Obecnie kluczowe jest ułatwianie nawigacji po stronach internetowych. Czy kiedykolwiek przewijałeś stronę bez końca, nie klikając przez strony?

To magia nieskończonego przewijania. Utrzymuje zaangażowanie użytkowników, płynnie ładując więcej treści podczas przewijania w dół. W tym przewodniku pokażemy Ci, jak przenieść to płynne przeglądanie na Twoją witrynę Elementor .
Niezależnie od tego, czy jesteś profesjonalistą internetowym, czy dopiero zaczynasz, opanowanie tej funkcji może sprawić, że Twoja witryna będzie bardziej dynamiczna i przyjazna dla użytkownika. Zanurzmy się i wspólnie podnieśmy poziom doświadczenia użytkownika Twojej witryny!
Czym jest przewijanie w nieskończoność?
Nieskończone przewijanie rewolucjonizuje projektowanie stron internetowych, automatycznie ładując zawartość, gdy użytkownicy przewijają stronę w dół, eliminując potrzebę paginacji. Użytkownicy cieszą się płynnym przeglądaniem bez klikania przycisków lub numerów stron.
Twórz niesamowite strony internetowe
Z najlepszym darmowym kreatorem stron Elementor
Zacząć terazTa technika upraszcza nawigację, zwiększając zaangażowanie użytkownika. Ponadto pozwala aplikacjom internetowym odpowiadać na żądania użytkowników i dostarczać dane bez odświeżania strony.
Prawdopodobnie doświadczyłeś tego na gigantach mediów społecznościowych, takich jak Facebook i Instagram, gdzie treść płynie bez końca, gdy przewijasz. Przyjmij ten trend i bez wysiłku podnieś poziom doświadczenia użytkownika swojej witryny.
Konfiguracja nieskończonego przewijania w Elementorze
Aby włączyć nieskończone przewijanie w Elementorze , będziesz potrzebować wtyczki o nazwie Unlimited Elements .
Ta wtyczka ma wiele pomocnych widżetów, które mogą sprawić, że Twoja strona będzie wyglądać o wiele lepiej niż wcześniej. Ponadto widżety mogą również dodać więcej funkcjonalności.

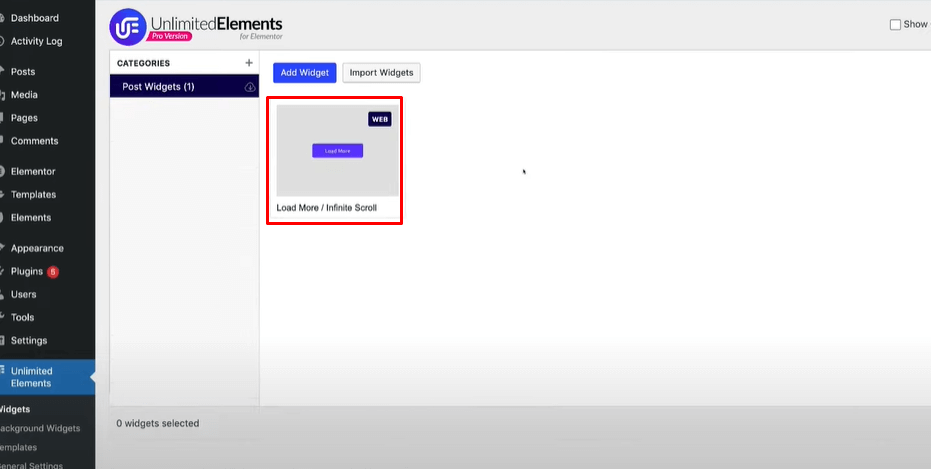
Zainstaluj widżet „Załaduj więcej”/„Przewijanie w nieskończoność”
Z widżetem Załaduj więcej/Nieskończone przewijanie można używać dowolnej siatki wpisów, widżetu listy oraz siatki lub widżetu listy Woocommerce.

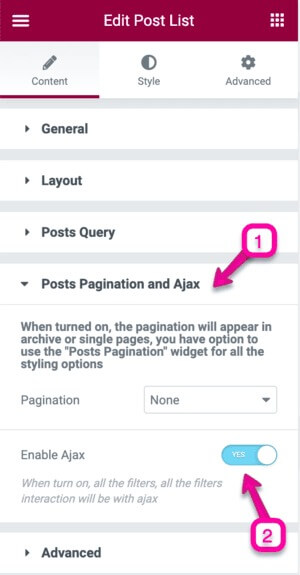
Włącz AJAX
Widżet post wymaga włączenia AJAX po dodaniu widżetów do strony. Widżet Load More / Infinite Scroll i widżet post są teraz połączone i działają.

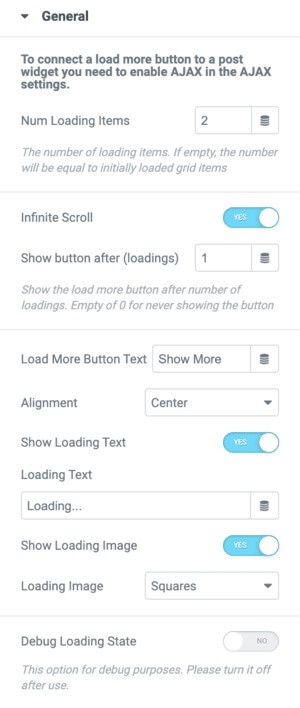
Ustawienia widżetu
Załaduj ilość: Określa, ile elementów zostanie załadowanych za każdym razem, gdy użytkownik kliknie przycisk „Załaduj więcej” lub przewinie stronę w dół, korzystając z funkcji przewijania w nieskończoność.
Włącz nieskończone przewijanie: Aktywuj tę opcję, aby ukryć przycisk „Wczytaj więcej” i automatycznie ładować dodatkowe elementy, gdy użytkownicy przewijają stronę w dół.
Wyświetl przycisk po cyklach ładowania: Wybierz, kiedy przycisk „wczytaj więcej” ma zostać wyświetlony po określonej liczbie cykli przewijania.
Tekst przycisku „Wczytaj więcej”: Dostosuj tekst wyświetlany na przycisku „Wczytaj więcej”.
Wyrównanie przycisków: Wyrównaj przycisk i ładowarkę zgodnie ze swoimi preferencjami projektowymi.
Pokaż tekst ładowania: Włącza wyświetlanie tekstu ładowania podczas procesu ładowania.
Ładowanie zawartości tekstowej: Określ tekst, który będzie wyświetlany podczas ładowania kolejnych elementów.
Pokaż animację ładowania: Zdecyduj, czy chcesz wyświetlić animację nad tekstem ładowania.
Animacja ładowania: Wybierz predefiniowaną animację ładowania lub prześlij niestandardowy obraz, który będzie używany podczas procesu ładowania.
Debug Loading Status: Aktywuj ten tryb w edytorze, aby wyświetlić podgląd animacji ładowania podczas projektowania. Pamiętaj, aby go dezaktywować po zakończeniu projektowania.

Dzięki temu możesz dodać efekt nieskończonego przewijania do swojej witryny opartej na Elementorze.
Plusy i minusy przewijania w nieskończoność
Zalety nieograniczonego przewijania
- Ulepszone wrażenia użytkownika: Użytkownicy mogą cieszyć się płynnym przeglądaniem stron, zwłaszcza w witrynach e-commerce, gdzie wszystkie produkty w danej kategorii są wyświetlane bez konieczności klikania i przechodzenia przez wiele stron.
- Uproszczona nawigacja: Dzięki nieskończonemu przewijaniu użytkownicy mogą łatwo przeglądać dużą liczbę powiązanych treści bez konieczności dzielenia ich na strony, co ułatwia przeglądanie treści.
- Większe zaangażowanie: Ciągły przepływ treści sprawia, że użytkownicy pozostają zaangażowani i zachęca ich do spędzania większej ilości czasu na stronie internetowej, co potencjalnie przekłada się na wyższy wskaźnik konwersji.
- Nowoczesne i modne: Funkcja nieskończonego przewijania wpisuje się w obecne trendy w projektowaniu i może nadać witrynie nowoczesny i dynamiczny charakter, przyciągając użytkowników lubiących technologię.
Wady nieograniczonego przewijania
- Trudności w wyszukiwaniu treści: Użytkownicy mogą mieć trudności ze znalezieniem określonych typów treści lub porównywaniem opcji, ponieważ nie ma jasno zdefiniowanych sekcji lub stron dla różnych kategorii.
- Brak kontroli nad nawigacją: Bez tradycyjnego podziału na strony użytkownicy mogą czuć się zdezorientowani i mieć trudności z powrotem do poprzednio przeglądanych treści, co może prowadzić do frustracji.
- Możliwość przeciążenia informacjami: Niekończące się przewijanie może przytłoczyć użytkowników zbyt dużą ilością treści, co może prowadzić do zmęczenia podejmowaniem decyzji i spadku satysfakcji z przeglądania stron.
- Problemy z dostępnością: Funkcja przewijania w nieskończoność może nie być odpowiednia dla użytkowników niepełnosprawnych lub o wolniejszym połączeniu internetowym, ponieważ wymaga ciągłego przewijania i może prowadzić do problemów z wydajnością.
Podsumowanie
Chociaż funkcja nieskończonego przewijania w Elementorze oferuje takie korzyści, jak lepsze wrażenia użytkownika i zaangażowanie, wiąże się ona również z wyzwaniami związanymi z wyszukiwaniem treści, kontrolą nawigacji i dostępnością, które właściciele witryn powinni dokładnie rozważyć przed wdrożeniem tej techniki.




