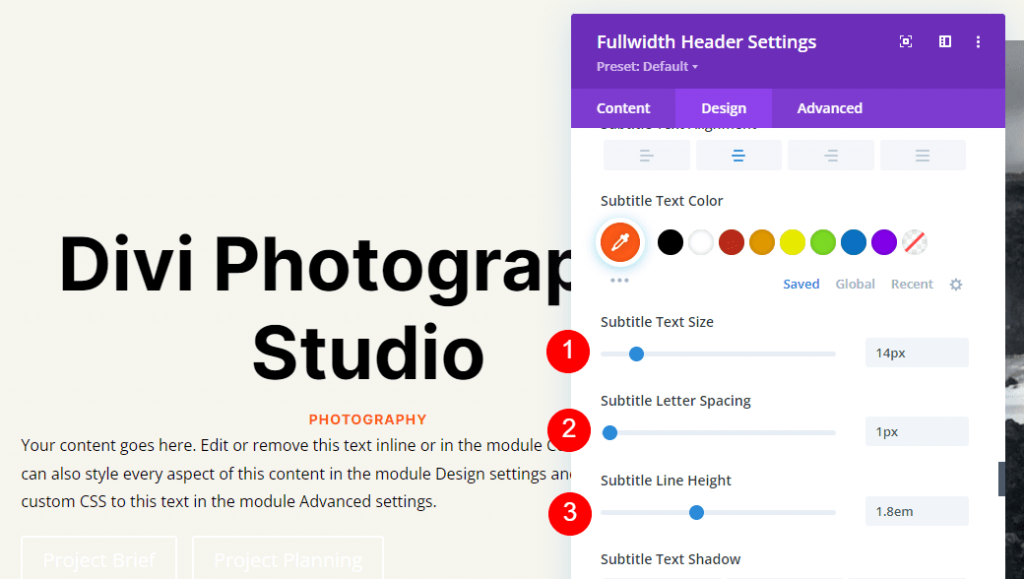
Dla wszystkich trzech szerokości ekranu zmień Rozmiar na 14px. Dostosuj odstępy między literami i wysokość linii odpowiednio na 1px i 1,4em.
- Rozmiar: 14px
- Odstępy między literami 1px
- Wysokość linii: 1,8 em

Przycisk pierwszy
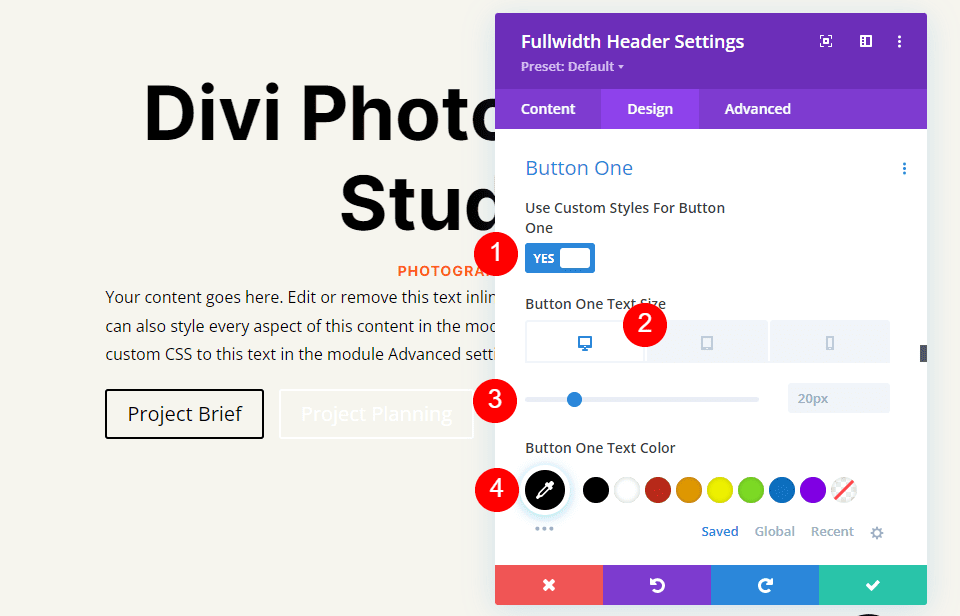
Następnie przejdź do przycisku pierwszego i wybierz opcję Użyj niestandardowych stylów dla przycisku. Zmień kolor tekstu na czarny.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar: 20px pulpit, 18px tablet, 16px telefon
- Kolor tekstu: #000000

Zmodyfikuj szerokość obramowania i promień na 0px oraz kolor tła na biały.
- Kolor tła: #ffffff
- Szerokość jednego przycisku: 0px
- Promień jednego przycisku: 0px

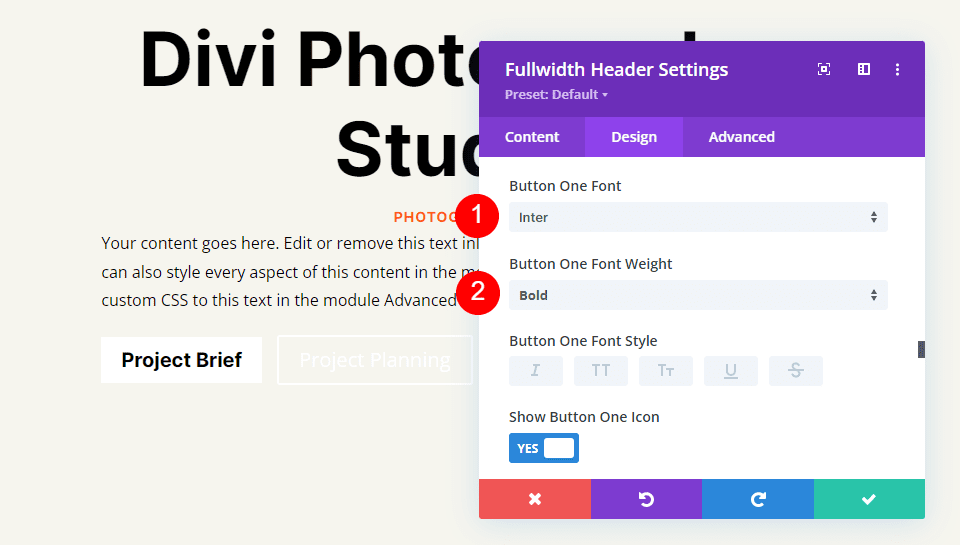
Ustaw czcionkę Inter i wagę Bold.
- Czcionka: Inter
- Waga: pogrubienie

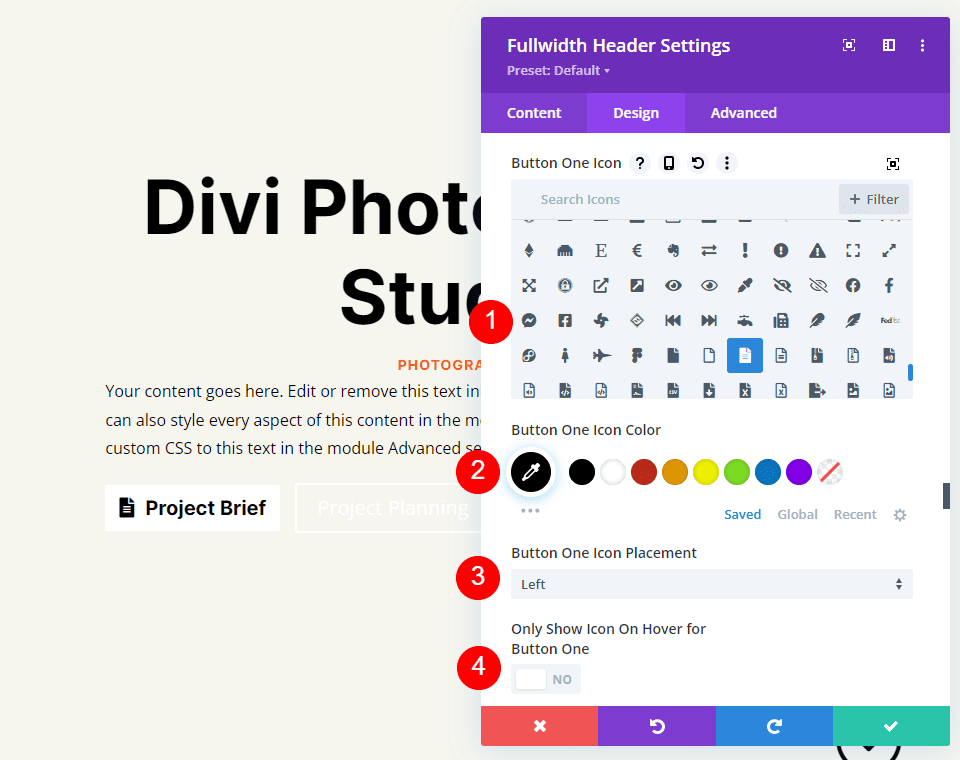
Następnie wybierz żądaną ikonę, zmień kolor na czarny, umieść przycisk po lewej stronie i odznacz opcję Pokaż tylko ikonę po najechaniu na przycisk pierwszy.
- Ikona: twój wybór
- Kolor ikony: #000000
- Umieszczenie ikony przycisku jednego: w lewo
- Pokaż tylko ikonę po najechaniu na przycisk pierwszy: Nie

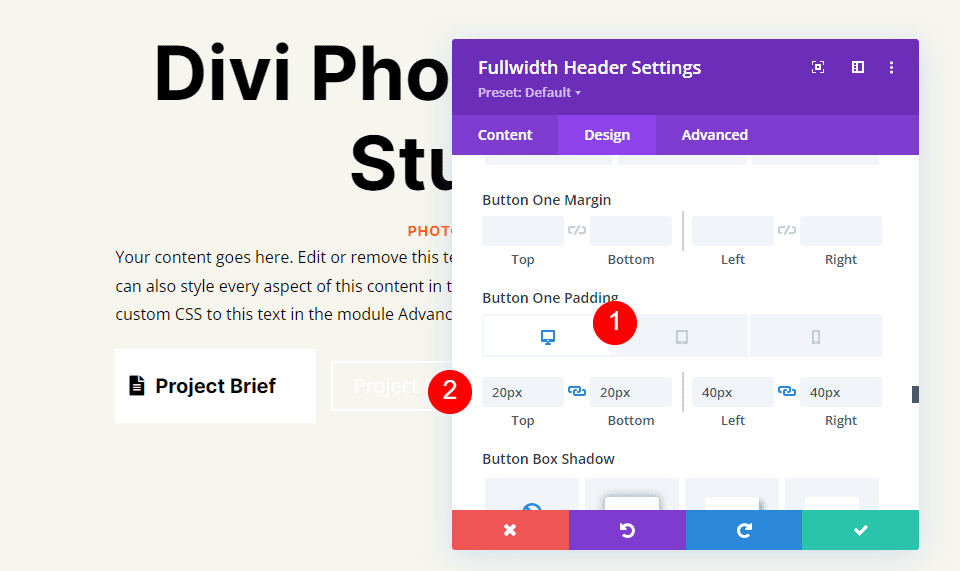
Na koniec kliknij opcję Wypełnienie przycisku pierwszego, przewijając w dół. Dla każdego rozmiaru ekranu użyjemy osobnego wypełnienia. Użyj 20 pikseli na górze i na dole oraz 40 pikseli na lewo i prawo na komputerach stacjonarnych. Zaktualizuj górne i dolne dopełnienie do 16px dla tabletów. Zmień górną i dolną wyściółkę w telefonach na 12px. Zachowaj tę samą lewą i prawą wyściółkę dla wszystkich trzech.
- Wypełnienie pulpitu: 20px góra i dół, 40px lewo i prawo
- Wypełnienie tabletu: 16px góra i dół, 40px lewo i prawo
- Wypełnienie telefonu: 12px góra i dół, 40px lewo i prawo

Przycisk drugi
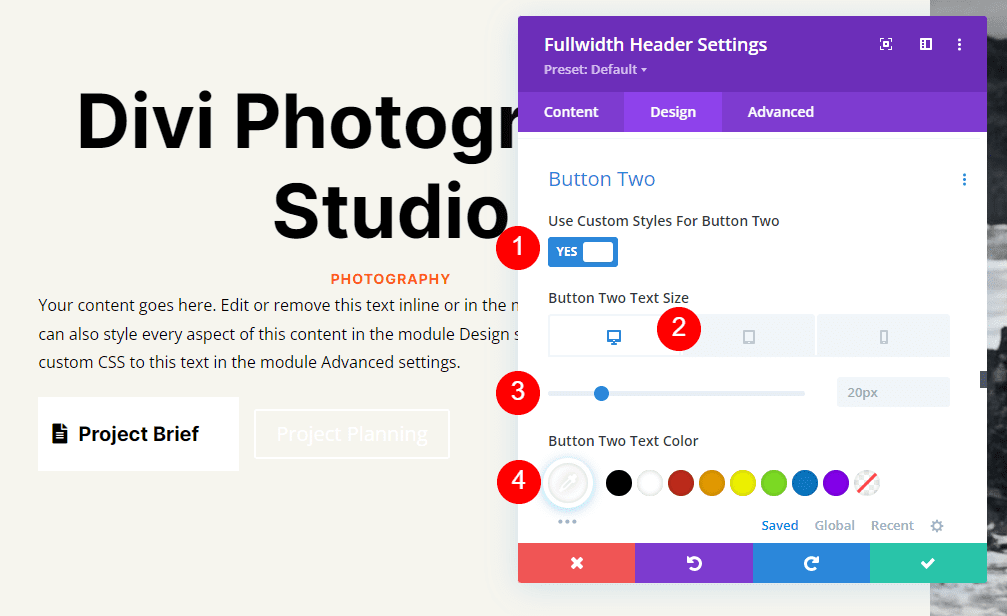
Na koniec zejdź do przycisku drugiego. Wybrano opcję Użyj stylów niestandardowych dla przycisku. Ustaw rozmiar czcionki dla komputerów na 20 pikseli, tabletów na 19 pikseli, a telefonów na 16 pikseli. Zmień kolor tekstu na biały.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar: 20px pulpit, 18px tablet, 16px telefon
- Kolor tekstu: #ffffff

Zamień kolor tła na #ff5a17. Border Width and Radius powinny być ustawione na 0px.
- Kolor tła: #ff5a17
- Przycisk Dwa Szerokość Obramowania: 0px
- Promień dwóch przycisków: 0px

Następnie ustaw czcionkę na Inter i wagę na pogrubienie.
- Czcionka: Inter
- Waga: pogrubienie

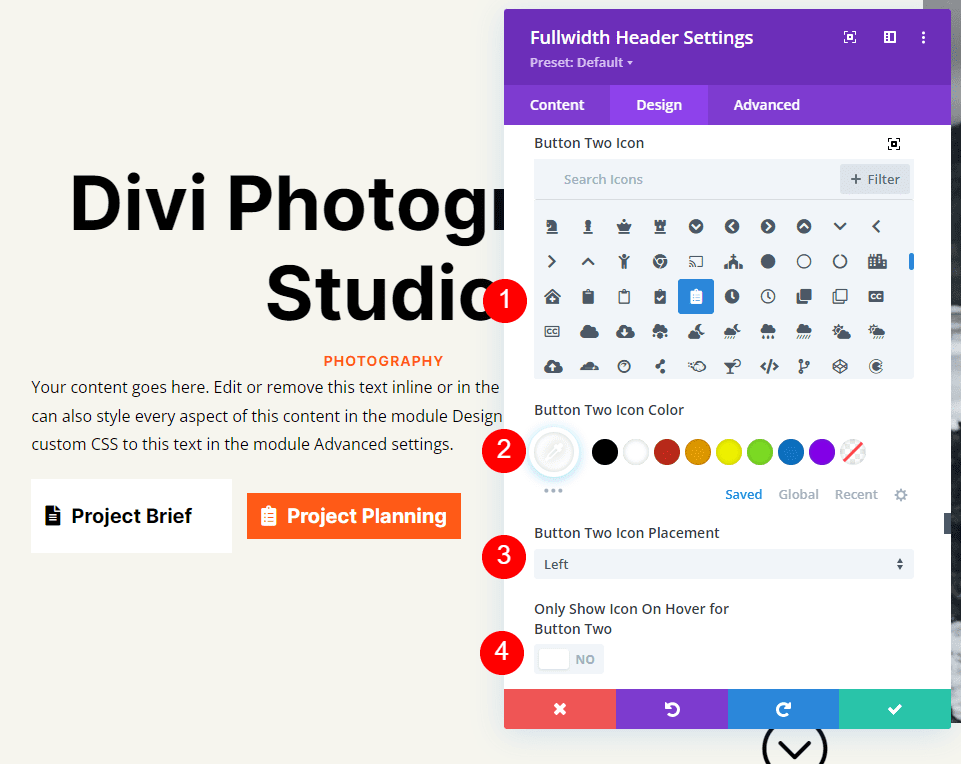
Wybierz wybraną ikonę. Zmień kolor na czarny, umieść przycisk po lewej stronie i wyłącz opcję Pokazuj ikonę tylko po najechaniu na przycisk drugi.
- Ikona: twój wybór
- Kolor ikony: #000000
- Przycisk Dwa Umieszczenie Ikon: Lewy
- Pokaż tylko ikonę po najechaniu na przycisk drugi: Nie

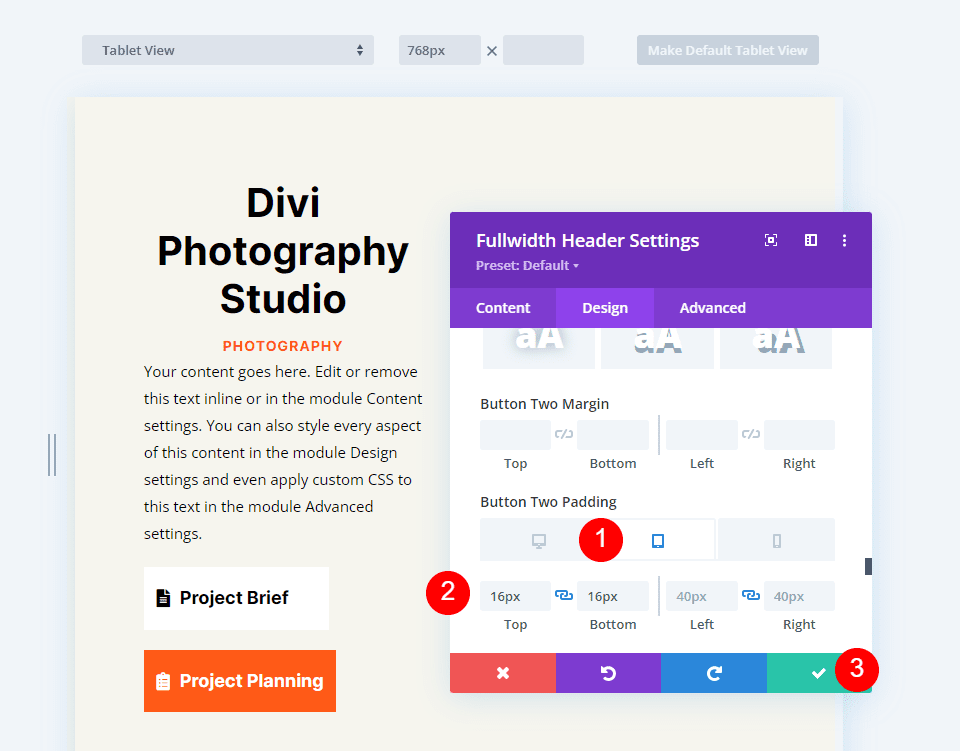
Na koniec przewiń w dół do ustawień dopełnienia dla przycisku drugiego. Użyj 20 pikseli na górze i na dole oraz 40 pikseli na lewo i prawo na komputerach stacjonarnych. Zmień górną i dolną wyściółkę na tabletach na 16px. Zmień górną i dolną wyściółkę na 12px dla telefonów. Zapisz swoją pracę i wyjdź z modułu.
- Wypełnienie pulpitu: 20px góra i dół, 40px lewo i prawo
- Wypełnienie tabletu: 16px góra i dół, 40px lewo i prawo
- Wypełnienie telefonu: 12px góra i dół, 40px lewo i prawo

Pełnoekranowe wyniki nagłówka
Tak wygląda nasz nagłówek o pełnej szerokości na komputerach, tabletach i smartfonach.

Zawijanie
To kończy nasze spojrzenie na to, jak używać modułu nagłówka Divi o pełnej szerokości do tworzenia pełnoekranowego nagłówka. Procedura jest prosta i wygląda pięknie na każdym urządzeniu. Włączenie przycisku przewijania w dół to przyjemna wizualna wskazówka, którą użytkownicy mogą przewijać. Pełnoekranowy nagłówek jest podobny do sekcji bohatera pod względem projektu. Dzięki modułowi nagłówka pełnoekranowego Divi możesz projektować oszałamiające nagłówki pełnoekranowe, przestrzegając kilku podstawowych zasad.




